그래픽 및 멀티미디어
WPF(Windows Presentation Foundation)에서는 멀티미디어, 벡터 그래픽, 애니메이션, 콘텐츠 컴퍼지션을 지원하여 개발자가 흥미로운 사용자 인터페이스 및 콘텐츠를 쉽게 작성할 수 있도록 합니다. Visual Studio를 사용하여 벡터 그래픽이나 복잡한 애니메이션을 만든 후 미디어를 애플리케이션에 통합할 수 있습니다.
이 항목에서는 그래픽, 전환 효과, 소리, 비디오를 애플리케이션에 추가할 수 있도록 하는 WPF의 그래픽, 애니메이션, 미디어 기능을 소개합니다.
참고
Windows 서비스에서 WPF 유형을 사용해서는 안 됩니다. Windows 서비스에서 WPF 유형을 사용하려고 하면 서비스가 예상대로 작동하지 않을 수 있습니다.
WPF 4에 포함된 그래픽 및 멀티미디어의 새로운 기능
그래픽 및 애니메이션에 관련해서 몇 가지 사항이 변경되었습니다.
레이아웃 조정
개체 가장자리가 픽셀 디바이스 중앙에 놓이면 DPI 독립적 그래픽 시스템은 흐릿한 가장자리 또는 반투명 가장자리와 같은 렌더링 아티팩트를 만들 수 있습니다. 이전 버전의 WPF에는 이러한 경우를 처리하는 데 도움이 되는 픽셀 맞추기 기능이 포함되어 있습니다. Silverlight 2에서는 가장자리가 전체 픽셀 경계에 딱 맞게 요소를 이동하는 또 다른 방법인 레이아웃 조정이 도입되었습니다. WPF가 이제 FrameworkElement의 UseLayoutRounding 연결된 속성을 사용하여 레이아웃 반올림을 지원합니다.
캐시된 컴퍼지션
새 BitmapCache 및 BitmapCacheBrush 클래스를 사용하여 시각적 트리의 복잡한 부분을 비트맵으로 캐시하고 렌더링 시간을 크게 향상할 수 있습니다. 비트맵은 마우스 클릭 같은 사용자 입력에 응답하며, 브러시처럼 다른 요소에 칠할 수 있습니다.
픽셀 셰이더 3 지원
WPF 4는 PS(픽셀 셰이더) 버전 3.0을 사용하여 애플리케이션이 효과를 작성하도록 함으로써 WPF 3.5 SP1에 도입되었던 ShaderEffect 지원을 토대로 구축되었습니다. PS 3.0 셰이더 모델은 PS 2.0보다 더 정교해졌으며 지원되는 하드웨어에 더 많은 영향을 미칠 수 있습니다.
감속/가속 함수
감속/가속 함수를 사용하여 애니메이션을 개선하고 동작을 좀 더 강력히 제어할 수 있습니다. 예를 들어 ElasticEase를 애니메이션에 적용하여 애니메이션에 튕기는 동작을 적용할 수 있습니다. 자세한 내용은 System.Windows.Media.Animation 네임스페이스의 감속/가속 형식을 참조하세요.
그래픽 및 렌더링
WPF는 고품질의 2D 그래픽을 지원합니다. 기능으로는 브러시, 기하 도형, 이미지, 도형 및 변환 기능이 있습니다. 자세한 내용은 그래픽을 참조하세요. 그래픽 요소의 렌더링은 Visual 클래스를 기반으로 합니다. 화면의 시각적 개체 구조는 시각적 트리로 설명됩니다. 자세한 내용은 WPF 그래픽 렌더링 개요를 참조하세요.
2D 도형
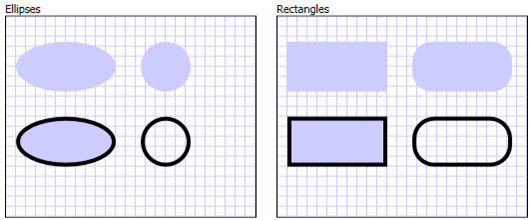
WPF는 다음 그림에 표시된 사각형 및 타원과 같은 일반적인 벡터 기반의 2D 도형 라이브러리를 제공합니다.

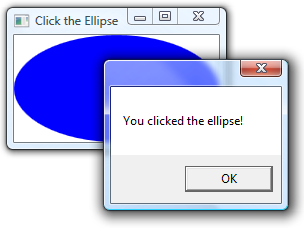
이러한 내장 WPF 도형은 단순히 도형이 아닙니다. 키보드 및 마우스 입력을 포함하는 가장 일반적인 컨트롤에서 기대하는 많은 기능을 구현하는 프로그래밍 가능 요소입니다. 다음 예에서는 Ellipse 요소를 클릭하여 발생한 MouseUp 이벤트를 처리하는 방법을 보여 줍니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
다음 그림에서는 이전 XAML 태그 및 코드 숨김에 대한 출력을 보여 줍니다.

자세한 내용은 WPF에서 Shape 및 기본 그리기 개요를 참조하세요. 기본 샘플을 보려면 도형 요소 샘플을 참조하세요.
2D 기하 도형
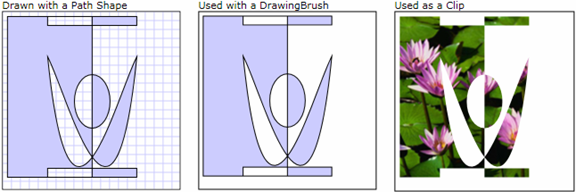
WPF에서 제공하는 2D 도형으로 충분하지 않을 경우 기하 도형 및 경로에 대한 WPF 지원을 사용하여 도형을 직접 만들 수 있습니다. 다음 그림에서는 기하 도형을 드로잉 브러시로 사용하여 도형을 만들고 다른 WPF 요소를 잘라 내는 방법을 보여 줍니다.

자세한 내용은 기하 도형 개요를 참조하세요. 기본 샘플을 보려면 기하 도형 샘플을 참조하세요.
2D 효과
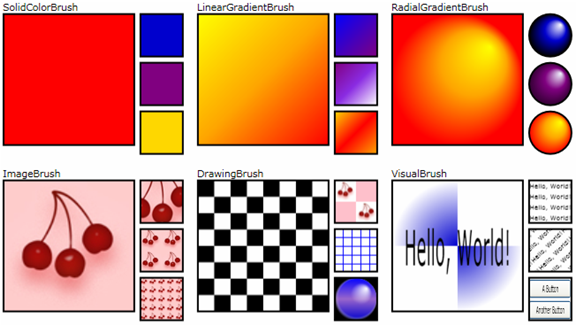
WPF에서는 다양한 효과를 만드는 데 사용할 수 있는 2D 클래스 라이브러리를 제공합니다. WPF의 2D 렌더링 기능은 그라데이션, 비트맵, 그림, 비디오가 포함된 UI 요소를 그리고 회전, 크기 조정, 기울이기를 사용하여 조작하는 기능을 제공합니다. 다음 그림에서는 WPF 브러시를 사용하여 얻을 수 있는 많은 효과의 예를 보여 줍니다.

자세한 내용은 WPF 브러시 개요를 참조하세요. 기본 샘플을 보려면 브러시 샘플을 참조하세요.
3D 렌더링
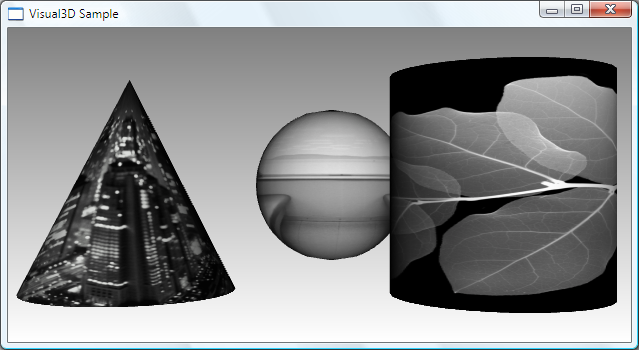
WPF에서는 더 흥미로운 레이아웃, UI, 데이터 시각화를 만들 수 있도록 2D 그래픽 지원을 WPF에 통합한 3D 렌더링 기능 세트를 제공합니다. 다음 그림과 같이 스펙트럼의 한쪽 끝에서 WPF를 사용하여 2D 이미지를 3D 도형 표면 위에 렌더링할 수 있습니다.

자세한 내용은 3D 그래픽 개요를 참조하세요. 기본 샘플을 보려면 3D 단색 샘플을 참조하세요.
애니메이션
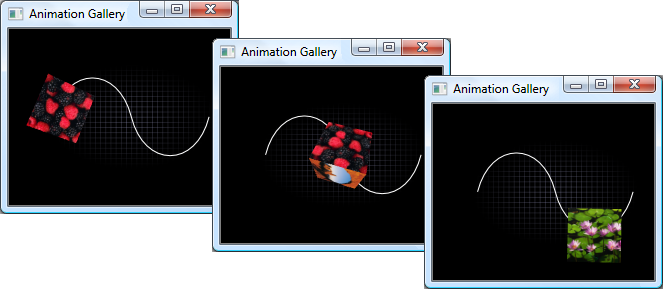
애니메이션으로 컨트롤 및 요소가 커지거나, 흔들리거나, 회전하거나, 사라지도록 하여 흥미로운 페이지 전환 등을 만들 수 있습니다. WPF에서는 대부분의 속성에 애니메이션 효과를 줄 수 있으므로, 대부분의 WPF 개체에 애니메이션 효과를 줄 수 있을 뿐만 아니라 WPF를 사용하여 만든 사용자 지정 개체에도 애니메이션 효과를 줄 수 있습니다.

자세한 내용은 애니메이션 개요를 참조하세요. 기본 샘플을 보려면 애니메이션 예제 갤러리를 참조하세요.
미디어
이미지, 비디오 및 오디오는 미디어를 통해 정보 및 사용자 환경을 전달하는 방법입니다.
이미지
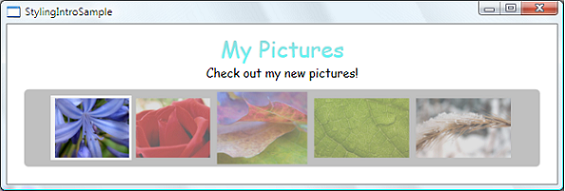
아이콘, 배경 및 애니메이션 일부를 포함하는 이미지는 대부분의 애플리케이션에서 핵심적인 부분입니다. 이미지를 자주 사용해야 하므로 WPF는 여러 가지 방법으로 이미지로 작업하는 기능을 제공합니다. 다음 그림에서는 해당 방법 중 하나만 보여 줍니다.

자세한 내용은 이미징 개요를 참조하세요.
비디오 및 오디오
WPF에서 제공하는 그래픽 기능 중 핵심 기능은 비디오와 오디오를 포함하는 멀티미디어로 작업할 수 있도록 지원하는 것입니다. 다음 예제에서는 미디어 플레이어를 애플리케이션에 삽입하는 방법을 보여 줍니다.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement는 비디오와 오디오 둘 다 재생할 수 있으며 사용자 지정 UI를 쉽게 만들 수 있도록 확장 가능합니다.
자세한 내용은 멀티미디어 개요를 참조하세요.
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
