チュートリアル: Visual Studio での C# および ASP.NET Core の概要
ASP.NET Core を使用した C# の開発に関するこのチュートリアルでは、Visual Studio で C# ASP.NET Core の Web アプリを作成します。
このチュートリアルでは、次の操作方法について説明します。
- Visual Studio プロジェクトを作成する
- C# ASP.NET Core Web アプリを作成する
- スクリプトに変更を加える
- IDE の機能を調べる
- Web アプリを実行する
前提条件
このチュートリアルを完了するには Visual Studio が必要です。 無料バージョンについては、Visual Studio ダウンロード ページを参照してください。
最新バージョンのリリースへのアップグレードの詳細については、Visual Studio の更新に関するページを参照してください。
お使いの Visual Studio エクスペリエンスをカスタマイズするには、Visual Studio IDE とエディターのカスタマイズに関するページを参照してください。
プロジェクトを作成する
まず、ASP.NET Core プロジェクトを作成します。 このプロジェクト タイプには、完全に機能する Web サイトを構築するために必要なすべてのテンプレート ファイルが付属しています。
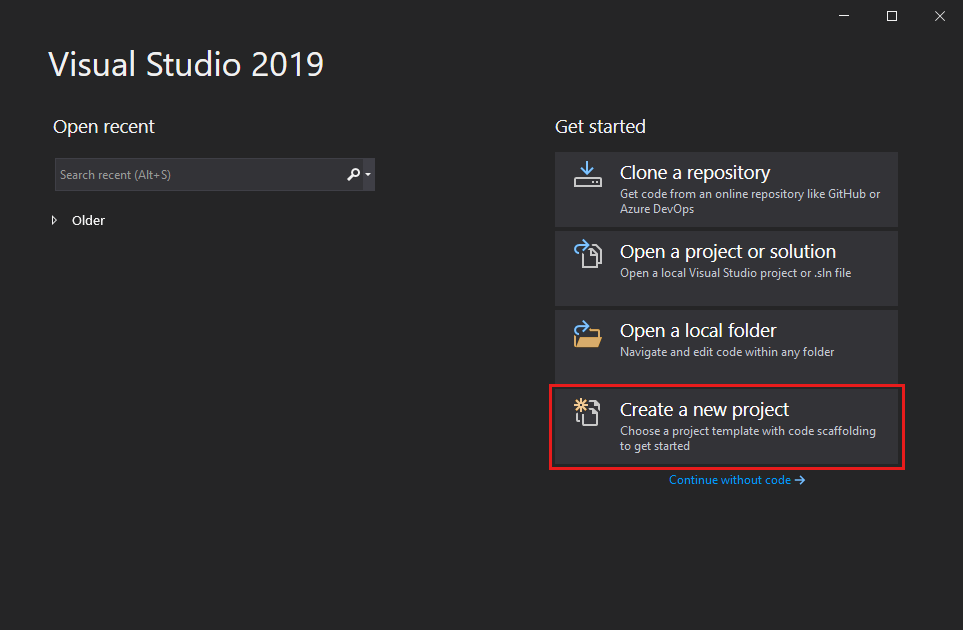
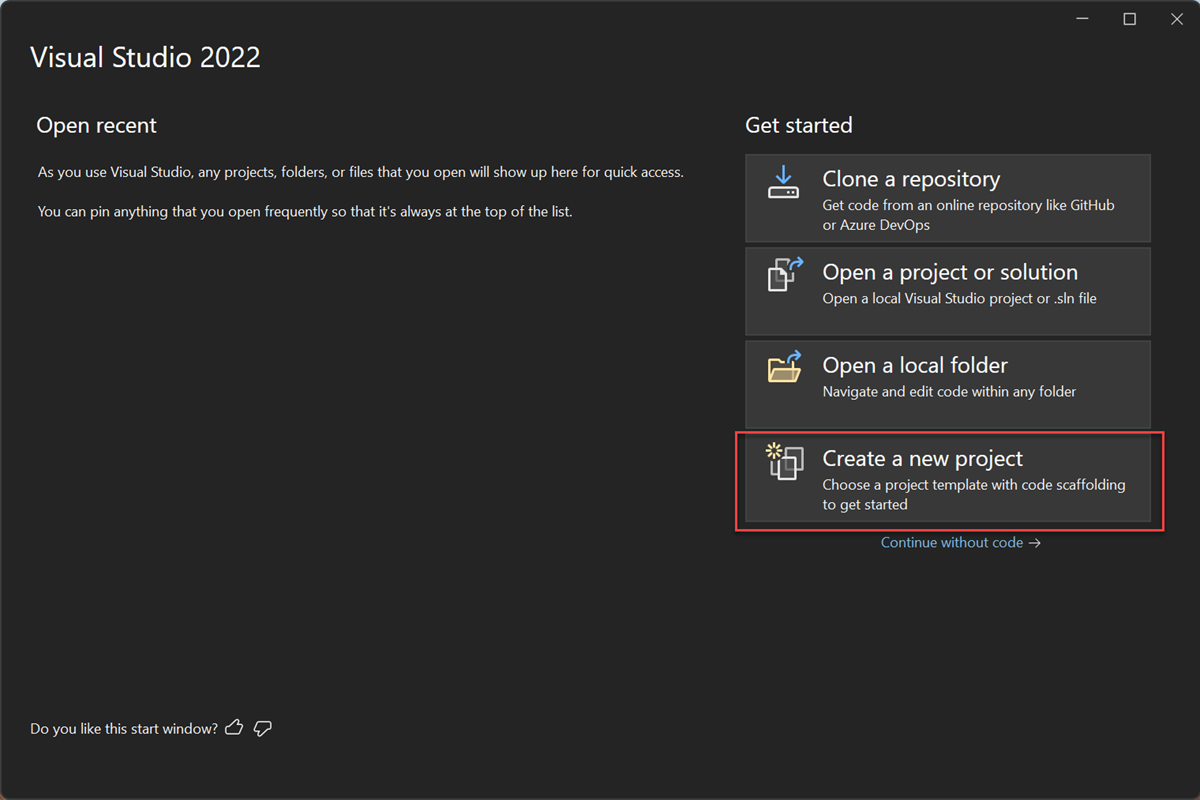
[スタート ウィンドウ] で、 [新しいプロジェクトの作成] を選択します。

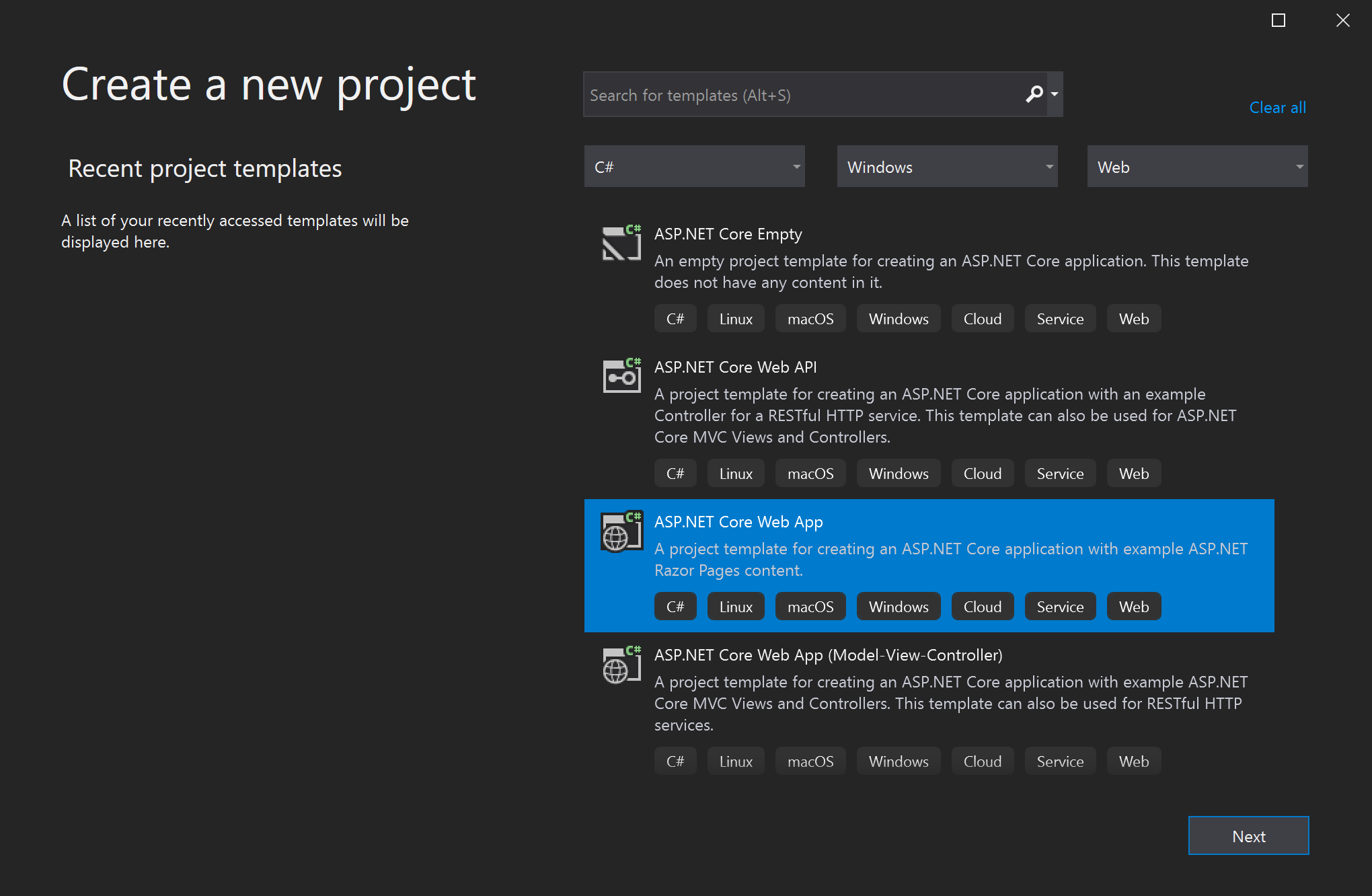
[新しいプロジェクトの作成] ウィンドウで、言語の一覧から [C#] を選択します。 次に、プラットフォームの一覧から [Windows] を選択し、プロジェクトの種類の一覧から [Web] を選択します。
言語、プラットフォーム、プロジェクトの種類のフィルターを適用してから、 [ASP.NET Core Web アプリ] テンプレートを選択して、 [次へ] を選択します。
Note
[ASP.NET Core Web アプリ] テンプレートが表示されない場合は、 [新しいプロジェクトの作成] ウィンドウからそれをインストールすることができます。
テンプレートの一覧の一番下に表示される "探しているものが見つからない場合" というメッセージで、[さらにツールと機能をインストールする] リンクを選びます。

Visual Studio インストーラーで [ASP.NET と Web 開発] を選びます。

Visual Studio インストーラーで、 [変更] を選択します。 作業内容を保存するよう求められることがあります。 [続行] を選択してワークロードをインストールします。
この「プロジェクトを作成する」プロシージャの手順 2 に戻ります。
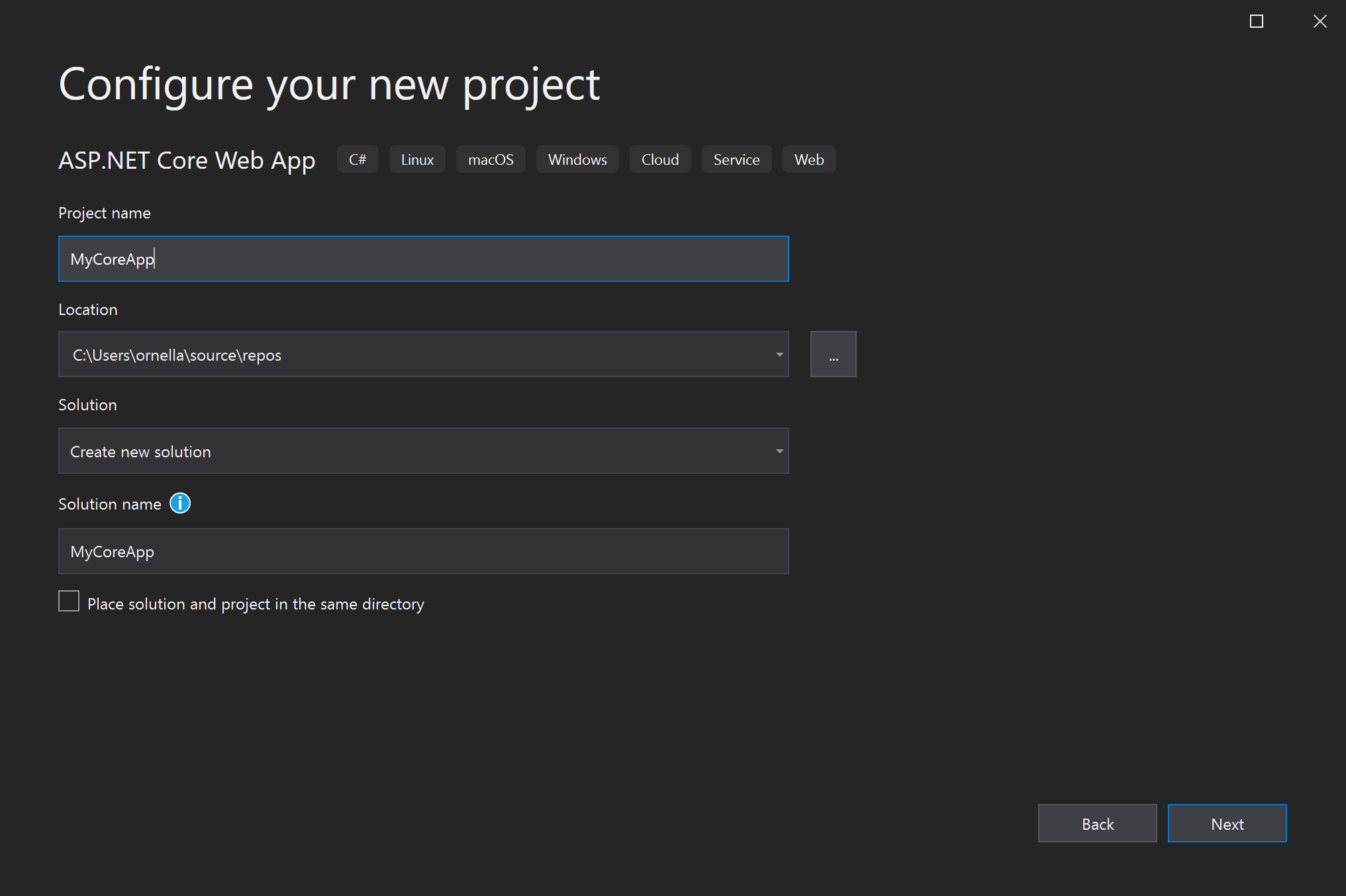
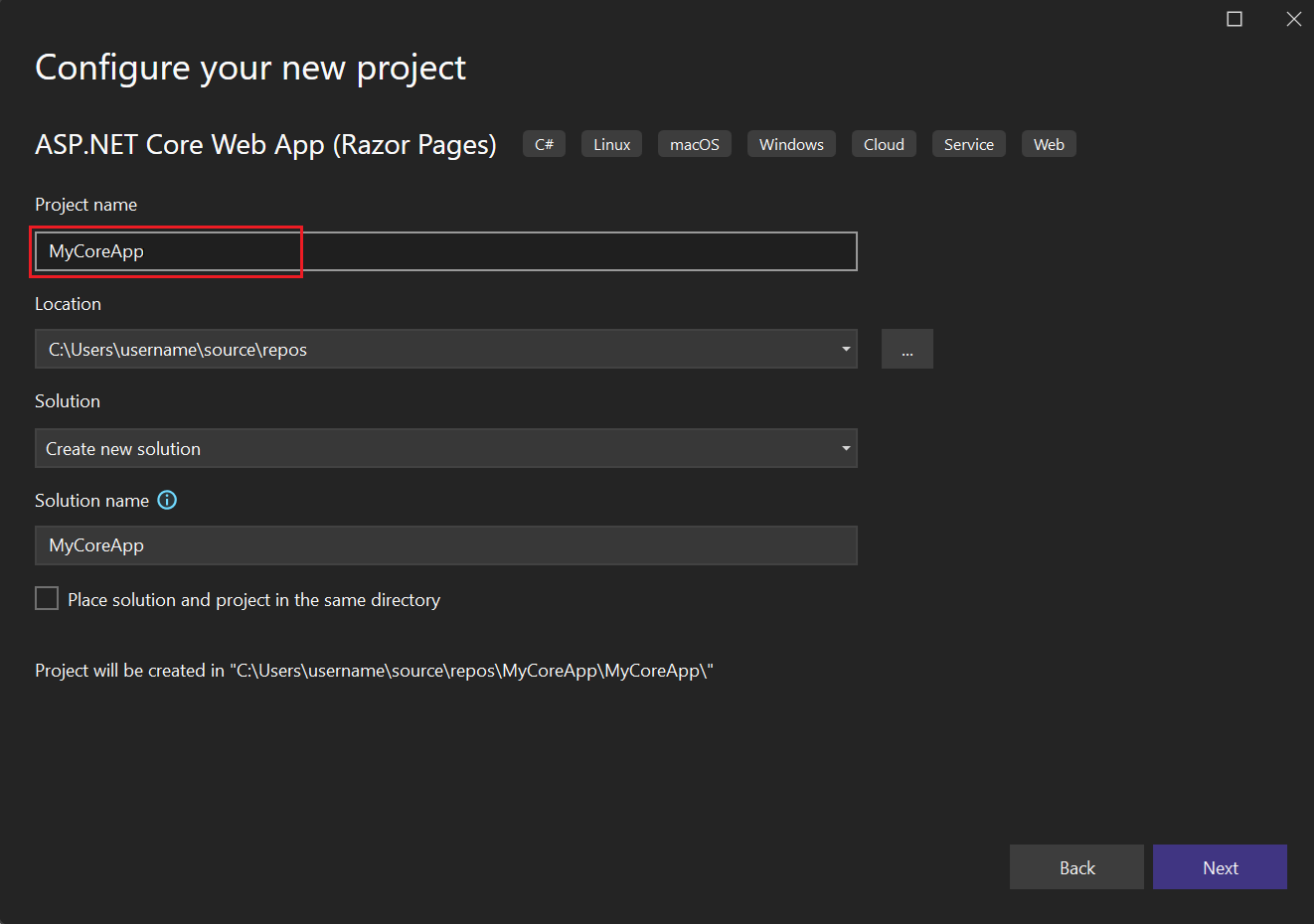
[新しいプロジェクトの構成] ウィンドウの "プロジェクト名" フィールドに「MyCoreApp」と入力します。 次に、 [次へ] を選択します。
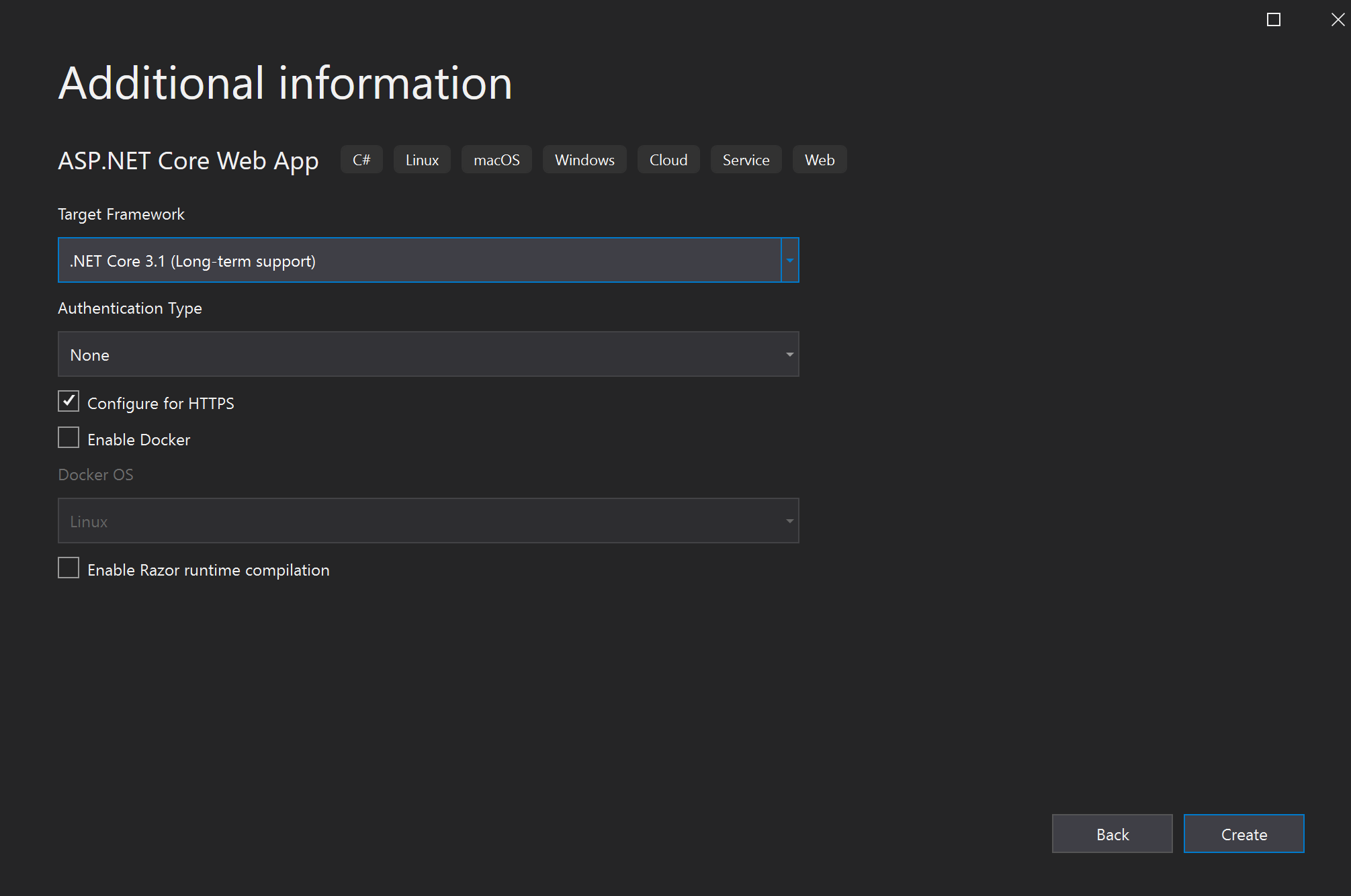
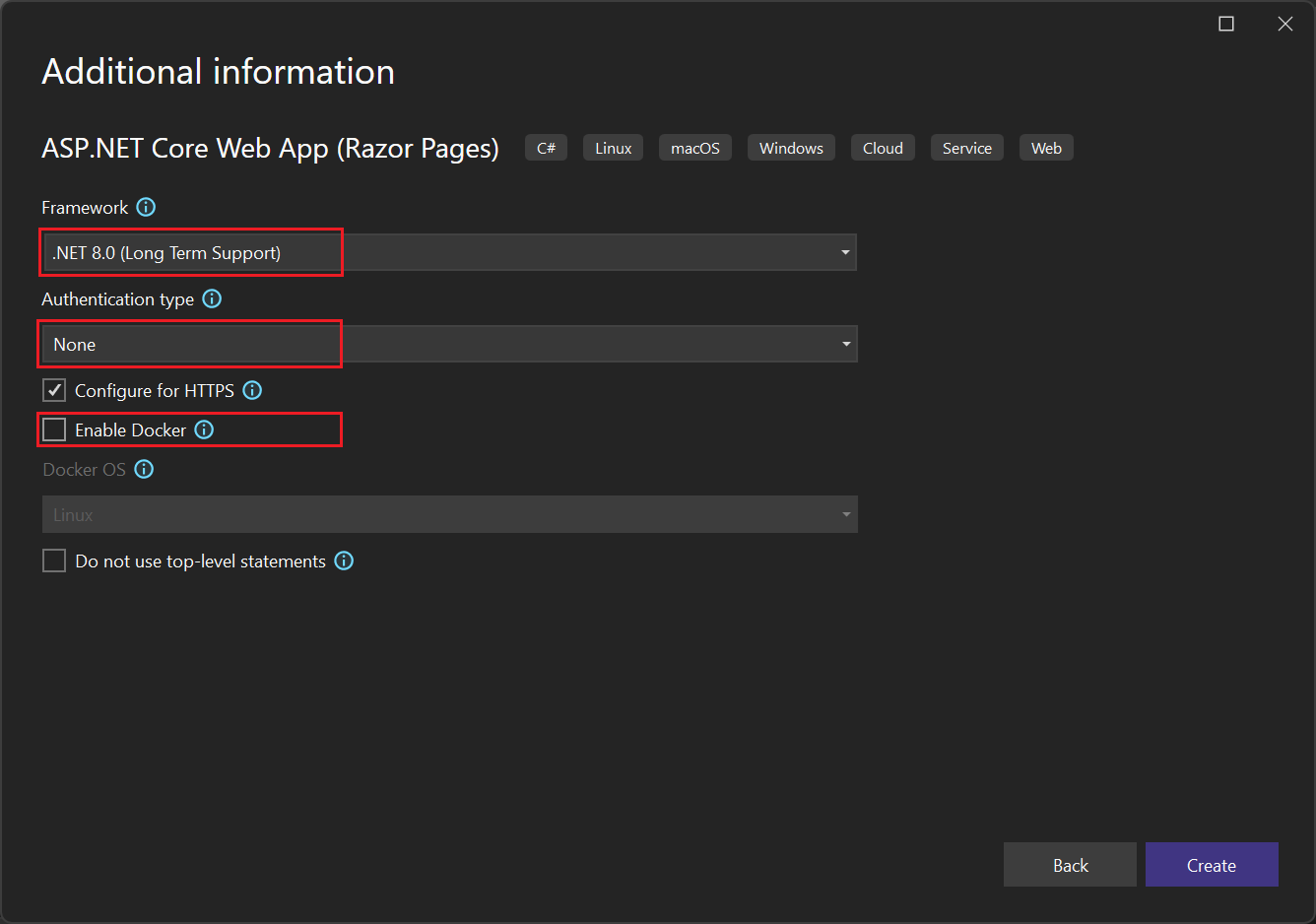
[追加情報] ウィンドウで、 "ターゲット フレームワーク" フィールドに .NET Core 3.1 が表示されていることを確認します。
このウィンドウから、Docker サポートを有効にし、認証サポートを追加することができます。 [認証の種類] のドロップダウン メニューには、次の 4 つのオプションがあります。
- [なし]: 認証は行われません。
- [個別のアカウント]: これらの認証はローカル環境または Azure ベースのデータベースに格納されます。
- [Microsoft ID プラットフォーム]: このオプションでは、認証に Microsoft Entra ID または Microsoft 365 が使われます。
- [Windows]: イントラネット アプリケーションに適しています。
[Enable Docker](Docker を有効にする) チェック ボックスはオフのままにし、[認証の種類] に [なし] を選択します。
[作成] を選択します
Visual Studio によってその新しいプロジェクトが開かれます。
[スタート ウィンドウ] で、 [新しいプロジェクトの作成] を選択します。

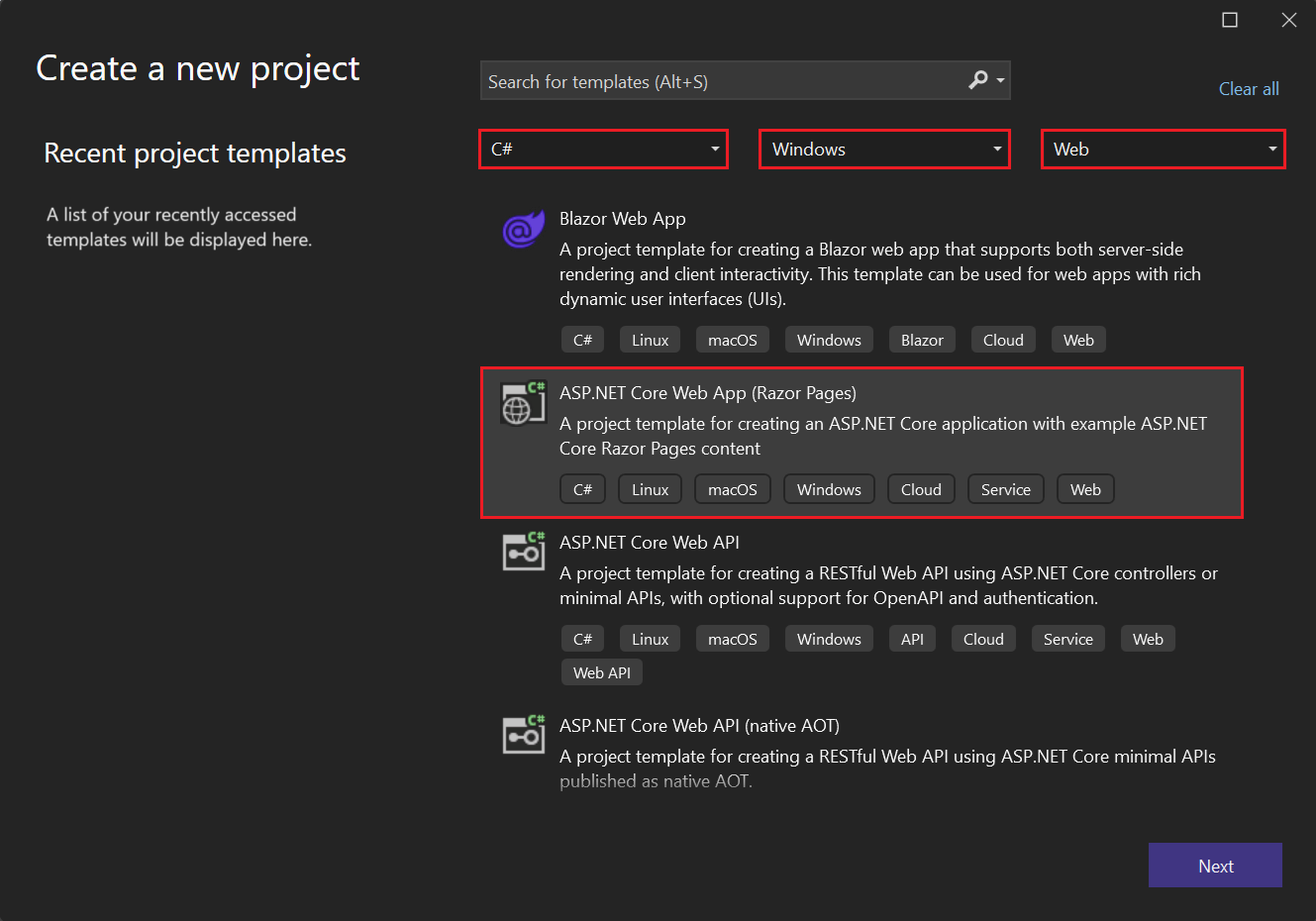
[新しいプロジェクトの作成] ウィンドウで、言語の一覧から [C#] を選択します。 次に、プラットフォームの一覧から [Windows] を選択し、プロジェクトの種類の一覧から [Web] を選択します。
言語、プラットフォーム、プロジェクトの種類のフィルターを適用してから、 [ASP.NET Core Web アプリ] テンプレートを選択して、 [次へ] を選択します。
Note
[ASP.NET Core Web アプリ] テンプレートが表示されない場合は、 [新しいプロジェクトの作成] ウィンドウからそれをインストールすることができます。
テンプレートの一覧の一番下に表示される "探しているものが見つからない場合" というメッセージで、[さらにツールと機能をインストールする] リンクを選びます。

Visual Studio インストーラーで、[ASP.NET と Web 開発] ワークロードを選びます。

Visual Studio インストーラーで、 [変更] を選択します。 作業内容を保存するよう求められることがあります。 [続行] を選択してワークロードをインストールします。
この「プロジェクトを作成する」プロシージャの手順 2 に戻ります。
[新しいプロジェクトの構成] ウィンドウの "プロジェクト名" フィールドに「MyCoreApp」と入力します。 次に、 [次へ] を選択します。
[追加情報] ウィンドウで、ターゲット フレームワークのフィールドに .NET 8.0 が表示されていることを確認します。
このウィンドウから、Docker サポートを有効にし、認証サポートを追加することができます。 [認証の種類] のドロップダウン メニューには、次の 4 つのオプションがあります。
- [なし]: 認証は行われません。
- [個別のアカウント]: これらの認証はローカル環境または Azure ベースのデータベースに格納されます。
- [Microsoft ID プラットフォーム]: このオプションでは、認証に Microsoft Entra ID または Microsoft 365 が使われます。
- [Windows]: イントラネット アプリケーションに適しています。
[Enable Docker](Docker を有効にする) チェック ボックスはオフのままにし、[認証の種類] に [なし] を選択します。
[作成] を選択します
Visual Studio によってその新しいプロジェクトが開かれます。
ソリューションについて
このソリューションは Razor ページ デザイン パターンに従っています。 これは Model-View-Controller (MVC) デザイン パターンとは異なり、モデルとコント ローラーのコードが Razor ページ自体の中に含まれるよう効率化されています。
ソリューションのツアーを体験する
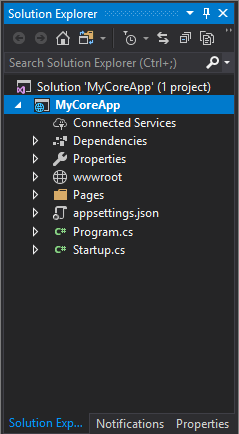
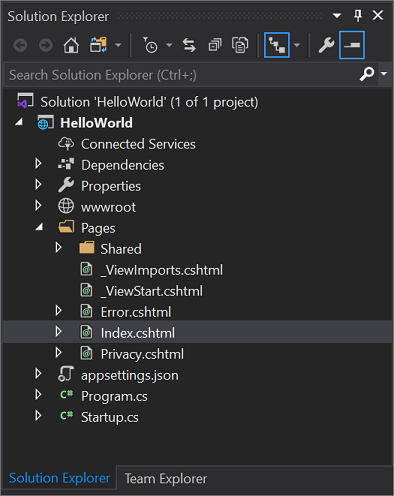
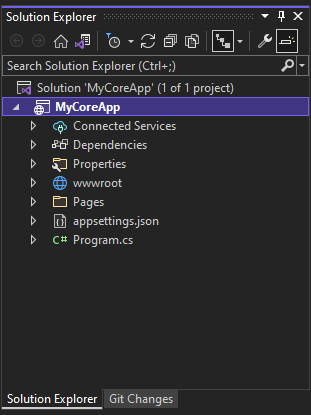
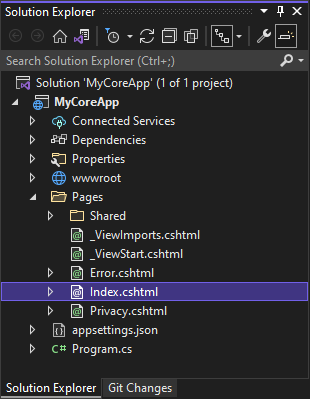
このプロジェクト テンプレートでは、MyCoreApp という名前の単一の ASP.NET Core プロジェクトを含むソリューションが作成されます。 [ソリューション エクスプローラー] タブを選択してそのコンテンツを表示します。

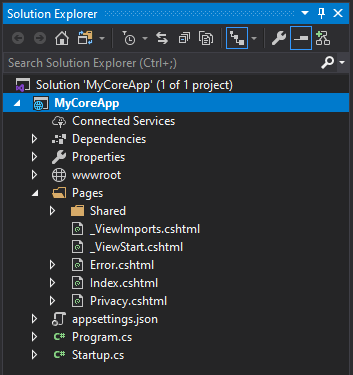
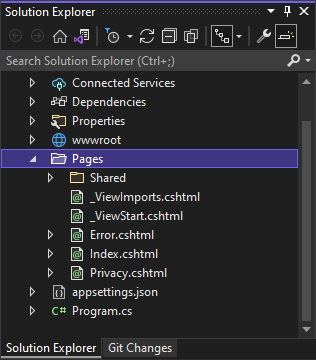
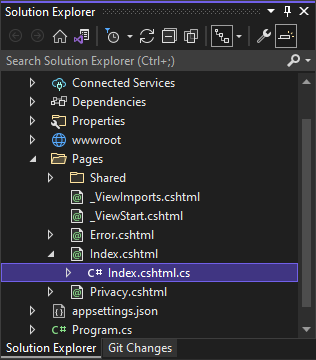
[Pages] フォルダーを展開します。

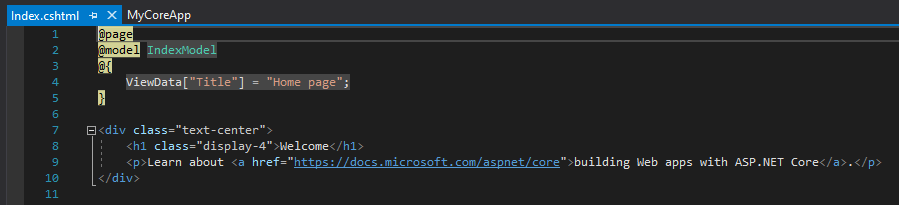
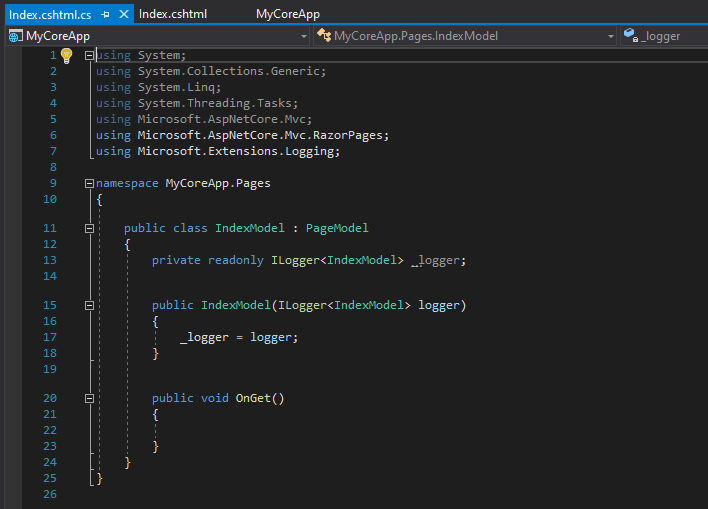
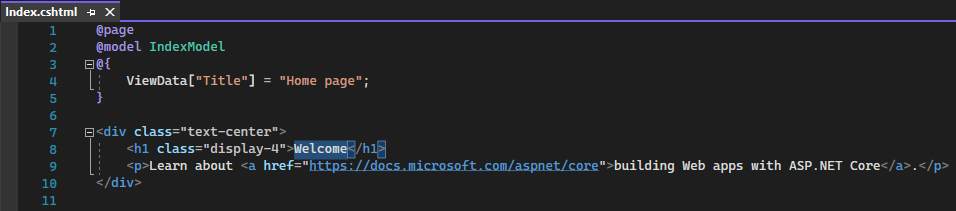
Index.cshtml ファイルを選び、コード エディターでファイルを表示します。

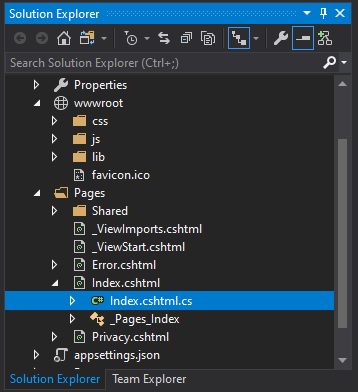
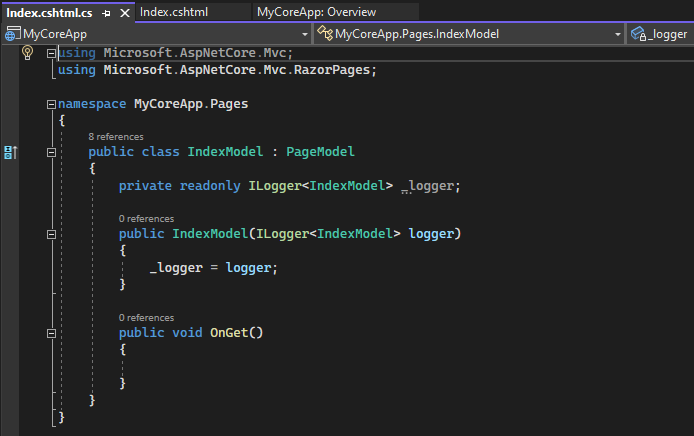
各 .cshtml ファイルには、関連付けられたコード ファイルがあります。 エディターでコード ファイルを開くには、ソリューション エクスプローラーで Index.cshtml ノードを展開して、Index.cshtml.cs ファイルを選択します。

コード エディターで Index.cshtml.cs ファイルを表示します。

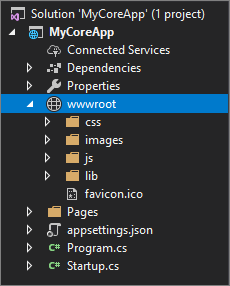
プロジェクトには、Web サイトのルートである wwwroot フォルダーが含まれます。 その内容を表示するには、フォルダーを展開します。

CSS、イメージ、JavaScript ライブラリなどの静的なサイト コンテンツは、任意のパスに直接配置できます。
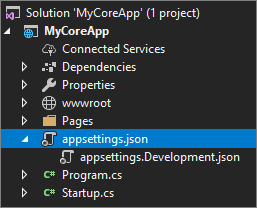
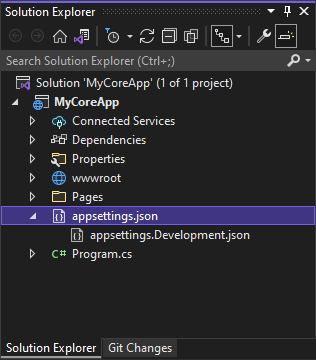
プロジェクトには、実行時に Web アプリを管理する構成ファイルも含まれます。 既定のアプリケーション構成は appsettings.json に格納されます。 しかし、appsettings.Development.json を使用して、これらの設定をオーバーライドすることができます。
appsettings.Development.json ファイルを表示するには、appsettings.json ファイルを展開します。

実行、デバッグ、および変更
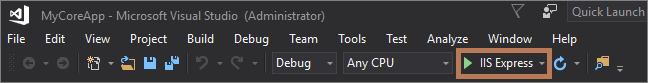
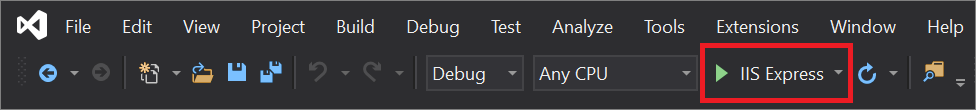
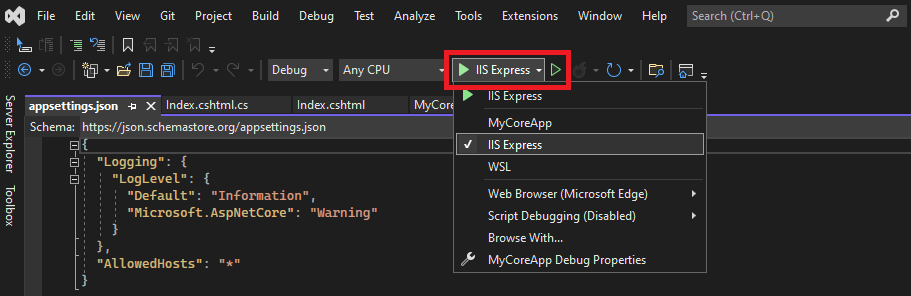
ツール バーで [IIS Express] ボタンを選び、デバッグ モードでアプリをビルドして実行します。 または、F5 キーを押すか、メニュー バーから [デバッグ]>[デバッグの開始] の順に選択します。

Note
"Web サーバー 'IIS Express' に接続できません" というエラー メッセージが表示された場合は、Visual Studio を閉じてから、管理者としてプログラムを再起動してください。 このタスク行うには、[スタート] メニューの [Visual Studio] アイコンを右クリックし、コンテキスト メニューの [管理者として実行] オプションを選びます。
IIS SSL Express の証明書を受け入れるかどうかをたずねるメッセージが表示される場合もあります。 Web ブラウザーでコードを表示するには、 [はい] を選択し、フォロー アップ セキュリティ警告メッセージを受信した場合はさらに [はい] を選択します。
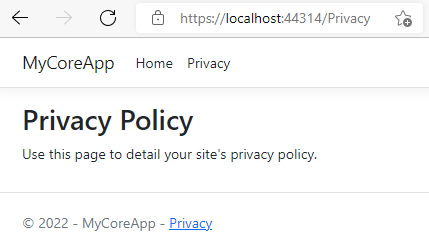
Visual Studio でブラウザー ウィンドウが起動します。 その後、メニュー バーに Home および Privacy ページが表示されます。
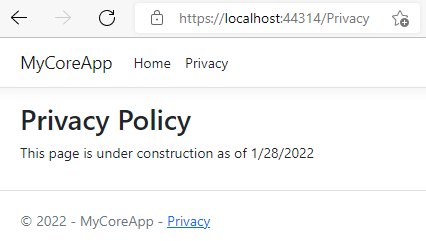
メニュー バーから [Privacy] を選択します。 ブラウザーの Privacy ページには、Privacy.cshtml ファイルで設定されているテキストがレンダリングされます。

Visual Studio に戻り、Shift + F5 を押してデバッグを停止します。 この操作により、ブラウザー ウィンドウ内のプロジェクトが閉じられます。
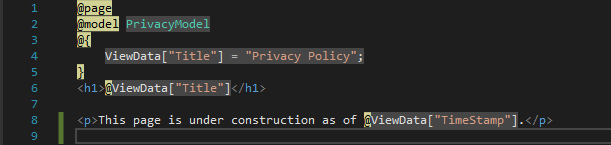
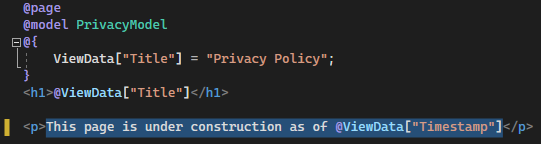
Visual Studio で Privacy.cshtml を開いて編集します。 次に、"このページを使用してサイトのプライバシー ポリシーを詳しく説明します。 " の文章を削除して、その場所に "このページは、@ViewData["TimeStamp"] 時点で、作成中です" という文章と置き換えます。

それでは、コードを変更してみましょう。 Privacy.cshtml.cs を選択します。 次に、以下のショートカットを使用して、ファイルの上部にある
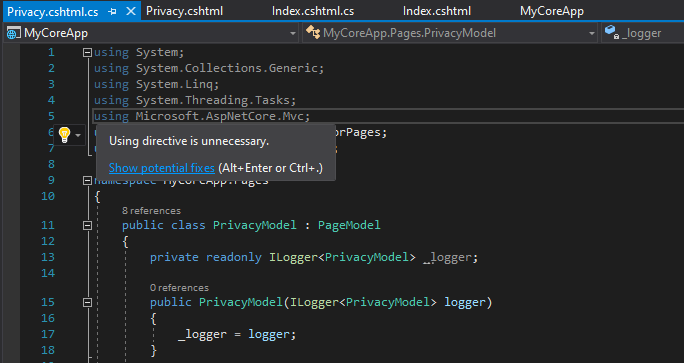
usingディレクティブをクリーン アップします。淡色表示されている
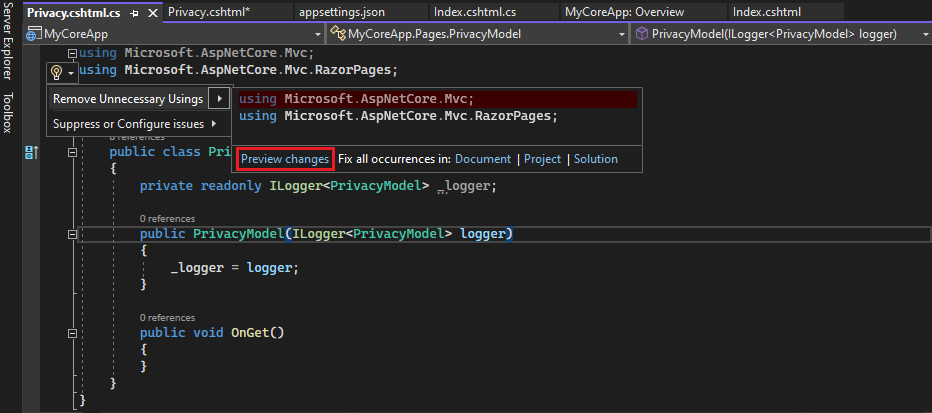
usingディレクティブにマウスオーバーするか、これを選択します。 クイック アクションの電球が、キャレットの下または左の余白に表示されます。 電球を選択してから、 [不要な using の削除] を選択します。
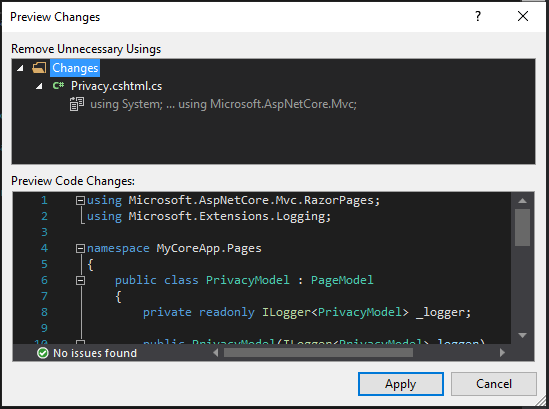
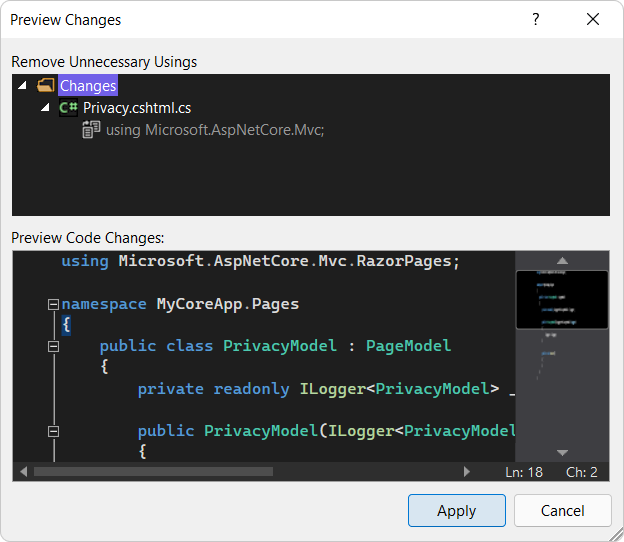
ここで、[変更のプレビュー] を選んで、変更される内容を確認します。

[適用] を選択します。 Visual Studio では、ファイルから不要な
usingディレクティブが削除されます。次に、
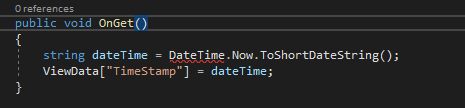
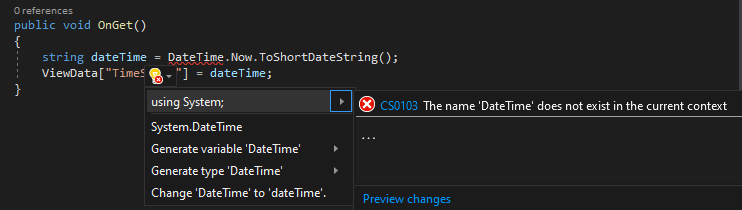
OnGet()メソッドの本体を次のコードに変更します。public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }DateTime の下の波下線に注目してください。 波下線が表示されるのは、この型がスコープに含まれていないためです。

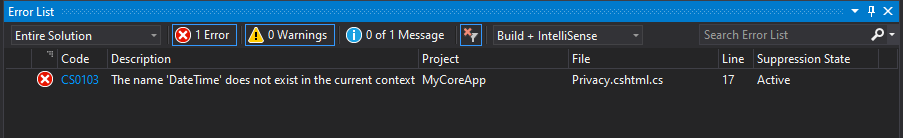
[エラー一覧] ツール バーを開くと、そこに同じエラーが一覧表示されます [エラー一覧] ツール バーが表示されない場合は、上部のメニュー バーで [表示]>[エラー一覧] の順に選択します。

このエラーを修復しましょう。 コード エディターで、エラーを含む行のいずれかにカーソルを置いた後、左余白にあるクイック アクションの電球を選択します。 次に、ドロップダウン メニューから、 [using System;] を選択してファイルの先頭にこのディレクティブを追加し、エラーを解決します。

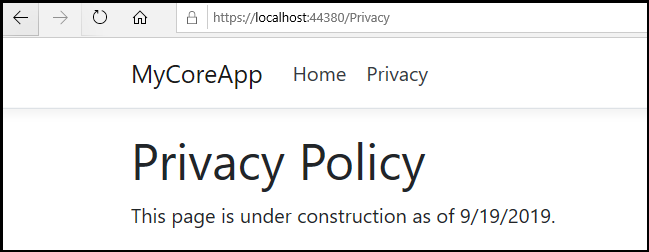
F5 キーを押して、Web ブラウザーでプロジェクトを開きます。
Web サイトの上部で [Privacy] を選択し、変更を確認します。

Web ブラウザーを閉じ、 Shift+F5キーを押してデバッグを停止します。
Home ページを変更する
ソリューション エクスプローラーで、Pages フォルダーを展開し、Index.cshtml を選択します。

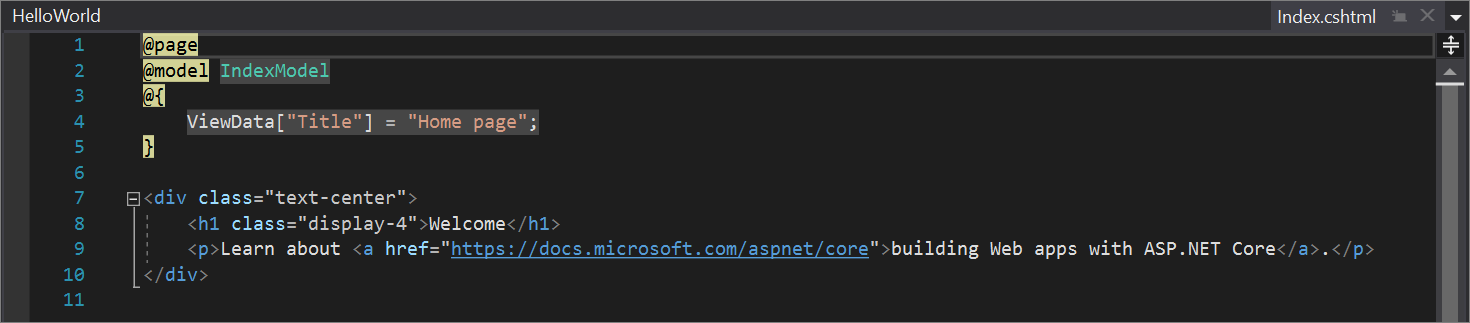
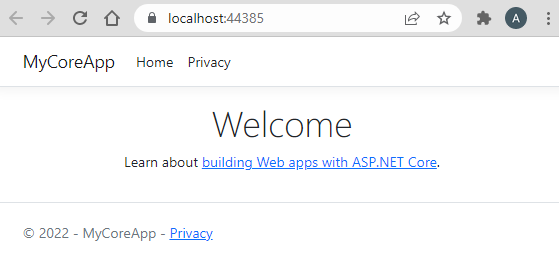
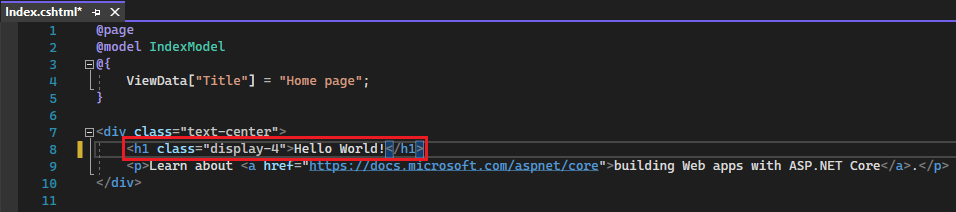
Index. cshtml ファイルは、Web ブラウザーで実行される Web アプリの Home ページに対応しています。

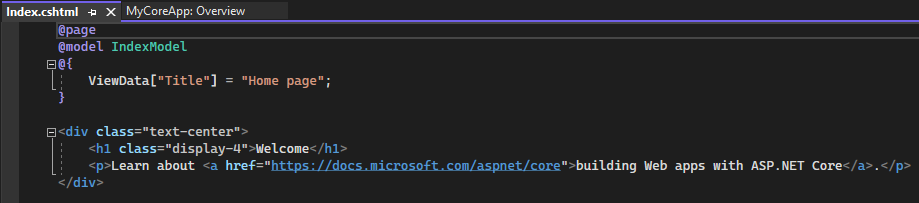
コード エディターには、Home ページに表示されるテキストの HTML コードが表示されます。

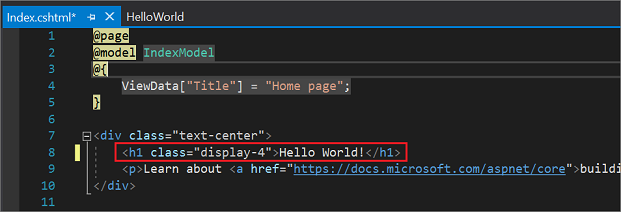
Welcome のテキストを Hello World! に置き換えます。

IIS Express を選択するか、Ctrl+F5 キーを押してアプリを実行し、Web ブラウザーで開きます。

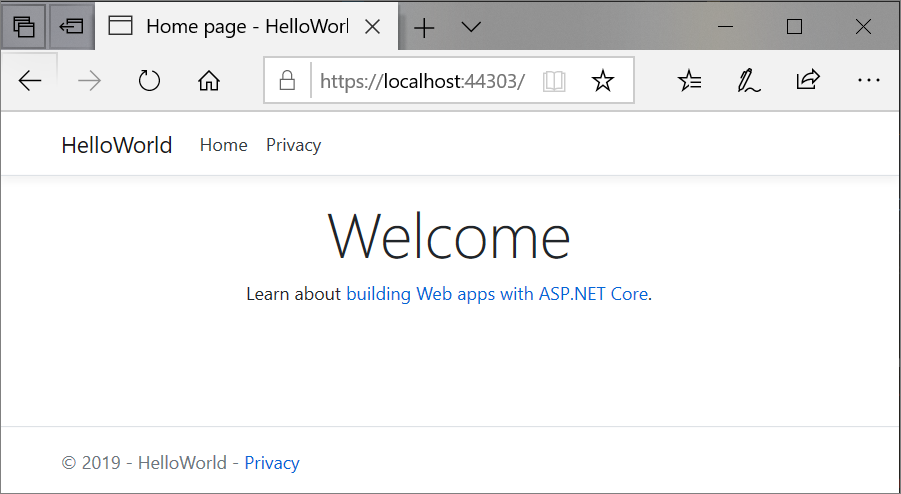
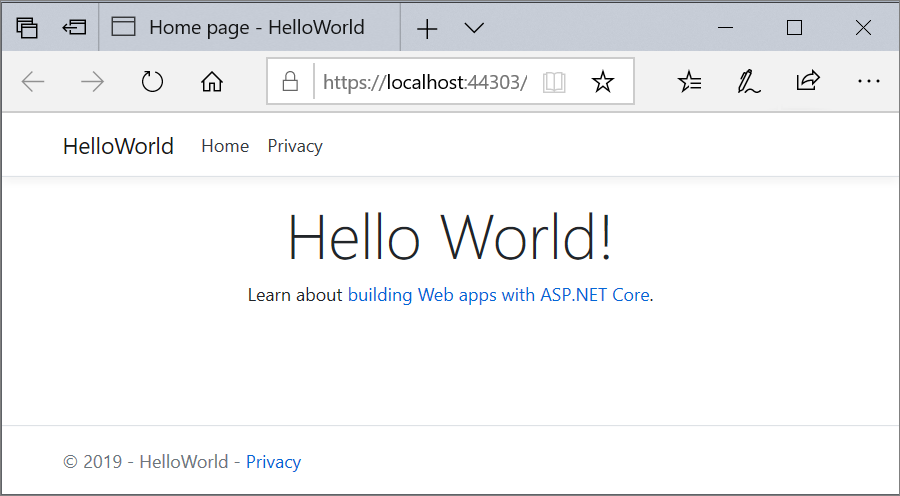
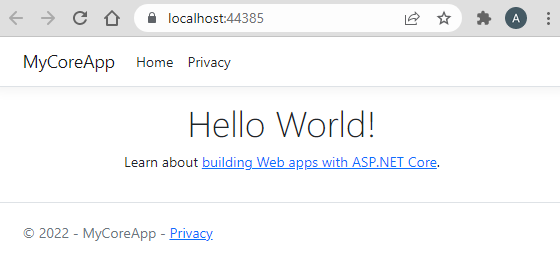
Web ブラウザーに、Home ページでの新しい変更が表示されます。

Web ブラウザーを閉じ、Shift+F5キーを押してデバッグを停止し、プロジェクトを保存します。 これで、Visual Studio を閉じることができます。
ソリューションのツアーを体験する
このプロジェクト テンプレートでは、MyCoreApp という名前の単一の ASP.NET Core プロジェクトを含むソリューションが作成されます。 [ソリューション エクスプローラー] タブを選択してそのコンテンツを表示します。

[Pages] フォルダーを展開します。

Index.cshtml ファイルを選択し、コード エディターで表示します。

各 .cshtml ファイルには、関連付けられたコード ファイルがあります。 エディターでコード ファイルを開くには、ソリューション エクスプローラーで Index.cshtml ノードを展開して、Index.cshtml.cs ファイルを選択します。

コード エディターで Index.cshtml.cs ファイルを表示します。

プロジェクトには、Web サイトのルートである wwwroot フォルダーが含まれます。 その内容を表示するには、フォルダーを展開します。

CSS、イメージ、JavaScript ライブラリなどの静的なサイト コンテンツは、任意のパスに直接配置できます。
プロジェクトには、実行時に Web アプリを管理する構成ファイルも含まれます。 既定のアプリケーション構成は appsettings.json に格納されます。 しかし、appsettings.Development.json を使用して、これらの設定をオーバーライドすることができます。 appsettings.Development.json ファイルを表示するには、appsettings.json ファイルを展開します。

実行、デバッグ、および変更
ツール バーで [IIS Express] ボタンを選び、デバッグ モードでアプリをビルドして実行します。 または、F5 キーを押すか、メニュー バーから [デバッグ]>[デバッグの開始] の順に選択します。

Note
"Web サーバー 'IIS Express' に接続できません" というエラー メッセージが表示された場合は、Visual Studio を閉じてから、管理者としてプログラムを再起動してください。 このタスク行うには、[スタート] メニューの [Visual Studio] アイコンを右クリックし、コンテキスト メニューの [管理者として実行] オプションを選びます。
IIS SSL Express の証明書を受け入れるかどうかをたずねるメッセージが表示される場合もあります。 Web ブラウザーでコードを表示するには、 [はい] を選択し、フォロー アップ セキュリティ警告メッセージを受信した場合はさらに [はい] を選択します。
Visual Studio でブラウザー ウィンドウが起動します。 その後、メニュー バーに Home および Privacy ページが表示されます。
メニュー バーから [Privacy] を選択します。 ブラウザーの Privacy ページには、Privacy.cshtml ファイルで設定されているテキストがレンダリングされます。

Visual Studio に戻り、Shift + F5 を押してデバッグを停止します。 この操作により、ブラウザー ウィンドウ内のプロジェクトが閉じられます。
Visual Studio で Privacy.cshtml を開いて編集します。 次に、"このページを使用してサイトのプライバシー ポリシーを詳しく説明します。 " の文章を削除して、その場所に "このページは、@ViewData["TimeStamp"] 時点で、作成中です" という文章と置き換えます。

それでは、コードを変更してみましょう。 Privacy.cshtml.cs を選択します。 次に、次のショートカットを選択用して、ファイルの上部にある
usingディレクティブをクリーンアップします。淡色表示されている
usingディレクティブにマウスオーバーするか、これを選択します。 クイック アクションの電球が、キャレットの下または左の余白に表示されます。 電球を選択してから、[不要な using の削除] の横にある展開矢印を選択します。
ここで、[変更のプレビュー] を選んで、変更される内容を確認します。

[適用] を選択します。 Visual Studio では、ファイルから不要な
usingディレクティブが削除されます。次に、DateTime.ToString メソッドを使って、自分のカルチャまたは地域用に書式設定した現在の日付の文字列を作成します。
- メソッドの最初の引数では、日付の表示方法を指定します。 この例では、短い日付形式を示す書式指定子 (
d) を使用します。 - 2 番目の引数は、日付のカルチャまたは地域を指定する CultureInfo オブジェクトです。 2 番目の引数により、特に、日付内の任意の単語の言語と、使用される区切り記号の種類が決定されます。
OnGet()メソッドの本体を次のコードに変更します。public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- メソッドの最初の引数では、日付の表示方法を指定します。 この例では、短い日付形式を示す書式指定子 (
次の
usingディレクティブが自動的にファイルの先頭に追加されていることに注目してください。using System.Globalization;System.Globalizationには CultureInfo クラスが含まれています。F5 キーを押して、Web ブラウザーでプロジェクトを開きます。
Web サイトの上部で [Privacy] を選択し、変更を確認します。

Web ブラウザーを閉じ、 Shift+F5キーを押してデバッグを停止します。
Home ページを変更する
ソリューション エクスプローラーで、Pages フォルダーを展開し、Index.cshtml を選択します。

Index. cshtml ファイルは、Web ブラウザーで実行される Web アプリの Home ページに対応しています。

コード エディターには、Home ページに表示されるテキストの HTML コードが表示されます。

Welcome のテキストを Hello World! に置き換えます。

IIS Express を選択するか、Ctrl+F5 キーを押してアプリを実行し、Web ブラウザーで開きます。

Web ブラウザーに、Home ページでの新しい変更が表示されます。

Web ブラウザーを閉じ、Shift+F5キーを押してデバッグを停止し、プロジェクトを保存します。 これで、Visual Studio を閉じることができます。
次の手順
これでこのチュートリアルは完了です。 C#、ASP.NET Core、Visual Studio IDE を楽しく学んでいただけましたでしょうか。 C# と ASP.NET を使用する Web アプリまたは Web サイトの作成方法の詳細については、以下のチュートリアルに進んで確認してください。
または、Docker を使用して Web アプリをコンテナー化する方法について説明します。
関連項目
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示