アプリ マニフェストをカスタマイズする
アプリ マニフェスト (以前は Teams アプリ マニフェスト) では、アプリを Microsoft Teams に統合する方法について説明します。 スキャフォールディング後、既定のアプリ マニフェスト ファイルは で appPackage/manifest.json使用できます。 アプリ マニフェスト ファイルには、 の形式を持つ環境変数がいくつか含まれており、実際の ${{XX_XX}}値は、 や などの env/.env.devenv/.env.localenv ファイルを含む Microsoft Teams Toolkit を使用して解決されます。
実際のコンテンツでアプリ マニフェストをプレビューするには、Teams Toolkit によってフォルダーの下 appPackage/build にプレビュー アプリ マニフェスト ファイルが生成されます。
└───appPackage
└───build
├───appPackage.{env}.zip - Zipped app package of remote Teams app
├───appPackage.local.zip - Zipped app package of local Teams app
├───manifest.{env}.json - Previewed manifest of remote Teams app
└───manifest.local.json - Previewed manifest of local Teams app
ローカル環境でアプリ マニフェスト ファイルをプレビューし、環境を削除できます。
ローカル環境でアプリ マニフェスト ファイルをプレビューする
ローカル環境でアプリ マニフェスト ファイルをプレビューするには、F5 キーを押してローカル デバッグを実行します。 で env/.env.local環境変数を生成すると、アプリ パッケージとプレビュー アプリ マニフェストがフォルダーの下に appPackage/build 構築されます。
また、ツリー ビューまたはTeams: Zip Teams app Packageコマンド パレットからトリガーZip Teams App Packageして、プレビューされたアプリ マニフェストとアプリ パッケージを生成することもできます。

リモート環境でアプリ マニフェスト ファイルをプレビューする
リモート環境でアプリ マニフェスト ファイルをプレビューするには、ツリー ビューまたはTeams: Provision in the cloudコマンド パレットからトリガーProvisionできます。 これは、リモート Teams アプリの環境変数を生成し、アプリ パッケージをビルドし、プレビュー アプリ マニフェストをフォルダーの下に appPackage/build 生成します。
また、ツリー ビューまたは Teams: Zip Teams app Package コマンド パレットから Zip Teams アプリ パッケージをトリガーして、プレビュー アプリ マニフェストとアプリ パッケージを生成することもできます。
.png)
Visual Studio Code 用のアプリ マニフェストをカスタマイズする
ローカル デバッグまたはプロビジョニング中、Teams Toolkit は からアプリ マニフェストを appPackage/manifest.json 読み込み、 で env/.env.xx定義された環境変数によってアプリ マニフェストを解決し、 Teams 開発者ポータルで Teams アプリを作成または更新します。
および
teamsapp.local.ymlで独自のmanifest.json ファイルをteamsapp.yml定義できます。 たとえば、manifest.json ファイルを にtest/test.json配置し、yaml ファイルのパラメーターをmanifestPath更新できます。- uses: teamsApp/zipAppPackage # Build Teams app package with latest env value with: manifestPath: ./test/test.json # Path to manifest template outputZipPath: ./appPackage/build/appPackage.${{TEAMSFX_ENV}}.zip outputJsonPath: ./appPackage/build/manifest.${{TEAMSFX_ENV}}.json独自の環境変数を定義できます。 既定のmanifest.jsonには、${{xx_xx}} の形式のプレースホルダーがいくつか含まれています。 独自の環境変数を定義し、manifest.json ファイルにプレースホルダーを追加できます。 たとえば、env/.env.xx ファイルに新しい環境変数を定義してアプリの説明をカスタマイズし、対応するプレースホルダーでmanifest.jsonを更新できます。
.env.devTEAMS_APP_DESCRIPTION=This is an amazing appmanifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.16/MicrosoftTeams.schema.json", "manifestVersion": "1.16", "description": { "short": "${{TEAMS_APP_DESCRIPTION}}", "full": "Full description of tab0418" }, }
アプリケーションの検証
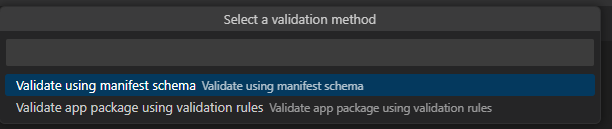
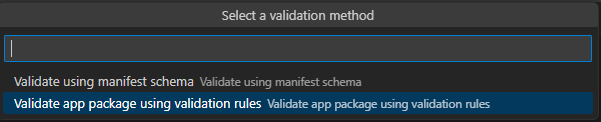
カスタマイズ後に、アプリ マニフェストまたはアプリ パッケージを検証できます。 ツリー ビューまたはTeams: ValidateApplicationコマンド パレットからトリガーValidate Applicationできます。 2 つのオプション Validate using manifest schema があります。または Validate app package using validation rulesです。

アプリ マニフェスト スキーマを使用して検証する
このオプションは環境変数 appPackage/manifest.json を使用してレンダリングし、そのスキーマを使用してアプリ マニフェストを検証します。

CLI コマンド:
teamsfx validate --manifest-path YOUR-PATH-TO-MANIFEST
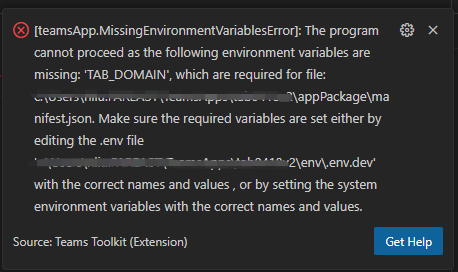
を満たしている MissingEnvironmentVariablesError場合は、Teams Toolkit がmanifest.jsonで定義されている対応する環境変数を見つけることができないことを意味します。 環境変数を生成するには Provision または F5 を実行するか、値を満たすためにファイルを手動で更新 .env.xx する必要があります。

検証規則を使用してアプリ パッケージを検証する
このオプションは、検証規則を使用して zip 形式のアプリ パッケージを検証します。

CLI コマンド:
teamsfx validate --app-package-file-path YOUR-PATH-TO-APP-PACKAGE
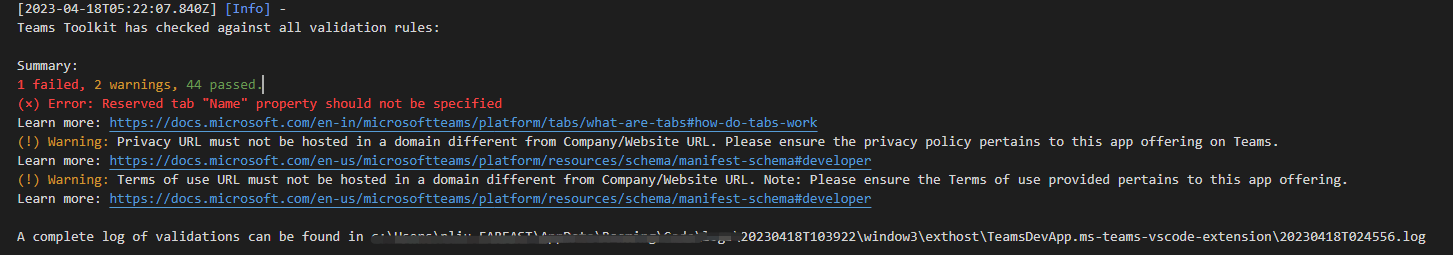
アプリ マニフェスト スキーマとは別の検証規則があります。 たとえば、静的タブ セクションに entityId "conversations" と name がある場合、次のエラーが表示されます。

Teams アプリを更新する
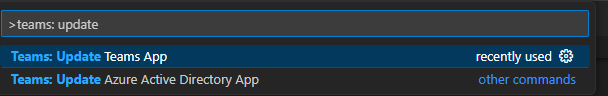
アプリ マニフェスト ファイルをプレビューして検証したら、コマンド パレットからコマンドをトリガーすることで、ローカルの変更を Teams: Update Teams app Teams 開発者ポータルに同期できます。

CLI コマンド:
teamsfx update teams-app
注:
変更は開発者ポータルに反映されます。 開発者ポータルの手動更新は上書きされます。
構成ファイルの変更またはテンプレートの変更が原因でアプリ マニフェスト ファイルが古くなっている場合は、次のいずれかのアクションを選択します。
- プレビューのみ: ローカル アプリ マニフェスト ファイルは、現在の構成に従って上書きされます。
- プレビューと更新: ローカル アプリ マニフェスト ファイルは現在の構成に従って上書きされ、Teams プラットフォームにも更新されます。
- キャンセル: アクションは実行されません。
ローカル環境と開発環境の値をプレビューするには
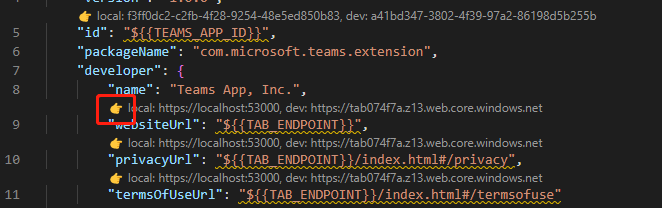
でappPackage/manifest.json、CodeLens に移動して、および dev 環境の値をlocalプレビューできます。

注:
環境をプロビジョニングするか、ローカル デバッグを実行して環境変数を生成します。
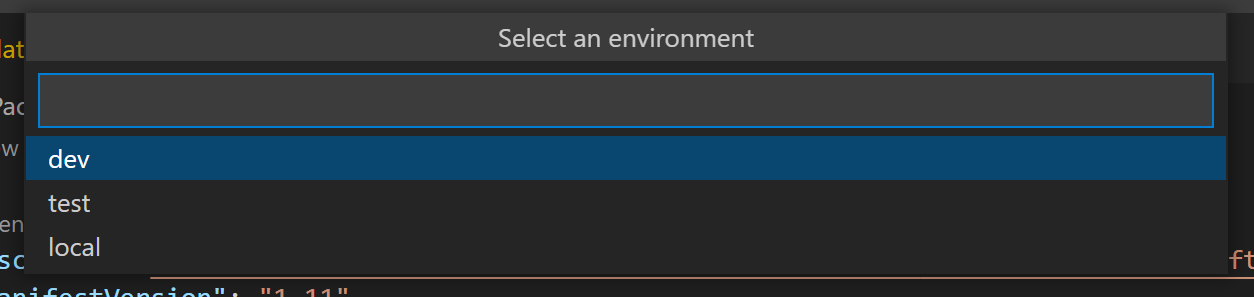
[CodeLens] を選択すると、すべての環境名を含むドロップダウン リストが表示され、ファイルに移動 .env できます。 1 つの環境を選択すると、対応する .env ファイルが開きます。

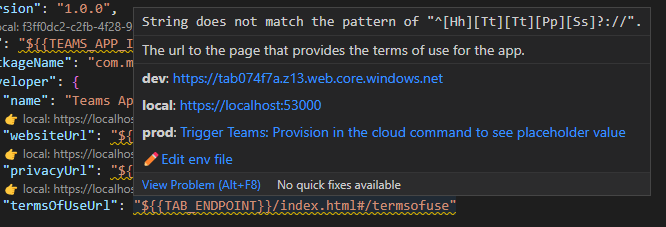
すべての環境の値をプレビューするには、プレースホルダーにカーソルを合わせます。 環境名と対応する値の一覧が表示されます。 環境をプロビジョニングしていないか、ローカル デバッグを実行していない場合は、環境変数が存在しない可能性があります。 または を選択 Trigger Teams: Provision in the cloud command to see placeholder value します Trigger local debug to see placeholder value。

関連項目
Platform Docs
フィードバック
近日公開予定: 2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub イシューを段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、以下を参照してください: https://aka.ms/ContentUserFeedback。
フィードバックの送信と表示