モバイル デバイスをエミュレートする (デバイス エミュレーション)
デバイス エミュレーション ツール (デバイス モードとも呼ばれます) を使用して、モバイル デバイスでのページの外観と動作を概算します。
詳細な内容:
- 制限事項
- モバイル ビューポートをシミュレートする
- ネットワークと CPU を調整する
- センサーをエミュレートする
- ユーザー エージェント文字列を設定する
- ユーザー エージェント クライアント ヒントを設定する
制限事項
デバイス エミュレーション は、モバイル デバイス上のページの外観の 一次近似 です。 デバイス エミュレーション は、実際にはモバイル デバイスでコードを実行しません。 代わりに、ノート PC またはデスクトップからモバイル ユーザー エクスペリエンスをシミュレートします。
モバイル デバイスの一部の側面は、DevTools ではエミュレートされません。 たとえば、モバイル CPU のアーキテクチャは、ノート PC やデスクトップ CPU のアーキテクチャとは異なります。 最も堅牢なテストを行う場合は、モバイル デバイスでページを実行します。
リモート デバッグを使用して、ページがモバイル デバイス上で実際に実行されている間に、コンピューターからページのコードを操作します。 コードの操作中に、表示、変更、デバッグ、プロファイル、または 4 つすべてを表示できます。 コンピューターは、ノートブックコンピューターまたはデスクトップ コンピューターにすることができます。
モバイル ビューポートをシミュレートする
モバイル ビューポートをシミュレートできる UI を開くには:
DevTools を開きます。 たとえば、Web ページを右クリックし、[ 検査] を選択します。
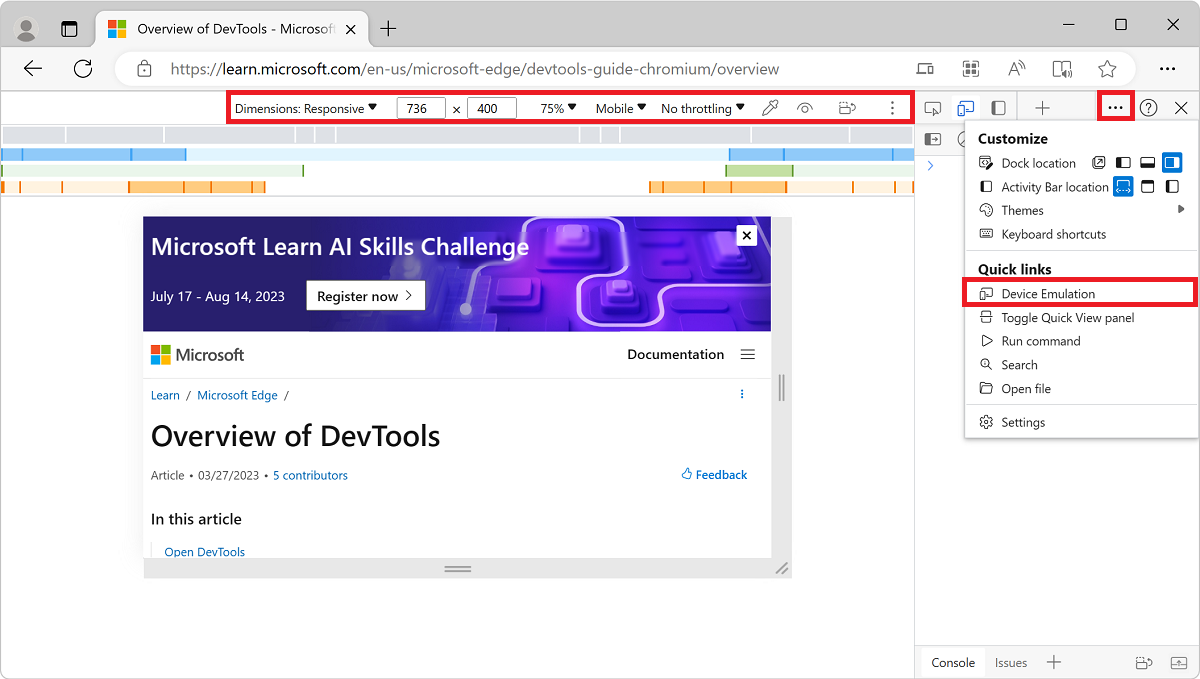
アクティビティ バーで、[デバイス エミュレーションの切り替え (トグル デバイス
 )] ボタンをクリックします。 または、DevTools で、[DevTools (
)] ボタンをクリックします。 または、DevTools で、[DevTools (...) >デバイス エミュレーションのカスタマイズと制御] を選択します。
Web ページは、[デバイス エミュレーション] ウィンドウ内に表示されます。 デバイス ツールバーがレスポンシブ ビューポート モードで開きます。
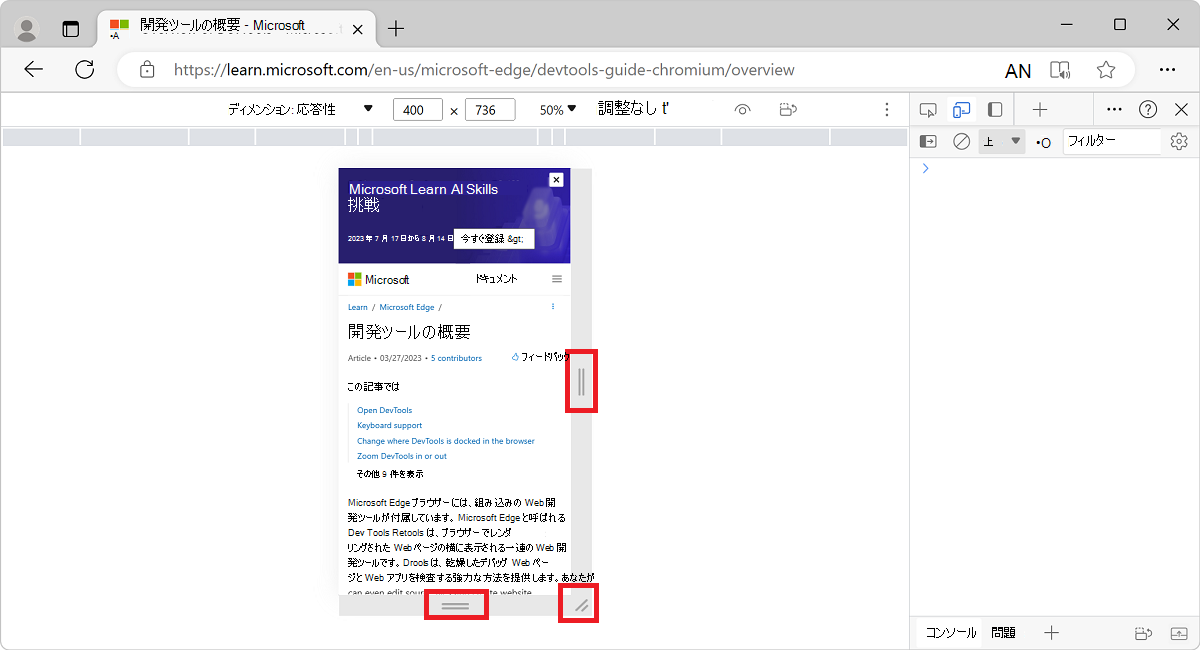
レスポンシブ ビューポート モード
複数の画面サイズでページの外観をすばやくテストするには、ハンドルをドラッグしてビューポートのサイズを必要な寸法に変更します。 幅と高さのボックスに任意の数値を入力できます。 ブラウザー ウィンドウで使用できるサイズより大きいサイズを選択した場合、ビューポートは自動的にスケーリングされ、大きなビューポートに対応します。
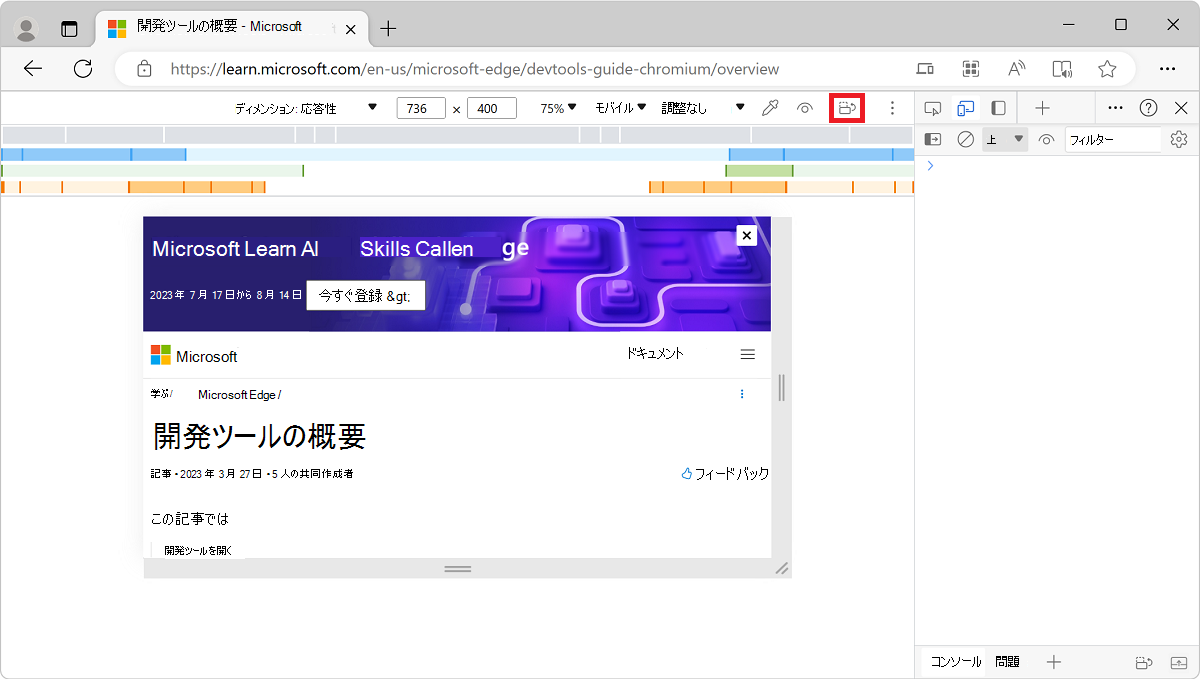
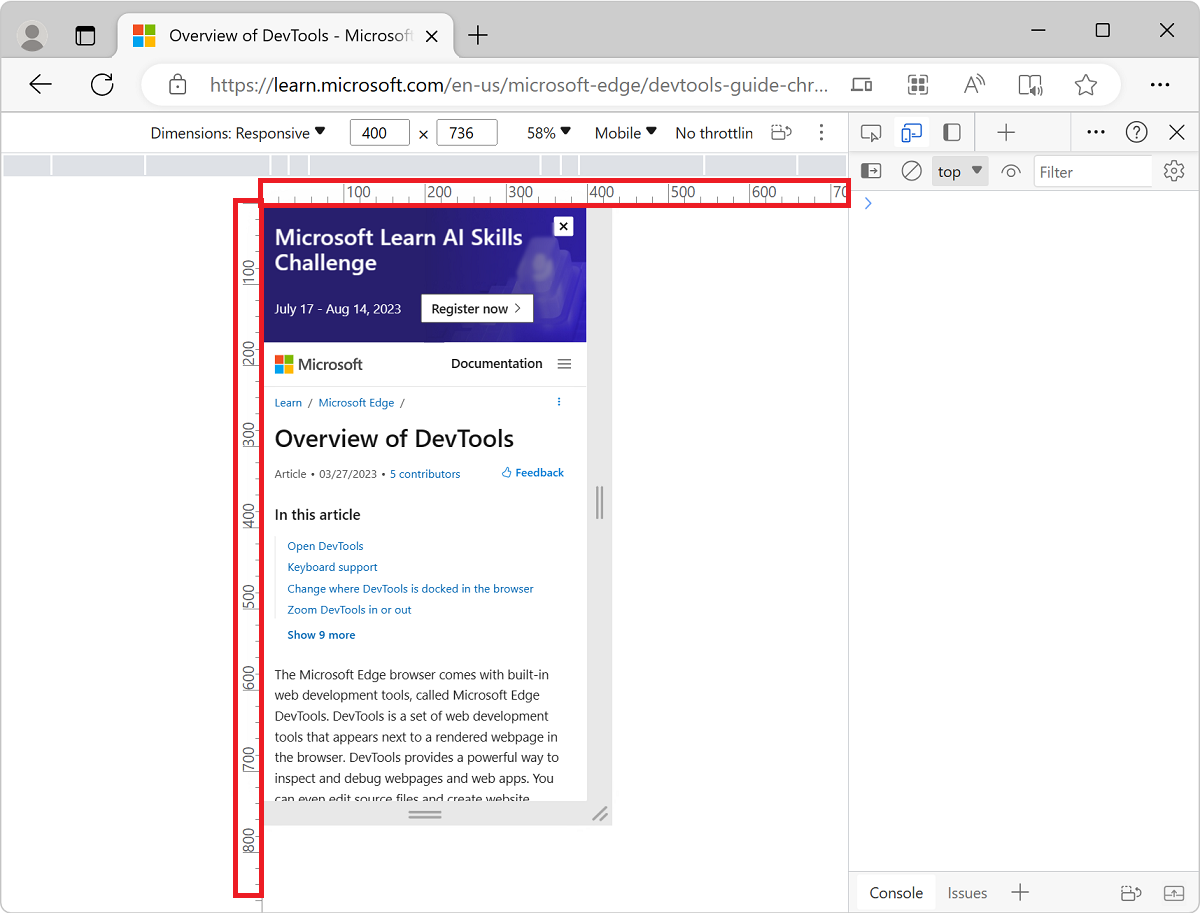
次の例では、ビューポートの幅が に 400 設定され、高さが に 736設定されています。

画面にさらに領域が必要な場合は、DevTools がブラウザー ウィンドウにドッキングされている場所を変更できます。 「DevTools の配置を変更する (Undock、Dock to bottom、Dock to left)」を参照してください。
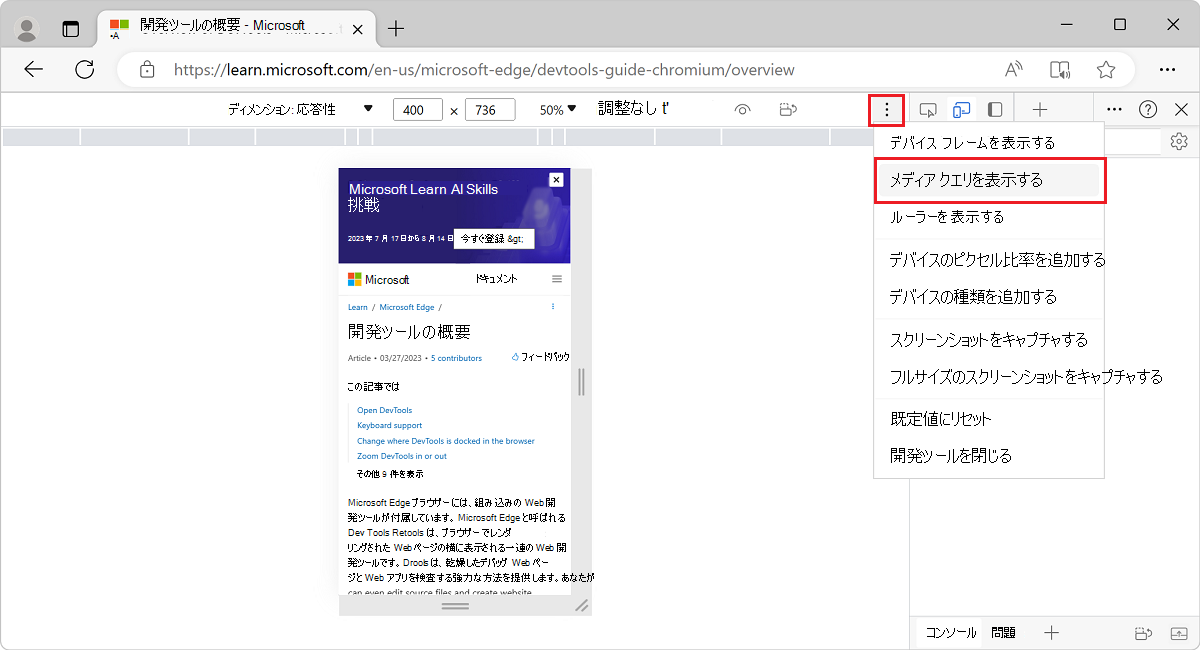
メディア クエリを表示する
ページでメディア クエリを定義している場合は、ビューポートの上にメディア クエリ ブレークポイントを表示して、それらのメディア クエリが有効なビューポート ディメンションに移動します。 [その他のオプション] (![]() ) > [メディア クエリの表示] を選択します。
) > [メディア クエリの表示] を選択します。
CSS メディア クエリ は、ブラウザー のビューポート幅であるブレークポイントを定義します。 Web ページでは、Web ページの CSS で定義されるブレークポイント (ビューポートの幅) ごとに応答性の高いレイアウトを定義できます。
メディア クエリを使用すると、Web ページが表示されるデバイスのビューポートが一定の幅以上または一定の幅の下にある場合に、ページのレイアウトを変更できます。 メディア クエリを使用すると、画面幅が特定のサイズの下にある場合、または特定のサイズを超えている場合、またはミニ数値と最大サイズ内にある場合に、ページ レイアウトに使用するコードを記述できます。
ビューポートの上にメディア クエリ ブレークポイントを表示するには:
[ その他のオプション ] (
![[その他のオプション] アイコン](index-images/more-options-icon.png) ) ボタンをクリックし、[ メディア クエリの表示] を選択します。
) ボタンをクリックし、[ メディア クエリの表示] を選択します。
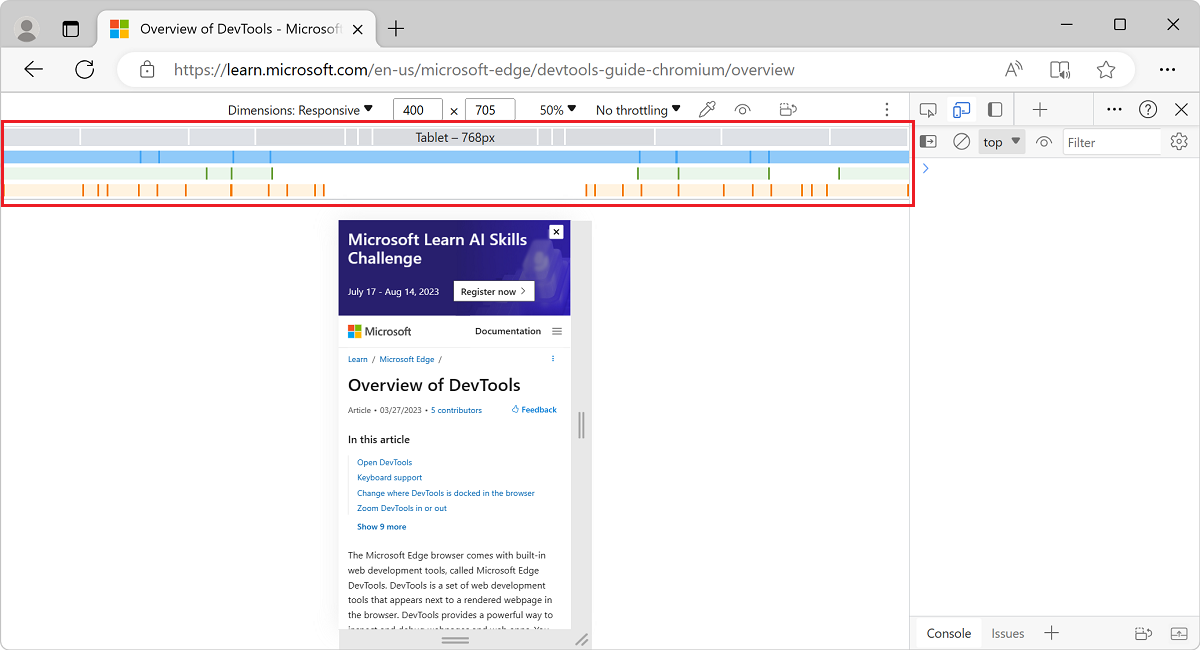
min-widthまたはブレークポイントが Web ページによって定義されている場合max-width、DevTools はビューポートの上に追加のバーを表示します。- 青いバーはメディア クエリに
max-width対応します。 - 緑色のバーは、 と の両方
min-widthを使用するメディア クエリにmax-width対応します。 - オレンジ色のバーはメディア クエリに
min-width対応します。

- 青いバーはメディア クエリに
ブレークポイントのメディア クエリが使用されるようにビューポートの幅を変更するには、ブレークポイント バーでブレークポイントの四角形をクリックします。 ブレークポイントがトリガーされ、Web ページレイアウトが更新されるようにビューポートの幅が変更されます。
Web ページのコード内の対応する
@media宣言に移動するには、ブレークポイントの垂直バーの間を右クリックし、[ ソース コードで表示] を選択します。 DevTools によってソース ツールが開き、エディターに対応する@media行が表示されます。
関連項目:
- 「CSS の表示と変更の概要」でメディア クエリをデバッグします。
デバイスのピクセル比率を設定する
デバイス ピクセル比率 (DPR) は、ハードウェア画面上の物理ピクセルと論理 (CSS) ピクセルの比率です。 つまり、DPR は、CSS ピクセルの描画に使用する画面ピクセルの数をブラウザーに通知します。 Microsoft Edge では、HiDPI (高ドット/インチ) ディスプレイでの描画時に DPR 値が使用されます。
デバイスのピクセル比率を設定するには:
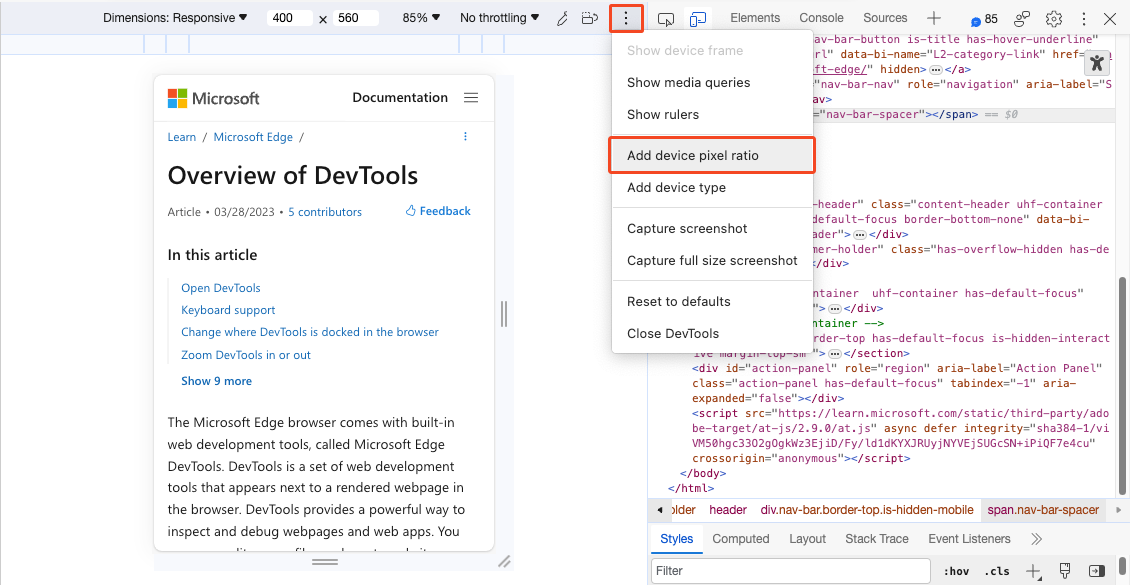
[その他のオプション
![] ([その他のオプション] アイコン](index-images/more-options-icon.png) ) >[デバイスピクセル比の追加] を選択します。
) >[デバイスピクセル比の追加] を選択します。
ビューポートの上部に DPR ドロップダウン リストが追加されます。
[ DPR ] ドロップダウン リストで、DPR 値 (1、 2、または 3) を選択します。 既定値は 2 です。
デバイスのピクセル比率を削除するには:
- [ その他のオプション ] を選択
![します ([その他のオプション] アイコン](index-images/more-options-icon.png) )。 >デバイスのピクセル比率を削除します。
)。 >デバイスのピクセル比率を削除します。
デバイスの種類を設定する
モバイル デバイスまたはデスクトップ デバイスをシミュレートするには、デバイスの 種類 の一覧を使用します。
![[デバイスの種類] の一覧](index-images/device-toolbar-device-type-list.png)
[デバイスの種類] の一覧が表示されない場合は、[その他のオプション>] [デバイスの種類の追加] を選択します。
[ デバイスの種類] の一覧には、次のデバイスの種類が含まれています。
| デバイス タイプ | レンダリング メソッド | カーソル アイコン | トリガーされるイベント |
|---|---|---|---|
| モバイル | モバイル | 円形 | touch |
| モバイル (タッチなし) | モバイル | 通常 | click |
| Desktop | Desktop | 通常 | click |
| デスクトップ (タッチ) | Desktop | 円形 | touch |
上記の表の列のキー:
| 列 | 説明 |
|---|---|
| レンダリング メソッド | Microsoft Edge がページをモバイル ビューポートまたはデスクトップ ビューポートとしてレンダリングするかどうか。 |
| カーソル アイコン | ページにカーソルを合わせると表示されるカーソルの種類。 |
| トリガーされるイベント | ページを操作するときに、ページが touch トリガーされるか click イベントになるか。 |
モバイル デバイス ビューポート モード
特定のモバイル デバイスのディメンションをシミュレートするには、[デバイス ] リストから デバイスを選択します。
![[デバイス] の一覧](index-images/device-toolbar-device-list.png)
ビューポートを横向きに回転させる
横向きで Web ページをテストします。
ビューポートを横向きに回転するには、[ 回転 (
 )]を選択します。
)]を選択します。
デバイス ツールバーが狭い場合は、[回転] ボタンが消えます。
下の「 向きを設定する」も参照してください。
デバイス フレームを表示する
特定のモバイル デバイスの寸法をシミュレートするには、[ その他のオプション ] ![]() ) をクリックし、[ デバイス フレームの表示 ] を選択して、ビューポートの周囲に物理デバイス フレームを表示します。
) をクリックし、[ デバイス フレームの表示 ] を選択して、ビューポートの周囲に物理デバイス フレームを表示します。
![[デバイス フレームの表示] メニュー項目](index-images/device-toolbar-option-show-device-frame.png)
特定のデバイスに対してデバイス フレームが表示されない場合は、DevTools にそのデバイスのアートがないことを意味します。
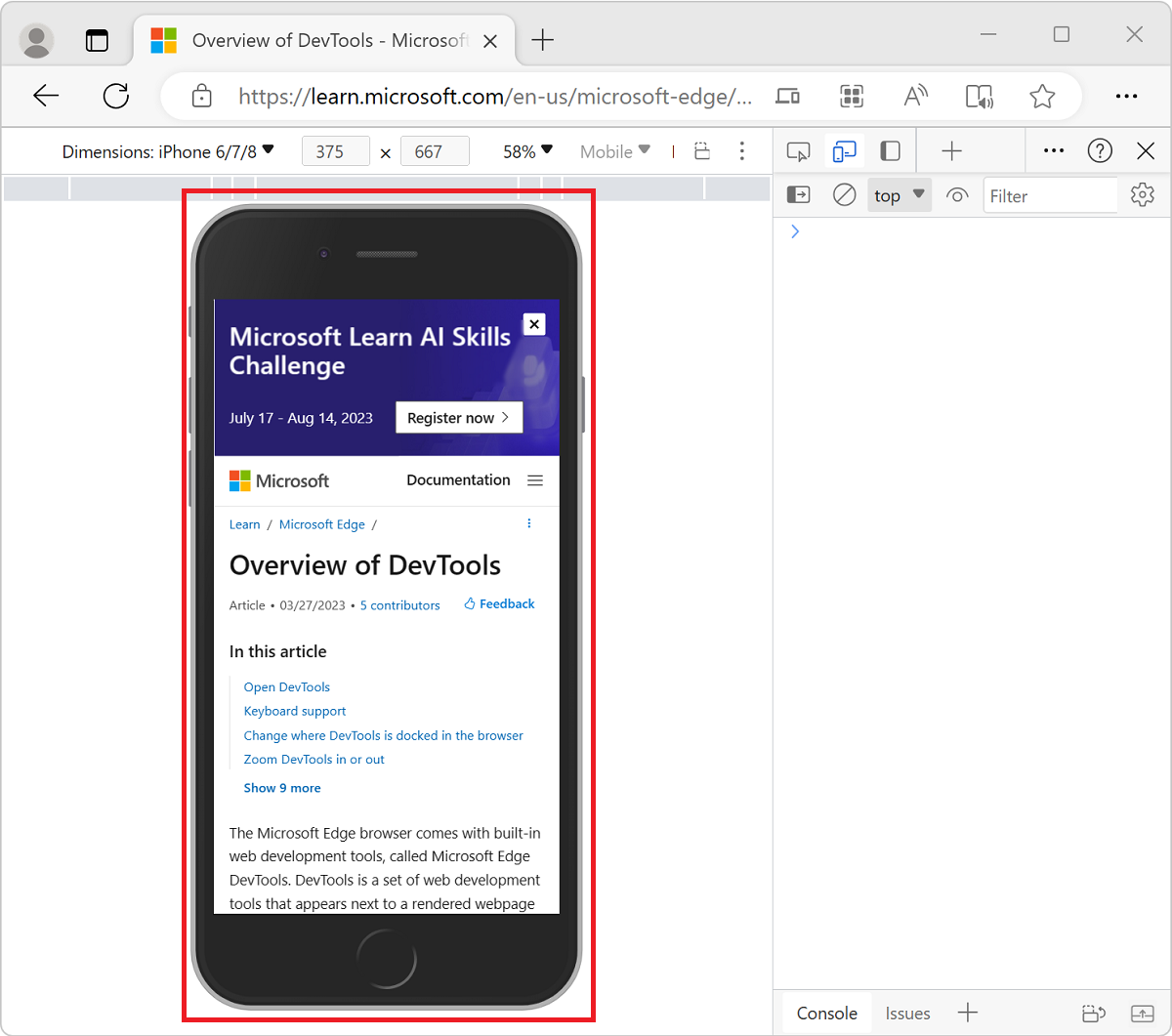
iPhone 6/7/8 のデバイス フレーム:

カスタム モバイル デバイスを追加する
必要なモバイル デバイス オプションが既定の一覧に含まれていない場合は、カスタム デバイスを追加できます。
カスタム デバイスを追加するには:
DevTools で、[ デバイス エミュレーションの切り替え ] (
![[デバイス エミュレーションの切り替え] アイコン](index-images/toggle-device-toolbar-dark-icon.png) ) ボタンをクリックして、デバイス エミュレーションを有効にします。
) ボタンをクリックして、デバイス エミュレーションを有効にします。左側のデバイス ドロップダウン リストで、[編集] メニュー項目を選択します。
[デバイス] リスト > [編集] を選択します。
![[デバイス] リストから [編集] を選択する](index-images/device-toolbar-device-list-edit.png)
[DevTools Settings Devices (>エミュレートされたデバイス)] ページが開きます。
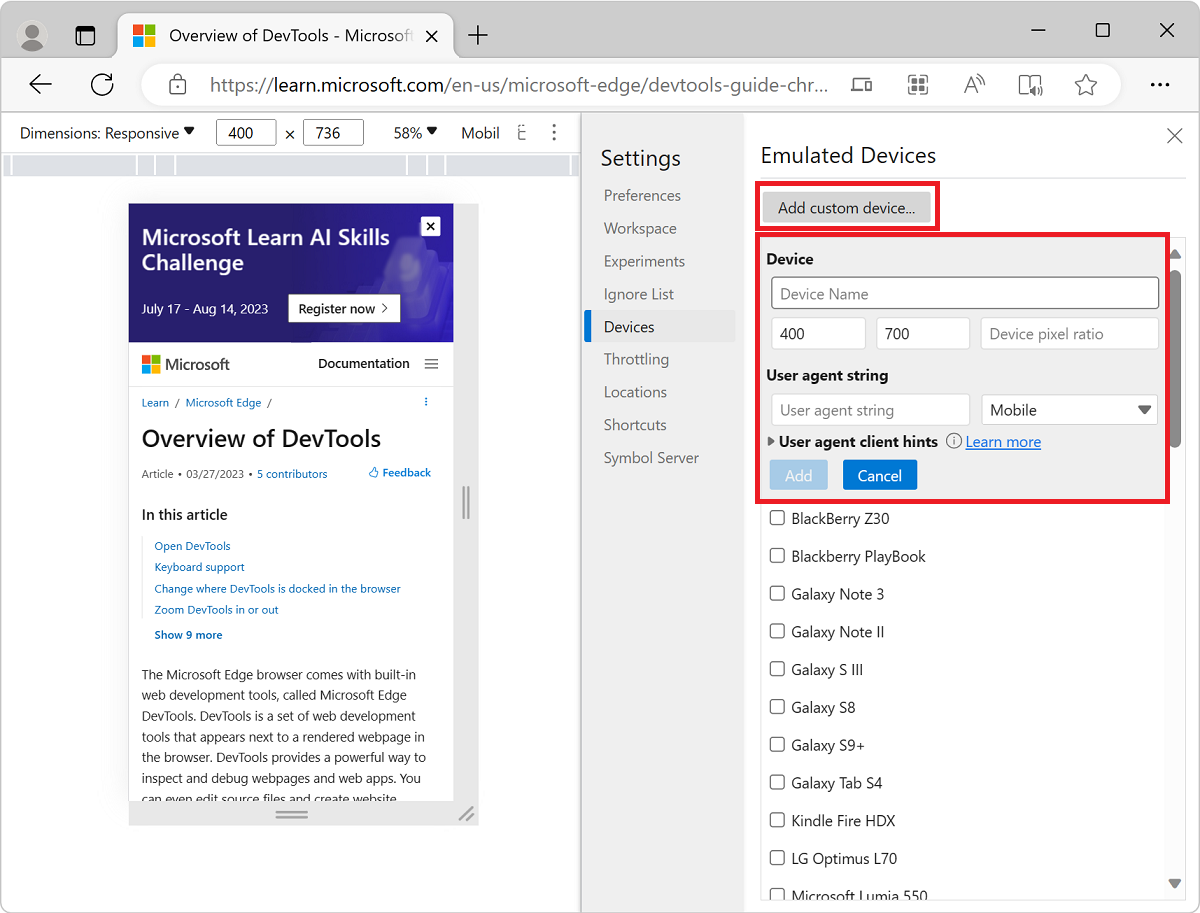
[ カスタム デバイスの追加] ボタンをクリックします。 設定の [エミュレートされたデバイス] ページでは、上部に [デバイス ] セクションが追加されます。
デバイス のピクセル比、ユーザー エージェント文字列、デバイスの種類のフィールドは省略可能です。 デバイスの種類の既定値は Mobile です。

[ デバイス ] セクションのテキスト ボックスに、カスタム デバイスのデバイス名、画面幅、および画面の高さを入力します。
必要に応じて、次のフィールドに入力します。
デバイスのピクセル比率。 上記の「 デバイスのピクセル比率を設定する」を参照してください。 ウィンドウ: devicePixelRatio プロパティ(MDN)。
ユーザー エージェント文字列。 以下 の「ユーザー エージェント文字列を設定する」を参照してください。MDN で ユーザー エージェントを参照してください。
ユーザー エージェントの種類 (デバイスの種類)。 上記 の「デバイスの種類を設定する」を参照してください。 既定値は Mobile です。
[追加] ボタンをクリックします デバイス エミュレーターの左上にあるデバイス ドロップダウン リストで、新しいデバイスを使用できるようになりました。
カスタム デバイスを削除するには:
- [DevTools >Settings>Devices (エミュレートされたデバイス)] で、カスタム デバイス名にマウス ポインターを合わせ、ごみ箱アイコンをクリックします。
ルーラーを表示する
画面のサイズを測定する必要がある場合は、ルーラーを使用して画面サイズをピクセル単位で測定できます。
ビューポートの上と左側にルーラーを表示するには:
[その他のオプション] (
![[その他のオプション] アイコン](index-images/more-options-icon.png) ) > [ルーラーの表示] を選択します。
) > [ルーラーの表示] を選択します。![[ルーラーの表示] メニュー項目](index-images/device-toolbar-options-show-rulers.png)
ルーラーはビューポートの上と左側に表示され、寸法がピクセル単位で示されます。

ビューポートをズームする
複数のズーム レベルでページの外観をテストするには、[ ズーム ] リストを使用して拡大または縮小します。
![[ズーム] リスト](index-images/device-toolbar-zoom.png)
スクリーンショットをキャプチャする
ビューポートに現在表示されている内容のスクリーンショットをキャプチャするには、[ その他のオプション ] (![]() ) >[スクリーンショットのキャプチャ] をクリックします。
) >[スクリーンショットのキャプチャ] をクリックします。
![[その他のオプション] メニューの [スクリーンショットのキャプチャ] オプション](index-images/capture-screenshot.png)
ビューポートに現在表示されていないコンテンツを含むページ全体のスクリーンショットをキャプチャするには、同じメニューから [ フルサイズのスクリーンショットをキャプチャ ] を選択します。
ネットワークと CPU を調整する
モバイル デバイスには、多くの場合、ネットワークと CPU の制約があります。
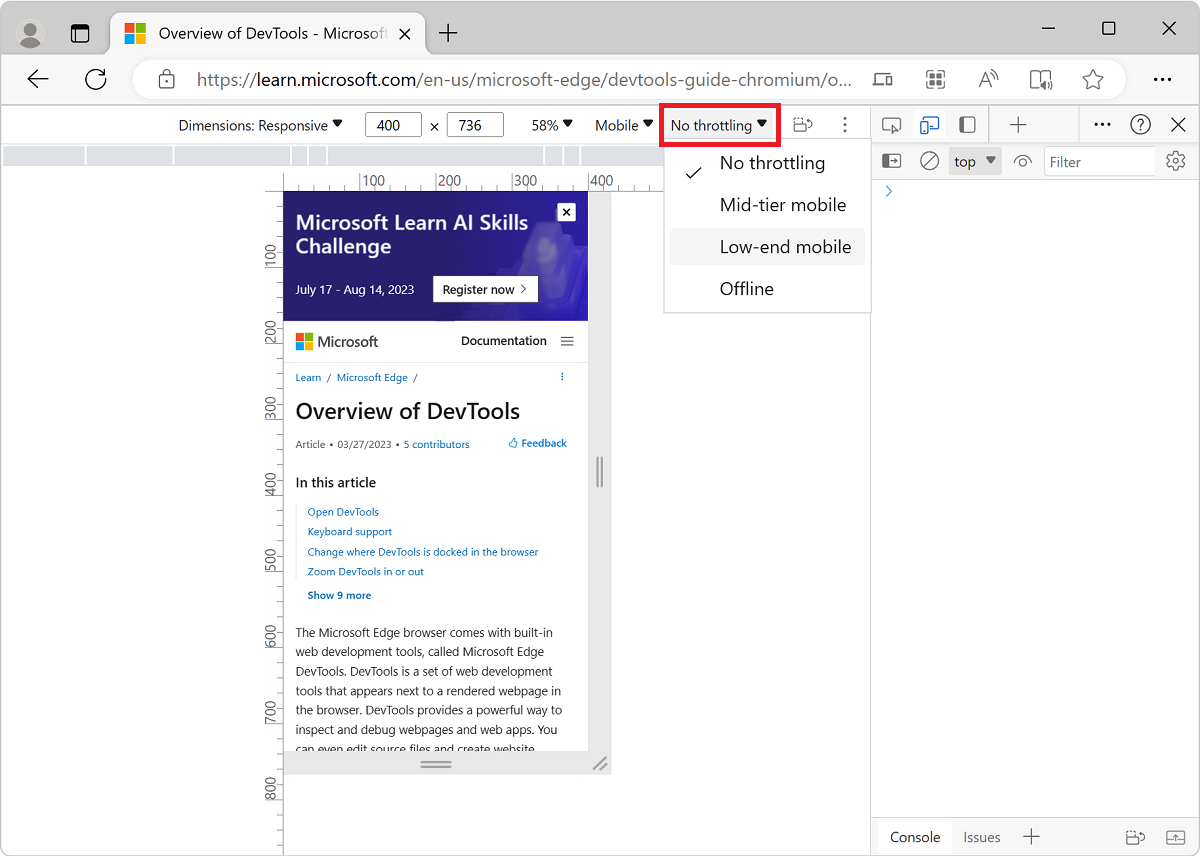
ページの読み込み速度と、インターネットと CPU の速度が異なる場合の応答をテストするには:
[ スロットル ] の一覧で、プリセットを [中間層モバイル ] または [ ローエンド モバイル] に変更します。

スロットルの一覧が非表示の場合は、デバイス ツール バーを広げます。
中間層モバイル は、CPU を
fast 3Gシミュレートして調整します。 通常の 4 倍遅くなります。ローエンド モバイル は、CPU を
slow 3Gシミュレートして調整します。 通常の 6 倍遅くなります。
すべての調整は、ノート PC またはデスクトップの通常の機能に基づいています。
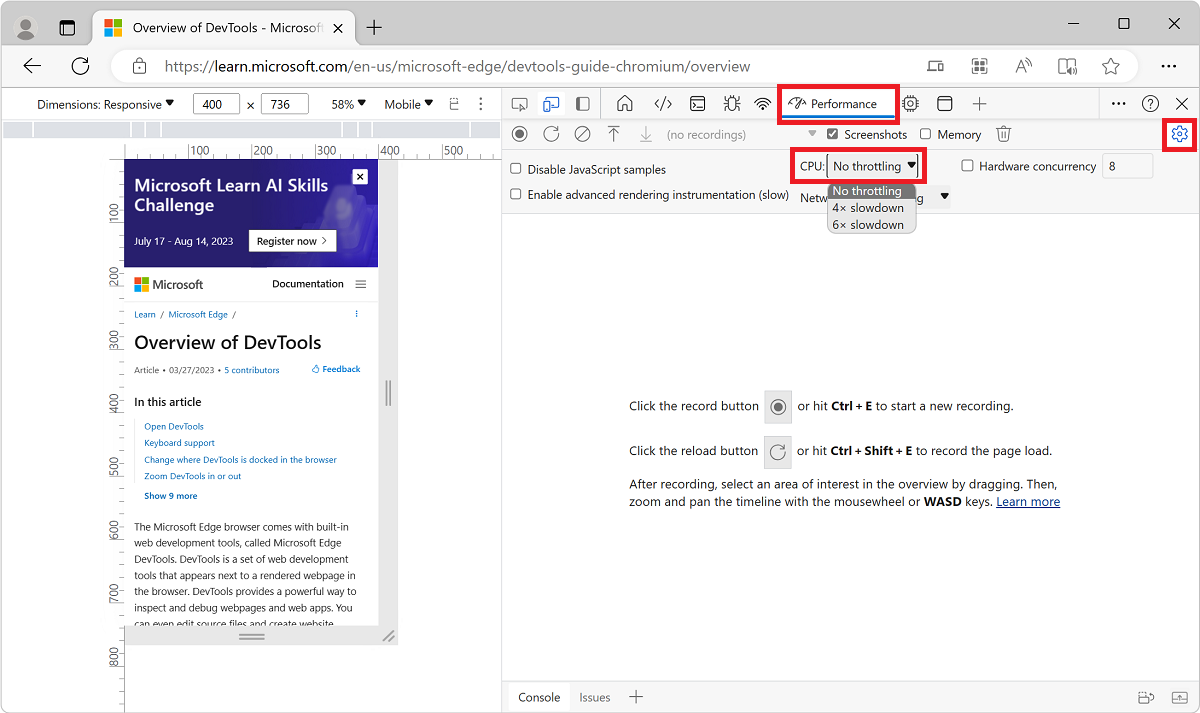
CPU のみを調整する
CPU のみを調整し、ネットワークを調整しない場合:
DevTools で、 パフォーマンス ツールを選択します。
右上の [ キャプチャ設定 ] (
![[キャプチャ設定] 歯車アイコン](index-images/capture-settings-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[CPU] ドロップダウン リストで、[4 倍の速度低下] または [6 倍の速度低下] を選択します。
![パフォーマンス ツールの [CPU] ドロップダウン リスト](index-images/performance-cpu-throttle.png)
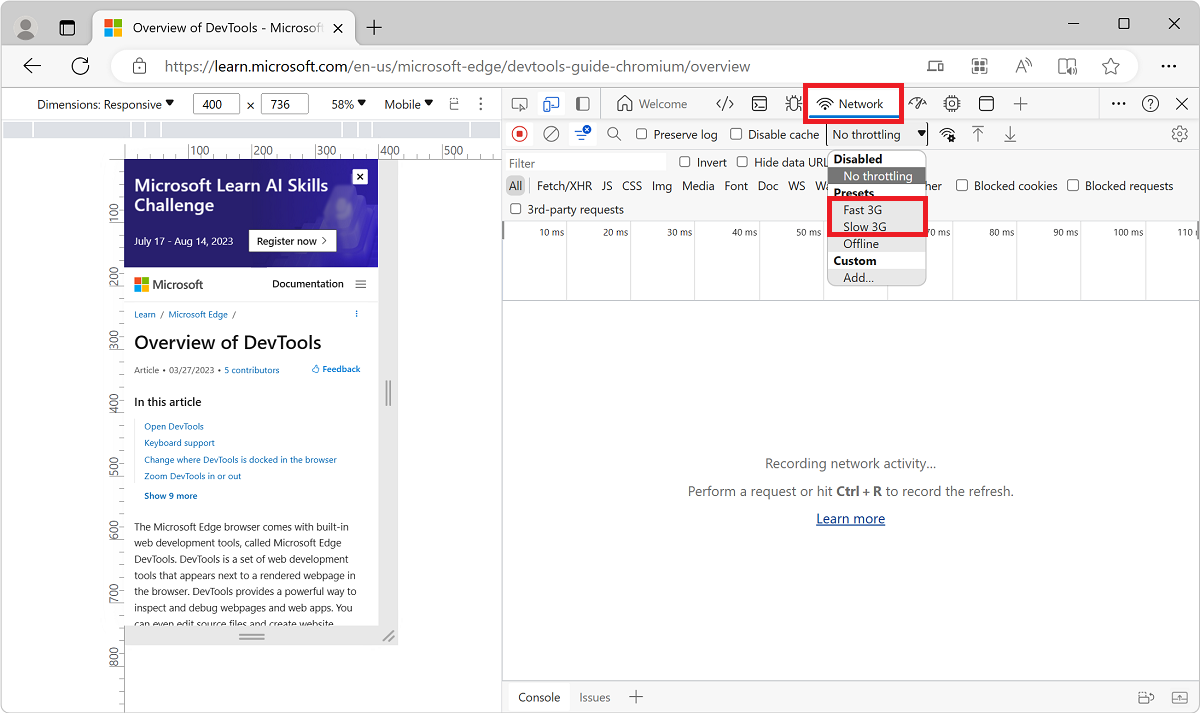
ネットワークのみを調整する
CPU ではなくネットワークのみを調整するには:
[ネットワーク] ツールを選択し、[オンライン>高速 3G] または [低速 3G] を選択します。

または、 Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して コマンド メニューを開き、「」と入力
3gし、[ 高速 3G スロットルを有効にする ] または [低速 3G スロットルを有効にする] を選択します。![コマンド メニューから [高速または低速 3G スロットルを有効にする] を選択する](index-images/command-menu-throttle.png)
パフォーマンス ツール内からネットワーク調整を設定することもできます。
[ キャプチャ設定] (
![[キャプチャ設定]](index-images/capture-settings-icon.png) )を選択し、[ ネットワーク ]リストを選択し、プリセットを Fast 3G または Slow 3G に変更します。
)を選択し、[ ネットワーク ]リストを選択し、プリセットを Fast 3G または Slow 3G に変更します。
センサーをエミュレートする
[ センサー ] タブを使用して、位置情報のオーバーライド、デバイスの向きのシミュレート、タッチの強制、アイドル状態のエミュレートを行います。
以下のセクションでは、位置情報をオーバーライドし、デバイスの向きを設定する方法について簡単に説明します。
位置情報を上書きする
センサー ツールを使用して位置情報をオーバーライドし、デバイスの向きをシミュレートします。
位置情報を上書きする
ページがモバイル デバイスからの位置情報に依存して正しくレンダリングされる場合は、位置情報をオーバーライドする UI を使用して異なる位置情報を指定します。
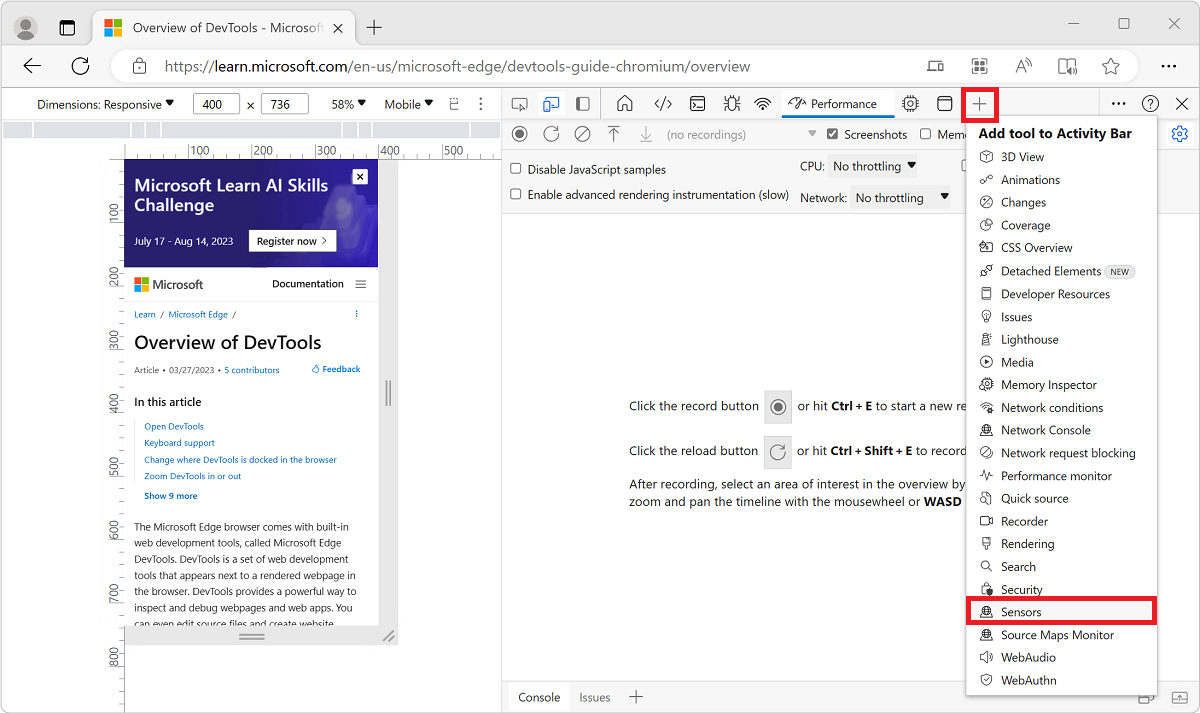
アクティビティ バーで、[その他のツール] (
 ) ボタンをクリックし、[センサー] をクリックします。
) ボタンをクリックし、[センサー] をクリックします。
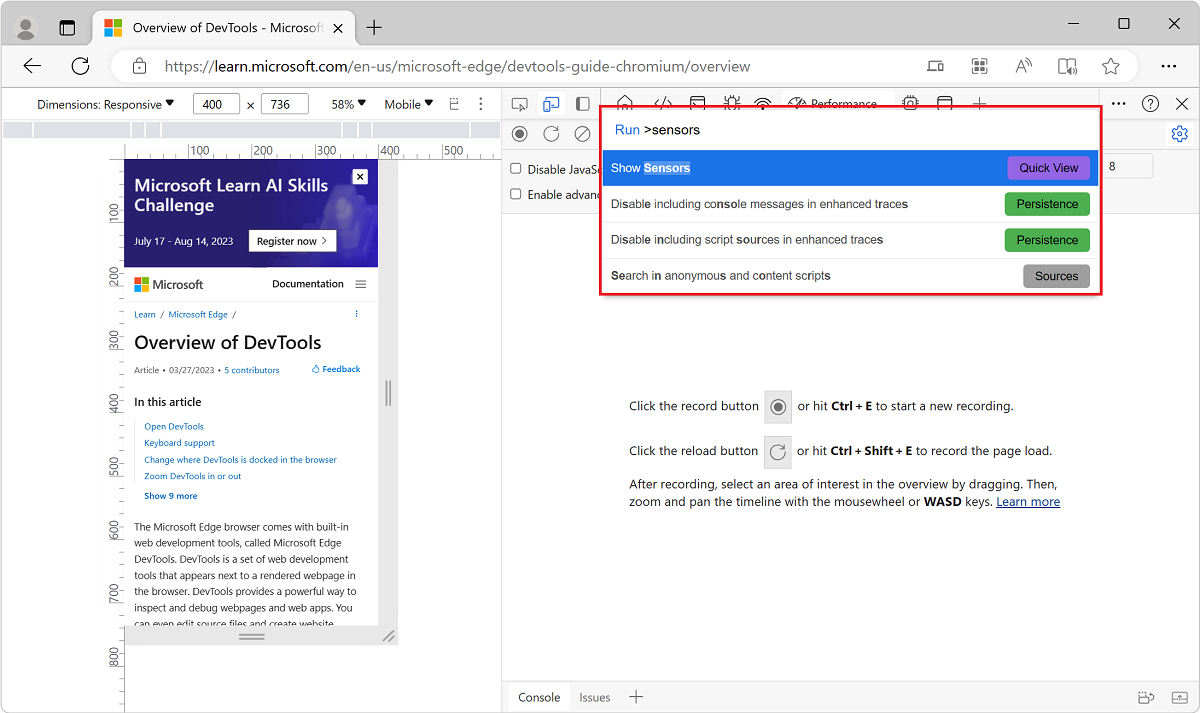
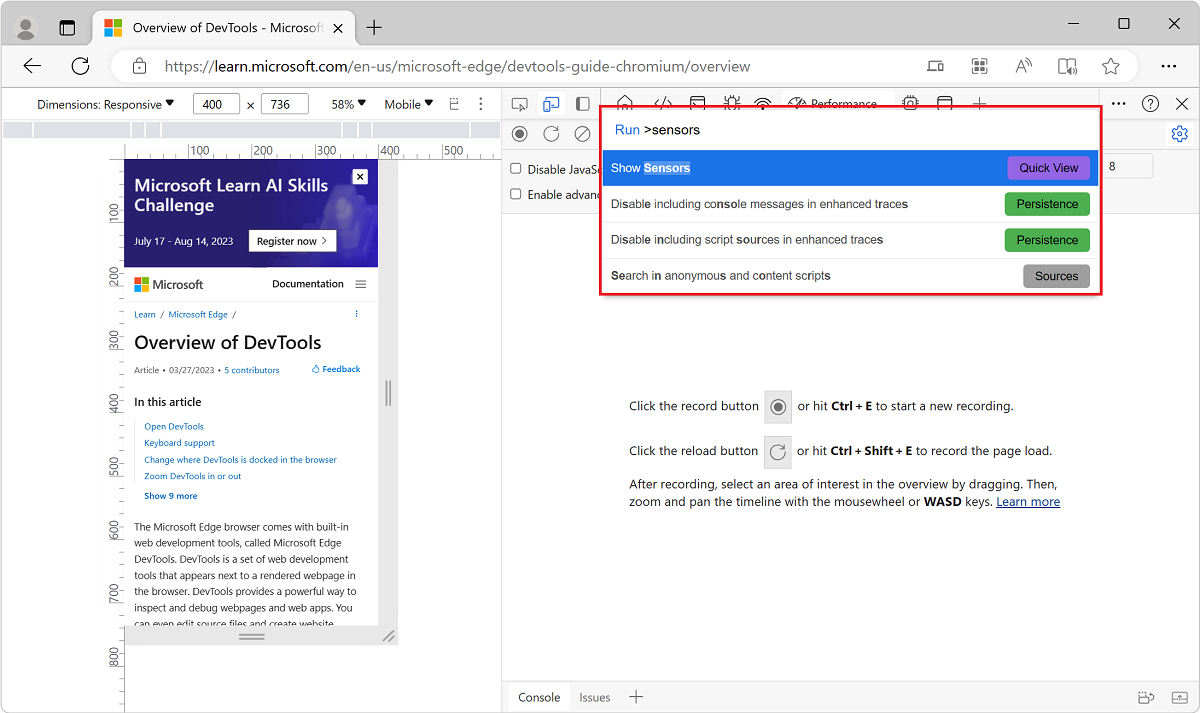
または、 Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を選択して、コマンド メニューを開きます。 「」と入力
Sensorsし、[ センサーの表示] を選択します。
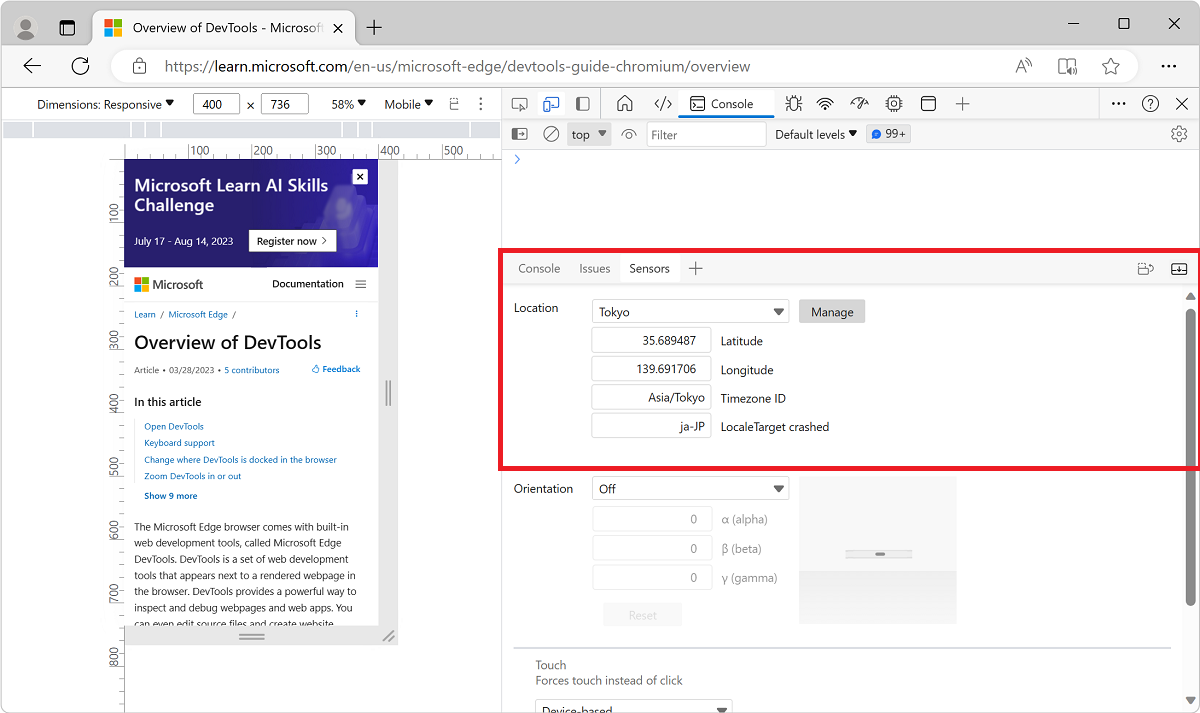
[ 場所 ] ドロップダウン メニューを選択し、プリセットされている場所のいずれかを選択します。

カスタムの場所を入力するには、[ その他 ] を選択し、カスタム位置の座標を入力します。
位置情報が利用できない場合にページがどのように動作するかをテストするには、[位置情報が 利用不可] を選択します。
関連項目:
向きを設定する
ページがモバイル デバイスからの向き情報に依存して正しくレンダリングされる場合は、向き UI を開きます。
デバイスの向きを設定するには:
アクティビティ バーで、[その他のツール] (
 ) ボタンをクリックし、[センサー] をクリックします。
) ボタンをクリックし、[センサー] をクリックします。![[その他のツール] メニューの [センサー] コマンド](index-images/device-toolbar-more-tools-sensors.png)
または、 Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。 と入力
Sensorsし、[ センサーの表示] を選択します。
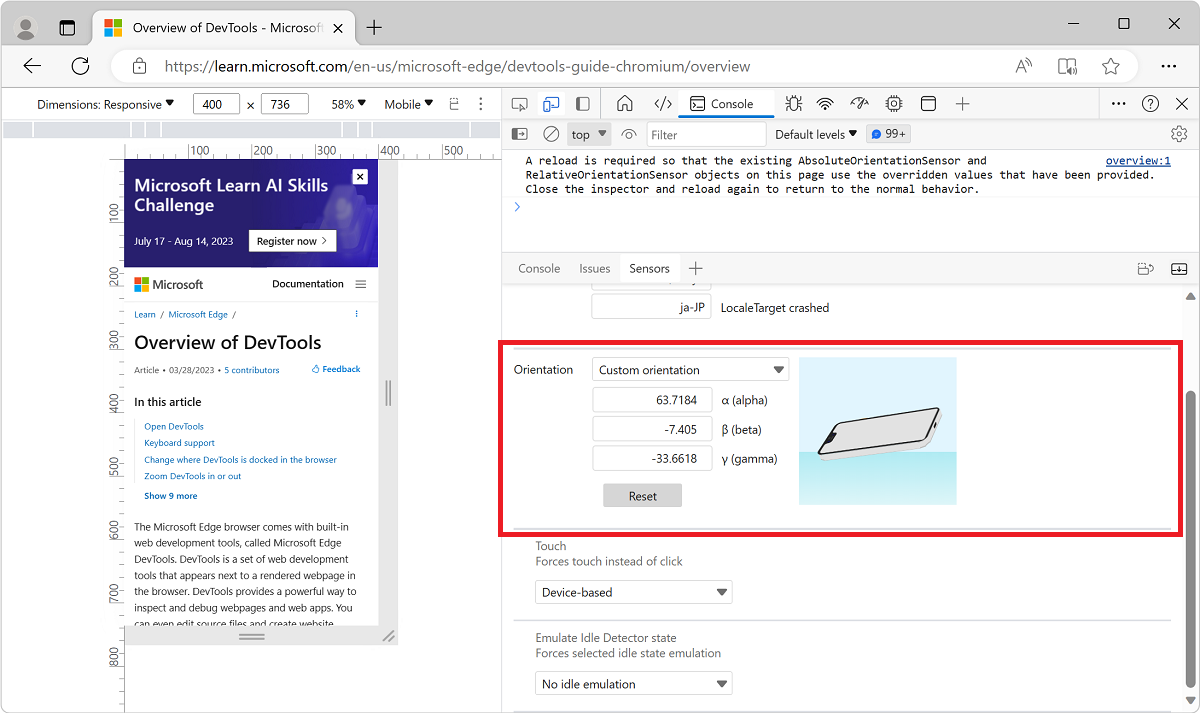
[ 向き ] ドロップダウン メニューで、プリセットの向きを選択します。
または、独自の向きを入力するには、[ カスタムの向き] を選択し、独自の アルファ値、 ベータ値、 ガンマ 値を入力します。

関連項目:
ユーザー エージェント文字列を設定する
ページがモバイル デバイスのユーザー エージェント文字列に依存して適切にレンダリングされる場合は、 ネットワーク条件 ツールを使用して別のユーザー エージェント文字列を指定します。
ユーザー エージェント文字列を設定するには:
[その他のツール (+) ネットワーク条件] > を選択します。
![[その他のツール] メニューの [ネットワーク条件] エントリ](index-images/device-toolbar-more-tools-network-conditions.png)
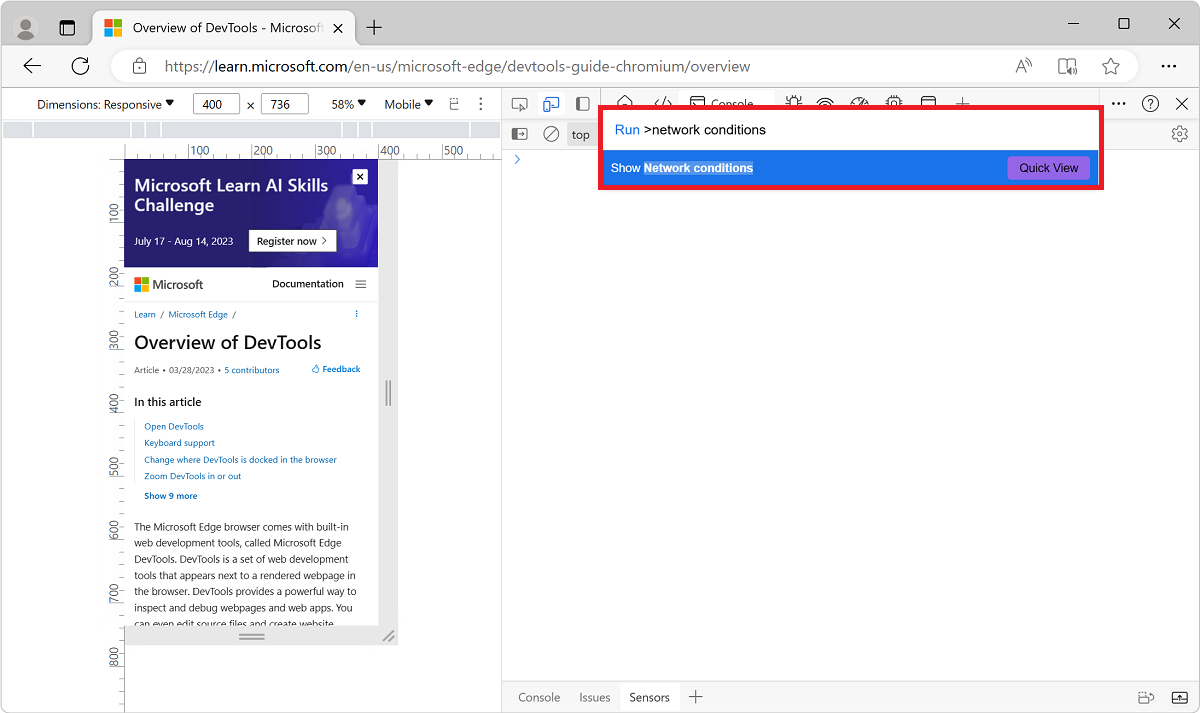
または、 Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。と入力
Network conditionsし、[ ネットワーク条件の表示] を選択します。
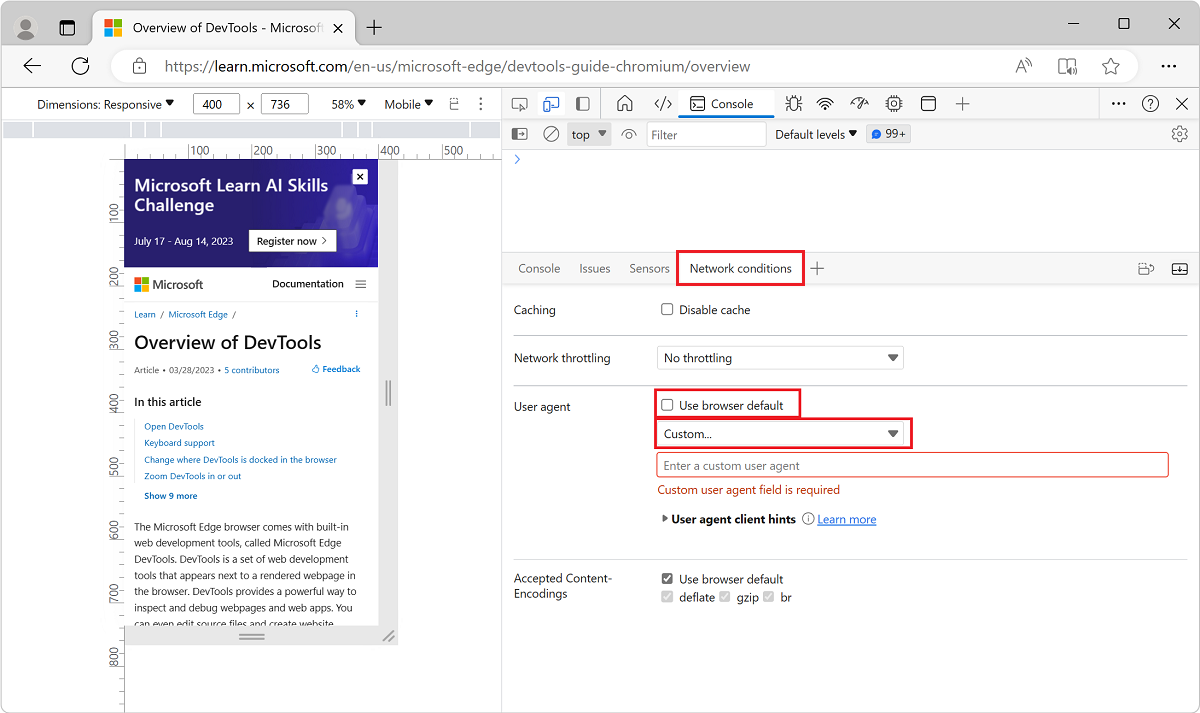
[ネットワーク条件] ツールの [ユーザー エージェント] セクションで、[ブラウザーの既定の使用] チェック ボックスをオフにします。
定義済みのユーザー エージェント文字列の一覧から選択するには、最初に [カスタム] と読み取られたメニューをクリックします。
または、独自のユーザー エージェント文字列を入力するには、[ カスタム ユーザー エージェントの入力 ] テキスト ボックスに文字列を入力します。

関連項目:
ユーザー エージェント クライアント ヒントを設定する
サイトで ユーザー エージェント クライアント ヒントが使用されている場合は、 エミュレートされたデバイス ツールを使用してデバイスを追加し、ユーザー エージェント クライアント ヒントを設定します。
Web ページを右クリックし、[ 検査] を選択します。
[設定] [デバイス] > の順に選択します。 [設定] の [エミュレートされたデバイス] ページが開きます。
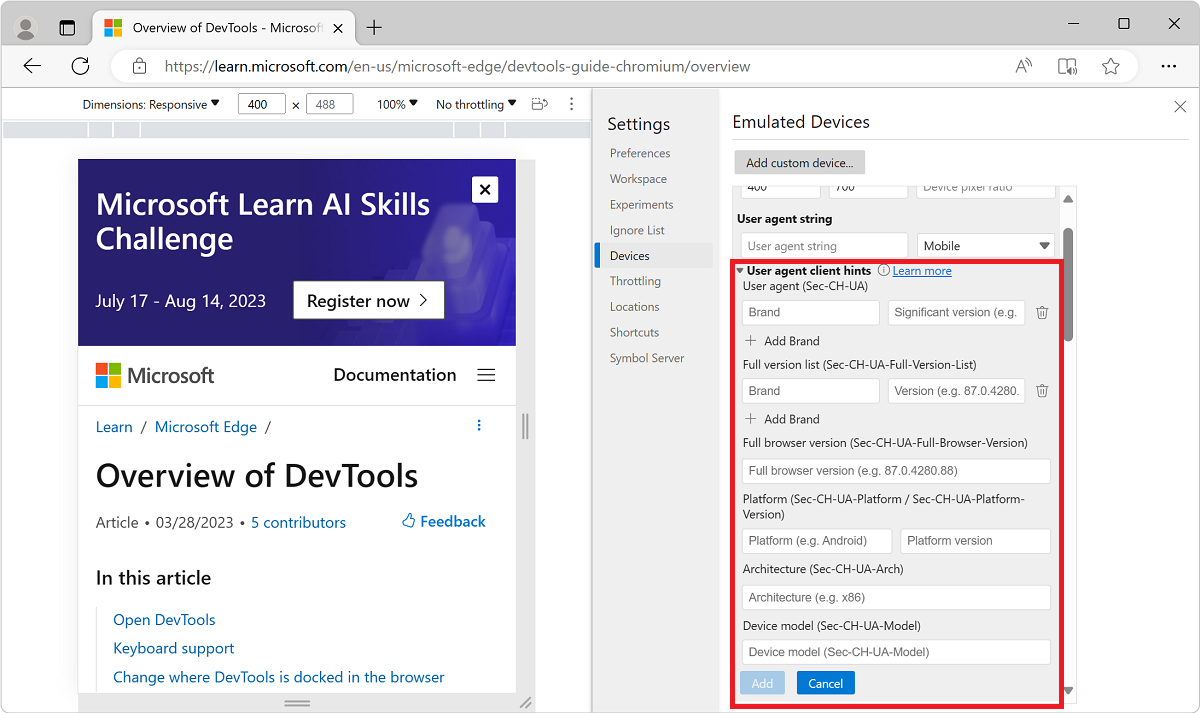
[ カスタム デバイスの追加] ボタンをクリックし、 ユーザー エージェント クライアント ヒントを展開します。

[デバイス名] テキスト ボックスに一意の 名前 (など
Test101) を入力します。既定値をそのまま使用するか、必要に応じて [幅]、[ 高さ]、[ デバイスのピクセル比率] を変更します。
ユーザー エージェント クライアント ヒントを次のように設定します。
- Edge や 92 などのブランドとバージョン。 [ + ブランドの追加] を選択して、複数のブランドとバージョンのペアを追加します。
- 92.0.1111.0 などの完全なブラウザー バージョン。
- Windows や 10.0 などのプラットフォームとバージョン。
- x86 などのアーキテクチャ。
- Galaxy Nexus などのデバイス モデル。
任意のユーザー エージェント クライアント ヒントを設定または変更できます。 必要な値はありません。
[追加] をクリックします。 新しいデバイスは、[ エミュレート されたデバイス] の一覧の上部にある選択した状態で表示されます。
ネットワーク ツールでユーザー エージェント クライアント ヒントを設定することもできます。「ネットワーク機能リファレンス」を参照してください。
注
このページの一部の情報は、Google によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。
