Grid クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
行と列で構成される柔軟性のあるグリッド領域を定義します。 Grid の子要素は、行/列の割り当て ( Grid.Row および Grid.Column 添付プロパティを使用して設定) およびその他のロジックに従って測定および配置されます。
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class Grid : Panel[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class Grid : PanelPublic Class Grid
Inherits Panel<Grid ...>
oneOrMoreUIElements
</Grid>
-or-
<Grid .../>
- 継承
- 派生
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10 (10.0.10240.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0 で導入)
|
例
ヒント
詳細、設計ガイダンス、およびコード例については、「 レイアウト パネル」を参照してください。
WinUI 2 ギャラリー アプリがインストールされている場合は、ここをクリックしてアプリを開き、Grid の動作を確認してください。
この XAML の例では、Grid を使用してレイアウトを設計する方法を示します。
<Grid x:Name="LayoutRoot" Background="#555555" Width="400" Height="300">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="2*" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
Margin="10" FontWeight="Bold"
Text="Contoso Corporation" HorizontalAlignment="Center" VerticalAlignment="Center" />
<Grid x:Name="FormLayoutGrid" Grid.Row="1" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="0" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="2" Grid.Column="0" Text="Address" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="2" Grid.Column="1" Margin="10" />
</Grid>
</Grid>
public Page()
{
InitializeComponent();
LayoutDesign();
}
private void LayoutDesign()
{
//Create Stackpanel for ListBox Control and its description
StackPanel DeptStackPanel = new StackPanel();
DeptStackPanel.Margin = new Thickness(10);
LayoutRoot.Children.Add(DeptStackPanel);
Grid.SetColumn(DeptStackPanel, 1);
Grid.SetRow(DeptStackPanel, 1);
TextBlock DeptListHeading = new TextBlock();
DeptListHeading.Text = "Department";
ListBox DeptList = new ListBox();
DeptList.Items.Add("Finance");
DeptList.Items.Add("Marketing");
DeptList.Items.Add("Human Resources");
DeptList.Items.Add("Payroll");
DeptStackPanel.Children.Add(DeptListHeading);
DeptStackPanel.Children.Add(DeptList);
//Create StackPanel for buttons
StackPanel ButtonsStackPanel = new StackPanel();
ButtonsStackPanel.Margin = new Thickness(10);
ButtonsStackPanel.Orientation = Orientation.Horizontal;
ButtonsStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
LayoutRoot.Children.Add(ButtonsStackPanel);
Grid.SetColumn(ButtonsStackPanel, 0);
Grid.SetRow(ButtonsStackPanel, 2);
Grid.SetColumnSpan(ButtonsStackPanel, 2);
Button BackButton = new Button();
BackButton.Content = "Back";
BackButton.Width = 100;
Button CancelButton = new Button();
CancelButton.Content = "Cancel";
CancelButton.Width = 100;
Button NextButton = new Button();
NextButton.Content = "Next";
NextButton.Width = 100;
ButtonsStackPanel.Children.Add(BackButton);
ButtonsStackPanel.Children.Add(CancelButton);
ButtonsStackPanel.Children.Add(NextButton);
BackButton.Margin = new Thickness(10);
CancelButton.Margin = new Thickness(10);
NextButton.Margin = new Thickness(10);
}
}
Partial Public Class Page
Inherits UserControl
Public Sub New()
InitializeComponent()
LayoutDesign()
End Sub
Private Sub LayoutDesign()
'Create Stackpanel for ListBox Control and its description
Dim DeptStackPanel As New StackPanel()
DeptStackPanel.Margin = New Thickness(10)
LayoutRoot.Children.Add(DeptStackPanel)
Grid.SetColumn(DeptStackPanel, 1)
Grid.SetRow(DeptStackPanel, 1)
Dim DeptListHeading As New TextBlock()
DeptListHeading.Text = "Department"
Dim DeptList As New ListBox()
DeptList.Items.Add("Finance")
DeptList.Items.Add("Marketing")
DeptList.Items.Add("Human Resources")
DeptList.Items.Add("Payroll")
DeptStackPanel.Children.Add(DeptListHeading)
DeptStackPanel.Children.Add(DeptList)
'Create StackPanel for buttons
Dim ButtonsStackPanel As New StackPanel()
ButtonsStackPanel.Margin = New Thickness(10)
ButtonsStackPanel.Orientation = Orientation.Horizontal
ButtonsStackPanel.HorizontalAlignment = HorizontalAlignment.Center
LayoutRoot.Children.Add(ButtonsStackPanel)
Grid.SetColumn(ButtonsStackPanel, 0)
Grid.SetRow(ButtonsStackPanel, 2)
Grid.SetColumnSpan(ButtonsStackPanel, 2)
Dim BackButton As New Button()
BackButton.Content = "Back"
BackButton.Height = 30
BackButton.Width = 100
Dim CancelButton As New Button()
CancelButton.Content = "Cancel"
CancelButton.Height = 30
CancelButton.Width = 100
Dim NextButton As New Button()
NextButton.Content = "Next"
NextButton.Height = 30
NextButton.Width = 100
ButtonsStackPanel.Children.Add(BackButton)
ButtonsStackPanel.Children.Add(CancelButton)
ButtonsStackPanel.Children.Add(NextButton)
BackButton.Margin = New Thickness(10)
CancelButton.Margin = New Thickness(10)
NextButton.Margin = New Thickness(10)
End Sub
End Class
注釈
ヒント
詳細、設計ガイダンス、およびコード例については、「 レイアウト パネル」を参照してください。
グリッドは、行と列の子要素の配置をサポートするレイアウト パネルです。

通常、1 つ以上の RowDefinition 要素を Grid.RowDefinitions の値として指定し、1 つ以上の ColumnDefinition 要素を Grid.ColumnDefinitions の値として指定することで、XAML の Grid のレイアウト動作を定義します。 次に、 Grid.Row および Grid.Column 添付プロパティを Grid の各要素の子に適用して、親 Grid 内でその要素を配置するために使用される行/列の組み合わせを示します。
行の高さと列の幅を設定するには、各 ColumnDefinition の RowDefinition.Height と ColumnDefinition.Width ごとに RowDefinition.Height を設定します。 既定では、各行または列はレイアウト領域を均等に分割します。 この動作を変更するには、絶対ピクセル値を指定するか、重み付け係数を使用して使用可能な領域を分割する 星 のサイズ設定を指定します。 Grid でスター サイズ設定を使用する方法の詳細については、「XAML または GridLength を使用してレイアウトを定義する」を参照してください。 コンテンツに合わせてサイズを変更する 自動 サイズ設定を使用することもできます。
要素の子が Grid 内の複数の行または複数の列にまたがることを示すために、 Grid.RowSpan または Grid.ColumnSpan 添付プロパティを Grid の子要素に適用できます。
既定では、Grid には 1 つの行と 1 つの列が含まれます。
Grid 内の子要素に Margin プロパティを設定すると、要素とそのグリッド セル境界との間の距離が設定されます。 HorizontalAlignment プロパティと VerticalAlignment プロパティは、子要素をグリッド セル内に配置する方法を示します。 Margin プロパティと配置プロパティの組み合わせを使用して、Grid の子要素を正確に配置できます。 個々の子要素のレイアウトをさらに制御する必要がある場合は、 VariableSizedWrapGrid の使用を検討してください。
WrapGrid は、他のレイアウト プロパティの値に応じて通常の Grid によってクリップされる可能性がある、幅が広すぎるコンテンツの処理を改善するという利点がある、同様のレイアウト パネルです。
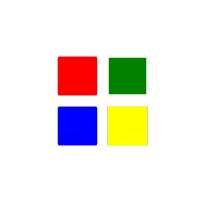
複数の行にまたがる最初の列の要素は、最初の行が要素に対応するのに十分な高さがあり、後続のスパン行の高さが 0 の場合でも、各スパン行の高さに影響を与える可能性があります。 たとえば、この Grid の 2 行目の高さは 0 に設定されているため、通常は青い四角形は表示されません。 この場合、最初の行は楕円を含むのに十分な高さがあるため、赤い楕円が 2 番目の行に影響を与えないと予想される場合があります。 ただし、Grid では各行の MinHeight が計算され、赤い楕円に収まるのに十分です。次に、要素が行全体にまたがっています。 その結果、2 行目には MinHeight が 50、赤い楕円が 150px スパンの中央に配置され、青い四角形の半分が 2 行目に表示されます。
注意
(この例では、列にまたがる要素を使用しますが、複数の行にまたがる最初の列の要素にも適用されます)。
<Grid Background="Yellow" Width="300">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="0"/>
</Grid.RowDefinitions>
<Ellipse Grid.Row="0" Grid.Column="0" Height="50" Fill="Red" Grid.RowSpan="2"/>
<Rectangle Grid.Row="0" Grid.Column="1" Fill="Green" Height="100"/>
<Rectangle Grid.Row="1" Grid.Column="1" Fill="Blue" Height="100"/>
</Grid>
罫線のプロパティ
Grid は、追加の Border 要素を使用せずにグリッドの周囲に罫線を描画できる 罫線 プロパティを定義します。 プロパティは 、Grid.BorderBrush、 Grid.BorderThickness、 Grid.CornerRadius、 Grid.Padding です。
<Grid BorderBrush="Red" BorderThickness="2" CornerRadius="10" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>
XAML 添付プロパティ
Grid は、いくつかの XAML 添付プロパティのホスト サービス クラスです。 これらの添付プロパティを使用すると、子要素は Grid 親に配置する方法を報告できます。
添付プロパティへの XAML プロセッサ アクセスをサポートし、同等の get 操作と set 操作をコードに公開するために、各 XAML 添付プロパティには、Get および Set アクセサー メソッドのペアがあります。 コードで値を取得または設定するもう 1 つの方法は、依存関係プロパティ システムを使用して GetValue または SetValue を呼び出し、識別子フィールドを依存関係プロパティ識別子として渡すことです。
| 添付プロパティ | 説明 |
|---|---|
| 列 | 子レイアウトが親 Grid レイアウト コンテナーによって処理される場合の要素の列の配置を取得または設定します。 |
| ColumnSpan | 要素コンテンツが親 Grid 内にまたがっている列の合計数を示す値を取得または設定します。 |
| Row | 親 Grid レイアウト コンテナーによって子レイアウトが処理される場合の要素の行の配置を取得または設定します。 |
| RowSpan | 要素コンテンツが親 Grid 内にまたがっている行の合計数を示す値を取得または設定します。 |
バージョン履歴
| Windows のバージョン | SDK バージョン | 追加された値 |
|---|---|---|
| 1709 | 16299 | ColumnSpacing |
| 1709 | 16299 | RowSpacing |
| 1809 | 17763 | BackgroundSizing |
コンストラクター
| Grid() |
Grid クラスの新しいインスタンスを初期化します。 |
プロパティ
| AccessKey |
この要素のアクセス キー (ニーモニック) を取得または設定します。 (継承元 UIElement) |
| AccessKeyScopeOwner |
ソース要素のビジュアル ツリーにない場合でも、この要素のアクセス キー スコープを提供するソース要素を取得または設定します。 (継承元 UIElement) |
| ActualHeight |
FrameworkElement のレンダリングされた高さを取得します。 「解説」を参照してください。 (継承元 FrameworkElement) |
| ActualOffset |
レイアウト プロセスの配置パス中に計算された、親に対して相対的なこの UIElement の位置を取得します。 (継承元 UIElement) |
| ActualSize |
レイアウト プロセスの配置パス中にこの UIElement が計算したサイズを取得します。 (継承元 UIElement) |
| ActualTheme |
要素で現在使用されている UI テーマを取得します。 これは RequestedTheme とは異なる場合があります。 (継承元 FrameworkElement) |
| ActualWidth |
FrameworkElement のレンダリングされた幅を取得します。 「解説」を参照してください。 (継承元 FrameworkElement) |
| AllowDrop |
この UIElement をドラッグ アンド ドロップ操作の目的でドロップ ターゲットにできるかどうかを決定する値を取得または設定します。 (継承元 UIElement) |
| AllowFocusOnInteraction |
ユーザーが操作するときに要素が自動的にフォーカスを取得するかどうかを示す値を取得または設定します。 (継承元 FrameworkElement) |
| AllowFocusWhenDisabled |
無効なコントロールがフォーカスを受け取ることができるかどうかを取得または設定します。 (継承元 FrameworkElement) |
| Background |
パネルコンテンツ領域に塗りつぶす ブラシ を取得または設定します。 (継承元 Panel) |
| BackgroundSizing |
この要素の境界線に対する背景の延長距離を示す値を取得または設定します。 |
| BackgroundSizingProperty |
BackgroundSizing 依存関係プロパティを識別します。 |
| BackgroundTransition |
Background プロパティの変更を自動的にアニメーション化する BrushTransition のインスタンスを取得または設定します。 (継承元 Panel) |
| BaseUri |
XAML 読み込み時に XAML で構築されたオブジェクトのベース URI (Uniform Resource Identifier) を表す Uniform Resource Identifier (URI) を取得します。 このプロパティは、実行時の URI (Uniform Resource Identifier) 解決に役立ちます。 (継承元 FrameworkElement) |
| BorderBrush |
パネルの罫線の塗りつぶしを表すブラシを取得または設定します。 |
| BorderBrushProperty |
BorderBrush 依存関係プロパティを識別します。 |
| BorderThickness |
パネルの境界線の太さを取得または設定します。 |
| BorderThicknessProperty |
BorderThickness 依存関係プロパティを識別します。 |
| CacheMode |
レンダリングされたコンテンツを可能な限り複合ビットマップとしてキャッシュする必要があることを示す値を取得または設定します。 (継承元 UIElement) |
| CanBeScrollAnchor |
UIElement をスクロール アンカーの候補にできるかどうかを示す値を取得または設定します。 (継承元 UIElement) |
| CanDrag |
要素をドラッグ アンド ドロップ操作でデータとしてドラッグできるかどうかを示す値を取得または設定します。 (継承元 UIElement) |
| CenterPoint |
要素の中心点 (回転またはスケーリングが行われる点) を取得または設定します。 要素のレンダリング位置に影響します。 (継承元 UIElement) |
| Children |
パネルの子要素のコレクションを取得します。 (継承元 Panel) |
| ChildrenTransitions |
Panel サブクラスの子コンテンツに適用される Transition スタイル要素のコレクションを取得または設定します。 (継承元 Panel) |
| Clip |
UIElement の内容のアウトラインを定義するために使用される RectangleGeometry を取得または設定します。 (継承元 UIElement) |
| ColumnDefinitions |
Grid のこのインスタンスで定義されている ColumnDefinition オブジェクトの一覧を取得 します。 |
| ColumnProperty |
Grid.Column XAML 添付プロパティを識別します。 |
| ColumnSpacing |
グリッド列間の均一な距離 (ピクセル単位) を取得または設定します。 |
| ColumnSpacingProperty |
ColumnSpacing 依存関係プロパティを識別します。 |
| ColumnSpanProperty |
Grid.ColumnSpan XAML 添付プロパティを識別します。 |
| CompositeMode |
親レイアウトとウィンドウ内の要素の代替合成モードとブレンド モードを宣言するプロパティを取得または設定します。 これは、混合 XAML/Microsoft DirectX UI に関係する要素に関連します。 (継承元 UIElement) |
| ContextFlyout |
この要素に関連付けられているポップアップを取得または設定します。 (継承元 UIElement) |
| CornerRadius |
パネルの境界線の角の半径を取得または設定します。 |
| CornerRadiusProperty |
CornerRadius 依存関係プロパティを識別します。 |
| DataContext |
FrameworkElement のデータ コンテキストを取得または設定します。 データ コンテキストの一般的な用途は、 FrameworkElement が {Binding} マークアップ拡張機能を使用し、データ バインディングに参加する場合です。 (継承元 FrameworkElement) |
| DesiredSize |
レイアウト プロセスのメジャー パス中にこの UIElement が計算したサイズを取得します。 (継承元 UIElement) |
| Dispatcher |
このオブジェクトが関連付けられている CoreDispatcher を取得します。 CoreDispatcher は、コードが UI 以外のスレッドによって開始された場合でも、UI スレッド上の DependencyObject にアクセスできる機能を表します。 (継承元 DependencyObject) |
| ExitDisplayModeOnAccessKeyInvoked |
アクセス キーが呼び出されたときにアクセス キーの表示を閉じるかどうかを示す値を取得または設定します。 (継承元 UIElement) |
| FlowDirection |
レイアウトを制御する任意の親要素内でテキストやその他の UI 要素が流れる方向を取得または設定します。 このプロパティは、 LeftToRight または RightToLeft のいずれかに設定できます。 任意の要素で FlowDirection を RightToLeft に設定すると、配置が右に設定され、読み取り順序が右から左に設定され、コントロールのレイアウトが右から左にフローします。 (継承元 FrameworkElement) |
| FocusVisualMargin |
FrameworkElement のフォーカス ビジュアルの外側の余白を取得または設定します。 (継承元 FrameworkElement) |
| FocusVisualPrimaryBrush |
FrameworkElement の または |
| FocusVisualPrimaryThickness |
FrameworkElement の または フォーカス ビジュアルの外側の境界線の |
| FocusVisualSecondaryBrush |
FrameworkElement の または |
| FocusVisualSecondaryThickness |
FrameworkElement の または フォーカス ビジュアルの内側の境界線の |
| Height |
FrameworkElement の推奨される高さを取得または設定します。 (継承元 FrameworkElement) |
| HighContrastAdjustment |
ハイ コントラスト テーマが有効になっている場合に、フレームワークが要素のビジュアル プロパティを自動的に調整するかどうかを示す値を取得または設定します。 (継承元 UIElement) |
| HorizontalAlignment |
パネルや項目コントロールなど、レイアウトの親で構成されている場合に FrameworkElement に適用される水平方向の配置特性を取得または設定します。 (継承元 FrameworkElement) |
| IsAccessKeyScope |
要素が独自のアクセス キー スコープを定義するかどうかを示す値を取得または設定します。 (継承元 UIElement) |
| IsDoubleTapEnabled |
DoubleTapped イベントがその要素から発生できるかどうかを決定する値を取得または設定します。 (継承元 UIElement) |
| IsHitTestVisible |
この UIElement の包含領域がヒット テストの true 値を返すことができるかどうかを取得または設定します。 (継承元 UIElement) |
| IsHoldingEnabled |
Holding イベントがその要素から発生できるかどうかを決定する値を取得または設定します。 (継承元 UIElement) |
| IsItemsHost |
この パネル が ItemsControl によって生成される UI 項目のコンテナーであるかどうかを示す値を取得します。 (継承元 Panel) |
| IsLoaded |
要素が要素ツリーに追加され、操作の準備ができているかどうかを示す値を取得します。 (継承元 FrameworkElement) |
| IsRightTapEnabled |
RightTapped イベントがその要素から発生できるかどうかを決定する値を取得または設定します。 (継承元 UIElement) |
| IsTapEnabled |
Tapped イベントがその要素から発生できるかどうかを決定する値を取得または設定します。 (継承元 UIElement) |
| KeyboardAcceleratorPlacementMode |
コントロール のヒント に、関連付けられているキーボード アクセラレータのキーの組み合わせを表示するかどうかを示す値を取得または設定します。 (継承元 UIElement) |
| KeyboardAcceleratorPlacementTarget |
アクセラレータ キーの組み合わせを表示 するコントロールヒント を示す値を取得または設定します。 (継承元 UIElement) |
| KeyboardAccelerators |
キーボードを使用してアクションを呼び出すキーの組み合わせのコレクションを取得します。 アクセラレータは通常、ボタンまたはメニュー項目に割り当てられます。
|
| KeyTipHorizontalOffset |
UIElement に関連してキー ヒントを配置する距離を示す値を取得または設定します。 (継承元 UIElement) |
| KeyTipPlacementMode |
UIElement の境界に対してアクセス キー キー ヒントを配置する場所を示す値を取得または設定します。 (継承元 UIElement) |
| KeyTipTarget |
アクセス キーのキー ヒントの対象となる要素を示す値を取得または設定します。 (継承元 UIElement) |
| KeyTipVerticalOffset |
UI 要素に関連してキー ヒントを配置する距離を示す値を取得または設定します。 (継承元 UIElement) |
| Language |
FrameworkElement に適用されるローカライズ/グローバリゼーション言語情報、およびオブジェクト表現および UI の現在の FrameworkElement のすべての子要素を取得または設定します。 (継承元 FrameworkElement) |
| Lights |
この要素にアタッチされている XamlLight オブジェクトのコレクションを取得します。 (継承元 UIElement) |
| ManipulationMode |
UIElement の動作とジェスチャとの対話に使用される ManipulationModes 値を取得または設定します。 この値を設定すると、アプリ コードでこの要素からの操作イベントを処理できます。 (継承元 UIElement) |
| Margin |
FrameworkElement の外側の余白を取得または設定します。 (継承元 FrameworkElement) |
| MaxHeight |
FrameworkElement の最大高さ制約を取得または設定します。 (継承元 FrameworkElement) |
| MaxWidth |
FrameworkElement の最大幅制約を取得または設定します。 (継承元 FrameworkElement) |
| MinHeight |
FrameworkElement の最小高さ制約を取得または設定します。 (継承元 FrameworkElement) |
| MinWidth |
FrameworkElement の最小幅制約を取得または設定します。 (継承元 FrameworkElement) |
| Name |
オブジェクトの識別名を取得または設定します。 XAML プロセッサが XAML マークアップからオブジェクト ツリーを作成する場合、ランタイム コードはこの名前で XAML で宣言されたオブジェクトを参照できます。 (継承元 FrameworkElement) |
| Opacity |
オブジェクトの不透明度を取得または設定します。 (継承元 UIElement) |
| OpacityTransition |
Opacity プロパティの変更をアニメーション化する ScalarTransition を取得または設定します。 (継承元 UIElement) |
| Padding |
境界線とその子オブジェクトの間の距離を取得または設定します。 |
| PaddingProperty |
Padding 依存関係プロパティを識別します。 |
| Parent |
オブジェクト ツリー内のこの FrameworkElement の親オブジェクトを取得します。 (継承元 FrameworkElement) |
| PointerCaptures |
ポインター値として表される、キャプチャされたすべてのポインターのセットを取得 します 。 (継承元 UIElement) |
| Projection |
この要素をレンダリングするときに適用するパースペクティブ プロジェクション (3-D 効果) を取得または設定します。 (継承元 UIElement) |
| RenderSize |
UIElement の最終的なレンダリング サイズを取得します。 使用は推奨されません。「備考」を参照してください。 (継承元 UIElement) |
| RenderTransform |
UIElement のレンダリング位置に影響する変換情報を取得または設定します。 (継承元 UIElement) |
| RenderTransformOrigin |
UIElement の境界を基準にして RenderTransform によって宣言された、可能なレンダリング変換の原点を取得または設定します。 (継承元 UIElement) |
| RequestedTheme |
リソースの決定に UIElement (およびその子要素) によって使用される UI テーマを取得または設定します。 RequestedTheme で指定した UI テーマは、アプリ レベルの RequestedTheme をオーバーライドできます。 (継承元 FrameworkElement) |
| Resources |
ローカルに定義されたリソース ディクショナリを取得します。 XAML では、XAML の暗黙的なコレクション構文を使用して、プロパティ要素の |
| Rotation |
時計回りの回転角度を度単位で取得または設定します。 RotationAxis と CenterPoint を基準にして回転します。 要素のレンダリング位置に影響します。 (継承元 UIElement) |
| RotationAxis |
要素を回転させる軸を取得または設定します。 (継承元 UIElement) |
| RotationTransition |
Rotation プロパティの変更をアニメーション化する ScalarTransition を取得または設定します。 (継承元 UIElement) |
| RowDefinitions |
Grid のこのインスタンスで定義されている RowDefinition オブジェクトの一覧を取得 します。 |
| RowProperty |
Grid.Row XAML 添付プロパティを識別します。 |
| RowSpacing |
グリッド行間の均一な距離 (ピクセル単位) を取得または設定します。 |
| RowSpacingProperty |
RowSpacing 依存関係プロパティを識別します。 |
| RowSpanProperty |
Grid.RowSpan XAML 添付プロパティを識別します。 |
| Scale |
要素のスケールを取得または設定します。 要素の CenterPoint を基準にして拡大縮小します。 要素のレンダリング位置に影響します。 (継承元 UIElement) |
| ScaleTransition |
Scale プロパティの変更をアニメーション化する Vector3Transition を取得または設定します。 (継承元 UIElement) |
| Shadow |
要素によってキャストされる影効果を取得または設定します。 (継承元 UIElement) |
| Style |
レイアウトおよびレンダリング中にこのオブジェクトに適用されるインスタンス Style を取得または設定します。 (継承元 FrameworkElement) |
| TabFocusNavigation |
このコントロールのタブと TabIndex の動作方法を変更する値を取得または設定します。 (継承元 UIElement) |
| Tag |
このオブジェクトに関するカスタム情報を格納するために使用できる任意のオブジェクト値を取得または設定します。 (継承元 FrameworkElement) |
| Transform3D |
この要素をレンダリングするときに適用する 3-D 変換効果を取得または設定します。 (継承元 UIElement) |
| TransformMatrix |
要素に適用する変換行列を取得または設定します。 (継承元 UIElement) |
| Transitions |
UIElement に適用される Transition スタイル要素のコレクションを取得または設定します。 (継承元 UIElement) |
| Translation |
要素の x、y、z のレンダリング位置を取得または設定します。 (継承元 UIElement) |
| TranslationTransition |
Translation プロパティの変更をアニメーション化する Vector3Transition を取得または設定します。 (継承元 UIElement) |
| Triggers |
FrameworkElement に対して定義されているアニメーションのトリガーのコレクションを取得します。 一般的に使用されません。 「解説」を参照してください。 (継承元 FrameworkElement) |
| UIContext |
要素のコンテキスト識別子を取得します。 (継承元 UIElement) |
| UseLayoutRounding |
オブジェクトとそのビジュアル サブツリーのレンダリングで、レンダリングをピクセル全体に合わせる丸め動作を使用するかどうかを決定する値を取得または設定します。 (継承元 UIElement) |
| VerticalAlignment |
パネルや項目コントロールなどの親オブジェクトで構成されている場合に FrameworkElement に適用される垂直方向の配置特性を取得または設定します。 (継承元 FrameworkElement) |
| Visibility |
UIElement の可視性を取得または設定します。 表示されない UIElement はレンダリングされず、目的のサイズをレイアウトに伝達しません。 (継承元 UIElement) |
| Width |
FrameworkElement の幅を取得または設定します。 (継承元 FrameworkElement) |
| XamlRoot |
この要素が表示される を |
| XYFocusDownNavigationStrategy |
ダウン ナビゲーションのターゲット要素を決定するために使用する戦略を指定する値を取得または設定します。 (継承元 UIElement) |
| XYFocusKeyboardNavigation |
キーボード方向矢印を使用してナビゲーションを有効または無効にする値を取得または設定します。 (継承元 UIElement) |
| XYFocusLeftNavigationStrategy |
左ナビゲーションのターゲット要素を決定するために使用される戦略を指定する値を取得または設定します。 (継承元 UIElement) |
| XYFocusRightNavigationStrategy |
右ナビゲーションのターゲット要素を決定するために使用する戦略を指定する値を取得または設定します。 (継承元 UIElement) |
| XYFocusUpNavigationStrategy |
アップ ナビゲーションのターゲット要素を決定するために使用する戦略を指定する値を取得または設定します。 (継承元 UIElement) |
添付プロパティ
| Column |
子レイアウトが親 Grid レイアウト コンテナーによって処理される場合の要素の列の配置を取得または設定します。 |
| ColumnSpan |
要素コンテンツが親 Grid 内にまたがる列の合計数を示す値を取得または設定します。 |
| Row |
子レイアウトが親 Grid レイアウト コンテナーによって処理される場合の要素の行の配置を取得または設定します。 |
| RowSpan |
要素コンテンツが親 Grid 内にまたがっている行の合計数を示す値を取得または設定します。 |
メソッド
| AddHandler(RoutedEvent, Object, Boolean) |
指定したルーティング イベントのルーティング イベント ハンドラーを追加します。このハンドラーは、現在の要素のハンドラー コレクションに追加されます。 handledEventsToo を true に指定すると、イベントが他の場所で処理された場合でも、指定されたハンドラーを呼び出すことができます。 (継承元 UIElement) |
| Arrange(Rect) |
子オブジェクトを配置し、 UIElement のサイズを決定します。 子要素のカスタム レイアウトを実装する親オブジェクトは、レイアウトオーバーライド実装からこのメソッドを呼び出して、再帰的なレイアウト更新を形成する必要があります。 (継承元 UIElement) |
| ArrangeOverride(Size) |
レイアウトの "配置" パスの動作を提供します。 クラスは、このメソッドをオーバーライドして、独自の "配置" パス動作を定義できます。 (継承元 FrameworkElement) |
| CancelDirectManipulations() |
現在の UIElement を含む ScrollViewer 親に対して、進行中の直接操作処理 (システム定義のパン/ズーム) を取り消します。 (継承元 UIElement) |
| CapturePointer(Pointer) |
ポインター キャプチャを UIElement に設定します。 キャプチャされると、キャプチャを持つ要素のみがポインター関連のイベントを発生させます。 (継承元 UIElement) |
| ClearValue(DependencyProperty) |
依存関係プロパティのローカル値をクリアします。 (継承元 DependencyObject) |
| FindName(String) |
指定した識別子名を持つオブジェクトを取得します。 (継承元 FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
UIElement サブクラスで、タッチ ターゲットの解決に役立つ子要素を公開できるようにします。 (継承元 UIElement) |
| GetAnimationBaseValue(DependencyProperty) |
依存関係プロパティに対して確立された基本値を返します。これは、アニメーションがアクティブでない場合に適用されます。 (継承元 DependencyObject) |
| GetBindingExpression(DependencyProperty) |
指定したプロパティのバインドを表す BindingExpression を返します。 (継承元 FrameworkElement) |
| GetChildrenInTabFocusOrder() |
UIElement サブクラスで、Tab フォーカスに参加する子要素を公開できるようにします。 (継承元 UIElement) |
| GetColumn(FrameworkElement) |
指定した FrameworkElement から Grid.Column XAML 添付プロパティの値を取得します。 |
| GetColumnSpan(FrameworkElement) |
指定した FrameworkElement から Grid.ColumnSpan XAML 添付プロパティの値を取得します。 |
| GetRow(FrameworkElement) |
指定した FrameworkElement から Grid.Row XAML 添付プロパティの値を取得します。 |
| GetRowSpan(FrameworkElement) |
指定した FrameworkElement から Grid.RowSpan XAML 添付プロパティの値を取得します。 |
| GetValue(DependencyProperty) |
DependencyObject から依存関係プロパティの現在の有効な値を返します。 (継承元 DependencyObject) |
| GoToElementStateCore(String, Boolean) |
派生クラスで実装すると、コントロールの起動時にすべての状態の XAML を読み込むのではなく、コード内のコントロール テンプレートのビジュアル ツリーを状態ごとに構築できます。 (継承元 FrameworkElement) |
| InvalidateArrange() |
UIElement の配置状態 (レイアウト) を無効にします。 無効化後、 UIElement のレイアウトが更新され、非同期的に実行されます。 (継承元 UIElement) |
| InvalidateMeasure() |
UIElement の測定状態 (レイアウト) を無効にします。 (継承元 UIElement) |
| InvalidateViewport() |
有効なビューポートの計算に使用される UIElement の ビューポートの状態を無効にします。 (継承元 FrameworkElement) |
| Measure(Size) |
UIElement の DesiredSize を更新します。 通常、レイアウトの子用にカスタム レイアウトを実装するオブジェクトは、独自の MeasureOverride 実装からこのメソッドを呼び出して、再帰的なレイアウト更新を形成します。 (継承元 UIElement) |
| MeasureOverride(Size) |
レイアウト サイクルの "メジャー" パスの動作を提供します。 クラスは、このメソッドをオーバーライドして、独自の "Measure" パス動作を定義できます。 (継承元 FrameworkElement) |
| OnApplyTemplate() |
アプリケーション コードまたは内部プロセス (再構築レイアウト パスなど) が ApplyTemplate を呼び出すたびに呼び出されます。 最も簡単に言えば、これは、UI 要素がアプリに表示される直前に メソッドが呼び出されていることを意味します。 クラスの既定のテンプレート後ロジックに影響を与える場合は、このメソッドをオーバーライドします。 (継承元 FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
BringIntoViewRequested イベントが発生する前に呼び出されます。 (継承元 UIElement) |
| OnCreateAutomationPeer() |
派生クラスで実装されると、Microsoft UI オートメーション インフラストラクチャのクラス固有の AutomationPeer 実装が返されます。 (継承元 UIElement) |
| OnDisconnectVisualChildren() |
クラス固有のコンテンツまたは子プロパティから項目が削除されたときにレイアウトとロジックがどのように動作するかを実装するには、このメソッドをオーバーライドします。 (継承元 UIElement) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
キーボード ショートカット (またはアクセラレータ) がアプリで処理されるときに呼び出されます。 キーボード アクセラレータが呼び出されたときにアプリがどのように応答するかを処理するには、このメソッドをオーバーライドします。 (継承元 UIElement) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
キーボード ショートカット (またはアクセラレータ) がアプリで処理される直前に呼び出されます。 アプリケーション コードまたは内部プロセスが ProcessKeyboardAccelerators を呼び出すたびに呼び出されます。 このメソッドをオーバーライドして、既定のアクセラレータ処理に影響を与えます。 (継承元 UIElement) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
アニメーション化できるプロパティを定義します。 (継承元 UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
派生クラスでオーバーライドされると、アニメーション化できるプロパティを定義します。 (継承元 UIElement) |
| ReadLocalValue(DependencyProperty) |
ローカル値が設定されている場合は、依存関係プロパティのローカル値を返します。 (継承元 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
この DependencyObject インスタンスの特定の DependencyProperty に対する変更をリッスンするための通知関数を登録します。 (継承元 DependencyObject) |
| ReleasePointerCapture(Pointer) |
この UIElement によって 1 つの特定のポインターをキャプチャするためのポインター キャプチャを解放します。 (継承元 UIElement) |
| ReleasePointerCaptures() |
この要素によって保持されているすべてのポインター キャプチャを解放します。 (継承元 UIElement) |
| RemoveHandler(RoutedEvent, Object) |
指定したルーティング イベント ハンドラーをこの UIElement から削除します。 通常、問題のハンドラーは AddHandler によって追加されました。 (継承元 UIElement) |
| SetBinding(DependencyProperty, BindingBase) |
指定されたバインド オブジェクトを使用して、 FrameworkElement にバインドをアタッチします。 (継承元 FrameworkElement) |
| SetColumn(FrameworkElement, Int32) |
指定した FrameworkElement の Grid.Column XAML 添付プロパティの値を設定します。 |
| SetColumnSpan(FrameworkElement, Int32) |
指定した FrameworkElement の Grid.ColumnSpan XAML 添付プロパティの値を設定します。 |
| SetRow(FrameworkElement, Int32) |
指定した FrameworkElement の Grid.Row XAML 添付プロパティの値を設定します。 |
| SetRowSpan(FrameworkElement, Int32) |
指定した FrameworkElement の Grid.RowSpan XAML 添付プロパティの値を設定します。 |
| SetValue(DependencyProperty, Object) |
DependencyObject の依存関係プロパティのローカル値を設定します。 (継承元 DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
要素で指定したアニメーションを開始します。 (継承元 UIElement) |
| StartBringIntoView() |
XAML フレームワークに対する要求を開始し、その中に含まれているスクロール可能な領域内で 要素を表示します。 (継承元 UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
指定したオプションを使用して、XAML フレームワークに対する要求を開始して、 要素を表示します。 (継承元 UIElement) |
| StartDragAsync(PointerPoint) |
ドラッグ アンド ドロップ操作を開始します。 (継承元 UIElement) |
| StopAnimation(ICompositionAnimationBase) |
要素の指定したアニメーションを停止します。 (継承元 UIElement) |
| TransformToVisual(UIElement) |
UIElement から指定したオブジェクトに座標を変換するために使用できる変換オブジェクトを返します。 (継承元 UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
UIElement のビジュアル ツリー全体でショートカットを検索して、 キーボード ショートカット (またはアクセラレータ) を呼び出そうとします。 (継承元 UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
RegisterPropertyChangedCallback を呼び出して以前に登録した変更通知を取り消します。 (継承元 DependencyObject) |
| UpdateLayout() |
UIElement の子オブジェクトのすべての位置が、レイアウト用に適切に更新されるようにします。 (継承元 UIElement) |
イベント
| AccessKeyDisplayDismissed |
アクセス キーが表示されなくなったときに発生します。 (継承元 UIElement) |
| AccessKeyDisplayRequested |
ユーザーがアクセス キーの表示を要求したときに発生します。 (継承元 UIElement) |
| AccessKeyInvoked |
ユーザーがアクセス キー シーケンスを完了したときに発生します。 (継承元 UIElement) |
| ActualThemeChanged |
ActualTheme プロパティの値が変更されたときに発生します。 (継承元 FrameworkElement) |
| BringIntoViewRequested |
この要素またはその子孫のいずれかで StartBringIntoView が呼び出されたときに発生します。 (継承元 UIElement) |
| CharacterReceived |
1 つの構成済み文字が入力キューによって受信されたときに発生します。 (継承元 UIElement) |
| ContextCanceled |
コンテキスト入力ジェスチャが操作ジェスチャに進み、コンテキスト ポップアップを開かないように要素に通知するときに発生します。 (継承元 UIElement) |
| ContextRequested |
ユーザーが右クリックなどのコンテキスト入力ジェスチャを完了したときに発生します。 (継承元 UIElement) |
| DataContextChanged |
FrameworkElement.DataContext プロパティの値が変更されたときに発生します。 (継承元 FrameworkElement) |
| DoubleTapped |
この要素のヒット テスト領域で、それ以外のハンドルされない DoubleTap 操作が発生したときに発生します。 (継承元 UIElement) |
| DragEnter |
入力システムが、この要素をターゲットとして基になるドラッグ イベントを報告するときに発生します。 (継承元 UIElement) |
| DragLeave |
入力システムが、この要素を原点として基になるドラッグ イベントを報告するときに発生します。 (継承元 UIElement) |
| DragOver |
この要素がドロップ先となる可能性のある、基になるドラッグ イベントを入力システムが報告したときに発生します。 (継承元 UIElement) |
| DragStarting |
ドラッグ操作が開始されたときに発生します。 (継承元 UIElement) |
| Drop |
入力システムがこの要素をドロップ先とするドロップ イベントを報告したときに発生します。 (継承元 UIElement) |
| DropCompleted |
ソースが終了したときに、この要素を使用したドラッグ アンド ドロップ操作が発生します。 (継承元 UIElement) |
| EffectiveViewportChanged |
FrameworkElement の有効なビューポートが変更されたときに発生します。 (継承元 FrameworkElement) |
| GettingFocus |
UIElement がフォーカスを受け取る前に発生します。 このイベントは、イベントがバブルしている間にフォーカスが移動されないように同期的に発生します。 (継承元 UIElement) |
| GotFocus |
UIElement がフォーカスを受け取ったときに発生します。 このイベントは非同期的に発生するため、バブルが完了する前にフォーカスを再び移動できます。 (継承元 UIElement) |
| Holding |
この要素のヒット テスト領域で、それ以外のハンドルされない Hold 操作が発生したときに発生します。 (継承元 UIElement) |
| KeyDown |
UIElement にフォーカスがあるときにキーボード キーが押されたときに発生します。 (継承元 UIElement) |
| KeyUp |
UIElement にフォーカスがあるときにキーボード キーが離されたときに発生します。 (継承元 UIElement) |
| LayoutUpdated |
レイアウト関連のプロパティが値を変更したり、レイアウトを更新するその他のアクションが原因で、ビジュアル ツリーのレイアウトが変更されたときに発生します。 (継承元 FrameworkElement) |
| Loaded |
FrameworkElement が構築され、オブジェクト ツリーに追加され、操作の準備ができたときに発生します。 (継承元 FrameworkElement) |
| Loading |
FrameworkElement の読み込みが開始されたときに発生します。 (継承元 FrameworkElement) |
| LosingFocus |
UIElement がフォーカスを失う前に発生します。 このイベントは、イベントがバブルしている間にフォーカスが移動されないように同期的に発生します。 (継承元 UIElement) |
| LostFocus |
UIElement がフォーカスを失ったときに発生します。 このイベントは非同期的に発生するため、バブルが完了する前にフォーカスを再び移動できます。 (継承元 UIElement) |
| ManipulationCompleted |
UIElement の操作が完了したときに発生します。 (継承元 UIElement) |
| ManipulationDelta |
操作中に入力デバイスが位置を変更したときに発生します。 (継承元 UIElement) |
| ManipulationInertiaStarting |
操作中に入力デバイスが UIElement オブジェクトとのコンタクトを失ったときと慣性が開始したときに発生します。 (継承元 UIElement) |
| ManipulationStarted |
入力デバイスが UIElement に対する操作を開始すると発生します。 (継承元 UIElement) |
| ManipulationStarting |
操作プロセッサを初めて作成するときに発生します。 (継承元 UIElement) |
| NoFocusCandidateFound |
ユーザーが (タブまたは方向矢印を使用して) フォーカスを移動しようとしたときに、フォーカス候補が移動方向に見つからないため、フォーカスが移動しない場合に発生します。 (継承元 UIElement) |
| PointerCanceled |
接触したポインターが異常に接触を失ったときに発生します。 (継承元 UIElement) |
| PointerCaptureLost |
この要素によって以前に保持されていたポインター キャプチャが別の要素または他の場所に移動したときに発生します。 (継承元 UIElement) |
| PointerEntered |
ポインターがこの要素のヒット テスト領域に入ったときに発生します。 (継承元 UIElement) |
| PointerExited |
ポインターがこの要素のヒット テスト領域から離れると発生します。 (継承元 UIElement) |
| PointerMoved |
ポインターがこの要素のヒット テスト領域内に残っている間にポインターが移動したときに発生します。 (継承元 UIElement) |
| PointerPressed |
ポインター デバイスがこの要素内で Press アクションを開始したときに発生します。 (継承元 UIElement) |
| PointerReleased |
この要素内で、以前に Press アクションを開始したポインター デバイスが解放されたときに発生します。 Press アクションの終了が PointerReleased イベントを発生させる保証はされないことに注意してください。代わりに、他のイベントが発生する可能性があります。 詳細については、「備考」を参照してください。 (継承元 UIElement) |
| PointerWheelChanged |
ポインター ホイールの差分値が変更されたときに発生します。 (継承元 UIElement) |
| PreviewKeyDown |
UIElement にフォーカスがあるときにキーボード キーが押されたときに発生します。 (継承元 UIElement) |
| PreviewKeyUp |
UIElement にフォーカスがあるときにキーボード キーが離されたときに発生します。 (継承元 UIElement) |
| ProcessKeyboardAccelerators |
キーボード ショートカット (またはアクセラレータ) が押されたときに発生します。 (継承元 UIElement) |
| RightTapped |
ポインターが要素の上にある間に右タップ入力刺激が発生したときに発生します。 (継承元 UIElement) |
| SizeChanged |
ActualHeight プロパティまたは ActualWidth プロパティが FrameworkElement の値を変更したときに発生します。 (継承元 FrameworkElement) |
| Tapped |
この要素のヒット テスト領域で、それ以外のハンドルされない Tap 操作が発生したときに発生します。 (継承元 UIElement) |
| Unloaded |
このオブジェクトがメイン オブジェクト ツリーに接続されなくなったときに発生します。 (継承元 FrameworkElement) |
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示