카드 디자이너 개요
Power Apps 카드 디자이너는 카드를 만드는 끌어서 놓기 인터페이스입니다.
Power Apps에 로그인하고 환경을 선택합니다.
왼쪽 창에서 카드를 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
카드 디자이너를 열려면 만들기를 선택한 다음 + 카드 만들기를 선택합니다.
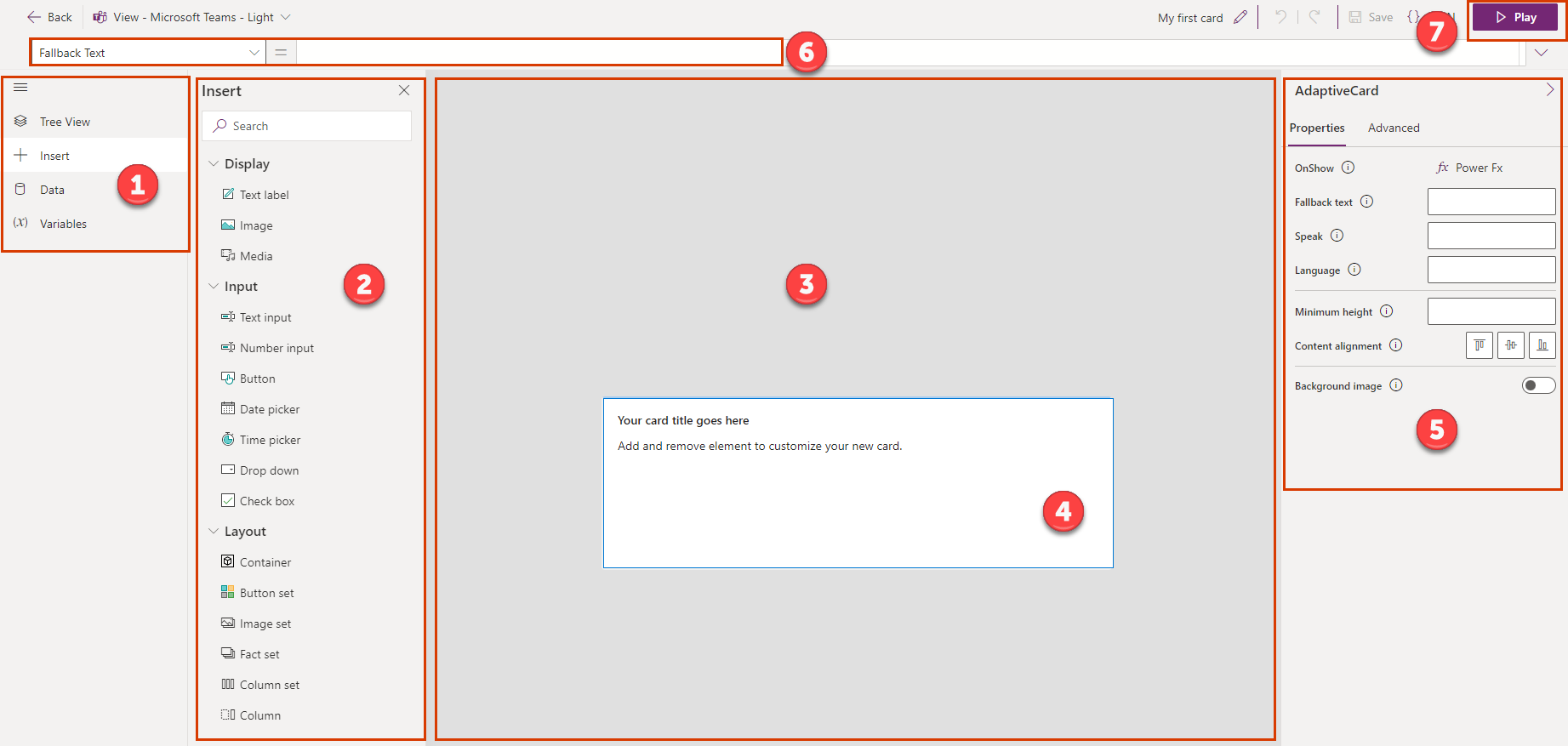
카드 디자이너 인터페이스

범례:
- 메인 메뉴
- 도구 창
- 카드 캔버스
- Card
- 속성 창
- 수식 입력줄
- 재생 버튼
메인 메뉴
기본 메뉴를 사용하여 카드 디자이너에서 사용할 수 있는 도구 간에 전환합니다.
- 트리 뷰: 카드 요소를 계층 구조로 보고 요소 사이의 관계를 봅니다.
- 삽입: 컨트롤 추가
- 데이터: 커넥터를 추가하여 외부 소스의 데이터 통합
- 변수: 데이터 저장 및 재사용
도구 창
도구 창을 사용하여 컨트롤, 커넥터 및 변수와 같은 카드 요소를 카드에 추가하고 봅니다.
카드 캔버스 및 카드
카드 캔버스는 도구 창에서 커넥터, 변수 및 컨트롤을 추가하여 카드를 만드는 곳입니다.
참고
카드 캔버스에서 카드의 크기를 조정할 수 없습니다. 카드는 배치된 위치에 자동으로 맞춰집니다.
속성 창
속성 창을 사용하여 해당 속성을 편집하여 요소를 수정합니다. 각 요소와 카드 자체에는 자체 속성 창이 있습니다. 대부분의 끌어서 놓기 요소에 대해 기본 속성을 지정할 수 있습니다.
- 이름: 요소의 이름(기본 이름 또는 사용자가 제공한 이름)입니다. Power Fx 수식에서 이름으로 요소를 참조할 수 있습니다.
- 레이블 또는 텍스트: 카드에 표시되는 텍스트
- 기본값: 요소의 초기값
- 처음에 표시됨: 카드가 열렸을 때 요소가 표시되는지 여부
특정 요소에는 수정할 수 있는 시각적 속성이 있습니다. 예를 들어 텍스트 레이블 및 입력 컨트롤의 경우 글꼴, 색상, 간격 등을 사용자 지정할 수 있습니다.
각 요소에는 다음과 같은 고급 속성도 있습니다.
- 매번 반복: 요소를 반복해야 하는지 여부 또는 시기를 트리거합니다.
- 표시 시점: 요소를 표시할 시기를 트리거합니다.
- 필수: 최소 버전에 해당하는 특정 기능에 따라 요소를 만듭니다
일부 속성에 Power Fx 식을 입력하여 카드를 더욱 강력하게 만드는 로우 코드 솔루션을 만들 수도 있습니다.
수식 입력줄 및 Power Fx 편집기
수식 입력줄을 사용하여 Power Fx 식을 선택한 컨트롤의 속성으로 입력합니다(예: 버튼을 클릭할 때 값을 계산). 수식 입력줄은 식을 작성할 때도 도움이 됩니다. Power FX와 식에서 사용할 수 있는 함수 및 수식에 대해 자세히 알아보세요.
참고
Power Apps에서 지원되는 일부 표현식은 카드에서 사용할 수 없습니다. 자세한 내용은 Power Fx 및 카드 개요로 이동하세요.
재생 버튼
재생 버튼을 사용하여 카드를 미리 보고 테스트하고 필요한 경우 문제를 해결하고 디버그합니다.
다음 단계
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기