問題ツールを使用して問題を検索して修正する
Issue ツールは、現在の Web ページを自動的に分析し、種類別にグループ化された問題を報告し、問題の説明と解決に役立つドキュメントを提供します。
Issue ツールは、次のカテゴリのフィードバックを提供します。
- アクセシビリティ。
- ブラウザー間の互換性。
- パフォーマンス。
- プログレッシブ Web Apps。
- セキュリティ。
- 他。
Issue ツールのフィードバックは、Chromium プラットフォーム、Deque axe、MDN ブラウザー互換性データ、Webhint など、いくつかのソースによって提供されます。 問題ツールを設定するフィードバックのソースについては、次を参照してください。
問題ツールを開く
修正する問題が含まれている Web ページに移動します。 たとえば、新しいタブまたはウィンドウで アクセシビリティ テストのデモ ページ を開きます。
Web ページを右クリックし、[ 検査] を選択します。 DevTools が開きます。
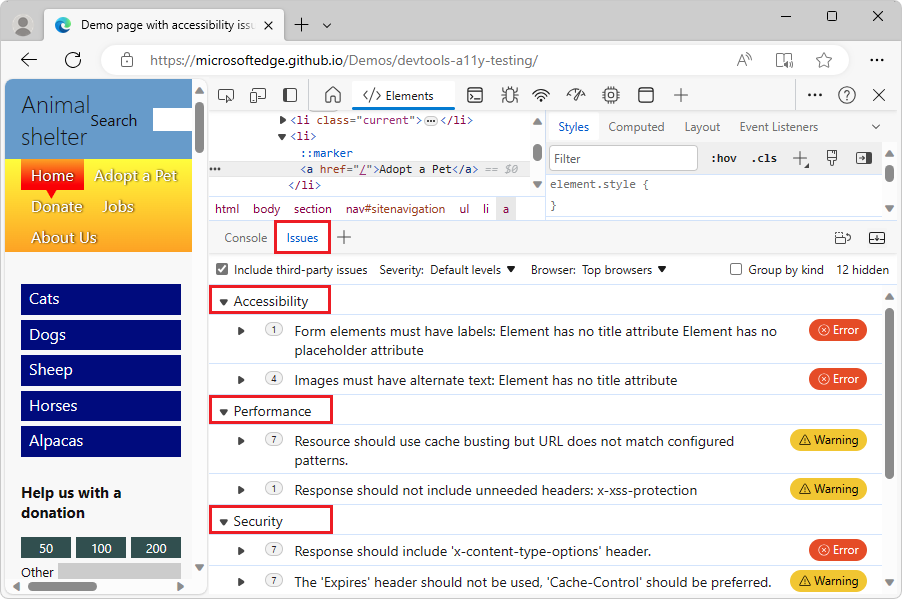
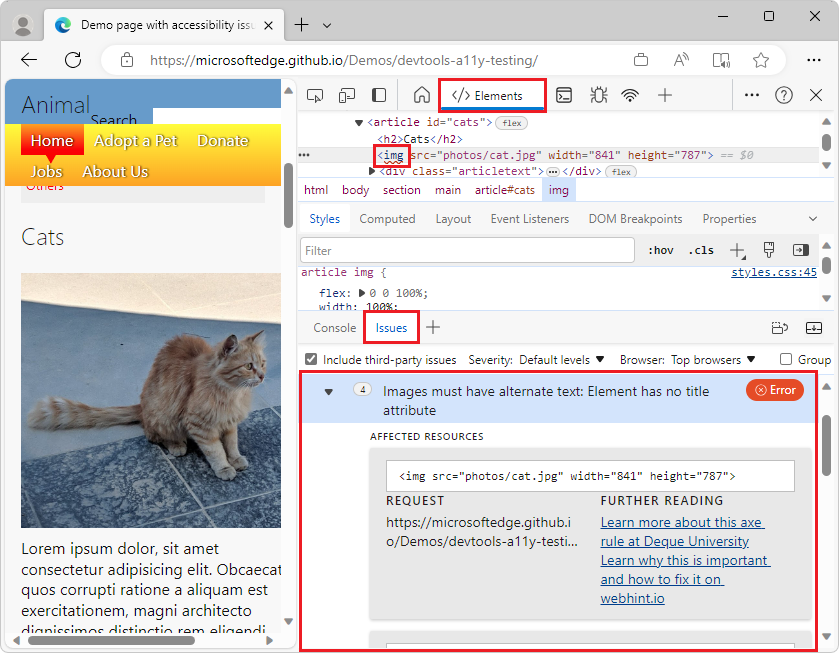
DevTools の下部にある クイック ビュー ツール バーで、[ 問題 ] タブを選択します。このタブは既定で表示されます。
クイック ビュー パネルが表示されない場合は、DevTools (...) をカスタマイズして制御するを選択し、[クイック ビュー パネルの切り替え (Esc)] を選択します。 クイック ビュー ツール バーに [問題] タブがない場合は、[クイック ビュー] ツール バーの [その他のツール (+)] ボタンをクリックし、[問題] を選択します。
Issue ツールは、アクセシビリティ、パフォーマンス、セキュリティなどのカテゴリに問題をグループ化します。

問題ツールを開くその他の方法
アクティビティ バーまたはクイック ビュー ツール バーで、[その他のツール (+)] ボタンをクリックし、[問題] を選択します。
要素ツールの DOM ツリーで、波状の下線が付いた要素名を探し、Shift キーを押しながら要素をクリックします。 または、波線の下線が付いた要素を右クリックし、[ 問題の表示] を選択します。 以下の「 DOM ツリーから問題を開く」を参照してください。
問題の配置ツール: クイック ビューまたはアクティビティ バー
既定では、[コマンド メニュー] などの [問題 ] ツールが クイック ビュー パネルで開きます。 代わりに、 アクティビティ バーで開くか、 アクティビティ バーに移動できます。
- クイック ビュー ツール バーで、[検査] タブを右クリックし、[上部のアクティビティ バーに移動] または [左のアクティビティ バーに移動] を選択します。
問題は重大度によって自動的に順序付けされます
問題の各カテゴリ内で、最初にエラーが一覧表示され、次に警告が表示され、ヒントが表示されます。

[重大度] ドロップダウン リストは、警告、エラー、ヒント、および情報項目を一覧表示するかどうかを制御します。 以下の 「重大度別に問題をフィルター処理する 」を参照してください。
イシュー ツールでエントリを展開する
Issue ツールには、各 問題 に適用する追加のドキュメントと推奨される修正プログラムが表示されます。 問題を展開してこの追加情報を取得するには:
上記のように、Web ページと Issue ツールを開きます。
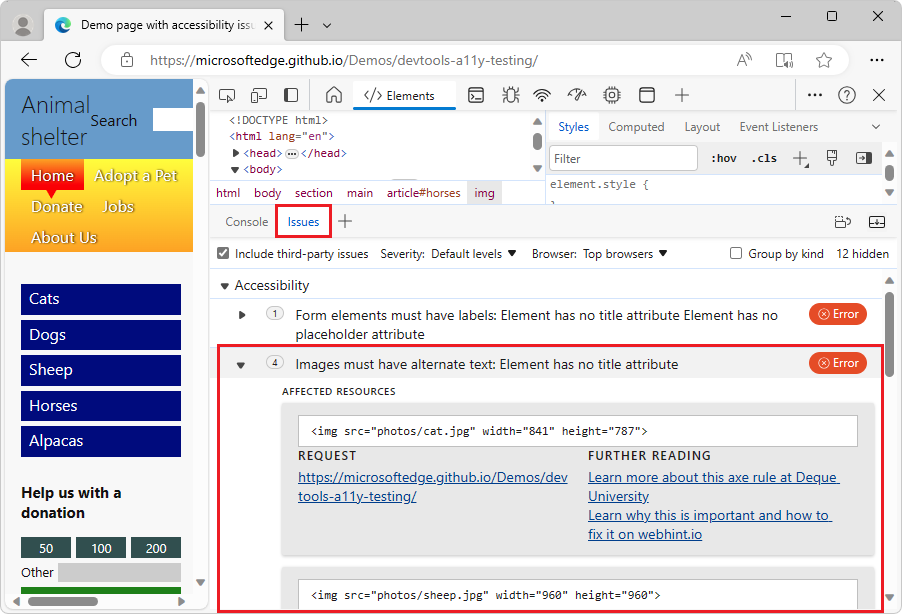
問題を選択します。 問題が展開され、詳細が表示されます。

表示される各問題には、次のコンポーネントがあります。
問題を説明する見出し。
より多くのコンテキストと提案されたソリューションを提供する説明。
[要素]、[ソース]、[ネットワーク] ツールなど、DevTools のリソースにリンクする [影響を受けるリソース] セクション。
詳細なドキュメントへのリンク。
関連するツールのコンテキストで問題を表示する
問題ツールの 問題 には、 要素、 ソース、 ネットワーク ツールなど、さまざまなツールを開く 1 つ以上のリンクが含まれる場合があります。 これらのツールのいずれかを開いて、追加のトラブルシューティング手順を実行できます。
イシュー ツールのエントリからリンクされたツールを開くには:
上記のように、Web ページを開き、DevTools を開き、[ 問題 ] ツールを選択して、問題を展開します。
[ 影響を受けるリソース ] セクション の [開く ] リンクで、ツール名 ( ネットワークなど) をクリックします。
![[ネットワーク リソース] リンクを選択すると、[ネットワーク] ツールが開きます](index-images/view-issue-in-network.png)
影響を受けるリソースは、示されたツールに表示されます。
DOM ツリーから問題を開く
要素に関連する問題がある場合は、 要素 ツールの DOM ツリーに要素名の下に波線の下線が表示されます。 要素を右クリックし、[問題の 表示] を選択します。 または、 Shift キーを押しながら、波状の下線が付いた要素をクリックします。
DOM ツリーで波状の下線を持つ要素の問題を表示するには:
Web ページを開きます。 たとえば、アクセシビリティ テストの デモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools で、[ 要素 ] (
![[要素] ツール アイコン](index-images/elements-tool-icon.png) ) タブを選択します。
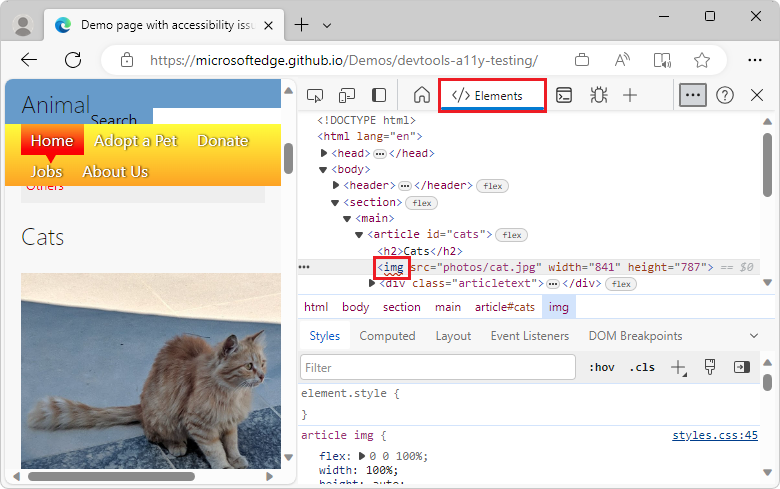
) タブを選択します。DOM ツリーで、 を展開します
<body><main>><article id="cats"><section><img>>>>。 要素 start-tag<img>には波線の下線があります。
要素の start-tag にカーソルを
<img>合わせます。 ヒントには、問題に関する情報が表示されます。要素を右クリックし、[問題の
<img>表示] を選択します。 または、 Shift キーを押しながら要素をクリックします。 Issue ツールが開き、その要素に関連付けられている問題が表示されます。
フィルターの問題
Issue ツールに表示される問題の数を減らすために、重大度、ブラウザー、配信元で一覧をフィルター処理できます。
重大度で問題をフィルター処理する
既定では、エラーと警告のみが表示されます。 その他の重大度レベルの問題を表示するには:
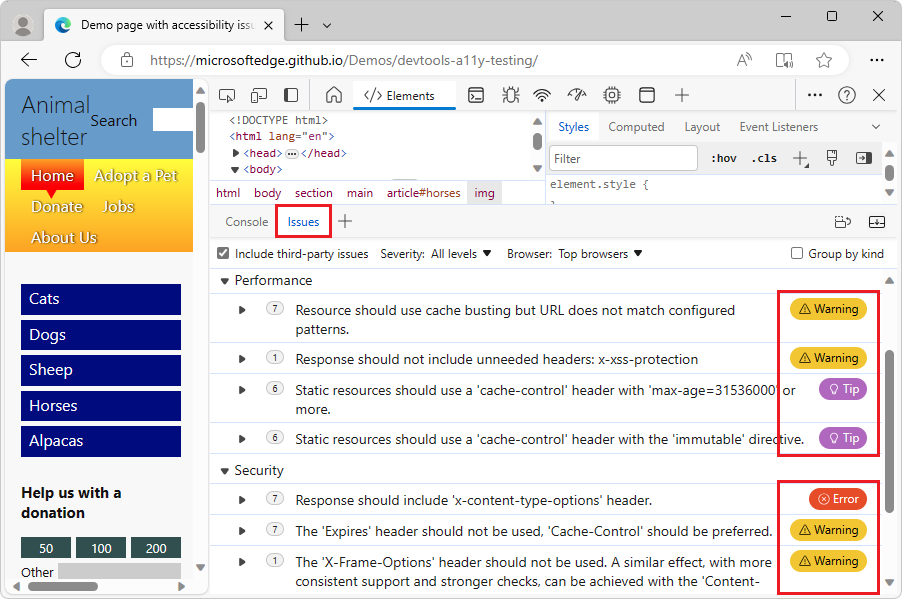
- [ 重大度 ] ドロップダウン リストから、任意の数の重大度レベル ( ヒント、 情報、 警告、または エラー) を選択します。
![[重大度] ドロップダウン リストが展開された [問題] パネルには、選択できるさまざまなレベルが表示されます](index-images/severity-filter.png)
警告とエラーのみを表示するように戻すには、[既定の レベル] を選択します。
ブラウザーで問題をフィルター処理する
互換性カテゴリに属する問題は、ブラウザーでフィルター処理することもできます。 既定では、次のブラウザーがテストされます。
- Microsoft Edge
- クロム
- Firefox
- Safari
- Safari iOS
- Android 用 Chrome
- Android 用 Firefox
互換性の問題についてテストされるブラウザーの一覧を変更するには:
- [ 上位のブラウザー] をクリックします。
- [上位のブラウザー]、[デスクトップ ブラウザー]、[モバイル ブラウザー] のいずれかのブラウザー カテゴリ セットを選択します。
- または、一覧から任意の数の個々のブラウザーを選択します。
- [ 問題の再生成 ] をクリックして、選択したブラウザーに基づいて互換性の問題を更新します。
![[ブラウザー] ドロップダウン リストが展開された [問題] パネルには、選択できるさまざまなブラウザーが表示されます](index-images/browser-filter.png)
問題を配信元でフィルター処理する
既定では、 Issue ツールには、現在の Web ページのコードに関連する問題のみが一覧表示されます。 Web ページによって読み込まれたサード パーティのライブラリまたはフレームワークによって発生する問題を含める場合は、[ サードパーティの問題を含める ] チェック ボックスをオンにします。
![[サードパーティの問題を含める] チェック ボックスが表示された [問題] パネル](index-images/third-party-checkbox.png)
関連項目
注
このページの一部の情報は、Google によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。
元のページは ここに あり、 Sam Dutton (開発者アドボケイト) によって作成されています。
 この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。
この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。