모델 기반 앱 양식 만들기 및 사용자 지정
모델 기반 Power Apps에서 양식은 사용자들이 작업을 수행하는 데 필요한 데이터와 상호 작용하는 데 사용하는 사용자 인터페이스를 제공합니다. 테이블에는 하나 이상의 양식이 있을 수 있으며 양식에는 다양한 유형이 있습니다. 다른 유형은 기본, 빠른 만들기, 빠른 보기 및 카드입니다. 양식 유형에 대한 자세한 내용은 Power Apps에서 모델 기반 앱 양식의 유형을 봅니다.
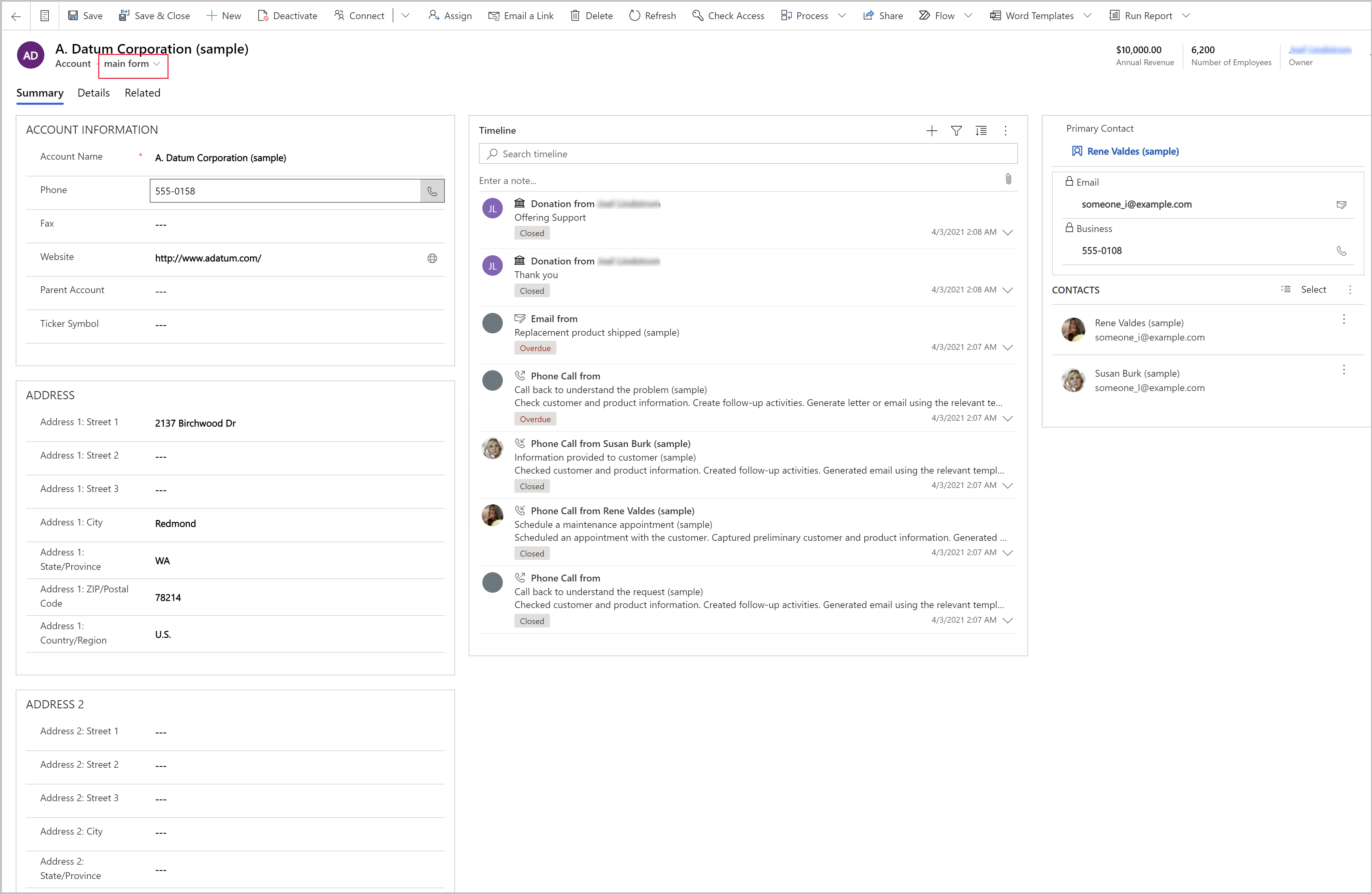
이 자습서에서는 기본 유형 양식을 만든 다음 모델 기반 앱에 양식을 추가합니다. 기본 양식은 사용자가 모델 기반 앱에서 레코드를 열 때 표시되는 기본 양식 유형입니다.
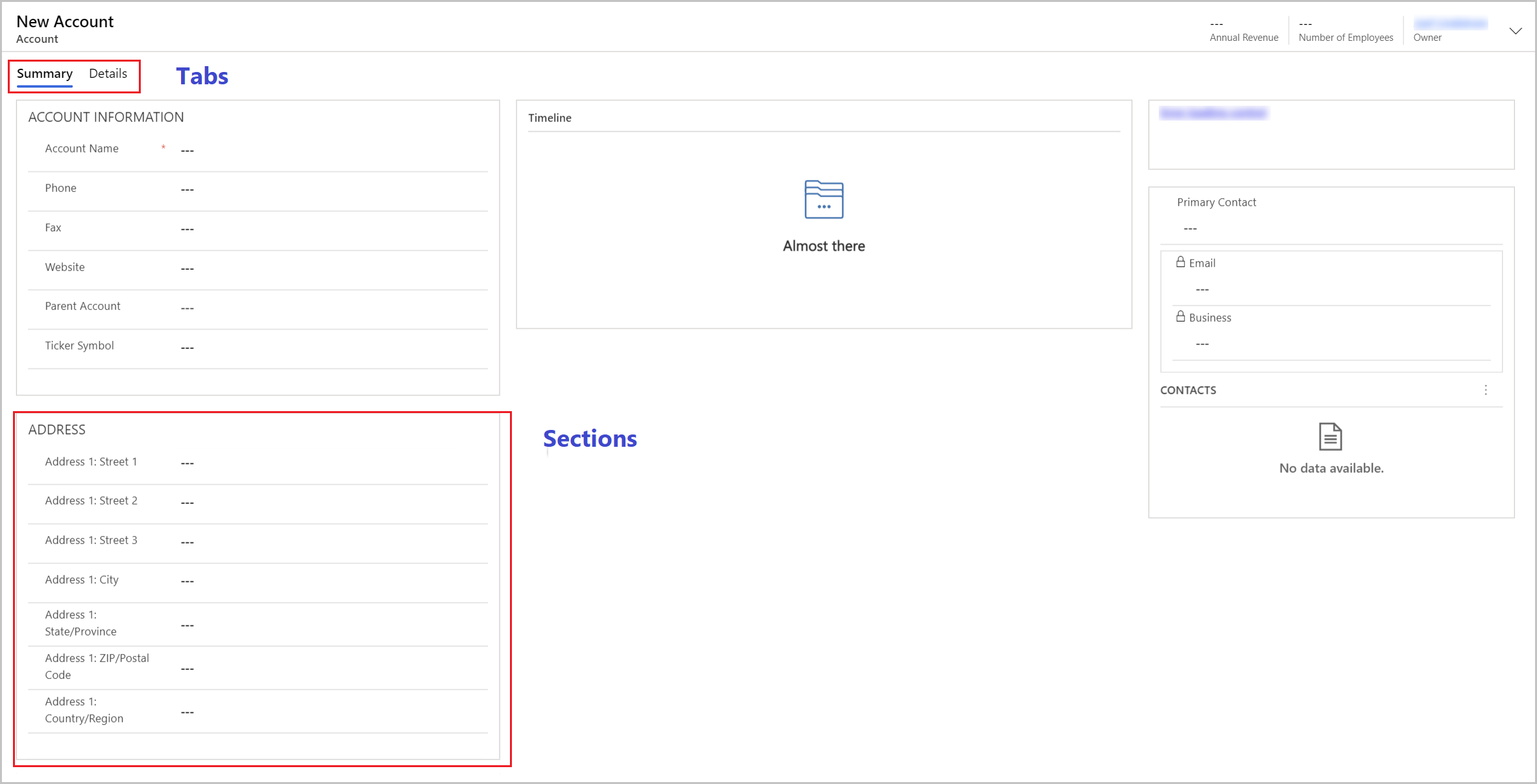
기본 양식에는 기본 3열 레이아웃이 있습니다. 모델 기반 양식 필드 및 구성 요소는 탭(1차 그룹화) 및 섹션(2차 그룹화)으로 그룹화됩니다. 탭은 양식을 논리적 페이지로 분리하고 섹션은 탭 내의 콘텐츠를 분리합니다.

양식 만들기 및 구성
- Power Apps에 로그인합니다.
- 테이블을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 계정 테이블을 연 다음 양식 영역을 선택합니다.
- 명령 모음에서 양식 추가를 선택하고 기본 양식을 선택합니다.
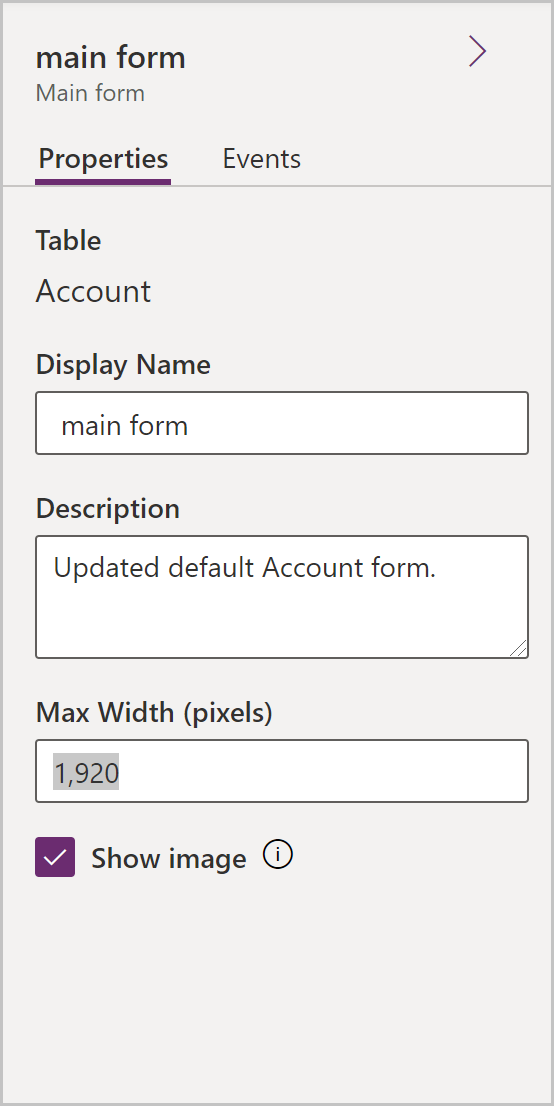
- 양식에 대한 속성을 구성할 수 있도록 양식 디자이너가 열립니다.
| 속성 | 설명 |
|---|---|
| 직함 | 다른 제조업체 및 앱 사용자에게 의미 있는 이름을 입력하십시오. 이 이름은 앱 사용자에게 표시됩니다. 사용자가 테이블에 대한 여러 양식에 액세스할 수 있는 경우 이 이름을 사용하여 사용 가능한 다른 양식과 구분합니다. 이 속성은 필수입니다. |
| 설명 | 양식이 다른 기본 양식과 어떻게 다른지 설명하는 설명을 입력합니다. 이 설명은 양식 디자이너와 솔루션 탐색기의 테이블에 대한 양식 목록에서만 제작자에게 표시됩니다. |
| 최대 너비 | 양식의 너비를 제한하기 위한 최대 너비(픽셀 단위)를 설정합니다. 기본값은 1900입니다. 이 속성은 필수입니다. |
| 이미지 표시 | 세트가 하나 있는 경우 테이블의 기본 이미지를 표시합니다. 이 설정을 사용하면 양식의 헤더에 이미지 열을 표시할 수 있습니다. 테이블 옵션에 대한 자세한 내용은 테이블 옵션 사용 또는 사용 안 함을 참조하십시오. |

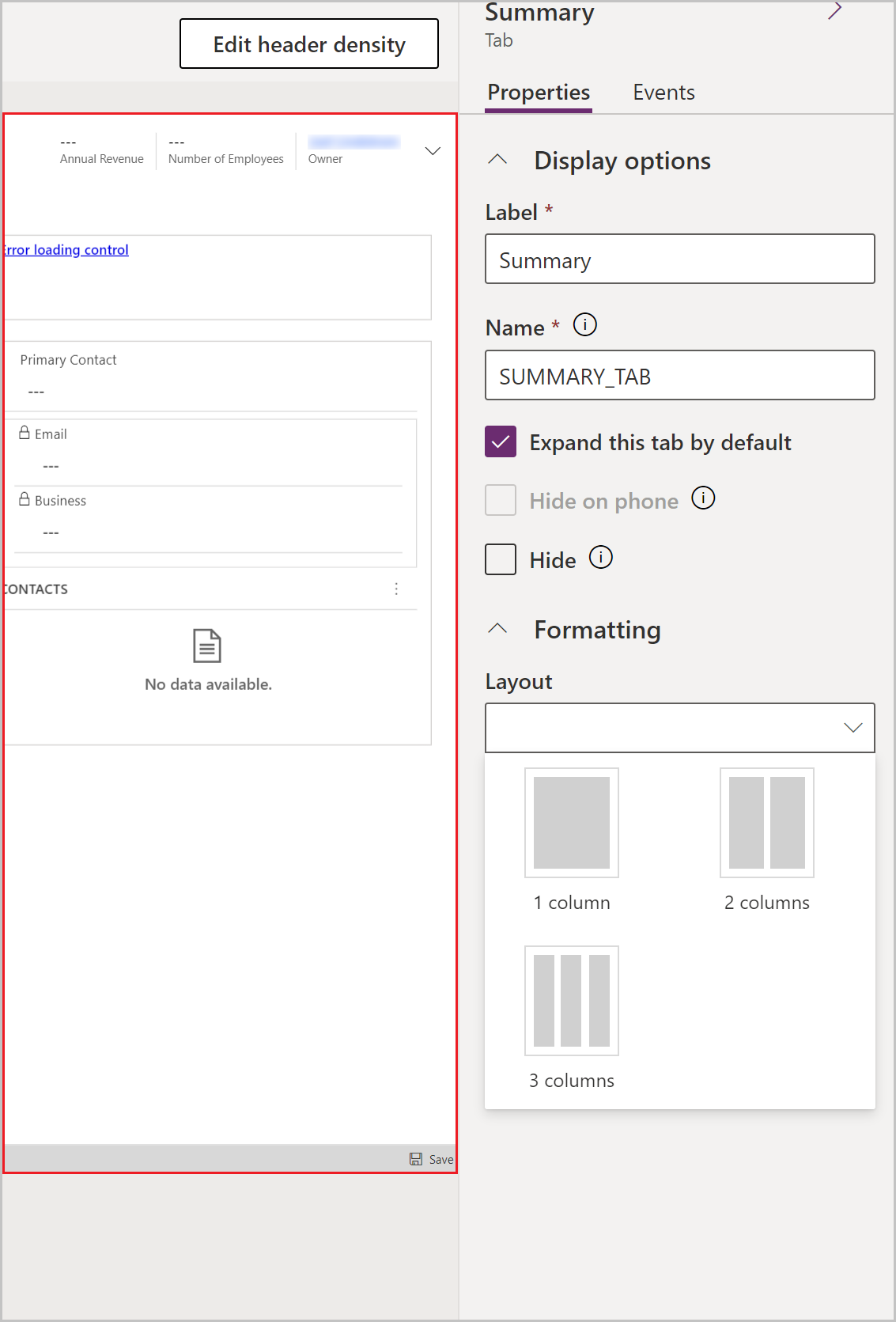
탭 레이아웃 변경
탭의 기본 열 3개와 다른 레이아웃을 사용하려면 다음 단계를 따르세요.
- 요약과 같은 탭 이름을 선택합니다.
- 오른쪽 속성 창에서 서식 영역을 선택하여 확장합니다.
- 레이아웃 드롭다운 목록을 선택한 다음 1열 또는 2열과 같이 원하는 레이아웃을 선택합니다.

양식에 항목 추가
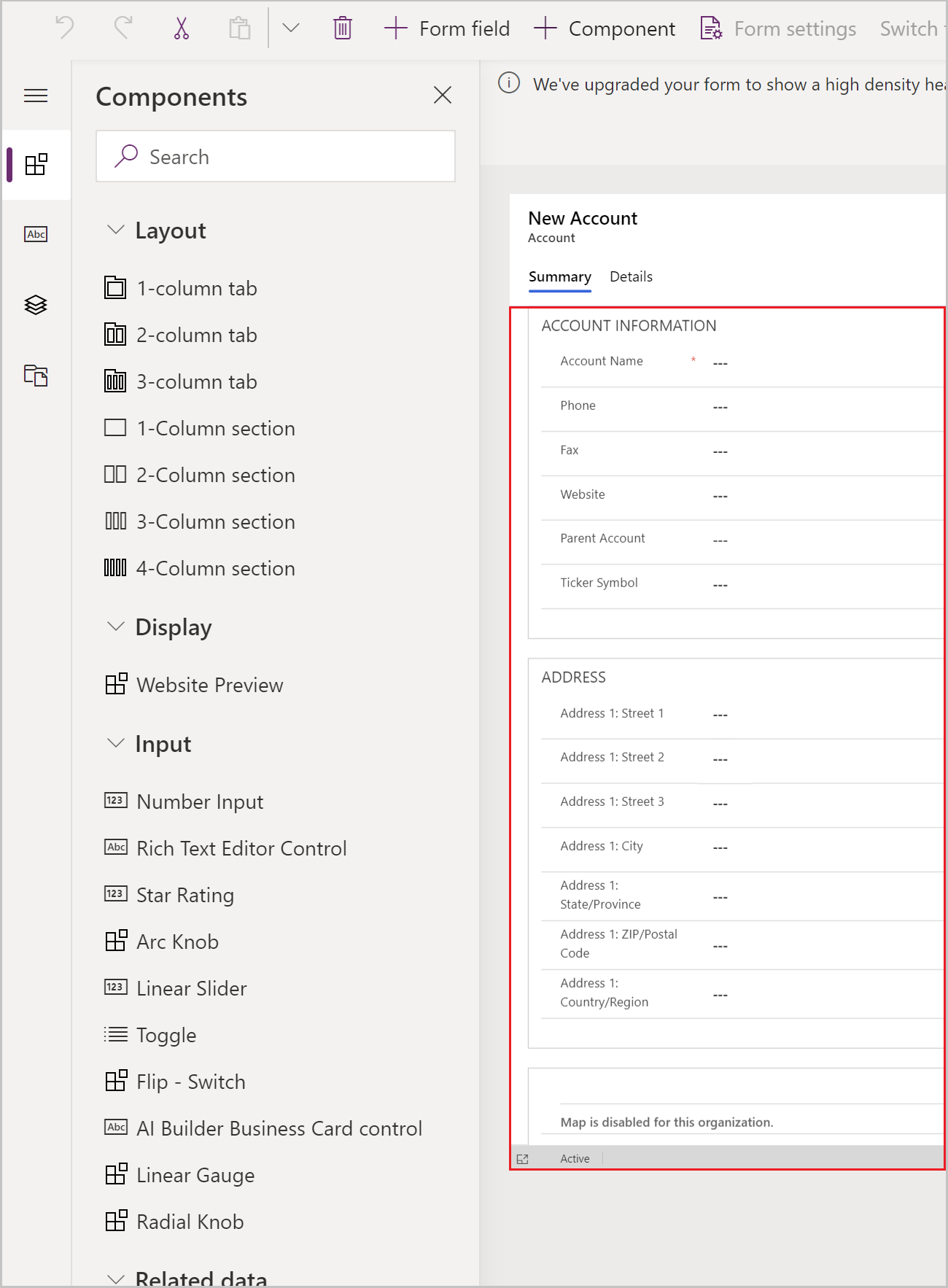
양식 디자이너의 왼쪽 패널을 사용하여 선택한 탭에 따라 양식에 다른 항목을 추가할 수 있습니다.
구성 요소
이 탭에서 새 양식 탭, 섹션 또는 시각적 컨트롤을 추가할 수 있습니다. 추가 정보: 양식의 구성 요소 추가, 구성, 이동 또는 삭제

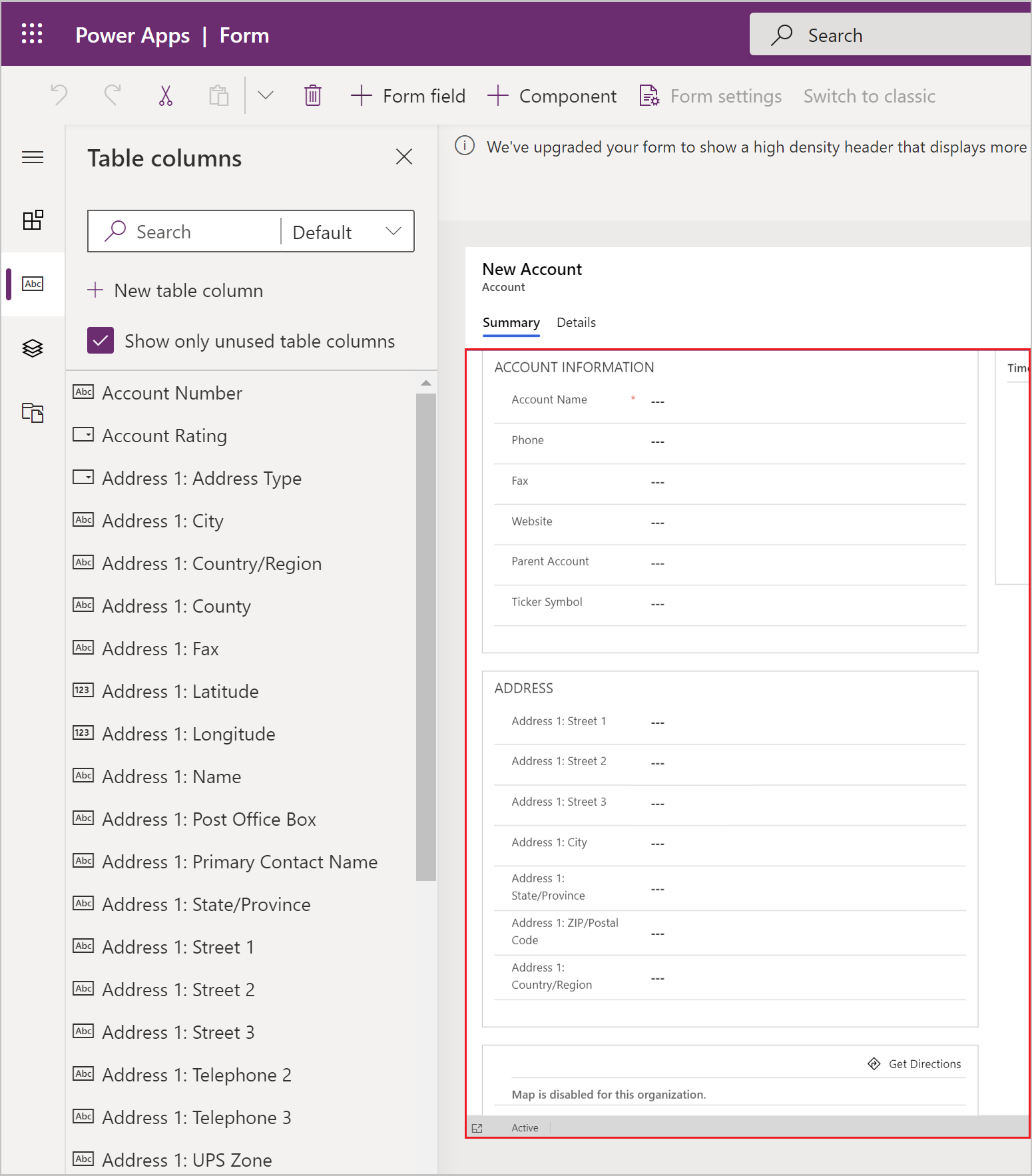
테이블 열
이 탭에서 테이블 열이라고도 하는 양식 필드를 추가할 수 있습니다. 추가 정보: 양식의 열 추가, 구성, 이동 또는 삭제

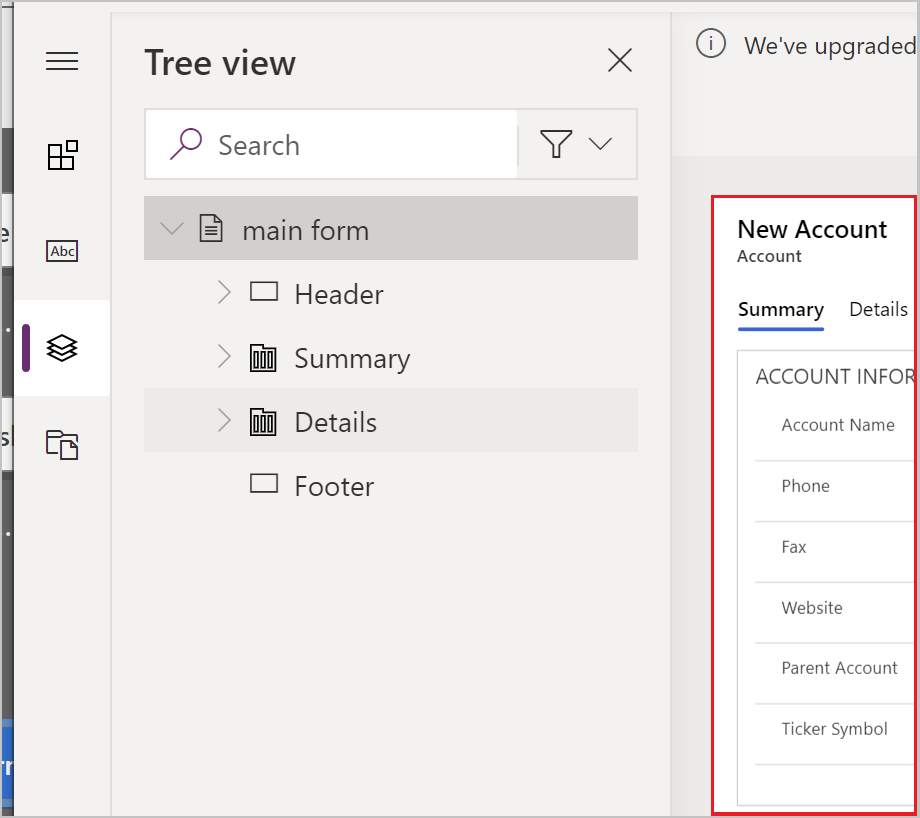
트리 보기
이 탭에서 양식 머리글, 바닥글 또는 양식의 탭이나 섹션으로 이동하도록 선택할 수 있습니다. 이는 탭이 많은 양식을 구성할 때 유용합니다. 추가 정보: 양식 디자이너에서 트리 보기 사용

양식 라이브러리
모델 기반 양식을 사용하면 JavaScript 라이브러리를 추가하여 양식 동작을 더욱 확장할 수 있습니다.
연습: 양식에 새 섹션 및 필드 추가
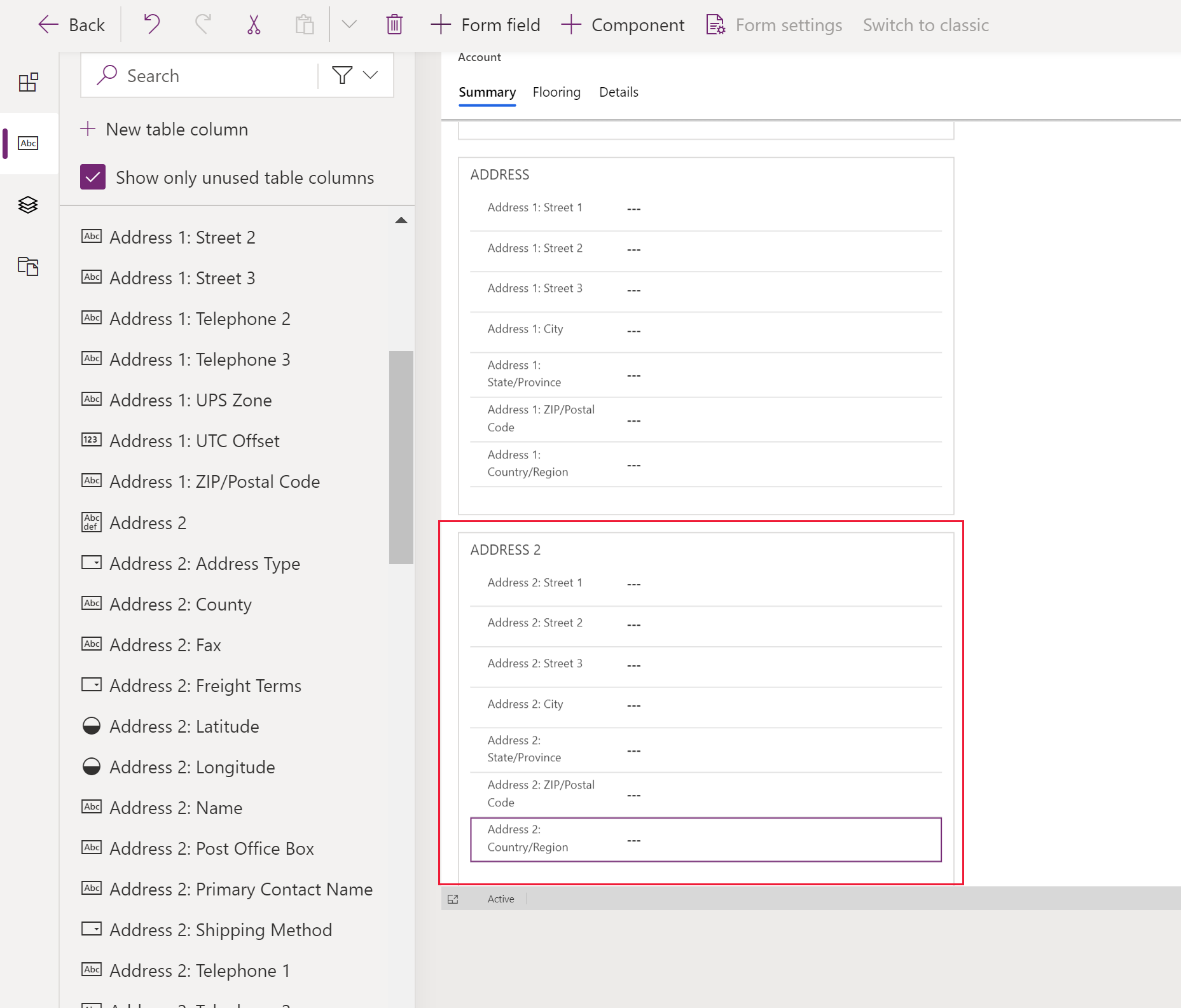
기본적으로 계정 양식에는 단일 주소 섹션이 포함됩니다. 그러나 계정 테이블에는 두 번째 주소 집합도 포함됩니다. 배송 및 청구서 수신 주소를 추적해야 하는 경우 두 번째 주소 세트를 양식에 추가하는 것이 일반적입니다. 새 주소 2 섹션 및 관련 열을 양식에 추가하려면 이 단계를 따릅니다.
양식 디자이너의 양식에서 주소 섹션을 선택합니다.
양식 디자이너의 왼쪽 창에서 구성 요소 탭을 선택한 다음 1 열 섹션을 선택합니다. 주소 섹션 아래에 새로운 섹션이 추가됩니다.
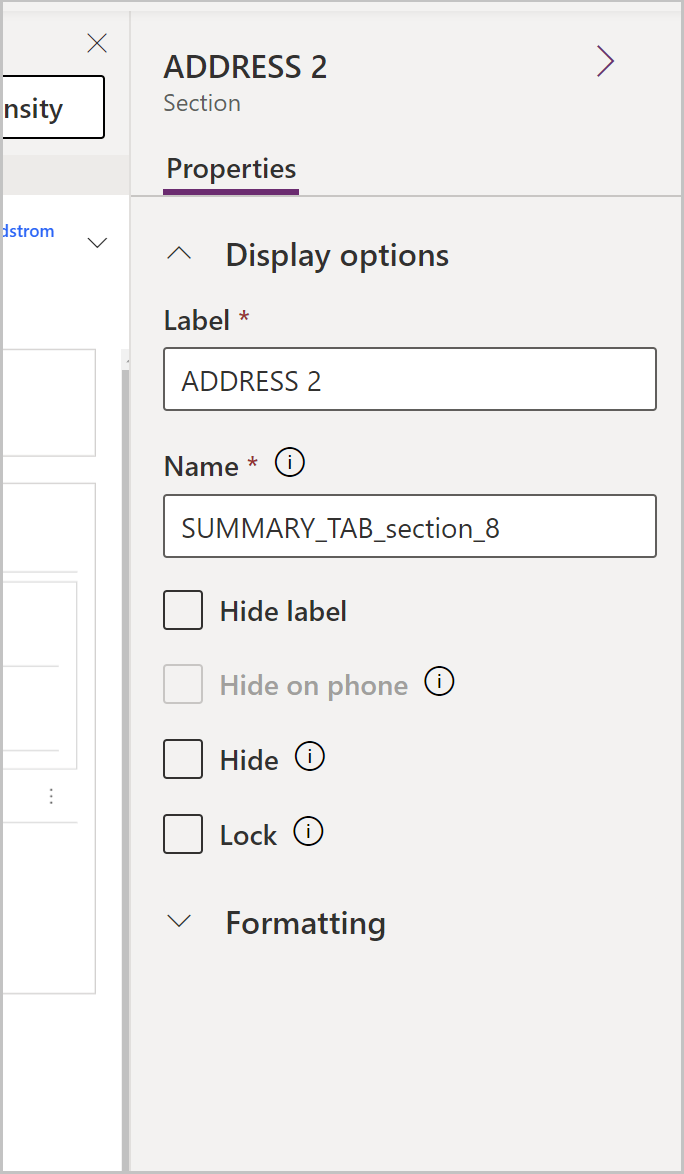
오른쪽 속성 창에서 새 섹션의 레이블을 주소 2로 변경합니다.

왼쪽 창에서 테이블 열 탭을 선택합니다.
주소 2 섹션이 선택된 상태에서테이블 열 목록에서 주소 2: 거리 1을 선태갛여 주소 2 섹션에 필드를 추가합니다.
이전 단계를 반복하여 다음 필드를 추가합니다.
- 주소 2: 나머지 주소 2
- 주소 2: 나머지 주소 3
- 주소 2: 구/군/시
- 주소 2: 시/도
- 주소 2: 우편 번호
- 주소 2: 국가/지역

참고
필드를 끌어다 놓을 수도 있습니다. 이것은 열을 다른 영역이나 섹션으로 이동하려는 경우에 특히 유용합니다.
양식 디자이너 명령 모음에서 저장을 선택한 다음 게시를 선택합니다.
브라우저에서 양식 디자이너 탭을 닫습니다.
모델 기반 앱에 표시되는 양식 제어
앱에 여러 모델 기반 기본 양식이 포함된 경우 사용자는 볼 양식을 선택할 수 있습니다. 앱 사용자가 새로 구성된 양식의 레코드만 볼 수 있도록 제한하려면 다음 단계를 따르세요.
- Power Apps에 로그인합니다.
- 앱으로 이동하여 첫 번째 모델 기반 앱 빌드 문서를 따라 만들 수 있는 계정 추적 앱과 같은 모델 기반 앱 옆의 ... 를 선택하고 편집을 선택합니다.
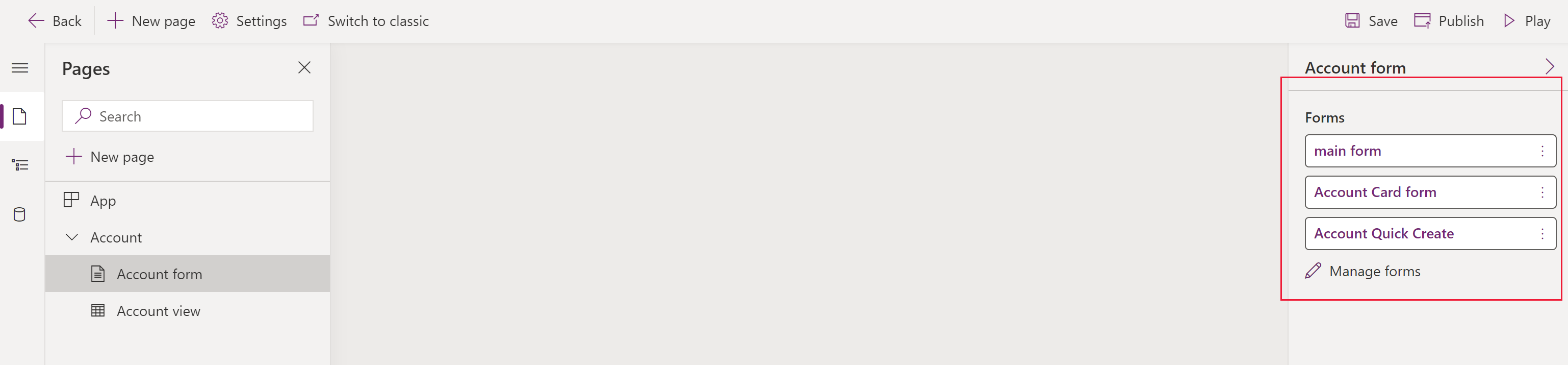
- 앱 디자이너에서 계정 기본 양식과 같은 양식을 선택합니다.
- 오른쪽 창에서 양식 관리를 선택합니다.
- 기본 양식, 계정 카드 양식, 계정 빠른 생성과 같이 앱에 표시할 양식을 선택합니다. 계정과 같은 다른 양식을 지웁니다.

- 저장을 선택한 다음 게시를 선택하여 앱의 변경 사항을 반영합니다.
양식에 대한 액세스 제어
특별한 이유가 없는 한 빠른 보기 양식과 빠른 작성 유형 양식을 모두 선택하는 것이 좋습니다. 사용자에게 표시할 기본 양식만 선택하십시오. 또한 앱 사용자가 할당된 보안 역할에 대해 새 양식이 활성화되어 있는지 확인해야 합니다. 양식 순서 및 대체 양식을 구성하여 사용자가 앱에서 양식에 액세스하는 방법을 추가로 제어할 수 있습니다. 자세한 내용은 다음 문서를 참조하십시오.
새 양식 보기
이제 새 양식을 만들고 수정했으므로 테스트해 보겠습니다. 새 양식을 보려면 다음 단계를 따르세요.
- 앱 디자이너에서 재생을 선택합니다.
- 계정 레코드를 엽니다.
- 주소 2섹션이 있는 새 기본 양식이 표시됩니다. 새 계정 기본 양식이 표시되지 않으면 양식 선택 도구에서 양식의 왼쪽 상단에 있는 기본 양식을 선택합니다.