Real User Measurements verzenden naar Azure Traffic Manager met behulp van webpagina's
U kunt uw webpagina's configureren om Real User Measurements naar Traffic Manager te verzenden door een RUM-sleutel (Real User Measurements) te verkrijgen en de gegenereerde code in te sluiten op een webpagina.
Een echte sleutel voor gebruikersmetingen verkrijgen
De metingen die u uitvoert en verzenden naar Traffic Manager vanuit uw clienttoepassing, worden geïdentificeerd door de service met behulp van een unieke tekenreeks, de zogenaamde Rum-sleutel (Real User Measurements). U kunt een RUM-sleutel ophalen met behulp van Azure Portal, een REST API, PowerShell of Azure CLI.
De RUM-sleutel verkrijgen met behulp van Azure Portal:
Zoek in de zoekbalk van de portal naar de naam van het Traffic Manager-profiel dat u wilt wijzigen en selecteer vervolgens het Traffic Manager-profiel in de weergegeven resultaten.
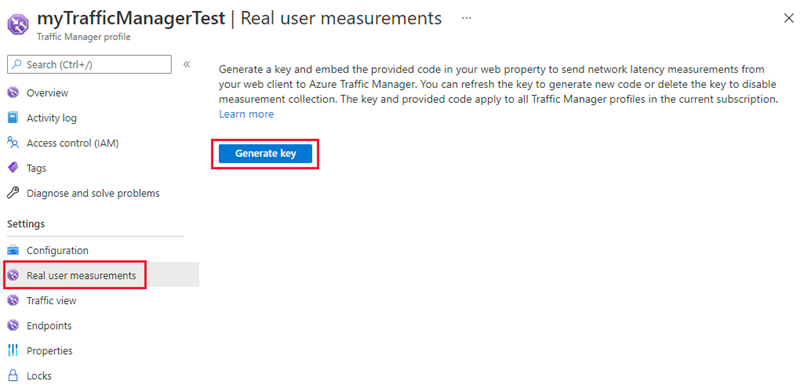
Selecteer op de Traffic Manager-profielpagina real user measurements under Instellingen.
Selecteer Sleutel genereren om een nieuwe RUM-sleutel te maken.

Afbeelding 1: Sleutel genereren van echte gebruikersmetingen
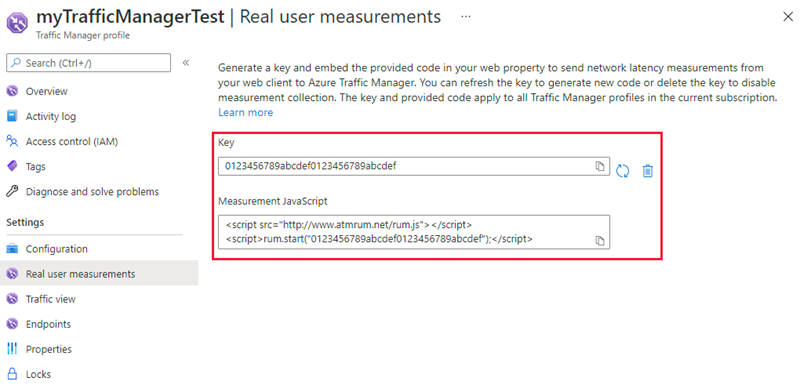
Op de pagina worden nu de gegenereerde RUM-sleutel en een JavaScript-codefragment weergegeven dat moet worden ingesloten in uw HTML-pagina.

Afbeelding 2: Real User Measurements Key and Measurement JavaScript
Selecteer de knop Kopiëren om de JavaScript-code te kopiëren.
Belangrijk
Gebruik de gegenereerde JavaScript voor de functie Real User Measurements om correct te functioneren. Wijzigingen in dit script of de scripts die door Real User Measurements worden gebruikt, kunnen leiden tot onvoorspelbaar gedrag.
De code insluiten op een HTML-webpagina
Nadat u de RUM-sleutel hebt verkregen, is de volgende stap het insluiten van dit gekopieerde JavaScript in een HTML-pagina die uw eindgebruikers bezoeken. In dit voorbeeld ziet u hoe u een HTML-pagina bijwerkt om dit script toe te voegen. U kunt deze richtlijnen gebruiken om deze aan te passen aan uw werkstroom voor HTML-bronbeheer.
Open de HTML-pagina in een teksteditor.
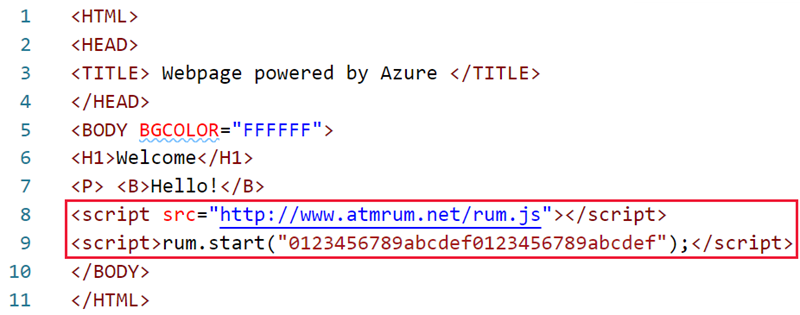
Plak de JavaScript-code die u in de laatste sectie hebt gekopieerd in de hoofdtekstsectie van de HTML. De gekopieerde code staat op regel 8 & 9, zie afbeelding 3.

Afbeelding 3: Eenvoudige HTML met ingesloten Real User Measurements JavaScript
Sla het HTML-bestand op en host het op een webserver die is verbonden met internet.
De volgende keer dat deze pagina wordt weergegeven in een webbrowser, wordt de JavaScript waarnaar wordt verwezen gedownload en wordt het script de meting- en rapportagebewerkingen uitgevoerd.
Volgende stappen
- Meer informatie over echte gebruikersmetingen
- Meer informatie over hoe Traffic Manager werkt
- Meer informatie over de verkeersrouteringsmethoden die worden ondersteund door Traffic Manager
- Meer informatie over het maken van een Traffic Manager-profiel