Visual Studio Code를 사용하여 Azure에 ASP.NET Core 앱 게시
이 자습서에서는 ASP.Net Core MVC 애플리케이션을 만들고 Visual Studio Code 내에 배포하는 방법을 배웁니다. 이 자습서에서는 VS Code를 잘 알고 있다고 가정합니다. 자세한 내용은 VS Code 시작을 참조하세요. 이 자습서는 Windows, macOS 또는 Linux 환경에서 작동합니다. 사용자 환경에 맞는 올바른 경로 구분 문자(\ 대 /)를 사용해야 합니다.
Important
Azure App Service를 포함한 ASP.NET Core 미리 보기 릴리스
ASP.NET Core 미리 보기 릴리스는 기본적으로 Azure App Service에 배포되지 않습니다. ASP.NET Core 미리 보기 릴리스를 사용하는 앱을 호스팅하려면 Azure App Service에 ASP.NET Core 미리 보기 릴리스 배포를 참조하세요.
App Service 배포 문제를 해결하려면 Azure App Service 및 IIS에서 ASP.NET Core 문제 해결을 참조하세요.
필수 구성 요소
- Azure 구독 계정이 없는 경우 체험 Azure 계정을 얻습니다.
- .NET SDK(안정적인 최신 릴리스).
- Visual Studio Code
- C# 확장.
- Azure App Service 확장. 계속하기 전에 확장을 사용하여 Azure에 로그인합니다.
ASP.Net Core MVC 프로젝트 만들기
통합 터미널을 엽니다.
작업 디렉터리(
cd)를 프로젝트를 포함할 디렉터리로 설정합니다.다음 명령을 실행합니다.
dotnet new mvc -o MyMVCapp code -r MyMVCapp이전 명령의 경우:
dotnet new mvc -o MyMVCapp- MyMVCapp 폴더에 새 ASP.NET Core MVC 프로젝트를 만듭니다.
code -r MyMVCapp- Visual Studio Code에서
MyMVCapp.csproj프로젝트 파일을 로드합니다. - Visual Studio Code는 통합 터미널을 프로젝트 디렉터리로 업데이트합니다.
- Visual Studio Code에서
참고 항목
빌드 및 디버그하려는 자산이 'MyMVCapp'에 없습니다. 추가할까요? 라는 대화 상자가 표시되면 예를 선택합니다.
다음과 유사한 구조의 MyMVCapp 폴더에 새 ASP.NET Core MVC 프로젝트가 생성됩니다.
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
프로젝트 구조 아래에 .vscode 폴더가 생성됩니다. 이 프로젝트에는 .NET Core 웹앱을 빌드하고 디버깅하는 데 도움이 되는 유틸리티 파일이 포함됩니다.
프로젝트 테스트
Azure에 앱을 배포하기 전에 로컬 머신에서 제대로 실행되고 있는지 확인합니다.
(필요한 경우) 통합 터미널을 엽니다.
신뢰할 수 있는 HTTPS 개발 인증서를 설정합니다.
다음 명령을 실행하여 HTTPS 개발 인증서를 신뢰합니다.
dotnet dev-certs https --trust이전 명령에는 Linux에서 .NET 9 SDK 이상이 필요합니다. .NET 8.0.401 SDK 이하의 Linux의 경우 인증서 신뢰에 대한 Linux 배포 설명서를 참조하세요.
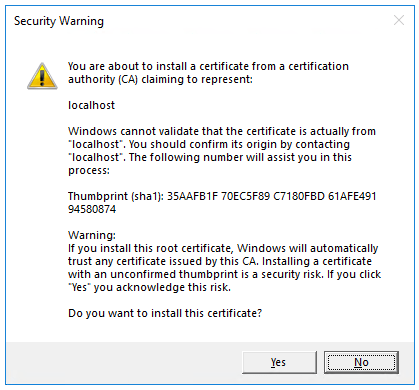
위의 명령은 이전에 인증서를 신뢰할 수 없었던 경우 다음 대화 상자를 표시합니다.

개발 인증서를 신뢰하는 데 동의하는 경우 예를 선택합니다.
자세한 내용은 SSL 적용 문서의 ASP.NET Core HTTPS 개발 인증서 신뢰 섹션을 참조하세요.
Firefox 브라우저를 신뢰하는 방법에 대한 자세한 내용은 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 인증서 오류를 참조하세요.
다음 명령을 실행합니다.
dotnet run이전 명령:
- ASP.NET Core의 기본 제공 웹 서버인 Kestrel을 시작합니다.
http://localhost:<port>같은 웹앱을 테스트하는 URL을 표시합니다. 여기서<port>는 프로젝트를 만들 때Properties\launchSettings.json에서 설정한 무작위 포트 번호입니다.
출력에는 앱이 실행되고 요청 대기 중임을 나타내는 다음과 유사한 메시지가 표시됩니다.
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+ 출력의 HTTPS URL을 클릭하여 브라우저에서 웹앱을 테스트합니다. 위의 예제에서 URL은
https://localhost:7064입니다.테스트 후 통합 터미널에서 Ctrl+C를 눌러 웹앱을 종료합니다.
로컬로 배포 패키지 생성
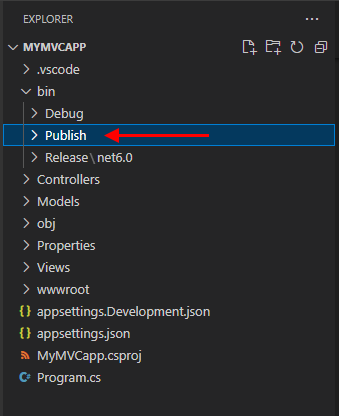
통합 터미널에서 다음 명령을 사용하여
bin/Publish에 있는 폴더에Release패키지를 생성합니다.dotnet publish -c Release -o ./bin/Publishbin폴더에 새Publish하위 폴더가 만들어집니다. 이 폴더에는 Azure에 배포할 파일이 포함되어 있습니다.
Azure App Service에 게시
Visual Studio Code용 Azure App Service 확장을 활용하여 아래 단계에 따라 웹 사이트를 Azure App Service에 직접 게시합니다.
새 Azure Web App 리소스 만들기
게시할 기존 Azure Web App 리소스가 없는 경우 리소스를 만들어야 합니다.
- Azure 확장 탭의 RESOURCES 창에서 사용하려는 구독을 확장합니다.
- App Services를 마우스 오른쪽 단추로 클릭하고 새 웹앱 만들기...를 선택합니다.
- 프롬프트를 따릅니다.
- 웹앱의 고유한 이름을 입력합니다.
- 안정적인 최신 .NET 런타임(예:
.NET 6 (LTS))을 선택합니다. .NET Framework 앱용인 ASP.NET 런타임은 선택하지 마세요. - 가격 책정 계층을 선택합니다. 이 자습서에서는 무료(F1)를 사용할 수 있습니다.
Azure에 게시
bin\Publish폴더를 마우스 오른쪽 단추로 클릭하고Deploy to Web App...을 선택한 다음 메세지를 따릅니다.- Azure Web App 리소스가 있는 구독을 선택합니다.
- 게시할 Azure Web App 리소스를 선택합니다.
- 확인 대화 상자가 표시되면 배포를 선택합니다.
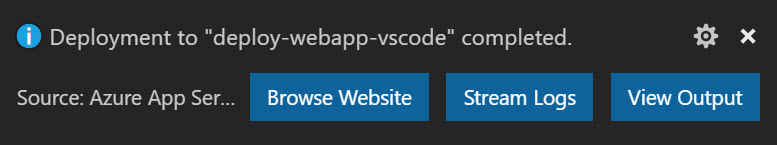
배포가 완료되면
Browse Website를 클릭하여 배포의 유효성 검사를 합니다.
Browse Website를 클릭하면 기본 브라우저를 사용하여 탐색할 수 있습니다.
팁
필요한 경우 위의 단계를 반복하여 동일한 Azure Web App 리소스에 앱을 다시 배포할 수 있습니다. Azure에 배포하기 전에 dotnet publish를 다시 실행해야 합니다.
다음 단계
추가 리소스
ASP.NET Core