レイアウトを選択するXamarin.Forms
Xamarin.Forms レイアウト クラスを使用すると、アプリケーションで UI コントロールを配置およびグループ化できます。 レイアウト クラスを選択するには、レイアウトが子要素をどのように配置するか、およびレイアウトが子要素のサイズを設定する方法に関する知識が必要です。 また、目的のレイアウトを作成するために、レイアウトを入れ子にする必要がある場合があります。
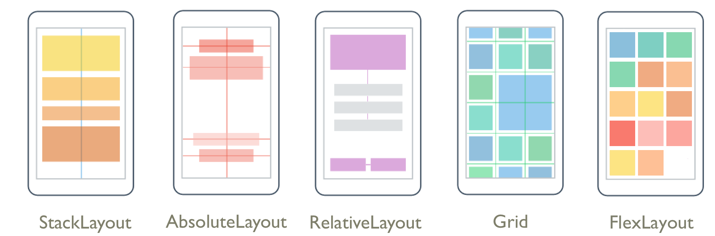
次の図は、メイン Xamarin.Forms レイアウト クラスで実現できる一般的なレイアウトを示しています。
StackLayout
は StackLayout 、水平方向または垂直方向の 1 次元スタック内の要素を整理します。 プロパティは Orientation 要素の方向を指定し、既定の方向は です Vertical。 StackLayout は通常、ページ上の UI のサブセクションを配置するために使用されます。
次の XAML は、3 つのLabelオブジェクトを含む垂直オブジェクトStackLayoutを作成する方法を示しています。
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
では、StackLayout要素のサイズが明示的に設定されていない場合は、使用可能な幅に合わせて展開されます。プロパティが にHorizontal設定されている場合Orientationは高さになります。
は StackLayout 、他の子レイアウトを含む親レイアウトとしてよく使用されます。 ただし、オブジェクトのStackLayout組み合わせをStackLayout使用してレイアウトをGrid再現するには、 を使用しないでください。 次のコードは、この不適切なプラクティスの例を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
不要なレイアウト計算が行われるため、不経済です。 代わりに、 を使用して目的のレイアウトをより適切に Grid実現できます。
ヒント
を使用する場合は StackLayout、1 つの子要素のみが に設定されていることを確認します LayoutOptions.Expands。 このプロパティにより、指定された子は、StackLayout がそれに与えられる最大の領域を占有します。このような計算を複数回実行することは無駄です。
詳細については、「StackLayout」を参照してくださいXamarin.Forms。
グリッド
は Grid 、比例サイズまたは絶対サイズを持つことができますが、行と列に要素を表示するために使用されます。 グリッドの行と列は、 プロパティと ColumnDefinitions プロパティを使用してRowDefinitions指定されます。
特定Gridのセルに要素を配置するには、 プロパティと添付プロパティをGrid.ColumnGrid.Row使用します。 要素を複数の行と列にまたがるようにするには、 プロパティと Grid.ColumnSpan 添付プロパティをGrid.RowSpan使用します。
注意
レイアウトは Grid テーブルと混同しないでください。また、表形式のデータを表示するためのものではありません。 HTML テーブルとは異なり、 Grid はコンテンツをレイアウトするためのものです。 表形式データを表示する場合は、ListView、CollectionView、または TableView の使用を検討してください。
次の XAML は、2 つの行と 2 つの列を持つ を Grid 作成する方法を示しています。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
この例では、サイズ変更は次のように機能します。
- 各行の明示的な高さは、デバイスに依存しない 50 単位です。
- 最初の列の幅は に
Auto設定されているため、子に必要な幅になります。 この場合、最初Labelの の 幅に対応するために、デバイスに依存しないユニットは幅 200 です。
自動サイズ設定を使用して、列または行内にスペースを分散できます。これにより、列と行のサイズがコンテンツに合わせて調整されます。 これは、 の高さ、または の RowDefinition幅 ColumnDefinitionを に Auto設定することによって実現されます。 比例サイズ設定を使用して、グリッドの行と列の間で使用可能な領域を重み付けされた比率で分散することもできます。 これは、 の高さ RowDefinition、または の幅 ColumnDefinitionを 演算子を使用する値に設定することで実現されます * 。
注意事項
可能な限り少数の行と列がサイズに Auto 設定されていることを確認してください。 自動サイズ調整された行または列はそれぞれ、レイアウト エンジンに追加のレイアウト計算を実行させることになります。 その代わりに可能であれば、固定サイズの行と列を使用してください。 または、列挙値を持つ領域の比例量を占める行と列を GridUnitType.Star 設定します。
詳細については、「Grid」を参照してくださいXamarin.Forms。
FlexLayout
FlexLayoutは、スタック内で子要素を水平方向または垂直方向に表示するという点で、 と似ていますStackLayout。 ただし、 FlexLayout は、1 つの行または列に収まらない場合に子をラップすることもできます。また、子要素のサイズ、向き、配置をより細かく制御することもできます。
次の XAML は、そのビューを 1 つの列に表示する を作成 FlexLayout する方法を示しています。
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
この例では、レイアウトは次のように機能します。
Directionプロパティは にColumn設定されています。これにより、 の子が項目のFlexLayout1 つの列に配置されます。AlignItemsプロパティを にCenter設定すると、各項目が水平方向に中央揃えになります。- プロパティは
JustifyContentにSpaceEvenly設定されています。このプロパティは、すべての項目の間、および最初の項目の上、および最後の項目の下に、残りのすべての垂直領域を均等に割り当てます。
詳細については、「FlexLayout」を参照してくださいXamarin.Forms。
RelativeLayout
は RelativeLayout 、レイアウト要素または兄弟要素のプロパティを基準にして要素を配置およびサイズ変更するために使用されます。 既定では、要素はレイアウトの左上隅に配置されます。 を RelativeLayout 使用して、デバイス サイズに比例してスケーリングする UI を作成できます。
内では、 RelativeLayout位置とサイズが制約として指定されます。 制約には および Constant プロパティがありますFactor。これは、位置とサイズを、他のオブジェクトのプロパティの倍数 (または分数) と定数として定義するために使用できます。 また、定数は負の値になる場合があります。
注意
では RelativeLayout 、要素を独自の境界外に配置できます。
次の XAML は、 内の要素を配置する方法を RelativeLayout示しています。
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
この例では、レイアウトは次のように機能します。
- 青
BoxViewには、デバイスに依存しない 50 x 50 単位の明示的なサイズが指定されます。 レイアウトの左上隅 (既定の位置) に配置されます。 - 赤
BoxViewには、デバイスに依存しない 50 x 50 単位の明示的なサイズが指定されます。 レイアウトの右上隅に配置されます。 - 灰色
BoxViewには、デバイスに依存しない 15 単位の明示的な幅が指定され、高さは親の高さの 75% に設定されます。 - 緑色
BoxViewには明示的なサイズが指定されていません。 その位置は、 という名前poleの を基準にして設定されますBoxView。
警告
可能であれば、RelativeLayout は使用しないでください。 CPU で相当な量の作業を実行しなければならなくなります。
詳細については、「RelativeLayout」を参照してくださいXamarin.Forms。
AbsoluteLayout
AbsoluteLayoutは、明示的な値、またはレイアウトのサイズに対する相対値を使用して要素を配置およびサイズ変更するために使用されます。 位置は、 の左上隅を基準にした子の左上隅で指定されます AbsoluteLayout。
は AbsoluteLayout 、子にサイズを設定できる場合、または要素のサイズが他の子の配置に影響しない場合にのみ使用する特別な目的のレイアウトと見なす必要があります。 このレイアウトの標準的な用途は、他のコントロールでページをカバーするオーバーレイを作成することです。これは、おそらく、ユーザーがページ上の通常のコントロールと対話しないように保護することです。
重要
HorizontalOptions プロパティと VerticalOptions プロパティは、AbsoluteLayout の子には影響しません。
内では AbsoluteLayout、 AbsoluteLayout.LayoutBounds 添付プロパティを使用して、要素の水平方向の位置、垂直方向の位置、幅、高さを指定します。 さらに、添付プロパティは AbsoluteLayout.LayoutFlags レイアウト境界の解釈方法を指定します。
次の XAML は、 内の要素を配置する方法を AbsoluteLayout示しています。
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
この例では、レイアウトは次のように機能します。
- それぞれ
BoxView100 x 100 の明示的なサイズが与えられ、水平方向の中央に同じ位置に表示されます。 - 赤
BoxViewは 30 度回転し、緑BoxViewは 60 度回転します。 - では
BoxView、AbsoluteLayout.LayoutFlags添付プロパティが にPositionProportional設定され、幅と高さが考慮された後の残りの領域に位置が比例することを示します。
注意事項
レイアウト エンジンが追加のレイアウト計算を AbsoluteLayout.AutoSize 実行するため、可能な限り プロパティを使用しないでください。
詳細については、「AbsoluteLayout」を参照してくださいXamarin.Forms。
入力の透過性
各ビジュアル要素には、 InputTransparent 要素が入力を受け取るかどうかを定義するために使用される プロパティがあります。 既定値は で false、要素が入力を受け取っていることを確認します。
このプロパティがレイアウト クラスに設定されている場合、その値は子要素に転送されます。 そのため、レイアウト クラスで プロパティを InputTransparent に true 設定すると、レイアウト内のすべての要素が入力を受け取りません。
レイアウトのパフォーマンス
可能な限り最適なレイアウトパフォーマンスを得るためには、「レイアウトパフォーマンスを 最適化する」のガイドラインに従ってください。
さらに、レイアウト圧縮を使用してページ レンダリングのパフォーマンスを向上させることもできます。これにより、指定したレイアウトがビジュアル ツリーから削除されます。 詳細については、「 レイアウトの圧縮」を参照してください。
 サンプルのダウンロード
サンプルのダウンロード