DatePicker.DayFormat プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
日の値の表示形式を取得または設定します。
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
プロパティ値
日の値の表示形式。
例
形式テンプレートを使用して書式設定された DatePicker と、書式指定文字列を使用して書式設定された DatePicker を次に示します。 どちらの DatePicker コントロールも、書式設定が同等であるため、アプリの実行時に同じように表示されます。
<!-- DatePicker formatted using format templates. -->
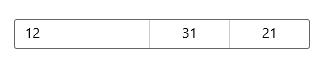
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

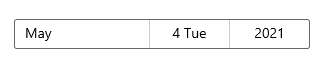
ここでは、2 つの書式パターンを組み合わせた DatePicker を使用して、日付と曜日の両方を日の選択ウィンドウに表示します。 この形式に対応する書式テンプレートはありません。
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

注釈
プロパティを設定して、日の選択の形式を DayFormat 変更します。
DatePicker の各 ComboBox の文字列コンテンツは、DateTimeFormatter によって作成されます。 日付の値を書式設定する方法を DateTimeFormatter に通知するには、 書式テンプレート または 書式パターンの文字列を指定します。 日の値の一般的なテンプレートとパターンを次の表に示します。
| 書式パターン | テンプレートの書式設定 |
|---|---|
| '{day.integer} |{day.integer(n)}' | 'day' |
| '{dayofweek.full} |{dayofweek.abbreviated} |{dayofweek.abbreviated(n)}' | 'dayofweek |dayofweek.full |dayofweek.abbreviated' |
場合によっては、書式パターンを使用すると、書式設定をより正確に制御できます。 たとえば、書式パターンを使用して、日の選択ウィンドウに常に 2 桁の数字 (必要に応じて先頭に 0 を含む) が表示されるように指定できます。 複数の書式パターンを組み合わせることもできます。 たとえば、 と {dayofweek.abbreviated} の形式を組み合わせて{day}、日の選択ウィンドウに数値の日付と曜日の両方を表示できます(例: 14 Thu)。 詳細については、「例」セクションを参照してください。
書式テンプレートと書式パターンの完全な一覧については、 DateTimeFormatter クラスドキュメントの「解説」セクションを参照してください。
注意
日付ピッカーが小さな領域に表示される場合は、曜日の完全な文字列値を追加するなど、一部の日付形式は避ける必要があります。 これらの文字列は長い場合があり、DatePicker の幅を強制的に小さくするとクリップされる可能性があります。
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示