代替レイアウト ビュー
このトピックでは、リソース修飾子を使用してレイアウトをバージョン管理する方法について説明します。 たとえば、デバイスが横モードの場合にのみ使用されるレイアウトのバージョンと、縦モード専用のレイアウト バージョンを作成します。
代替レイアウトの作成
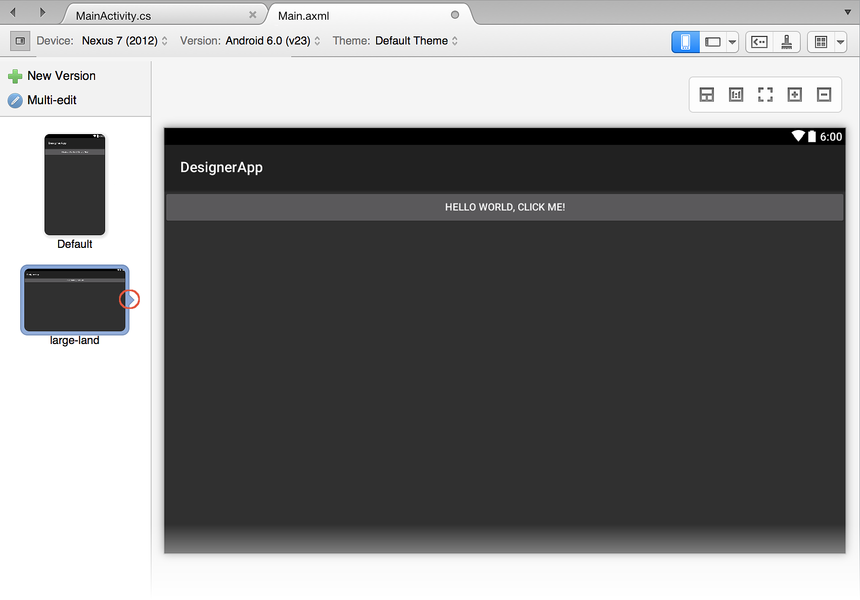
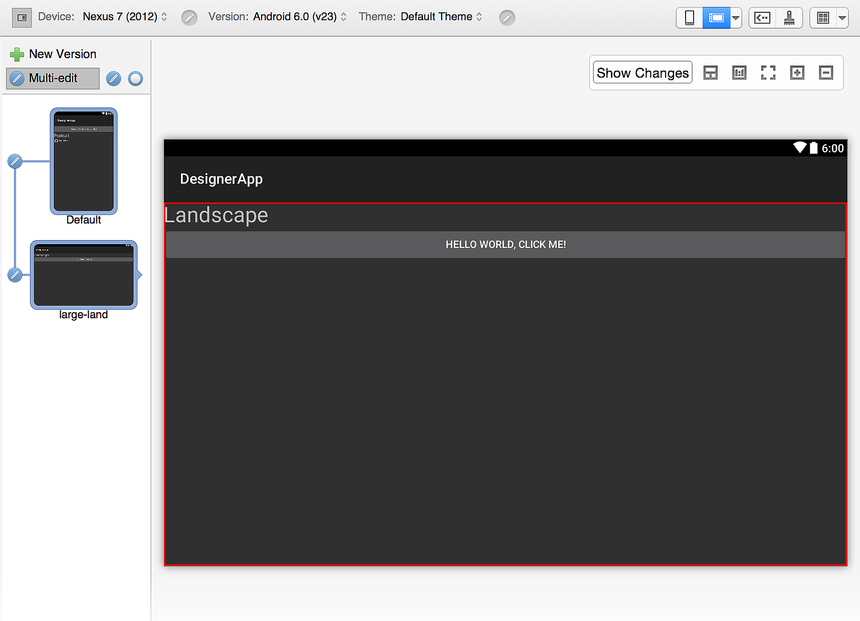
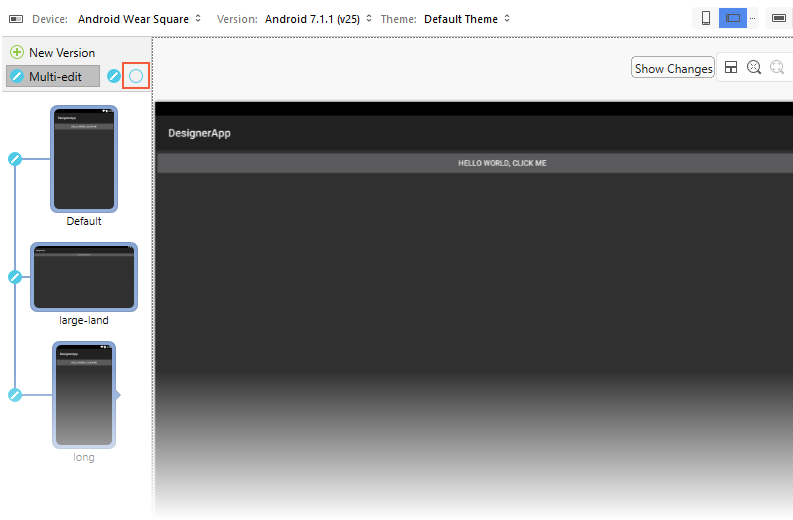
デバイスの左側にある [ 代替レイアウト ビュー ] アイコンをクリック すると、プレビュー ウィンドウが開き、プロジェクトで使用可能な代替レイアウトが一覧表示されます。 代替レイアウトがない場合は、 既定 のビューが表示されます。
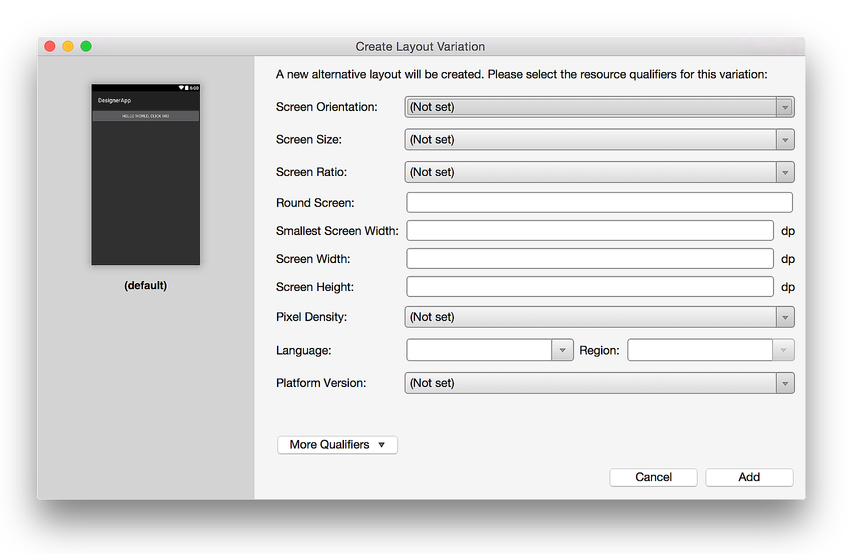
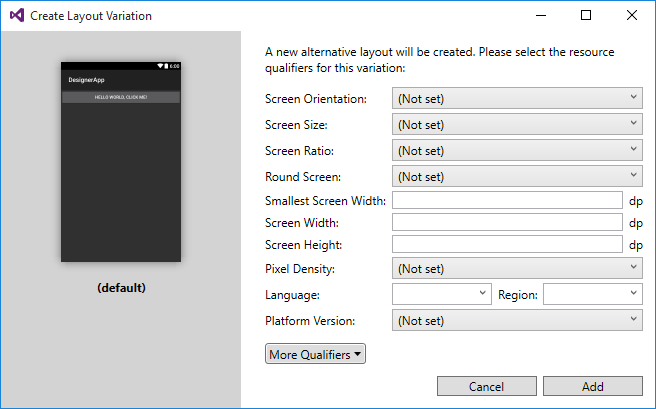
[新しいバージョン] の横にある緑色のプラス記号をクリックすると、[レイアウト バリエーションの作成] ダイアログが開き、このレイアウト バリエーションのリソース修飾子を選択できます。
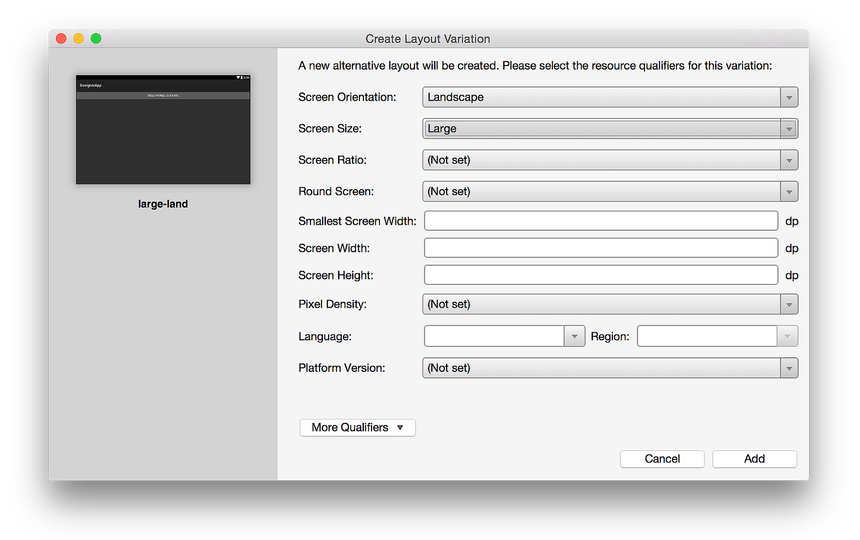
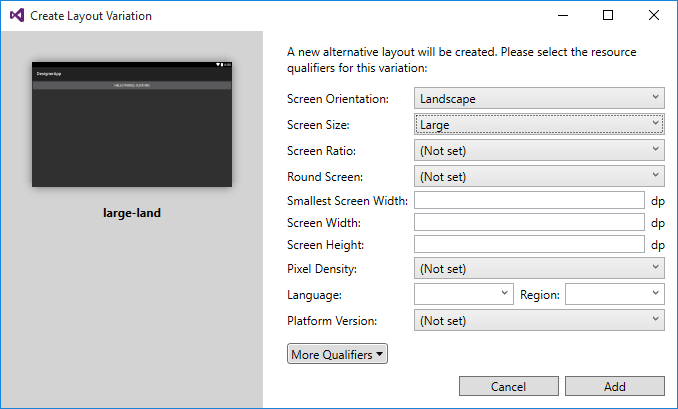
次の例では、[ 画面の向き] のリソース修飾子が [横] に設定され、[ 画面サイズ ] が [大] に変更されています。 これにより、 large-land という名前の新しいレイアウト バージョンが作成されます。
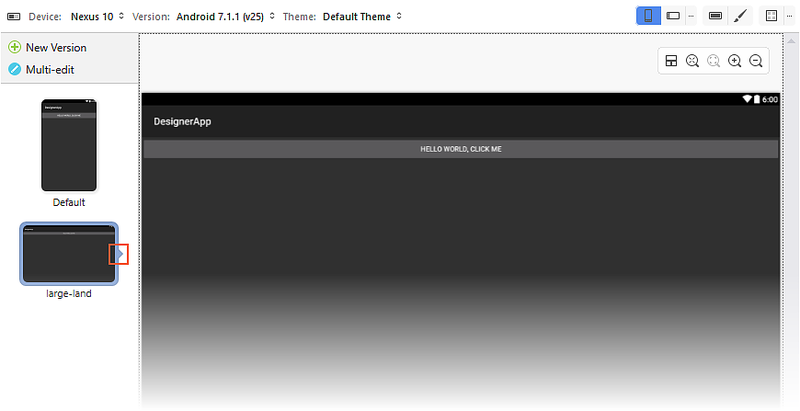
左側のプレビュー ウィンドウには、リソース修飾子の選択の効果が表示されることに注意してください。 [追加] をクリックすると、代替レイアウトが作成され、Designerがそのレイアウトに切り替わります。 [代替レイアウト ビュー] プレビュー ウィンドウは、次のスクリーンショットに示すように、小さな右ポインターを使用してDesignerに読み込まれるレイアウトを示します。
代替レイアウトの編集
代替レイアウトを作成するときは、多くの場合、レイアウトのすべてのフォークバージョンに適用される単一の変更を行うことが望ましいです。 たとえば、すべてのレイアウトでボタンのテキストを黄色に変更できます。 レイアウトの数が多く、すべてのバージョンに 1 つの変更を反映する必要がある場合、メンテナンスはすぐに煩雑になり、エラーが発生しやすくなります。
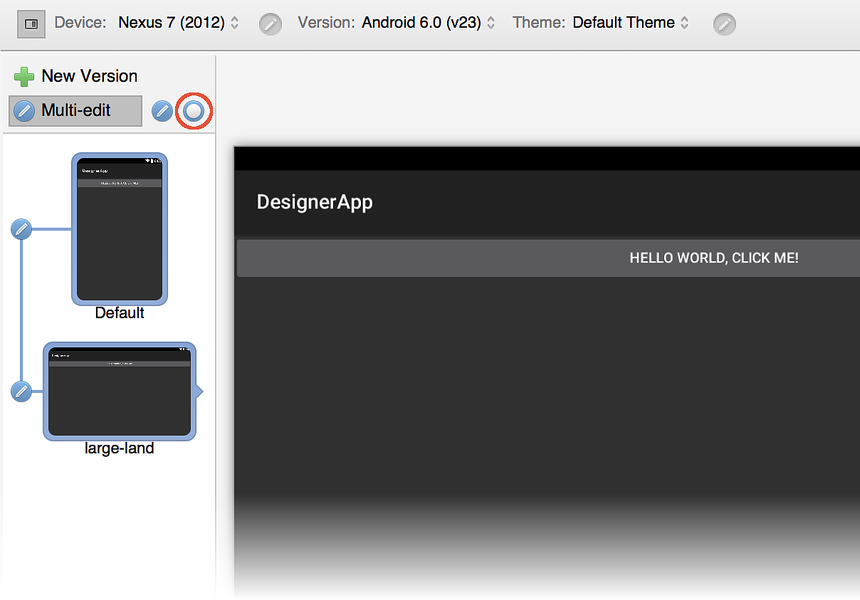
複数のレイアウト バージョンのメンテナンスを簡略化するために、Designerには、1 つ以上のレイアウトに変更を反映する複数編集モードが用意されています。 複数のレイアウトが存在する場合は、[ 複数編集] アイコンが表示されます。
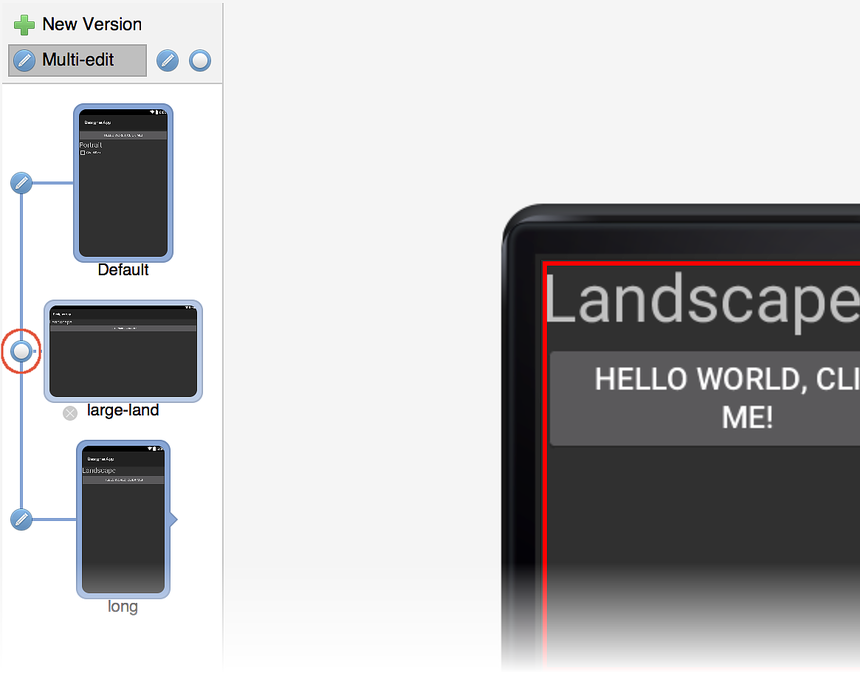
[複数編集] アイコンをクリックすると、レイアウトがリンクされていることを示す線が表示されます (次に示すように)。つまり、1 つのレイアウトに変更を加えると、その変更はリンクされたレイアウトに反映されます。 次のスクリーンショットに示されている円で囲まれたアイコンをクリックすると、すべてのレイアウトのリンクを解除できます。
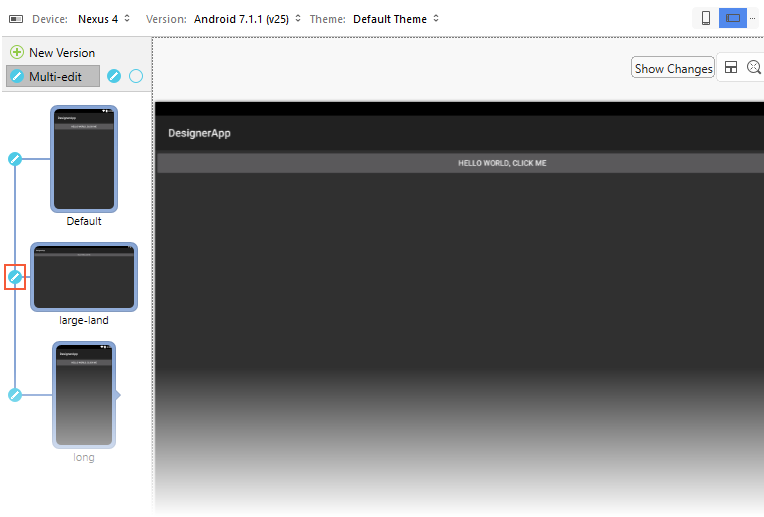
複数のレイアウトがある場合は、各レイアウト プレビューの左側にある編集ボタンを選択的に切り替えて、リンクされているレイアウトを決定できます。 たとえば、3 つのレイアウトの最初と最後に反映される 1 つの変更を行う場合は、次に示すように、最初に中央のレイアウトのリンクを解除します。
この例では、 Default レイアウトまたは long レイアウトに対して行われた変更は、他のレイアウトには反映されますが、 大陸 レイアウトには反映されません。
複数編集の例
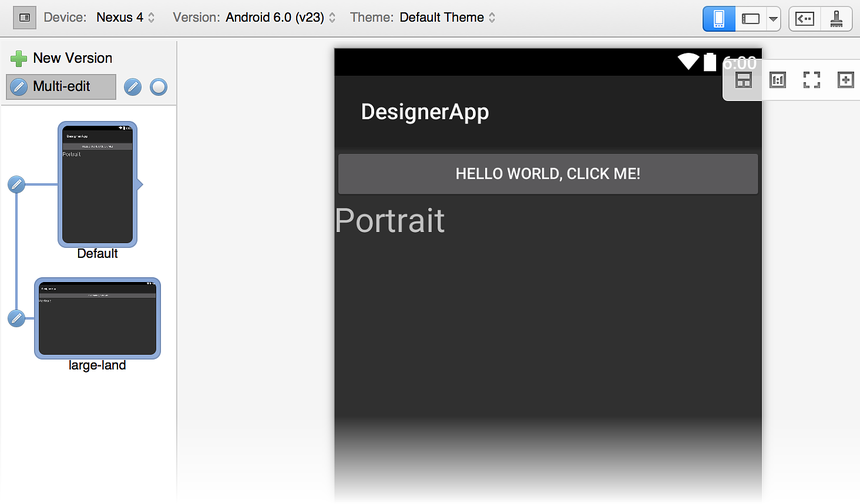
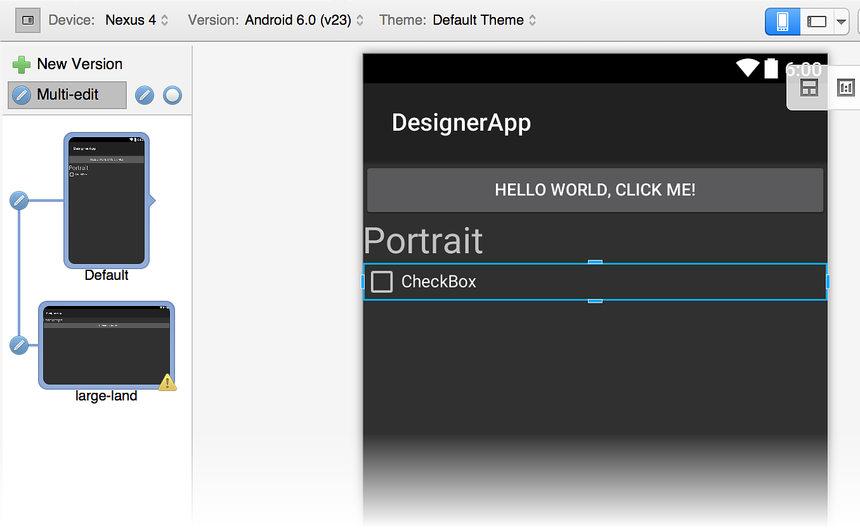
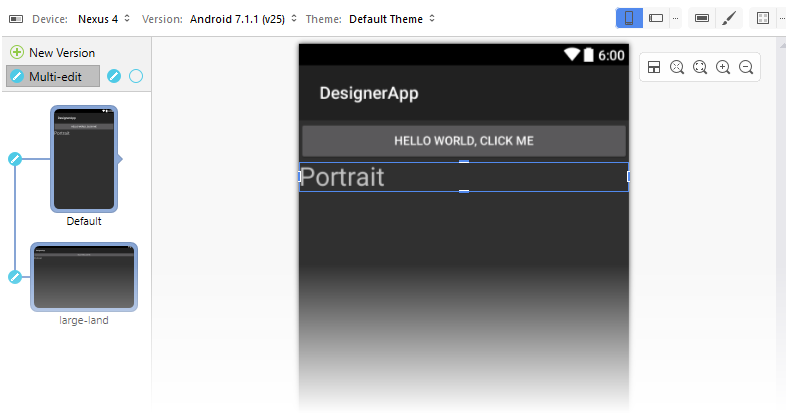
一般に、1 つのレイアウトに変更を加えると、その同じ変更が他のすべてのリンク されたレイアウトに反映されます。 たとえば、新 TextView しいウィジェットを 既定 のレイアウトに追加し、そのテキスト文字列を に Portrait 変更すると、リンクされているすべてのレイアウトに対して同じ変更が行われます。 既定のレイアウトでの外観を次に示します。
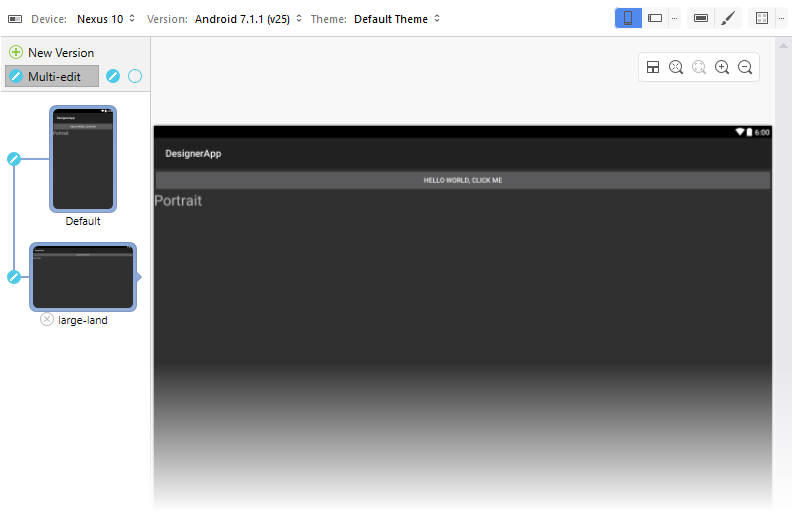
TextViewは、既定のレイアウトにリンクされているため、大陸レイアウト ビューにも追加されます。
ただし、ローカルの変更を 1 つのレイアウトのみに変更する場合 (つまり、変更を他のレイアウトに反映させたくない場合) はどうでしょうか。 これを行うには、次に説明するように、変更するレイアウトのリンクを解除してから変更する必要があります。
ローカルの変更を行う
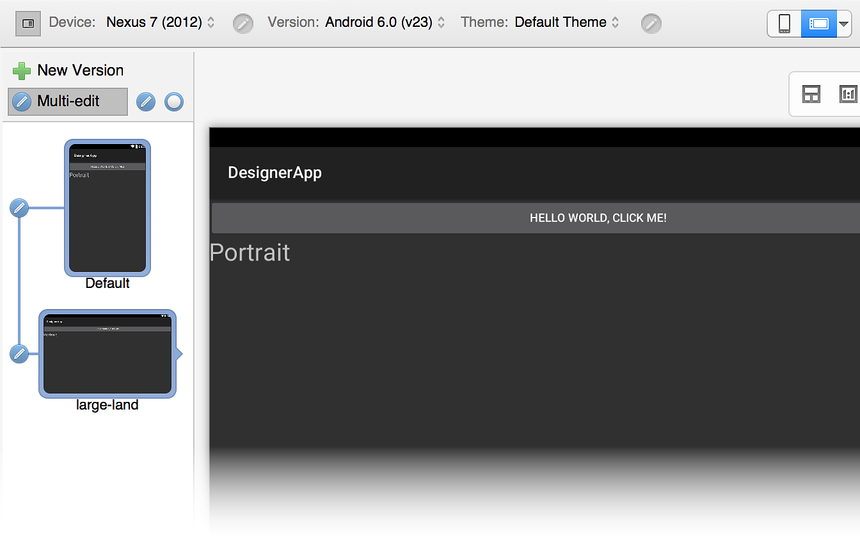
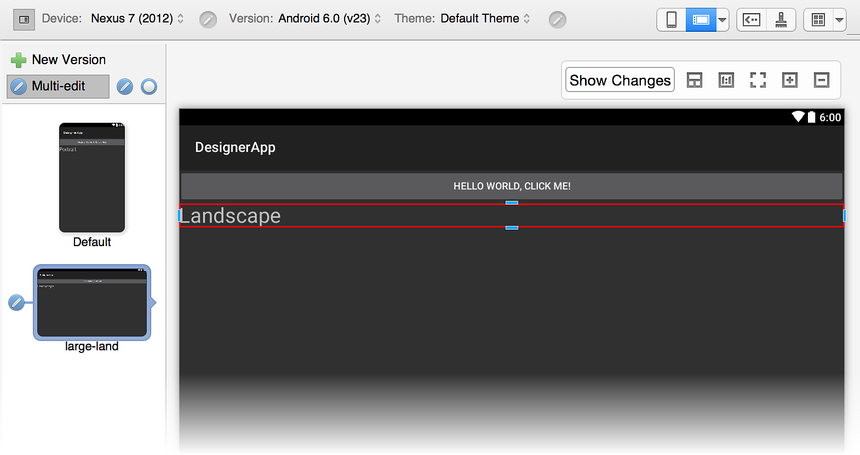
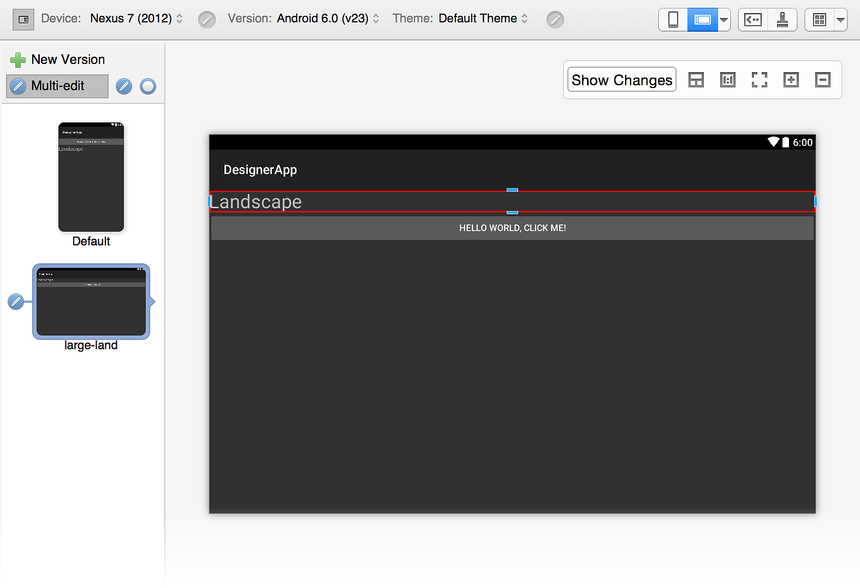
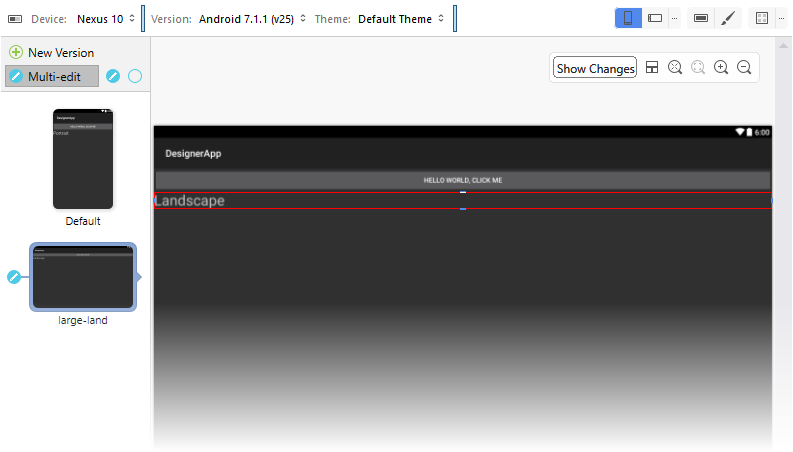
両方のレイアウトに を追加TextViewするが、大陸レイアウトのテキスト文字列も ではなく PortraitにLandscape変更するとします。 この変更を両方のレイアウトがリンクされている間に 大きな土地 に変更を加えた場合、変更は 既定 のレイアウトに反映されます。 したがって、変更を行う前に、最初に 2 つのレイアウトのリンクを解除する必要があります。 大きな土地のテキストを にLandscape変更すると、Designerはこの変更を赤い枠でマークして、変更が大陸レイアウトに対してローカルであり、既定のレイアウトに反映されないことを示します。
[既定のレイアウト] をクリックして表示しても、TextViewテキスト文字列は にPortrait設定されます。
競合の処理
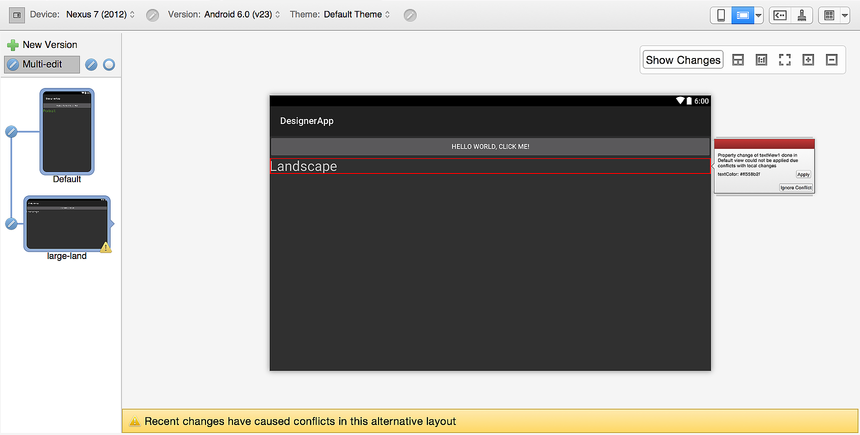
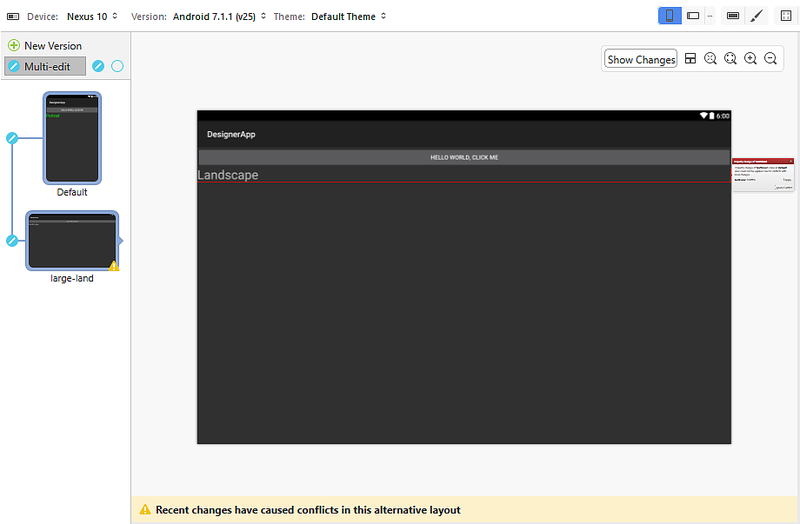
[既定] レイアウトのテキストの色を緑色に変更すると、リンクされたレイアウトに警告アイコンが表示されます。 そのレイアウトをクリックすると、レイアウトが開き、競合が表示されます。 競合の原因となったウィジェットが赤いフレームで強調表示され、次のメッセージが表示されます。 最近の変更により、この代替レイアウトで競合が発生しました。
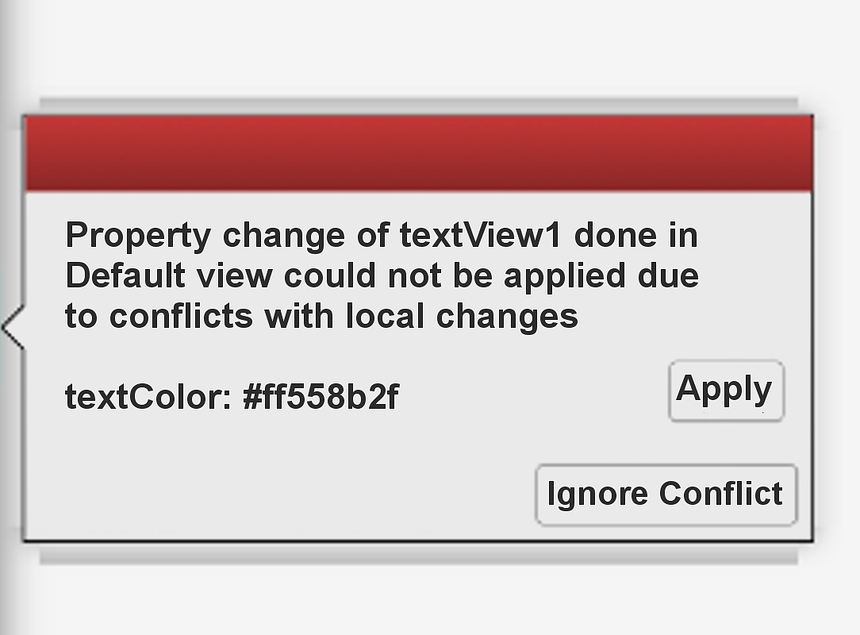
競合を説明するために、ウィジェットの右側に競合 ボックス が表示されます。
競合ボックスには、変更されたプロパティの一覧が表示され、その値が一覧表示されます。 [ 競合を無視 ] をクリックすると、このウィジェットにのみプロパティの変更が適用されます。 [ 適用 ] をクリックすると、プロパティの変更がこのウィジェットと、リンクされた 既定 のレイアウトの対応するウィジェットに適用されます。 すべてのプロパティの変更が適用されると、競合は自動的に破棄されます。
グループの競合を表示する
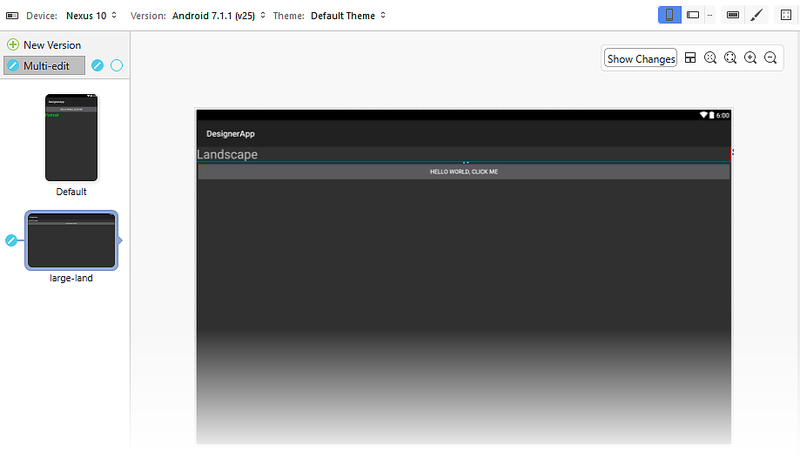
競合の原因はプロパティの変更だけではありません。 ウィジェットを挿入または削除すると、競合が検出される可能性があります。 たとえば、大陸レイアウトのリンクが既定のレイアウトから解除されTextView、大陸レイアウトの が 上にドラッグ アンド ドロップButtonされた場合、Designerは移動したウィジェットに競合を示すマークを付けます。
ただし、 にはマーカー Buttonはありません。 の Button 位置は変更されましたが、 Button には 、大陸 構成に固有の適用された変更は表示されません。
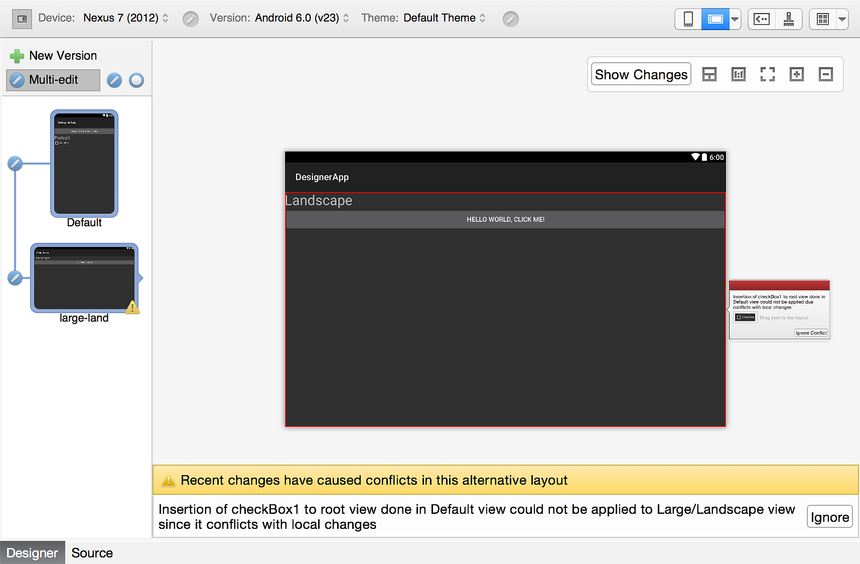
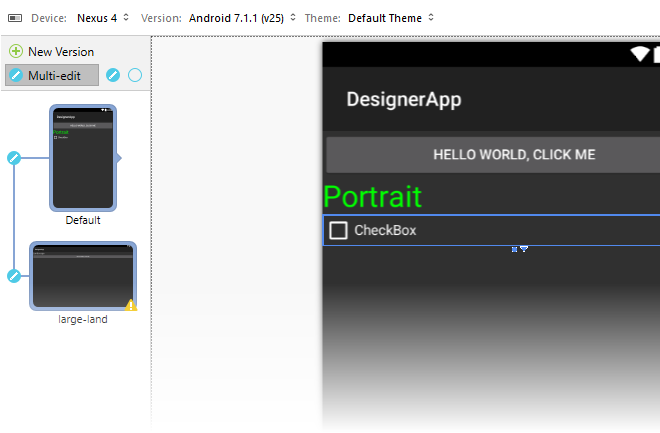
CheckBoxが既定のレイアウトに追加されると、別の競合が生成され、大陸レイアウト上に警告アイコンが表示されます。
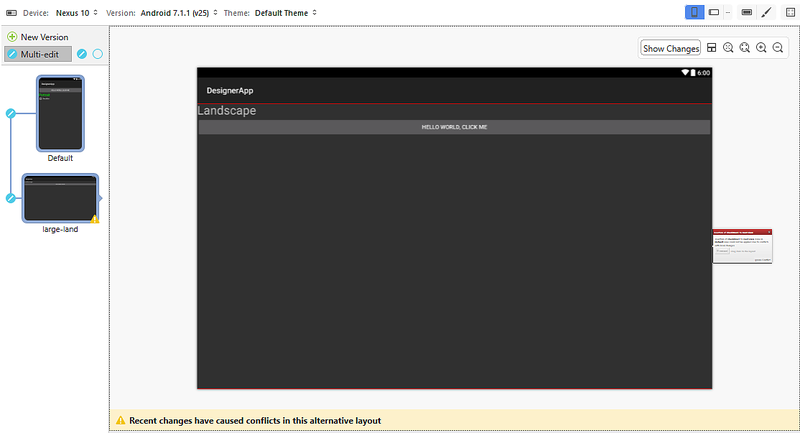
大きな土地のレイアウトをクリックすると、競合が表示されます。 次のメッセージが表示されます。 最近の変更により、この代替レイアウトで競合が発生しました。
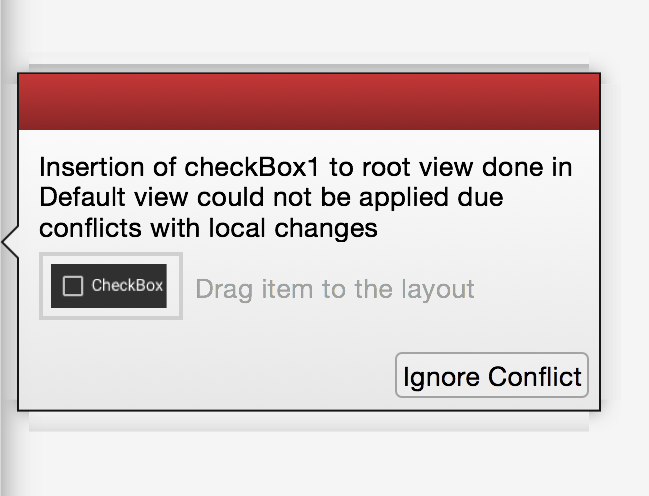
さらに、競合ボックスに次のメッセージが表示されます。
を CheckBox 追加すると競合が発生します。 これは、大陸レイアウト に含まれる が LinearLayout 変更されているためです。 ただし、この場合、競合ボックスには 、既定 のレイアウト () に挿入されたウィジェットが CheckBox表示されます。
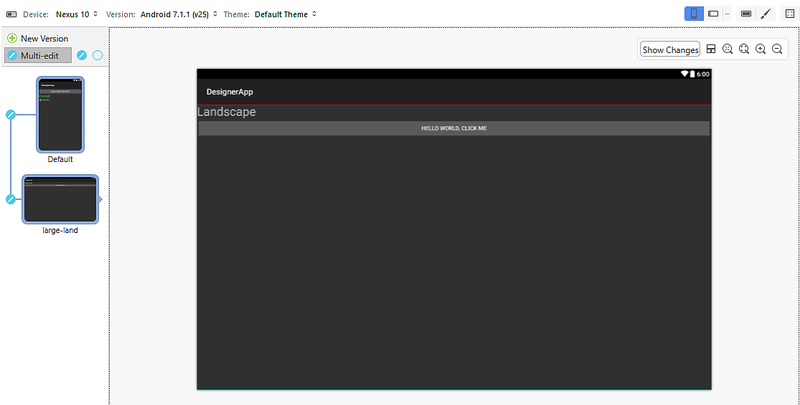
[競合を無視] をクリックすると、Designerは競合を解決し、競合ボックスに表示されたウィジェットをウィジェットが見つからないレイアウト (この場合は大きな土地のレイアウト) にドラッグ アンド ドロップできます。
の前の例ButtonCheckBoxで示したように、 には赤い変更マーカーはありません。これは、 だけがLinearLayout大きな土地レイアウトに適用された変更を持っているためです。
競合の永続化
次に示すように、競合は XML コメントとしてレイアウト ファイルに保持されます。
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
したがって、プロジェクトを閉じて再度開くと、無視された競合であっても、すべての競合が引き続き存在します。
![[代替レイアウト ビュー] ウィンドウ [代替レイアウト ビュー] ウィンドウ](alternative-layout-views-images/vs/01-alt-layout-view-pane-sml.png)




 する
する




 する
する



![[代替レイアウト ビュー] ウィンドウ](alternative-layout-views-images/xs/01-alt-layout-view-pane-sml.png)