Xamarin.Forms AbsoluteLayout
AbsoluteLayoutは、明示的な値を使用して子を配置およびサイズ変更するために使用されます。 位置は、 の左上隅を基準にした AbsoluteLayout子の左上隅で、デバイスに依存しない単位で指定されます。 AbsoluteLayout では、比例の配置とサイズ変更の機能も実装されています。 さらに、他のレイアウト クラスとは異なり、 AbsoluteLayout 子を配置して重なるようにすることができます。
は AbsoluteLayout 、子にサイズを設定できる場合、または要素のサイズが他の子の配置に影響しない場合にのみ使用する特別な目的のレイアウトと見なす必要があります。
AbsoluteLayout クラスでは、次のプロパティが定義されます。
LayoutBoundsの型Rectangle。これは、子の位置とサイズを表す添付プロパティです。 このプロパティの既定値は (0,0,AutoSize,AutoSize) です。LayoutFlagsの型AbsoluteLayoutFlags。これは、子の配置とサイズ設定に使用されるレイアウト境界のプロパティが比例して解釈されるかどうかを示す添付プロパティです。 このプロパティの既定値はAbsoluteLayoutFlags.Noneです。
これらのプロパティはオブジェクトによって BindableProperty サポートされます。つまり、プロパティはデータ バインディングのターゲットとスタイルを設定できます。 添付プロパティの詳細については、「添付プロパティ」を参照してくださいXamarin.Forms。
クラスは AbsoluteLayout 、 型のプロパティを Layout<T> 定義 Children する クラスから派生します IList<T>。 プロパティは ChildrenContentProperty クラスの Layout<T> であるため、XAML から明示的に設定する必要はありません。
ヒント
可能な限り最適なレイアウトパフォーマンスを得るためには、「レイアウトパフォーマンスを 最適化する」のガイドラインに従ってください。
子の位置とサイズ
内 AbsoluteLayout の子の位置とサイズは、絶対値または比例値を AbsoluteLayout.LayoutBounds 使用して、各子の添付プロパティを設定することによって定義されます。 位置をスケーリングする必要があるが、サイズを固定する必要がある場合、またはその逆の場合は、子に対して絶対値と比例値を混在させることができます。 絶対値の詳細については、「 絶対位置とサイズ設定」を参照してください。 比例値の詳細については、「 比例配置とサイズ変更」を参照してください。
添付プロパティは AbsoluteLayout.LayoutBounds 、絶対値と比例値のどちらを使用するかに関係なく、次の 2 つの形式を使用して設定できます。
x, y. この形式では、 とyのx値は、親に対する子の左上隅の位置を示します。 子は制約がなく、それ自体のサイズです。x, y, width, height. この形式では、 とyのx値は親に対する子の左上隅の位置を示し、 とheightのwidth値は子のサイズを示します。
子がそれ自体のサイズを水平方向または垂直方向、またはその両方に指定するには、 および または height の値を AbsoluteLayout.AutoSize プロパティに設定widthします。 ただし、このプロパティを過剰に使用すると、レイアウト エンジンが追加のレイアウト計算を実行するため、アプリケーションのパフォーマンスが低下する可能性があります。
重要
HorizontalOptions プロパティと VerticalOptions プロパティは、AbsoluteLayout の子には影響しません。
絶対位置決めとサイズ設定
既定では、 AbsoluteLayout デバイスに依存しない単位で指定された絶対値を使用して子の位置とサイズを設定します。これにより、子をレイアウトに配置する場所を明示的に定義します。 これは、 のコレクションに子を Children 追加し、各子の AbsoluteLayout 添付プロパティを AbsoluteLayout.LayoutBounds 絶対位置またはサイズ値に設定することで実現されます。
警告
デバイスによって画面サイズと解像度が異なるため、子の配置とサイズ設定に絶対値を使用すると問題が発生する可能性があります。 したがって、あるデバイス上の画面の中心の座標は、他のデバイス上でオフセットされる可能性があります。
次の XAML は、絶対値を AbsoluteLayout 使用して子が配置される を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
この例では、添付プロパティで指定された最初の 2 つの絶対値を使用して、各 BoxView オブジェクトの位置を AbsoluteLayout.LayoutBounds 定義します。 それぞれの BoxView サイズは、3 番目と 3 番目の値を使用して定義されます。 オブジェクトの Label 位置は、添付プロパティで指定された 2 つの絶対値を AbsoluteLayout.LayoutBounds 使用して定義されます。 サイズの値は に Label指定されていないため、制約がなく、サイズ自体も変更されます。 いずれの場合も、絶対値はデバイスに依存しない単位を表します。
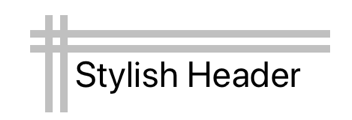
次のスクリーンショットは、結果のレイアウトを示しています。

これに相当する C# コードを次に示します。
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
この例では、 オブジェクトを使用して、それぞれの BoxView 位置とサイズを Rectangle 定義します。 の Label 位置は、 オブジェクトを Point 使用して定義されます。
C# では、 メソッドを使用して、 の子AbsoluteLayoutがコレクションに追加された後の位置とサイズをChildrenAbsoluteLayout.SetLayoutBounds設定することもできます。 このメソッドの最初の引数は子で、2 番目の引数は Rectangle オブジェクトです。
注意
絶対値を使用する は AbsoluteLayout 、レイアウトの境界内に収まないように、子の位置とサイズを設定できます。
比例配置とサイズ設定
は AbsoluteLayout 、比例値を使用して子を配置およびサイズ変更できます。 これは、 のコレクションに子を Children 追加し、各子の AbsoluteLayout添付プロパティを AbsoluteLayout.LayoutBounds 0 から 1 の範囲内の比例位置またはサイズ値に設定することで実現されます。 位置とサイズの値は、各子に添付プロパティを AbsoluteLayout.LayoutFlags 設定することによって比例します。
AbsoluteLayout.LayoutFlags型AbsoluteLayoutFlagsの添付プロパティを使用すると、子のレイアウト境界の位置とサイズの値が のサイズに比例することを示すフラグをAbsoluteLayout設定できます。 子をレイアウトするときは、 AbsoluteLayout 位置とサイズの値を任意のデバイス サイズに適切にスケーリングします。
AbsoluteLayoutFlags 列挙体を使って、次のメンバーを定義できます。
Noneは、値が絶対として解釈されることを示します。 これはAbsoluteLayout.LayoutFlags添付プロパティの既定値です。XProportionalは、他のすべての値をx絶対として扱いながら、値が比例として解釈されることを示します。YProportionalは、他のすべての値をy絶対として扱いながら、値が比例として解釈されることを示します。WidthProportionalは、他のすべての値をwidth絶対として扱いながら、値が比例として解釈されることを示します。HeightProportionalは、他のすべての値をheight絶対として扱いながら、値が比例として解釈されることを示します。PositionProportionalは、 とyのx値が比例として解釈され、サイズ値が絶対として解釈されることを示します。SizeProportionalは、 とheightのwidth値が比例として解釈され、位置の値が絶対として解釈されることを示します。Allは、すべての値が比例として解釈されることを示します。
ヒント
AbsoluteLayoutFlags列挙体はFlags列挙体であり、列挙メンバーを組み合わせることができることを意味します。 これは、XAML でコンマ区切りリストを使用し、C# でビットごとの OR 演算子を使用して実現されます。
たとえば、 フラグを SizeProportional 使用し、子の幅を 0.25 に設定し、高さを 0.1 に設定すると、子は の幅の 4 分の AbsoluteLayout 1 と高さの 1/10 になります。 フラグは PositionProportional 似ています。 (0,0) の位置は、子を左上隅に配置し、 (1,1) の位置は右下隅に子を配置し、 (0.5,0.5) の位置は 内 AbsoluteLayoutの子を中央に配置します。
次の XAML は、 AbsoluteLayout 子が比例値を使用して配置される を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
この例では、各子は比例値を使用して配置されますが、絶対値を使用してサイズ設定されます。 これは、各子の添付プロパティを AbsoluteLayout.LayoutFlags に PositionProportional設定することで実現されます。 添付プロパティで指定された最初の AbsoluteLayout.LayoutBounds 2 つの値は、子ごとに比例値を使用して位置を定義します。 各子のサイズは、デバイスに依存しない単位を使用して、3 番目と 4 番目の絶対値で定義されます。
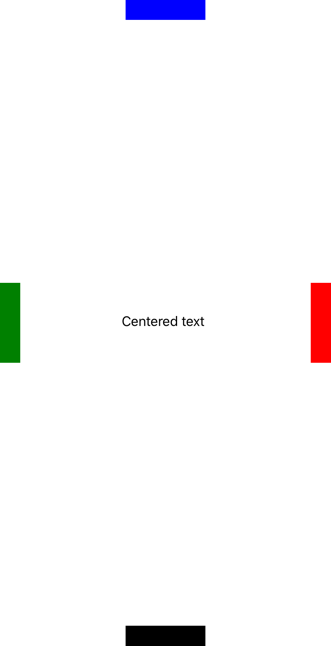
次のスクリーンショットは、結果のレイアウトを示しています。

これに相当する C# コードを次に示します。
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
この例では、 メソッドを使用して各子の位置とサイズを AbsoluteLayout.SetLayoutBounds 設定します。 メソッドの最初の引数は子で、2 番目の引数は Rectangle オブジェクトです。 各子の位置は比例値で設定され、各子のサイズはデバイスに依存しない単位を使用して絶対値で設定されます。
注意
比例値を使用する は AbsoluteLayout 、0 から 1 の範囲外の値を使用して、レイアウトの境界内に収まないように子を配置およびサイズ変更できます。
 サンプルのダウンロード
サンプルのダウンロード