タイルの視覚化
タイルは、ブックに概要データを表示するための便利な方法です。 次の例は、タイルの一般的なユース ケースを示しており、詳細グリッドの上部にアプリ レベルの概要があります。
ブック タイルは、タイトル、字幕、大きなテキスト、アイコン、メトリック ベースのグラデーション、スパーク ラインまたはバー、フッターなどの項目の表示をサポートします。
タイルの追加
[編集] ツール バー ボタンを選び、ブックを編集モードに切り替えます。
[追加]>[クエリの追加] を選んで、ログ クエリ コントロールをブックに追加します。
[クエリの種類] で、[ログ] を選択します。 [リソースの種類] で、Application Insights などを選択し、ターゲットにするリソースを選択します。
クエリ エディターを使用して、分析用の KQL を入力します。
requests | summarize Requests = count() by appName, name | top 7 by Requests desc[サイズ] を [最大] に設定します。
[視覚化] を [タイル] に設定します。
[タイルの設定] ボタンを選び、[タイルの設定] ペインを開きます。
- [タイトル] で、次のように設定します。
- 使用する列:
name
- 使用する列:
- [左] で、次のように設定します。
- 使用する列:
Requests - 列レンダラー:
Big Number - カラー パレット:
Green to Red - 最小値 :
0
- 使用する列:
- [下] で、次のように設定します。
- 使用する列:
appName
- 使用する列:
- [タイトル] で、次のように設定します。
ペインの下部にある [保存して閉じる] ボタンを選択します。
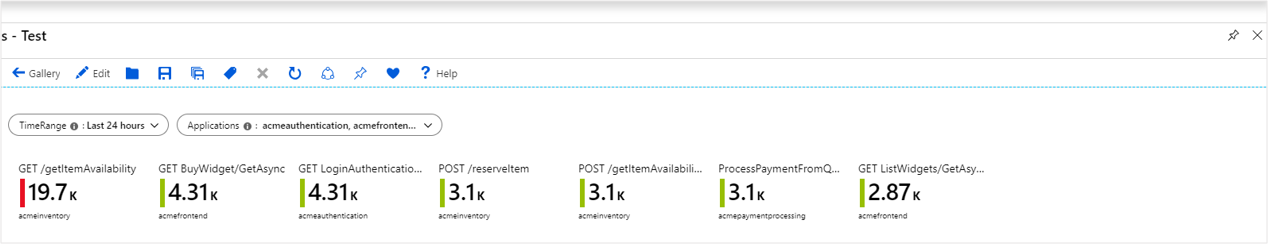
読み取りモードのタイル:
タイルのスパーク ライン
ツール バーの [編集] を選択して、ブックを編集モードに切り替えます。
TimeRangeという時間の範囲パラメーターを追加します。- [追加]>[パラメーターの追加] の順に選びます。
- パラメーター コントロールで、 [パラメーターの追加] を選択します。
- [パラメーター名] フィールドに「
TimeRange」と入力します。 [パラメーターの種類] で [Time range picker] を選びます。 - ペインの上部にある [保存] を選択し、パラメーターコントロール内の [Done Editing](編集の完了) を選択します。
[追加]>[クエリの追加] の順に選び、パラメーター コントロールの下にログ クエリ コントロールを追加します。
[クエリの種類] で、[ログ] を選択します。 [リソースの種類] で、Application Insights などを選択し、ターゲットにするリソースを選択します。
クエリ エディターを使用して、分析用の KQL を入力します。
let topRequests = requests | summarize Requests = count() by appName, name | top 7 by Requests desc; let topRequestNames = topRequests | project name; requests | where name in (topRequestNames) | make-series Trend = count() default = 0 on timestamp from {TimeRange:start} to {TimeRange:end} step {TimeRange:grain} by name | join (topRequests) on name | project-away name1, timestamp[クエリの実行] を選択します。 クエリを実行する前に、
TimeRangeを選択した値に設定します。[視覚化] を [タイル] に設定します。
[サイズ] を [最大] に設定します。
[タイルの設定] を選びます。
- [タイル] で、次のように設定します。
- 使用する列:
name
- 使用する列:
- [サブタイル] で、次のように設定します。
- 使用する列:
appNAme
- 使用する列:
- [左] で、次のように設定します。
- 使用する列:
Requests - 列レンダラー:
Big Number - カラー パレット:
Green to Red - 最小値 :
0
- 使用する列:
- [下] で、次のように設定します。
- 使用する列:
Trend - 列レンダラー:
Spark line - カラー パレット:
Green to Red - 最小値 :
0
- 使用する列:
- [タイル] で、次のように設定します。
ペインの下部にある [保存して閉じる] を選択します。
タイルのサイズ
タイルの設定には、タイルの幅を設定するオプションがあります。
fixed(既定値)タイルの既定の動作は、同じ固定幅、約160ピクセル幅、およびタイルの周囲のスペースになります。
auto各タイトルは、その内容に合わせて縮小または拡大されます。 タイルはタイルのビューの幅に制限されます (水平スクロールなし)。
full size各タイトルは常にタイル ビューの全幅で、1 行につき 1 つのタイトルがあります。
次のステップ
- タイルでは、複合棒グラフのレンダラーもサポートされています。 詳細については、複合棒グラフに関するドキュメントを参照してください。
TimeRangeなどの時間パラメーターの詳細については、ブックの時間パラメーターに関するドキュメントを参照してください。