Microsoft Teams 用のタブを設計する
タブは、アプリ コンテンツ用の大きなキャンバスです。 アプリのデザインに役立てるために、次の情報では、Teams でユーザーがどのようにタブを追加、使用、管理できるかを説明、図解しています。
Microsoft Teams UI キット
Microsoft Teams UI キットには、必要に応じて取得および変更できる要素を含む、包括的なタブ設計ガイドラインがあります。 UI キットには、アクセシビリティやレスポンシブ サイズ設定など、ここでは取り上げていない重要なトピックも含まれています。
タブを追加する
タブは、Microsoft Teams Store (AppSource) から、または次のいずれかのコンテキストで追加できます。
- チャット
- チャネル
- 会議 (会議の前、中、または後に)
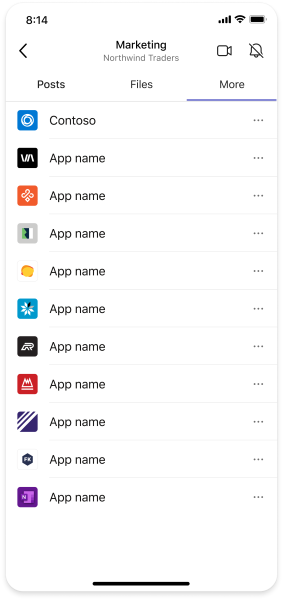
モバイル
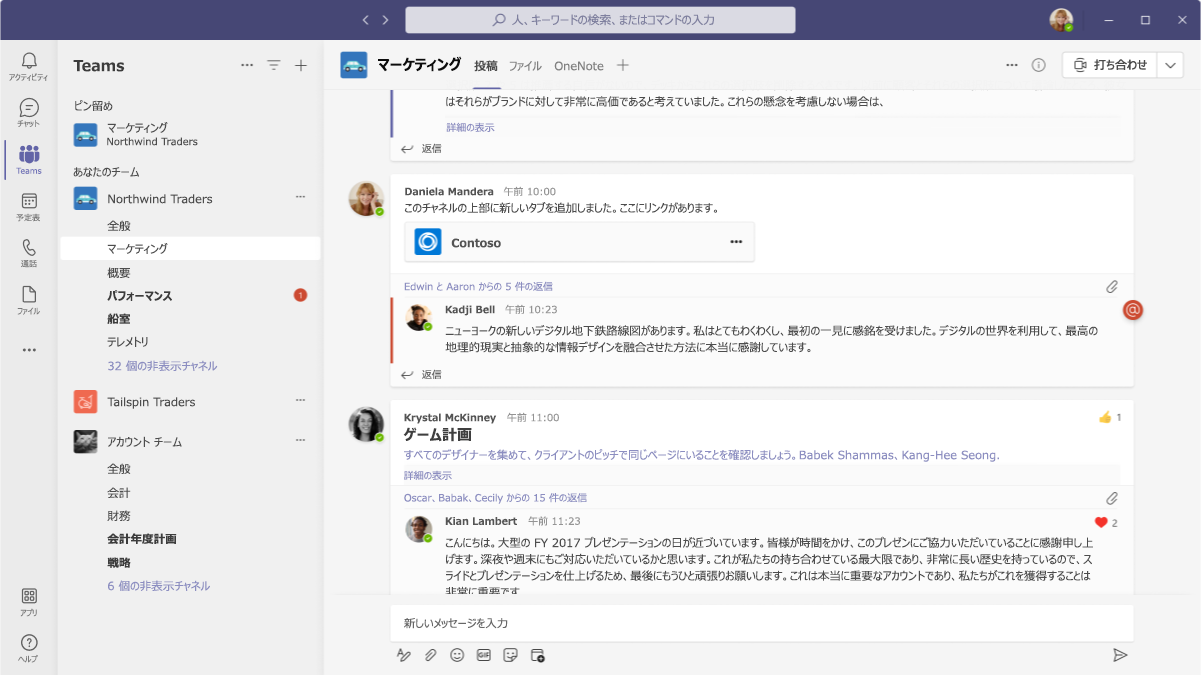
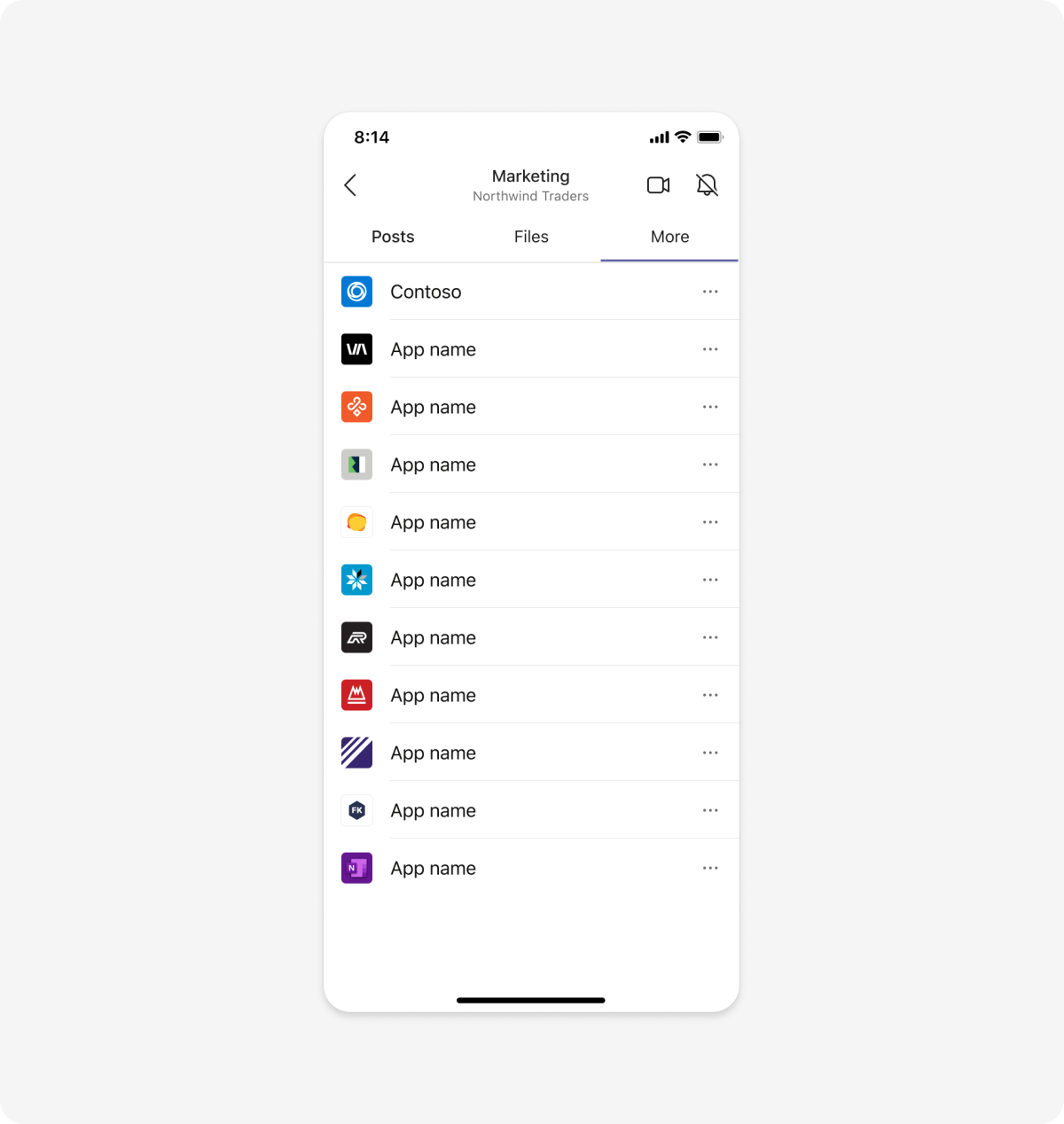
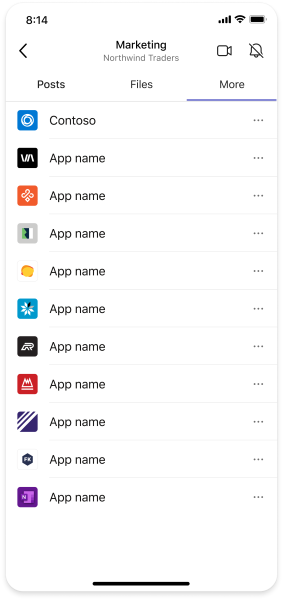
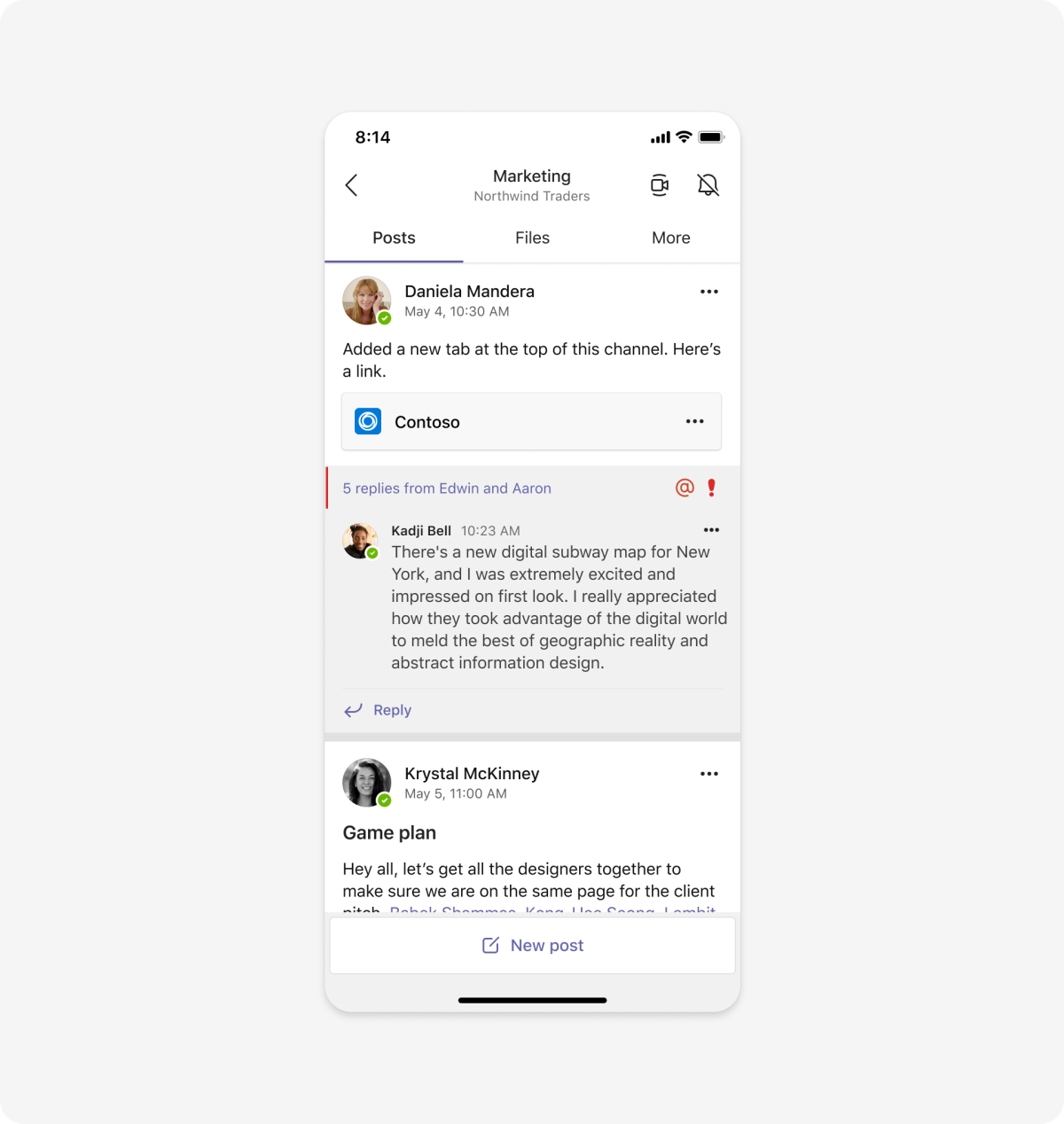
ユーザーは、チャネルの [その他] ボタン (以下の例) を選択するか、タブが追加されたチャットを選択することで、タブにアクセスできます。

デスクトップ
次の例は、ユーザーがチャネルにタブを追加する方法を示しています。
タブを設定する
アプリをチャネル、チャット、または会議タブとして追加するための短い設定プロセスがあります。このエクスペリエンスは主にユーザーが自由に決めることができます。 たとえば、アプリの使用方法といくつかのオプション設定の説明があります。 ユーザーを認証する必要がある場合は、ここにサインイン手順を含めてください。
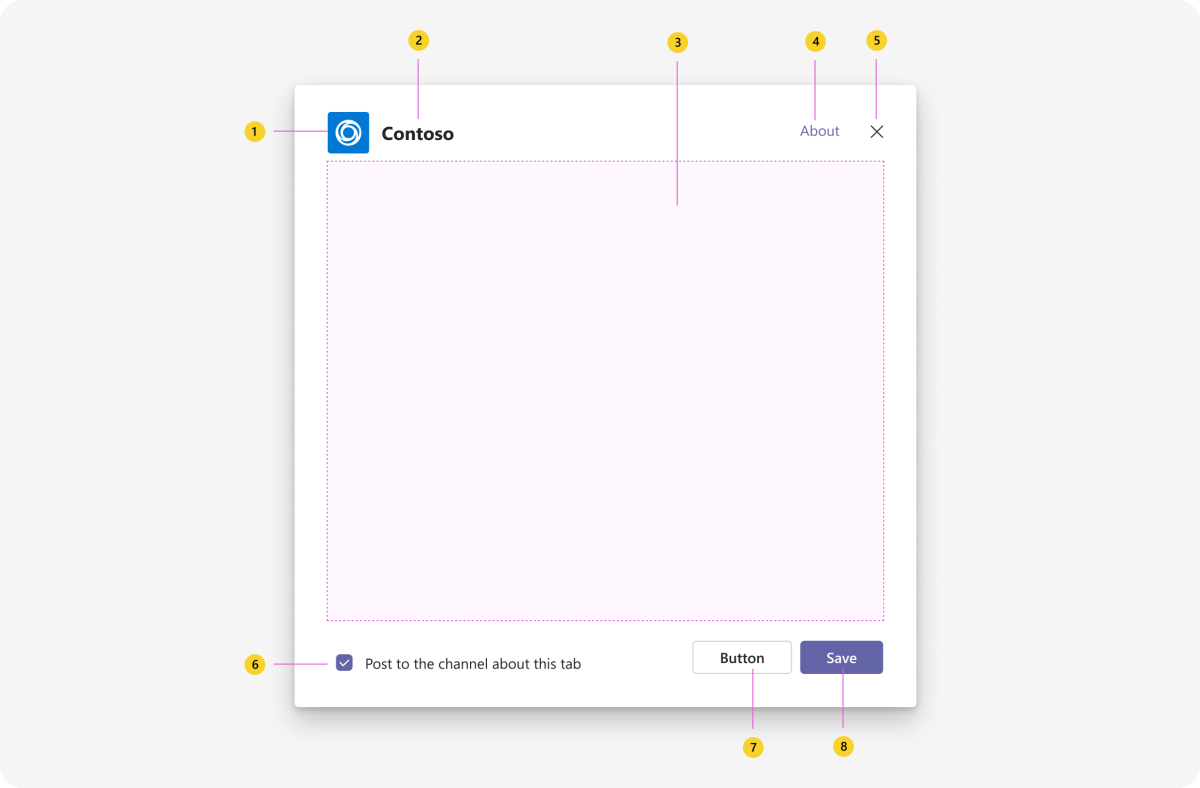
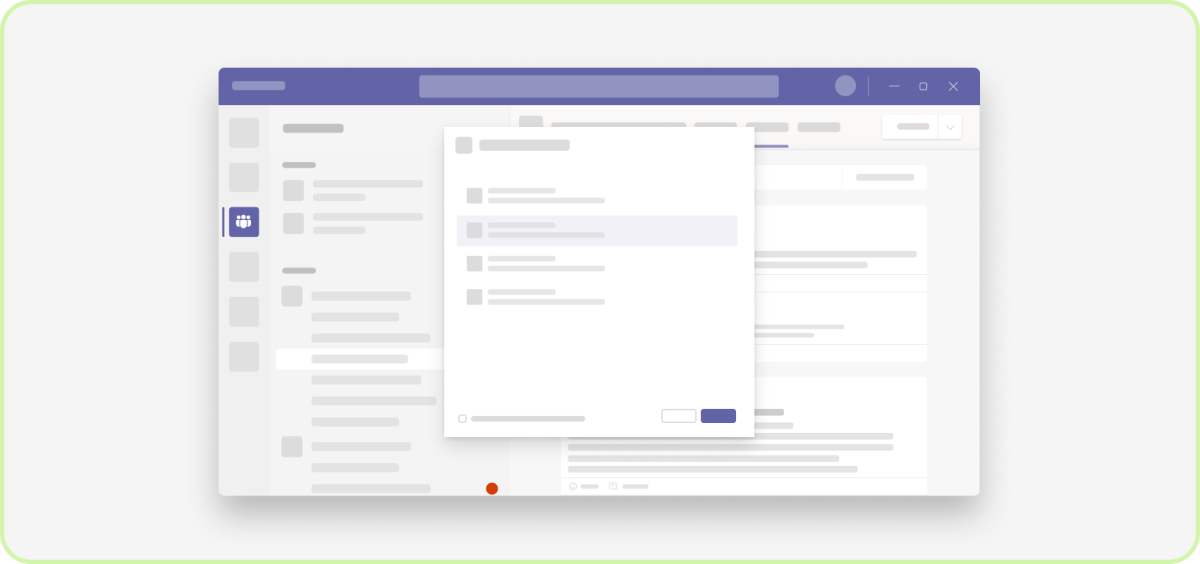
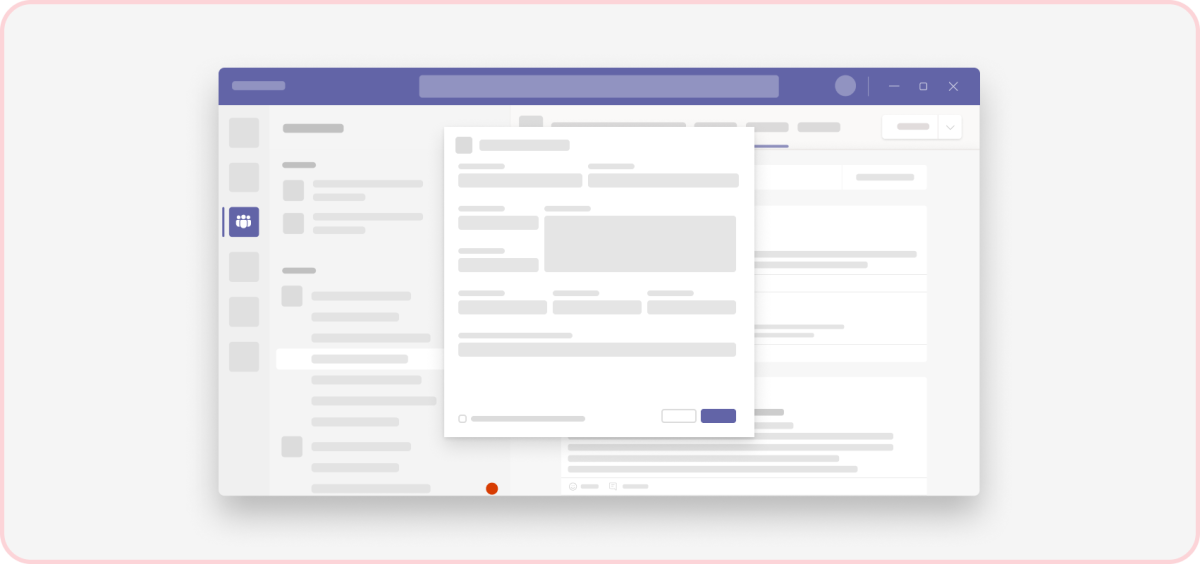
タブ構成ダイアログ
構造: タブ構成ダイアログ

| カウンター | 説明 |
|---|---|
| 1 | アプリのロゴ: フルカラーのアプリ ロゴ。 |
| 2 | アプリ名: アプリのフル ネーム |
| 3 | iframe: アプリのコンテンツ(タブ設定や認証など) のレスポンシブなスペース。 |
| 4 | リンクについて: 完全な説明、アプリに必要な権限、プライバシー ポリシーとサービス使用条件へのリンクなど、アプリに関する詳細情報を表示するダイアログを開きます。 |
| 5 | [閉じる] ボタン: ダイアログを閉じます。 |
| 6 | [チーム メンバーに通知する] オプション: このダイアログは、タブを追加したことを他の人に知らせる投稿を作成するかどうかをユーザーに確認します。 |
| 7 | [戻る] ボタン: ダイアログが開いた場所に基づいて、ひとつ前の手順に移動します。 |
| 8 | [保存]ボタン: タブ セットアップを完了します。 |
シングル サインオンを使用したタブ認証
ユーザーが最初に Microsoft 資格情報を使用してサインインする必要があるステップを追加できます。 この認証方法は、シングル サインオン (SSO) と呼ばれています。
Desktop
Mobile


UI テンプレートを使用してタブ セットアップを設計する
次の Teams UI テンプレートのいずれかを使用して、タブ セットアップ エクスペリエンスを設計します。
- リスト: リストは、関連するアイテムをスキャン可能な形式で表示し、ユーザーがリスト全体または個々のアイテムに対してアクションを実行できるようにします。
- フォーム: フォームは、構造化された方法でユーザー入力を収集、検証、送信するためのフォームです。
- 空の状態: 空の状態テンプレートは、サインイン、初回実行エクスペリエンス、エラー メッセージなど、多くのシナリオで使用できます。
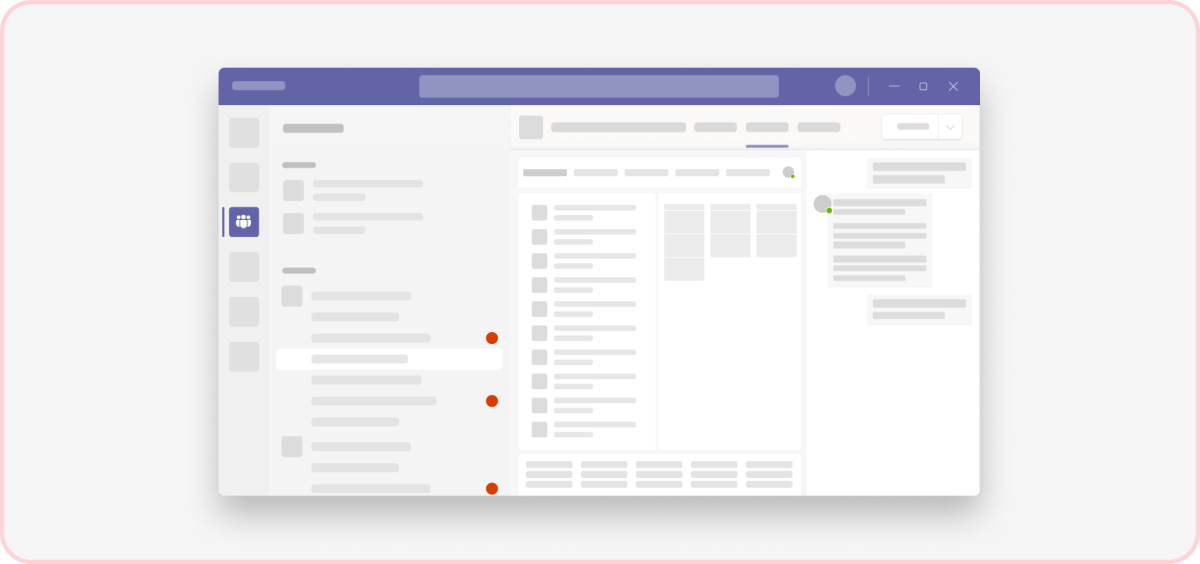
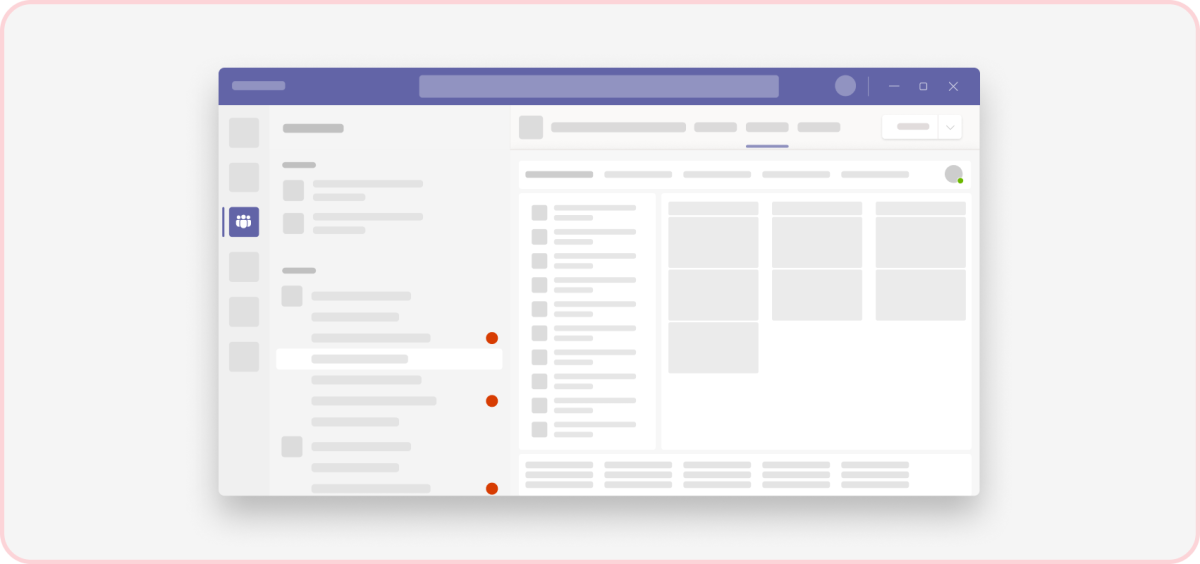
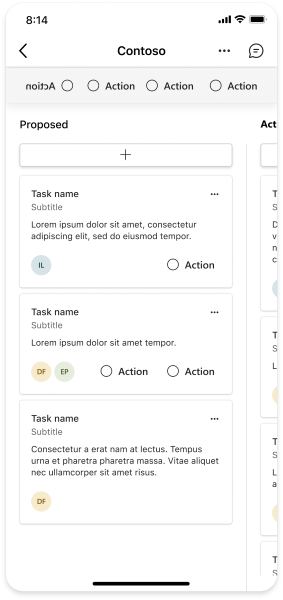
タブを表示する
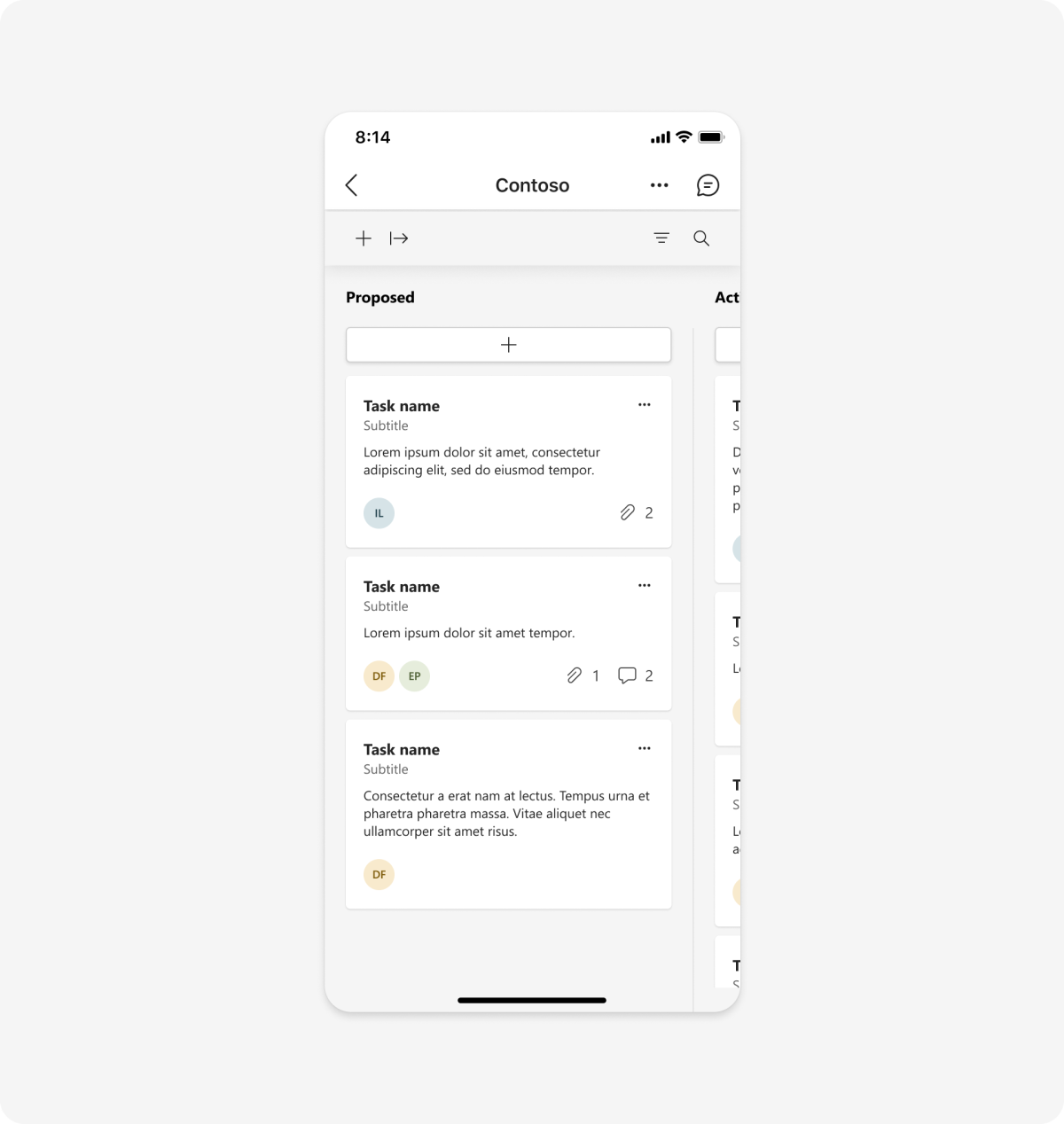
タブは、Teams で全画面の Web エクスペリエンスを提供し、タスクボードやダッシュボードなどのグループ作業コンテンツや重要な情報を表示できます。
モバイル

Desktop
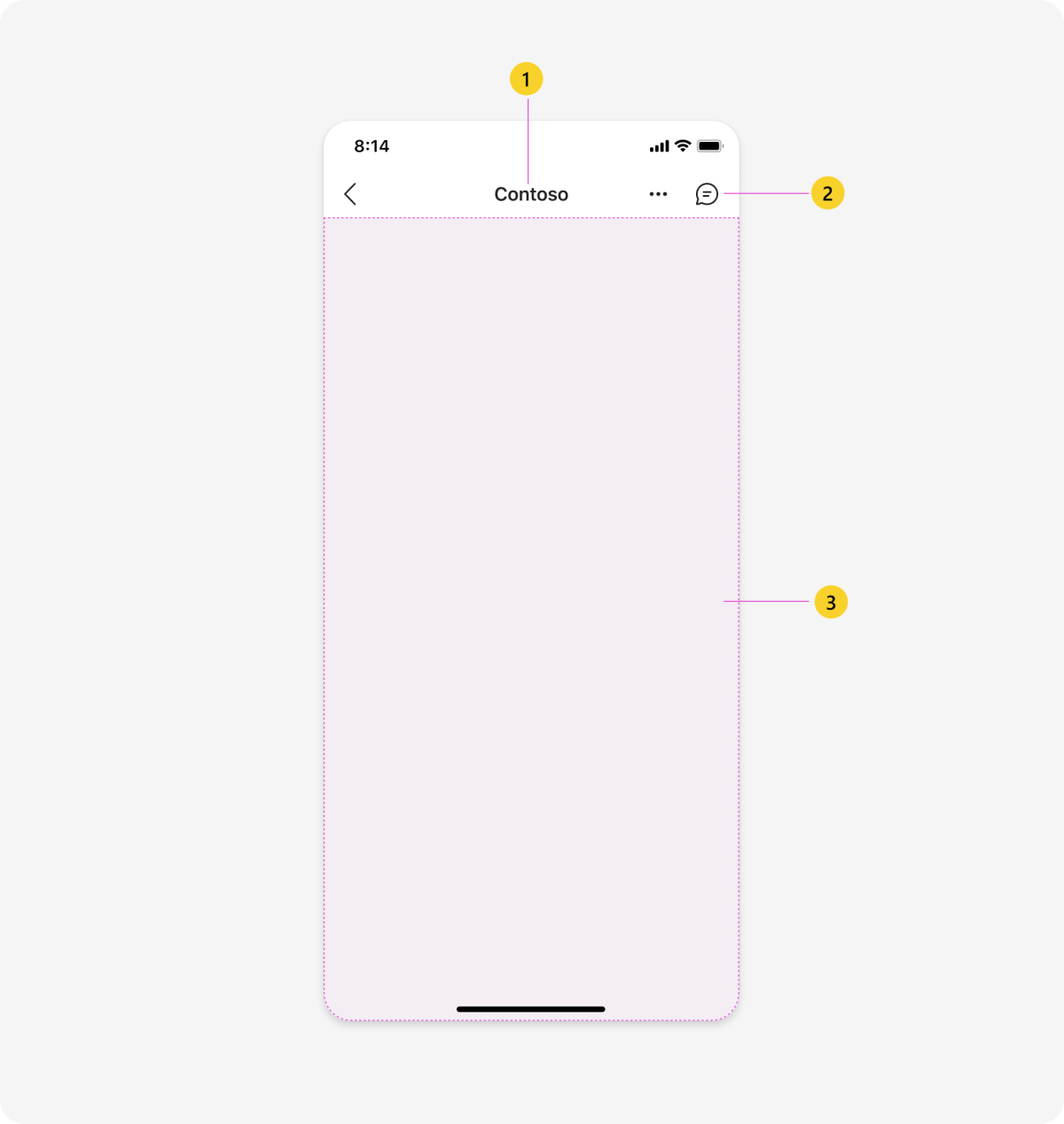
構造: タブ
モバイル

| カウンター | 説明 |
|---|---|
| 1 | タブ名: タブのナビゲーション ラベル。 |
| 2 | タブ チャット: ユーザーがコンテンツの横で会話を行えるチャットを開きます。 |
| 3 | webview: アプリのコンテンツを表示します。 |
デスクトップ
| カウンター | 説明 |
|---|---|
| 1 | タブ名: タブのナビゲーション ラベル。 |
| 2 | タブ オーバーフロー: 名前の変更や削除などのタブ アクションを開きます。 |
| 3 | タブ チャット: 右側にチャットを開き、ユーザーがコンテンツの横で会話を行えるようにします。 |
| 4 | iframe: アプリのコンテンツを表示します。 |
UI テンプレートと高度なコンポーネントを使用してタブを設計する
次の Teams テンプレートとコンポーネントのいずれかを使用して、タブ エクスペリエンスの設計に役立ててください。
- リスト: リストは、関連するアイテムをスキャン可能な形式で表示し、ユーザーがリスト全体または個々のアイテムに対してアクションを実行できるようにします。
- タスク ボード: かんばんボードまたはスイム レーンと呼ばれることもあるタスク ボードは、作業項目またはチケットのステータスを追跡するためによく使用されるカードのコレクションです。
- ダッシュボード: ダッシュボードは、データまたはコンテンツの概要を提供する複数のカードを含むキャンバスです。
- フォーム: フォームは、構造化された方法でユーザー入力を収集、検証、送信するためのフォームです。
- 空の状態: 空の状態テンプレートは、サインイン、初回実行エクスペリエンス、エラー メッセージなど、多くのシナリオで使用できます。
- 左ナビゲーション: タブにナビゲーションが必要な場合は、左側のナビゲーション コンポーネントが役立ちます。 一般に、タブ ナビゲーションは最小限に抑える必要があります。
タブを使用してグループ作業を行う
タブは、中央の場所にあるコンテンツに関する会話を容易にするのに役立ちます。
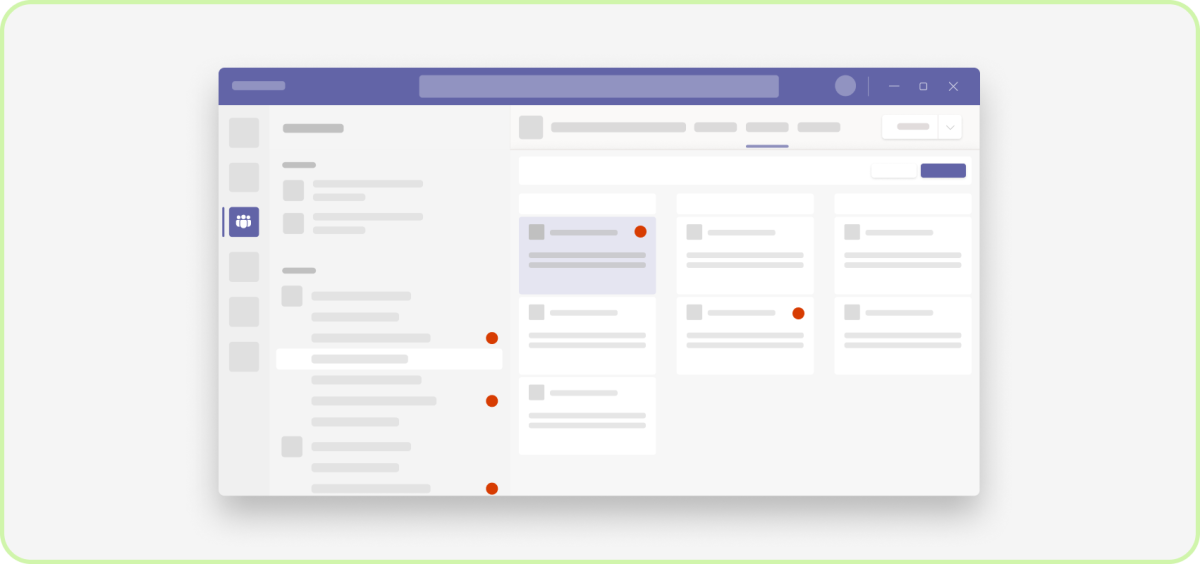
スレッド ディスカッション
ユーザーは、新しいタブを追加すると、チャネルやチャットに自動的に投稿することができます。 これにより、チーム メンバーに新しいコンテンツが通知され、タブへのリンクが提供されるだけでなく、人々はタブについて話し始めることができます。
モバイル

Desktop
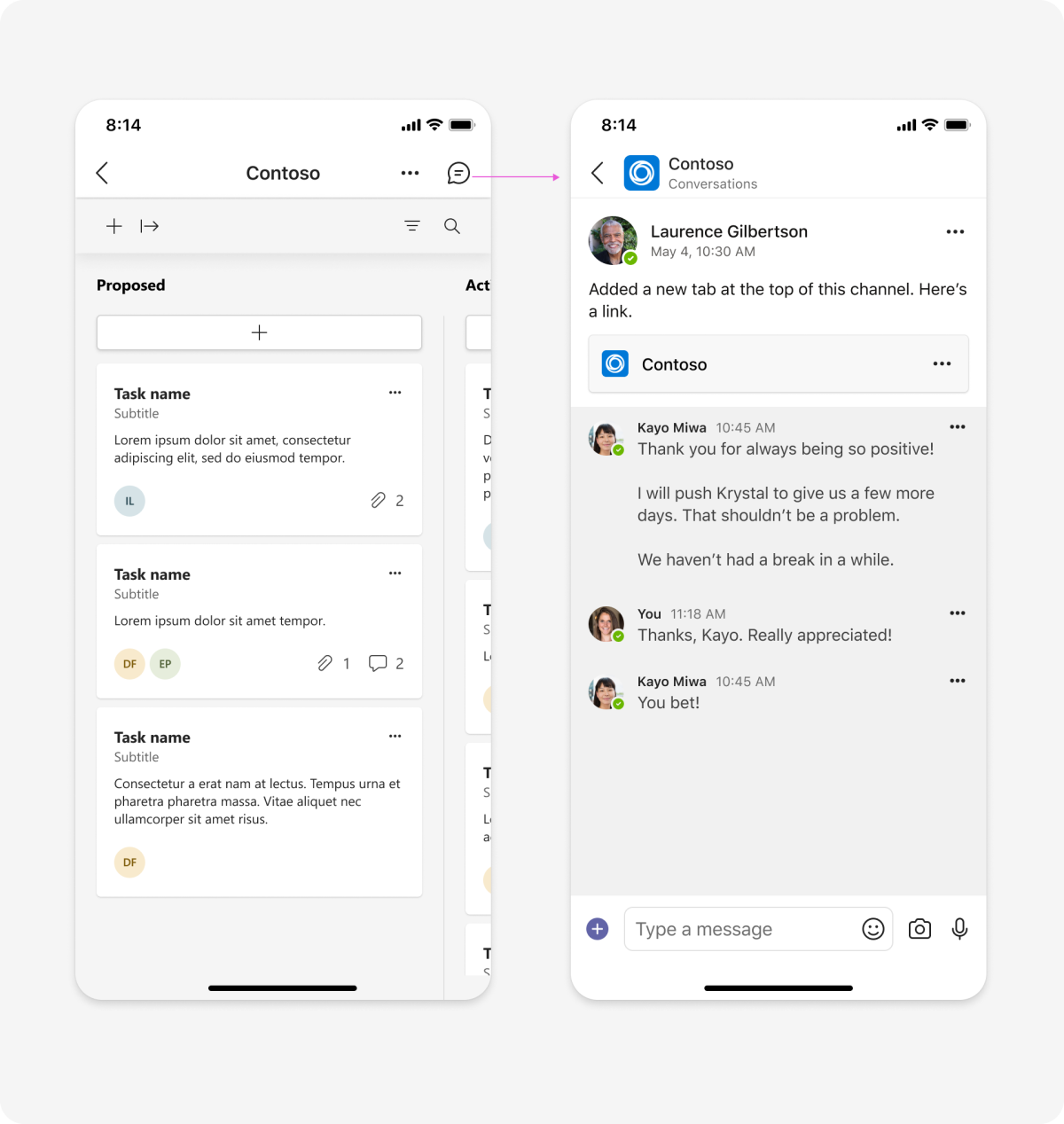
タブ チャット
ユーザーは、表示しているタブ コンテンツの横で会話を行えます。 デスクトップでは、チャットはアプリ コンテンツの横に開きます。
モバイル

Desktop
アクセス許可と役割ベースのビュー
ユーザーのアクセス許可に応じて、タブ エクスペリエンスが異なる場合があります。 たとえば、1 人のユーザーはサインインせずにタブにアクセスできます。 しかし、別のユーザーはサインインする必要があり、少し異なるコンテンツが表示されます。
タブの管理
タブの名前を変更、削除、または変更するためのオプションを含めることができます。
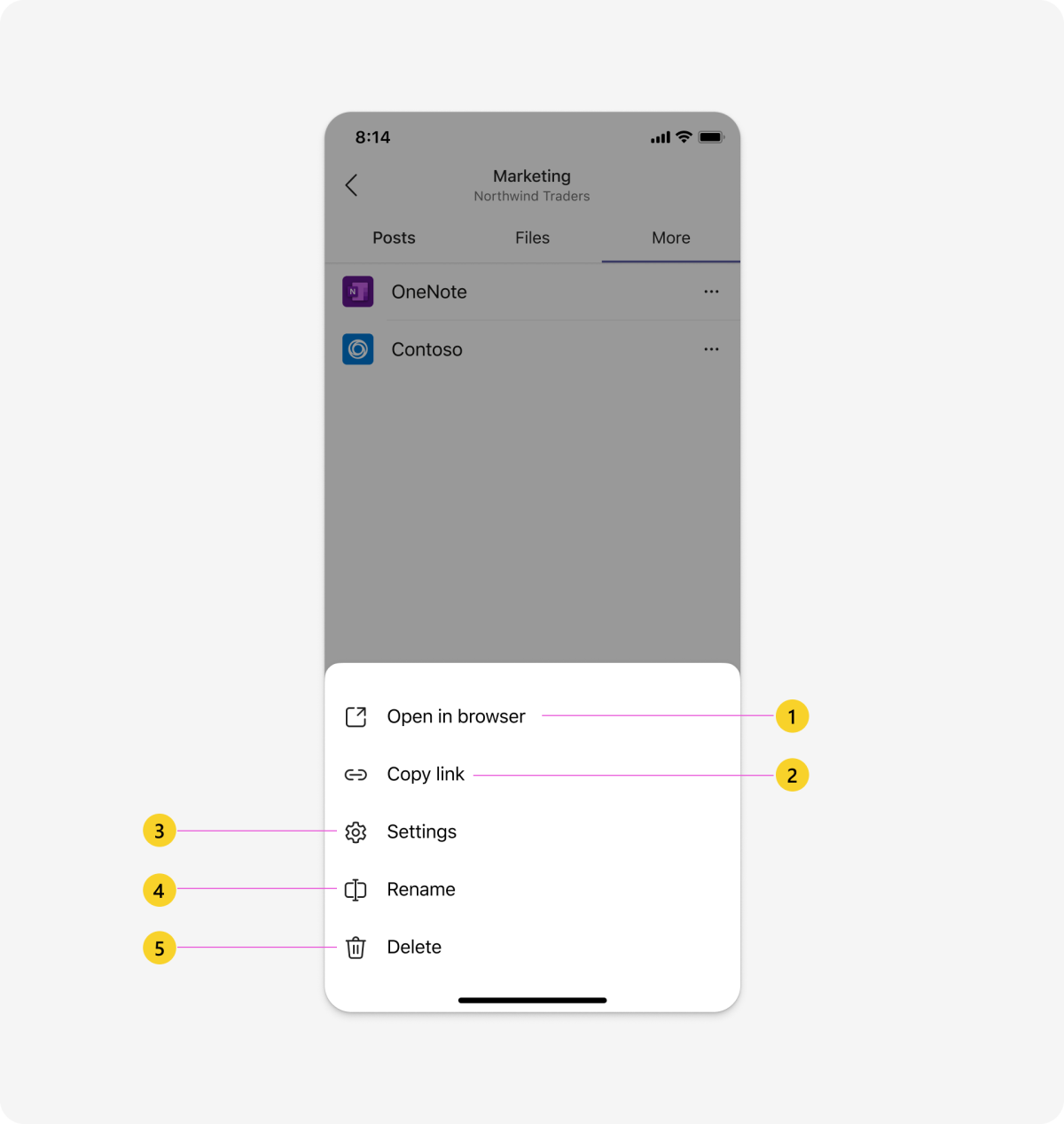
構造: タブ メニュー
モバイル

| カウンター | 説明 |
|---|---|
| 1 | ブラウザーで開く: デバイスの既定のブラウザーでアプリを開きます。 |
| 2 | [リンクのコピー]: ユーザーは、タブへのリンクをコピーして共有できます。 |
| 3 | 設定: (オプション) タブの設定を追加した後に変更します。 |
| 4 | 名前の変更: ユーザーは、チャネル、チャット、または会議にとって意味のある名前をタブに付けることができます。 |
| 5 | 削除: チャネル、チャット、または会議からタブを削除します。 |
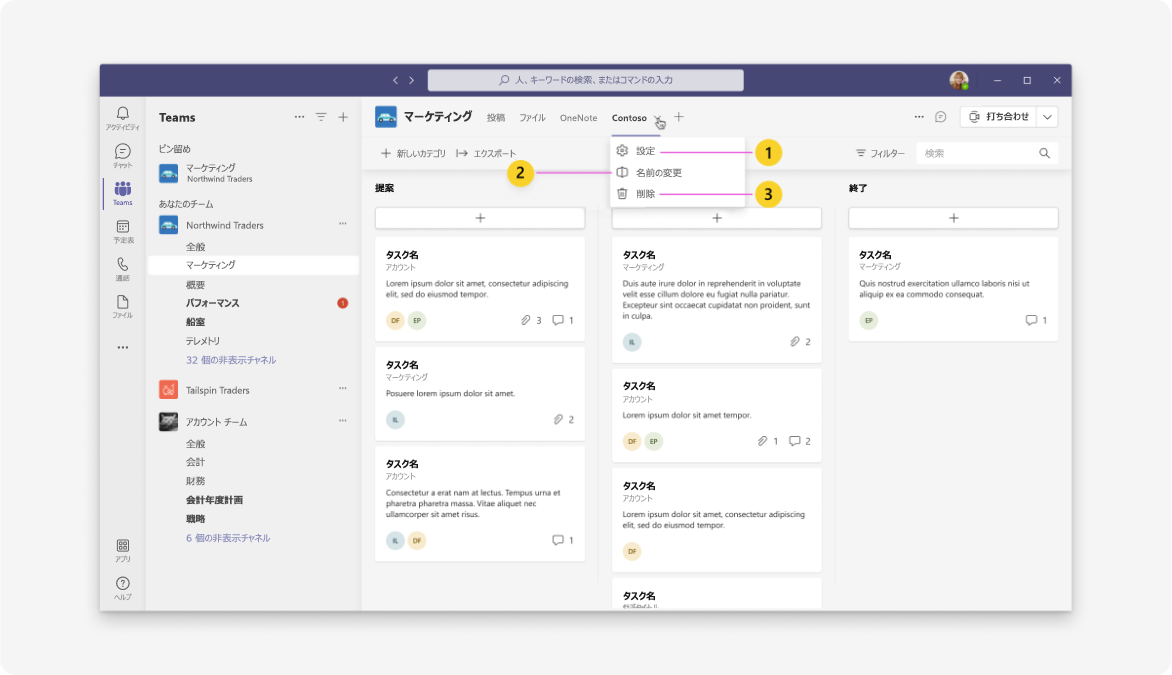
デスクトップ
| カウンター | 説明 |
|---|---|
| 1 | 設定: (オプション) タブが追加された後、ユーザーがタブの設定を変更できるようにします。 |
| 2 | 名前の変更: ユーザーは、チャネル、チャット、または会議にとって意味のある名前をタブに付けることができます。 |
| 3 | 削除: チャネル、チャット、または会議からタブを削除します。 |
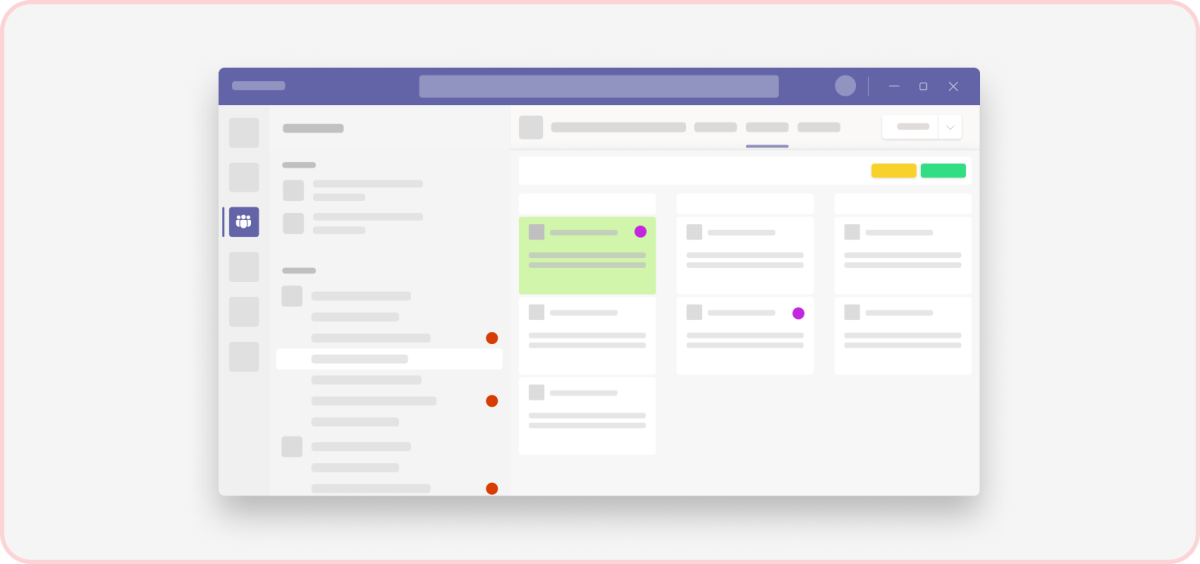
タブ通知とディープ リンク
タブへのディープ リンクを含むメッセージを送信できます。 たとえば、カードには、ユーザーが選択してバグ全体をタブに表示できるバグ データの概要が表示されます。 タブ アクティビティに関するメッセージを送信すると、全員に明示的に通知することなく (つまり、ノイズのないアクティビティで) 意識が高まります。 また、必要に応じて特定のユーザーを指定することもできます @mention 。
タブ アクティビティをユーザーに通知するには、次のいずれかの方法を使用します。
- ボット: タブ スレッドが対象の場合は特に、このメソッドが優先されます。 タブのスレッド化された会話は、最近アクティブになったものとして表示に移動されます。 この方法では、通知の送信方法をある程度洗練することもできます。
- メッセージ: タブへのディープ リンクを含むメッセージがユーザーのアクティビティ フィードに表示されます。
ベスト プラクティス
これらの推奨事項を使用して、高品質のアプリ エクスペリエンスを作成します。
Desktop
グループ作業

するべきこと: 会話を促進する
ユーザーが話すことができるコンテンツとコンポーネントを含めてください。 チャット、チャンネル、または会議のコンテキストに収まらない場合は、タブに属していません。

すべきでないこと: タブを他の Web ページと同様に扱う
タブは、誰かが一度表示する可能性のある Web ページではありません。 タブには、人々が共同で何かを達成するために必要な、最も重要で関連性のあるコンテンツを表示する必要があります。
ナビゲーション

するべきこと: タスクとデータを制限する
タブは、特定のニーズに対応する場合に最適に機能します。 チームまたはグループに関連する限定されたタスクとデータのセットを含めてください。

すべきでない事: アプリ全体を埋め込まないでください
タブを使用して、マルチ レベルのナビゲーションと複雑なインタラクションを備えたアプリ全体を表示すると、情報の過負荷が発生します。
セットアップ

するべきこと: シンプルに保つ
アプリで認証が必要な場合は、Microsoft シングル サインオン (SSO) を統合して、よりシームレスなサインイン エクスペリエンスを実現してください。 また、タブを追加するための重要な情報と手順のみを含めてください。

すべきでないこと: 手順を増やしすぎないでください。
タブを追加するための不要な手順を削除してください。
テーマ

実行: Teams のカラー トークンを活用する
各 Teams テーマには独自の配色があります。 テーマの変更を自動的に処理するには、デザインでカラー トークン (Fluent UI) を使用します。

Don't: 色の値をハードコード化しないでください
Teams カラー トークンを使用しない場合、デザインの拡張性が低下し、管理に時間がかかります。
Mobile


関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示