Peristiwa
Kejohanan Dunia Power BI DataViz
14 Feb, 4 PTG - 31 Mac, 4 PTG
Dengan 4 peluang untuk menyertai, anda boleh memenangi pakej persidangan dan berjaya ke Grand Finale LIVE di Las Vegas
Ketahui lebih lanjutPelayar ini tidak lagi disokong.
Naik taraf kepada Microsoft Edge untuk memanfaatkan ciri, kemas kini keselamatan dan sokongan teknikal yang terkini.
Sesuaikan aplikasi kanvas dengan mengubah saiz dan orientasi skrinnya.
Daftar masuk ke Power Apps.
Buka apl untuk mengedit.
Pilih Tetapan.
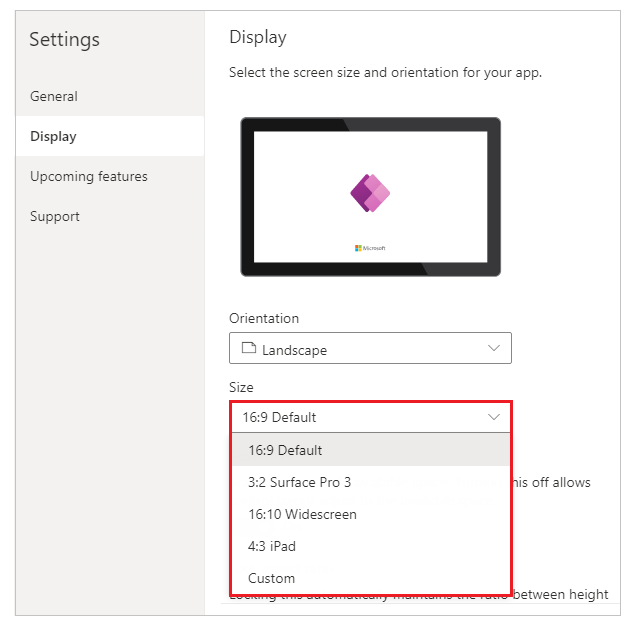
Pilih Paparan .
Di bawah Senarai Orientasi , pilih Potret atau Landskap.

(Apl tablet sahaja) Di bawah Nisbah aspek, lakukan salah satu daripada langkah berikut:

Nota
Saiz hanya tersedia untuk apl dengan reka letak Tablet .
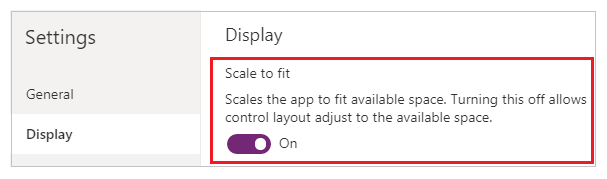
Di bawah Skala untuk dimuatkan, tentukan sama ada Hidup atau Mati.

Tetapan ini hidup secara lalai supaya skrin aplikasi mengubah saiz untuk menyesuaikan ruang yang tersedia pada peranti. Apabila tetapan ini dihidupkan, sifat Lebar apl sepadan dengan DesignWidth dan Heightapl sepadan dengan DesignHeightnya .
Jika anda mematikan tetapan ini, aplikasi melaraskan kepada nisbah aspek peranti ia berjalan dan mengambil semua ruang yang tersedia. Aplikasi tidak menskala, dan, hasilnya, skrin boleh menunjukkan lebih banyak maklumat.
Apabila tetapan ini dimatikan, Nisbah aspek kunci dimatikan dan dilumpuhkan secara automatik. Selain itu, sifat Lebar semua skrin ditetapkan kepada dan Max(App.Width, App.DesignWidth) sifat Ketinggian mereka ditetapkan supaya Max(App.Height, App.DesignHeight) mereka menjejaki dimensi tetingkap di mana aplikasi sedang berjalan. Apabila ini berubah, anda boleh mencipta aplikasi yang memberi respons kepada dimensi peranti dan tetingkap yang berbeza. Maklumat lanjut: Buat reka letak responsif
Di bawah Nisbah aspek kunci, tentukan sama ada Hidup atau Mati.

Jika tetapan ini hidup, aplikasi mengekalkan orientasi dan nisbah aspek skrin yang anda tentukan dalam langkah 2 dan 3, tanpa mengira peranti. Contohnya, aplikasi telefon yang berjalan dalam pelayar web mengekalkan nisbah untuk telefon, menunjukkan bar gelap pada setiap sisi dan bukannya memenuhkan tetingkap.
Jika tetapan ini dimatikan, apl akan dilaraskan kepada nisbah aspek peranti yang digunakan. Kami tidak mengesyorkan ini kerana apl boleh diputarbelitkan sehingga tidak boleh digunakan, bergantung pada saiz skrin. Contohnya, kawalan mungkin bertindih atau teks mungkin dipotong.
Nota
Seting ini tidak boleh dimatikan untuk kawalan tertentu seperti editor teks kaya dan kawalan UI Fasih. Mereka tidak akan memutarbelitkan mengikut saiz skrin. Buat reka letak responsif untuk menentukan cara kawalan ini harus disesuaikan dengan saiz skrin yang berbeza.
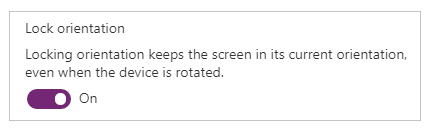
Di bawah Orientasi kunci, tentukan sama ada Hidup atau Mati.

Jika anda mengunci orientasi aplikasi, aplikasi mengekalkan orientasi yang anda tentukan. Jika aplikasi berjalan pada peranti yang skrinnya berada dalam orientasi yang berbeza, aplikasi memaparkan secara tidak betul dan mungkin menunjukkan hasil yang tidak dikehendaki. Jika anda membuka kunci orientasi aplikasi, ia melaraskan kepada orientasi skrin peranti ia berjalan.
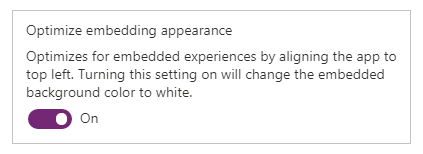
Anda juga boleh mengubah suai orientasi apl dengan mendayakan Optimumkan penampilan pembenaman dalam Paparan> Seting. Ciri ini menjajarkan bahagian kiri atas aplikasi apabila ia dibenamkan dan mengubah warna latar belakang kanvas pengehosan kepada putih.

Tutup dialog Tetapan .
Simpan dan terbitkan apl anda.
| Senario | Skala untuk sesuaikan | Kunci nisbah aspek | Tingkah laku reka letak apl pada "ubah saiz skrin" | Nota untuk disertakan dalam dokumen |
|---|---|---|---|---|
| 1 | Telah Didayakan | Telah Didayakan | Lebar dan ketinggian skrin ditetapkan oleh pembuat. Skrin berskala mengikut saiz tetingkap yang tersedia. | |
| 2 | Dinyahdayakan | Telah Didayakan | Tidak berkenaan. Apabila skala agar sesuai dilumpuhkan, nisbah aspek kunci juga dilumpuhkan. | |
| 3 | Telah Didayakan | Dinyahdayakan | Dalam Power Apps Studio, skrin berskala mengikut saiz tetingkap yang tersedia. Dalam pengalaman pengguna akhir, Power Apps skalakan kepada tepi terkecil (lebar atau tinggi), dan kemudian mengisi UI untuk tepi yang lebih besar. | Untuk apl yang dibina untuk mudah alih, kami mengesyorkan pembuat menggunakan orientasi kunci dengan tetapan ini. |
| 4 | Dinyahdayakan | Dinyahdayakan | Pengalaman apl boleh responsif. Pembuat boleh membuat lokasi kawalan menggunakan Power Fx untuk menetapkan nilai X dan Y serta lebar dan ketinggian. | Untuk maklumat lanjut, lihat Dokumentasi reka letak responsif dan pertimbangkan untuk menggunakan bekas reka letak automatik. |
Peristiwa
Kejohanan Dunia Power BI DataViz
14 Feb, 4 PTG - 31 Mac, 4 PTG
Dengan 4 peluang untuk menyertai, anda boleh memenangi pakej persidangan dan berjaya ke Grand Finale LIVE di Las Vegas
Ketahui lebih lanjutLatihan
Modul
Customize a canvas app in Power Apps - Training
This module takes the learner to the next level in app development by teaching how to customize the app by adding controls, images, and logic.
Pensijilan
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrate how to simplify, automate, and transform business tasks and processes using Microsoft Power Platform Developer.