탐색을 위해 보고서 디자인
보고서 탐색 환경을 구성하는 데 도움이 되는 여러 다양한 단추 동작을 사용할 수 있습니다. 단추는 탐색을 사용하도록 설정하지만, 보고서 소비자가 보고서 내에서 효과적으로 탐색하려면 보고서 및 단추 레이아웃이 중요합니다.
팁
보고서 디자인에 원활하게 통합되도록 하려면 디자인 프로세스 초기에 이러한 UX 구성 요소를 고려해야 합니다. 보고서 디자인에 맞게 단추 및 동작을 개조하다가 보고서 소비자에게 간편하지 않고 일관되지 않는 환경이 제공될 수도 있습니다.
단추는 관련성 있고 일관된 위치에 배치해야 합니다. 단추는 쉽게 찾을 수 있는 경우에만 유용합니다. 검색 용이성을 높이려면 단추가 보고서 페이지에서 관련성 있고 일관된 위치에 배치되어 있는지 확인합니다.
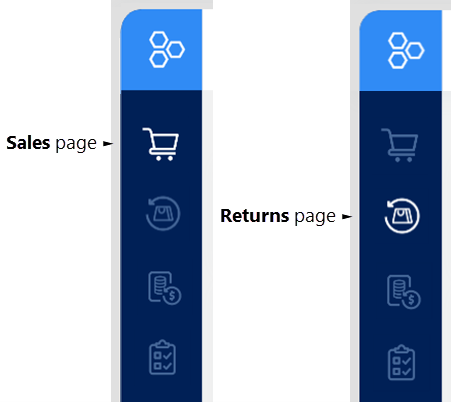
다음 예에서는 보고서 소비자가 보고서 페이지의 왼쪽에 있는 단추를 사용하여 페이지 간을 탐색할 수 있습니다. 가장 중요한 것은 모든 보고서 페이지에서 동일한 위치에 동일한 순서로 배치된다는 것입니다. 현재 페이지를 나타내는 단추는 아이콘을 강조 표시하는 방식으로 서식이 지정됩니다.
단추가 보고서의 한 섹션에만 영향을 주는 경우에는 해당 섹션 내에 배치하여 동작이 해당 섹션에만 적용된다는 것을 보고서 소비자에게 명확히 알릴 수 있습니다.
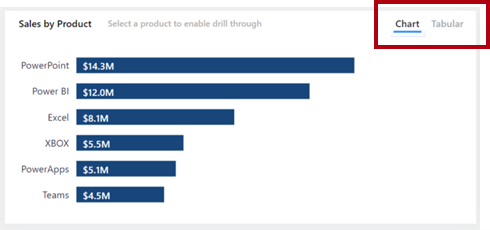
다음 이미지에서는 보고서 소비자가 시각적 개체 유형 간을 전환할 수 있도록 하는 두 개의 단추가 섹션의 오른쪽 위 모서리에 있습니다.
마찬가지로 단추 동작이 페이지로 드릴스루하는 경우 단추를 해당 동작을 활성화하는 시각적 개체에 최대한 가깝게 배치합니다.
다음 그림에서 세부 정보로 드릴스루 단추는 이 동작을 활성화하는 시각적 개체 바로 위에 있습니다.
드릴스루 페이지에서 보고서 소비자는 뒤로 단추를 클릭하여 드릴된 위치로 간편하게 돌아갈 수 있습니다. 설정된 규칙은 단추에 왼쪽 방향 화살표 아이콘을 사용하는 것입니다.
참고
Power BI는 페이지의 왼쪽 위 모서리에 있는 뒤로 단추를 자동으로 추가합니다. 단추 아이콘은 왼쪽을 가리키는 화살표입니다.
단추는 분명히 대화형이어야 합니다. 단추가 대화형처럼 보이지 않으면 보고서 소비자가 알 수 없습니다. 검색에 도움이 되도록 마우스로 가리키기 서식 지정 및 설명용 도구 설명의 두 가지 서식 옵션을 적용할 수 있습니다.
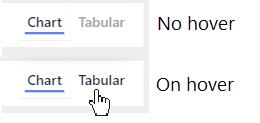
마우스로 가리키기 서식 지정
마우스로 가리키기를 사용할 수 있는 경우 해당 상태를 변경하도록 단추를 구성할 수 있습니다. 보고서 소비자가 단추 위로 커서를 가져가면 커서 아이콘이 가리키는 손가락으로 바뀌고 단추를 선택할 수 있음을 나타냅니다. 이 예에서는 기본적으로 표 형식 단추 텍스트가 연한 회색이지만 커서로 가리키면 검은색으로 짙어집니다.

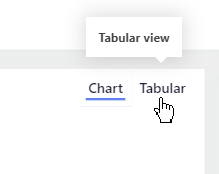
설명용 도구 설명
마우스로 가리키기 서식 외에도 단추가 수행하는 작업을 간결하게 전달하도록 도구 설명을 구성할 수 있습니다.

참고
단추에 대한 동작 섹션을 사용하도록 설정하고 도구 설명 텍스트를 입력합니다.