Microsoft Graph を使用して .NET アプリをビルドする
このチュートリアルでは、Microsoft Graph APIを使用してユーザーの代わりにデータにアクセスする .NET コンソール アプリを構築する方法について説明します。
注:
Microsoft Graph を使用してアプリ専用認証を使用してデータにアクセスする方法については、この アプリ専用認証チュートリアルを参照してください。
このチュートリアルの内容:
ヒント
このチュートリアルに従う代わりに、アプリの登録と構成を自動化する クイック スタート ツールを使用して、完成したコードをダウンロードできます。 ダウンロードしたコードは、変更を加えずに機能します。
GitHub リポジトリをダウンロードまたは複製し、README の指示に従ってアプリケーションを登録し、プロジェクトを構成することもできます。
前提条件
このチュートリアルを開始する前に、開発用コンピューターに .NET SDK がインストールされている必要があります。
また、Exchange Online メールボックスを持つ Microsoft の職場または学校アカウントも必要です。 Microsoft 365 テナントをお持ちでない場合は、 Microsoft 365 開発者プログラムを通じてテナントの資格を得る可能性があります。詳細については、 FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップするか、Microsoft 365 プランを購入することもできます。
注:
このチュートリアルは、.NET SDK バージョン 7.0.102 で記述されました。 このガイドの手順は、他のバージョンで動作する可能性がありますが、テストされていません。
ポータルでアプリを登録する
この演習では、 ユーザー認証を有効にするために、Azure Active Directory に新しいアプリケーションを登録します。 アプリケーションは、Azure Active Directory 管理センターを使用するか、 Microsoft Graph PowerShell SDK を使用して登録できます。
ユーザー認証用にアプリケーションを登録する
このセクションでは、 デバイス コード フローを使用したユーザー認証をサポートするアプリケーションを登録します。
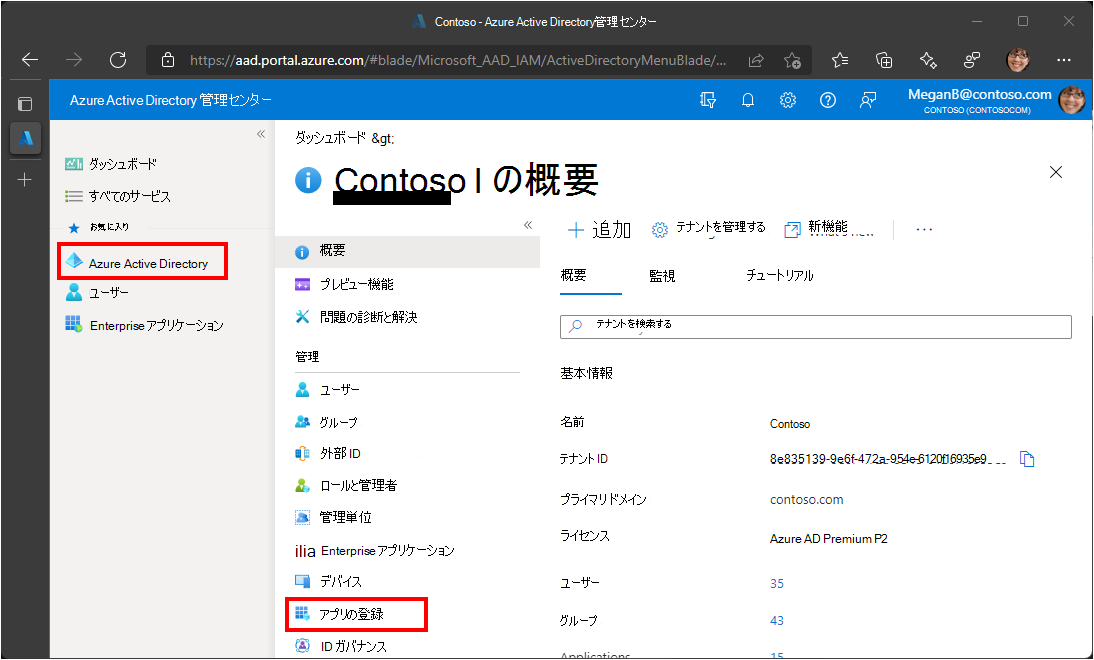
ブラウザーを開き、 Azure Active Directory 管理センター に移動し、 職場または学校アカウントを使用してログインします。
左側のナビゲーションで [Azure Active Directory] を選択し、それから [管理] で [アプリの登録] を選択します。

[新規登録] を選択します。 アプリケーションの名前を入力します (例:
Graph User Auth Tutorial)。必要に応じて、[サポートされているアカウントの種類] を設定します。 以下のオプションがあります:
オプション サインインできるユーザー この組織のディレクトリ内のアカウントのみ Microsoft 365 organization内のユーザーのみ 組織のディレクトリ内のアカウント Microsoft 365 organization (職場または学校アカウント) のユーザー 任意の組織ディレクトリ ... のアカウント。個人の Microsoft アカウント Microsoft 365 organization (職場または学校アカウント) および個人用 Microsoft アカウントのユーザー [リダイレクト URI]を空のままにします。
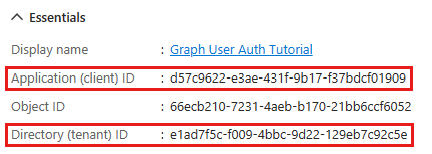
[登録] を選択します。 アプリケーションの [概要 ] ページで、 アプリケーション (クライアント) ID の値をコピーして保存します。次の手順で必要になります。 [サポートされているアカウントの種類] に対してのみこの組織ディレクトリの [アカウント] を選択した場合は、ディレクトリ (テナント) ID もコピーして保存します。

[管理] の下の [認証] を選択します。 [ 詳細設定 ] セクションを見つけて、[ パブリック クライアント フローを許可する] トグルを [はい] に変更し、[保存] を選択 します。
![[パブリック クライアント フローを許可する] トグルのスクリーンショット](images/aad-default-client-type.png)
注:
アプリの登録に対して Microsoft Graph のアクセス許可を構成していないことに注意してください。 これは、サンプルで 動的同意 を使用して、ユーザー認証の特定のアクセス許可を要求するためです。
.NET コンソール アプリを作成する
まず、 .NET CLI を使用して新しい .NET コンソール プロジェクトを作成します。
プロジェクトを作成するディレクトリでコマンド ライン インターフェイス (CLI) を開きます。 次のコマンドを実行します。
dotnet new console -o GraphTutorialプロジェクトが作成されたら、現在のディレクトリを GraphTutorial ディレクトリに変更し、CLI で次のコマンドを実行して動作することを確認します。
dotnet run正常に動作する場合、アプリは を出力
Hello, World!する必要があります。
依存関係のインストール
次に進む前に、後で使用するいくつかの依存関係を追加します。
- appsettings.jsonからアプリケーション構成を読み取る .NET 構成パッケージ。
- ユーザーを認証し、アクセス トークンを取得するための .NET 用の Azure Identity クライアント ライブラリ。
- Microsoft Graph .NET クライアント ライブラリ を使用して、Microsoft Graph を呼び出します。
CLI で次のコマンドを実行して、依存関係をインストールします。
dotnet add package Microsoft.Extensions.Configuration.Binder
dotnet add package Microsoft.Extensions.Configuration.Json
dotnet add package Microsoft.Extensions.Configuration.UserSecrets
dotnet add package Azure.Identity
dotnet add package Microsoft.Graph
アプリケーション設定を読み込む
このセクションでは、アプリ登録の詳細をプロジェクトに追加します。
graphTutorial ディレクトリに appsettings.json という名前のファイルを作成し、次のコードを追加します。
{ "settings": { "clientId": "YOUR_CLIENT_ID_HERE", "tenantId": "common", "graphUserScopes": [ "user.read", "mail.read", "mail.send" ] } }次の表に従って値を更新します。
設定 値 clientIdアプリ登録のクライアント ID tenantIdorganizationのユーザーのみがサインインできるようにするオプションを選択した場合は、この値をテナント ID に変更します。 それ以外の場合は、 のままに commonします。ヒント
必要に応じて、appsettings という名前の別のファイルでこれらの値を設定できます 。Development.json、または .NET シークレット マネージャーで。
GraphTutorial.csproj を更新して、appsettings.jsonを出力ディレクトリにコピーします。 行と
</Project>行の間に次のコードを<Project>追加します。<ItemGroup> <None Include="appsettings*.json"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </None> </ItemGroup>graphTutorial ディレクトリに Settings.cs という名前のファイルを作成し、次のコードを追加します。
using Microsoft.Extensions.Configuration; public class Settings { public string? ClientId { get; set; } public string? TenantId { get; set; } public string[]? GraphUserScopes { get; set; } public static Settings LoadSettings() { // Load settings IConfiguration config = new ConfigurationBuilder() // appsettings.json is required .AddJsonFile("appsettings.json", optional: false) // appsettings.Development.json" is optional, values override appsettings.json .AddJsonFile($"appsettings.Development.json", optional: true) // User secrets are optional, values override both JSON files .AddUserSecrets<Program>() .Build(); return config.GetRequiredSection("Settings").Get<Settings>() ?? throw new Exception("Could not load app settings. See README for configuration instructions."); } }
アプリを設計する
このセクションでは、簡単なコンソール ベースのメニューを作成します。
./Program.cs を開き、その内容全体を次のコードに置き換えます。
Console.WriteLine(".NET Graph Tutorial\n"); var settings = Settings.LoadSettings(); // Initialize Graph InitializeGraph(settings); // Greet the user by name await GreetUserAsync(); int choice = -1; while (choice != 0) { Console.WriteLine("Please choose one of the following options:"); Console.WriteLine("0. Exit"); Console.WriteLine("1. Display access token"); Console.WriteLine("2. List my inbox"); Console.WriteLine("3. Send mail"); Console.WriteLine("4. Make a Graph call"); try { choice = int.Parse(Console.ReadLine() ?? string.Empty); } catch (System.FormatException) { // Set to invalid value choice = -1; } switch(choice) { case 0: // Exit the program Console.WriteLine("Goodbye..."); break; case 1: // Display access token await DisplayAccessTokenAsync(); break; case 2: // List emails from user's inbox await ListInboxAsync(); break; case 3: // Send an email message await SendMailAsync(); break; case 4: // Run any Graph code await MakeGraphCallAsync(); break; default: Console.WriteLine("Invalid choice! Please try again."); break; } }ファイルの末尾に次のプレースホルダー メソッドを追加します。 後の手順で実装します。
void InitializeGraph(Settings settings) { // TODO } async Task GreetUserAsync() { // TODO } async Task DisplayAccessTokenAsync() { // TODO } async Task ListInboxAsync() { // TODO } async Task SendMailAsync() { // TODO } async Task MakeGraphCallAsync() { // TODO }
これにより、基本的なメニューが実装され、コマンド ラインからユーザーの選択が読み取ります。
ユーザー認証を追加する
このセクションでは、前の演習のアプリケーションを拡張して、Azure AD での認証をサポートします。 これは、Microsoft Graph を呼び出すために必要な OAuth アクセス トークンを取得するために必要です。 この手順では、 .NET 用の Azure Identity クライアント ライブラリ をアプリケーションに統合し、 Microsoft Graph .NET クライアント ライブラリの認証を構成します。
Azure Identity ライブラリには、OAuth2 トークン フローを実装する多数の TokenCredential クラスが用意されています。 Microsoft Graph クライアント ライブラリでは、これらのクラスを使用して Microsoft Graph への呼び出しを認証します。
ユーザー認証用に Graph クライアントを構成する
このセクションでは、 クラスを DeviceCodeCredential 使用して、 デバイス コード フローを使用してアクセス トークンを要求します。
GraphHelper.cs という名前の GraphTutorial ディレクトリに新しいファイルを作成し、そのファイルに次のコードを追加します。
using Azure.Core; using Azure.Identity; using Microsoft.Graph; using Microsoft.Graph.Models; using Microsoft.Graph.Me.SendMail; class GraphHelper { }GraphHelperクラスに以下のコードを追加します。// Settings object private static Settings? _settings; // User auth token credential private static DeviceCodeCredential? _deviceCodeCredential; // Client configured with user authentication private static GraphServiceClient? _userClient; public static void InitializeGraphForUserAuth(Settings settings, Func<DeviceCodeInfo, CancellationToken, Task> deviceCodePrompt) { _settings = settings; var options = new DeviceCodeCredentialOptions { ClientId = settings.ClientId, TenantId = settings.TenantId, DeviceCodeCallback = deviceCodePrompt, }; _deviceCodeCredential = new DeviceCodeCredential(options); _userClient = new GraphServiceClient(_deviceCodeCredential, settings.GraphUserScopes); }Program.csの空
InitializeGraphの関数を次のように置き換えます。void InitializeGraph(Settings settings) { GraphHelper.InitializeGraphForUserAuth(settings, (info, cancel) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. Console.WriteLine(info.Message); return Task.FromResult(0); }); }
このコードでは、 DeviceCodeCredential オブジェクトとオブジェクトの 2 つのプライベート プロパティを GraphServiceClient 宣言します。 関数は InitializeGraphForUserAuth の新しいインスタンス DeviceCodeCredentialを作成し、そのインスタンスを使用して の GraphServiceClient新しいインスタンスを作成します。 を介して _userClientMicrosoft Graph に API 呼び出しが行われるたびに、指定された資格情報を使用してアクセス トークンを取得します。
DeviceCodeCredential をテストする
次に、 からアクセス トークンを取得するコードを追加します DeviceCodeCredential。
次の関数を
GraphHelperクラスに追加します。public static async Task<string> GetUserTokenAsync() { // Ensure credential isn't null _ = _deviceCodeCredential ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); // Ensure scopes isn't null _ = _settings?.GraphUserScopes ?? throw new System.ArgumentNullException("Argument 'scopes' cannot be null"); // Request token with given scopes var context = new TokenRequestContext(_settings.GraphUserScopes); var response = await _deviceCodeCredential.GetTokenAsync(context); return response.Token; }Program.csの空
DisplayAccessTokenAsyncの関数を次のように置き換えます。async Task DisplayAccessTokenAsync() { try { var userToken = await GraphHelper.GetUserTokenAsync(); Console.WriteLine($"User token: {userToken}"); } catch (Exception ex) { Console.WriteLine($"Error getting user access token: {ex.Message}"); } }アプリをビルドして実行します。 オプションの入力を求められたら、「」と入力
1します。 アプリケーションに URL とデバイス コードが表示されます。.NET Graph Tutorial Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RB2RUD56D to authenticate.ブラウザーを開き、表示された URL を参照します。 指定したコードを入力し、サインインします。
重要
を
https://microsoft.com/devicelogin参照するときにブラウザーにログインしている既存の Microsoft 365 アカウントに注意してください。 プロファイル、ゲスト モード、プライベート モードなどのブラウザー機能を使用して、テストに使用するアカウントとして認証することを確認します。完了したら、アプリケーションに戻り、アクセス トークンを表示します。
ヒント
検証とデバッグ のみを目的として、 で Microsoft のオンライン トークン パーサー https://jwt.msを使用してユーザー アクセス トークンをデコードできます (職場または学校アカウントの場合のみ)。 これは、Microsoft Graph を呼び出すときにトークン エラーが発生した場合に役立ちます。 たとえば、トークン内の要求に
scp想定される Microsoft Graph アクセス許可スコープが含まれていることを確認します。
ユーザーを取得する
このセクションでは、Microsoft Graph をアプリケーションに組み込みます。 このアプリケーションでは、 Microsoft Graph .NET クライアント ライブラリ を使用して Microsoft Graph を呼び出します。
./GraphHelper.cs を開き、GraphHelper クラスに次の関数を追加します。
public static Task<User?> GetUserAsync() { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); return _userClient.Me.GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] {"displayName", "mail", "userPrincipalName" }; }); }Program.csの空
GreetUserAsyncの関数を次のように置き換えます。async Task GreetUserAsync() { try { var user = await GraphHelper.GetUserAsync(); Console.WriteLine($"Hello, {user?.DisplayName}!"); // For Work/school accounts, email is in Mail property // Personal accounts, email is in UserPrincipalName Console.WriteLine($"Email: {user?.Mail ?? user?.UserPrincipalName ?? ""}"); } catch (Exception ex) { Console.WriteLine($"Error getting user: {ex.Message}"); } }
今すぐアプリを実行すると、アプリにログインすると名前で歓迎されます。
Hello, Megan Bowen!
Email: MeganB@contoso.com
コードの説明
関数のコードを GetUserAsync 考えてみましょう。 ほんの数行ですが、注意する必要がある重要な詳細がいくつかあります。
'me' へのアクセス
関数は要求ビルダーを _userClient.Me 使用します。これにより、 Get ユーザー API への要求がビルドされます。 この API には、次の 2 つの方法でアクセスできます。
GET /me
GET /users/{user-id}
この場合、コードは API エンドポイントを GET /me 呼び出します。 これは、ユーザー ID を知らずに認証されたユーザーを取得するためのショートカット メソッドです。
注:
API エンドポイントは GET /me 認証されたユーザーを取得するため、ユーザー認証を使用するアプリでのみ使用できます。 アプリ専用認証アプリは、このエンドポイントにアクセスできません。
特定のプロパティの要求
関数は、要求で メソッドを使用 Select して、必要なプロパティのセットを指定します。 これにより、 $select クエリ パラメーター が API 呼び出しに追加されます。
厳密に型指定された戻り値の型
関数は、 Microsoft.Graph.User API からの JSON 応答から逆シリアル化されたオブジェクトを返します。 コードでは を使用 Selectするため、返される User オブジェクトには、要求されたプロパティのみが値を持ちます。 その他のすべてのプロパティには既定値があります。
受信トレイを一覧表示する
このセクションでは、ユーザーのメール 受信トレイにメッセージを一覧表示する機能を追加します。
./GraphHelper.cs を開き、GraphHelper クラスに次の関数を追加します。
public static Task<MessageCollectionResponse?> GetInboxAsync() { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); return _userClient.Me // Only messages from Inbox folder .MailFolders["Inbox"] .Messages .GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] { "from", "isRead", "receivedDateTime", "subject" }; // Get at most 25 results config.QueryParameters.Top = 25; // Sort by received time, newest first config.QueryParameters.Orderby = new[] { "receivedDateTime DESC" }; }); }Program.csの空
ListInboxAsyncの関数を次のように置き換えます。async Task ListInboxAsync() { try { var messagePage = await GraphHelper.GetInboxAsync(); if (messagePage?.Value == null) { Console.WriteLine("No results returned."); return; } // Output each message's details foreach (var message in messagePage.Value) { Console.WriteLine($"Message: {message.Subject ?? "NO SUBJECT"}"); Console.WriteLine($" From: {message.From?.EmailAddress?.Name}"); Console.WriteLine($" Status: {(message.IsRead!.Value ? "Read" : "Unread")}"); Console.WriteLine($" Received: {message.ReceivedDateTime?.ToLocalTime().ToString()}"); } // If NextPageRequest is not null, there are more messages // available on the server // Access the next page like: // var nextPageRequest = new MessagesRequestBuilder(messagePage.OdataNextLink, _userClient.RequestAdapter); // var nextPage = await nextPageRequest.GetAsync(); var moreAvailable = !string.IsNullOrEmpty(messagePage.OdataNextLink); Console.WriteLine($"\nMore messages available? {moreAvailable}"); } catch (Exception ex) { Console.WriteLine($"Error getting user's inbox: {ex.Message}"); } }アプリを実行し、サインインし、オプション 2 を選択して受信トレイを一覧表示します。
Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? True
コードの説明
関数のコードを GetInboxAsync 考えてみましょう。
既知のメール フォルダーへのアクセス
関数は要求ビルダーを _userClient.Me.MailFolders["Inbox"].Messages 使用します。これにより、 List メッセージ API への要求がビルドされます。 要求ビルダーが MailFolders["Inbox"] 含まれているため、API は要求されたメール フォルダー内のメッセージのみを返します。 この場合、受信トレイはユーザーのメールボックス内の既定の既知のフォルダーであるため、既知の名前を使用してアクセスできます。 既知の名前をメール フォルダーの ID プロパティに置き換えることで、既定以外のフォルダーにも同じ方法でアクセスします。 使用可能な既知のフォルダー名の詳細については、「 mailFolder リソースの種類」を参照してください。
コレクションへのアクセス
1 つのオブジェクトを GetUserAsync 返す前のセクションの関数とは異なり、このメソッドはメッセージのコレクションを返します。 コレクションを返す Microsoft Graph のほとんどの API では、使用可能なすべての結果が 1 つの応答で返されるわけではありません。 代わりに、 ページングを 使用して結果の一部を返しながら、クライアントが次の "ページ" を要求するメソッドを提供します。
既定のページ サイズ
ページングを使用する API では、既定のページ サイズが実装されます。 メッセージの場合、既定値は 10 です。 クライアントは、 $top クエリ パラメーターを使用して、より多く (またはそれ以下) を要求できます。 では GetInboxAsync、 メソッドを使用して .Top(25) これを実行します。
注:
に渡される .Top() 値は、明示的な数値ではなく、上限です。 API は、指定した値までのメッセージ数 を 返します。
後続のページを取得する
サーバーで使用可能な結果が増える場合、コレクション応答には、次のページにアクセスするための API URL を持つプロパティが含まれます @odata.nextLink 。 .NET クライアント ライブラリは、コレクション ページ オブジェクトの NextPageRequest プロパティとしてこれを公開します。 このプロパティが null 以外の場合は、使用可能な結果が増えます。
プロパティは NextPageRequest 、次のページを GetAsync 返すメソッドを公開します。
コレクションを並べ替える
関数は、要求で メソッドを OrderBy 使用して、メッセージが受信された時刻 (ReceivedDateTime プロパティ) で並べ替えられた結果を要求します。 最近受信したメッセージがDESC最初に一覧表示されるように、キーワード (keyword)が含まれます。 これにより、 $orderby クエリ パラメーター が API 呼び出しに追加されます。
メールを送信する
このセクションでは、認証されたユーザーとして電子メール メッセージを送信する機能を追加します。
./GraphHelper.cs を開き、GraphHelper クラスに次の関数を追加します。
public static async Task SendMailAsync(string subject, string body, string recipient) { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); // Create a new message var message = new Message { Subject = subject, Body = new ItemBody { Content = body, ContentType = BodyType.Text }, ToRecipients = new List<Recipient> { new Recipient { EmailAddress = new EmailAddress { Address = recipient } } } }; // Send the message await _userClient.Me .SendMail .PostAsync(new SendMailPostRequestBody { Message = message }); }Program.csの空
SendMailAsyncの関数を次のように置き換えます。async Task SendMailAsync() { try { // Send mail to the signed-in user // Get the user for their email address var user = await GraphHelper.GetUserAsync(); var userEmail = user?.Mail ?? user?.UserPrincipalName; if (string.IsNullOrEmpty(userEmail)) { Console.WriteLine("Couldn't get your email address, canceling..."); return; } await GraphHelper.SendMailAsync("Testing Microsoft Graph", "Hello world!", userEmail); Console.WriteLine("Mail sent."); } catch (Exception ex) { Console.WriteLine($"Error sending mail: {ex.Message}"); } }アプリを実行し、サインインし、オプション 3 を選択して自分にメールを送信します。
Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 3 Mail sent.注:
Microsoft 365 開発者プログラムの開発者テナントでテストしている場合は、送信したメールが配信されず、配信不能レポートが届く場合があります。 このような場合は、Microsoft 365 管理センターからサポートにお問い合わせください。
メッセージが受信されたことを確認するには、オプション 2 を選択して受信トレイを一覧表示します。
コードの説明
関数のコードを SendMailAsync 考えてみましょう。
メールの送信
関数は要求ビルダーを _userClient.Me.SendMail 使用します。これにより、 メール 送信 API への要求がビルドされます。 要求ビルダーは、送信する Message メッセージを表す オブジェクトを受け取ります。
オブジェクトの作成
データのみを読み取る Microsoft Graph の以前の呼び出しとは異なり、この呼び出しではデータが作成されます。 クライアント ライブラリでこれを行うには、キーワード (keyword)を使用してデータ (この場合は) を表す クラスのインスタンスをnew作成し、Microsoft.Graph.Message目的のプロパティを設定してから API 呼び出しで送信します。 呼び出しがデータを PostAsync 送信しているため、 メソッドは ではなく GetAsyncを使用します。
省略可能: 独自のコードを追加する
このセクションでは、独自の Microsoft Graph 機能をアプリケーションに追加します。 これは、Microsoft Graph ドキュメントまたは Graph エクスプローラーのコード スニペット、または作成したコードです。 このセクションは省略可能です。
アプリを更新する
./GraphHelper.cs を開き、GraphHelper クラスに次の関数を追加します。
// This function serves as a playground for testing Graph snippets // or other code public async static Task MakeGraphCallAsync() { // INSERT YOUR CODE HERE }Program.csの空
MakeGraphCallAsyncの関数を次のように置き換えます。async Task MakeGraphCallAsync() { await GraphHelper.MakeGraphCallAsync(); }
API を選択する
試したい API を Microsoft Graph で見つけます。 たとえば、 Create イベント API です。 API ドキュメントの例のいずれかを使用するか、Graph エクスプローラーで API 要求をカスタマイズし、生成されたスニペットを使用できます。
アクセス許可を構成する
選択した API のリファレンス ドキュメントの [アクセス許可] セクションを確認して、サポートされている認証方法を確認します。 たとえば、一部の API では、アプリ専用アカウントや個人用 Microsoft アカウントがサポートされていません。
- ユーザー認証を使用して API を呼び出すには (API でユーザー (委任された) 認証がサポートされている場合)、必要なアクセス許可スコープ を appsettings.jsonに追加します。
- アプリ専用認証を使用して API を呼び出すには、 アプリのみの認証 に関するチュートリアルを参照してください。
コードを追加する
GraphHelper.csの MakeGraphCallAsync 関数にコード をコピーします。 ドキュメントまたは Graph エクスプローラーからスニペットをコピーする場合は、 の名前を に_userClient変更GraphServiceClientしてください。
おめでとうございます。
.NET Microsoft Graph チュートリアルを完了しました。 Microsoft Graph を呼び出す作業アプリが作成されたので、新しい機能を試して追加できます。
- Microsoft Graph .NET SDK で アプリのみの認証 を使用する方法について説明します。
- Microsoft Graph でアクセスできるすべてのデータについては、 Microsoft Graph の概要 に関するページを参照してください。
.NET サンプル
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。