Reporting Services 모바일 보고서에 시각화 추가
참고 항목
SQL Server 모바일 보고서 게시자는 SQL Server Reporting Services 2019 이후 SQL Server Reporting Services의 모든 릴리스에서 사용되지 않습니다. SQL Server Reporting Services 2022년 및 Power BI Report Server부터 사용 중단됩니다.
차트는 데이터 시각화의 필수적인 부분입니다. Reporting Services 모바일 보고서에서 여러 시나리오를 처리할 수 있는 차트에 대해 알아보세요.
SQL Server Mobile Report Publisher 에는 세 가지 기본 차트 종류인 시간, 범주 및 요약이 있습니다. 이 세 가지 차트 종류에는 고유한 두 계열 집합을 비교하는 데 유용한 해당 비교 차트가 있습니다.
공유 차트 속성
모든 차트에 적용되는 속성도 있고 특정 차트에만 적용되는 속성도 있습니다. 몇 가지 공유 속성은 다음과 같습니다.
숫자 형식
모바일 보고서 게시자의 차트에서 숫자에 다양한 형식을 할당할 수 있습니다. 예를 들어 일반, 소수점 이하의 통화, 소수점 이하의 백분율 등과 같은 형식을 할당할 수 있습니다. 차트에서 숫자 서식은 축 주석 및 데이터 요소 팝업에 적용됩니다. 숫자 형식은 모바일 보고서 전체가 아니라 각 차트에 개별적으로 설정합니다.
- 숫자 서식을 설정하려면 레이아웃 탭을 선택하고 디자인 화면에서 차트를 선택한 다음 시각적 속성 창에서 숫자 서식을 선택합니다.
범례
- 차트의 범례를 표시하려면 레이아웃 탭을 선택합니다. 디자인 화면에서 차트를 선택하고 시각적 속성 창에서 범례 표시를 켜기로 설정합니다.
계열
차트에 표시되는 각 개별 메트릭 또는 값을 계열이라고 합니다. 여러 계열은 공통 x축과 공통 y축을 모두 공유할 수 있습니다. 계열은 데이터 뷰의 데이터 속성 패널에서 하나 이상의 데이터 테이블 및 필드를 선택하여 정의됩니다. 각 필드는 차트 시각화에서 고유한 색으로 개별 일련의 데이터 요소를 생성합니다. 그런 다음, 다른 집계를 선택합니다.
필터 설정 또는 지우기
탐색기를 추가하여 모바일 보고서를 필터링하는 경우 필터링할 차트를 결정할 수 있습니다.
데이터 탭을 선택하고 데이터 속성에서 옵션을 선택합니다.
필터링 기준아래에 선택하거나 선택 취소할 수 있는 탐색기가 표시됩니다.
자세한 내용은 모바일 보고서를 필터링하는 탐색기 추가를 참조 하세요.
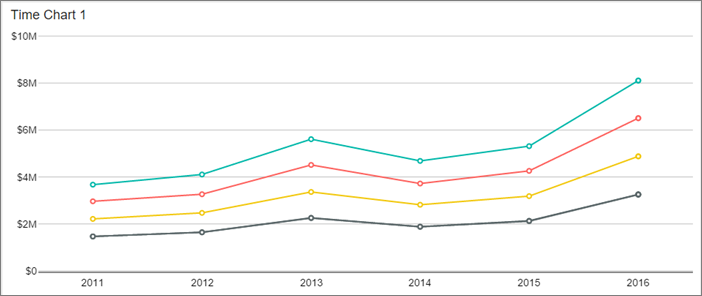
시간 차트
시간 차트는 모바일 보고서 게시자에서 가장 기본적인 차트입니다. 차트의 시간 및 날짜 축은 데이터 테이블의 첫 번째 유효한 날짜/시간 필드로 자동으로 설정됩니다.

레이아웃 탭에서 시간 차트 를 디자인 화면으로 끌어 놓고 크기를 조정합니다.
기본적으로 누적 가로 막대형 차트입니다. 차트 종류는 계열 시각화에서 변경할 수 있습니다.
차트에 필요한 데이터가 보고서에 아직 없는 경우 데이터 탭 >데이터 추가를 Excel 또는 공유 데이터 세트에서 데이터 가져오기로 선택합니다.
데이터 속성 창에서 주 계열 은 SimulatedTable입니다. 상자에서 화살표를 선택한 다음, 해당 테이블을 선택합니다.
시각적 개체 속성 창으로 이동하여 레이아웃 탭에서 데이터 구조를 By 열로 설정합니다. 데이터 속성 창에서 숫자 값의 여러 열을 선택합니다.
데이터 구조 를 행 기준로 설정한 경우에는 데이터 속성 창에서 계열 이름 필드 하나와 숫자 값 열 하나를 선택할 수 있습니다.
자세한 내용은 열 또는 행별로 데이터 그룹화를 참조 하세요.
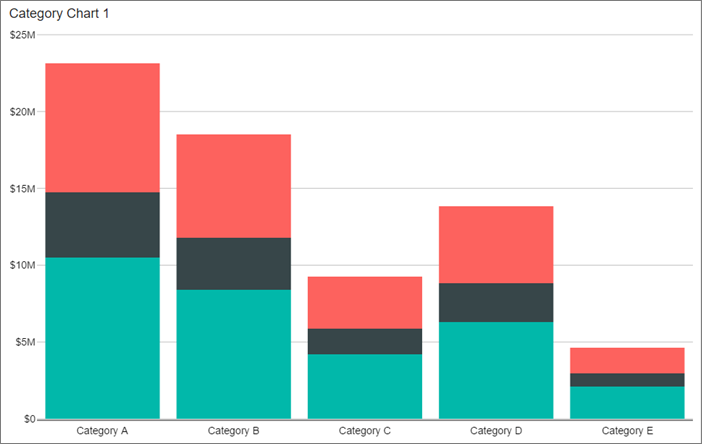
범주 차트
시간 차트와 달리 범주 차트에서는 x축에 있는 날짜/시간 필드 이외의 필드를 기준으로 그룹화합니다. 이 그룹화는 범주 좌표라고 합니다. 이 그룹화는 숫자 필드가 아닌 문자열에 있어야 합니다.

레이아웃 탭에서 범주 차트 를 디자인 화면으로 끌어 놓고 크기를 조정한 다음 필요한 경우 해당 데이터를 가져옵니다.
데이터 탭을 선택하고 범주 좌표 아래의 데이터 속성 창에서 그룹화할 테이블과 필드를 선택합니다. 이 필드는 결과 차트의 x 축에 있습니다.
주 계열에서 각 범주에 대해 집계할 테이블과 숫자 필드를 선택합니다.
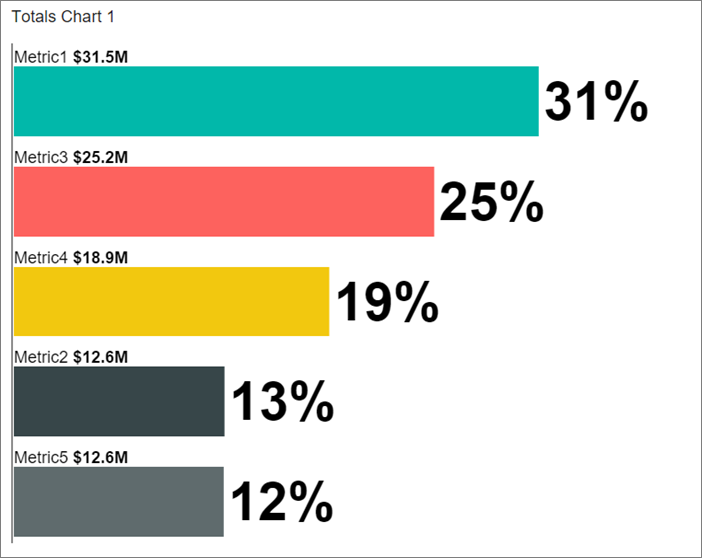
요약 차트

요약 차트는 다음 두 가지 작업을 수행합니다.
- 여러 계열을 표시하지 않습니다. 정의된 기본 계열의 합계 또는 합계만 나타냅니다.
- 열 또는 행을 기준으로 데이터를 그룹화하는 옵션을 제공합니다. 열을 기준으로 그룹화하면 일반 데이터를 처리할 때 유용할 수 있습니다. 열을 그룹화하면 기본 계열 속성만 사용할 수 있습니다. 기본 계열 속성에 대해 선택한 필드 수가 자동으로 범주 열을 결정하므로 이 속성만 사용할 수 있습니다.
자세한 내용은 열 또는 행별로 데이터 그룹화를 참조 하세요.
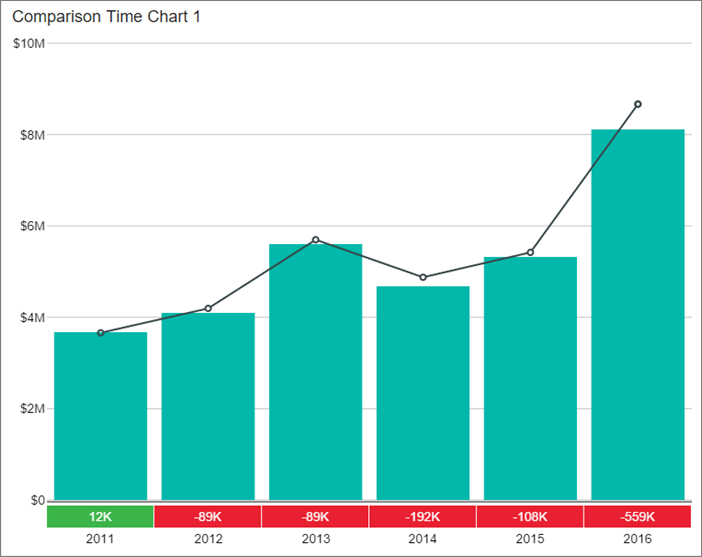
비교 차트
시간, 범주 및 요약 차트를 비교 차트로 사용할 수도 있습니다. 비교 차트에서는 주 계열뿐만 아니라 두 번째 비교 계열도 지정할 수 있습니다. 주 계열과 비교 계열을 세 가지 방법으로 표시할 수 있습니다.

레이아웃 탭에서 디자인 화면으로 비교 차트 중 하나를 끌어서 크기를 조정하고 필요한 경우 데이터를 가져옵니다.
시각적 속성 창의 계열 시각화에서 다음 중 하나를 선택합니다.
- 가로 막대형 및 가는 가로 막대형
- 꺾은선형 및 가로 막대형
- 가로 막대형 및 단계 영역
비교 차트에서 계열의 주 값과 비교 값에 동일한 차트 색을 사용하도록 선택할 수 있습니다.
시각적 속성 창에서 비교 계열에서 색 재사용 을 켜짐으로 설정합니다.
켜짐으로 설정하면 주 계열과 비교 계열 그리기 사이에 색상표가 다시 시작되므로 주 계열과 비교 계열의 관련 값이 동일합니다.
꺼짐으로 설정하면 비교 계열 다음에 주 계열을 그릴 때 색상표가 계속 정상적으로 회전하여 두 계열 집합 간에 잠재적으로 색이 잘못 조정될 수 있는 문제를 방지합니다.
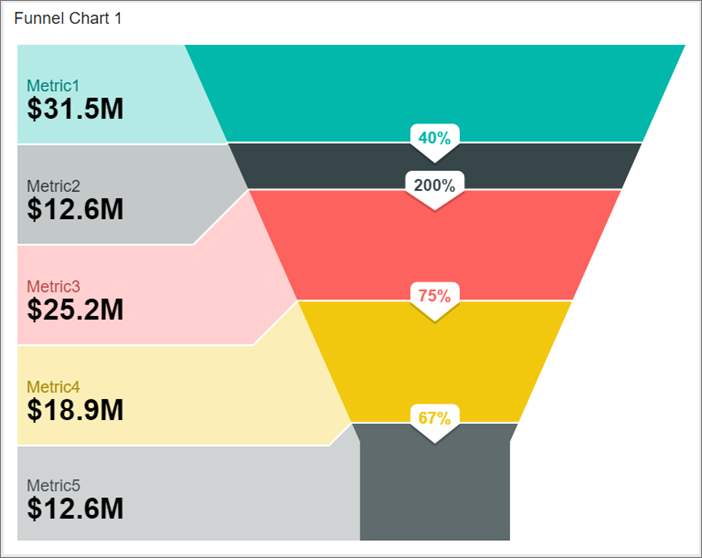
원형 및 깔때기형 차트
원형 및 깔때기형 차트는 시각화 중 가장 간단합니다. 행 또는 열을 기준으로 데이터를 구조화할 수 있습니다.
- 모바일 보고서의 원형 차트 Reporting Services 는 원형, 도넛형 또는 중앙에 요약이 포함된 도넛형일 수 있습니다. 원형 차트는 전체에서 각 부분의 상대적 크기를 표시하는 데 유용합니다. 조각이 너무 많으면 읽기가 어렵습니다.
- 깔때기형 차트 는 주로 판매량과 같은 프로세스의 단계를 표시하는 데 사용됩니다.
행 또는 열을 기준으로 원형 및 깔때기형 차트 데이터 구조화
레이아웃 탭에서 원형 차트 또는 깔때기형 차트 를 디자인 화면으로 끌어 놓고 크기를 조정한 다음 필요한 경우 해당 데이터를 가져옵니다.
시각적 속성 창의 데이터 구조에서 다음 중 하나를 선택합니다.
- 열 기준
- 행 기준
열별로 선택한 경우 데이터 탭을 선택하고 주 계열 아래의 데이터 속성 창에서 원형 또는 깔때기형 차트에서 집계할 테이블과 모든 필드를 선택합니다. 필드 이름은 결과 차트의 각 영역에 레이블을 지정하는 데 사용됩니다.
행 기준을 선택한 경우 데이터 탭을 선택하고 데이터 속성 창의 범주 열에서 원형의 그룹화 및 레이블에 사용할 값이 있는 테이블과 열을 선택합니다. 주 계열 열 아래에서 차트의 값에 대한 숫자 필드를 선택합니다.
자세한 내용은 열 또는 행별로 데이터 그룹화를 참조 하세요.
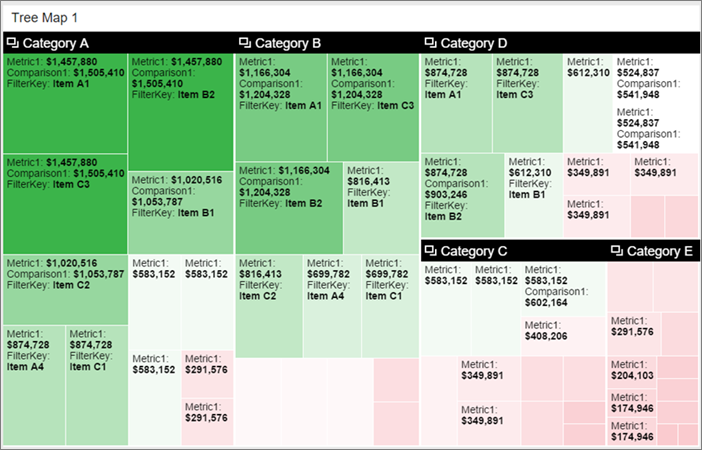
트리맵
트리맵은 사각형 그리드 안의 타일 크기와 색에 값을 적용하여 메트릭을 표시합니다.

레이아웃 탭에서 트리맵 을 디자인 화면으로 끌어 놓고 크기를 조정한 다음 필요한 경우 해당 데이터를 가져옵니다.
데이터 탭을 선택하고 데이터 속성 창에서 다음을 수행합니다.
크기 표시에서 타일 크기에 대한 숫자 필드를 선택합니다.
색 표시에서 타일 색에 대한 숫자 필드를 선택합니다.
필요에 따라 Custom Center 값을 설정합니다. 시각화 유형이 .인 경우에만 Custom Center 값을 사용할 수 있습니다
HeatMapWithCustomCenterValue.중앙값은 상자의 색을 결정합니다. 중앙값에 비해 메트릭이 좋을수록 더 녹색이 됩니다. 메트릭이 나쁠수록 더 빨간색이 됩니다.
필요에 따라 뷰어에서 팝업 레이블 아래 의 표에서 타일을 선택할 때 팝업을 표시합니다. 필드 또는 필드를 선택합니다. 트리맵 팝업은 텍스트 및 숫자 필드를 둘 다 표시할 수 있습니다.
기본적으로 트리맵은 계층적이며 먼저 범주를 기준으로 타일을 그룹화한 다음 크기 및 색을 기준으로 그룹화합니다.
- 데이터 탭의 그룹화 기준 아래에서 테이블과 필드를 선택합니다.
그룹화 기능을 해제하고 크기 및 색별로만 타일을 정렬할 수 있습니다.
- 레이아웃 탭을 선택하고 2단계 트리맵 을 꺼짐으로 설정합니다.
폭포 차트
폭포 차트는 값을 더하거나 뺄 때의 누계를 보여 줍니다. 초기 값(예: 순이익)에 영향을 주는 일련의 긍정적 및 부정적 변화를 이해하는 데 유용합니다.
값이 증가하면 막대가 녹색으로 표시되고 감소하면 빨간색으로 표시되기 때문에 구분이 쉽습니다. 시작 값과 최종 값 막대는 0에서 시작하는 경우가 많으며 중간 값은 부동 세로 막대로 나타납니다. 이 "모양"으로 인해 폭포 차트를 브리지 차트라고도 합니다.
폭포 차트가 유용한 경우
폭포 차트는 다음과 같은 경우에 유용합니다.
- 시계열 또는 여러 범주에서 측정값을 변경하여 총값에 영향을 주는 주요 변경 내용을 감사하는 경우
- 다양한 수익원을 표시하여 회사의 연간 이익을 표시하고 총 이익 또는 손실에 도달하려면
- 1년 동안 회사의 시작 및 종료 인원을 설명하기 위해
- 매달 만들고 지출하는 금액과 계정에 대한 실행 잔액을 시각화하려면
폭포 차트 만들기
레이아웃 탭에서 폭포 차트 를 디자인 화면으로 끌어 놓고 크기를 조정한 다음 필요한 경우 해당 데이터를 가져옵니다.

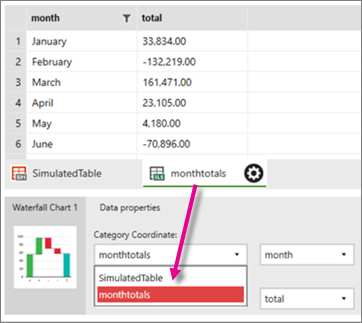
데이터 탭을 선택하고 데이터 속성 창에서 범주 좌표에는 데이터의 범주 필드를, 주 계열에는 숫자 필드를 선택합니다.

미리 보기로 폭포 차트를 보려면 레이아웃 을 탭합니다.

2월, 6월, 7월 같이 손실이 난 달은 빨간색입니다. 9월, 10월, 11월 같이 수익이 난 달은 녹색입니다.
관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기