Edit CSS untuk tema
Nota
- Berkuat kuasa pada Oktober 2022, portal Power Apps ialah Power Pages.
- Mulai 26 Februari 2024, portal Power Apps legasi Studio akan ditamatkan. Gunakan Power Pages studio reka bentuk untuk mengedit tapak web anda sebaliknya. Maklumat lanjut: Portal Power Apps Studio akan dihentikan
- Topik ini digunakan untuk keupayaan legasi. Untuk mendapatkan maklumat terkini, sila pergi ke dokumentasi Microsoft Power Pages.
Helaian Gaya Lata (CSS) membolehkan anda mengawal pemformatan tapak web anda. Secara lalai, fail bootstrap.min.css and theme.css files tersedia. Anda boleh mengedit fail sedia CSS ada dan memuat naik fail CSS baharu. Apabila anda memuat naik fail CSS baharu, ia akan tersedia sebagai fail web dalam aplikasi Pengurusan Portal.
Penting
Portal Power Apps adalah berasaskan pada Bootstrap 3.3.x dengan pengecualian Portal peristiwa. Pembangun portal tidak boleh menggantikan Bootstrap 3 dengan pustaka CSS yang lain kerana beberapa senario dalam portal Power Apps adalah bergantung pada Bootstrap 3.3.x. Untuk mendapatkan maklumat lanjut, lihat bahagian Memahami rangka kerja Butstrap dan Sesuaikan Butstrap dalam artikel ini.
CSS Buka editor kod dalam
Untuk membuka CSS editor dalam kod, edit portal untuk membukanya di Power Apps portal Studio.
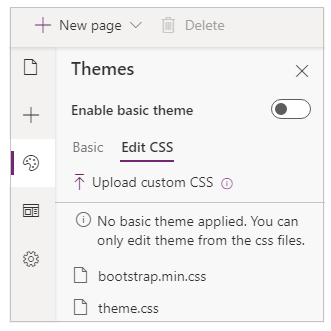
Pilih Tema
 daripada sebelah kiri skrin. Tema yang tersedia dipaparkan.
daripada sebelah kiri skrin. Tema yang tersedia dipaparkan.
Pilih CSS yang diingini untuk membukanya dalam editor kod.
Edit kod dan simpan perubahan.
Muat naik fail baharu CSS
Untuk memuat naik fail baru CSS , edit portal untuk membukanya di Power Apps portal Studio.
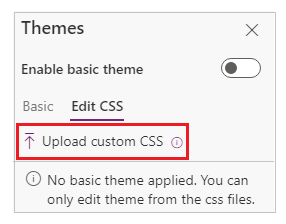
Pilih Tema
 daripada sebelah kiri skrin. Tema yang tersedia dipaparkan.
daripada sebelah kiri skrin. Tema yang tersedia dipaparkan.Pilih Muat naik CSS tersuai.

Semak imbas dan pilih fail CSS untuk dimuat naik.
Memadamkan fail tersuai CSS
Fail CSS disimpan sebagai fail web.
Untuk mengalih keluar fail CSS, pergi ke aplikasi Pengurusan Portal dan pilih Fail Web.
Cari rekod fail CSS. Anda mungkin perlu menapis pada nilai Nama dan Laman web untuk mencari rekod yang betul.
Sebaik sahaja rekod fail web dipilih, pilih Padam.
Dalam Studio portal, pilih Segerakkan konfigurasi untuk mengosongkan perubahan penggayaan daripada CSS tersuai.
Memahami rangka kerja Butstrap
Butstrap ialah rangka kerja bahagian depan yang merangkumi komponen CSS dan JavaScript untuk elemen antara muka aplikasi web umum. Ia termasuk gaya untuk elemen navigasi, borang, butang dan sistem susun atur grid responsif yang membolehkan susun atur tapak untuk melaras secara dinamik kepada peranti dengan saiz skrin berbeza seperti telefon dan tablet. Dengan menggunakan sistem susun atur Butstrap, anda boleh membangunkan tapak tunggal yang mewakili antara muka yang sesuai dengan semua peranti yang mungkin digunakan oleh pelanggan.
Templat yang disertakan dengan portal dilaksanakan dengan menggunakan komponen Butstrap standard dengan gaya tersuai tambahan yang minimum. Jadi, apabila anda melaksanakan templat, anda boleh memanfaatkan pilihan penyesuaian Butstrap. Anda boleh menyesuaikan tema (fon, warna dan sebagainya) dengan cepat dan dalam cara yang digunakan secara konsisten merentasi portal.
Sesuaikan Butstrap
Butstrap menyokong penyesuaian melalui set pemboleh ubah. Anda boleh menetapkan mana-mana atau semua pemboleh ubah ini untuk nilai tersuai dan kemudian memuat turun versi tersuai Butstrap yang disusun berdasarkan nilai-nilai ini.
Kuasa pemboleh ubah Butstrap ialah ia tidak mengimplak gaya elemen tunggal. Semua gaya dalam rangka kerja berdasarkan dan diperoleh daripada nilai-nilai ini. Contohnya, pertimbangkan pemboleh ubah @font-size-base. Ini menentukan saiz yang diperuntukkan oleh Butstrap untuk teks jasad normal. Walau bagaimanapun, Butstrap juga menggunakan pemboleh ubah ini untuk menunjukkan saiz fon bagi elemen pengepala dan lain-lain. Saiz untuk elemen H1 mungkin ditakrifkan sebagai 300 peratus daripada saiz @font-size-base. Dengan menetapkan satu pemboleh ubah ini, anda mengawal seluruh skala tipografi portal anda dengan cara yang konsisten. Begitu juga, pemboleh ubah @link-color mengawal warna hiperpautan. Bagi warna yang anda tetapkan untuk nilai ini, Butstrap akan mentakrifkan warna tuding untuk pautan sebagai 15 peratus lebih gelap daripada nilai tersuai anda.
Cara standard untuk mencipta versi tersuai Butstrap ialah melalui tapak Butstrap rasmi. Walau bagaimanapun, disebabkan kepopularan Butstrap, banyak tapak pihak ketiga juga telah dicipta untuk tujuan ini. Tapak ini mungkin menyediakan antara muka yang lebih mudah digunakan untuk penyesuaian Butstrap atau versi Butstrap yang diprareka bentuk untuk anda muat turun. Tapak Penyesuai Butstrap rasmi mempunyai lebih banyak maklumat tentang penyesuaian Butstrap.
Apabila anda memuat turun versi Butstrap yang disesuaikan, ia mengandungi struktur direktori berikut.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Atau bergantung pada aplikasi penyesuai yang digunakan, ia mungkin hanya mengandungi bootstrap.min.css. Bagaimanapun, bootstrap.min.css ialah fail yang mengandungi penyesuaian anda. Fail lain adalah sama untuk semua versi tersuai Butstrap dan sudah disertakan dalam portal anda.
Lihat juga
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).