Power Apps Studio を使用したアプリのカスタマイズ
前のレッスンでは、Dataverse for Teams に読み込まれたデータを使用して新しいアプリを作成しました。 Power Apps for Teams を使用すると、便利なアプリを素早く作成できますが、多くの場合はニーズに合わせてアプリをカスタマイズする必要があります。
このレッスンでは、フォームのフィールドを更新し、その順序を変更します。そして、ギャラリーのフィールドを更新してアプリのタイトルを変更します。
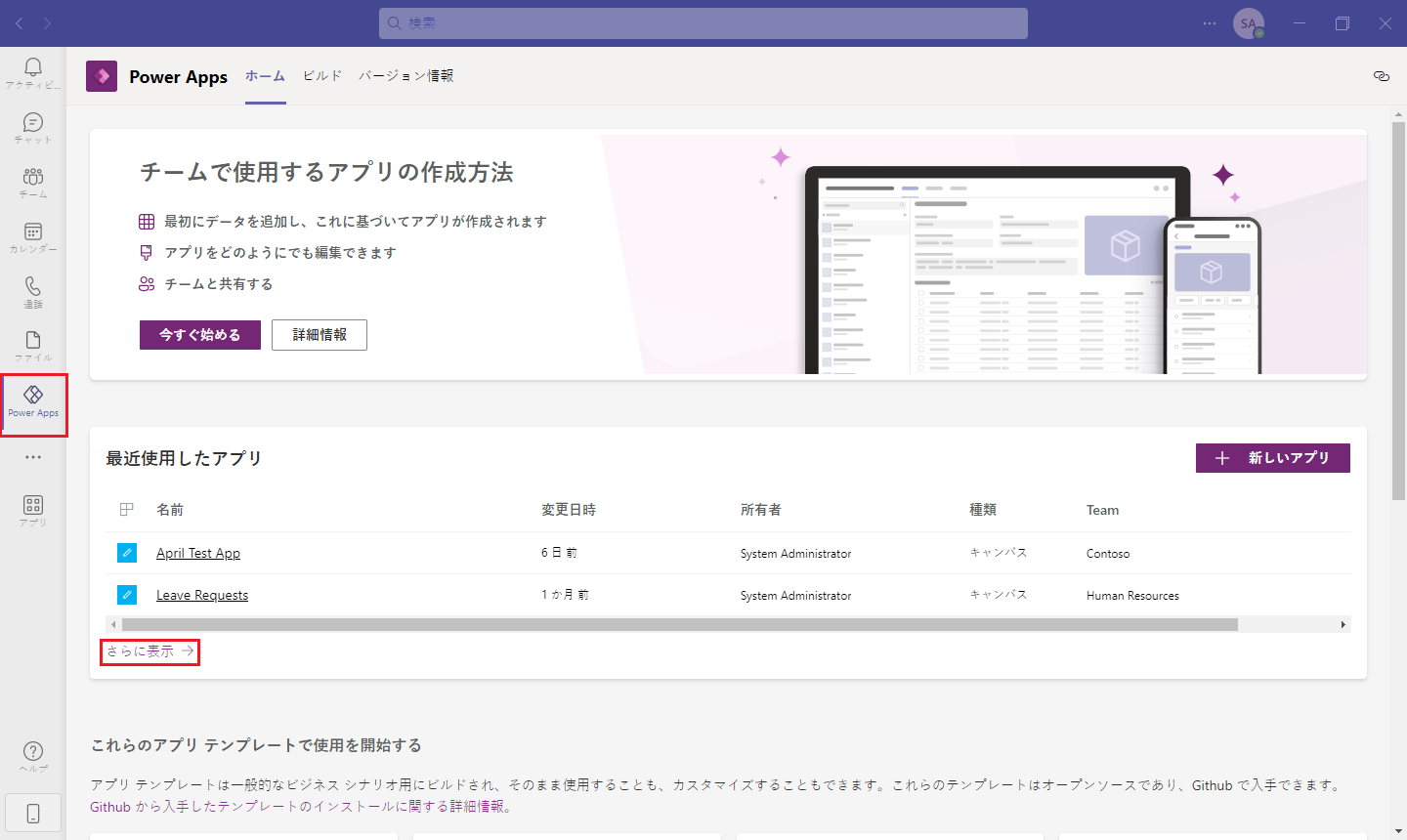
開始するには、デスクトップ クライアントを使用して Teams を開くか、Teams を参照してから Power Apps アプリを開きます。 ホーム タブで最近使用したアプリを探します。ただし、見つからない場合は、下のもっと見るを選択してアプリを検索/選択します。

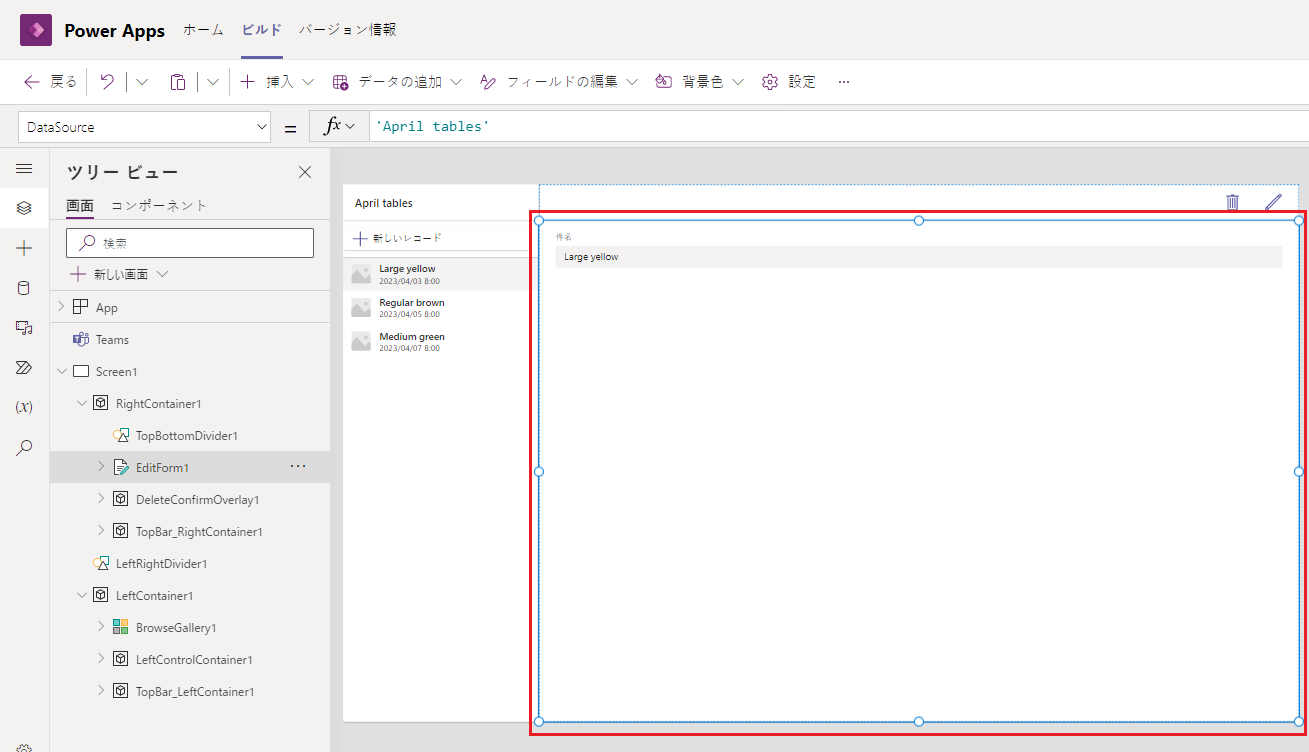
アプリが Teams で開き、編集できるようになります。
Power Apps アプリケーションは、コントロールと呼ばれるさまざまな UI 要素を使用して構築します。 コントロールを使用して、ユーザーがアプリのナビゲーションや操作を行う際のより良いエクスペリエンスを生み出します。
一般的なコントロールには次のものがあります。
ラベル - テキスト、数字、日付、または通貨としての情報をユーザーに表示します。
フォームの編集 - ユーザーによるレコードの作成と編集、保存を可能にします。
テキスト ボックス - ユーザーがテキストや数字などのデータを入力するためのボックスです。
垂直ギャラリー - データ ソースの複数のレコードを垂直方向に表示します。 このコントロールでは、各レコードに対して複数のタイプのデータを表示できます。
アイコンの追加 - グラフィック記号のライブラリから選択します。 このコントロールは、ユーザーがコントロールを選択するときに応答するように構成できます。
四角形 - アプリの任意の場所に配置できる境界線の図形。
日付ピッカー - ユーザーがカレンダー ポップアップ ウィンドウを使用して日付を選択できるようにします。
ボタン - ユーザーがアプリと対話するための手段です。
アプリを編集するときに、左側レールで次のオプションのいずれかを選択します。
ツリー ビュー - アプリのすべてのコントロールの視覚的な階層を表示します。
挿入 - ラベル、ボタン、アイコン、フォームなどの新しいコントロールを挿入します。
データ - Dataverse for Teams のテーブルをさらに追加したり、コネクタを他のデータ サービスに追加したりします。
メディア - 画像、ビデオ、オーディオを追加します。
Power Automate - 既存のアプリを必要とせずに、Power Apps for Teams でフローを接続または直接作成できます。
検索 - 開発者がメディア、テキスト、データ ソース、式などを検索できます。 機能の検索と置換が含まれます。
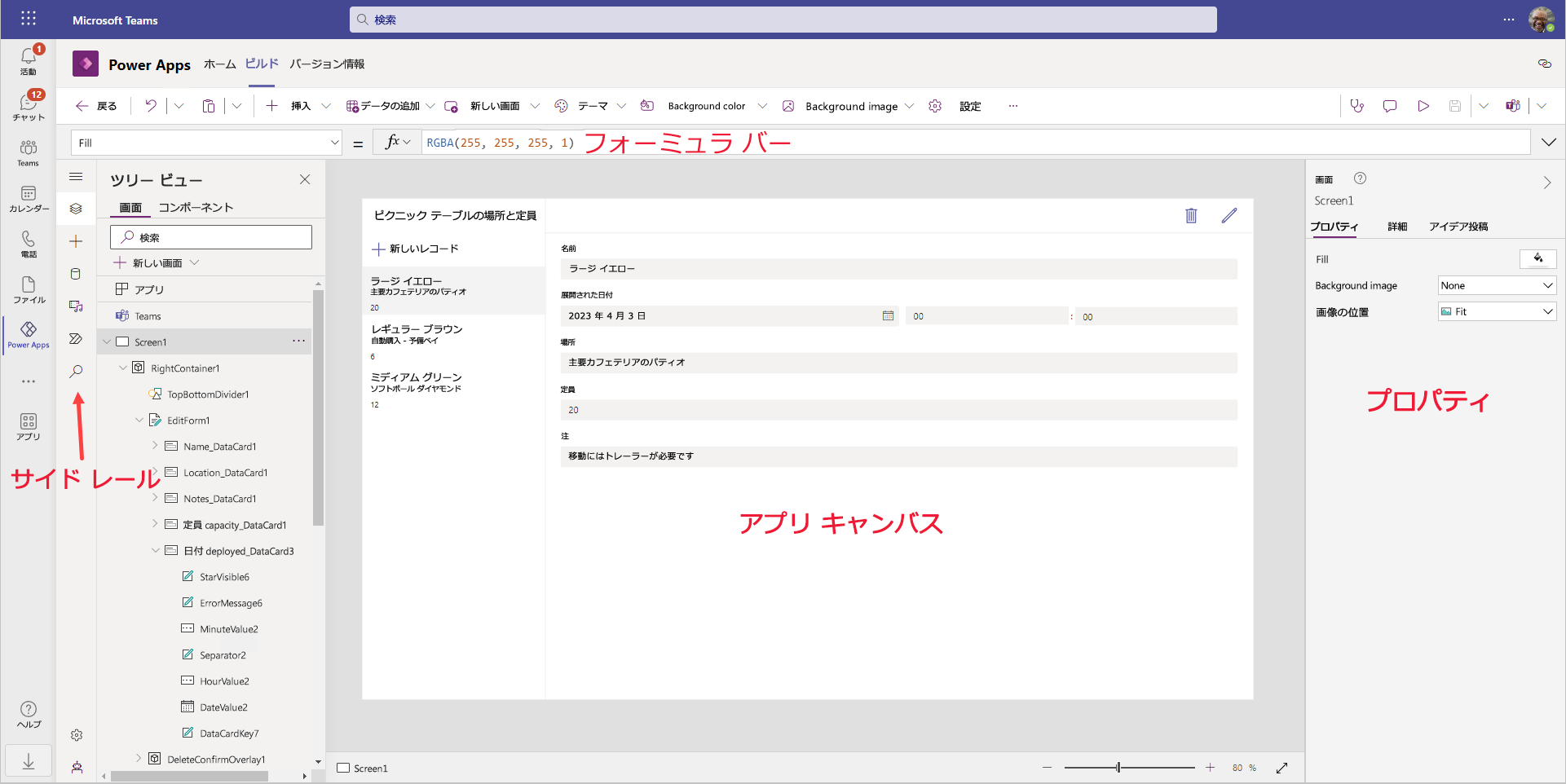
画面の中央またはアプリ キャンバスで、アプリを構成するコンポーネントを追加、移動および編集します。 コントロールをツリー ビューまたはアプリ ビューで選択すると、プロパティ ウィンドウにプロパティが表示されます。 画面の上部には数式バーがあり、より多くの編集機能を使用できます。

前のユニットで作成したアプリを使用し、アプリをカスタマイズして続行しましょう。
フォームの更新
フォーム EditForm1 を選択します。

右側のプロパティ ペインから Edit fields を選択します。
![強調表示された [edit form] と [Edit fields] を示す、[プロパティ] ペインのスクリーンショット。](media/form-edit-fields.png)
+ フィールドの追加を選択してから、フォームに含める列の横のボックスをオンにします。 この例では、データテーブルに追加した以下のフィールドを追加します。配置日、場所、メモ、修理が必要、および座席数です。 一覧でフィールドがアルファベット順に並べ替えられている方法に注意してください。
![[フィールドの追加] が強調され、ビューに追加する列の横の複数のチェック ボックスがオンになった、[フィールド] ダイアログ ボックスのスクリーンショット。](media/add-fields.png)
追加を選択してフォームに追加します。そして、これらのファイルがフィールド ダイアログ ボックスに追加される方法、およびどのようにアプリのキャンバスに表示されるのかに注意してください。
![[フィールド] ダイアログ ボックスに追加されたフィールド、およびフォームに入力されたフィールドのスクリーンショット。時間の値「00:00」と「.」を示すフォームの「配置日」が強調されている。](media/add-fields-result.png)
必須ではありませんが、フィールドをフィールド ダイアログ ボックス内の希望する位置にドラッグ アンド ドロップするだけで、フィールドの順序を調整できます。 例ではこの順序になるようフィールドを変更しています。
![テーブルからの 5 つのフィールドが強調表示され、希望の順序で表示されていることを示す [フィールド] ダイアログ ボックス。](media/fields-reordered.png)
フィールド ペインを閉じます。
ギャラリーの更新
ギャラリーにはデータ テーブルから 3 つの項目が表示されます。画像がないため、表示されていません。 また、項目がいつ作成されたかを表示しています。これは役立つ情報ではありません。 よりわかりやすい情報を表示するために、ギャラリーを更新します。 これを行うには、ギャラリーを選択してから、画面右のプロパティ ペインからレイアウトボタンの下のドロップダウンを選択します。現在、画像、タイトル、サブタイトルが値として用意されています。
![選択されたギャラリー、および強調表示された [フィールド] の下の [編集] ボタンのあるプロパティ ペインを示すスクリーンショット。](media/gallery-edit.png)
タイトル、サブタイトル、本文を選択します。
![[タイトル、サブタイトル、本文] が選択されたギャラリーのレイアウト オプションのスクリーンショット。](media/change-layout.png)
これで少しは近づきましたが、ここでギャラリーで使用するフィールドを絞り込みます。 ギャラリー プロパティ ウィンドウで Fields プロパティを検索し、Edit を選択します。
![[フィールド] の下で [編集] ボタンが強調表示されたギャラリー プロパティのスクリーンショット。](media/edit-fields.png)
データ ダイアログ ボックスでサブタイトルの値を場所に変更すると、キャンバス上のギャラリーがどのように変化するかがすぐにわかります。
![[サブタイトル] フィールドが場所に変更されたデータ ダイアログ、およびサブタイトルとして現在場所を示すギャラリーのスクリーンショット。](media/change-subtitle.png)
データ ダイアログ ボックスを閉じます。
アプリのタイトルの変更
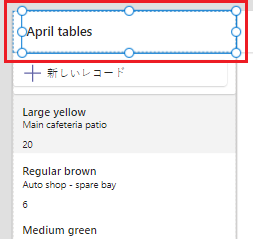
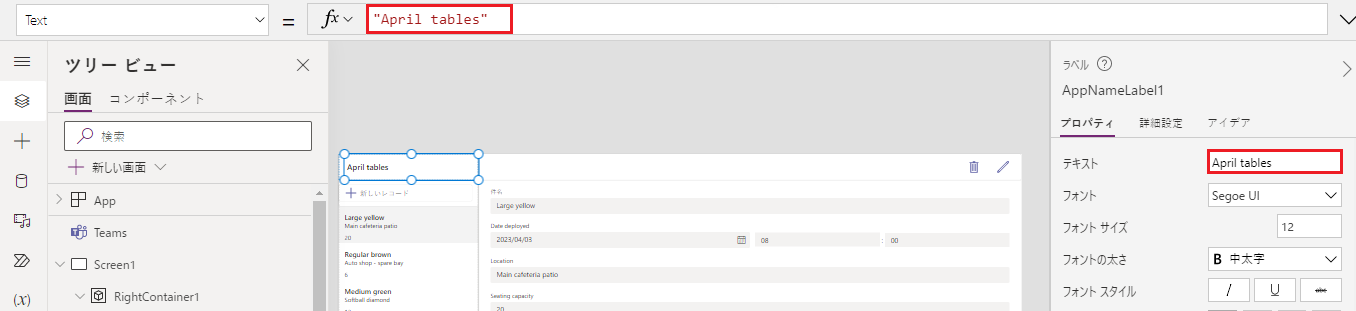
アプリのタイトルを更新するには、まず、キャンバスの右上隅でテーブルの名前を現在示している画面のラベルを選択します。

ラベルの Text プロパティを、アプリ用にわかりやすいタイトルに変更します。 これは、選択したコントロールのすぐ上の数式バー、または画面の右側のプロパティ パネルで行うことができます。

タイトルの新しい名前を入力します。 例では、「ピクニックテーブルの場所と座席数」に変更します。
メモ
数式バーに変更を入力すると、タイトルがすぐに変更されます。 プロパティ ウィンドウを使用する場合、キーボードから Enter を選択すると変更が有効になります。 また、数式バーを使用する際にはテキストの両側に引用符が必要ですが、プロパティ ペインのフィールドでは引用符が必要ないことに注目してください。
次のユニットでは、チームが使用できるようにアプリを公開します。