チュートリアル:Web App for Containers でマルチコンテナー (プレビュー) アプリを作成する
Note
サイドカー コンテナー (プレビュー) は、App Service のマルチコンテナー アプリの後継です。 概要については、「チュートリアル: Azure App Service でカスタム コンテナーのサイドカー コンテナーを構成する (プレビュー)」を参照してください。
Web App for Containers には、Docker イメージを柔軟に使用できる機能があります。 このチュートリアルでは、WordPress と MySQL を使用してマルチコンテナー アプリを作成する方法について説明します。 このチュートリアルは Cloud Shell で行いますが、Azure CLI コマンド ライン ツール (2.0.32 以降) を使用して、これらのコマンドをローカルで実行することもできます。
このチュートリアルでは、以下の内容を学習します。
- Web App for Containers で使用できるように Docker Compose の構成を変換する
- Azure にマルチコンテナー アプリを展開する
- アプリケーションの設定を追加する
- コンテナーに永続的ストレージを使用する
- Azure Database for MySQL に接続する
- エラーをトラブルシューティングする
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
前提条件
このチュートリアルを完了するには、Docker Compose の使用経験が必要となります。
サンプルのダウンロード
このチュートリアルでは、Docker の作成ファイルを使用しますが、Azure Database for MySQL、永続的なストレージ、Redis を含むように変更します。 構成ファイルは Azure サンプルにあります。 次のサンプルでは、 depends_on は サポートされていないオプション であり、無視されることに注意してください。 サポートされる構成オプションについては、「Docker Compose options」(Docker Compose オプション) を参照してください。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:
Cloud Shell で、チュートリアルのディレクトリを作成し、そのディレクトリに移動します。
mkdir tutorial
cd tutorial
次に、次のコマンドを実行して、サンプル アプリのリポジトリをチュートリアルのディレクトリに複製します。 その後、multicontainerwordpress ディレクトリに移動します。
git clone https://github.com/Azure-Samples/multicontainerwordpress
cd multicontainerwordpress
リソース グループを作成する
リソース グループとは、Web アプリ、データベース、ストレージ アカウントなどの Azure リソースのデプロイと管理に使用する論理コンテナーです。 たとえば、後から簡単な手順で一度にリソース グループ全体を削除することもできます。
Cloud Shell で az group create コマンドを使用して、リソース グループを作成します。 次の例では、myResourceGroup という名前のリソース グループを場所米国中南部に作成します。 Standard レベルの Linux 上の App Service がサポートされているすべての場所を表示するには、az appservice list-locations --sku S1 --linux-workers-enabled コマンドを実行します。
az group create --name myResourceGroup --location "South Central US"
通常は、現在地付近の地域にリソース グループおよびリソースを作成します。
コマンドが完了すると、リソース グループのプロパティが JSON 出力に表示されます。
Azure App Service プランの作成
Cloud Shell で az appservice plan create コマンドを使用して、リソース グループに App Service プランを作成します。
次の例では、Standard 価格レベル (--sku S1) を使用して、Linux コンテナー (--is-linux) に myAppServicePlan という名前の App Service プランを作成します。
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku S1 --is-linux
App Service プランが作成されると、Cloud Shell に、次の例のような情報が表示されます。
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "South Central US",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "linux",
"location": "South Central US",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
WordPress および MySQL コンテナーを使用した Docker Compose
Docker Compose アプリを作成する
Cloud Shell で az webapp create コマンドを使って、myAppServicePlan App Service プランにマルチコンテナーの Web アプリを作成します。 <app-name> は忘れずに固有のアプリ名に置き換えてください。
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --multicontainer-config-type compose --multicontainer-config-file docker-compose-wordpress.yml
Web アプリが作成されると、Cloud Shell に、次の例のような出力が表示されます。
{
"additionalProperties": {},
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"enabled": true,
< JSON data removed for brevity. >
}
アプリの参照
展開されたアプリ (http://<app-name>.azurewebsites.net) を参照します。 アプリの読み込みには数分かかることがあります。 エラーが発生した場合は、数分待ってからブラウザーを更新してください。 問題が発生して解決したい場合は、コンテナーのログを確認してください。

おめでとうございます。Web App for Containers にマルチコンテナー アプリを作成しました。 次に、Azure Database for MySQL を使用するようにアプリを構成します。 この時点で WordPress をインストールしないでください。
運用データベースに接続する
運用環境でデータベース コンテナーを使用することはお勧めしません。 ローカル コンテナーはスケーラブルではありません。 代わりに、スケーラブルな Azure Database for MySQL を使用します。
Azure Database for MySQL サーバーの作成
az mysql server create コマンドを使用して Azure Database for MySQL サーバーを作成します。
次のコマンドで、<mysql-server-name> プレースホルダーを MySQL サーバー名に置き換えます (有効な文字は a-z、0-9、および - です)。 この名前は、MySQL サーバーのホスト名 (<mysql-server-name>.database.windows.net) の一部であるため、グローバルに一意である必要があります。
az mysql server create --resource-group myResourceGroup --name <mysql-server-name> --location "South Central US" --admin-user adminuser --admin-password My5up3rStr0ngPaSw0rd! --sku-name B_Gen5_1 --version 5.7
サーバーの作成が完了するまでに数分かかる場合があります。 MySQL サーバーが作成されると、Cloud Shell に、次の例のような情報が表示されます。
{
"administratorLogin": "adminuser",
"administratorLoginPassword": null,
"fullyQualifiedDomainName": "<mysql-server-name>.database.windows.net",
"id": "/subscriptions/00000000-0000-0000-0000-000000000000/resourceGroups/myResourceGroup/providers/Microsoft.DBforMySQL/servers/<mysql-server-name>",
"location": "southcentralus",
"name": "<mysql-server-name>",
"resourceGroup": "myResourceGroup",
...
}
サーバーのファイアウォールを構成する
az mysql server firewall-rule create コマンドを使用して、MySQL サーバーでクライアント接続を許可するためのファイアウォール規則を作成します。 開始 IP と終了 IP の両方が 0.0.0.0 に設定されている場合、ファイアウォールは他の Azure リソースに対してのみ開かれます。
az mysql server firewall-rule create --name allAzureIPs --server <mysql-server-name> --resource-group myResourceGroup --start-ip-address 0.0.0.0 --end-ip-address 0.0.0.0
ヒント
アプリで使用する送信 IP アドレスのみを使用することで、ファイアウォール規則による制限をさらに厳しくすることができます。
WordPress データベースを作成する
az mysql db create --resource-group myResourceGroup --server-name <mysql-server-name> --name wordpress
データベースが作成されると、Cloud Shell に、次の例のような情報が表示されます。
{
"additionalProperties": {},
"charset": "latin1",
"collation": "latin1_swedish_ci",
"id": "/subscriptions/12db1644-4b12-4cab-ba54-8ba2f2822c1f/resourceGroups/myResourceGroup/providers/Microsoft.DBforMySQL/servers/<mysql-server-name>/databases/wordpress",
"name": "wordpress",
"resourceGroup": "myResourceGroup",
"type": "Microsoft.DBforMySQL/servers/databases"
}
WordPress でデータベース変数を構成する
WordPress アプリをこの新しい MySQL サーバーに接続するには、MYSQL_SSL_CA によって定義された SSL CA パスなど、いくつかの WordPress 固有の環境変数を構成します。 DigiCert の Baltimore CyberTrust Root は、以下のカスタム イメージにあります。
これらの変更を行うには、Cloud Shell で az webapp config appsettings set コマンドを使用します。 アプリケーション設定は、大文字と小文字を区別し、スペースで区切られます。
az webapp config appsettings set --resource-group myResourceGroup --name <app-name> --settings WORDPRESS_DB_HOST="<mysql-server-name>.mysql.database.azure.com" WORDPRESS_DB_USER="adminuser" WORDPRESS_DB_PASSWORD="My5up3rStr0ngPaSw0rd!" WORDPRESS_DB_NAME="wordpress" MYSQL_SSL_CA="BaltimoreCyberTrustroot.crt.pem"
アプリ設定が作成されると、Cloud Shell に、次の例のような情報が表示されます。
[
{
"name": "WORDPRESS_DB_HOST",
"slotSetting": false,
"value": "<mysql-server-name>.mysql.database.azure.com"
},
{
"name": "WORDPRESS_DB_USER",
"slotSetting": false,
"value": "adminuser"
},
{
"name": "WORDPRESS_DB_NAME",
"slotSetting": false,
"value": "wordpress"
},
{
"name": "WORDPRESS_DB_PASSWORD",
"slotSetting": false,
"value": "My5up3rStr0ngPaSw0rd!"
},
{
"name": "MYSQL_SSL_CA",
"slotSetting": false,
"value": "BaltimoreCyberTrustroot.crt.pem"
}
]
環境変数の詳細については、「Configure environment variables」(環境変数を構成する) を参照してください。
MySQL TLS/SSL およびその他の構成にカスタム イメージを使用する
既定では、TLS/SSL は Azure Database for MySQL に使用されます。 TLS/SSL と MySQL を使用するには、WordPress に追加の構成が必要です。 WordPress の "公式イメージ" に追加の構成は用意されていませんが、便宜的にカスタム イメージが用意されています。 実際には、イメージに必要な変更を加えます。
カスタム イメージは、Docker Hub の WordPress の "公式イメージ" に基づいています。 Azure Database for MySQL のこのカスタム イメージでは、以下の変更が行われました。
- SSL 用の Baltimore Cyber Trust Root Certificate ファイルを MySQL に追加する。
- WordPress wp-config.php の MySQL SSL 証明機関の証明書のアプリ設定を使用する。
- MySQL SSL に必要な MYSQL_CLIENT_FLAGS の WordPress 定義を追加する。
Redis では、以下の変更が行われました (後のセクションで使用されます)。
- Redis v4.0.2 の PHP 拡張機能を追加する。
- ファイル抽出に必要な unzip を追加する。
- Redis Object Cache 1.3.8 WordPress プラグインを追加する。
- WordPress wp-config.php の Redis ホスト名のアプリ設定を使用する。
カスタム イメージを使用するには、docker-compose-wordpress.yml ファイルを更新します。 Cloud Shell で、テキスト エディターを開き、image: mcr.microsoft.com/azuredocs/multicontainerwordpress を使用するように image: wordpress を変更します。 データベース コンテナーは不要になります。 構成ファイルから db、environment、depends_on、および volumes セクションを削除します。 ファイルは次のコードのようになります。
version: '3.3'
services:
wordpress:
image: mcr.microsoft.com/azuredocs/multicontainerwordpress
ports:
- "8000:80"
restart: always
新しい構成でアプリを更新する
Cloud Shell で、az webapp config container set コマンドを使用して、マルチコンテナー Web アプリを再構成します。 <app-name> は忘れずに前に作成した Web アプリの名前に置き換えてください。
az webapp config container set --resource-group myResourceGroup --name <app-name> --multicontainer-config-type compose --multicontainer-config-file docker-compose-wordpress.yml
アプリが再構成されると、Cloud Shell に、次の例のような情報が表示されます。
[
{
"name": "DOCKER_CUSTOM_IMAGE_NAME",
"value": "COMPOSE|dmVyc2lvbjogJzMuMycKCnNlcnZpY2VzOgogICB3b3JkcHJlc3M6CiAgICAgaW1hZ2U6IG1zYW5nYXB1L3dvcmRwcmVzcwogICAgIHBvcnRzOgogICAgICAgLSAiODAwMDo4MCIKICAgICByZXN0YXJ0OiBhbHdheXM="
}
]
アプリの参照
展開されたアプリ (http://<app-name>.azurewebsites.net) を参照します。 アプリには Azure Database for MySQL が使用されるようになります。

永続的ストレージを追加する
マルチコンテナーは Web App for Containers で実行されています。 ただし、すぐに WordPress をインストールして後でアプリを再起動すると、WordPress のインストールがなくなっていることがわかります。 これは、現在、Docker Compose の構成がコンテナー内のストレージの場所を指しているために発生します。 コンテナーにインストールされたファイルは、アプリの再起動後に残りません。 このセクションでは、WordPress コンテナーに永続的なストレージを追加します。
環境変数を構成する
永続的なストレージを使用するには、App Service 内でこの設定を有効にします。 この変更を行うには、Cloud Shell で az webapp config appsettings set コマンドを使用します。 アプリケーション設定は、大文字と小文字を区別し、スペースで区切られます。
az webapp config appsettings set --resource-group myResourceGroup --name <app-name> --settings WEBSITES_ENABLE_APP_SERVICE_STORAGE=TRUE
アプリ設定が作成されると、Cloud Shell に、次の例のような情報が表示されます。
[
< JSON data removed for brevity. >
{
"name": "WORDPRESS_DB_NAME",
"slotSetting": false,
"value": "wordpress"
},
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"slotSetting": false,
"value": "TRUE"
}
]
構成ファイルを変更する
Cloud Shell で、テキスト エディターからファイル docker-compose-wordpress.yml を開きます。
volumes オプションは、ファイル システムをコンテナー内のディレクトリにマップします。 ${WEBAPP_STORAGE_HOME} は、アプリの永続的なストレージにマップされる App Service の環境変数です。 ボリューム オプションでこの環境変数を使用すると、WordPress ファイルはコンテナーではなく永続的なストレージにインストールされます。 ファイルを次のように変更します。
wordpress セクションで volumes オプションを追加すると、次のコードのようになります。
version: '3.3'
services:
wordpress:
image: mcr.microsoft.com/azuredocs/multicontainerwordpress
volumes:
- ${WEBAPP_STORAGE_HOME}/site/wwwroot:/var/www/html
ports:
- "8000:80"
restart: always
新しい構成でアプリを更新する
Cloud Shell で、az webapp config container set コマンドを使用して、マルチコンテナー Web アプリを再構成します。 <app-name> は忘れずに固有のアプリ名に置き換えてください。
az webapp config container set --resource-group myResourceGroup --name <app-name> --multicontainer-config-type compose --multicontainer-config-file docker-compose-wordpress.yml
コマンドを実行すると、次のような出力が表示されます。
[
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"slotSetting": false,
"value": "TRUE"
},
{
"name": "DOCKER_CUSTOM_IMAGE_NAME",
"value": "COMPOSE|dmVyc2lvbjogJzMuMycKCnNlcnZpY2VzOgogICBteXNxbDoKICAgICBpbWFnZTogbXlzcWw6NS43CiAgICAgdm9sdW1lczoKICAgICAgIC0gZGJfZGF0YTovdmFyL2xpYi9teXNxbAogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgTVlTUUxfUk9PVF9QQVNTV09SRDogZXhhbXBsZXBhc3MKCiAgIHdvcmRwcmVzczoKICAgICBkZXBlbmRzX29uOgogICAgICAgLSBteXNxbAogICAgIGltYWdlOiB3b3JkcHJlc3M6bGF0ZXN0CiAgICAgcG9ydHM6CiAgICAgICAtICI4MDAwOjgwIgogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgV09SRFBSRVNTX0RCX1BBU1NXT1JEOiBleGFtcGxlcGFzcwp2b2x1bWVzOgogICAgZGJfZGF0YTo="
}
]
アプリの参照
展開されたアプリ (http://<app-name>.azurewebsites.net) を参照します。
WordPress コンテナーは、Azure Database for MySQL と永続的なストレージを使用しています。
Redis コンテナーを追加する
WordPress の "公式イメージ" には Redis の依存関係は含まれていません。 Redis を WordPress と共に使用するために必要なこれらの依存関係と追加の構成が、このカスタム イメージに用意されています。 実際には、イメージに必要な変更を加えます。
カスタム イメージは、Docker Hub の WordPress の "公式イメージ" に基づいています。 Redis のこのカスタム イメージでは、以下の変更が行われました。
- Redis v4.0.2 の PHP 拡張機能を追加する。
- ファイル抽出に必要な unzip を追加する。
- Redis Object Cache 1.3.8 WordPress プラグインを追加する。
- WordPress wp-config.php の Redis ホスト名のアプリ設定を使用する。
構成ファイルの一番下に redis コンテナーを追加すると、次の例のようになります。
version: '3.3'
services:
wordpress:
image: mcr.microsoft.com/azuredocs/multicontainerwordpress
ports:
- "8000:80"
restart: always
redis:
image: mcr.microsoft.com/oss/bitnami/redis:6.0.8
environment:
- ALLOW_EMPTY_PASSWORD=yes
restart: always
環境変数を構成する
Redis を使用するには、App Service 内でこの設定 WP_REDIS_HOST を有効にします。 これは、WordPress が Redis ホストと通信するために必要な設定です。 この変更を行うには、Cloud Shell で az webapp config appsettings set コマンドを使用します。 アプリケーション設定は、大文字と小文字を区別し、スペースで区切られます。
az webapp config appsettings set --resource-group myResourceGroup --name <app-name> --settings WP_REDIS_HOST="redis"
アプリ設定が作成されると、Cloud Shell に、次の例のような情報が表示されます。
[
< JSON data removed for brevity. >
{
"name": "WORDPRESS_DB_USER",
"slotSetting": false,
"value": "adminuser"
},
{
"name": "WP_REDIS_HOST",
"slotSetting": false,
"value": "redis"
}
]
新しい構成でアプリを更新する
Cloud Shell で、az webapp config container set コマンドを使用して、マルチコンテナー Web アプリを再構成します。 <app-name> は忘れずに固有のアプリ名に置き換えてください。
az webapp config container set --resource-group myResourceGroup --name <app-name> --multicontainer-config-type compose --multicontainer-config-file compose-wordpress.yml
コマンドを実行すると、次のような出力が表示されます。
[
{
"name": "DOCKER_CUSTOM_IMAGE_NAME",
"value": "COMPOSE|dmVyc2lvbjogJzMuMycKCnNlcnZpY2VzOgogICBteXNxbDoKICAgICBpbWFnZTogbXlzcWw6NS43CiAgICAgdm9sdW1lczoKICAgICAgIC0gZGJfZGF0YTovdmFyL2xpYi9teXNxbAogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgTVlTUUxfUk9PVF9QQVNTV09SRDogZXhhbXBsZXBhc3MKCiAgIHdvcmRwcmVzczoKICAgICBkZXBlbmRzX29uOgogICAgICAgLSBteXNxbAogICAgIGltYWdlOiB3b3JkcHJlc3M6bGF0ZXN0CiAgICAgcG9ydHM6CiAgICAgICAtICI4MDAwOjgwIgogICAgIHJlc3RhcnQ6IGFsd2F5cwogICAgIGVudmlyb25tZW50OgogICAgICAgV09SRFBSRVNTX0RCX1BBU1NXT1JEOiBleGFtcGxlcGFzcwp2b2x1bWVzOgogICAgZGJfZGF0YTo="
}
]
アプリの参照
展開されたアプリ (http://<app-name>.azurewebsites.net) を参照します。
手順を完了し、WordPress をインストールします。
WordPress を Redis に接続する
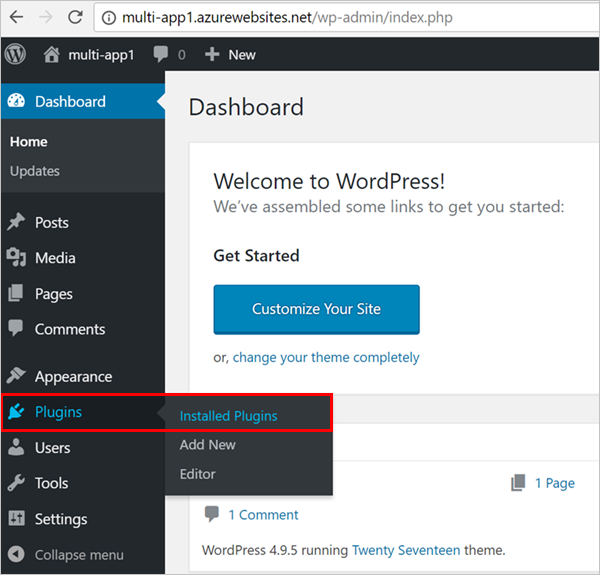
WordPress 管理にサインインします。左側のナビゲーションで [プラグイン] を選択し、 [Installed Plugins](インストールされているプラグイン) を選択します。

すべてのプラグインがここに表示されます
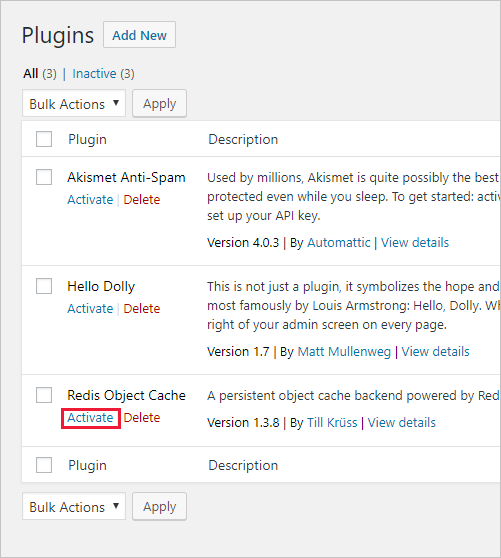
プラグイン ページで [Redis Object Cache](Redis オブジェクト キャッシュ) を見つけて [アクティブ化] をクリックします。

[設定] をクリックします。
![[設定] をクリックする](media/tutorial-multi-container-app/redis-settings.png)
[Enable Object Cache](オブジェクト キャッシュを有効にする) ボタンをクリックします。
![[Enable Object Cache]\(オブジェクト キャッシュを有効にする\) ボタンをクリックする](media/tutorial-multi-container-app/enable-object-cache.png)
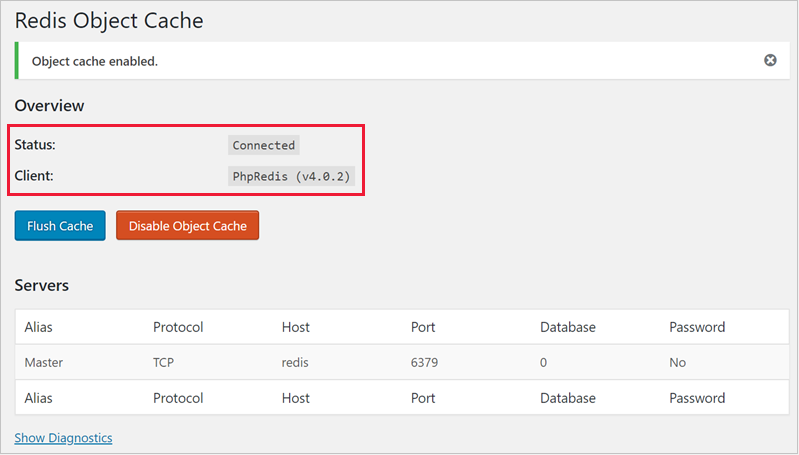
WordPress が Redis サーバーに接続されます。 同じページに接続の状態が表示されます。

おめでとうございます。WordPress を Redis に接続しました。 運用環境対応のアプリが、Azure Database for MySQL、永続的なストレージ、Redis を使用するようになりました。 App Service プランを複数のインスタンスにスケールアウトできるようになりました。
Docker コンテナー ログを検索する
複数のコンテナーを使用して問題が発生した場合は、https://<app-name>.scm.azurewebsites.net/api/logs/docker を参照してコンテナー ログにアクセスできます。
次の例のような出力が表示されます。
[
{
"machineName":"RD00XYZYZE567A",
"lastUpdated":"2018-05-10T04:11:45Z",
"size":25125,
"href":"https://<app-name>.scm.azurewebsites.net/api/vfs/LogFiles/2018_05_10_RD00XYZYZE567A_docker.log",
"path":"/home/LogFiles/2018_05_10_RD00XYZYZE567A_docker.log"
}
]
各コンテナーのログと親プロセスの追加ログが表示されます。 ログを表示するには、それぞれの href 値をブラウザーにコピーします。
デプロイのクリーンアップ
サンプル スクリプトの実行後は、次のコマンドを使用してリソース グループとすべての関連リソースを削除することができます。
az group delete --name myResourceGroup
次のステップ
このチュートリアルでは、以下の内容を学習しました。
- Web App for Containers で使用できるように Docker Compose の構成を変換する
- Azure にマルチコンテナー アプリを展開する
- アプリケーションの設定を追加する
- コンテナーに永続的ストレージを使用する
- Azure Database for MySQL に接続する
- エラーをトラブルシューティングする
次のチュートリアルに進み、カスタム ドメインと証明書を使用してアプリをセキュリティで保護する方法を学習してください。
または、他のリソースを参照してください。