チュートリアル: Microsoft Graph SDK を使用して .NET MAUI アプリを作成する
Microsoft Graph SDK を利用してユーザー データを表示するクロスプラットフォーム アプリを Windows 上に構築することで、.NET MAUI のハンズオンを行います。
このチュートリアルでは、以下の内容を学習します。
- .NET MAUI 開発用に環境を設定し、.NET MAUI プロジェクトを作成する
- クライアント アプリを Azure に登録する
- Azure Identity と Microsoft Graph SDK との統合
- ユーザー インターフェイスを更新して Microsoft Graph のユーザー情報を表示する
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- .NET MAUI のインストール要件。
- Windows で .NET MAUI を初めて使用する場合は、「 Windows 用の最初の .NET MAUI アプリをビルド する」チュートリアルから始める必要があります。
環境のセットアップ
.NET MAUI 開発用に環境をまだ設定していない場合は、「 Windows での .NET MAUI の概要」の手順に従ってください。
.NET MAUI プロジェクトの作成
注意
.NET MAUI プロジェクトの設定に既に慣れている場合は、「 Azure にクライアントを登録 する」セクションに進むことができます。
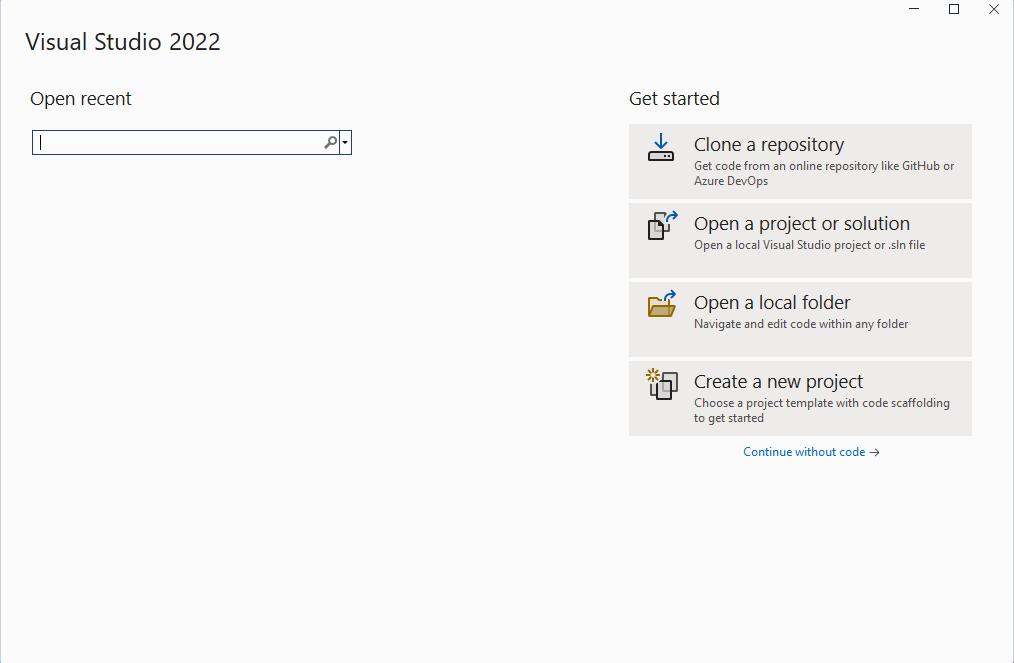
Visual Studio を起動し、スタート ウィンドウで [ 新しいプロジェクトの作成 ] をクリックして新しいプロジェクトを作成します。

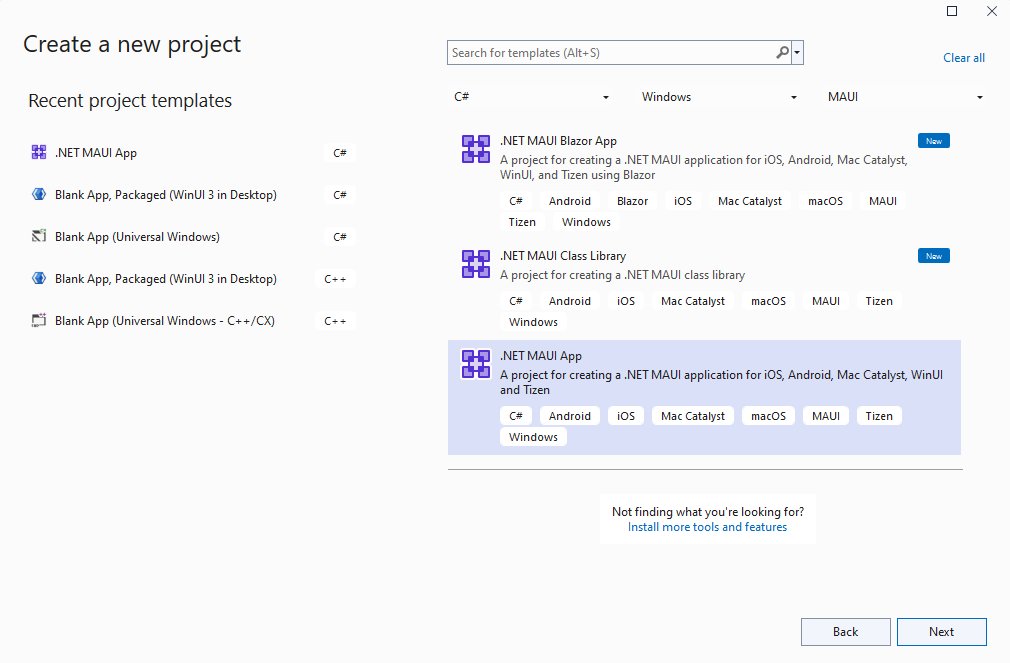
[ 新しいプロジェクトの作成 ] ウィンドウで、[すべてのプロジェクトの種類] ドロップダウンで [MAUI ] を選択し、[ .NET MAUI アプリ ] テンプレートを選択し、[ 次へ ] ボタンをクリックします。

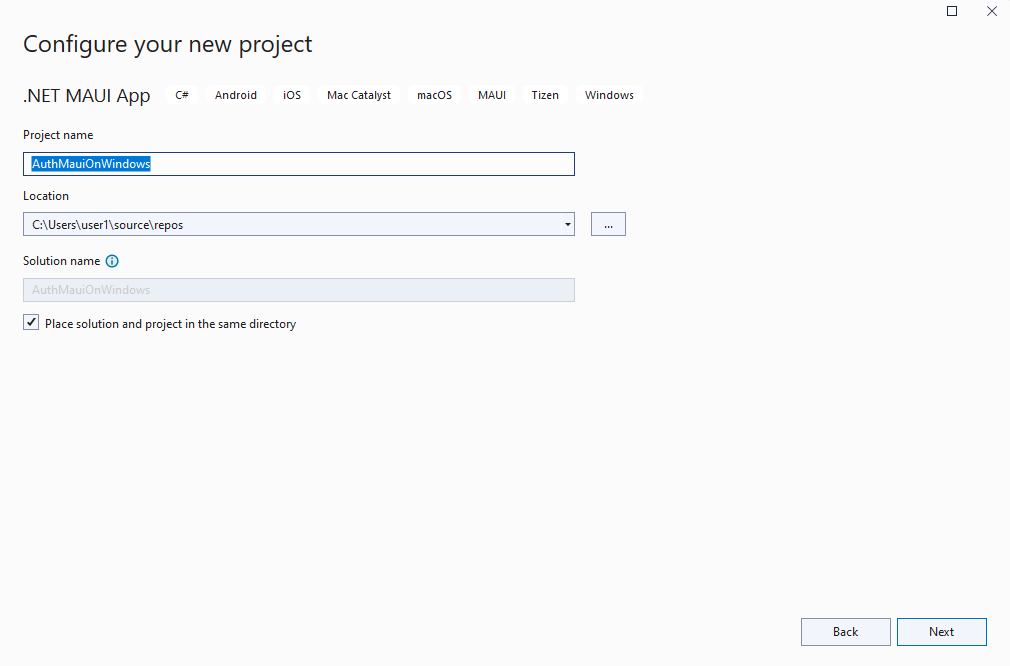
[ 新しいプロジェクトの構成] ウィンドウで、プロジェクトに名前を付け、その場所を選択して、[ 次へ ] ボタンをクリックします。

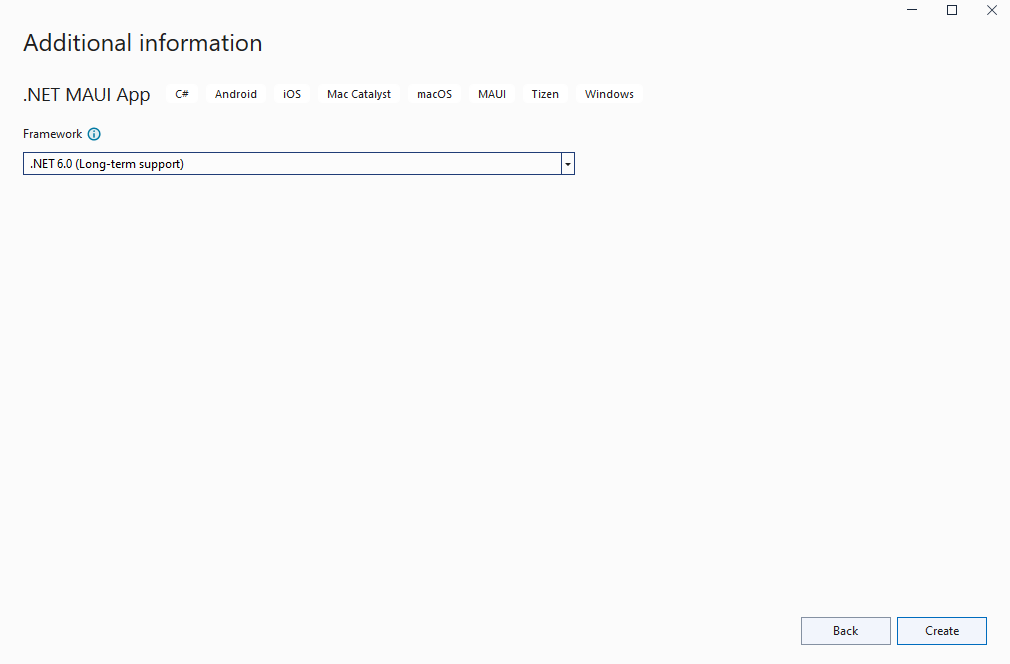
[ 追加情報 ] ウィンドウで、[ 作成 ] ボタンをクリックします。

プロジェクトが作成され、その依存関係が復元されるまで待ちます。

Visual Studio ツール バーで、 Windows マシン ボタンを押してアプリをビルドして実行します。 [ クリックする ] ボタンをクリックし、ボタンの内容がクリック数で更新されることを確認します。
Windows 上の .NET MAUI アプリが期待どおりに動作していることを確認したので、Graph SDK を統合できます。 次のセクションでは、Microsoft Graph の認証と呼び出しに必要なパッケージを追加します。
Azure にクライアントを登録する
Microsoft Graph からユーザー データを読み取るために、アプリに付与された User.Read スコープを持つ Azure でのアプリの登録が必要です。 アプリケーションを登録するには、次の手順に従います。
Azure portal にサインインします。
複数のテナントにアクセスできる場合は、トップ メニューの [ディレクトリとサブスクリプション] フィルターを使用して、アプリケーションを登録するテナントに切り替えます。
Azure Active Directory を検索して選択します。
[管理] で、[アプリの登録] > [新規登録] を選択します。
アプリケーションの名前を入力します (例: Win-App-calling-MsGraph)。 この名前は、アプリのユーザーに表示される場合があります。また、後で変更することができます。
[サポートされているアカウントの種類] セクションで、 [Accounts in any organizational directory and personal Microsoft accounts (for example, Skype, Xbox, Outlook.com)](任意の組織のディレクトリ内のアカウントと個人用の Microsoft アカウント (例: Skype、Xbox、Outlook.com)) を選択します。
[登録] を選択して、アプリケーションを作成します。
後で使用するために、 アプリケーション (クライアント) ID と ディレクトリ (テナント) ID の値を コピーして保存します。 これらの値は、次のセクションの GraphService クラスに格納します。
[管理] で、 [認証] を選択します。
[ プラットフォーム > の追加] [モバイル アプリケーションとデスクトップ アプリケーション] を選択します。
[リダイレクト URI] セクションで、[ カスタム リダイレクト URI] で を選択https://login.microsoftonline.com/common/oauth2/nativeclientし、 を追加https://localhostします。
[構成] をクリックします。
[管理] の下にある [API のアクセス許可] を選択します。
[構成済みのアクセス許可] の下に Microsoft Graph User.Readアクセス許可が存在しない場合は、[ アクセス許可の追加] を選択します。 [ API のアクセス許可の要求 ] 画面 で、[Microsoft Graph > アプリケーションのアクセス許可 ] を選択し、[ User.Read] を検索します。 [ ユーザー] を展開し、[ User.Read] を選択し、[ アクセス許可の追加] をクリックします。
Graph SDK と Azure Identity を統合する
Windows で .NET MAUI アプリを実行し、Azure でアプリの登録を構成したので、Azure Identity と Microsoft Graph と統合するために、いくつかの NuGet パッケージをプロジェクトに追加しましょう。
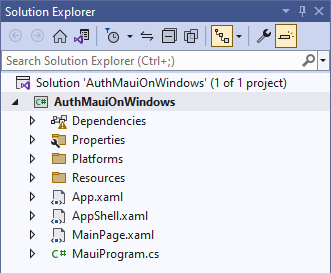
ソリューション エクスプローラーでプロジェクトを右クリックし、コンテキスト メニューから [NuGet パッケージの管理...] を選択します。
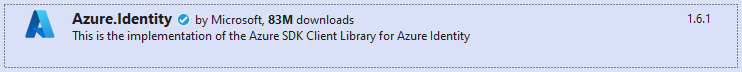
[NuGet パッケージ マネージャー] ウィンドウで、[参照] タブを選択し、Azure.Identity を検索します。

[インストール] をクリックして、Azure.Identity パッケージの最新の安定バージョンをプロジェクトに追加します。
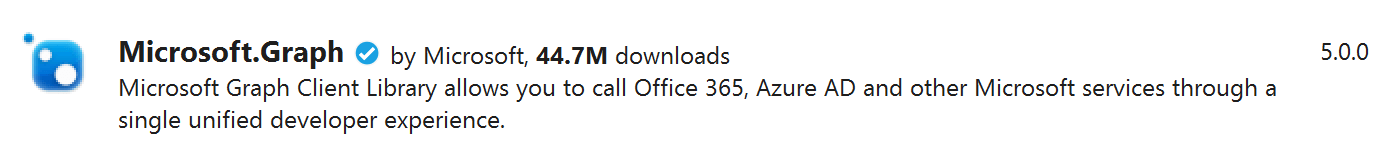
次に、 Microsoft.Graph を検索します。

[インストール] をクリックして、Microsoft.Graph パッケージの最新の安定バージョンをプロジェクトに追加します。
新しいパッケージのインストールが完了したら、[ NuGet パッケージ マネージャー ] ウィンドウを閉じます。
プロジェクトをもう一度右クリックし、 追加 | コンテキスト メニューのクラス。
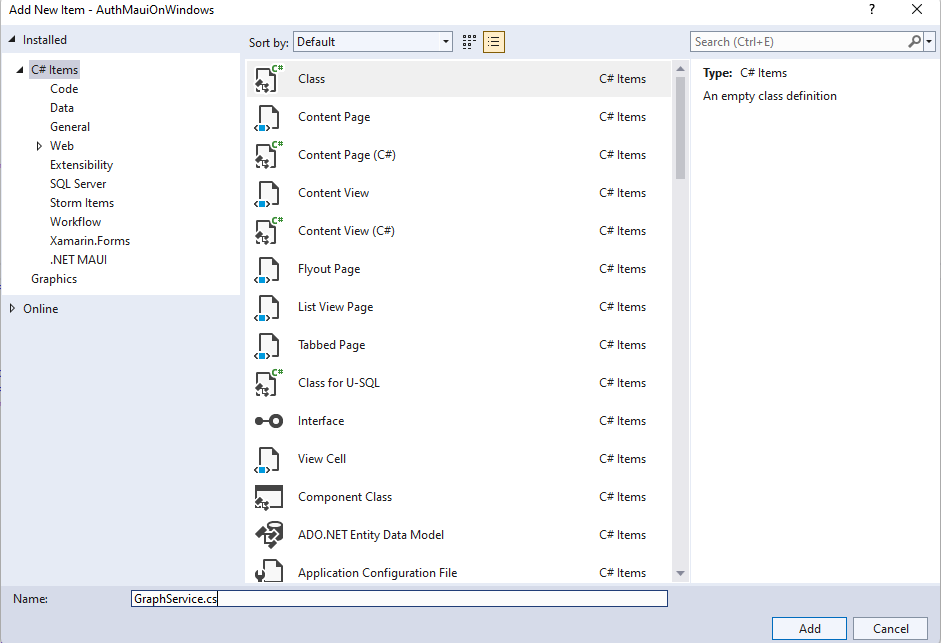
表示される [ 新しい項目の追加] ウィンドウで、クラス GraphService に名前を付 け、[追加] をクリックします。

クラスに 4 つのプライベート メンバーを GraphService 追加し、プレースホルダー テキストに独自の クライアント ID と テナント ID の値を置き換えます。
private readonly string[] _scopes = new[] { "User.Read" };
private const string TenantId = "<add your tenant id here>";
private const string ClientId = "<add your client id here>";
private GraphServiceClient _client;
Initialize()コンストラクターGraphServiceから呼び出される メソッドを に追加します。 初期化コードは、 クラスを使用して認証されます InteractiveBrowserCredential 。 認証が成功すると、認証トークンは、要求されたスコープ (User.Read) と共にGraphServiceClient資格情報クラスによって に提供されます。
public GraphService()
{
Initialize();
}
private void Initialize()
{
// assume Windows for this sample
if (OperatingSystem.IsWindows())
{
var options = new InteractiveBrowserCredentialOptions
{
TenantId = TenantId,
ClientId = ClientId,
AuthorityHost = AzureAuthorityHosts.AzurePublicCloud,
RedirectUri = new Uri("https://localhost"),
};
InteractiveBrowserCredential interactiveCredential = new(options);
_client = new GraphServiceClient(interactiveCredential, _scopes);
}
else
{
// TODO: Add iOS/Android support
}
}
注意
'Initialize()' メソッドは現在、Windows のみをサポートしています。 iOS と Android での認証には、別の NuGet パッケージ (Microsoft.Identity.Client) といくつかの追加手順が必要です。 モバイル認証の詳細については、「 ネイティブ クライアント アプリケーションを構成する」を参照してください。
という名前 GetMyDetailsAsync() のパブリック非同期メソッドを追加して、 User 認証されたユーザーの オブジェクトを返します。
public async Task<User> GetMyDetailsAsync()
{
try
{
return await _client.Me.GetAsync();
}
catch (Exception ex)
{
Console.WriteLine($"Error loading user details: {ex}");
return null;
}
}
に追加された新しいコードをコンパイルするには、2 つの using ステートメントが GraphService必要です。
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Graph.Models;
MainPage.xaml で、Hello, World! ラベルに を追加x:Nameします。
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
既存 CounterBtn のページの後に新しいボタンを追加して、Graph からユーザー情報を取得します。
<Button
x:Name="GetUserInfoBtn"
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
MainPage.xaml.cs で、 と Userのプライベート変数を にGraphService追加します。
private GraphService graphService;
private User user;
MainPage.xaml で に追加したClickedイベントのイベント ハンドラーを追加GetUserInfoButtonします。 イベント ハンドラーは、 が null の場合は の GraphService インスタンスを作成し、ユーザー データをフェッチする呼び出しを行います。 の HelloLabelテキストが更新され、ユーザーに挨拶し、Microsoft Graph の プロパティが DisplayName 表示されます。
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
}
アプリを実行し、[ ユーザー情報の読み込み ] ボタンをクリックします。

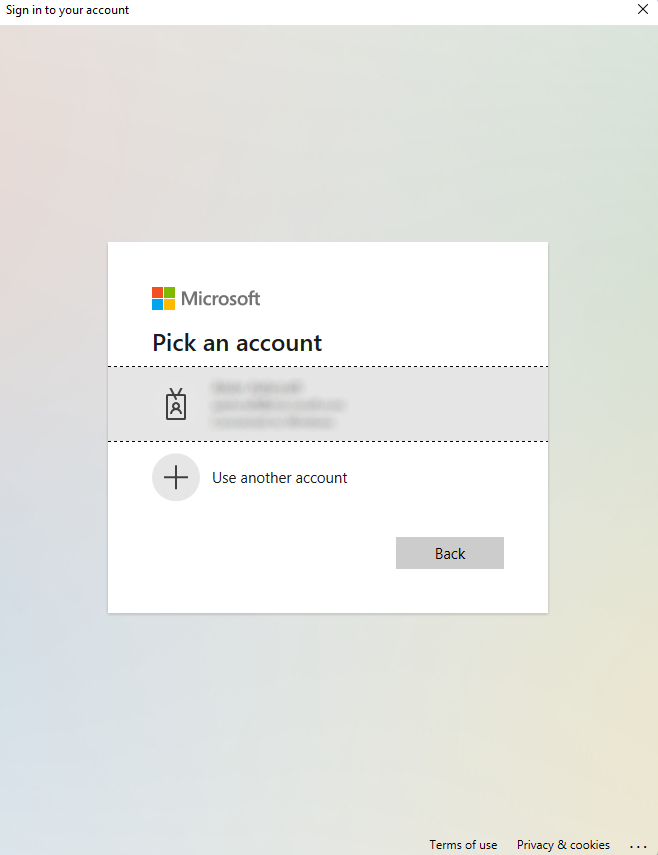
[ アカウントへのサインイン ] ウィンドウが表示されたら、既存のアカウントを選択するか、[ 別のアカウントを使用する] をクリックします。

別のアカウントを選択した場合は、アカウントのメール アドレスとパスワードを入力してサインインします。
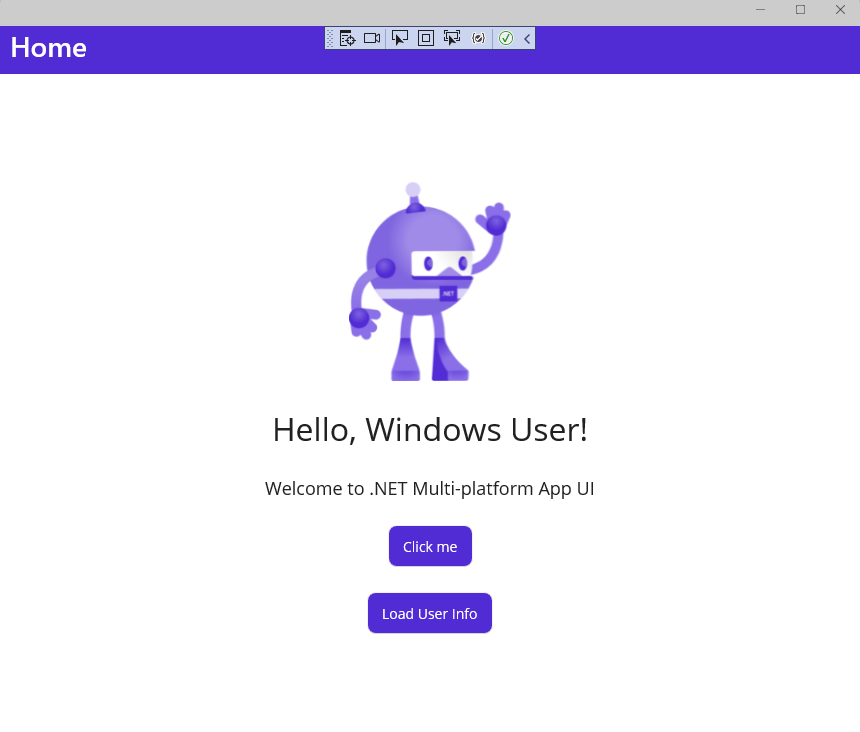
認証が完了すると、アプリにユーザーの DisplayName が表示されます。

ユーザー情報を表示するようにユーザー インターフェイスを更新する
が GraphService ユーザー情報を返すようになったので、ユーザー インターフェイスを更新して、追加のユーザー プロファイル情報を表示してみましょう。
MainPage.xaml では、まず の内容を更新し、既存の VerticalStackLayoutウェルカム ラベルとコントロールを削除し Image 、4 つの新しいラベルを追加してユーザー情報を表示します。 更新される各ラベルには名前が付けられ、Graph クエリからデータが読み込まれるまでプレースホルダー テキストが提供されています。 の VerticalStackLayout 内容は次のようになります。
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.Description="Displays a welcome message for the user"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="CounterBtn_Clicked"
HorizontalOptions="Center" />
<Button
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
<Label
x:Name="DisplayNameLabel"
Text="Display name"
SemanticProperties.Description="Displays the user's display name from Microsoft Graph."
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserFirstNameLabel"
Text="First name"
SemanticProperties.Description="Displays the user's first name info from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserLastNameLabel"
Text="Last name"
SemanticProperties.Description="Displays the user's last name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserPrincipalNameLabel"
Text="User Principal Name"
SemanticProperties.Description="Displays the user principal name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
最後に、MainPage.xaml.cs で、Graph User オブジェクトのプロパティを使用して、イベント ハンドラーの新しいプロパティの値で GetUserInfoBtn_Clicked UI 要素を更新します。
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
DisplayNameLabel.Text = user.DisplayName;
UserFirstNameLabel.Text = user.GivenName;
UserLastNameLabel.Text = user.Surname;
UserPrincipalNameLabel.Text = user.UserPrincipalName;
}
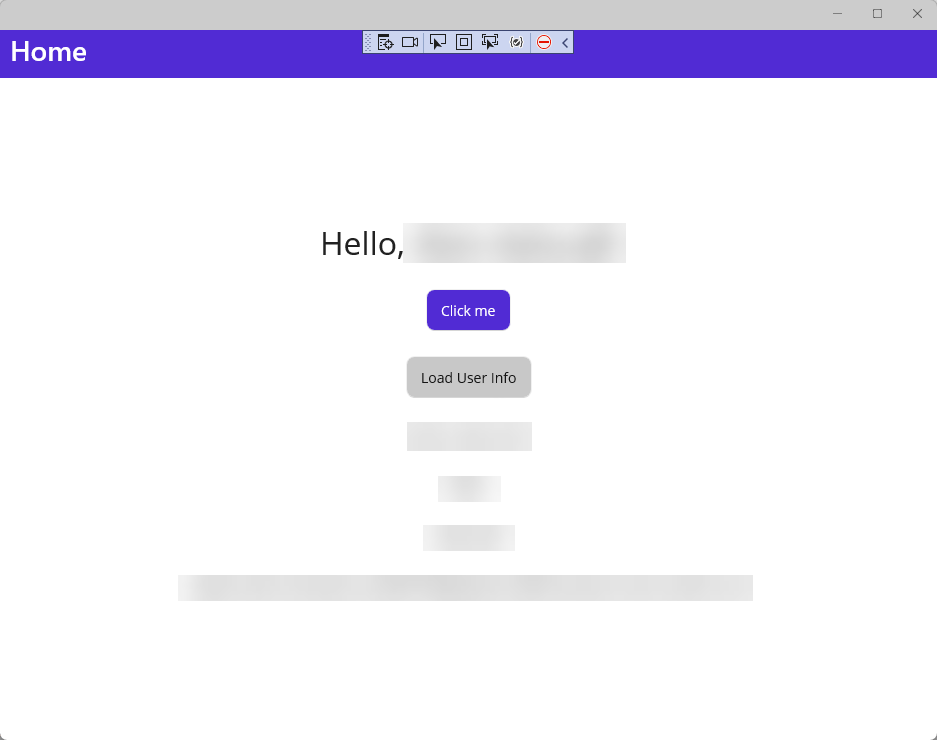
アプリをもう一度実行し、[ ユーザー情報の読み込み ] ボタンをクリックします。 認証後、アプリにユーザー情報が表示されます。

.NET MAUI アプリで Microsoft Graph SDK をインストールして使用する方法については、「 Microsoft Graph .NET SDK のインストール」を参照してください。
次のステップ
次の記事に進み、以下の方法を学習してください。
関連項目
Windows developer
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
