ウィンドウ レイアウトのカスタマイズとタブの個人用設定
Visual Studio では、さまざまな開発ワークフローに最も適したウィンドウのレイアウトを作成するために、ウィンドウの位置、サイズ、および動作をカスタマイズできます。 また、タブを使用してコードを操作する方法をパーソナライズすることもできます。
ウィンドウ レイアウトをカスタマイズする
ウィンドウ レイアウトをカスタマイズすると、Visual Studio 統合開発環境 (IDE) ではそれが記憶されます。 たとえば、ソリューション エクスプローラー のドッキング位置を変更して Visual Studio を閉じた場合、次に Visual Studio を開いたときに、ソリューション エクスプローラー はその同じ位置にドッキングされます。 Visual Studio IDE では、別のコンピューターで作業する場合でも、ドッキング位置は記憶されています。
また、カスタム レイアウトに名前を付けて保存してから、1 つのコマンドでレイアウト間を切り替えることもできます。 たとえば、編集用のレイアウトとデバッグ用のレイアウトを作成し、[ウィンドウ]>[ウィンドウ レイアウトを適用] メニュー コマンドを使用してそれらを切り替えることができます。
ヒント
Visual Studio 17.9 以降では、開いているドキュメントの一覧が .suo ファイル内のバイナリ形式から JSON ファイル内のプレーンテキスト形式に移行されました。 この JSON ファイルは、.suo ファイルと同じ場所 (solutionFolder.vs\SolutionName\v17) にある非表示の .vs フォルダーの中に保存されます。 この JSON ファイルには、開いているドキュメントの一覧とそれらのプロパティ、ドキュメント グループとコンテナーのレイアウト、垂直タブ列の幅が含まれています。 JSON としてプレーンテキスト内に保存することで、バックアップが簡単になり、必要に応じて復元できる開いているドキュメントのさまざまなセットにチェックインできます。
ツール ウィンドウとドキュメント ウィンドウ
IDE には ツール ウィンドウ と ドキュメント ウィンドウの 2 種類の基本的なウィンドウがあります。 ツール ウィンドウには、ソリューション エクスプローラー、サーバー エクスプローラー、出力ウィンドウ、エラー一覧、デザイナー、デバッガー ウィンドウなどがあります。 ドキュメント ウィンドウには、ソース コード ファイル、任意のテキスト ファイル、構成ファイルなどが含まれます。 ツール ウィンドウは、タイトル バーでサイズを変更したり、ドラッグしたりできます。 ドキュメント ウィンドウはタブでドラッグできます。ウィンドウに関するその他のオプションを設定するには、タブまたはタイトルバーを右クリックします。
[ウィンドウ] メニューには、IDE でのウィンドウのドッキング、フローティング、および非表示のオプションが表示されます。 ウィンドウのタブまたはタイトル バーを右クリックすると、その特定のウィンドウのその他のオプションが表示されます。 特定のツール ウィンドウの複数のインスタンスを同時に表示できます。 たとえば、複数の Web ブラウザー ウィンドウを表示することができます。また、[ウィンドウ] メニューの [新規ウィンドウ] を選択して、複数のツール ウィンドウの追加のインスタンスを作成できます。
分割ウィンドウ
1 つのドキュメント内で同時に 2 つの場所を表示または編集する必要があるときに、ウィンドウを分割できます。 独立してスクロールする 2 つのセクションにドキュメントを分割するには、[ウィンドウ] メニューの [分割] を選択します。 1 つのビューだけを復元するには、[ウィンドウ] メニューの [分割の解除] を選択します。
ツールバー
ツール バーは、目的の場所にドラッグするか、[カスタマイズ] ダイアログ ボックスを使用して配置できます。 ツールバーの配置とカスタマイズする方法の詳細については、「方法: メニューおよびツール バーをカスタマイズする」を参照してください。
ウィンドウの整列と固定
IDE ウィンドウ フレーム内に位置とサイズが収まるように、ドキュメント ウィンドウまたはツール ウィンドウを "ドッキング" することができます。 また、IDE の外部にある別のフローティング ウィンドウとして配置することもできます。
ツール ウィンドウは、IDE フレーム内の任意の場所にドッキングできます。 一部のツール ウィンドウをエディター フレームのタブ付きウィンドウとしてドッキングすることもできます。 また、ドキュメント ウィンドウをエディター フレーム内にドッキングしたり、タブ オーダーの現在の位置にピン留めしたりすることもできます。
複数のウィンドウを "ラフト操作" で IDE 上または IDE 外で一緒にフローティングするよう、ドッキングすることもできます。 また、ツール ウィンドウは非表示にしたり最小化することもできます。
次の方法でウィンドウを配置できます。
- タブ ウェルの左側にドキュメント ウィンドウを固定する。
- タブによりウィンドウを編集フレームにドッキングする。
- IDE の枠の端にツール ウィンドウをドッキングする。
- ドキュメントまたはツール ウィンドウを IDE 上または IDE の外部にフローティングする。
- ツール ウィンドウを IDE の端で非表示にする。
- ウィンドウを別々のモニターに表示する。
- ウィンドウの場所を既定のレイアウト、または保存済みのカスタム レイアウトにリセットする。
ツール ウィンドウとドキュメント ウィンドウを配置するには、ウィンドウのタイトル バーにカーソルを置き、目的の場所にドラッグします。 または、ウィンドウのタイトル バーを右クリックしてコンテキスト メニューを使用するか、[ウィンドウ] メニューのコマンドを使用することができます。
ウィンドウのドッキング
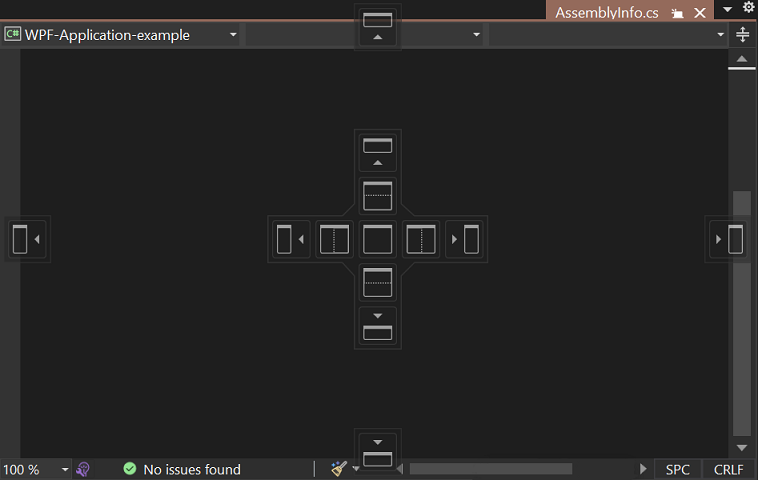
ツール ウィンドウのタイトル バーまたはドキュメント ウィンドウのタブを選択してドラッグすると、ガイド用のひし形が表示されます。 ドラッグ操作中、マウス カーソルをひし形のいずれかの矢印に位置付けると、影付き領域が表示され、マウスのボタンを離したときにウィンドウがドッキングできる場所を示します。
ドッキング可能ウィンドウをスナップせずに移動するには、Ctrl キーを押しながらウィンドウをドラッグします。
ツール ウィンドウまたはドキュメント ウィンドウを直近のドッキング場所に戻すには、Ctrl キーを押しながらウィンドウのタイトル バーまたはタブをダブルクリックします。
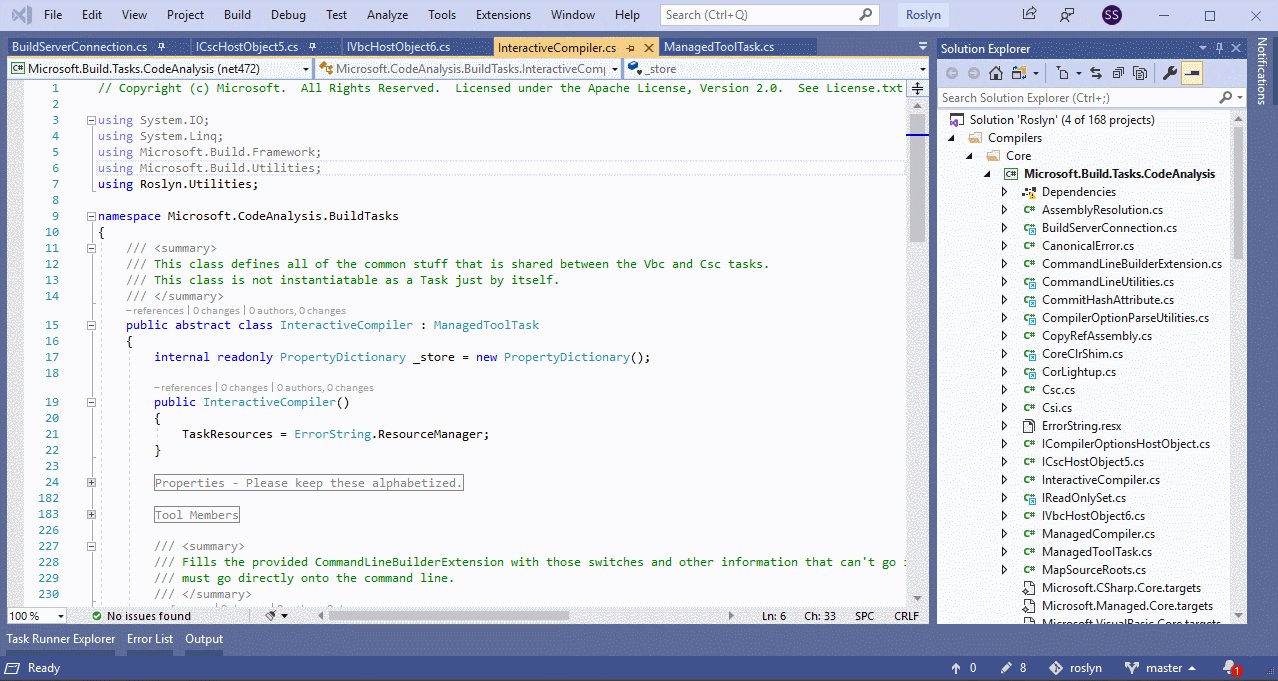
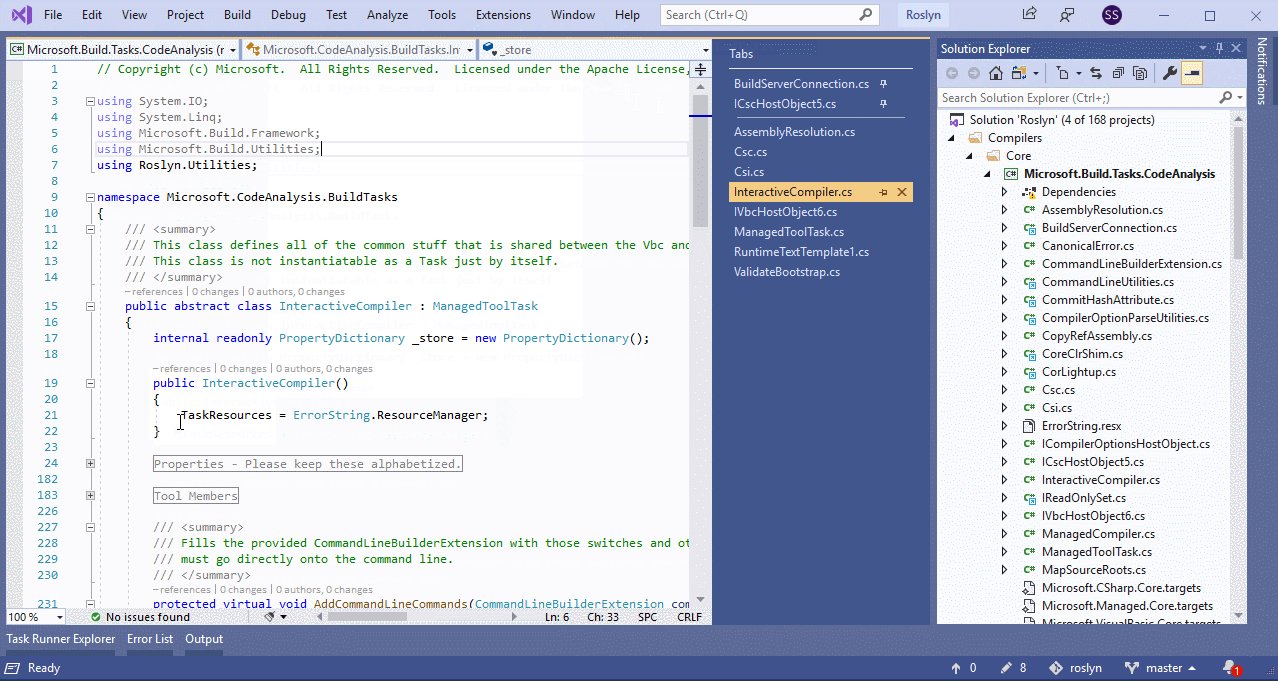
次のスクリーンショットは、ドキュメント ウィンドウのガイド用のひし形を示しています。ドキュメント ウィンドウは、編集フレーム内にのみドッキングできます。

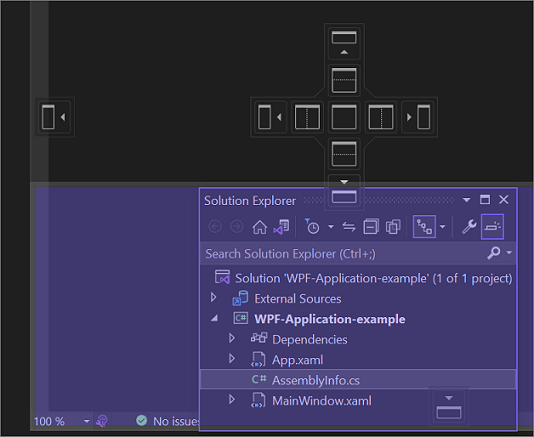
ツール ウィンドウは、IDE の枠の 1 辺または編集フレーム内に固定できます。 ツール ウィンドウを別の位置にドラッグすると、ウィンドウの再ドッキングが容易になるように、ガイド用のひし形が表示されます。
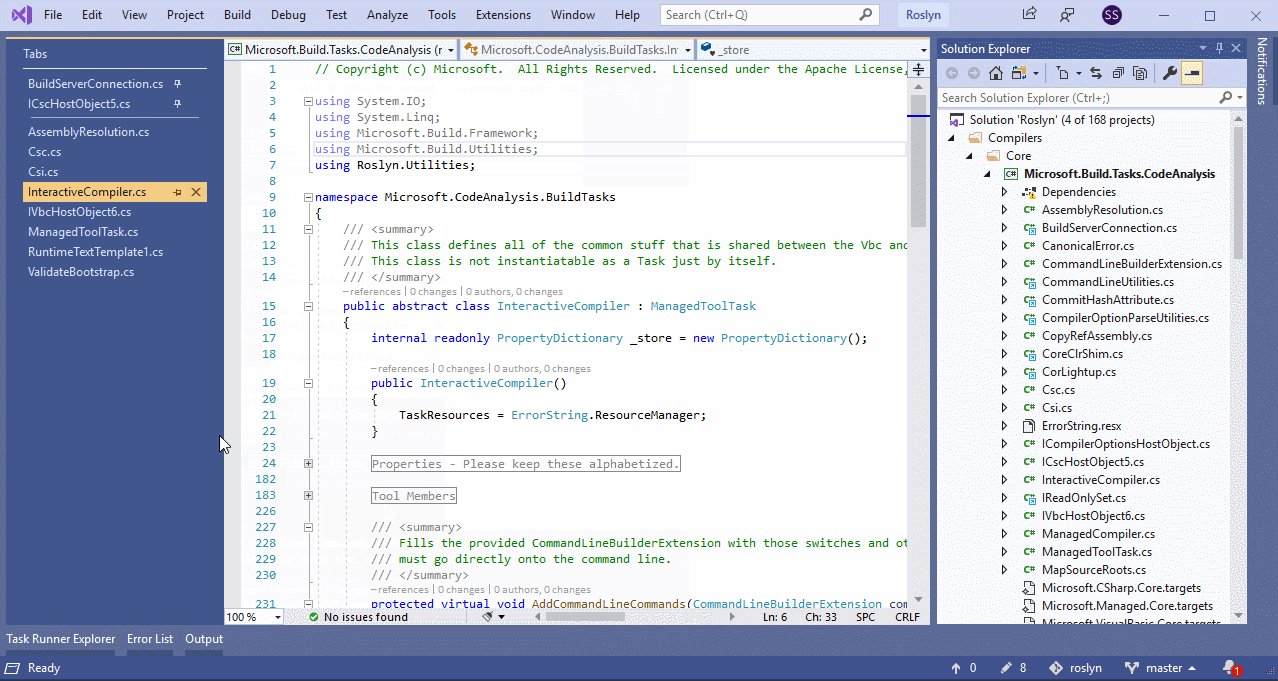
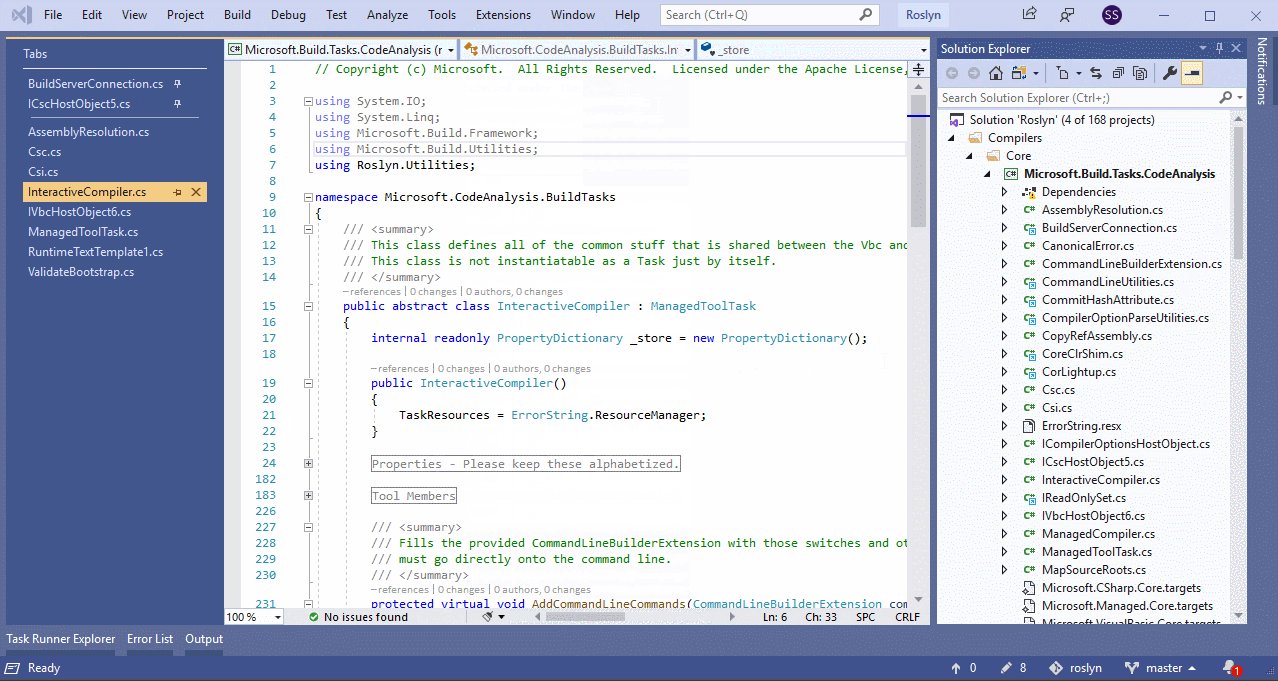
次のスクリーンショットは、紫色の影付き領域で区分された新しい場所にドッキングされているソリューション エクスプローラーを示しています。
ツール ウィンドウを閉じて自動非表示にする
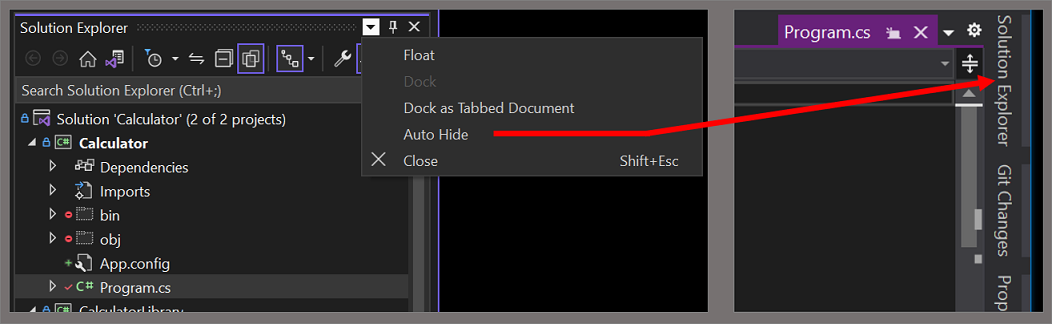
ツール ウィンドウを閉じるには、タイトル バーの右上にある [X] を選択します。 ウィンドウを再度開くには、メニュー バーの [表示]、または関連付けられているキーボード ショートカットを使用して、目的のツール ウィンドウを選択します。
ツール ウィンドウでは、[自動的に隠す]という機能がサポートされています。これにより、別のウィンドウを使用すると、現在のウィンドウが非表示になります。 ウィンドウが自動的に非表示になると、そのウィンドウの名前が IDE の端にタブとして表示されます。 非表示のウィンドウをもう一度使用する場合は、そのタブを選択します。ウィンドウが元の状態で再表示されます。
ヒント
[自動的に隠す] 操作をツール ウィンドウに対して個別に実行するか、またはドッキングされているグループとして実行するかを設定するには、[オプション] ダイアログ ボックスの [[自動的に隠す] ボタンをアクティブなツール ウィンドウにのみ実行する] をオンまたはオフにします。 詳細については、「[オプション] ダイアログ ボックス:[環境] > [全般]」ページを参照してください。
Note
[自動的に隠す] が選択されているツール ウィンドウにフォーカスを移すと、そのウィンドウが一時的に表示されることがあります。 ウィンドウを再び非表示にするには、そのウィンドウの外部にあるアイテムをクリックします。 フォーカスが別のアイテムに移ると、ウィンドウはビューから外れて元の状態に戻ります。
2 台目のモニターを使用する
2 台目のモニターがあり、それがオペレーティング システムでサポートされる場合は、ウィンドウを表示するモニターを選択できます。 他のモニターで "ラフト操作" し、複数のウィンドウをグループ化することもできます。
ヒント
ソリューション エクスプローラー の複数のインスタンスを作成し、別のモニターに移動することもできます。 [ソリューション] ノードを右クリックし、[新しいソリューション エクスプローラーのビュー] を選択します。 余分なインスタンスを閉じるには、Ctrl キーを押しながら各インスタンスをダブルクリックします。
ウィンドウ レイアウトのリセット、名前付け、および切り替え
IDE を設定コレクションの元のウィンドウ レイアウトに戻すには、メニュー バーから [ウィンドウ]>[ウィンドウ レイアウトのリセット] の順に選択します。 このコマンドを実行すると、次のアクションが発生します。
すべてのウィンドウが既定の場所に移動されます。
既定のウィンドウ レイアウトで閉じられているウィンドウは閉じられます。
既定のウィンドウ レイアウトで開かれているウィンドウは開かれます。
カスタム レイアウトの作成と保存
Visual Studio を使用すると、最大 10 個のカスタム ウィンドウ レイアウトを保存し、すばやく切り替えることができます。 次の手順では、ドッキングされた状態とフローティング状態の両方のツール ウィンドウで複数のモニターを利用する 2 つのカスタム レイアウトを作成、保存、呼び出し、管理する方法を説明します。
プロジェクトの作成とレイアウトのカスタマイズ
まず、ユーザー インターフェイス (UI) プロジェクトを作成します。 目的は、邪魔にならないように他のツール ウィンドウを移動して、デザイナー ウィンドウの領域を最大化することです。
新しい C# WPF アプリケーション プロジェクトを作成します。
複数のモニターがある場合は、[ソリューション エクスプローラー] ウィンドウと [プロパティ] ウィンドウを 2 台目のモニターに移動させます。
1 台のモニターのみを使用している場合は、デザイナー以外のすべてのウィンドウを閉じてみてください。
Ctrl+Alt+X キーを押して [ツールボックス] ウィンドウを表示します。 ウィンドウがドッキングされている場合は、配置したい場所でウィンドウがフローティングするように、ウィンドウをドラッグします。
レイアウトが希望どおりになったら、[ウィンドウ]>[ウィンドウ レイアウトの保存] の順に選択します。 このレイアウトに "Designer" という名前を付けます。
新しいレイアウトには、Ctrl ++Alt+1 から 0 キーの予約リストから次のキーボード ショートカットが割り当てられることに注意してください。
データベース プロジェクトとレイアウトの作成
新しい SQL Server データベース プロジェクトをソリューションに追加します。
ソリューション エクスプローラーで [ソリューション] ノードを右クリックしてコンテキスト メニューを開き、[追加]、[新しいプロジェクト] の順に選択します。
[新しいプロジェクトの追加] ダイアログで、[すべてのプロジェクトの種類] ドロップダウン リストから[SQL] を選択し、[SQL Server データベース プロジェクト] を選択します
(検索ボックスを使用してテンプレートを見つけることもできます。 そのためには、テンプレートの検索 (Alt+S) というテキストが表示されたボックスに「SQL」と入力します)。
ソリューション エクスプローラーで新しいデータベース プロジェクトを右クリックし、[オブジェクト エクスプローラーで表示] を選択します。
これにより、Visual Studio に [SQL Server オブジェクト エクスプローラー] ウィンドウが表示され、データベース内のテーブル、ビュー、その他のオブジェクトにアクセスできるようになります。 このウィンドウは、フローティングさせることも、ドッキングしたままにすることもできます。 もう一方のツール ウィンドウを、好きなように調整します。 よりリアルにするために実際のデータベースを追加することもできますが、このチュートリアルでは必要ありません。
レイアウトが希望どおりになったら、メニュー バーから [ウィンドウ] を選択し、[ウィンドウ レイアウトの保存] を選択します。 このレイアウトに "DB Project" という名前を付けます (このプロジェクトではデバッグ モードのレイアウトは気にしないでください。)
レイアウトの切り替え
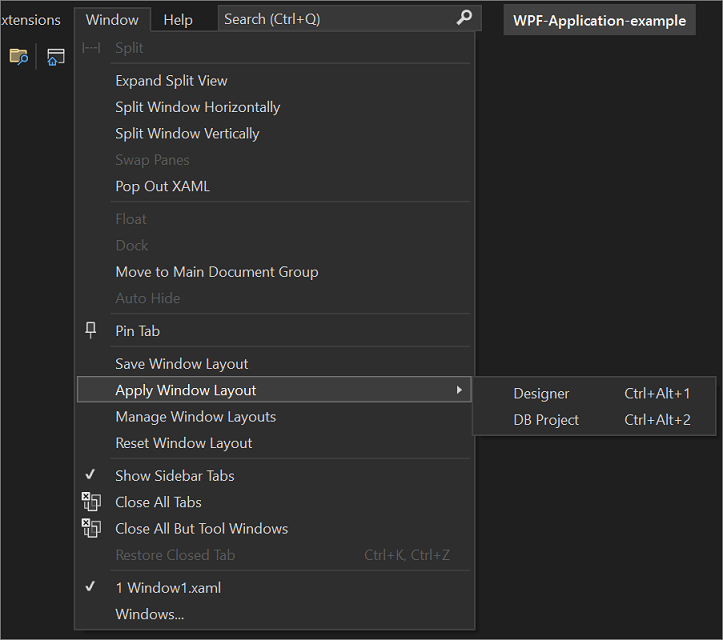
レイアウトを切り替えるには、Ctrl+Alt+1...0 の予約済みリストのキーボード ショートカットを使用します。 または、メイン メニューから [ウィンドウ]>[ウィンドウ レイアウトを適用] の順に選択します。
職場のマルチモニター セットアップを使用し、自宅でシングル モニターのノート PC を使用する場合、それぞれのコンピューター用に最適化されたレイアウトを作成できます。
Note
マルチモニターのレイアウトをシングルモニターのシステムに適用すると、2 台目のモニターに配置したフローティング ウィンドウが Visual Studio ウィンドウの背後に隠れるようになります。 これらのウィンドウを前面に表示するには、Alt+Tab キーを押します。後で Visual Studio を複数のモニターで開く場合、レイアウトを再度適用して、ウィンドウを指定された位置に復元できます。
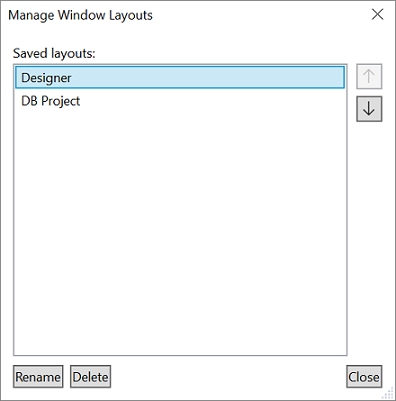
レイアウトの管理とローミング
カスタム レイアウトの削除、名前の変更、並べ替えを行うには、[ウィンドウ]>[ウィンドウ レイアウトの管理] の順に選択します。 レイアウトを移動すると、キー バインドがリスト内の新しい位置を反映するように自動調整されます。 キー バインド自体は変更できませんが、一度に最大 10 個のレイアウトを保存できます。
どのキーボード ショートカットがどのレイアウトに割り当てられているかを確認するには、[ウィンドウ]>[ウィンドウ レイアウトの適用] の順に選択します。
これらのレイアウトは、Visual Studio のエディション間、および別のコンピューターの Blend インスタンス間で自動的にローミングされます。
タブのパーソナライズ
タブをパーソナライズして、ドキュメント ウィンドウをいくつかの異なる方法で操作することができます。 たとえば、ファイルを開かずにエディターでプレビューできます。また、タブをグループ化したり、複数の行に配置したりすることもできます。
ヒント
Visual Studio 2022 以降でタブを管理する方法の詳細については、次のブログ投稿を参照してください: 開いているタブが多すぎますか?大丈夫!
プレビュー タブ
[プレビュー] タブで、ファイルを開かずに、エディターで見ることができます。 ファイルをプレビューするには、デバッグ中 [定義へ移動] を使用してファイルにステップ インしたとき、および検索結果を参照するときに、ソリューション エクスプローラーでファイルを選択します。 プレビュー ファイルはドキュメント タブの右側にあるタブに表示されます。 ファイルを変更するか [開く] を選択すると、ファイルが開いて編集できます。
タブ グループ
タブ グループは、IDE で 2 つ以上のドキュメントを開いて作業しているときに、限られたワークスペースを管理する能力を拡張します。 複数のドキュメント ウィンドウとツール ウィンドウを縦または横のタブ グループに整理し、あるタブ グループから別のグループにドキュメントを入れ替えることができます。
縦型のドキュメント タブ
ドキュメント タブは、エディターの左側または右側に縦に並んだ一覧で管理できます。
Visual Studio 2019 バージョン 16.4 リリースの新機能: リクエスト数が多い機能の 1 つである縦型のドキュメント タブを追加しました。 エディターの左側または右側に縦に並んだ一覧で、ドキュメント タブを管理できるようになりました。

縦型のドキュメント タブは、次の方法で適用できます。
メニュー バーから [ツール]>[オプション]>[環境]>[タブとウィンドウ] の順に選択します。 次に、[タブのレイアウト設定] コントロールから、ドロップダウン リストから [上]、[左]、または [右] のいずれかを選択します。
タブを右クリックして、[タブのレイアウト設定] を選択し、[左] または [右] を選択します (タブを既定の位置に戻すには、[上] を選択します)。
ドキュメント タブの色付け
Visual Studio 2022 には、より効率的なコード作成に役立つ新しいパーソナル化オプションが含まれています。 プロジェクトごとにファイル タブを色分けできるようになったので、開いているファイルを探す手間がなくなりました。
タブの色分けを使用するには、[ツール]>[オプション]>[環境]>[タブとウィンドウ] に移動し、[プロジェクト別にドキュメント タブを色分けする] を選びます。
異なるビューでタブを色分けする
エディターでは、縦表示と横表示の両方のタブを色分けできます。
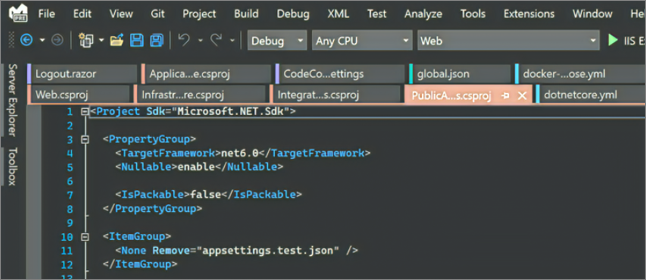
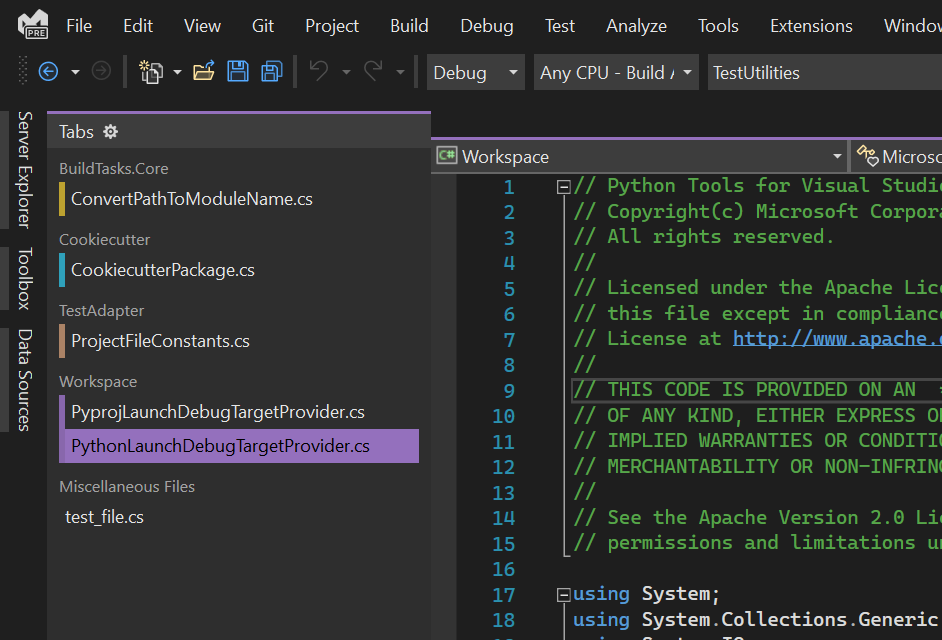
次のスクリーンショットは、縦表示の色タブの例を示しています。

次のスクリーンショットは、横表示の色タブの例を示しています。

独自の色を選ぶ
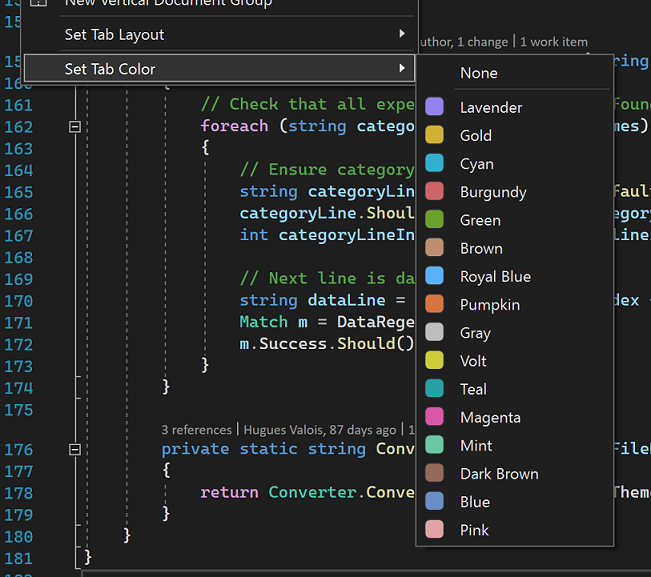
タブに独自の色を選択することもできます。 これを行うには、タブを右クリックし、[タブの色を設定する] を選び、パレットから選びます。
次のスクリーンショットは、タブの配色をカスタマイズする方法の例を示しています。

複数行のタブ
タブを複数の行に折り返す機能が追加されたため、一度により多くの水平タブを開くことができるようになりました。 ピン留めされたタブは、ピン留めされていないタブとは別の行に表示されます。
これらのオプションを変更するには、[ツール]>[オプション]>[環境]>[タブとウィンドウ]>[複数の行にタブを表示] の順に移動します。
カスタム編成システム
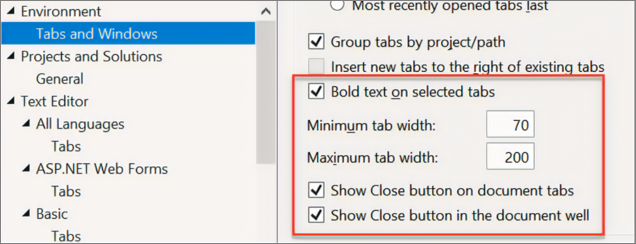
現在アクティブなタブを太字にするオプション、タブ幅を変更するオプション、ドキュメントの上部に追加の [閉じる] ボタンを追加するオプションが追加されました。
これらのオプションを変更するには、[ツール]>[オプション]>[環境]>[タブとウィンドウ] の順に移動します。
のアクセシビリティの向上
保存されていない変更を含むドキュメントを示すインジケーターが大きなドットに変更され、見やすくなりました。

見慣れたアスタリスクに戻すには、[ツール]>[オプション]>[環境]>[タブとウィンドウ]>[ダーティ インジケーターの変更] の順に使用します。
名前を斜体で表示する
非表示のドキュメントの名前を斜体で表示できます。

このオプションを有効にするには、[ツール]>[オプション]>[環境]>[タブとウィンドウ]>[タブ] ドロップ メニューの [非表示のタブを斜体で表示する]の順に移動します。
閉じたタブを復元する
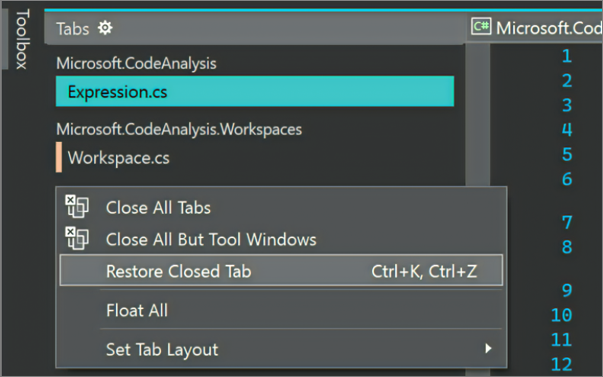
ブラウザーの動作と同様に、最後に開いたドキュメントを簡単に復元できるようになりました。 最後に閉じたタブを再度開くには、タブを右クリックする、Ctrl+K、Ctrl+Z キーボード ショートカットを使用する、または [ウィンドウ]>[閉じたタブの復元] の下にあるメニュー項目に移動します。

関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示