Microsoft Teams アプリの構造を理解する
アプリをビルドするときは、Microsoft Teams でカスタマイズできることとカスタマイズできないことを把握することが重要です。 この情報は、アプリ エクスペリエンスのどの部分を制御しているかをよりよく理解するのに役立ちます。
次のワイヤーフレームが表示されます。
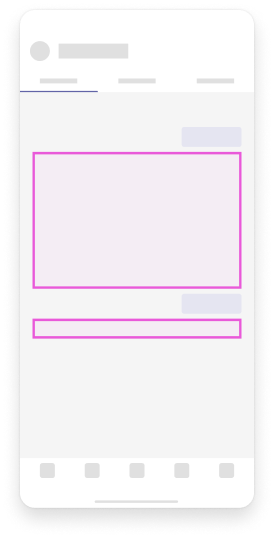
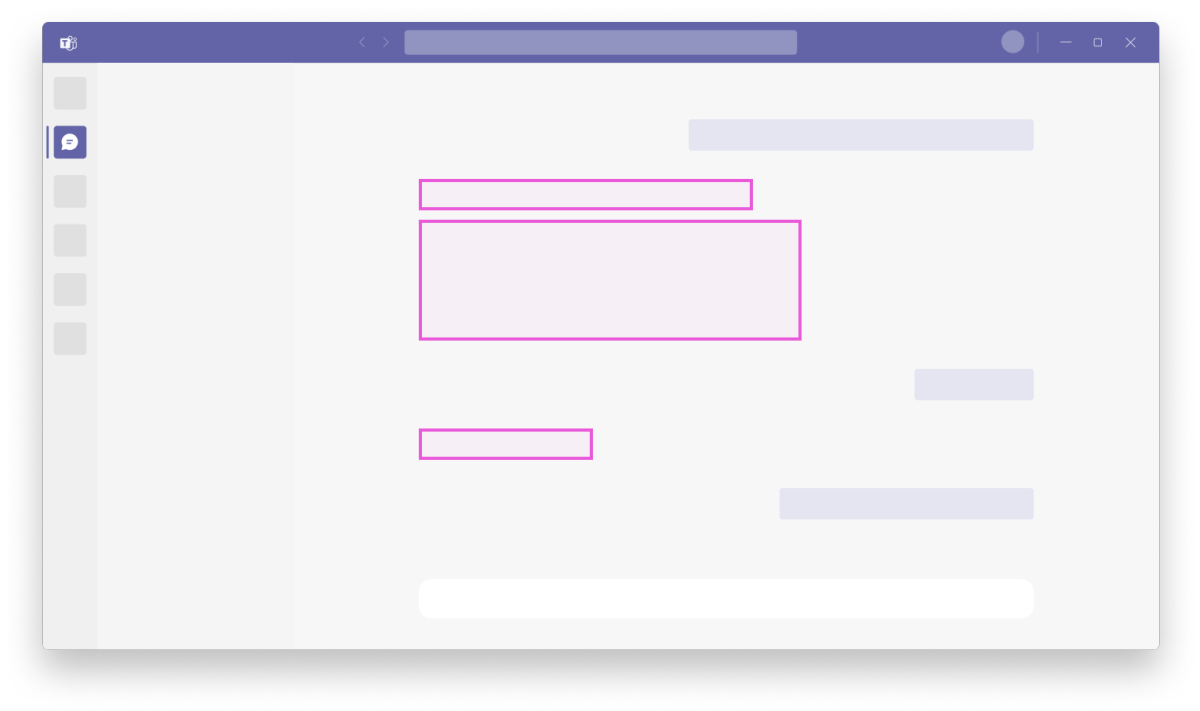
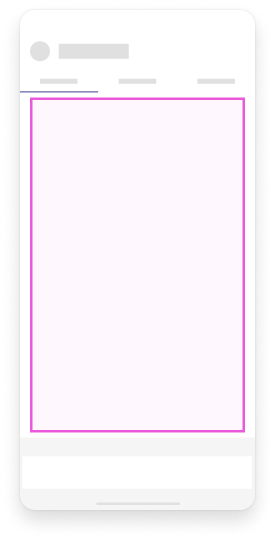
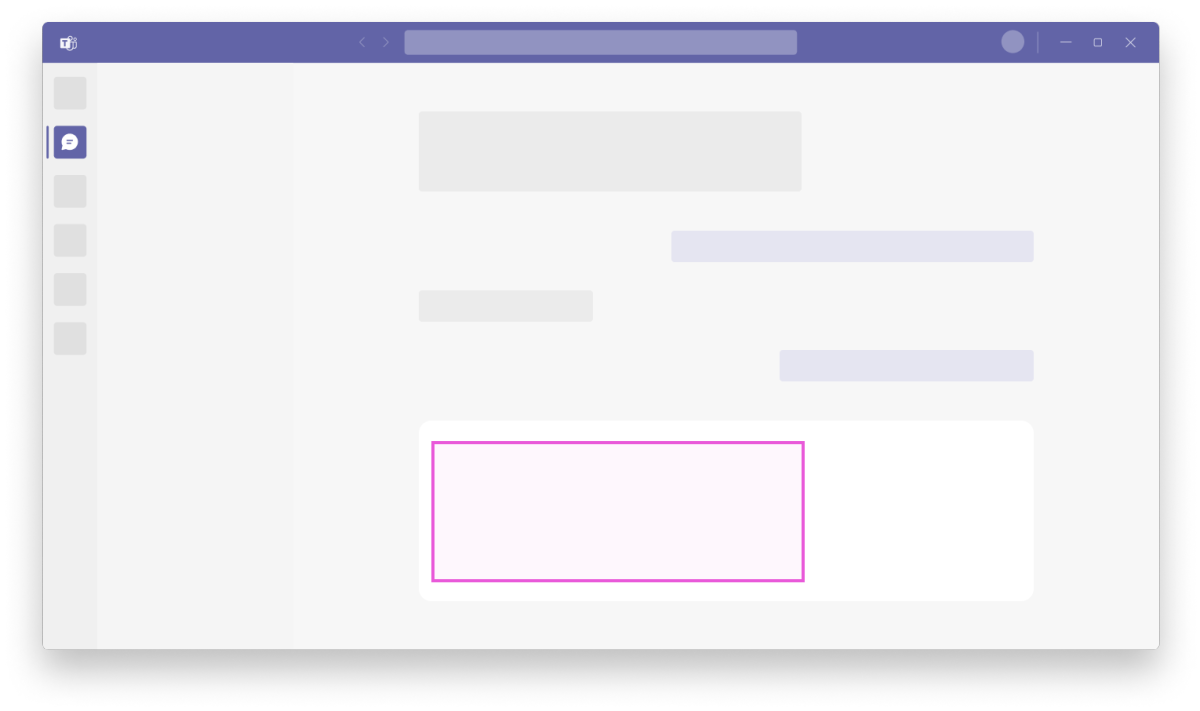
- 各 Teams アプリ機能でカスタマイズできるサーフェス (ピンクで囲まれています)。
- 各機能がサポートするスコープ。
ヒント
スコープとは スコープは、ユーザーがアプリを使用できる Teams の領域です。 アプリには、個人用、チャネル、チャット、会議など、1 つまたは複数のスコープを設定できます。
個人用アプリ
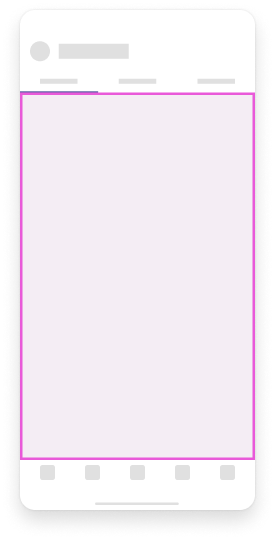
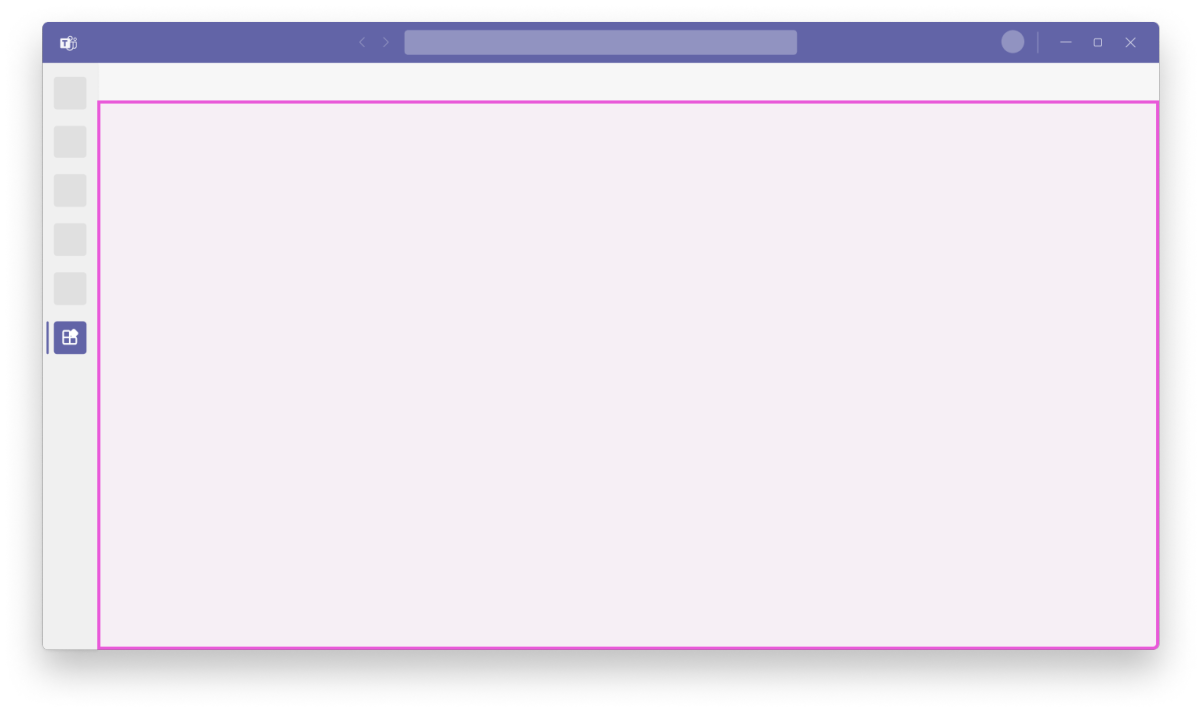
個人用アプリは、個々のユーザーのアプリ コンテンツをホストするための大きなキャンバスを提供します。
サポートされているスコープ: 個人用
Mobile
キャンバスは Web ビューであるため、エクスペリエンスを完全にカスタマイズできます。

Desktop
キャンバスは iframe なので、エクスペリエンスを完全にカスタマイズできます。

タブ
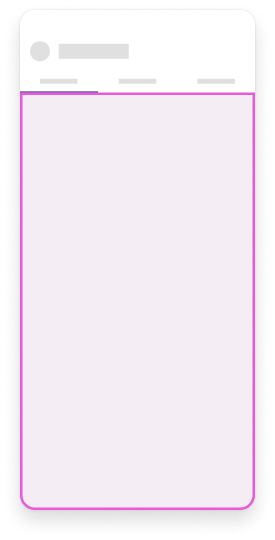
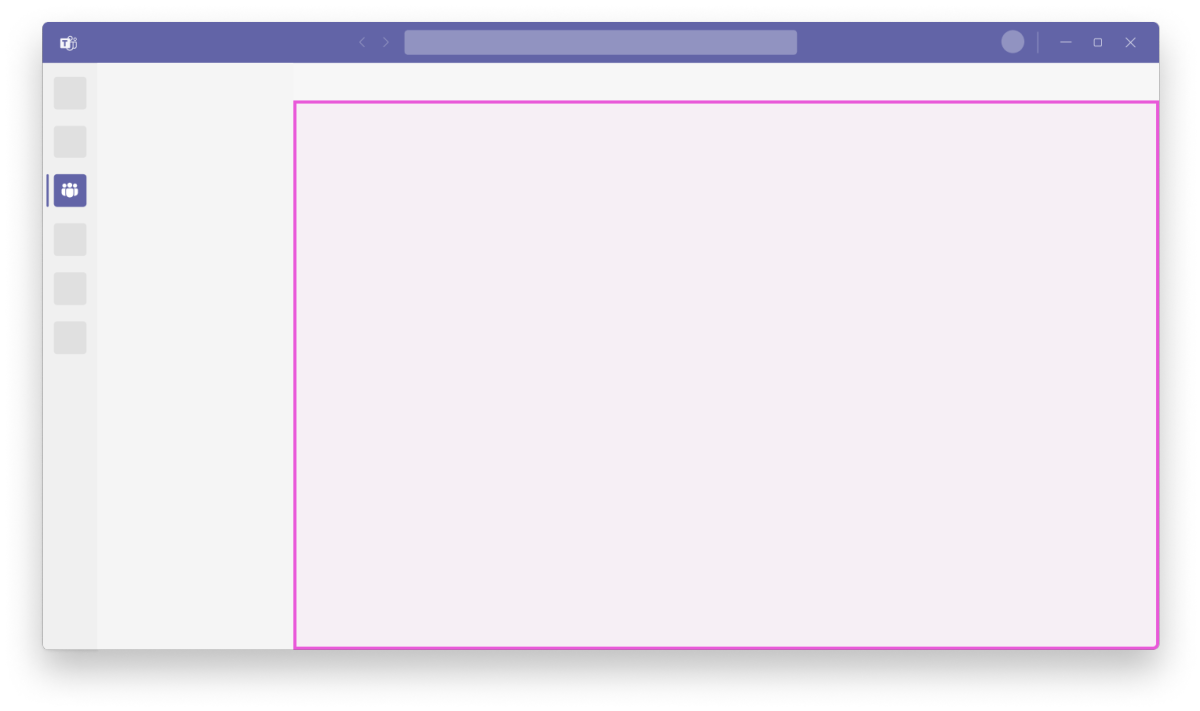
タブは、ユーザーのグループのアプリ コンテンツをホストするための大きなキャンバスを提供します。 共有スペースには、チャネル、チャット、会議出席依頼などのタブを含めることができます。
サポートされているスコープ: チャネル、チャット、会議
Mobile
キャンバスは Web ビューであるため、エクスペリエンスを完全にカスタマイズできます。

Desktop
キャンバスは iframe なので、エクスペリエンスを完全にカスタマイズできます。

ボット
ボットは、Teams ネイティブ メッセージング機能と統合された会話型アプリであるため、UI 作業が自動的に処理されます。 デザインの観点からは、自然言語処理 (NLP) のサポートとアダプティブ カード プラットフォームを使用して、パーソナリティ、カスタム機能、豊富で実用的な情報を追加する機会はまだあります。
サポートされるスコープ: 個人用、チャネル、チャット、会議
Mobile

Desktop

メッセージの拡張機能
メッセージ拡張機能は、会話から離れることなく、アプリのコンテンツを挿入したり、メッセージに対して操作したりするためのショートカットです。 アクション ベースのメッセージ拡張機能を使用すると、エクスペリエンスをより詳細に制御できますが、Teams は検索ベースのメッセージ拡張機能のレンダリングの多くを処理します。
サポートされるスコープ: 個人用、チャネル、チャット、会議
Mobile

Desktop

ミーディング拡張機能
会議の拡張機能は、ライブ会議を強化するためのアプリです。 会議の前、中、後など、いくつかのシナリオでアプリ コンテンツをホストできます。
サポートされているスコープ: 会議、チャット
Mobile
サーフェスは Web ビューであり、エクスペリエンスをカスタマイズできますが、会議中にこれらのアプリはダーク テーマを使用することに注意してください。

Desktop
サーフェスは iframe であるため、エクスペリエンスをカスタマイズできますが、会議中はこれらのアプリはダーク テーマを使用し、幅が狭いことに注意してください。

Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示