사용자 컨트롤을 만드는 방법(Windows Forms .NET)
이 문서에서는 프로젝트에 사용자 컨트롤을 추가한 다음 해당 사용자 컨트롤을 form에 추가하는 방법을 설명합니다. 시각적으로 매력적이고 기능적인 재사용 가능한 사용자 정의 컨트롤을 만들 수 있습니다. 새 컨트롤은 Button 컨트롤이 있는 TextBox 컨트롤을 그룹화합니다. 사용자가 button을(를) 선택하면 텍스트 상자의 텍스트가 지워집니다. 사용자 정의 컨트롤에 대한 자세한 내용은 사용자 정의 컨트롤 개요를 참조하세요.
프로젝트에 사용자 정의 컨트롤 추가하기
Visual Studio에서 Windows Forms 프로젝트를 연 후 Visual Studio 템플릿을 사용하여 사용자 컨트롤을 만듭니다.
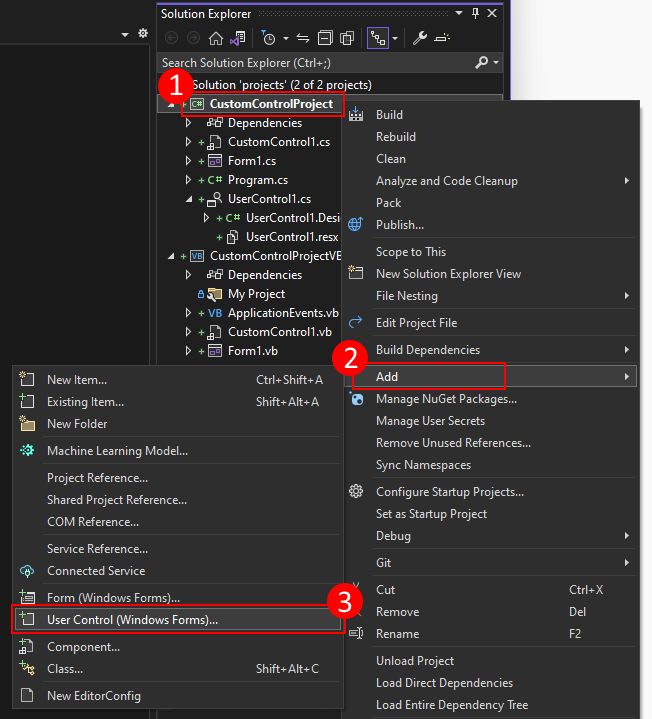
Visual Studio에서 프로젝트 탐색기 창을 찾습니다. 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>사용자 정의 컨트롤(Windows Forms)을 선택합니다.

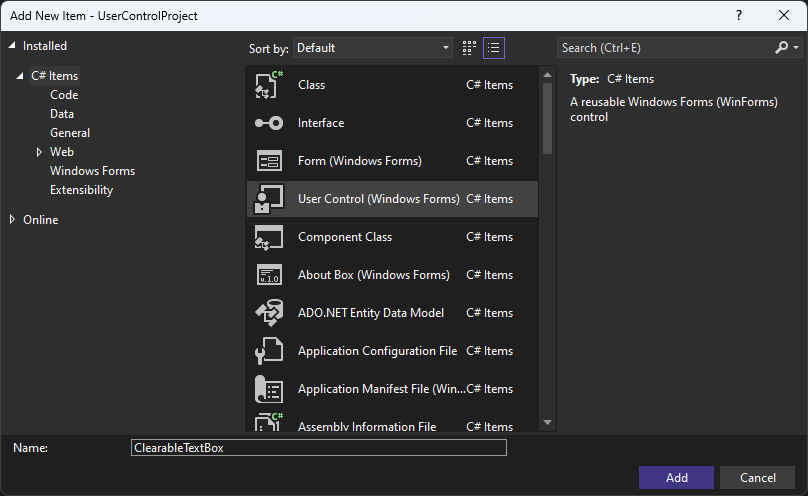
컨트롤의 이름 ClearableTextBox 설정하고 추가누릅니다.

사용자 정의 컨트롤이 만들어지면 Visual Studio는 디자이너를 엽니다.

지울 수 있는 텍스트 상자 디자인
사용자 컨트롤은 form을(를) 디자인하는 방법과 마찬가지로 디자인 화면 만드는 컨트롤인 구성 요소 컨트롤로 구성됩니다. 사용자 정의 컨트롤과 해당 구성 컨트롤을 추가하고 구성하려면 다음 단계를 따릅니다.
디자이너가 열려 있으면 사용자 정의 컨트롤 디자인 화면이 선택한 개체여야 합니다. 그렇지 않은 경우 디자인 화면을 클릭하여 선택합니다. 속성 창에서 다음 속성을 설정합니다.
속성 값 MinimumSize 84, 53크기 191, 53Label 컨트롤을 추가합니다. 다음과 같이 속성을 설정합니다.
Property 값 속성 lblTitle위치 3, 5TextBox 컨트롤을 추가합니다. 다음과 같이 속성을 설정합니다.
Property 값 속성 txtValue기준 위치 Top, Left, Right위치 3, 23크기 148, 23Button 컨트롤을 추가합니다. 다음과 같이 속성을 설정합니다.
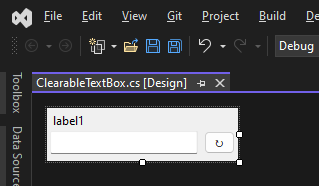
Property 값 속성 btnClear기준 위치 Top, Right위치 157, 23크기 31, 23Text ↻컨트롤은 다음 이미지와 같아야 합니다.

F7 키를 눌러
ClearableTextBox클래스의 코드 편집기를 엽니다.다음과 같이 코드 변경을 합니다.
코드 파일 상단에서
System.ComponentModel네임스페이스를 가져옵니다.클래스에
DefaultEvent특성을 추가합니다. 이 특성은 디자이너에서 컨트롤을 두 번 클릭할 때 소비자가 생성하는 이벤트를 설정합니다. 소비자는 이 컨트롤을 선언하고 사용하는 개체입니다. 특성에 대한 자세한 내용은 특성(C#) 또는 특성 개요(Visual Basic)를 참조하세요.using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxTextBox.TextChanged이벤트를 소비자에게 전달하는 이벤트 처리기를 추가합니다.[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End Event이벤트에는
Browsable특성이 선언되어 있습니다.Browsable이 이벤트나 속성에 적용되면 디자이너에서 컨트롤을 선택할 때 항목이 속성 창에 표시되는지 여부를 제어합니다. 이 경우true는 이벤트가 표시되어야 함을 나타내는 특성에 매개 변수로 전달됩니다.TextBox.Text속성을 소비자에게 전달하는Text라는 문자열 속성을 추가합니다.[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyLabel.Text속성을 소비자에게 전달하는Title라는 문자열 속성을 추가합니다.[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
ClearableTextBox디자이너로 다시 전환하고btnClear컨트롤을 두 번 클릭하여Click이벤트에 대한 처리기를 생성합니다.txtValue텍스트 상자를 지우는 처리기에 대해 다음 코드를 추가합니다.private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End Sub마지막으로 솔루션 탐색기 창에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 빌드를 선택하여 프로젝트를 빌드합니다. 오류가 있어서는 안 되며, 빌드가 완료된 후 도구 상자에
ClearableTextBox컨트롤이 표시되어 사용할 수 있습니다.
다음 단계는 form 컨트롤을 사용하는 것입니다.
샘플 응용 프로그램
마지막 섹션에서 새 프로젝트를 만든 경우 Form1이라는 빈 Form이(가) 있습니다. 그렇지 않으면 새 form을(를) 만듭니다.
솔루션 탐색기 창에서 form을(를) 두 번 클릭하여 디자이너를 엽니다. form의 디자인 화면을 선택해야 합니다.
form의
Size속성을432, 315(으)로 설정합니다.도구 상자 창을 열고 ClearableTextBox 컨트롤을 두 번 클릭합니다. 이 컨트롤은 프로젝트 이름을 딴 섹션 아래에 나열되어야 합니다.
다시 ClearableTextBox 컨트롤을 두 번 클릭하여 두 번째 컨트롤을 생성합니다.
디자이너로 돌아가서 두 컨트롤을 모두 볼 수 있도록 컨트롤을 분리합니다.
하나의 컨트롤을 선택하고 다음 속성을 설정합니다.
속성 값 속성 ctlFirstName위치 12, 12크기 191, 53타이틀 First Name다른 컨트롤을 선택하고 다음 속성을 설정합니다.
속성 값 속성 ctlLastName위치 12, 71크기 191, 53타이틀 Last Name도구 상자 창으로 돌아가서 label 컨트롤을 form에 추가하고 다음 속성을 설정합니다.
속성 값 속성 lblFullName위치 12, 252다음으로 두 사용자 정의 컨트롤에 대한 이벤트 처리기를 생성해야 합니다. 디자이너에서
ctlFirstName컨트롤을 두 번 클릭합니다. 이 작업은TextChanged이벤트에 대한 이벤트 처리기를 생성하고 코드 편집기를 엽니다.디자이너로 다시 전환하고
ctlLastName컨트롤을 두 번 클릭하여 두 번째 이벤트 처리기를 생성합니다.디자이너로 다시 교환하고 form의 제목 표시줄을 두 번 클릭합니다. 이 작업은
Load이벤트에 대한 이벤트 처리기를 생성합니다.코드 편집기에서
UpdateNameLabel이라는 메서드를 추가합니다. 이 메서드는 두 이름을 결합하여 메시지를 만들고 메시지를lblFullName컨트롤에 할당합니다.private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End Sub두
TextChanged이벤트 처리기 모두에 대해UpdateNameLabel메서드를 호출합니다.private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End Sub마지막으로 form의
Load이벤트에서UpdateNameLabel메서드를 호출합니다.private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
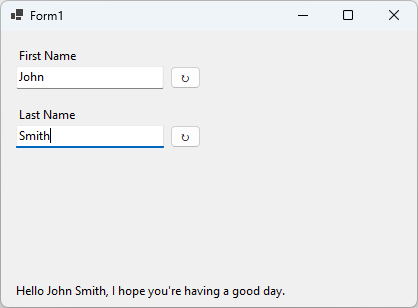
프로젝트를 실행하고 이름과 성을 입력합니다.

↻button 눌러 텍스트 상자 중 하나를 다시 설정해 봅니다.
.NET Desktop feedback
