Unreal での Azure Spatial Anchors
Azure Spatial Anchors は、現実世界のアンカー ポイントを拡張現実デバイスを使って検出、共有、永続化できるようにする Microsoft Mixed Reality サービスです。 このドキュメントでは、Azure Spatial Anchors サービスを Unreal プロジェクトに統合する方法について説明します。 さらに情報が必要な場合は、Azure Spatial Anchors サービスに関するページを参照してください。
注意
Unreal Engine 4.26 には、iOS または Android を対象にする場合に ARKit と ARCore をサポートするためのプラグインが用意されています。
重要
ローカル アンカーはデバイスに格納されますが、Azure 空間アンカーはクラウドに格納されます。 アンカーをデバイスにローカルに格納することをご希望の場合は、ローカル空間アンカーのドキュメントにその手順が説明されています。 また、ローカル アンカーと Azure のアンカーは、競合することなく同じプロジェクトで使用できます。
前提条件
このガイドを完了するには、次のことが必要です。
- Unreal マーケットプレ―スまたは GitHub から入手可能な、インストール済みの Microsoft OpenXR プラグイン。
- インストール済みの Unreal バージョン 4.25 以降
- Unreal にセットアップされた HoloLens 2 プロジェクト
- 「Azure Spatial Anchors の概要」の確認
- C++ と Unreal に関する基本的な知識
Azure Spatial Anchors アカウント情報を取得する
プロジェクトで Azure Spatial Anchors を使用する前に、次のことを行う必要があります。
- Spatial Anchors リソースを作成し、次に示すアカウント フィールドをコピーします。 これらの値は、アプリケーションのアカウントでユーザーを認証するために使用されます。
- アカウント ID
- アカウント キー
詳細については、Azure Spatial Anchors の認証に関するドキュメントを参照してください。
注意
Unreal 4.25 での Azure Spatial Anchors では、Azure AD 認証トークンがサポートされていませんが、この機能のサポートは今後のリリースで導入される予定です。
機能とアクセス許可を有効にする
HoloLens
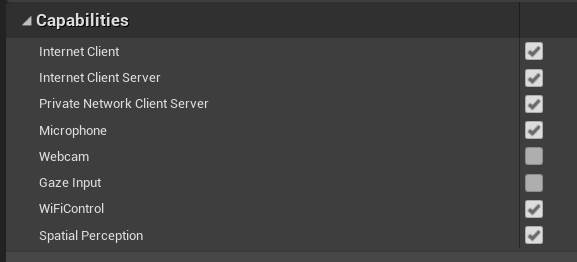
[プロジェクトの設定] [HoloLens] を開き、インターネット クライアント機能を有効にします。

Android
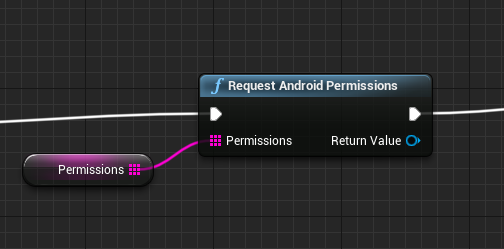
Android アプリでアクセス許可ダイアログを表示し、場所の機能を許可するには、Azure Spatial Anchor セッションを開始する前に、Android のアクセス許可の要求関数を呼び出す必要があります。

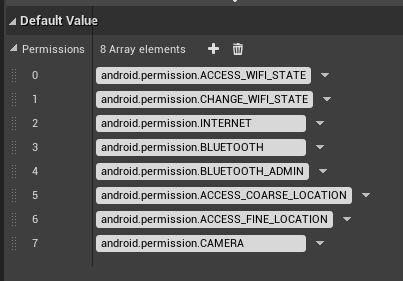
入力アクセス許可のローカル変数を作成し、次の値を設定します。
- android.permission.ACCESS_WIFI_STATE
- android.permission.CHANGE_WIFI_STATE
- android.permission.INTERNET
- android.permission.BLUETOOTH
- android.permission.BLUETOOTH_ADMIN
- android.permission.ACCESS_COARSE_LOCATION
- android.permission.ACCESS_FINE_LOCATION
- android.permission.CAMERA

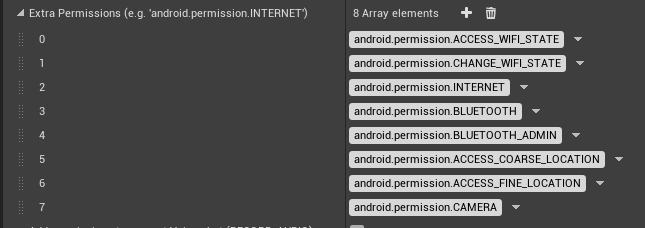
最後に、[Project Settings](プロジェクト設定) [Android] を開き、同じアクセス許可を [Advanced APK Packaging](詳細 APK パッケージ) の [Extra Permissions](追加のアクセス許可) フィールドで設定します。

iOS
iOS 用のアプリケーションをビルドするには、Mac で Unreal を使用する必要があります。 Apple 開発者アカウントでパッケージ化するには、[Project Settings](プロジェクト設定) [iOS] を開き、[Build](ビルド) セクションまで下にスクロールします。 [Automatic Signing](自動署名) チェック ボックスを有効化して、[IOS Team ID](IOS チーム ID) に自分のチーム ID を設定します。
チーム ID を確認するには、developer.apple.com にログインし、[Membership](メンバーシップ) タブに移動してチーム ID を検索します。
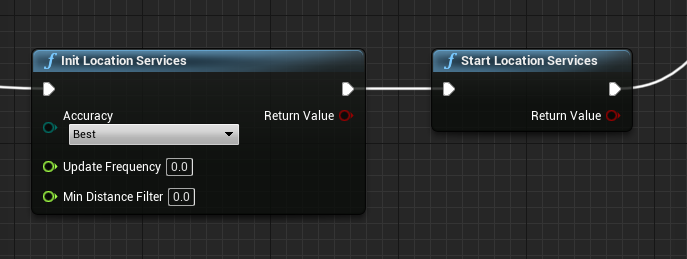
アクセス許可ダイアログを表示し、iOS デバイスが位置情報にアクセスすることを許可するには、Azure Spatial Anchor セッションを開始する前に、Init Location Services 関数と Start Location Services 関数を呼び出す必要があります。

Azure Spatial Anchors プラグインを追加する
ヒント
Unreal 用 Azure Spatial Anchors を使用する場合、Azure Spatial Anchors プラグインとプラットフォーム固有のプラグイン (WMR、ARKit、ARCore、OpenXR) があります。 プラットフォーム固有のプラグインは、一度に 1 つだけ有効にする必要があります。
HoloLens
Azure Spatial Anchors プラグインを、次のようにして、Unreal エディターで有効にします。
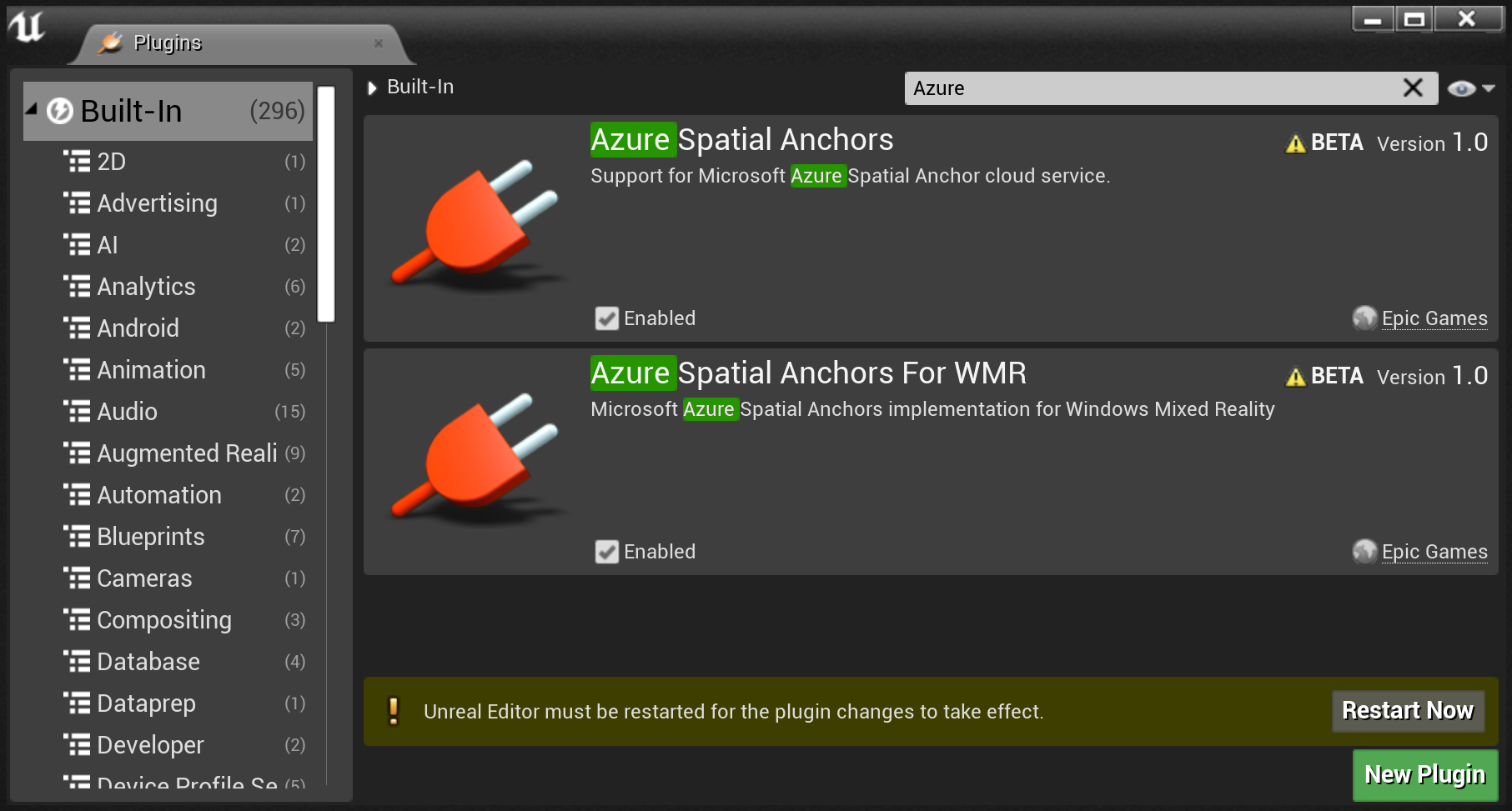
- [Edit](編集) [Plugins](プラグイン) の順にクリックし、Azure Spatial Anchors と Azure Spatial Anchors For WMR を検索します。
- 両方のプラグインの [有効] チェックボックスをオンにして、アプリケーションの Azure Spatial Anchors ブループリント ライブラリへのアクセスを許可します。

完了したら、プラグインの変更を有効にするために、Unreal エディターを再起動します。 これで、プロジェクトで Azure Spatial Anchors を使用する準備ができました。
Android
Azure Spatial Anchors プラグインを、次のようにして、Unreal エディターで有効にします。
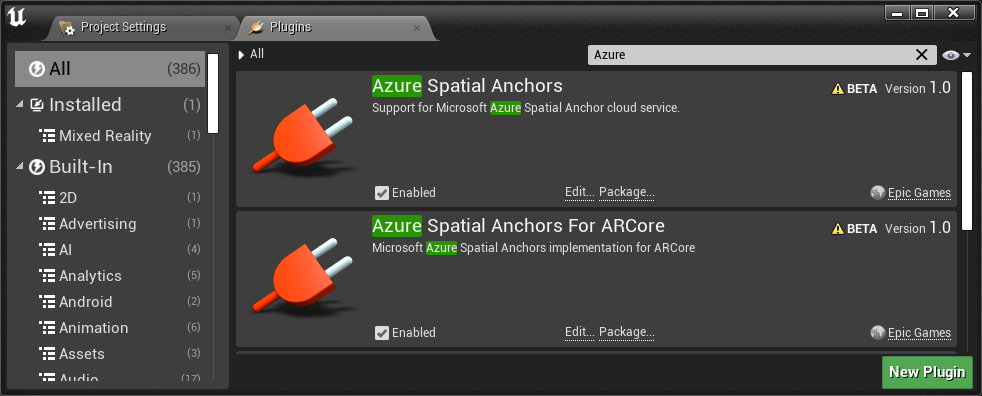
- [Edit](編集) [Plugins](プラグイン) の順にクリックし、Azure Spatial Anchors と Azure Spatial Anchors For ARCore を検索します。
- 両方のプラグインの [有効] チェックボックスをオンにして、アプリケーションの Azure Spatial Anchors ブループリント ライブラリへのアクセスを許可します。

完了したら、プラグインの変更を有効にするために、Unreal エディターを再起動します。 これで、プロジェクトで Azure Spatial Anchors を使用する準備ができました。
iOS
Azure Spatial Anchors プラグインを、次のようにして、Unreal エディターで有効にします。
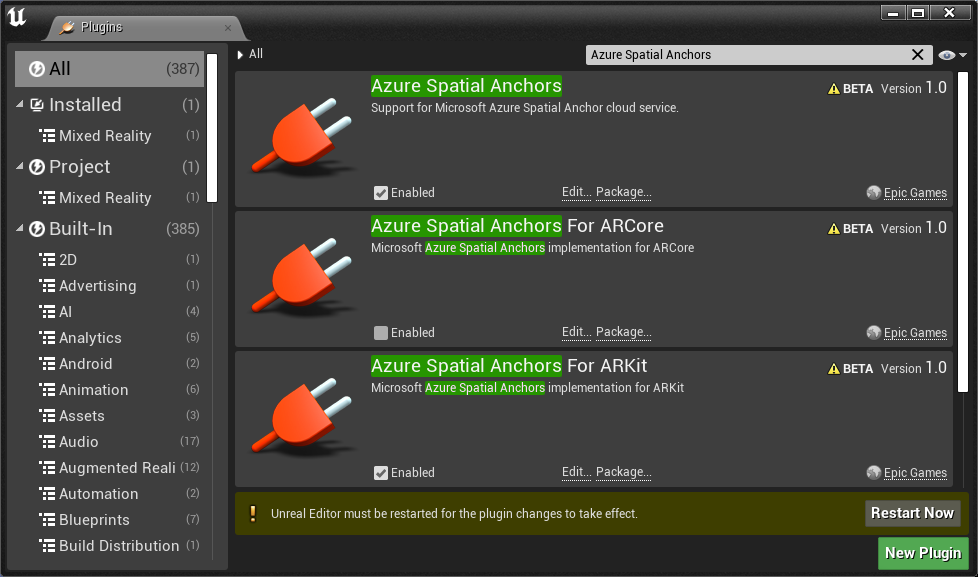
- [Edit](編集) [Plugins](プラグイン) の順にクリックし、Azure Spatial Anchors と Azure Spatial Anchors For ARKit を検索します。
- 両方のプラグインの [有効] チェックボックスをオンにして、アプリケーションの Azure Spatial Anchors ブループリント ライブラリへのアクセスを許可します。

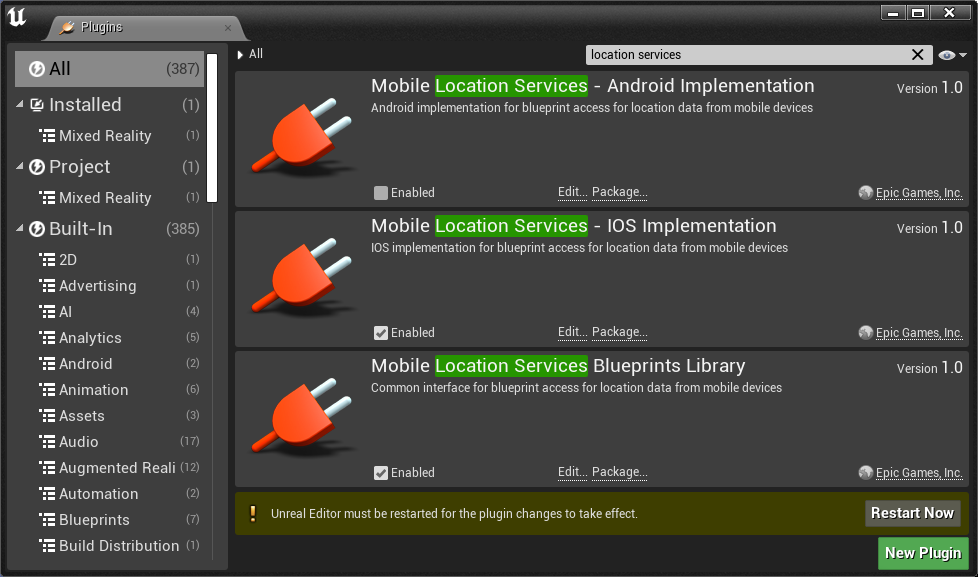
- Mobile Location Services と Mobile Location Services - IOS Implementation も検索します
- iOS デバイスが現在の位置にアクセスすることを許可するには、両方のプラグインで [Enabled](有効) チェック ボックスをオンにします。

完了したら、プラグインの変更を有効にするために、Unreal エディターを再起動します。 これで、プロジェクトで Azure Spatial Anchors を使用する準備ができました。
Spatial Anchors セッションを開始する
Azure Spatial Anchors セッションを使用すると、クライアント アプリケーションが Azure Spatial Anchors サービスと通信できるようになります。 Azure 空間アンカーの作成、永続化、共有には、Azure Spatial Anchors セッションを作成して開始する必要があります。
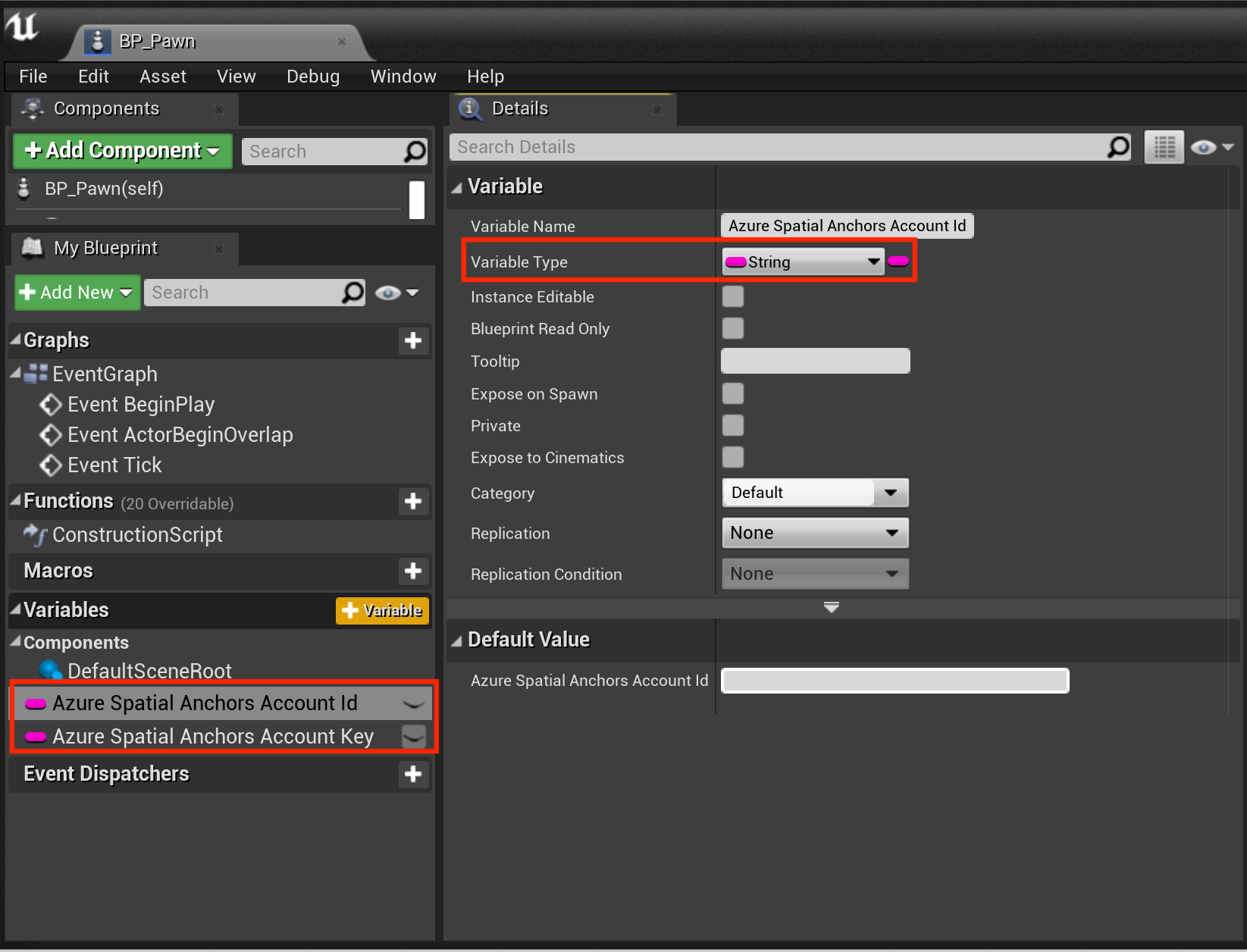
- アプリケーションで使用しているポーンのブループリントを開きます。
- [アカウント ID] と [アカウント キー] 用に 2 つの文字列変数を追加し、Azure Spatial Anchors アカウントから対応する値を割り当てて、セッションを認証します。

次の手順で、Azure Spatial Anchors セッションを開始します。
- AR セッションが HoloLens アプリケーションで実行されていることを確認します。これは、AR セッションが実行されていないと、Azure Spatial Anchors セッションを開始できないからです。 セットアップされているものがない場合は、AR セッション資産を作成します。
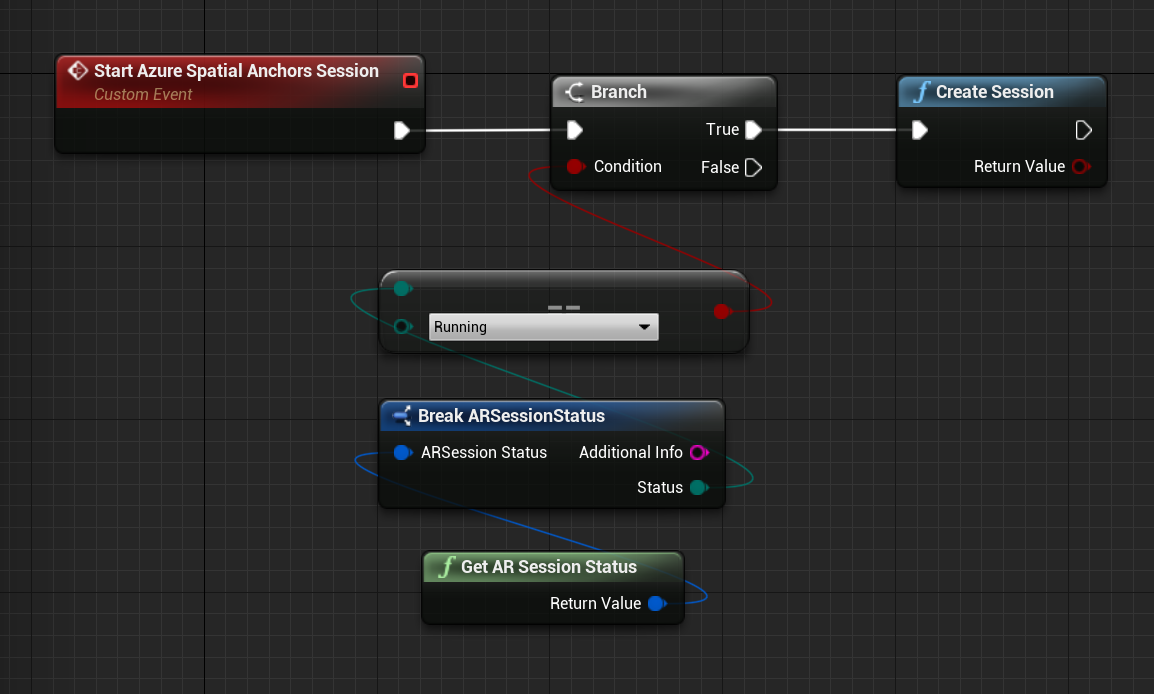
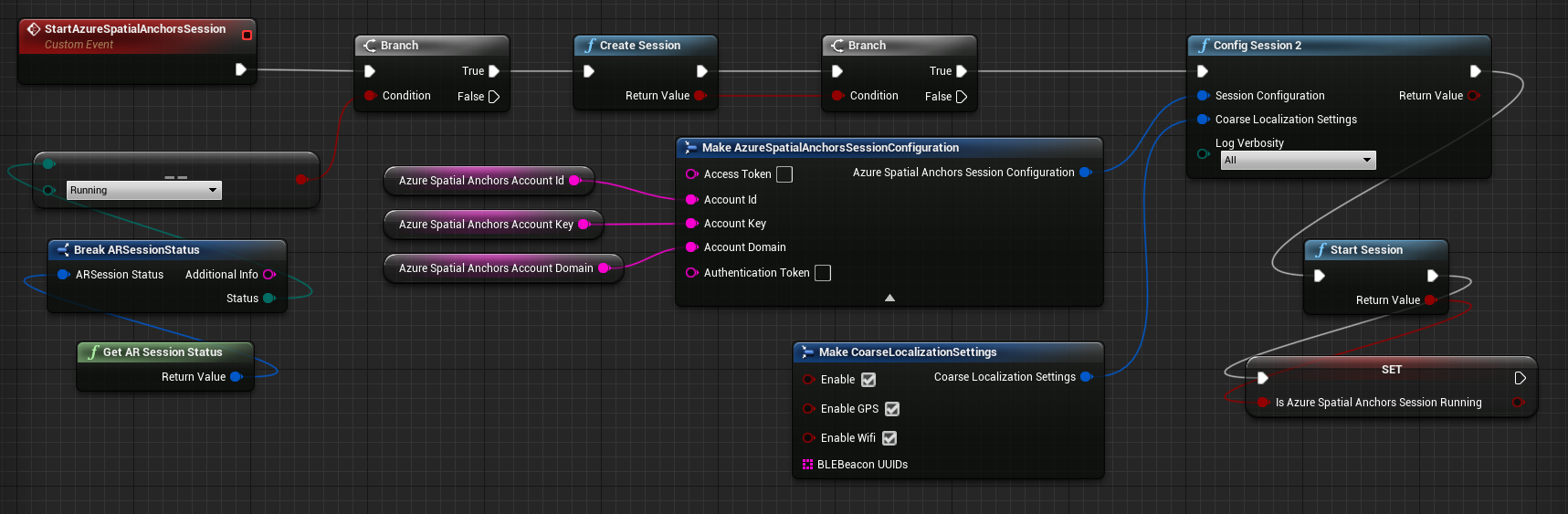
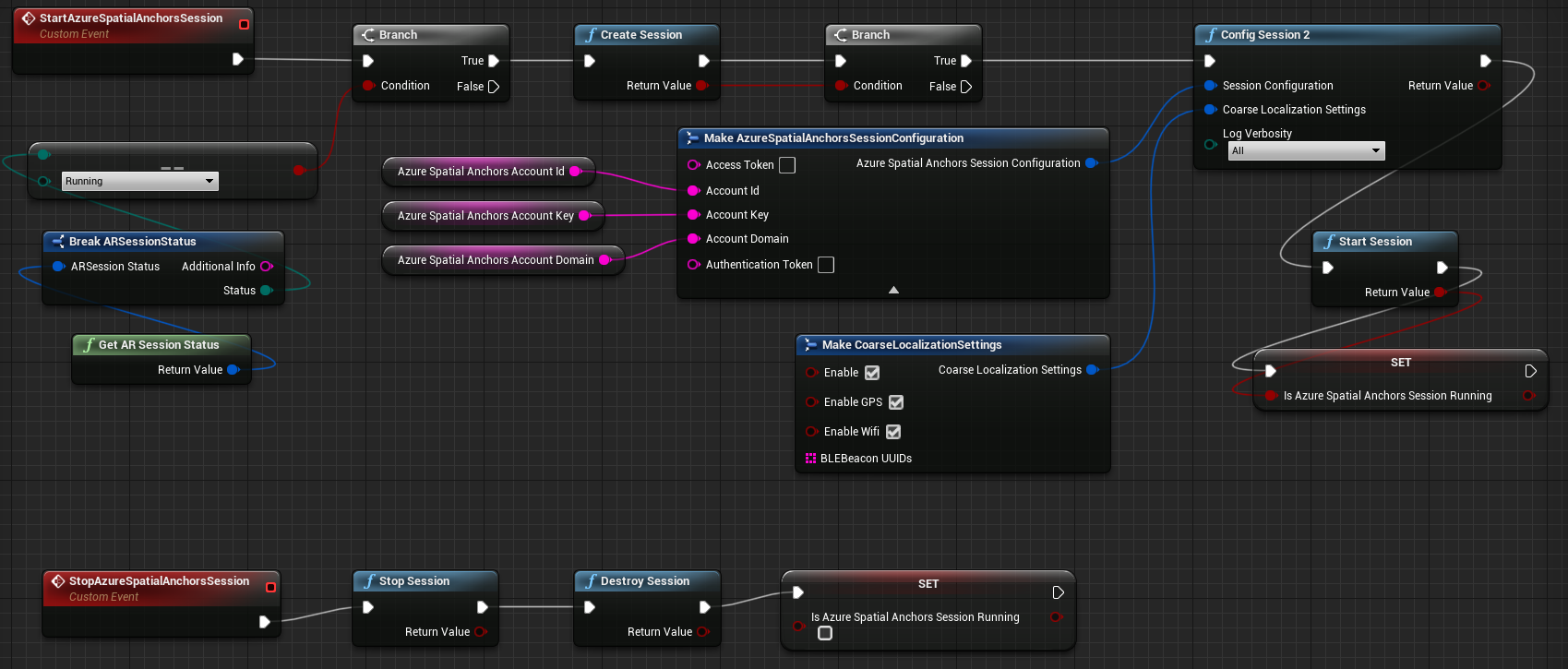
- Start Azure Spatial Anchors Session カスタム イベントを追加し、次のスクリーンショットに示すように構成します。
- セッションを作成しても、既定ではセッションは開始されません。このため、Azure Spatial Anchors サービスでの認証用にセッションを構成できます。

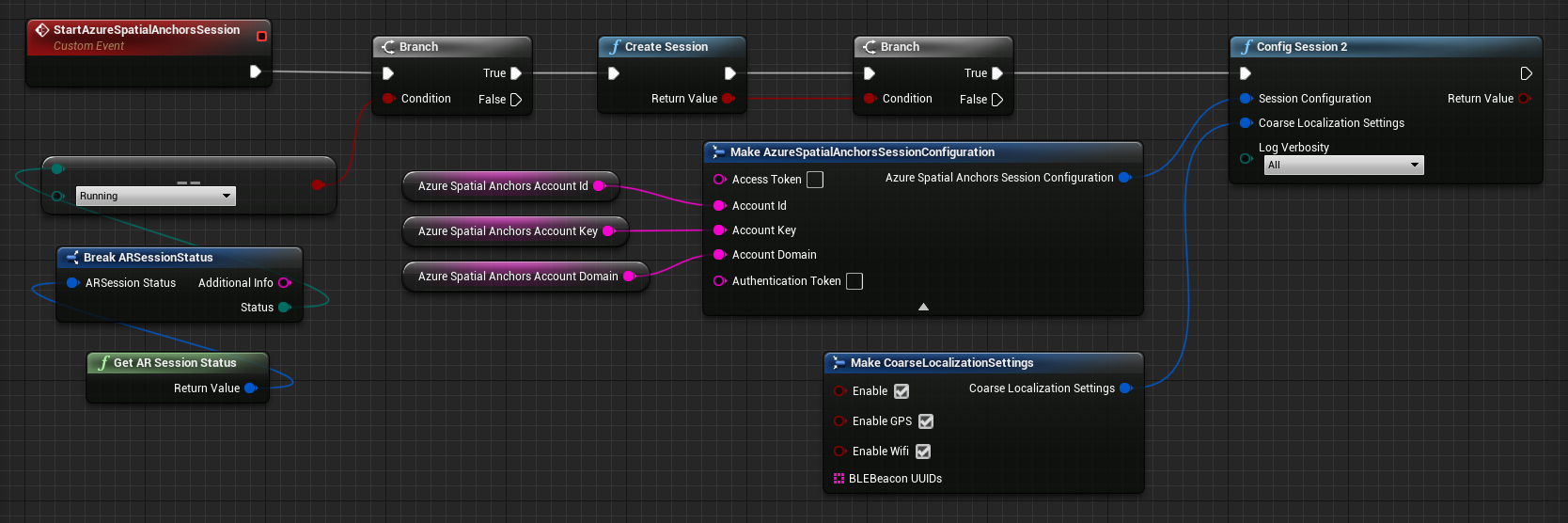
- Azure Spatial Anchors セッションを構成して、[Account ID](アカウント ID)、[Account Key](アカウント キー)、[Account Domain](アカウントのドメイン)、[Course Localization Settings](コースのローカライズ設定) を指定します。 Azure 空間アンカー サービスがセンサー データを使用してアンカーを検索できるようにするために、コースのローカライズ設定ですべてのチェック ボックスを有効にする必要があります。

- Azure Spatial Anchors セッションを開始し、アプリケーションで Azure 空間アンカーを作成して配置できるようにします。

サービスを使用しなくなった場合は、イベント グラフ ブループリントの Azure Spatial Anchors リソースをクリーンアップすることをお勧めします。
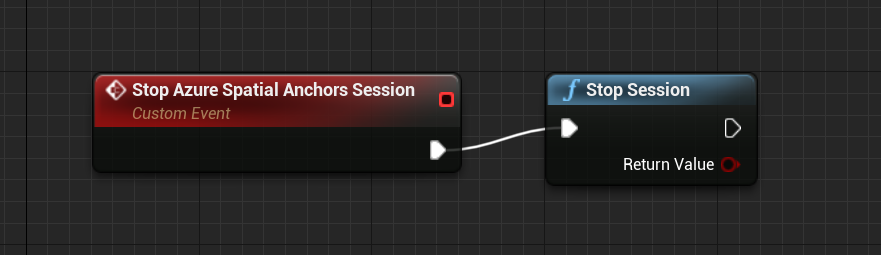
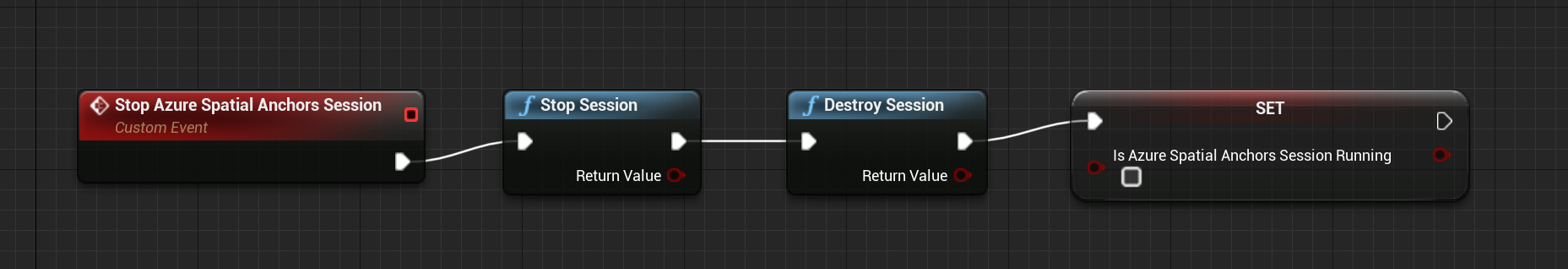
- その Azure Spatial Anchors セッションを停止します。 そのセッションは実行されなくなりますが、関連付けられているリソースは Azure Spatial Anchors プラグインにまだ存在しています。

- Azure Spatial Anchors セッションを破棄して、その Azure Spatial Anchors プラグインでまだ認識されている Azure Spatial Anchors セッション リソースをクリーンアップします。

イベント グラフ ブループリントは、次のスクリーンショットのようになります。

アンカーを作成する
Azure 空間アンカーは、拡張現実アプリケーション空間における現実世界のポーズを表します。これにより、拡張現実コンテンツが物理的な場所に固定されます。 Azure 空間アンカーは、異なるユーザー間で共有することもできます。 この共有により、異なるデバイス上に描画される拡張現実コンテンツを、現実世界の同一の場所に配置することが可能になります。
新しい Azure 空間アンカーを作成するには:
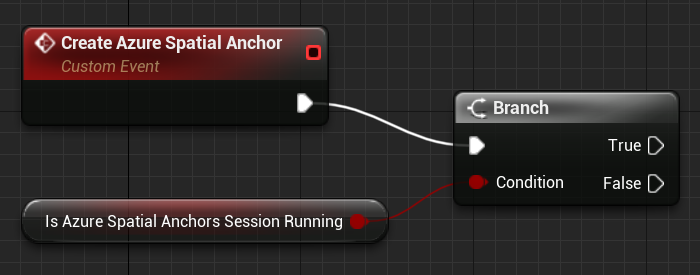
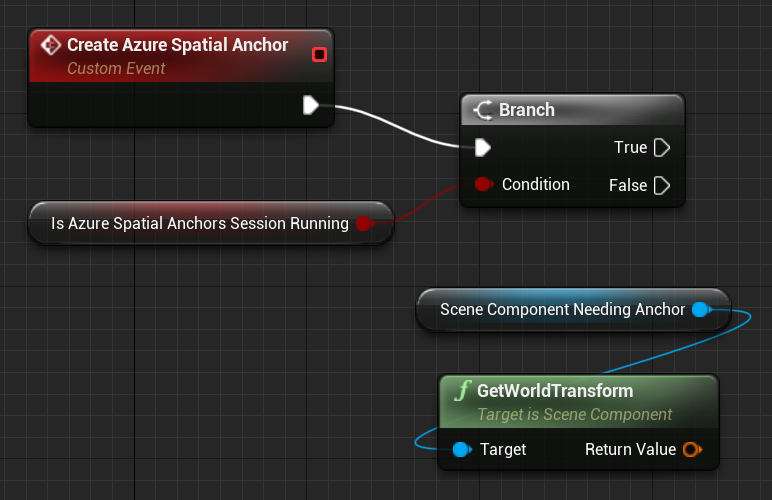
- Azure Spatial Anchors セッションが実行されていることを確認します。 Azure Spatial Anchors セッションが 1 つも実行されていない場合、アプリケーションは Azure 空間アンカーの作成や永続化を行えません。

- Unreal Scene コンポーネント を作成または取得します。これは、場所が永続化されている必要があります。
- 次の図では、Scene Component Needing Anchor コンポーネントが変数として使用されています。 Unreal Scene コンポーネントは、AR ピンと Azure 空間アンカーのためのアプリケーション ワールド変換を確立するために必要です。

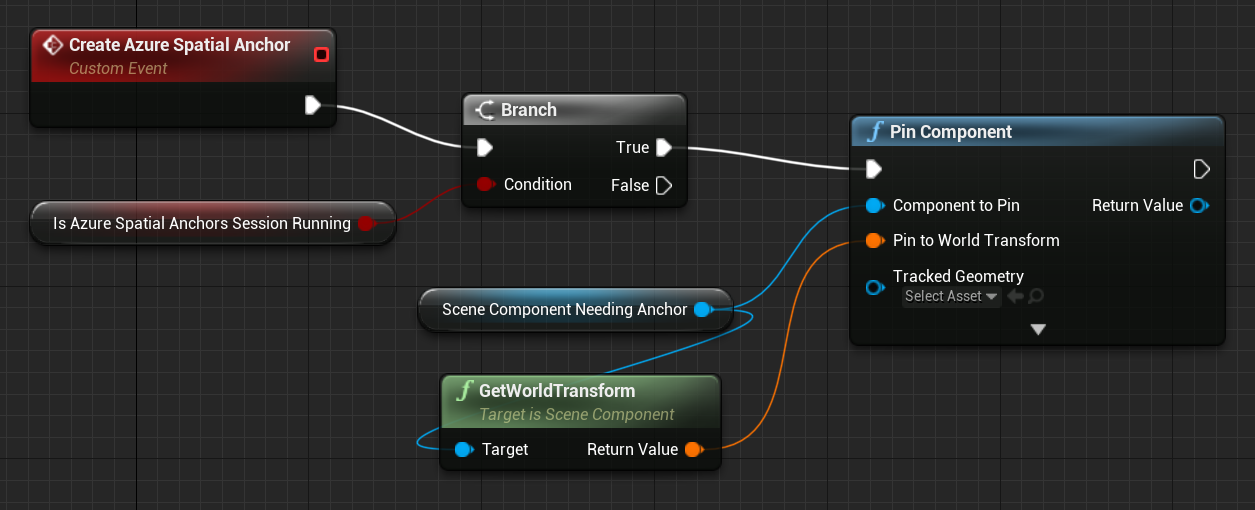
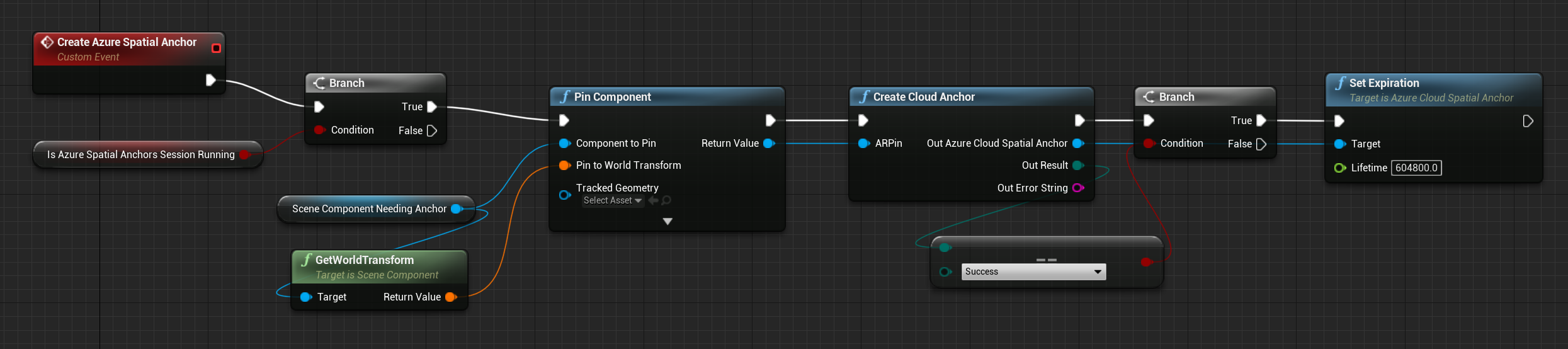
Unreal Scene コンポーネント用の Azure 空間アンカーを構築して保存するには:
- Unreal Scene コンポーネントの Pin コンポーネントを呼び出し、Scene コンポーネントの World Transform を AR ピンで使用するワールド トランスフォームとして指定します。
- Unreal は、AR ピンを使用してアプリケーション空間内の AR ポイントを追跡します。これは、Azure 空間アンカーを作成するために使用されます。 Unreal では、AR ピンは HoloLens の SpatialAnchor に似ています。

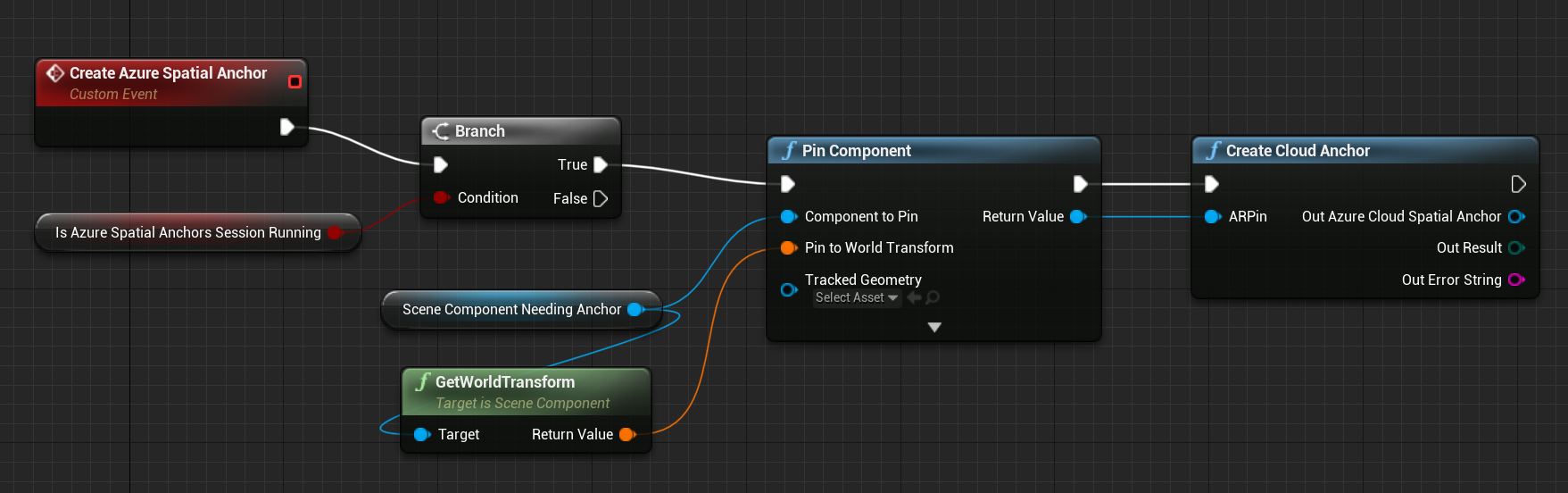
- 新しく作成した AR ピンを使用して、Create Cloud Anchor を呼び出します。
- Create Cloud Anchor では、Azure Spatial Anchors サービス内ではなく、ローカルに Azure 空間アンカーが作成されます。 Azure 空間アンカーの有効期限などのパラメーターは、サービスを使用して Azure 空間アンカーを作成する前に設定できます。

- Azure 空間アンカーの有効期限を設定します。 開発者は、この関数の Lifetime パラメーターを使用して、アンカーがサービスによって維持される期間を秒単位で指定できます。
- たとえば、有効期限を 1 週間とする場合、60 秒 x 60 分 x 24 時間 x 7 日で、604,800 秒と指定します。

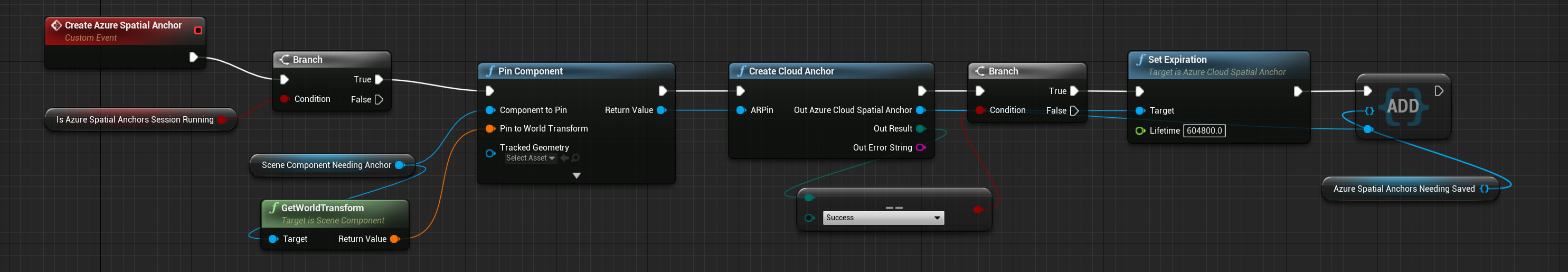
アンカーのパラメーターを設定したら、アンカーの保存準備ができたことを宣言します。 次の例では、新しく作成した Azure 空間アンカーが、保存が必要な一連の Azure 空間アンカーに追加されています。 このセットは、ポーン ブループリントの変数として宣言されています。

アンカーを保存する
パラメーターを指定して Azure 空間アンカーを構成したら、Save Cloud Anchor を呼び出します。 Save Cloud Anchor では、Azure Spatial Anchors サービスにそのアンカーが宣言されます。 Save Cloud Anchor への呼び出しが成功すると、Azure 空間アンカーは、その Azure Spatial Anchors サービスの他のユーザーにも使用できるようになります。

注意
Save Cloud Anchor は非同期関数で、EventTick などのゲーム スレッド イベントでのみ呼び出すことができます。 Save Cloud Anchor は、カスタムのブループリント関数では、使用可能なブループリント関数として表示されない場合があります。 ただし、ポーン イベント グラフ ブループリント エディターでは使用できます。
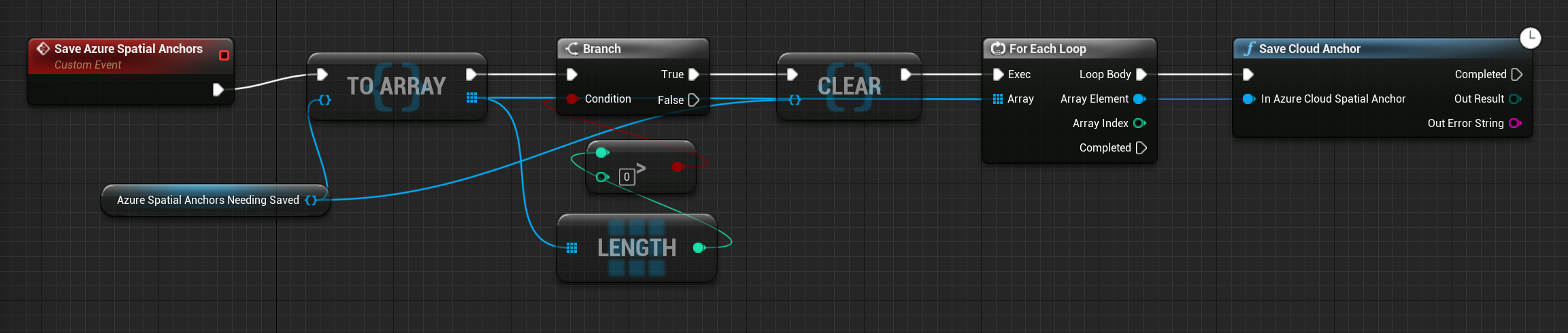
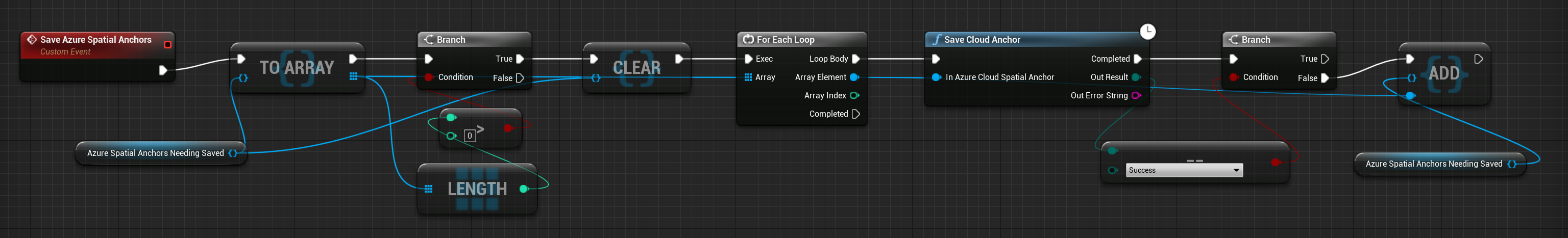
次の例では、Azure 空間アンカーは入力イベント コールバック中にセットに保存されます。 その後、アンカーは EventTick に保存されます。 Azure Spatial Anchors セッションで作成した空間データの量によっては、Azure 空間アンカーの保存を複数回試行することが必要になる場合があります。 そのため、保存の呼び出しが成功したかどうかを確認することをお勧めします。
アンカーが保存されていない場合は、これから保存する必要のあるアンカーのセットにそのアンカーをもう一度追加します。 将来的には、アンカーが正常に保存されるまで、EventTick によるアンカー保存の試みが続けられるようになります。

アンカーが保存されると、その AR ピンの変換が、アプリにコンテンツを配置するための参照変換として機能するようになります。 他のユーザーは、このアンカーを検出し、現実世界のさまざまなデバイス向けに AR コンテンツを配置できます。
アンカーを削除する
Delete Cloud Anchor を呼び出して、Azure Spatial Anchors サービスからアンカーを削除できます。

注意
Delete Cloud Anchor は潜在関数で、EventTick などのゲーム スレッド イベントでのみ呼び出すことができます。 Delete Cloud Anchor は、カスタムのブループリント関数では、使用可能なブループリント関数として表示されない場合があります。 ただし、ポーン イベント グラフ ブループリント エディターでは使用できます。
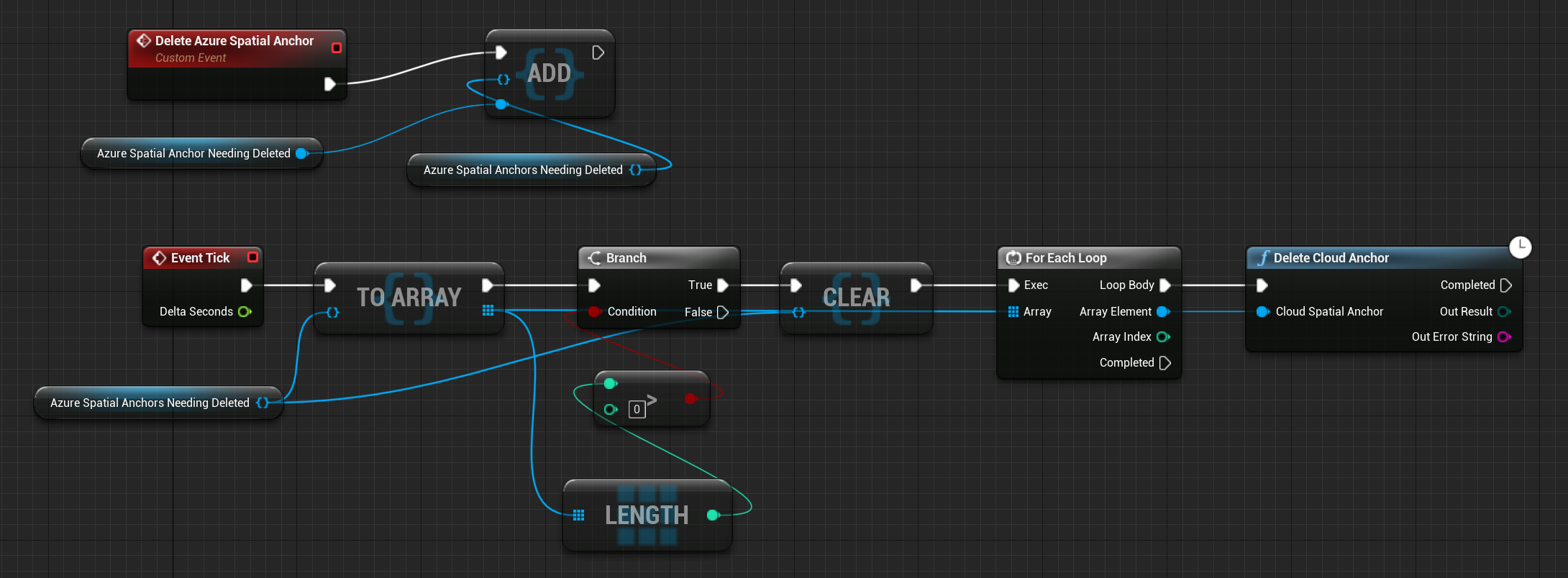
次の例では、カスタム入力イベントで、アンカーに削除のフラグが設定されています。 その後、EventTick で削除が試行されます。 アンカーの削除が失敗した場合は、その Azure 空間アンカーを削除のフラグが設定されているアンカーのセットに追加し、EventTick で後でもう一度試行します。
イベント グラフ ブループリントは、次のスクリーンショットのようになります。

既存のアンカーを検索する
既存のアンカーは、Azure Spatial Anchors サービスとのピアによって作成できます。
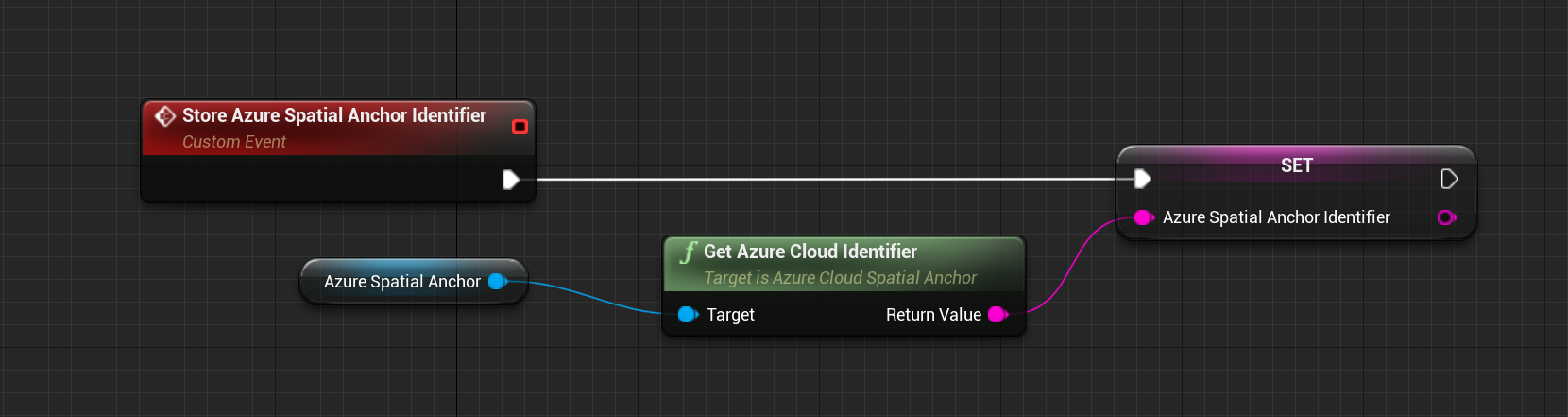
- 検出したいアンカーの Azure 空間アンカー識別子を取得します。
- アンカー識別子は、前の Azure Spatial Anchors セッションで同じデバイスによって作成されたアンカー用に取得できます。 また、その Azure Spatial Anchors サービスと対話するピア デバイスで作成して共有することもできます。

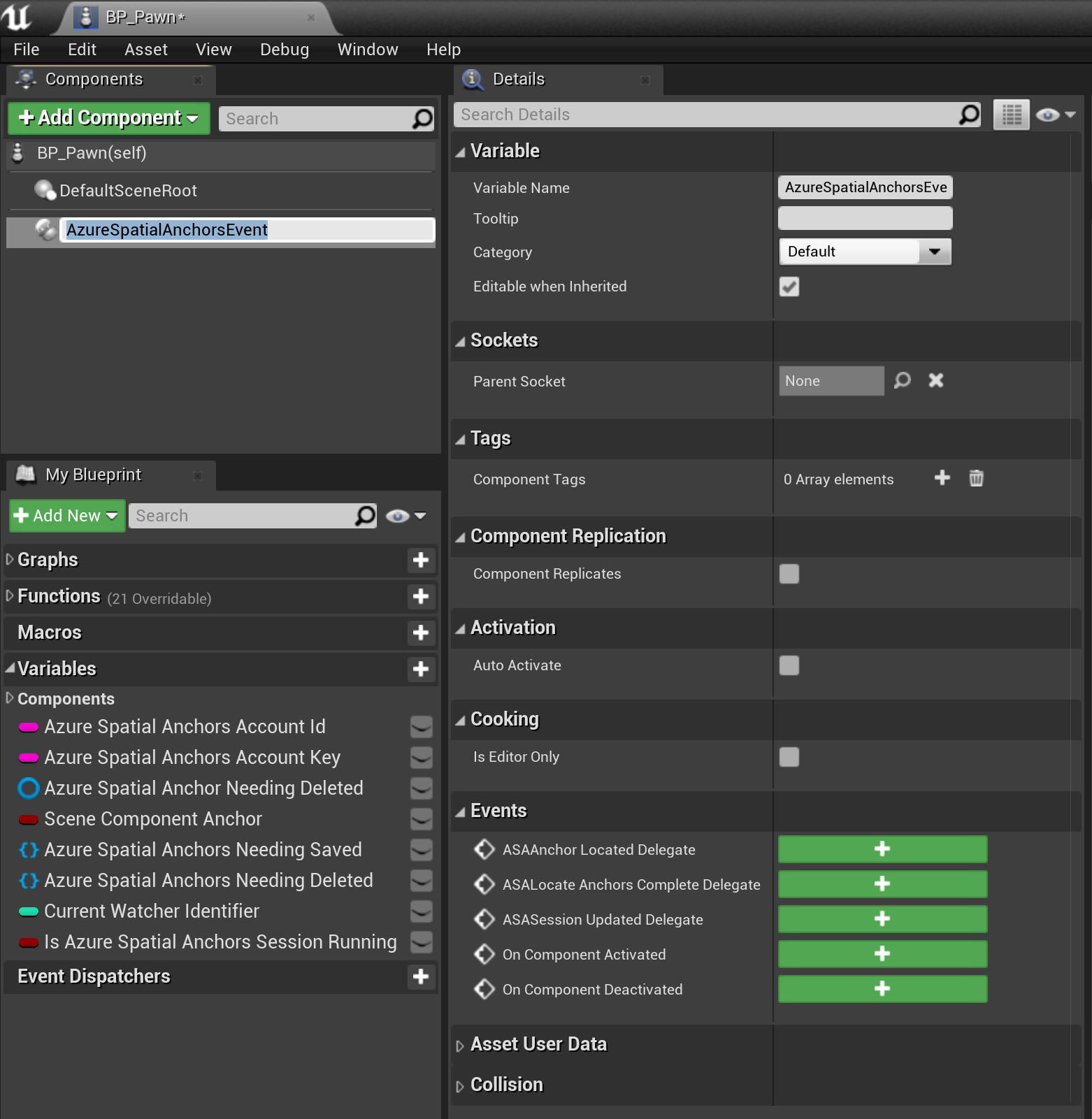
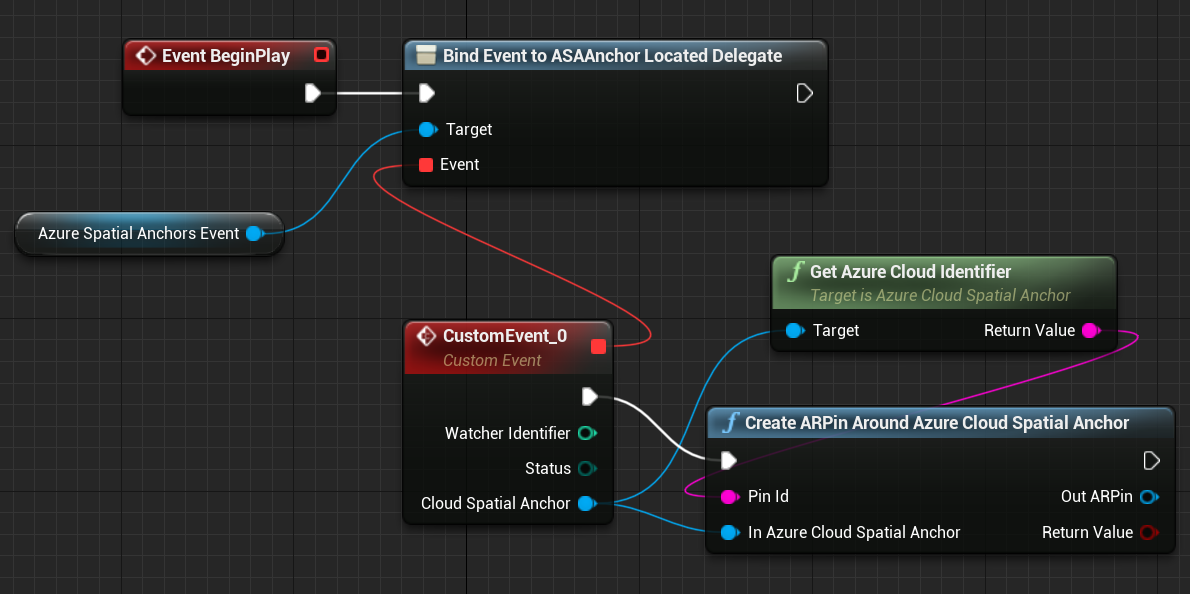
- AzureSpatialAnchorsEvent コンポーネントをポーン ブループリントに追加します。
- このコンポーネントを使用すると、Azure 空間アンカーが検索されるときに呼び出されるイベントなど、さまざまな Azure Spatial Anchors イベントをサブスクライブできます。

- AzureSpatialAnchorsEvent コンポーネントの ASAAnchor Located Delegate をサブスクライブします。
- このデリゲートを使用すると、Azure Spatial Anchors アカウントに関連付けられている新しいアンカーが検索されたときに、アプリケーションで認識できます。
- このイベント コールバックでは、仲間が Azure Spatial Anchors セッションを使用して作成した Azure 空間アンカーには、既定で AR ピンが作成されません。 検出された Azure 空間アンカーの AR ピンを作成するため、開発者は Create ARPin Around Azure Cloud Spatial Anchor を呼び出すことができます。

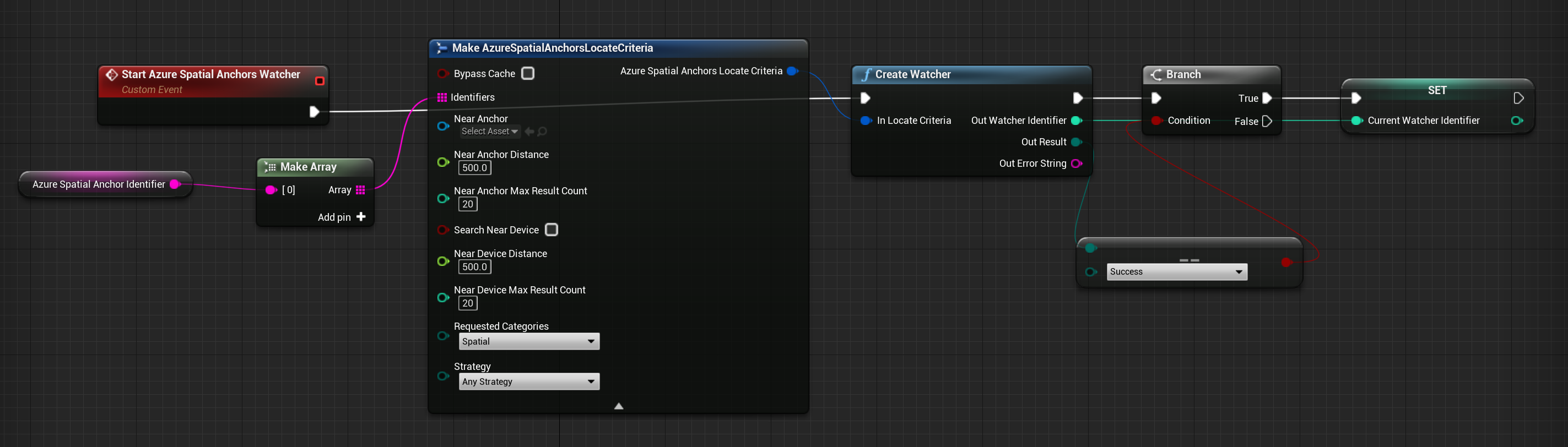
Azure Spatial Anchors サービスを使用してピアによって作成された Azure 空間アンカーを検索するには、そのアプリケーションで Azure Spatial Anchors Watcher を作成する必要があります。
- Azure Spatial Anchors セッションが実行されていることを確認します。
- AzureSpatialAnchorsLocateCriteria を作成します。
- ユーザーからの距離や別のアンカーからの距離など、さまざまな位置パラメーターを指定できます。
- AzureSpatialAnchorsLocateCritieria で、探している Azure 空間アンカー識別子を宣言します。
- Create Watcher を呼び出します。

これで、アプリケーションで、Azure Spatial Anchors サービスに認識されている Azure 空間アンカーの検索が開始されます。この結果、ユーザーは仲間が作成した Azure 空間アンカーを見つけることができるようになります。
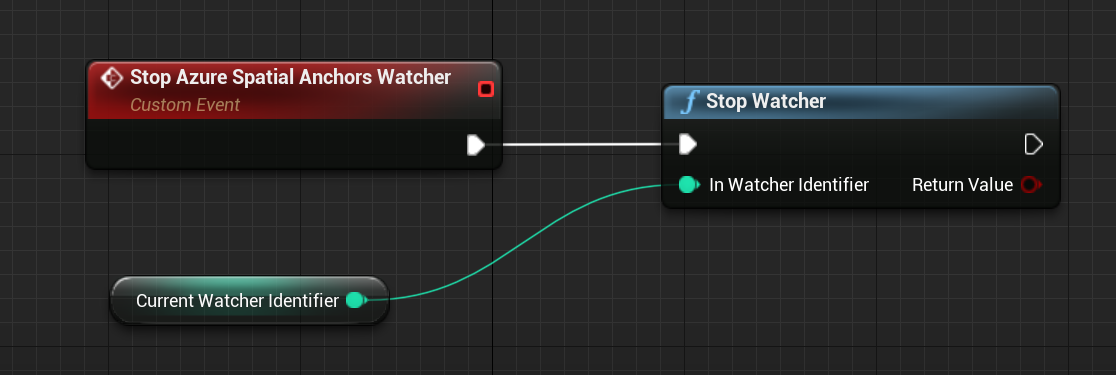
Azure 空間アンカーを見つけたら、Stop Watcher を呼び出して Azure Spatial Anchors Watcher を停止し、監視リソースをクリーンアップします。

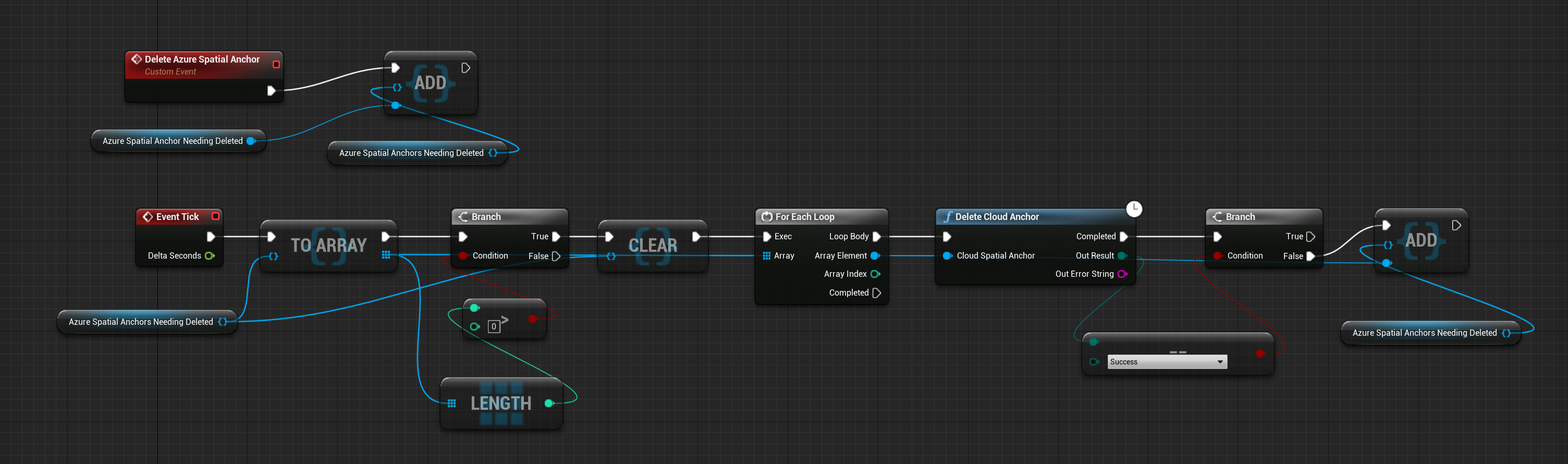
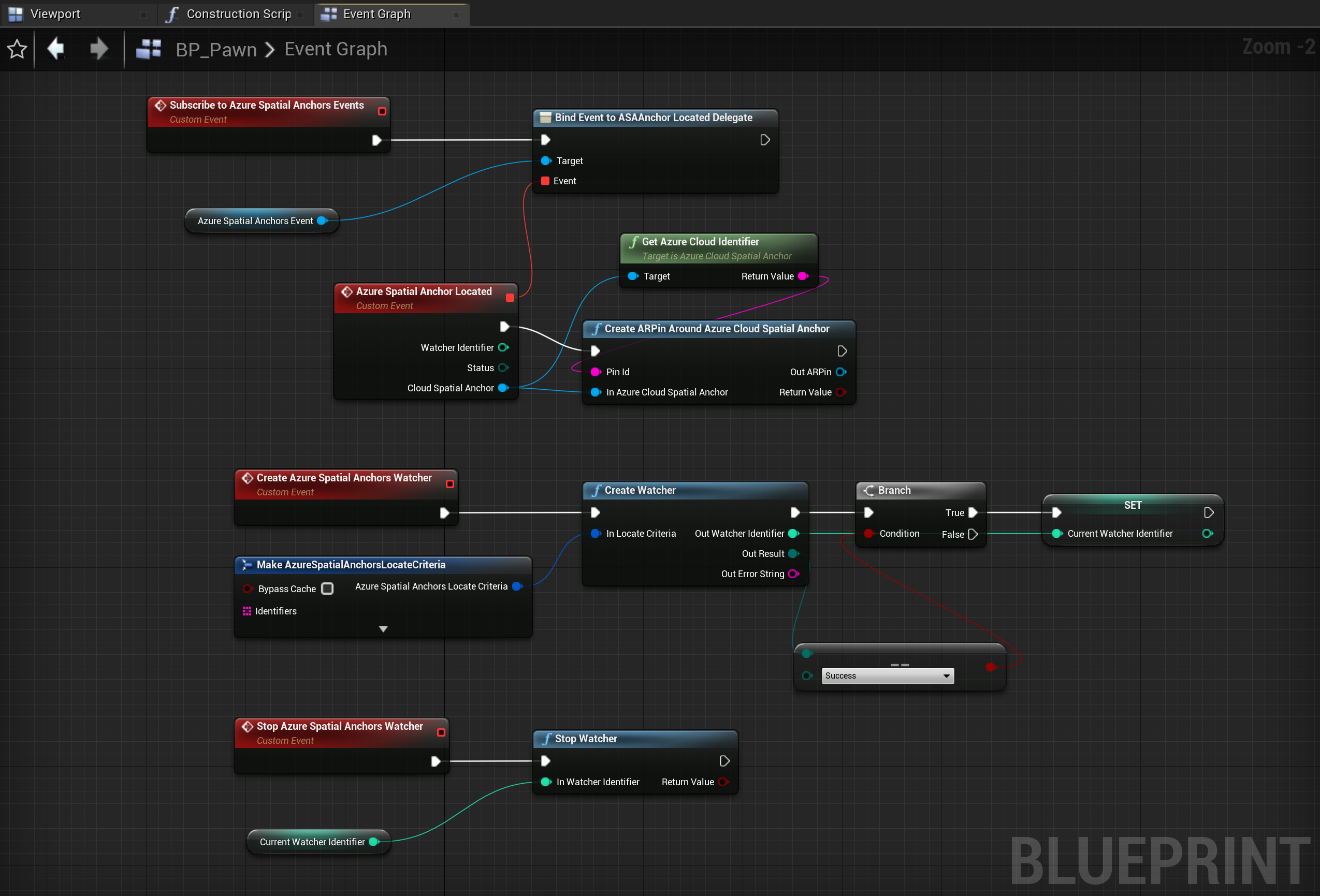
最終的なイベント グラフ ブループリントは、次のスクリーンショットのようになります。

次の開発チェックポイント
用意されている Unreal 開発体験に従っている場合、MRTK コア構成要素を探索している段階にいます。 ここから、次の構成要素を続けることができます。
または、Mixed Reality プラットフォームの機能と API に移動します。
いつでも Unreal 開発チェックポイントに戻ることができます。