Windows Forms Blazor 앱 빌드
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
이 자습서에서는 Windows Forms Blazor 앱을 빌드 및 실행하는 방법을 보여줍니다. 다음 방법에 대해 설명합니다.
- Windows Forms Blazor 앱 프로젝트 만들기
- Windows에서 앱 실행
필수 조건
- 지원 플랫폼(Windows Forms 문서)
- Visual Studio 2022의 .NET 데스크톱 개발 워크로드
Visual Studio 워크로드
.NET 데스크톱 개발 워크로드가 설치되지 않은 경우 Visual Studio 설치 관리자를 사용하여 워크로드를 설치합니다. 자세한 내용은 Visual Studio 워크로드, 구성 요소 및 언어 팩 수정을 참조하세요.

Windows Forms Blazor 프로젝트를 만듭니다.
Visual Studio를 시작합니다. 시작 창에서 새 프로젝트 만들기를 선택합니다.

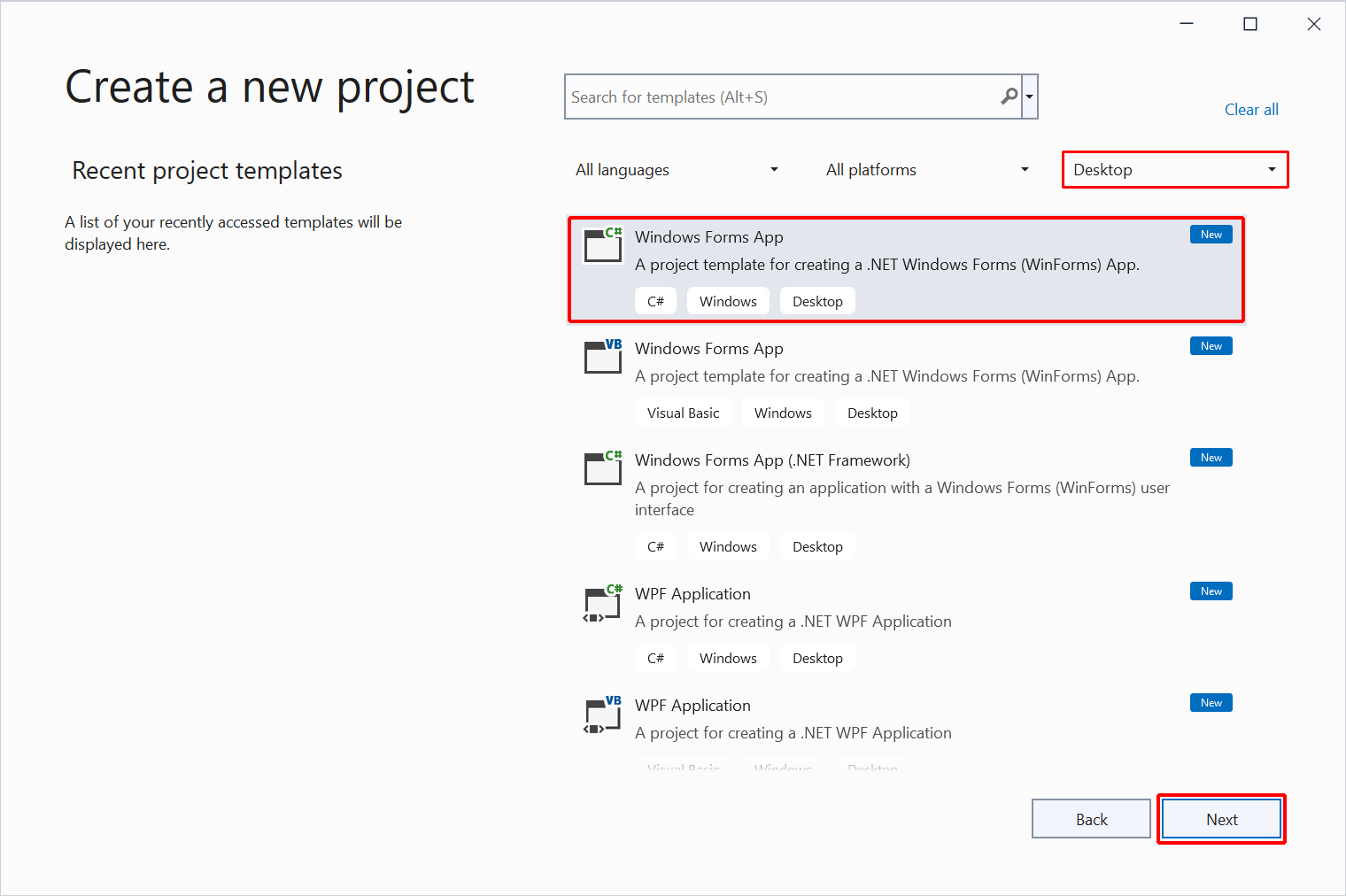
새 프로젝트 만들기 대화 상자에서 프로젝트 형식 드롭다운을 데스크톱으로 필터링합니다. Windows Forms 앱에 대한 C# 프로젝트 템플릿을 선택하고 다음 단추를 선택합니다.

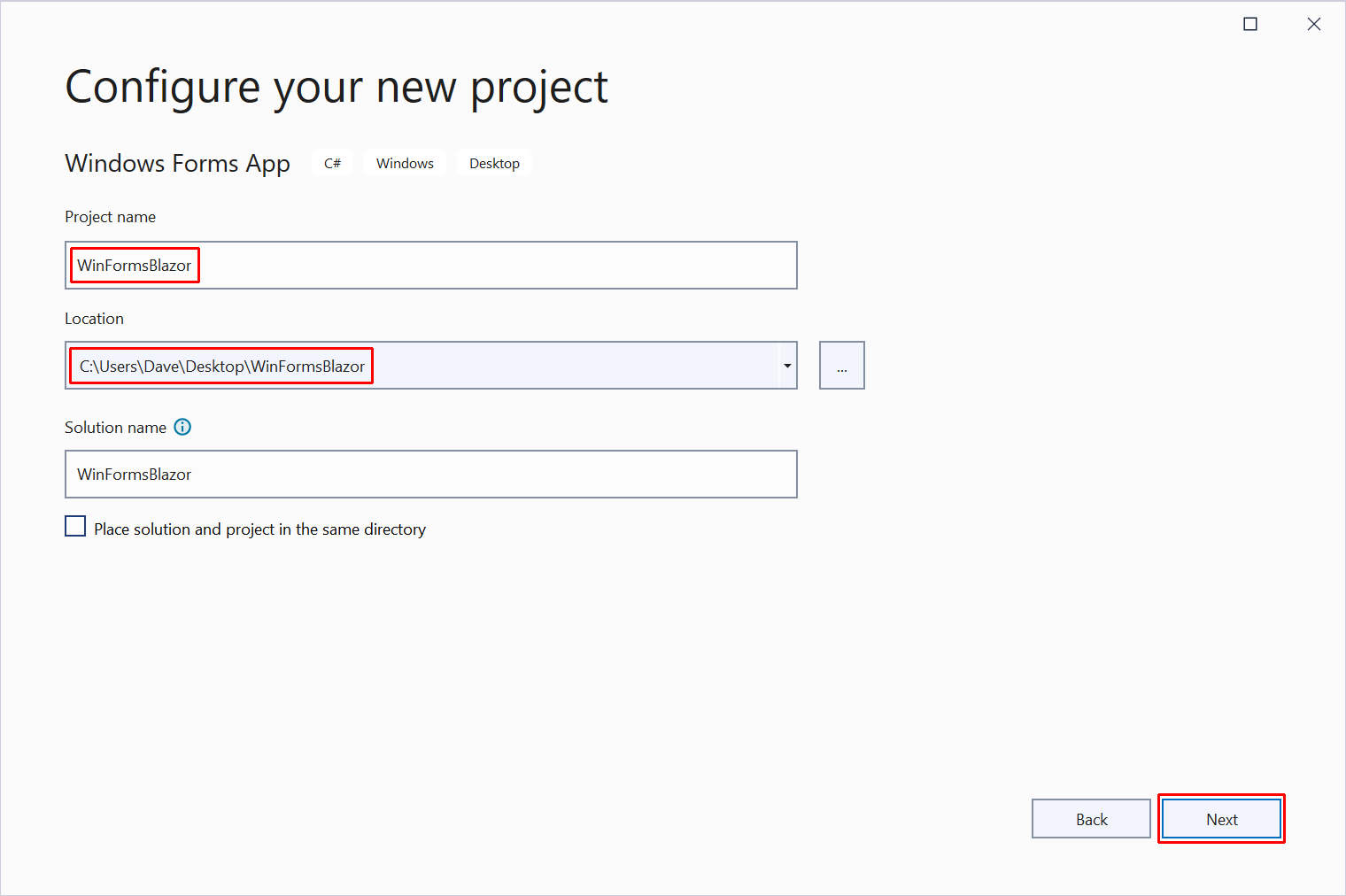
새 프로젝트 구성 대화 상자에서 다음을 수행합니다.
- 프로젝트 이름을WinFormsBlazor으로 설정합니다.
- 프로젝트에 적합한 위치를 선택합니다.
- 다음 버튼을 선택합니다.

추가 정보 대화 상자에서 프레임워크 드롭다운 목록이 있는 프레임워크 버전을 선택합니다. 만들기 단추를 선택합니다.

NuGet 패키지 관리자를 사용하여 Microsoft.AspNetCore.Components.WebView.WindowsForms NuGet 패키지를 설치합니다.

솔루션 탐색기에서 프로젝트의 이름 WinFormsBlazor을 마우스 오른쪽 단추로 클릭하고 프로젝트 파일 편집을 선택하여 프로젝트 파일(WinFormsBlazor.csproj)을 엽니다.
프로젝트 파일의 맨 위에서 SDK를 Microsoft.NET.Sdk.Razor로 변경합니다.
<Project Sdk="Microsoft.NET.Sdk.Razor">
변경 내용을 프로젝트 파일(WinFormsBlazor.csproj)에 저장합니다.
Microsoft.AspNetCore.Components.Web에 대한 @using 지시문을 사용하여 _Imports.razor 파일을 프로젝트의 루트에 추가합니다.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
_Imports.razor 파일을 저장합니다.
프로젝트에 wwwroot 폴더를 추가합니다.
다음 표시가 있는 wwwroot 폴더에 index.html 파일을 추가합니다.
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
wwwroot 폴더 내에서 스타일시트를 저장할 css 폴더를 만듭니다.
app.css 스타일시트를 다음 콘텐츠가 있는 wwwroot/css 폴더에 추가합니다.
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
wwwroot/css 폴더 내에서 bootstrap 폴더를 만듭니다. 폴더 안에 bootstrap .의 복사본을 배치합니다 bootstrap.min.css. 부트스트랩 웹 사이트에서 최신 버전을 bootstrap.min.css가져올 수 있습니다. 탐색 모음 링크를 따라 문서 다운로드로>이동합니다. 사이트의 모든 콘텐츠가 URL에서 버전이 지정되므로 여기에 직접 링크를 제공할 수 없습니다.
Blazor 프로젝트 템플릿에 있는 기본 Counter 구성 요소인 프로젝트의 루트에 다음 Counter 구성 요소를 추가합니다.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Counter 구성 요소(Counter.razor)를 저장합니다.
솔루션 탐색기에서 Form1.cs 파일을 두 번 클릭하여 디자이너를 엽니다.

Visual Studio 창의 왼쪽 끝에 있는 도구 상자 단추를 선택하거나 보기>도구 상자 메뉴 명령을 선택하여 도구 상자를 엽니다.
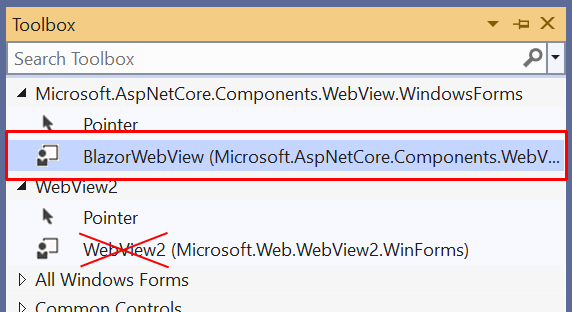
Microsoft.AspNetCore.Components.WebView.WindowsForms에서 BlazorWebView 컨트롤을 찾습니다. 도구 상자에서 Form1 디자이너로 BlazorWebView를 끌어다 놓습니다. 실수로 WebView2 컨트롤을 양식으로 끌어다 놓지 않도록 주의하세요.

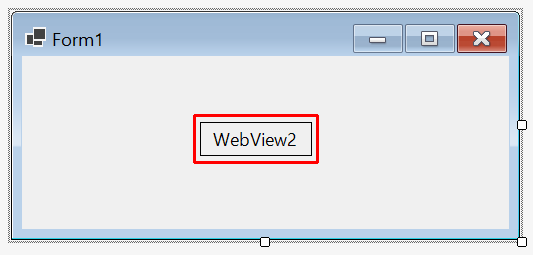
Visual Studio에서는 BlazorWebView 컨트롤을 WebView2로서 양식 디자이너에 표시하고 컨트롤의 이름을 blazorWebView1으로 자동 지정합니다.

Form1에서 한 번의 클릭으로 BlazorWebView(WebView2)를 선택합니다.
BlazorWebView의 속성에서 컨트롤의 이름이 blazorWebView1인지 확인합니다. 이름이 blazorWebView1이 아닌 경우 도구 상자에서 잘못된 컨트롤을 끌어다 놓은 것입니다. Form1에서 WebView2 컨트롤을 삭제하고 BlazorWebView 컨트롤을 양식에 끌어다 놓습니다.

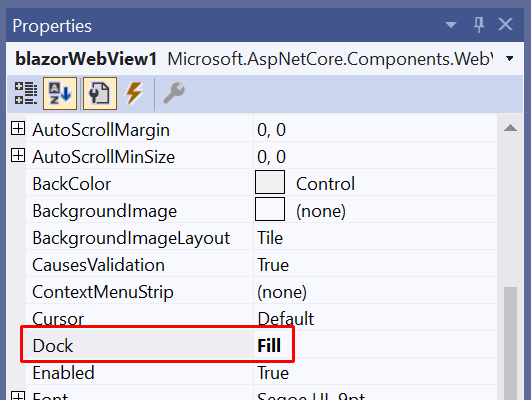
컨트롤의 속성에서 BlazorWebView의 고정 값을 채우기로 변경합니다.

Form1 디자이너에서 Form1을 마우스 오른쪽 단추로 클릭하고 코드 보기를 선택합니다.
Microsoft.AspNetCore.Components.WebView.WindowsForms 및 Microsoft.Extensions.DependencyInjection의 네임스페이스를 Form1.cs 파일의 맨 위에 추가합니다.
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
Form1 생성자 내에 있는 InitializeComponent 메서드 호출 뒤에 다음 코드를 추가합니다.
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
참고 항목
이 메서드는 InitializeComponent 앱 빌드 시 자동으로 생성되고 호출 클래스의 컴파일 개체에 추가됩니다.
파일 범위 네임스페이스를 사용하는 최종 전체 C# 코드Form1.cs:
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
namespace WinFormsBlazor;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
}
}
앱 실행
Visual Studio 도구 모음에서 시작 단추를 선택합니다.

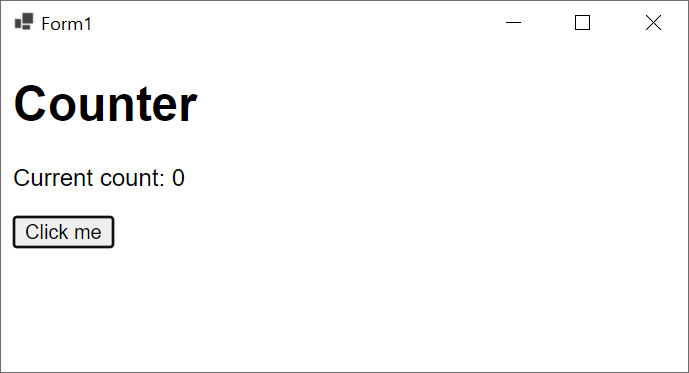
Windows에서 실행 중인 앱:

다음 단계
이 자습서에서는 다음 작업 방법을 알아보았습니다.
- Windows Forms Blazor 앱 프로젝트 만들기
- Windows에서 앱 실행
Blazor Hybrid 앱에 대한 자세한 정보:
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
