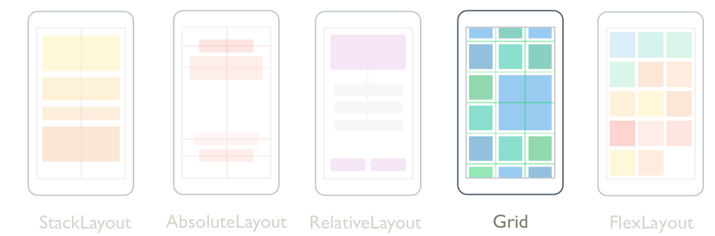
Xamarin.Forms グリッド
Gridは、子を行と列に整理するレイアウトであり、プロポーショナルサイズまたは絶対サイズを持つことができます。 既定では、Grid には 1 つの行と 1 つの列が含まれます。 さらに、 Grid は、他の子レイアウトを含む親レイアウトとして使用できます。
レイアウトは Grid テーブルと混同しないでください。また、表形式のデータを表示するためのものではありません。 HTML テーブルとは異なり、 Grid はコンテンツをレイアウトするためのものです。 表形式データを表示する場合は、 ListView、CollectionView、または TableView の使用を検討 してください。
Grid クラスでは、次のプロパティが定義されます。
Column型のint。親Grid内のビューの列の配置を示す添付プロパティです。 このプロパティの既定値は 0 です。 検証コールバックを使用すると、プロパティが設定されると、その値が 0 以上であることが保証されます。ColumnDefinitions型ColumnDefinitionCollectionの は、グリッド列のColumnDefinition幅を定義するオブジェクトの一覧です。ColumnSpacing型doubleの は、グリッド列間の距離を示します。 このプロパティの既定値は、デバイスに依存しない 6 単位です。ColumnSpanの型int。これは、ビューが親Grid内にまたがる列の合計数を示す添付プロパティです。 このプロパティの既定値は 1 です。 検証コールバックを使用すると、プロパティが設定されると、その値が 1 以上であることが保証されます。Row型のint。親Grid内のビューの行の配置を示す添付プロパティです。 このプロパティの既定値は 0 です。 検証コールバックを使用すると、プロパティが設定されると、その値が 0 以上であることが保証されます。RowDefinitions型RowDefinitionCollectionの は、グリッド行のRowDefintion高さを定義するオブジェクトの一覧です。RowSpacing型doubleの は、グリッド行間の距離を示します。 このプロパティの既定値は、デバイスに依存しない 6 単位です。RowSpanの型int。これは、ビューが親Grid内にまたがる行の合計数を示す添付プロパティです。 このプロパティの既定値は 1 です。 検証コールバックを使用すると、プロパティが設定されると、その値が 1 以上であることが保証されます。
これらのプロパティはオブジェクトによって BindableProperty サポートされます。つまり、プロパティはデータ バインディングのターゲットにしてスタイルを設定できます。
クラスは Grid 、 型のプロパティを Layout<T> 定義 Children する クラスから派生します IList<T>。 プロパティは ChildrenContentProperty クラスの Layout<T> であるため、XAML から明示的に設定する必要はありません。
ヒント
可能な限り最適なレイアウトパフォーマンスを得るには、「レイアウトパフォーマンスを 最適化する」のガイドラインに従ってください。
行と列
既定では、 Grid には 1 つの行と 1 つの列が含まれます。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
この例では、 Grid には、1 つの場所に自動的に配置される 1 つの子 Label が含まれています。
のGridレイアウト動作は、 プロパティと ColumnDefinitions プロパティ (それぞれ および ColumnDefinition オブジェクトのRowDefinitionコレクション) で定義RowDefinitionsできます。 これらのコレクションは、 の行と列の特性をGrid定義し、 の行Gridごとに 1 つのRowDefinitionオブジェクトを含め、 の列ごとに 1 つのColumnDefinitionオブジェクトをGrid含める必要があります。
クラスは RowDefinition 型のGridLengthプロパティをHeight定義し、 クラスは ColumnDefinition 型のプロパティをWidth定義しますGridLength。 構造体は GridLength 、3 つのメンバーを持つ列挙に関して行の高さまたは列の幅を GridUnitType 指定します。
Absolute– 行の高さまたは列の幅は、デバイスに依存しない単位 (XAML の数値) の値です。Auto– 行の高さまたは列の幅は、セルの内容 (AutoXAML の場合) に基づいて自動サイズ化されます。Star– 残りの行の高さまたは列の幅は比例して割り当てられます (XAML では数値の後に が*続きます)。
GridのプロパティAutoをHeight持つ行は、垂直方向StackLayoutの と同じ方法で、その行のビューの高さを制限します。 同様に、 のプロパティAutoを持Widthつ列は、水平方向StackLayoutの と同様に機能します。
注意事項
可能な限り少数の行と列がサイズに Auto 設定されていることを確認してください。 自動サイズ調整された行または列はそれぞれ、レイアウト エンジンに追加のレイアウト計算を実行させることになります。 その代わりに可能であれば、固定サイズの行と列を使用してください。 または、列挙値を使用して、比例量の領域を占有するように行と列を GridUnitType.Star 設定します。
次の XAML は、3 つの行と 2 つの列を持つ を Grid 作成する方法を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
この例では、 Grid にはページの高さである全体的な高さがあります。 は Grid 、3 行目の高さが 100 デバイスに依存しない単位であることを認識しています。 その高さを独自の高さから減算し、starの前の数値に基づいて、最初の行と 2 番目の行の間に残りの高さを比例して割り当てます。 この例では、最初の行の高さは 2 行目の 2 倍です。
2 つのColumnDefinitionオブジェクトはどちらも に*設定Widthします。これは と同じです1*。つまり、画面の幅は 2 つの列の下で均等に分割されます。
重要
プロパティの RowDefinition.Height 既定値は です *。 同様に、 プロパティの ColumnDefinition.Width 既定値は です *。 したがって、これらの既定値が許容される場合は、これらのプロパティを設定する必要はありません。
子ビューは、 プロパティと Grid.Row 添付プロパティを持つ特定GridのGrid.Columnセルに配置できます。 さらに、子ビューを複数の行と列にまたがるようにするには、 プロパティと 添付プロパティをGrid.RowSpanGrid.ColumnSpan使用します。
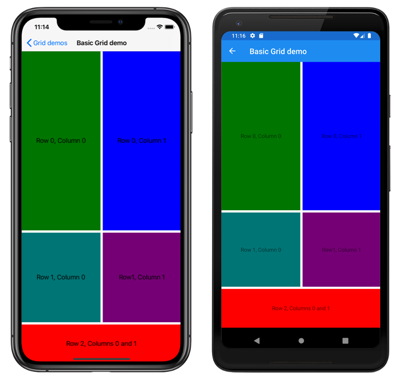
次の XAML は、同じ Grid 定義を示し、子ビューを特定 Grid のセルに配置します。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
注意
Grid.Rowプロパティと Grid.Column プロパティはどちらも 0 からインデックスが作成されるためGrid.Row="2"、3 行目を参照しGrid.Column="1"、2 番目の列を参照します。 さらに、これらのプロパティの既定値は 0 であるため、 の最初の行または最初の Grid列を占める子ビューに設定する必要はありません。
この例では、3 つのGrid行すべてが ビューと Label ビューによってBoxView占有されています。 3 行目は 100 デバイスに依存しない単位で、最初の 2 行が残りの領域を占めます (最初の行の高さは 2 行目の 2 倍です)。 2 つの列は幅が等しく、 を半分に分割します Grid 。 3 行目の は BoxView 両方の列にまたがる。
さらに、 内の子ビューはセルを Grid 共有できます。 子が XAML に表示される順序は、子が に Grid配置される順序です。 前の例では、 Label オブジェクトはオブジェクトの BoxView 上にレンダリングされるため、オブジェクトのみが表示されます。 オブジェクトが Label オブジェクトの上にレンダリングされた場合、 BoxView オブジェクトは表示されません。
これに相当する C# コードを次に示します。
public class BasicGridPageCS : ContentPage
{
public BasicGridPageCS()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only needs to be added to the
// Grid.Children collection to get default row and column settings.
grid.Children.Add(new BoxView
{
Color = Color.Green
});
grid.Children.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Children.Add(new BoxView
{
Color = Color.Blue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Children.Add(new BoxView
{
Color = Color.Teal
}, 0, 1, 1, 2);
grid.Children.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1, 1, 2); // These arguments indicate that that the child element goes in the column starting at 0 but ending before 1.
// They also indicate that the child element goes in the row starting at 1 but ending before 2.
grid.Children.Add(new BoxView
{
Color = Color.Purple
}, 1, 2, 1, 2);
grid.Children.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 2, 1, 2);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Color.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Children.Add(boxView);
grid.Children.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
コードでは、オブジェクトの高さとオブジェクトの幅を RowDefinition 指定するには、構造体の ColumnDefinition 値を GridLength 使用します。多くの場合、 列挙体と組み合わせて使用します GridUnitType 。
上記のコード例では、子を に Grid追加し、子が存在するセルを指定するためのいくつかの異なるアプローチも示しています。 左、右、上、および下のAdd引数を指定するオーバーロードを使用する場合、左と上の引数は常に 内Gridのセルを参照します。右と下の引数は、 の外側Gridにあるセルを参照するように見えます。 これは、 右 引数は常に 左 引数より大きくする必要があり、 下 の引数は常に top 引数より大きくする必要があるためです。 2x2 Gridを前提とした次の例では、両方 Add のオーバーロードを使用する同等のコードを示しています。
// left, top
grid.Children.Add(topLeft, 0, 0); // first column, first row
grid.Children.Add(topRight, 1, 0); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1); // first column, second row
grid.Children.Add(bottomRight, 1, 1); // second column, second row
// left, right, top, bottom
grid.Children.Add(topLeft, 0, 1, 0, 1); // first column, first row
grid.Children.Add(topRight, 1, 2, 0, 1); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1, 1, 2); // first column, second row
grid.Children.Add(bottomRight, 1, 2, 1, 2); // second column, second row
注意
さらに、 メソッドと AddVertical メソッドを使用AddHorizontalして 子ビューを にGrid追加できます。これにより、子が 1 つの行または単一の列 に追加されますGrid。 Gridこれらの呼び出しが行われると、行または列が展開され、子が正しいセルに自動的に配置されます。
行と列の定義を簡略化する
XAML では、 の行と列のGrid特性を簡略化された構文を使用して指定できます。これにより、行と列ごとに オブジェクトと ColumnDefinition オブジェクトを定義RowDefinitionする必要がなくなります。 代わりに、 RowDefinitions プロパティと ColumnDefinitions プロパティを、コンマ区切りのGridUnitType値を含む文字列に設定できます。この文字列から、型コンバーターが作成RowDefinitionおよびColumnDefinitionオブジェクトに組み込Xamarin.Formsまれます。
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
この例では、 Grid には 5 つの行と 4 つの列があります。 3 行目、4 行目、5 行目は絶対高さに設定され、2 行目はコンテンツに自動的にサイズ変更されます。 その後、残りの高さが最初の行に割り当てられます。
4 番目の列は絶対幅に設定され、3 番目の列はコンテンツに自動的にサイズ変更されます。 残りの幅は、starの前の数値に基づいて、1 番目と 2 番目の列の間に比例して割り当てられます。 この例では、2 番目の列の幅は最初の列の幅の 2 倍です (は と同じ1*であるため*)。
行と列の間のスペース
既定では、 Grid 行はデバイスに依存しない 6 つの領域で区切られます。 同様に、 Grid 列はデバイスに依存しない 6 つの領域で区切られます。 これらの既定値は、 プロパティと ColumnSpacing プロパティをそれぞれ設定RowSpacingすることで変更できます。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridSpacingPage"
Title="Grid spacing demo">
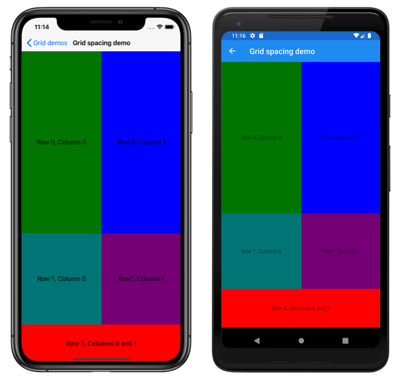
<Grid RowSpacing="0"
ColumnSpacing="0">
..
</Grid>
</ContentPage>
この例では、行と列の間にスペースがない を Grid 作成します。
ヒント
RowSpacingプロパティと ColumnSpacing プロパティを負の値に設定して、セルの内容を重複させることができます。
これに相当する C# コードを次に示します。
public GridSpacingPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
// ...
};
// ...
Content = grid;
}
Alignment
内のGrid子ビューは、 プロパティと VerticalOptions プロパティによってセル内にHorizontalOptions配置できます。 これらのプロパティは、構造体から次のフィールドに LayoutOptions 設定できます。
重要
構造体のフィールドはAndExpands、オブジェクトにのみ適用されますStackLayout。LayoutOptions
次の XAML は、9 つの等しいサイズのセルを持つ をLabel作成Gridし、異なる配置を持つ 各セルに を配置します。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridAlignmentPage"
Title="Grid alignment demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
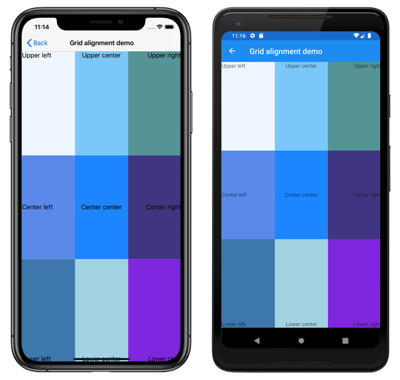
この例では、各行の Label オブジェクトはすべて垂直方向に同じように配置されますが、水平方向の配置は異なります。 または、これは、各列のオブジェクトが Label 水平方向に同じように配置されているが、異なる垂直方向の配置を使用していると考えることができます。
これに相当する C# コードを次に示します。
public class GridAlignmentPageCS : ContentPage
{
public GridAlignmentPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Children.Add(new BoxView
{
Color = Color.AliceBlue
});
grid.Children.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Children.Add(new BoxView
{
Color = Color.LightSkyBlue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Children.Add(new BoxView
{
Color = Color.CadetBlue
}, 2, 0);
grid.Children.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Children.Add(new BoxView
{
Color = Color.CornflowerBlue
}, 0, 1);
grid.Children.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Children.Add(new BoxView
{
Color = Color.DodgerBlue
}, 1, 1);
grid.Children.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Children.Add(new BoxView
{
Color = Color.DarkSlateBlue
}, 2, 1);
grid.Children.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Children.Add(new BoxView
{
Color = Color.SteelBlue
}, 0, 2);
grid.Children.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Children.Add(new BoxView
{
Color = Color.LightBlue
}, 1, 2);
grid.Children.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Children.Add(new BoxView
{
Color = Color.BlueViolet
}, 2, 2);
grid.Children.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
入れ子になった Grid オブジェクト
は Grid 、入れ子になった子オブジェクトまたはその他の子 Grid レイアウトを含む親レイアウトとして使用できます。 オブジェクトを入れ子にすると、、、Grid.RowSpan、およびGrid.ColumnSpan添付プロパティは、常に親 Grid内のビューの位置を参照Grid.Columnします。Grid.RowGrid
次の XAML は、オブジェクトの入れ子の例を Grid 示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
この例では、ルート Grid レイアウトの最初の行に が BoxView 含まれており、2 行目に 子 Grid が含まれています。 子 Grid には、 Slider によって BoxView表示される色を操作する オブジェクトと、 Label 各 Sliderの値を表示する オブジェクトが含まれています。
重要
オブジェクトやその他のレイアウトを入れ子 Grid にすればないほど、入れ子になったレイアウトがパフォーマンスに影響を与えます。 詳細については、「 正しいレイアウトを選択する」を参照してください。
これに相当する C# コードを次に示します。
public class ColorSlidersGridPageCS : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPageCS()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition()
}
};
boxView = new BoxView { Color = Color.Black };
rootGrid.Children.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Children.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Children.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Children.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Children.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Children.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Children.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Children.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}
 サンプルのダウンロード
サンプルのダウンロード