Azure DevOps에서 Markdown 사용
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Important

플랫폼 및 버전에 해당하는 이 문서의 버전을 선택합니다. 버전 선택기가 목차 위에 있습니다. Azure DevOps 플랫폼 및 버전을 조회합니다.
이 문서에서는 Azure DevOps 기능 및 wiki Markdown에서 Markdown을 사용하기 위한 기본 구문 지침을 찾습니다. 일반적인 Markdown 규칙 과 GitHub 버전 확장을 모두 사용할 수 있습니다.
Markdown을 사용하여 프로젝트 페이지, 추가 정보 파일, 대시보드, 끌어오기 요청, 위키 등에 서식, 테이블, 이미지 등을 추가합니다.
모든 Markdown 구문이 Azure DevOps의 모든 기능에서 지원되는 것은 아닙니다. 다음 표에서는 이 문서의 각 기본 구문 섹션에 연결하고 이를 지원하는 기능을 강조 표시합니다.
| Markdown 형식 | 지원되는 기능 |
|---|---|
| 헤더 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보, wiki |
| 단락 및 줄 바꿈 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 블록 따옴표 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 가로 규칙 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 중요성 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 코드 강조 표시 | 끌어오기 요청, 추가 정보 파일, wiki |
| 변경 제안 | 끌어오기 요청 |
| 테이블 | Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 목록 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 연결 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 이미지 | Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 검사 목록 또는 작업 목록 | 끌어오기 요청, wiki |
| Emoji | 끌어오기 요청, wiki |
| Markdown 구문 무시 또는 이스케이프 | 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일, wiki |
| 첨부 파일 | 끌어오기 요청, wiki |
| 수학 표기법 및 문자 | 끌어오기 요청, wiki |
자세한 내용은 완료 정의(Kanban 보드), Markdown 위젯, 끌어오기 요청, 추가 정보 파일 및 wiki를 참조하세요.
헤더
헤더를 사용하여 콘텐츠를 구성합니다. 헤더는 더 긴 콘텐츠를 분할하여 읽기 쉽습니다.
해시 문자 #로 줄을 시작하여 제목을 설정합니다. 예를 들어 ####해시 문자가 더 많은 줄을 시작하여 하위 머리글로 발언을 구성합니다. 최대 6개 수준의 제목을 사용할 수 있습니다.
예제:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
결과:

단락 및 줄 바꿈
지원되는 기능: 완료 정의 | Markdown 위젯 | 끌어오기 요청 | 추가 정보 파일 | Wiki
텍스트를 단락이나 줄 바꿈으로 구분하여 텍스트를 더 쉽게 읽을 수 있도록 합니다.
끌어오기 요청
끌어오기 요청 주석에서 Enter 키를 선택하여 줄 바꿈을 삽입하고 새 줄에 텍스트를 시작합니다.
예제 - 끌어오기 요청 주석:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
결과:
Enter 키를 사용하여 텍스트 사이에 줄을 추가합니다.
텍스트의 간격이 더 좋아지고 읽기 쉽습니다.
Markdown 파일 또는 위젯
Markdown 파일 또는 위젯에서 줄 바꿈 앞에 두 개의 공백을 입력한 다음 Enter 키를 선택하여 새 단락을 시작합니다.
예제 - Markdown 파일 또는 위젯:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
결과:
줄의 끝 앞에 두 개의 공백을 추가한 다음 Enter 키를 선택합니다.
단락 사이에 공백이 추가됩니다.
blockquote
이전 주석 또는 텍스트를 인용하여 메모 또는 텍스트의 컨텍스트를 설정합니다. 텍스트 앞의 텍스트 한 줄을 따옴표로 > 지정합니다. 많은 > 문자를 사용하여 따옴표 붙은 텍스트를 중첩합니다. 여러 줄에서 동일한 수준의 텍스트를 사용하여 텍스트 줄의 > 따옴표 블록을 따옴표로 곱합니다.
예제:
> Single line quote >> Nested quote >> multiple line >> quote
결과:

가로 규칙
가로 규칙을 추가하려면 일련의 대시인 줄을 추가합니다 ---. 줄 위에 있는 --- 줄은 비어 있어야 합니다.
예제:
above ---- below
결과:
위의
선택하세요.
강조(굵게, 기울임꼴, 취소선)
지원되는 기능: 완료 정의 | Markdown 위젯 | 끌어오기 요청 | 추가 정보 파일 | Wiki
문자에 굵게, 기울임꼴 또는 취소선을 적용하여 텍스트를 강조할 수 있습니다.
- 기울임꼴을 적용하려면: 텍스트를 별표
*또는 밑줄_로 묶습니다. - 굵게 적용하려면: 텍스트를 두 개의 별표
**로 묶습니다. - 취소선을 적용하려면: 텍스트를 두 개의 물결표 문자
~~로 묶습니다.
이러한 요소를 결합하여 텍스트에 강조를 적용합니다.
참고 항목
밑면 텍스트를 지원하는 Markdown 구문은 없습니다. 위키 페이지 내에서 HTML <u> 태그를 사용하여 밑줄이 그은 텍스트를 생성할 수 있습니다. 예를 들어 <u>underlined text</u> 밑줄이 그은 텍스트를 생성합니다.
예제:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
결과:
설명에 강조를 사용하여 강한 의견을 표현하고 수정 사항을 표시합니다.
굵게, 기울임꼴 텍스트굵게, 취소선 텍스트
코드 강조 표시
코드 강조 블록을 사용하여 제안된 코드 세그먼트를 강조 표시합니다.
코드 범위를 나타내려면 블록의 시작과 끝에 있는 새 줄에 세 개의 백틱 따옴표(```)로 래핑합니다. 코드를 인라인으로 나타내려면 백틱 따옴표(`)로 래핑합니다.
Markdown 위젯 내에 입력된 코드 강조 표시는 코드를 미리 서식이 지정된 일반 텍스트로 렌더링합니다.
예제:
``` sudo npm install vsoagent-installer -g ```
결과:
sudo npm install vsoagent-installer -g
예제:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
결과:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Markdown 파일 내에서 줄 시작 부분에 공백이 4개 있는 텍스트가 자동으로 코드 블록으로 변환됩니다.
highlightjs에서 지원되는 언어에 대해 구문 강조 표시를 사용하도록 코드 블록에 대한 언어 식별자를 설정합니다.
``` language code ```
추가 예제:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
변경 제안
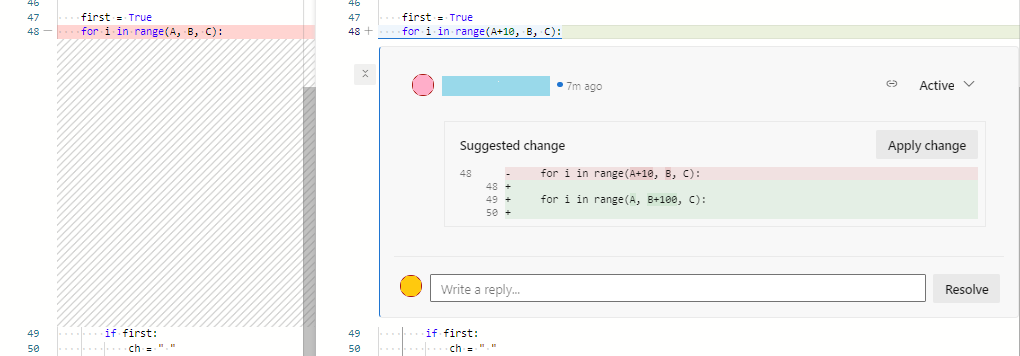
끌어오기 요청에서 주석을 사용하여 파일의 하나 이상의 줄에 대한 대체 텍스트를 제안할 수 있습니다. 사용자는 변경 적용을 선택하여 제안된 변경 사항을 쉽게 적용할 수 있습니다. 이 작업을 수행하면 끌어오기 요청에 대한 변경 내용이 커밋됩니다.
Markdown 위젯 내에 입력된 코드 강조 표시는 '-' 및 '+' 접두사 줄이 있는 diff 형식으로 코드를 렌더링합니다.
예제:
```suggestion for i in range(A, B+100, C): ```

자세한 내용은 메모의 변경 내용 제안을 참조 하세요.
테이블
구조화된 데이터를 테이블로 구성합니다. 테이블은 설명 매핑에 대한 명확한 이름을 가진 함수 매개 변수, 개체 메서드 및 기타 데이터를 설명하는 데 특히 유용합니다.
- 각 테이블 행을 자체 줄에 배치합니다.
- 파이프 문자를
|사용하여 표 셀을 구분합니다. - 테이블 내에서 파이프 문자를 사용하려면 백슬래시
\|로 이스케이프해야 합니다. - 표의 처음 두 줄은 열 머리글과 테이블의 요소 맞춤을 설정합니다.
- 테이블의 머리글과 본문을 나눌 때 콜론(
:)을 사용하여 열 맞춤(왼쪽, 가운데, 오른쪽)을 지정합니다. - 새 줄을 시작하려면 HTML 중단 태그()를 사용합니다(
<br/>Wiki 내에서는 작동하지만 다른 곳에서는 작동하지 않음). - CR 또는 LF로 각 행을 종료해야 합니다.
- 작업 항목 전후에 빈 공간을 입력하거나 테이블 셀 내에 멘션 PR(끌어오기 요청)을 입력해야 합니다.
예제:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
결과:
| 제목 1 | 제목 2 | 제목 3 |
|---|---|---|
| 셀 A1 | 셀 A2 | 셀 A3 |
| 셀 B1 | 셀 B2 | 셀 B3 second line of text |
목록
목록을 사용하여 관련 항목을 구성합니다. 번호가 있는 순서가 지정된 목록이나 순서가 지정되지 않은 목록을 글머리 기호로 추가할 수 있습니다. 순서가 지정된 목록은 숫자로 시작하고 이어서 목록 항목별로 마침표가 표시됩니다. 순서가 지정되지 않은 목록은 -로 시작합니다.
각 목록 항목을 새 줄에서 시작합니다. Markdown 파일 또는 위젯에서 줄 바꿈 앞에 두 개의 공백을 입력하여 새 단락을 시작하거나 두 줄 바꿈을 연속으로 입력하여 새 단락을 시작합니다.
순서가 지정된 목록 또는 번호 매기기 목록
예제:
1. First item.
1. Second item.
1. Third item.
결과:
- First item.
- Second item.
- Third item.
글머리 기호 목록
예제:
- Item 1
- Item 2
- Item 3
결과:
- 항목 1
- 항목 2
- 항목 3
중첩된 목록
예제:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
결과:
- First item.
- 항목 1
- 항목 2
- 항목 3
- Second item.
- 중첩된 항목 1
- 추가 중첩 항목 1
- 추가 중첩 항목 2
- 추가 중첩 항목 3
- Nested item 2
- Nested item 3
- 중첩된 항목 1
연결
끌어오기 요청 주석 및 wiki에서 HTTP 및 HTTPS URL은 자동으로 링크 형식으로 지정됩니다. 키와 작업 항목 ID를 # 입력한 다음 목록에서 작업 항목을 선택하여 작업 항목에 연결할 수 있습니다.
백슬래시(\)로 접두사를 지정하여 # 작업 항목에 대한 자동 제안을 방지합니다. 이 작업은 색 16진수 코드에 사용 # 하려는 경우에 유용할 수 있습니다.
Markdown 파일 및 위젯에서 표준 Markdown 링크 구문을 사용하여 URL에 대한 텍스트 하이퍼링크를 설정할 수 있습니다.
[Link Text](Link URL)
동일한 Git 또는 TFVC 리포지토리의 다른 Markdown 페이지에 연결하는 경우 링크 대상은 리포지토리의 상대 경로 또는 절대 경로일 수 있습니다.
시작 페이지에 지원되는 링크:
- 상대 경로:
[text to display](target.md) - Git의 절대 경로:
[text to display](/folder/target.md) - TFVC의 절대 경로:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Markdown 위젯에 대해 지원되는 링크:
- URL:
[text to display](http://address.com)
Wiki에 대해 지원되는 링크:
- Wiki 페이지의 절대 경로:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
참고 항목
- 사용 중인
file://파일 공유의 문서에 대한 링크는 2017.1 이상 버전에서 지원되지 않습니다. 이 제한은 보안을 위해 구현되었습니다. - 시작 페이지 또는 Markdown 위젯에서 상대 링크를 지정하는 방법에 대한 자세한 내용은 소스 제어 상대 링크를 참조 하세요.
예제:
[C# language reference](/dotnet/csharp/language-reference/)
결과:
소스 제어 상대 링크
소스 제어 파일에 대한 링크는 시작 페이지 또는 Markdown 위젯에서 지정하는지 여부에 따라 다르게 해석됩니다. 시스템은 다음과 같이 상대 링크를 해석합니다.
- 시작 페이지: 시작 페이지가 있는 소스 제어 리포지토리의 루트를 기준으로 합니다.
- Markdown 위젯: 팀 프로젝트 컬렉션 URL 기준 기준
예시:
| 시작 페이지 | Markdown 위젯 등가 |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam 파이버/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam 파이버/_versionControl#path=$/Tfvc Welcome/page-2.md |
앵커 링크
Markdown 파일 내에서 앵커 ID는 HTML로 렌더링될 때 모든 제목에 할당됩니다. ID는 제목 텍스트이며 공백은 대시(-) 및 모든 소문자로 바뀝니다. 일반적으로 다음 규칙이 적용됩니다.
- 파일 이름 내의 문장 부호 및 선행 공백은 무시됩니다.
- 대문자로 소문자 변환
- 문자 사이의 공백이 대시(-)로 변환됩니다.
예제:
###Link to a heading in the page
결과:
섹션에 대한 앵커 링크의 구문...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
ID는 모두 소문자이며 링크는 대/소문자를 구분하므로 제목 자체가 대문자를 사용하더라도 소문자를 사용해야 합니다.
다른 Markdown 파일 내에서 제목을 참조할 수도 있습니다.
[text to display](./target.md#heading-id)
위키에서는 다른 페이지에서 제목을 참조할 수도 있습니다.
[text to display](/page-name#section-name)
이미지
문제를 강조 표시하거나 더 흥미로운 작업을 수행하려면 끌어오기 요청의 다음 측면에 이미지 및 애니메이션 GIF를 추가할 수 있습니다.
- 설명
- Markdown 파일
- Wiki 페이지
다음 구문을 사용하여 이미지를 추가합니다.

예제:

결과:
이미지 파일의 경로는 링크에 있는 다른 Markdown 파일의 경로와 마찬가지로 Git 또는 TFVC의 상대 경로 또는 절대 경로일 수 있습니다.
- 상대 경로:
 - Git의 절대 경로:
 - TFVC의 절대 경로:
 - 이미지 크기 조정:
IMAGE_URL =WIDTHxHEIGHT참고 항목
등호 앞에 공백을 포함해야 합니다.
- 예:
 - HEIGHT 값을 제외하여 WIDTH만 지정할 수도 있습니다.
IMAGE_URL =WIDTHx
- 예:
검사 목록 또는 작업 목록
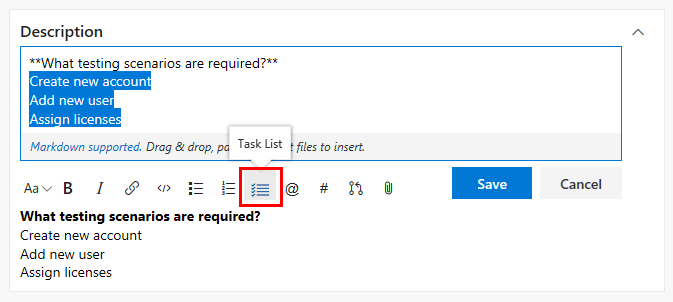
간단한 작업 목록은 PR 설명 또는 위키 페이지에서 끌어오기 요청 작성자 또는 검토자로 할 일의 진행률을 추적하는 좋은 방법입니다. Markdown 도구 모음을 선택하여 시작하거나 선택한 텍스트에 서식을 적용합니다.
검사 목록을 사용 [ ] 하거나 [x] 지원합니다. 검사 목록 앞에 숫자 또는 1.<space> 숫자 중 하나를 -<space> 사용합니다.
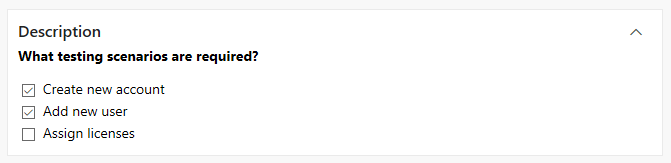
예제 - 강조 표시된 목록에 작업 목록 Markdown 적용

상자를 검사 항목을 완료로 표시하려면 작업 목록을 추가한 후 markdown을 수동으로 편집하고 구문을 수정해야 합니다.

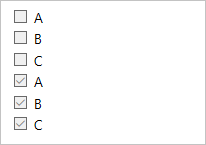
예제 - 목록 서식을 작업 목록으로 지정
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
결과:

참고 항목
테이블 셀 내의 검사 목록은 지원되지 않습니다.
이모티콘
끌어오기 요청 주석 및 위키 페이지에서 이모지로 문자를 추가하고 요청의 메모에 반응할 수 있습니다. 문자로 : 둘러싸인 느낌을 입력하여 텍스트에 일치하는 이모지 값을 가져옵니다. 우리는 대부분의 이모티콘을 지원 합니다.
예제:
:smile: :angry:
결과:

이모지에서 이스케이프하려면 '문자를 사용하여 이모지로 묶습니다.
예제:
`:smile:` `:)` `:angry:`
결과:
:smile: :) :angry:
Markdown 구문을 무시하거나 이스케이프하여 특정 문자 또는 리터럴 문자를 입력합니다.
Syntax
예제/참고 사항
다음 문자 중 하나를 삽입하려면 접두사 \(백슬래시)를 사용합니다.
\백슬래시
`, 백틱
_밑줄
{}중괄호
[]대괄호
()괄호
#, 해시 표시
+, 더하기 기호 -, 빼기 기호(하이픈) ., 마침표
!, 느낌표 *, 별표
특수 문자를 삽입하는 몇 가지 예는 다음과 같습니다.
\을(를) 가져올 Enter 키를 누릅니 \\ 다.
_을(를) 가져올 Enter 키를 누릅니다 \_ .
가져올 Enter 키 \# #
Enter를 입력하여 가져오기( \( )
를 입력 \. 하여 가져옵니다.
입력 \! 하여 다운로드하세요!
입력 \* 하여 *를 가져옵니다.
첨부 파일
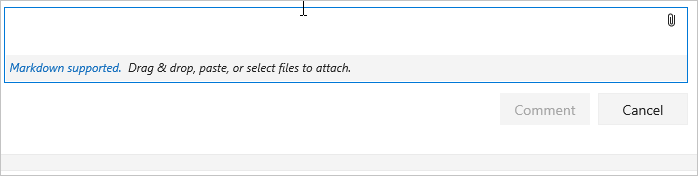
끌어오기 요청 주석 및 위키 페이지에서 파일을 첨부하여 요점을 설명하거나 제안 뒤에 더 자세한 추론을 제공할 수 있습니다. 파일을 첨부하려면 메모 필드 또는 위키 페이지 편집 환경으로 끌어서 놓습니다. 메모 상자의 오른쪽 위나 위키 페이지의 서식 창에서 클립 을 선택할 수도 있습니다.

클립보드에 이미지가 있는 경우 메모 상자 또는 위키 페이지에 붙여넣을 수 있으며 메모 또는 위키 페이지에 직접 렌더링됩니다.
비이미지 파일을 첨부하면 메모에서 파일에 대한 링크가 만들어집니다. 대괄호 사이의 설명 텍스트를 업데이트하여 링크에 표시되는 텍스트를 변경합니다. 첨부된 이미지 파일은 메모 또는 위키 페이지에 직접 렌더링됩니다. 첨부 파일로 메모 또는 위키 페이지를 저장하거나 업데이트합니다. 그런 다음, 첨부된 이미지를 보고 링크를 선택하여 첨부된 파일을 다운로드할 수 있습니다.
첨부 파일은 다음 파일 형식을 지원합니다.
| Type | 파일 형식 |
|---|---|
| 코드 | CS(.cs), 확장 가능한 태그 언어(.xml), javaScript 개체 표기법(.json), 하이퍼텍스트 태그 언어(.html, .htm), 계층(.lyr), Windows PowerShell 스크립트(.ps1), Roshal 보관(.rar), 원격 데스크톱 커넥트ion(.rdp), 구조적 쿼리 언어(.sql) - 참고: 코드 첨부 파일은 PR 주석에서 허용되지 않습니다. |
| 압축된 파일 | ZIP(.zip) 및 GZIP(.gz) |
| 문서 | Markdown(.md), Microsoft Office 메시지(.msg), Microsoft Project(.mpp), Word(.doc 및 .docx), Excel(.xls, .xlsx 및 .csv), Powerpoint(.ppt 및 .pptx), 텍스트 파일(.txt) 및 PDF(.pdf) |
| 이미지 | PNG(.png), GIF(.gif), JPEG(.jpeg 및 .jpg 모두), 아이콘(.ico) |
| Visio | VSD(.vsd 및 .vsdx) |
| 동영상 | MOV(.mov), MP4(.mp4) |
참고 항목
모든 파일 형식이 끌어오기 요청 내에서 지원되는 것은 아닙니다(예: Microsoft Office 메시지(.msg) 파일).
수학 표기법 및 문자
위키 페이지와 끌어오기 요청에서 인라인 및 블록 KaTeX 표기법을 모두 지원합니다. 지원되는 다음 요소를 참조하세요.
- 기호
- 그리스어 문자
- 수학 연산자
- 힘 및 인덱스
- 분수 및 이항
- 기타 KaTeX 지원 요소
수학 표기법을 포함하려면 다음 예제와 $ 같이 수학 표기법을 인라인 및 $$ 블록에 대한 기호로 묶습니다.
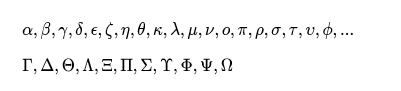
예: 그리스어 문자
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
결과:

예: 대수 표기법
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
결과:

예: 합계 및 정수
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
결과:

위키에서 Markdown 사용
다음 지침에서는 Azure DevOps Wiki에서 사용할 Markdown 구문을 보여 줍니다.
위키 페이지에 인어 다이어그램 추가
Mermaid를 사용하면 텍스트와 코드를 사용하여 다이어그램과 시각화를 만들 수 있습니다.
참고 항목
- 다이어그램 형식에 대한 다음 연결된 콘텐츠의 모든 구문이 Azure DevOps에서 작동하는 것은 아닙니다. 예를 들어 대부분의 HTML 태그, Font Awesome,
flowchart구문(graph대신 사용) 또는 LongArrow---->를 지원하지 않습니다. - 인어는 Internet Explorer 브라우저에서 지원되지 않습니다.
- "지원되지 않는 다이어그램 유형"이 발생하는 경우 일반적인 배포 체계로 인해 조직에서 이 기능을 아직 사용할 수 없을 수 있습니다.
Wiki는 다음과 같은 인어 다이어그램 유형을 지원합니다.
자세한 내용은 개발자 커뮤니티의 인어 릴리스 정보 및 활성 요청을 참조하세요.
Wiki 페이지에 Mermaid 다이어그램을 추가하려면 다음 구문을 사용합니다.
::: mermaid
<mermaid diagram syntax>
:::
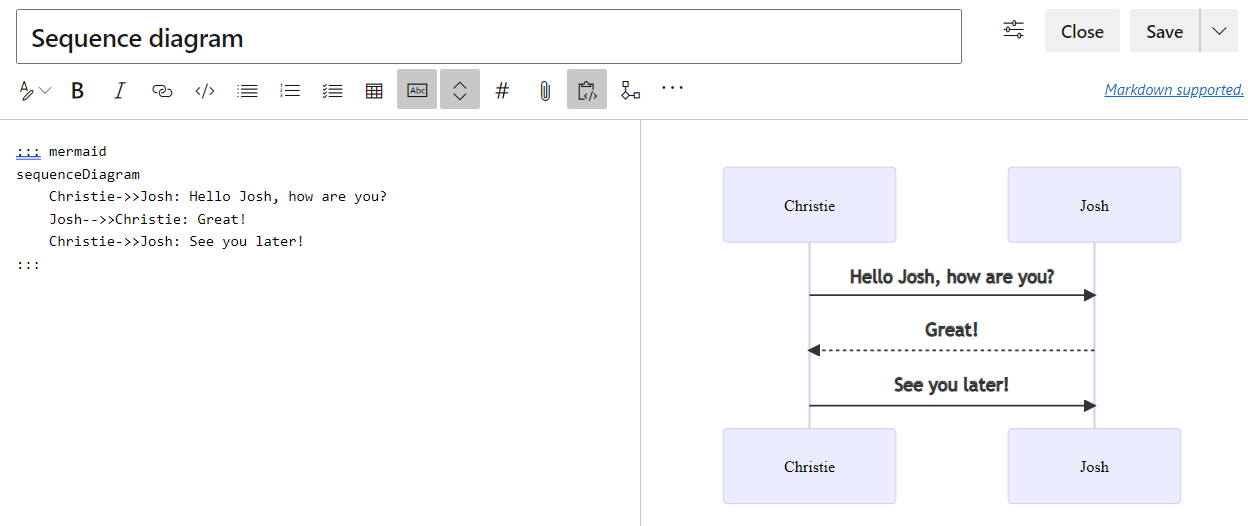
시퀀스 다이어그램 예제
시퀀스 다이어그램은 프로세스가 서로 작동하는 방식과 순서를 보여 주는 상호 작용 다이어그램입니다.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

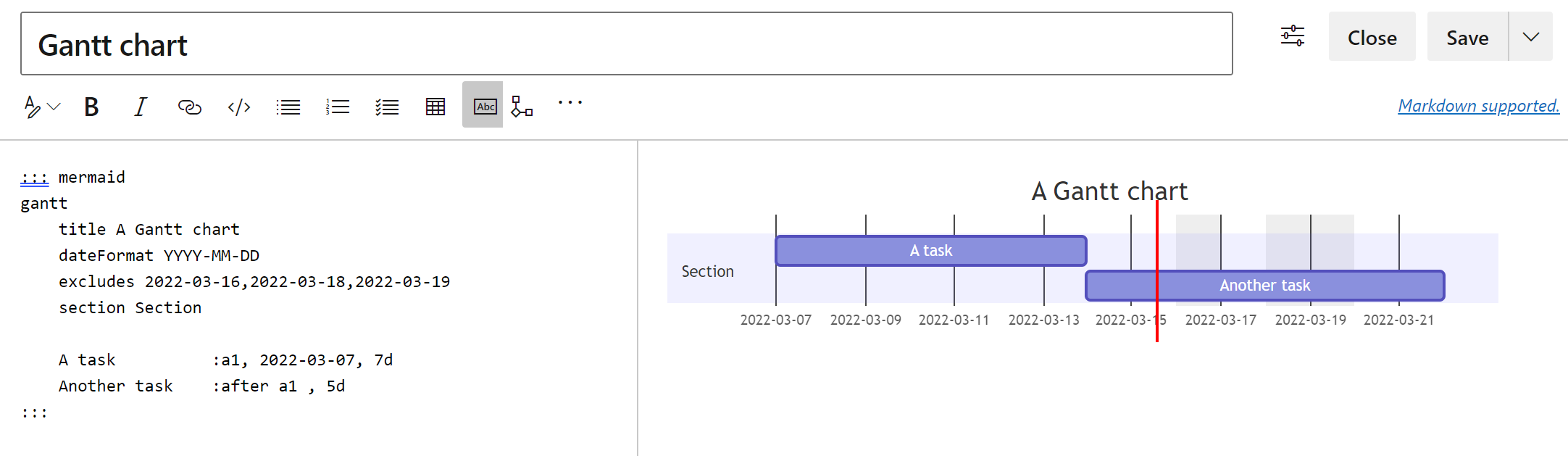
Gantt 차트 예제
Gantt 차트는 예약된 각 작업을 왼쪽에서 오른쪽으로 확장하는 하나의 연속 막대로 기록합니다. 축은 x 시간을 나타내며 y 다른 작업과 완료할 순서를 기록합니다.
작업과 관련된 날짜, 일 또는 날짜 컬렉션을 제외하면 Gantt 차트는 작업 내부에 간격을 만드는 것이 아니라 오른쪽으로 동일한 일 수를 확장하여 이러한 변경 내용을 수용합니다.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

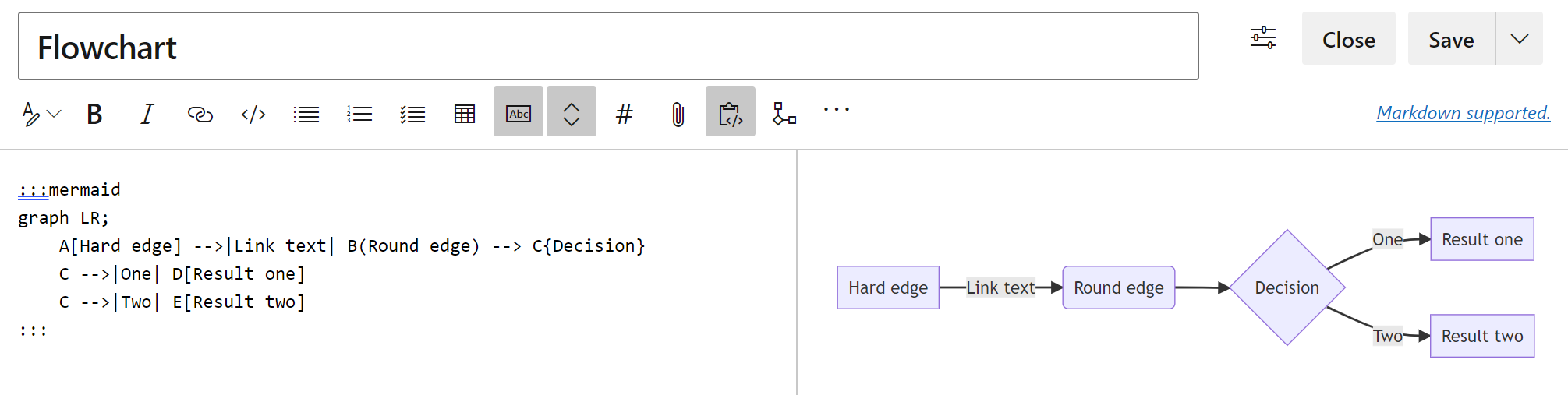
순서도 예제
순서도는 노드, 기하학적 셰이프 및 가장자리, 화살표 또는 선으로 구성됩니다.
다음 예제에서는 .가 아닌 flowchart순서도를 사용합니다graph.
참고 항목
지원 ----> 또는 flowchart 구문이나 링크 subgraph는 지원하지 않습니다.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

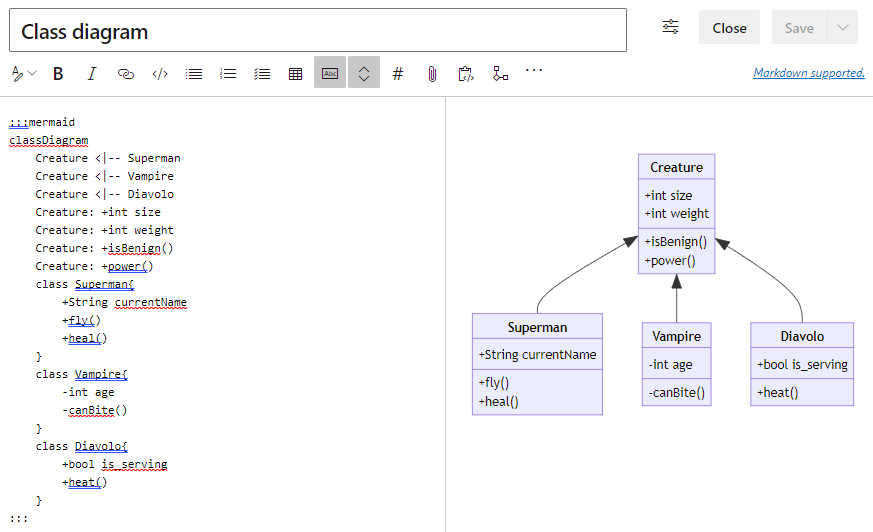
클래스 다이어그램 예제
클래스 다이어그램은 개체 지향 모델링의 기본 부분입니다. 다이어그램은 개체, 해당 특성, 메서드 및 개체 간의 상속을 설명합니다.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

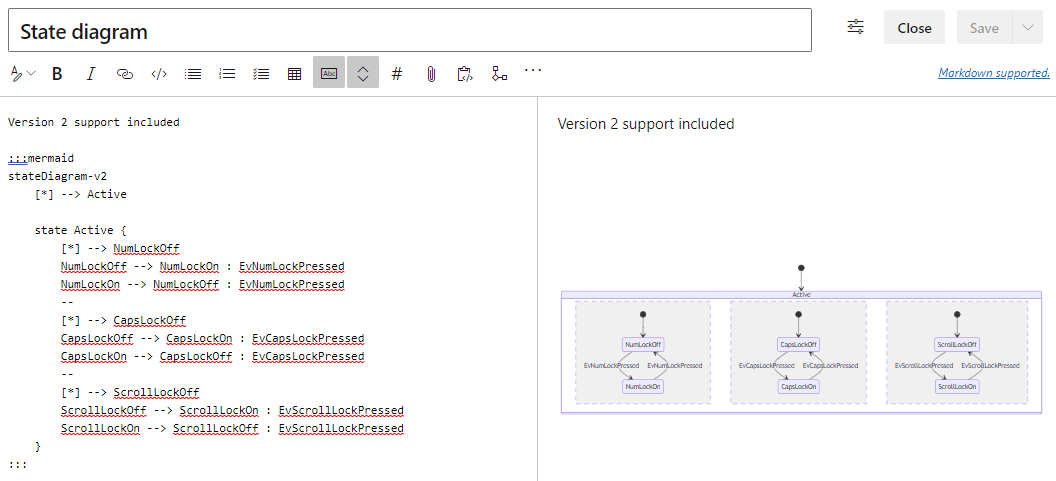
상태 다이어그램 예제
상태 다이어그램은 시스템 상태가 서로 변경되는 방법을 설명하는 데 사용됩니다.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
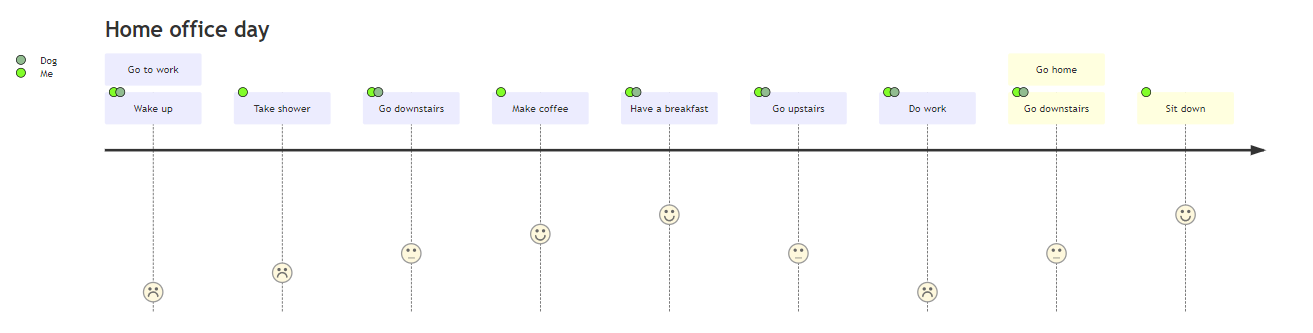
사용자 경험 예제
사용자 경험 다이어그램은 특정 상위 수준 작업 또는 작업을 완료하는 데 필요한 단계를 설명합니다.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

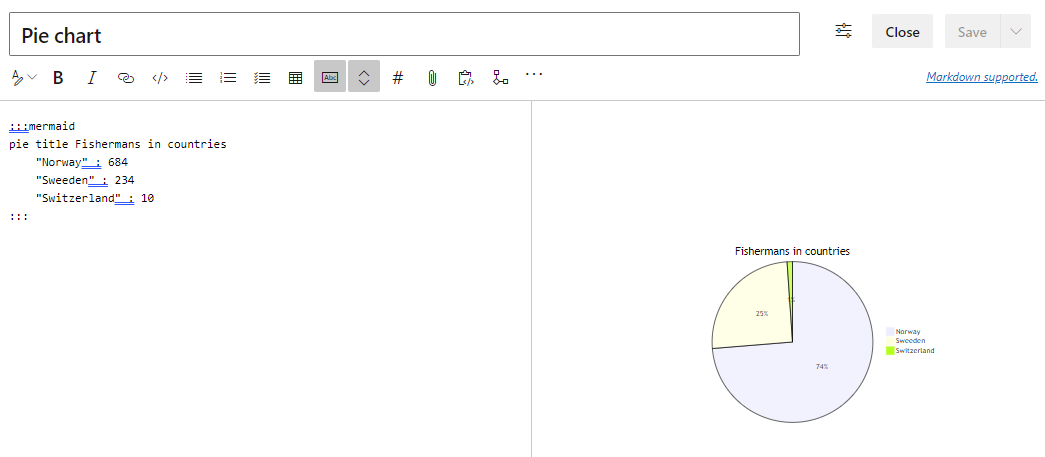
원형 차트 예제
원형 차트 다이어그램은 원을 그리는 그래프의 백분율을 시각화하는 데 사용됩니다.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
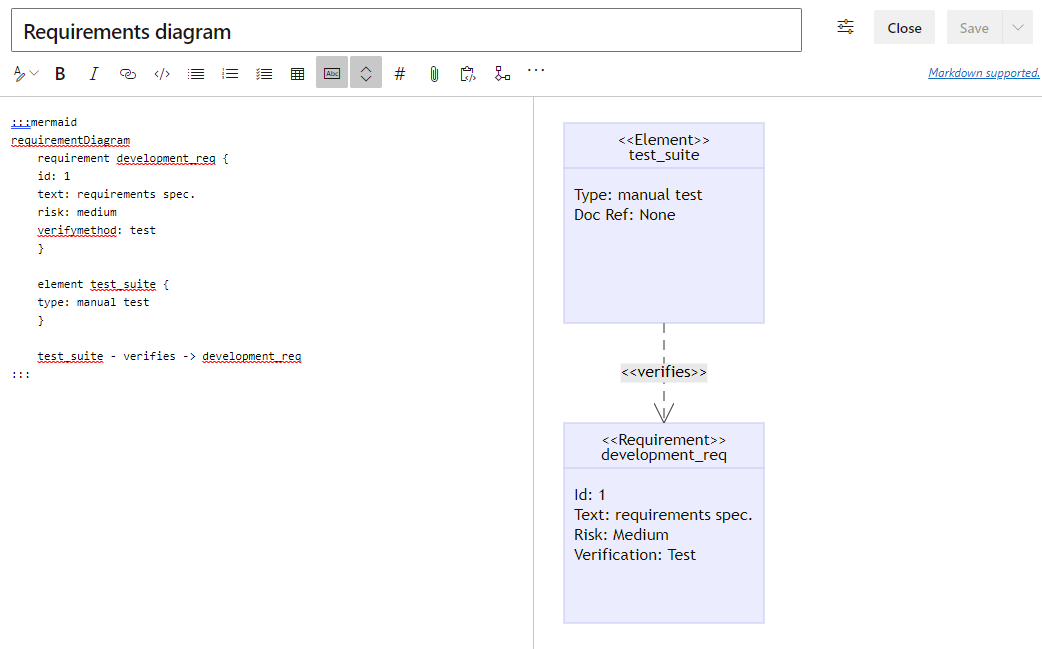
요구 사항 다이어그램 예제
요구 사항 다이어그램은 요구 사항 및 해당 연결을 시각화합니다.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
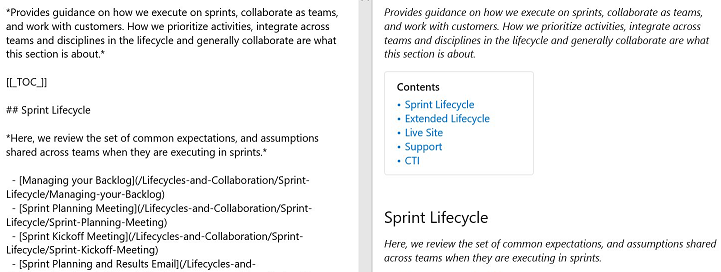
위키 페이지에 대한 목차 만들기(TOC)
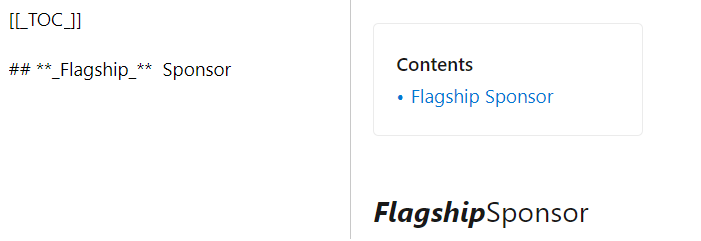
목차를 만들려면 [[_TOC_]]를 추가합니다. TOC는 태그가 추가되고 페이지에 머리글이 하나 이상 있을 때 생성됩니다.

[[_TOC_]]을 페이지의 아무 곳에나 배치하여 목차를 렌더링할 수 있습니다. MARKdown 제목만 TOC로 간주됩니다(HTML 제목 태그는 고려되지 않음).
모든 HTML 및 Markdown 태그는 TOC 블록 내에 추가하는 동안 제목에서 제거됩니다. 제목에 굵게 및 기울반꼴을 추가할 때 TOC가 렌더링되는 방법에 대한 다음 예제를 참조하세요.

일관성은 기본 TOC의 서식에 있습니다.
참고 항목
태그 [[_TOC_]]는 대/소문자를 구분합니다. 예를 들어 [[_toc_]]는 TOC를 렌더링하지 않을 수 있습니다. 또한 [[_TOC_]]의 첫 번째 인스턴스만 렌더링되고 나머지는 무시됩니다.
하위 페이지 테이블 추가
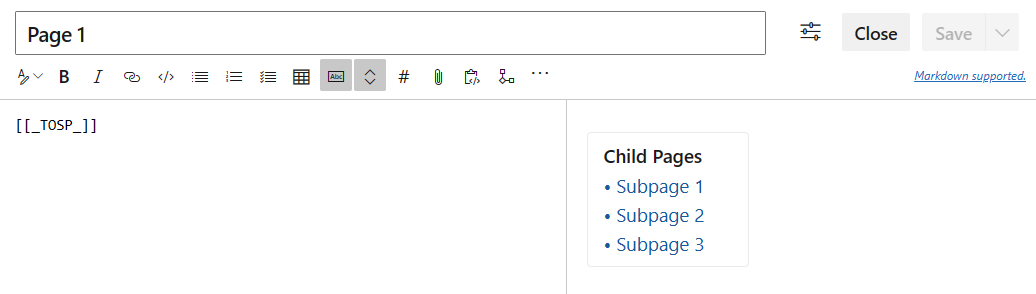
하위 페이지(TOSP)에 대한 목차를 위키 페이지에 추가합니다. 이 테이블에는 하위 페이지 테이블이 표시되는 페이지 아래에 있는 모든 하위 페이지에 대한 링크가 있습니다.
특수 태그 [[_TOSP_]] 를 수동으로 삽입하거나 기타 옵션 메뉴에서 선택하여 하위 페이지 테이블을 추가할 수 있습니다 . 첫 번째 [[_TOSP_]] 태그만 하위 페이지 테이블을 만드는 데 사용됩니다.

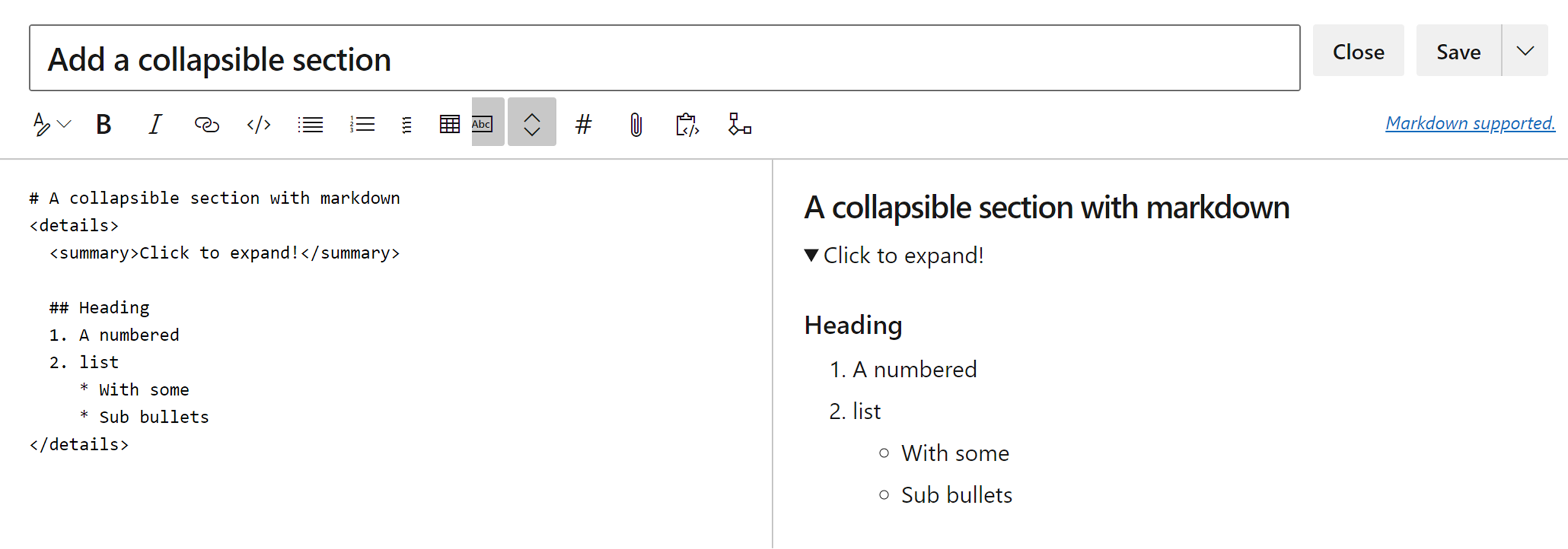
축소 가능한 섹션 추가
위키 페이지에서 축소 가능한 섹션을 추가하려면 다음 구문을 사용합니다.
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

다음 영역에 빈 줄을 추가해야 합니다.
- 태그를 닫
</summary>은 후에는 markdown/code 블록이 올바르게 표시되지 않습니다. - 여러 개의 축소 가능한 섹션이 있는 경우 닫
</details>는 태그 뒤
위키 페이지에 비디오 포함
YouTube 및 Microsoft 스트림 비디오를 위키 페이지에 포함하려면 다음 구문을 사용합니다.
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
iframe은 YouTube 또는 Microsoft 스트림 비디오의 포함 iframe 블록에 해당합니다.
페이지에서 중단을 방지하려면 끝 ":::"이 필요합니다.
Wiki에 Azure Boards 쿼리 결과 포함
Azure Boards 쿼리 결과를 위키 페이지에 테이블로 포함하려면 다음 구문을 사용합니다.
::: query-table <queryid>
:::
예시:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
도구 모음 및 쿼리 선택기를 사용하여 쿼리 결과를 위키 페이지에 포함할 수도 있습니다.
![]()
쿼리에 대한 GUID를 제공하는 쿼리 URL을 복사하는 방법에 대한 자세한 내용은 쿼리 항목 메일 또는 공유 쿼리 URL을 참조하세요.
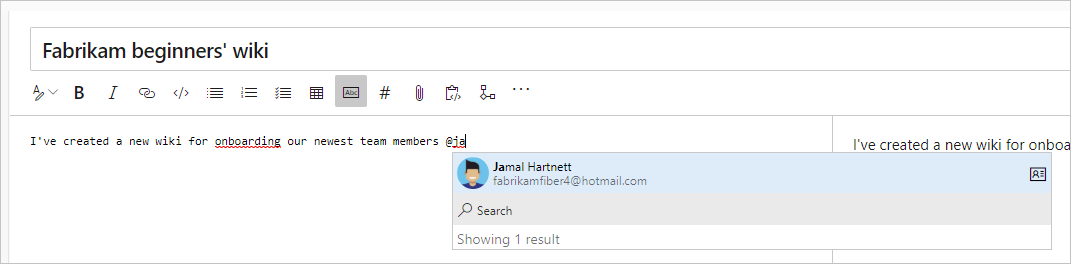
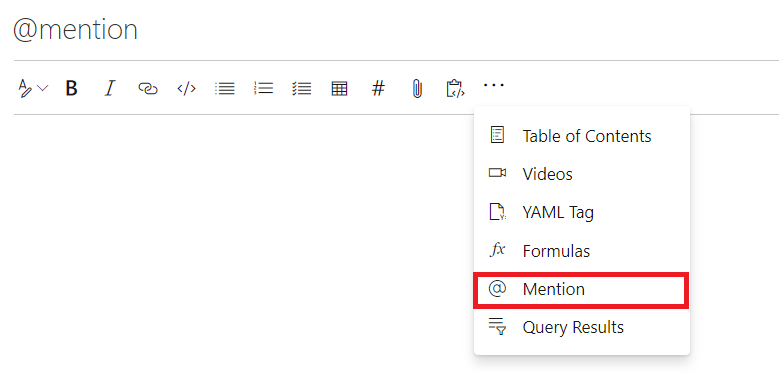
@mention 사용자 및 그룹
위키의 사용자 또는 그룹에 대해 @mention 위키 편집기에서 "@"의 키를 누릅니다. 그러면 @mention 사용자 또는 그룹을 멘션 전자 메일로 알림을 받을 수 있는 자동 제안 항목이 열립니다.

편집 도구 모음에서 @멘션 선택할 수도 있습니다.

코드에서 직접 페이지를 편집하는 경우 다음 패턴을 @<{identity-guid}>사용합니다.
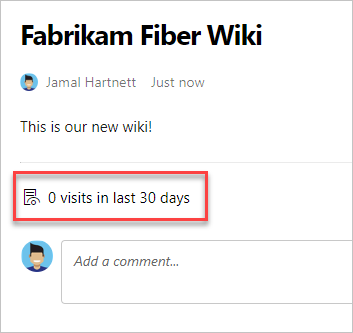
위키 페이지의 페이지 방문 보기
모든 페이지에서 지난 30일 동안의 페이지 방문 집계 횟수가 자동으로 표시됩니다. 지정된 사용자가 15분 간격으로 페이지 방문을 페이지 보기로 정의합니다.
일괄 처리 API pagesBatch 를 사용하여 페이지를 매긴 방식으로 모든 페이지에 대한 일일 방문 수를 확인합니다. 그러나 방문 횟수별로 정렬되지는 않습니다. 30일이 지난 데이터의 경우 나머지 API를 사용하여 모든 페이지 방문을 가져올 수 있습니다. 상위 100개 페이지를 얻으려면 방문 횟수에 따라 이러한 페이지를 정렬합니다. 이러한 방문을 대시보드 또는 데이터베이스에 저장할 수 있습니다.

위키 페이지에서 작업 항목에 연결
파운드 기호(#)를 입력한 다음 작업 항목 ID를 입력합니다.
위키 페이지에서 HTML 태그 사용
위키 페이지에서 HTML 태그를 사용하여 서식 있는 콘텐츠를 만들 수도 있습니다.
팁
HTML 내에 Markdown을 중첩할 수 있지만 HTML 요소와 markdown 사이에 빈 줄을 포함해야 합니다.
<p>
[A Markdown link](https://microsoft.com)
</p>
참고 항목
풍부한 콘텐츠를 HTML로 붙여넣는 것은 Azure DevOps Server 2019.1 이상 버전에서 지원됩니다.
예제 - 포함된 비디오
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
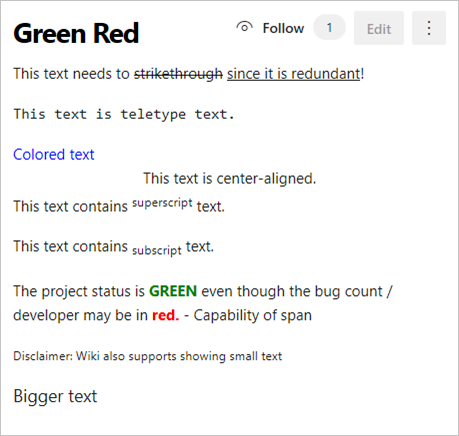
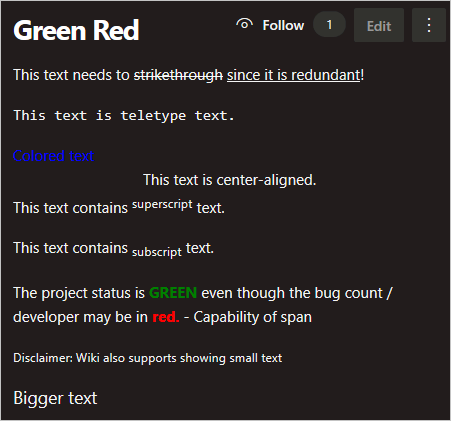
예제 - 서식 있는 텍스트 형식
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
결과:


관련된 문서
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기