Surface 펜의 
Surface 펜(Microsoft Store에서 구매할 수 있음).
개요
펜 입력을 위해 Windows 앱을 최적화하여 표준 포인터 디바이스 기능과 사용자에게 최상의 Windows Ink 환경을 모두 제공합니다.
비고
이 항목에서는 Windows Ink 플랫폼에 중점을 둡니다. 일반적인 포인터 입력 처리를 위해(마우스, 터치 및 터치패드와 유사한), 포인터 입력 핸들을 참조하세요.
Windows 앱에서 잉크 사용하기
Windows 펜 및 잉크를 사용하여 더 매력적인 엔터프라이즈 앱을 만드세요
Windows Ink 플랫폼은 펜 장치와 함께 디지털 필기 노트, 드로잉 및 주석을 만드는 자연스러운 방법을 제공합니다. 이 플랫폼은 디지타이저 입력을 잉크 데이터로 캡처하고, 잉크 데이터를 생성하고, 잉크 데이터를 관리하고, 출력 디바이스에서 잉크 스트로크로 렌더링하고, 필기 인식을 통해 잉크를 텍스트로 변환하도록 지원합니다.
사용자가 쓰거나 그릴 때 펜의 기본 위치와 움직임을 캡처하는 것 외에도 앱은 스트로크 전체에서 사용되는 다양한 양의 압력을 추적하고 수집할 수 있습니다. 이 정보는 펜 팁 모양, 크기 및 회전, 잉크 색 및 용도(일반 잉크, 지우기, 강조 표시 및 선택)에 대한 설정과 함께 펜, 연필 또는 브러시로 종이에 쓰거나 그리는 것과 매우 유사한 사용자 환경을 제공할 수 있습니다.
비고
또한 앱은 터치 디지타이저 및 마우스 디바이스를 비롯한 다른 포인터 기반 디바이스의 잉크 입력을 지원할 수 있습니다.
잉크 플랫폼은 매우 유연합니다. 요구 사항에 따라 다양한 수준의 기능을 지원하도록 설계되었습니다.
Windows Ink UX 지침을 보려면 수동 입력 컨트롤을 참조하세요.
Windows Ink 플랫폼의 구성 요소
| 구성 요소 | 설명 |
|---|---|
| InkCanvas | 기본적으로 펜의 모든 입력을 잉크 스트로크 또는 지우기 스트로크로 수신하고 표시하는 XAML UI 플랫폼 컨트롤입니다. InkCanvas를 사용하는 방법에 대한 자세한 내용은 Windows Ink 스트로크를 텍스트로 인식 및 Windows Ink 스트로크 데이터를 저장하고 검색을(를) 참조하세요. |
| InkPresenter |
InkCanvas 컨트롤과 함께 인스턴스화된 백엔드 코드 객체입니다(InkCanvas.InkPresenter 속성을 통해 노출됩니다). 이 개체는 InkCanvas에서 제공하는 모든 기본 잉킹 기능과 함께 추가적인 사용자 지정 및 개인화를 위한 포괄적인 API 집합을 제공합니다. InkPresenter를 사용하는 방법에 대한 자세한 내용은 Windows Ink 스트로크를 텍스트로 인식 및 저장하고 Windows Ink 스트로크 데이터를 검색하는 방법을 참조하세요. |
| InkToolbar | XAML UI 플랫폼 컨트롤로서, 연결된 InkCanvas에서 잉크 관련 기능을 활성화할 수 있는 사용자 지정 및 확장 가능한 단추 모음을 포함합니다. InkToolbar를 사용하는 방법에 대한 자세한 내용은 Windows 앱의 잉킹 기능 앱에 InkToolbar를 추가하는 방법을 참조하세요. |
| IInkD2DRenderer | 잉크 스트로크를 기본 InkCanvas 컨트롤 대신 유니버설 Windows 앱의 지정된 Direct2D 디바이스 컨텍스트로 렌더링할 수 있습니다. 이렇게 하면 잉크 입력 환경을 완전히 사용자 지정할 수 있습니다. 자세한 내용은 복합 잉크 샘플을 참조하세요. |
InkCanvas를 사용하는 기본 잉크 작업
기본 잉킹 기능을 추가하려면 앱의 적절한 페이지에 InkCanvas UWP 플랫폼 컨트롤을 배치하세요.
기본적으로 InkCanvas는 펜에서만 잉크 입력을 지원합니다. 입력은 색 및 두께에 대한 기본 설정(두께가 2픽셀인 검은색 볼펜)을 사용하여 잉크 스트로크로 렌더링되거나 스트로크 지우개(지우개 팁 또는 지우개 단추로 수정된 펜 팁에서 입력된 경우)로 처리됩니다.
비고
지우개 팁 또는 단추가 없는 경우 펜 팁의 입력을 지우기 스트로크로 처리하도록 InkCanvas를 구성할 수 있습니다.
이 예제에서는 배경 이미지 위에 InkCanvas를 겹칩니다.
비고
InkCanvas는 기본 Height 및 Width 속성이 0이며, 이는 자식 요소의 크기를 자동으로 조정하는 요소의 자식이 아닌 경우에 해당됩니다. 예를 들어, StackPanel 또는 Grid 컨트롤과 같은 경우입니다.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink sample"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
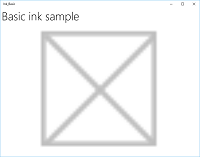
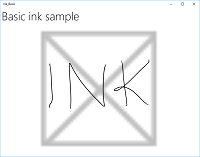
이 일련의 이미지는 이 InkCanvas 컨트롤에서 펜 입력을 렌더링하는 방법을 보여 줍니다.

|

|

|
|---|---|---|
| 배경 이미지가 있는 빈 InkCanvas. | InkCanvas는 잉크 스트로크로. | InkCanvas에서 하나의 스트로크가 지워졌습니다(지우기 기능은 부분이 아닌 전체 스트로크에 대해 작동하는 점을 참고하세요). |
InkCanvas 컨트롤에서 지원하는 잉크 기능은 InkPresenter코드-비하인드 개체에서 제공됩니다.
기본 수동 입력의 경우 InkPresenter염려할 필요가 없습니다. 그러나 잉크 캔버스의 잉크 동작을 사용자 지정하고 구성하려면 해당 잉크 프레젠터 개체에 액세스해야 합니다.
InkPresenter를 사용하여 기본 사용자 지정
InkPresenter 개체는 각 InkCanvas 컨트롤로 인스턴스화됩니다.
비고
InkPresenter 직접 인스턴스화할 수 없습니다. 대신 InkPresenter 속성을 통해 InkCanvas에 액세스합니다.
해당 InkCanvas 컨트롤의 모든 기본 수동 입력 동작을 제공하는 InkPresenter 추가 스트로크 사용자 지정 및 펜 입력(표준 및 수정됨)의 세분화된 관리를 위한 포괄적인 API 집합을 제공합니다. 여기에는 스트로크 속성, 지원되는 입력 디바이스 유형 및 입력이 개체에서 처리되는지 아니면 처리를 위해 앱에 전달되는지 여부가 포함됩니다.
비고
펜 팁 또는 지우개 팁/버튼의 표준 잉크 입력은 펜 배럴 버튼, 오른쪽 마우스 버튼 또는 유사한 메커니즘과 같은 보조 하드웨어 지원 기능으로 수정되지 않습니다.
기본적으로 잉크는 펜 입력에 대해서만 지원됩니다. 여기서는 펜과 마우스의 입력 데이터를 잉크 스트로크로 해석하도록 InkPresenter 를 구성합니다. 초기 잉크 스트로크의 특성을 설정하여 스트로크 렌더링에 사용하고 이를 InkCanvas에 적용합니다.
마우스 및 터치 잉킹을 활성화하려면, InkPresenter의 InputDeviceTypes 속성을 원하는 CoreInputDeviceTypes 값의 조합으로 설정합니다.
public MainPage()
{
this.InitializeComponent();
// Set supported inking device types.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
// Set initial ink stroke attributes.
InkDrawingAttributes drawingAttributes = new InkDrawingAttributes();
drawingAttributes.Color = Windows.UI.Colors.Black;
drawingAttributes.IgnorePressure = false;
drawingAttributes.FitToCurve = true;
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
잉크 스트로크 특성은 사용자 기본 설정 또는 앱 요구 사항을 수용하도록 동적으로 설정할 수 있습니다.
여기서는 사용자가 잉크 색 목록에서 선택할 수 있습니다.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink customization sample"
VerticalAlignment="Center"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
<TextBlock Text="Color:"
Style="{StaticResource SubheaderTextBlockStyle}"
VerticalAlignment="Center"
Margin="50,0,10,0"/>
<ComboBox x:Name="PenColor"
VerticalAlignment="Center"
SelectedIndex="0"
SelectionChanged="OnPenColorChanged">
<ComboBoxItem Content="Black"/>
<ComboBoxItem Content="Red"/>
</ComboBox>
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
그런 다음 선택한 색의 변경 내용을 처리하고 그에 따라 잉크 스트로크 특성을 업데이트합니다.
// Update ink stroke color for new strokes.
private void OnPenColorChanged(object sender, SelectionChangedEventArgs e)
{
if (inkCanvas != null)
{
InkDrawingAttributes drawingAttributes =
inkCanvas.InkPresenter.CopyDefaultDrawingAttributes();
string value = ((ComboBoxItem)PenColor.SelectedItem).Content.ToString();
switch (value)
{
case "Black":
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
case "Red":
drawingAttributes.Color = Windows.UI.Colors.Red;
break;
default:
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
};
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
}
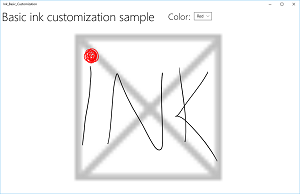
이러한 이미지는 InkPresenter펜 입력을 처리하고 사용자 지정하는 방법을 보여 줍니다.


사용자가 빨간색 잉크 스트로크를 선택한 InkCanvas.
잉크 및 지우기 이상의 기능, 예를 들어 스트로크 선택 기능을 제공하려면, 앱에서 처리되지 않은 상태로 통과시킬 특정 입력을 식별하여 InkPresenter을 처리할 수 있어야 합니다.
고급 처리를 위한 패스스루 입력
기본적으로 InkPresenter 모든 입력을 잉크 스트로크 또는 지우기 스트로크로 처리합니다. 여기에는 펜 배럴 단추, 오른쪽 마우스 단추 또는 이와 유사한 보조 하드웨어 어포던스에 의해 수정된 입력이 포함됩니다. 그러나 사용자는 일반적으로 이러한 부가 기능을 통해 추가적인 기능이나 수정된 동작을 기대합니다.
경우에 따라 보조 기능이 없는 펜에 대한 추가 기능을 지원해야 하거나, 다른 입력 장치 유형이 필요할 수도 있으며, 앱의 UI에서 사용자 선택에 따라 수정된 특정 동작도 필요할 수 있습니다.
이를 지원하기 위해 특정 입력을 처리되지 않은 상태로 두도록 InkPresenter 를 구성할 수 있습니다. 처리되지 않은 이 입력은 처리를 위해 앱으로 전달됩니다.
예제 - 처리되지 않은 입력을 사용하여 스트로크 선택 구현
Windows Ink 플랫폼은 스트로크 선택과 같이 수정된 입력이 필요한 작업에 대한 기본 제공 지원을 제공하지 않습니다. 이와 같은 기능을 지원하려면 앱에서 사용자 지정 솔루션을 제공해야 합니다.
다음 코드 예제(모든 코드는 MainPage.xaml 및 MainPage.xaml.cs 파일에 포함됨)는 입력이 펜 배럴 단추(또는 마우스 오른쪽 단추)로 수정될 때 스트로크 선택을 사용하도록 설정하는 방법을 안내합니다.
먼저 MainPage.xaml에서 UI를 설정합니다.
여기서는 선택 스트로크를 그리기 위해 캔버스( InkCanvas 아래)를 추가합니다. 별도의 레이어를 사용하여 선택 스트로크를 그리면 InkCanvas 및 그 내용은 변경되지 않습니다.

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="Advanced ink customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1"> <!-- Canvas for displaying selection UI. --> <Canvas x:Name="selectionCanvas"/> <!-- Inking area --> <InkCanvas x:Name="inkCanvas"/> </Grid> </Grid>MainPage.xaml.cs 선택 UI의 측면에 대한 참조를 유지하기 위해 몇 가지 전역 변수를 선언합니다. 특히 선택한 올가미 스트로크와 선택한 스트로크를 강조 표시하는 경계 사각형입니다.
// Stroke selection tool. private Polyline lasso; // Stroke selection area. private Rect boundingRect;다음으로 InkPresenter를 구성하여 펜과 마우스의 입력 데이터를 잉크 스트로크로 해석하고, 초기 잉크 스트로크를 렌더링하는 데 사용할 몇 가지 속성을 InkCanvas에 설정합니다.
가장 중요한 것은 수정된 입력을 앱에서 처리해야 한다는 것을 나타내기 위해 InkPresenter의 InputProcessingConfiguration 속성을 사용하는 것입니다. 입력의 수정은 InputProcessingConfiguration.RightDragAction에 InkInputRightDragAction.LeaveUnprocessed값을 지정함으로써 이루어집니다. 이 값을 설정하면 InkPresenter 처리할 포인터 이벤트 집합인 InkUnprocessedInput 클래스로 전달됩니다.
처리되지 않은 PointerPressed, PointerMoved및 PointerReleased 이벤트를 InkPresenter를 통해 전달하여 수신기를 할당합니다. 모든 선택 기능은 이러한 이벤트에 대한 처리기에서 구현됩니다.
마지막으로 우리는 InkPresenter의 StrokeStarted 및 StrokesErased 이벤트에 대한 수신기를 할당합니다. 새 스트로크가 시작되거나 기존 스트로크가 지워지면 이러한 이벤트에 대한 처리기를 사용하여 선택 UI를 정리합니다.

public MainPage() { this.InitializeComponent(); // Set supported inking device types. inkCanvas.InkPresenter.InputDeviceTypes = Windows.UI.Core.CoreInputDeviceTypes.Mouse | Windows.UI.Core.CoreInputDeviceTypes.Pen; // Set initial ink stroke attributes. InkDrawingAttributes drawingAttributes = new InkDrawingAttributes(); drawingAttributes.Color = Windows.UI.Colors.Black; drawingAttributes.IgnorePressure = false; drawingAttributes.FitToCurve = true; inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes); // By default, the InkPresenter processes input modified by // a secondary affordance (pen barrel button, right mouse // button, or similar) as ink. // To pass through modified input to the app for custom processing // on the app UI thread instead of the background ink thread, set // InputProcessingConfiguration.RightDragAction to LeaveUnprocessed. inkCanvas.InkPresenter.InputProcessingConfiguration.RightDragAction = InkInputRightDragAction.LeaveUnprocessed; // Listen for unprocessed pointer events from modified input. // The input is used to provide selection functionality. inkCanvas.InkPresenter.UnprocessedInput.PointerPressed += UnprocessedInput_PointerPressed; inkCanvas.InkPresenter.UnprocessedInput.PointerMoved += UnprocessedInput_PointerMoved; inkCanvas.InkPresenter.UnprocessedInput.PointerReleased += UnprocessedInput_PointerReleased; // Listen for new ink or erase strokes to clean up selection UI. inkCanvas.InkPresenter.StrokeInput.StrokeStarted += StrokeInput_StrokeStarted; inkCanvas.InkPresenter.StrokesErased += InkPresenter_StrokesErased; }그런 다음 처리되지 않은 PointerPressed, PointerMoved, 그리고 PointerReleased 이벤트를 InkPresenter통해 전달된 처리기로 정의합니다.
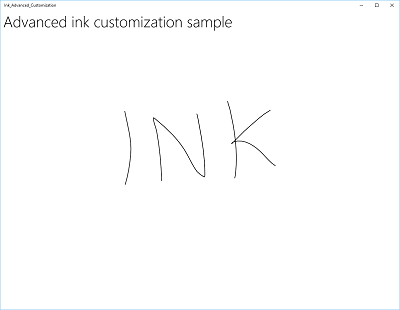
올가미 스트로크 및 경계 사각형을 포함하여 이러한 처리기에서 모든 선택 기능이 구현됩니다.

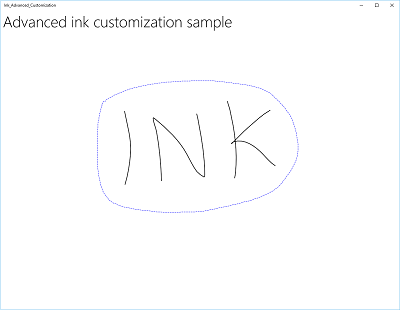
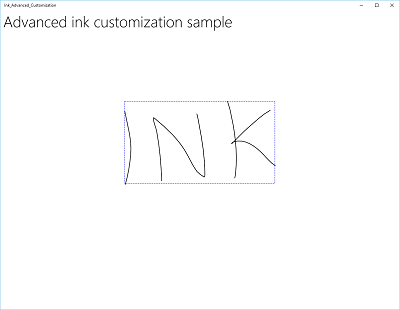
// Handle unprocessed pointer events from modified input. // The input is used to provide selection functionality. // Selection UI is drawn on a canvas under the InkCanvas. private void UnprocessedInput_PointerPressed( InkUnprocessedInput sender, PointerEventArgs args) { // Initialize a selection lasso. lasso = new Polyline() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, }; lasso.Points.Add(args.CurrentPoint.RawPosition); selectionCanvas.Children.Add(lasso); } private void UnprocessedInput_PointerMoved( InkUnprocessedInput sender, PointerEventArgs args) { // Add a point to the lasso Polyline object. lasso.Points.Add(args.CurrentPoint.RawPosition); } private void UnprocessedInput_PointerReleased( InkUnprocessedInput sender, PointerEventArgs args) { // Add the final point to the Polyline object and // select strokes within the lasso area. // Draw a bounding box on the selection canvas // around the selected ink strokes. lasso.Points.Add(args.CurrentPoint.RawPosition); boundingRect = inkCanvas.InkPresenter.StrokeContainer.SelectWithPolyLine( lasso.Points); DrawBoundingRect(); }PointerReleased 이벤트 처리기를 마무리하기 위해 모든 콘텐츠의 선택 계층(올가미 스트로크)을 지운 다음 올가미 영역이 포괄하는 잉크 스트로크 주위에 단일 경계 사각형을 그립니다.

// Draw a bounding rectangle, on the selection canvas, encompassing // all ink strokes within the lasso area. private void DrawBoundingRect() { // Clear all existing content from the selection canvas. selectionCanvas.Children.Clear(); // Draw a bounding rectangle only if there are ink strokes // within the lasso area. if (!((boundingRect.Width == 0) || (boundingRect.Height == 0) || boundingRect.IsEmpty)) { var rectangle = new Rectangle() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, Width = boundingRect.Width, Height = boundingRect.Height }; Canvas.SetLeft(rectangle, boundingRect.X); Canvas.SetTop(rectangle, boundingRect.Y); selectionCanvas.Children.Add(rectangle); } }마지막으로 StrokeStarted 및 StrokesErased InkPresenter 이벤트에 대한 처리기를 정의합니다.
이들 둘은 단지 동일한 정리 함수를 호출하여, 새로운 스트로크가 감지될 때마다 현재 선택 영역을 지울 수 있습니다.
// Handle new ink or erase strokes to clean up selection UI. private void StrokeInput_StrokeStarted( InkStrokeInput sender, Windows.UI.Core.PointerEventArgs args) { ClearSelection(); } private void InkPresenter_StrokesErased( InkPresenter sender, InkStrokesErasedEventArgs args) { ClearSelection(); }다음은 새 스트로크가 시작되거나 기존 스트로크가 지워질 때 선택 캔버스에서 모든 선택 UI를 제거하는 함수입니다.
// Clean up selection UI. private void ClearSelection() { var strokes = inkCanvas.InkPresenter.StrokeContainer.GetStrokes(); foreach (var stroke in strokes) { stroke.Selected = false; } ClearDrawnBoundingRect(); } private void ClearDrawnBoundingRect() { if (selectionCanvas.Children.Any()) { selectionCanvas.Children.Clear(); boundingRect = Rect.Empty; } }
사용자 지정 잉크 렌더링
기본적으로 잉크 입력은 지연 시간이 짧은 백그라운드 스레드에서 처리되고, 그리는 중에 "wet" 상태로 렌더링됩니다. 스트로크가 완료되면(펜 또는 손가락을 떼거나 마우스 버튼을 놓으면) 스트로크는 UI 스레드에서 처리되고 "건조" 상태로 InkCanvas 레이어에(애플리케이션 콘텐츠 위에 있으며 젖은 잉크를 대체) 렌더링됩니다.
이 기본 동작을 재정의하고 젖은 잉크 스트로크를 "사용자 지정 건조"하여 잉크 사용 경험을 완전히 제어할 수 있습니다. 기본 동작은 일반적으로 대부분의 애플리케이션에서 충분하지만 사용자 지정 건조가 필요할 수 있는 몇 가지 경우가 있습니다. 여기에는 다음이 포함됩니다.
- 잉크 스트로크의 대규모 컬렉션 또는 복잡한 컬렉션을 보다 효율적으로 관리
- 큰 잉크 캔버스에서 보다 효율적인 이동 및 확대/축소 지원
- z-순서를 유지하면서 잉크와 셰이프 또는 텍스트와 같은 다른 개체를 교차 배치하기
- 잉크를 DirectX 셰이프로 동기적으로 건조 및 변환합니다(예: 별도의 InkCanvas 레이어가 아닌 애플리케이션 콘텐츠에 래스터화되고 통합된 직선 또는 셰이프).
사용자 지정 건조를 사용하려면 잉크 입력을 관리하고 기본 InkCanvas 컨트롤 대신 유니버설 Windows 앱의 Direct2D 디바이스 컨텍스트에 렌더링하는 IInkD2DRenderer 개체가 필요합니다.
ActivateCustomDrying 호출하여(InkCanvas 로드되기 전에) 앱은 InkSynchronizer 개체를 만들어 잉크 스트로크가 SurfaceImageSource 또는 VirtualSurfaceImageSource에 마르는 방식을 사용자 지정합니다.
SurfaceImageSource 및 VirtualSurfaceImageSource는 모두 앱이 애플리케이션 콘텐츠 내에서 그릴 수 있는 DirectX 공유 표면을 제공합니다. 하지만, VSIS는 원활한 이동 및 확대/축소를 위해 화면보다 더 큰 가상 표면을 제공합니다. 이러한 표면에 대한 시각적 업데이트는 XAML UI 스레드와 동기화되기 때문에, 잉크를 렌더링할 때 습식 잉크를 InkCanvas에서 동시에 제거할 수 있습니다.
또한 SwapChainPanel에 대한 드라이 잉크를 사용자 지정할 수 있지만 UI 스레드와의 동기화는 보장되지 않으며 잉크가 SwapChainPanel에 렌더링되는 시점과 InkCanvas에서 잉크가 제거되는 시점 사이에 지연이 있을 수 있습니다.
이 기능의 전체 예제는 복합 잉크 샘플을 참조하세요.
비고
사용자 정의 건조 및 InkToolbar
앱이 사용자 지정 건조 구현을 사용하여 InkPresenter의 기본 잉크 렌더링 동작을 재정의하는 경우, 렌더링된 잉크 스트로크는 더 이상 InkToolbar에서 사용할 수 없게 되며, InkToolbar의 기본 제공 지우기 명령이 예상대로 작동하지 않습니다. 지우기 기능을 제공하려면 모든 포인터 이벤트를 처리하고, 각 스트로크에서 적중 테스트를 수행하고, 기본 제공 "모든 잉크 지우기" 명령을 재정의해야 합니다.
이 섹션의 다른 문서
| 주제 | 설명 |
|---|---|
| 펜 터치 인식 | 필기 인식을 사용하여 잉크 스트로크를 텍스트로 변환하거나 사용자 지정 인식을 사용하여 도형으로 변환합니다. |
| 잉크 획 저장 및 검색 | 포함된 ISF(Ink Serialized Format) 메타데이터를 사용하여 잉크 스트로크 데이터를 GIF(그래픽 교환 형식) 파일에 저장합니다. |
| Windows 잉크 앱에 InkToolbar 추가 | Windows 앱 수동 입력 앱에 기본 InkToolbar를 추가하고, InkToolbar에 사용자 지정 펜 단추를 추가하고, 사용자 지정 펜 단추를 사용자 지정 펜 정의에 바인딩합니다. |
관련 문서
API들
샘플
- 시작 자습서: Windows 앱에서 잉크 기능 지원하기
- 간단한 잉크 샘플(C#/C++)
- 복합 잉크 샘플(C++)
- 잉크 견본(JavaScript)
- 색칠 공부용 책 샘플
- 가족 메모 샘플
- 기본 입력 샘플
- 짧은 대기 시간 입력 샘플
- 사용자 상호 작용 모드 샘플
- 포커스 비주얼 예시
샘플 보관
Windows developer
