.NET MAUI 앱 프로젝트에 시작 화면 추가
Android 및 iOS에서 .NET 다중 플랫폼 앱 UI(.NET MAUI) 앱은 초기화 프로세스가 완료되는 동안 시작 화면을 표시할 수 있습니다. 시작 화면은 앱이 시작될 때 즉시 표시되어 앱 리소스가 초기화되는 동안 사용자에게 즉각적인 피드백을 제공합니다.

앱이 상호 작용할 준비가 되면 시작 화면이 해제됩니다.
참고 항목
Android 12+(API 31 이상)에서 시작 화면에 화면 중심의 아이콘이 표시됩니다. Android 12 이상에서 시작 화면에 대한 자세한 내용은 developer.android.com 시작 화면을 참조하세요.
.NET MAUI 앱 프로젝트에서 시작 화면을 앱 프로젝트의 단일 위치에 지정할 수 있으며 빌드 시 대상 플랫폼에 대한 올바른 해상도로 크기를 조정하고 앱 패키지에 추가할 수 있습니다. 이렇게 하면 플랫폼별로 시작 화면의 이름을 수동으로 복제하고 이름을 지정할 필요가 없습니다. 기본적으로 비트맵(비벡터) 이미지 형식은 .NET MAUI에 의해 자동으로 크기가 조정되지 않습니다.
.NET MAUI 시작 화면은 SVG(확장 가능한 벡터 그래픽) 파일을 비롯한 표준 플랫폼 이미지 형식을 사용할 수 있습니다.
Important
.NET MAUI는 SVG 파일을 PNG 파일로 변환합니다. 따라서 .NET MAUI 앱 프로젝트에 SVG 파일을 추가할 때 확장명은 .png인 XAML 또는 C#에서 참조해야 합니다. SVG 파일에 대한 유일한 참조는 프로젝트 파일에 있어야 합니다.
이미지를 프로젝트의 Resources\Splash 폴더로 끌어 앱 프로젝트에 시작 화면을 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiSplashScreen으로 설정됩니다. 그러면 프로젝트 파일에 해당 항목이 만들어집니다.
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
참고 항목
시작 화면을 앱 프로젝트의 다른 폴더에 추가할 수도 있습니다. 그러나 이 시나리오에서는 속성 창에서 빌드 작업을 MauiSplashScreen 으로 수동으로 설정해야 합니다.
Android 리소스 명명 규칙을 준수하려면 시작 화면 파일 이름은 소문자여야 하고 문자 문자로 시작하고 끝나야 하며 영숫자 또는 밑줄만 포함해야 합니다. 자세한 내용은 developer.android.com 대한 앱 리소스 개요를 참조하세요.
빌드 시 시작 화면 이미지의 크기는 대상 플랫폼 및 디바이스에 대해 올바른 크기로 조정됩니다. 그러면 크기가 조정된 시작 화면이 앱 패키지에 추가됩니다. 시작 화면 패키징을 사용하지 않도록 설정하는 방법에 대한 자세한 내용은 시작 화면 패키징 사용 안 함을 참조 하세요. 빈 시작 화면을 생성하는 방법에 대한 자세한 내용은 빈 시작 화면 생성을 참조 하세요.
기본 크기 설정
.NET MAUI는 여러 플랫폼에서 시작 화면을 사용하며 각 플랫폼에 맞게 크기를 조정할 수 있습니다.
시작 화면 이미지의 기본 크기는 이미지의 기준 밀도를 나타내며, 다른 모든 크기가 파생되는 이미지의 1.0 배율 인수(일반적으로 코드에서 시작 화면 크기를 지정하는 데 사용하는 크기)입니다. 비트맵 이미지의 기본 크기를 지정하지 않으면 이미지의 크기가 조정되지 않습니다. SVG 파일과 같은 벡터 이미지의 기본 크기를 지정하지 않으면 이미지에 지정된 차원이 기본 크기로 사용됩니다.
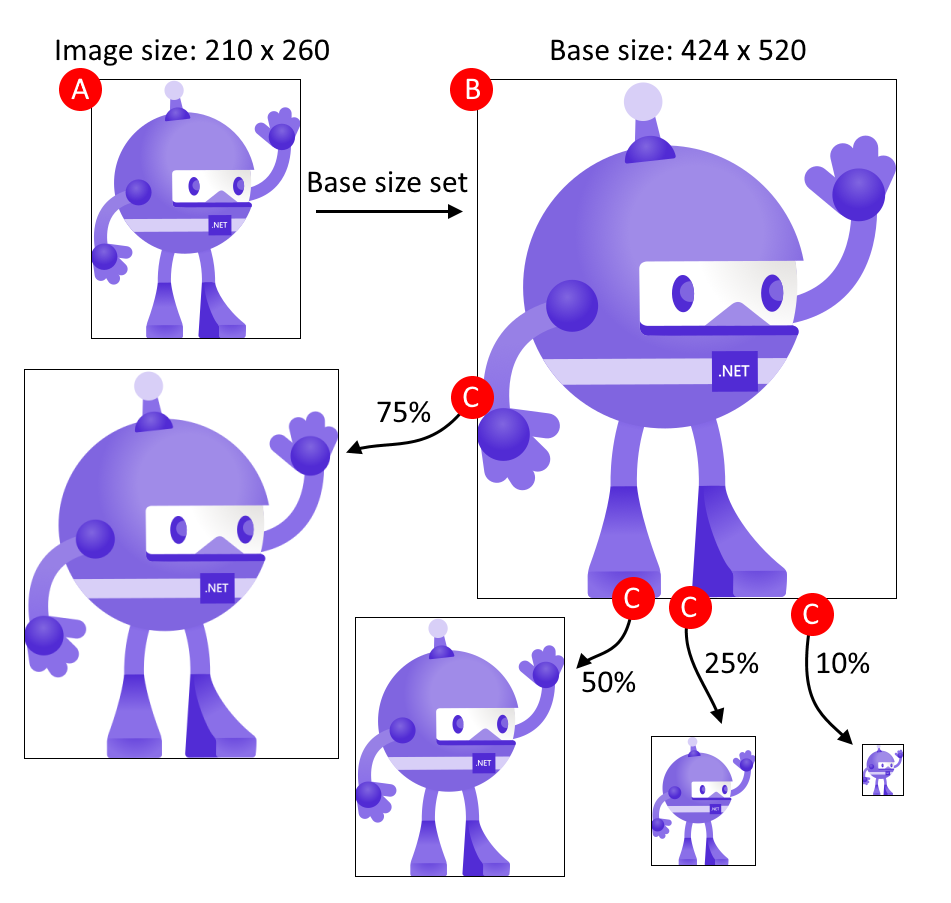
다음 다이어그램은 기본 크기가 이미지에 미치는 영향을 보여 줍니다.

다이어그램에 표시된 프로세스는 다음 단계를 수행합니다.
- A: 이미지의 크기는 210x260이고 기본 크기는 424x520으로 설정됩니다.
- B: .NET MAUI는 424x520의 기본 크기와 일치하도록 이미지의 크기를 조정합니다.
- C: 다른 대상 플랫폼에 이미지의 크기가 다르기 때문에 .NET MAUI는 이미지를 기본 크기에서 다른 크기로 조정합니다.
팁
가능한 경우 SVG 이미지를 사용합니다. SVG 이미지는 더 큰 크기로 확장할 수 있으며 여전히 선명하고 클린 보입니다. PNG 또는 JPG 이미지와 같은 비트맵 기반 이미지는 크기가 조정될 때 흐리게 표시됩니다.
기본 크기는 이미지의 BaseSize="W,H" 너비이며 H 이미지의 높이인 특성 W 으로 지정됩니다. 다음 예제에서는 기본 크기를 설정합니다.
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
빌드 시 시작 화면의 크기는 대상 플랫폼에 대한 올바른 해상도로 조정됩니다. 그러면 결과 시작 화면이 앱 패키지에 추가됩니다.
크기가 조정되는 벡터 이미지를 중지하려면 특성을 다음으로 false설정합니다Resize.
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
색조 및 배경색 추가
시작 화면에 색조를 추가하려면 원본에 다른 색으로 렌더링하려는 간단한 이미지가 있을 때 유용합니다. 특성을 설정합니다 TintColor .
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
시작 화면의 배경색을 지정할 수도 있습니다.
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
색 값은 16진수 또는 .NET MAUI 색으로 지정할 수 있습니다. 예를 들어 Color="Red" 유효합니다.
플랫폼별 구성
Android에서는 시작 화면이 앱 패키지에 Resources/values/maui_colors.xml 및 Resources/drawable/maui_splash_image.xml로 추가됩니다. .NET MAUI 앱은 Maui.SplashTheme 기본적으로 사용하므로 시작 화면이 있는 경우 표시되도록 합니다. 따라서 매니페스트 파일 또는 클래스에서 다른 테마를 지정해서는 안 됩니다 MainActivity .
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
고급 시작 화면 시나리오의 경우 플랫폼별 접근 방식이 적용됩니다.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
