.NET MAUI 앱 프로젝트에 이미지 추가
이미지는 앱 탐색, 유용성 및 브랜딩의 중요한 부분입니다. 그러나 각 플랫폼에는 일반적으로 서로 다른 해상도로 각 이미지의 여러 버전을 만드는 것과 관련된 서로 다른 이미지 요구 사항이 있습니다. 따라서 단일 이미지는 일반적으로 플랫폼당 여러 번 복제되어야 하며, 그 결과 이미지는 각 플랫폼에서 서로 다른 파일 이름 및 폴더 규칙을 사용해야 합니다.
.NET 다중 플랫폼 앱 UI(.NET MAUI) 앱 프로젝트에서 이미지를 앱 프로젝트의 단일 위치에 지정할 수 있으며 빌드 시 대상 플랫폼에 대한 올바른 해상도로 크기를 조정하고 앱 패키지에 추가할 수 있습니다. 이렇게 하면 플랫폼별로 이미지를 수동으로 복제하고 이름을 지정할 필요가 없습니다. 기본적으로 애니메이션 GIF를 포함한 비트맵(비벡터) 이미지 형식은 .NET MAUI에 의해 자동으로 크기가 조정되지 않습니다.
.NET MAUI 이미지는 SVG(확장 가능한 벡터 그래픽) 파일을 비롯한 표준 플랫폼 이미지 형식을 사용할 수 있습니다.
Important
.NET MAUI는 SVG 파일을 PNG 파일로 변환합니다. 따라서 .NET MAUI 앱 프로젝트에 SVG 파일을 추가할 때 확장명은 .png인 XAML 또는 C#에서 참조해야 합니다. SVG 파일에 대한 유일한 참조는 프로젝트 파일에 있어야 합니다.
이미지를 프로젝트의 Resources\Images 폴더로 끌어 앱 프로젝트에 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiImage로 설정됩니다. 그러면 프로젝트 파일에 해당 항목이 만들어집니다.
<ItemGroup>
<MauiImage Include="Resources\Images\logo.svg" />
</ItemGroup>
참고 항목
이미지를 앱 프로젝트의 다른 폴더에 추가할 수도 있습니다. 그러나 이 시나리오에서는 속성 창에서 빌드 작업을 MauiImage 로 수동으로 설정해야 합니다.
Android 리소스 명명 규칙을 준수하려면 이미지 파일 이름은 소문자여야 하고 문자 문자로 시작하고 끝나야 하며 영숫자 또는 밑줄만 포함해야 합니다. 자세한 내용은 developer.android.com 대한 앱 리소스 개요를 참조하세요.
이미지 파일 이름도 고유해야 합니다. 그렇지 않으면 빌드 오류가 발생합니다. 자세한 내용은 중복 이미지 파일 이름 오류를 참조 하세요.
빌드 시 이미지의 크기를 대상 플랫폼 및 디바이스에 대한 올바른 해상도로 조정할 수 있습니다. 그러면 결과 이미지가 앱 패키지에 추가됩니다. 이미지 패키징을 사용하지 않도록 설정하는 방법에 대한 자세한 내용은 이미지 패키징 사용 안 함을 참조 하세요.
이미지 크기 조정
디바이스는 다양한 화면 크기 및 밀도를 가지며 각 플랫폼에는 밀도 종속 이미지를 표시하는 기능이 있습니다. 이미지의 기본 크기는 이미지의 기준 밀도를 나타내며, 다른 모든 밀도 크기가 파생되는 이미지의 1.0 배율 인수(일반적으로 코드에서 이미지 크기를 지정하는 데 사용하는 크기)입니다. 비트맵 이미지의 기본 크기를 지정하지 않으면 이미지의 크기가 조정되지 않습니다. SVG 파일과 같은 벡터 이미지의 기본 크기를 지정하지 않으면 이미지에 지정된 차원이 기본 크기로 사용됩니다.
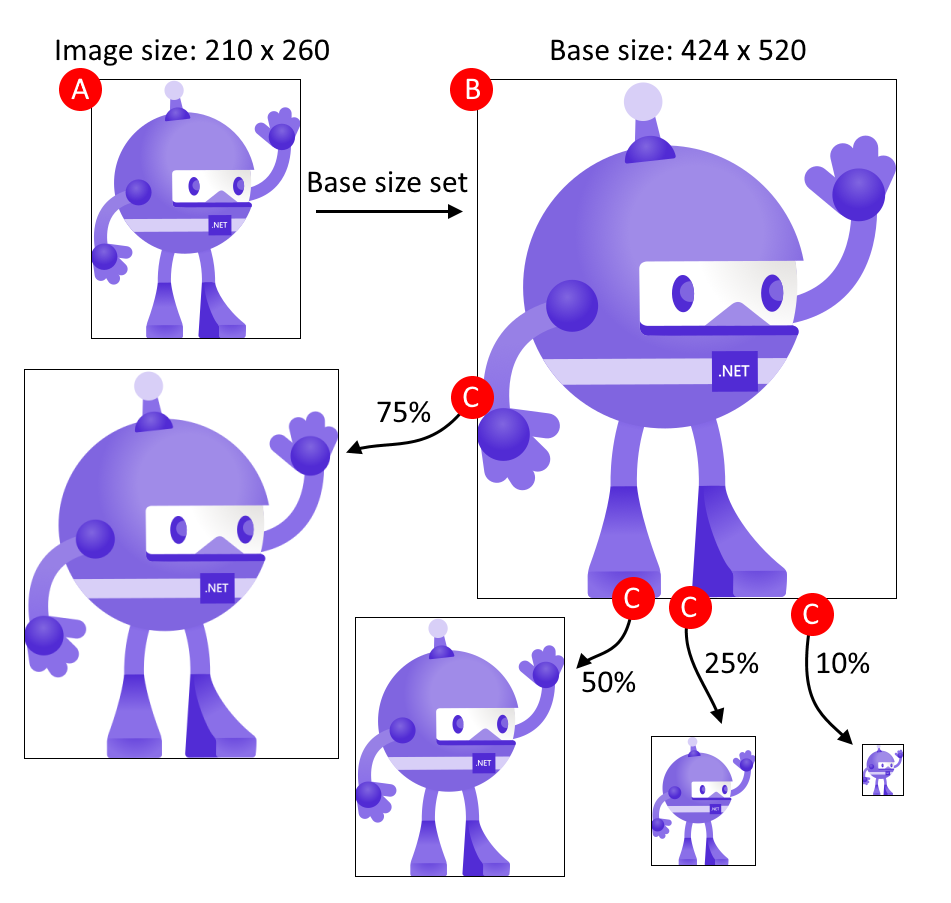
다음 다이어그램은 기본 크기가 이미지에 미치는 영향을 보여 줍니다.

다이어그램에 표시된 프로세스는 다음 단계를 수행합니다.
- A: 이미지의 크기는 210x260이고 기본 크기는 424x520으로 설정됩니다.
- B: .NET MAUI는 424x520의 기본 크기와 일치하도록 이미지의 크기를 조정합니다.
- C: 다른 대상 플랫폼에 이미지의 크기가 다르기 때문에 .NET MAUI는 이미지를 기본 크기에서 다른 크기로 조정합니다.
팁
가능한 경우 SVG 이미지를 사용합니다. SVG 이미지는 더 큰 크기로 확장할 수 있으며 여전히 선명하고 클린 보입니다. PNG 또는 JPG 이미지와 같은 비트맵 기반 이미지는 크기가 조정될 때 흐리게 표시됩니다.
기본 크기는 이미지의 BaseSize="W,H" 너비이며 H 이미지의 높이인 특성 W 으로 지정됩니다. 다음 예제에서는 기본 크기를 설정합니다.
<MauiImage Include="Resources\Images\logo.jpg" BaseSize="376,678" />
빌드 시 이미지의 크기는 대상 플랫폼의 올바른 밀도로 조정됩니다. 그러면 결과 이미지가 앱 패키지에 추가됩니다.
크기가 조정되는 벡터 이미지를 중지하려면 특성을 다음으로 false설정합니다Resize.
<MauiImage Include="Resources\Images\logo.svg" Resize="false" />
색조 및 배경색 추가
이미지에 색조를 추가하려면 원본에 다른 색으로 렌더링하려는 아이콘이나 간단한 이미지가 있는 경우 유용합니다. 특성을 설정합니다 TintColor .
<MauiImage Include="Resources\Images\logo.svg" TintColor="#66B3FF" />
이미지의 배경색을 지정할 수도 있습니다.
<MauiImage Include="Resources\Images\logo.svg" Color="#512BD4" />
색 값은 16진수 또는 .NET MAUI 색으로 지정할 수 있습니다. 예를 들어 Color="Red" 유효합니다.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
