Notikumi
Power BI DataViz pasaules čempionāts
14. febr. 16 - 31. marts 16
Ar 4 iespējām piedalīties, jūs varētu laimēt konferences paketi un iekļūt LIVE Grand Finale Lasvegasā
Uzzināt vairākŠī pārlūkprogramma vairs netiek atbalstīta.
Jauniniet uz Microsoft Edge, lai izmantotu jaunāko līdzekļu, drošības atjauninājumu un tehniskā atbalsta sniegtās priekšrocības.
Pēc tam, kad nepieciešamās tīmekļa lapas ir pievienotas un to hierarhija pārvaldīta vietnes kartē, var pievienot dažādus komponentus. WYSIWYG noformēšanas studijas lapu redaktors ir daļa no lapu darbvietas. Izmantojiet redaktoru, lai pievienotu un rediģētu komponentus audeklā.
Lai izmantotu redaktoru:
Atveriet noformēšanas studiju, lai rediģētu portāla saturu un komponentus.
Dodieties uz lapu darbvietu.
Atlasiet lapu, kurā vēlaties pievienot komponentu vai sadaļu.
Lai pievienotu sadaļu, novietojiet peles kursoru uz jebkura rediģējamā sadaļas apgabalu un pēc tam atlasiet pluszīmi (+). Pēc tam varat izvēlēties no sešām sadaļu izkārtojuma opcijām.

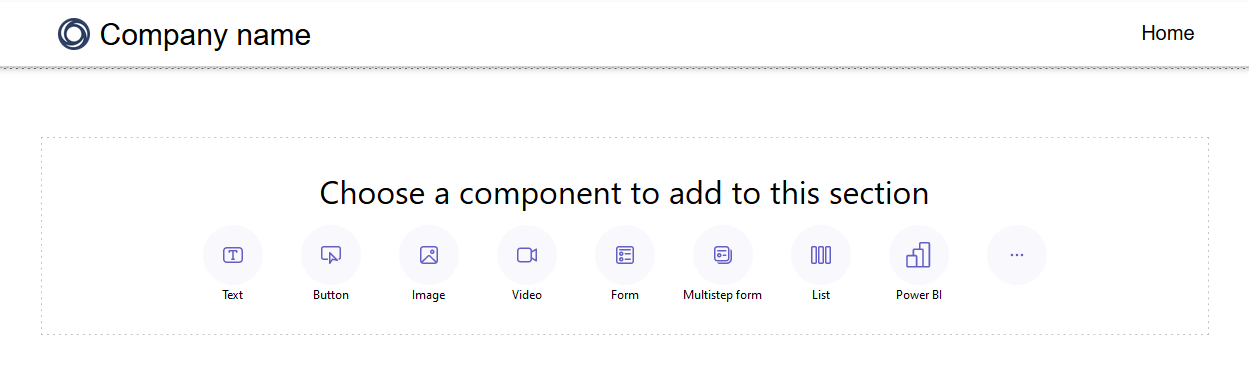
Lai pievienotu komponentu, virziet peles kursoru pār sadaļu, kurā vēlaties ievietot komponentu, un pēc tam atlasiet +. Pēc tam varat izvēlēties kādu no pieejamajiem komponentiem.

Piezīme
Tīmekļa veidnes var izveidot un izmantot kā tīmekļa lapu komponentus.
Papildinformācija: kā izveidot tīmekļa veidnes komponentu
Varat vilkt un nomest sadaļas, kolonnas un komponentus, lai pārkārtotu tos lapā.
Lai vilktu objektu, noklikšķiniet ar peles kreiso pogu un turiet nospiestu peles pogu vai fokusēšanas laikā nospiediet atstarpēšanas taustiņu. Pēc tam velciet objektu uz mērķa apgabalu, izmantojot peles vai tastatūras bultiņas. Tiek parādītas nomešanas zonas, lai norādītu, kur var novietot objektu. Kad būsiet sasniedzis nomešanas zonu, atlaidiet peles kreiso pogu vai nospiediet starpjoslu, lai nomestu objektu.
Piezīme
flex-direction CSS rekvizīts ir iestatīts uz row-reverse.Lai dzēstu komponentu, izvēlieties komponentu uz audekla un pēc tam atlasiet Dzēst.
Lai rediģēšana būtu aizraujošāka, varat izmantot pilna ekrāna rediģēšanas režīmu, redaktora augšējā labajā stūrī atlasot dubultbultiņas ikonu. Varat arī pārslēgties uz Visual Studio Code, tuvināt (+) , tālināt (-) vai Atiestatīt lapas noformēšanas audekla skatu atpakaļ uz 100%.

Visas sadaļas un komponenti ļauj veikt konteksta rediģēšanu. Jebkuru sadaļu vai komponentu var rediģēt tieši no audekla.
Atlasiet otas ikonu, lai pielāgotu sadaļas vai komponenta stilus.
Pieejamie stili ir balstīti uz komponenta tipa. Pašlaik tiek atbalstītas sadaļas, teksts, pogas, attēli un videoklipi. Pieejamie stili atšķiras atkarībā no komponenta veida un ietver:
Izkārtojums — kontrolējiet elementu novietojumu un izkārtojumu lapā, piemēram, piemales, polsterējumu un pozīciju.
Rotājumi - uzlabo elementu, piemēram, robežu, ēnu un stūra rādiusa, vizuālo izskatu.
Tipogrāfija - mainiet teksta izskatu, ieskaitot tādus rekvizītus kā fontu saime, fonta lielums un burtu atstarpes.
Piezīme
Ja stilu lietošanai izmantojat otas ikonu, šiem pielāgojumiem parasti ir prioritāte pār iestatījumiem, kas konfigurēti darbvietā Stils, un visiem esošajiem pielāgojumiem CSS. Piemēram, mainot teksta komponenta fontu ar otas rīku, parasti tiek ignorēts fonts, kas norādīts dizainā (piemēram, "Virsraksts 1") vai citos mantotos stilos. Tomēr stili, kas definēti !important ar direktīvu jūsu paradumos CSS , netiek ignorēti.
Lapu darbvietā atsaukšanas/atsaukšanas atcelšanas pogas tiek parādītas audekla augšējā kreisajā pusē. Atsaukšanas poga ir iespējota, kad veicat izmaiņas. Atsaukšanas atcelšanas poga ir iespējota, kad veicat atsaukšanu.

Lai apvērstu darbību, atlasiet pogu Atsaukt.
Lai apvērstu atsaukšanu, atlasiet atsaukšanas atcelšanas pogu.
Atsaukšanas un atsaukšanas atcelšanas opcijas atbalsta tikai lapu darbvietā veiktās izmaiņas. Darbību vēsture tiek notīrīta, kad atsvaidzināt pārlūka lapu vai pārejat uz citu darbvietu noformēšanas studijā.
Sinhronizēšana, saglabāšana, priekšskatīšana, tālummaiņa, darbietas izvēršana/sakļaušana, navigācija starp darbvietām un lapām, kā arī multivides un CSS failu augšupielādēšana netiek atbalstīta.
Piezīme
Kodu komponentu rekvizīti ir rediģējami labu darbvietā.
Lai rediģētu koda komponentu:
Rīkjoslā atlasiet komponentu un izvēlieties Rediģēt koda komponentu.
Iestatiet koda komponenta rekvizītus.
Atlasiet Gatavs.
Papildinformāciju par kodu komponentu pievienošanu formām un lapām skatiet rakstā Kodu komponentu izmantošana programmā Power Pages.
Notikumi
Power BI DataViz pasaules čempionāts
14. febr. 16 - 31. marts 16
Ar 4 iespējām piedalīties, jūs varētu laimēt konferences paketi un iekļūt LIVE Grand Finale Lasvegasā
Uzzināt vairākApmācība
Modulis
Create and customize sites with Power Pages design studio - Training
Power Pages makers spend most of their time building sites in Power Pages design studio. It's important that makers have a full understanding of the capabilities and also the limitations of the design studio. This module will focus on understanding and using the design studio to create and customize sites. Power Pages design studio allows makers to add and configure pages, layout components, static content, custom CSS files, lists, and forms connected to Dataverse.
Sertifikācija
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrate how to simplify, automate, and transform business tasks and processes using Microsoft Power Platform Developer.
Dokumentācija
Power Pages vietnes stila izveide
Informācija par to, kā veidot savas Power Pages vietnes stilu.
Vietņu noformēšanas un būvēšanas pārskats
Uzziniet vairāk par to, kā izveidot un izstrādāt Power Pages vietnes.
Noformējuma studijas lietošana
Uzziniet par Power Pages noformējuma studiju.