Oefening: een blauwgroene implementatie instellen
In deze demonstratie onderzoekt u Blue-Green Deployment.
Stappen
Laten we nu eens kijken hoe een release-pijplijn kan worden gebruikt om blauwgroene implementaties te implementeren.
We beginnen met het maken van een nieuw project met een release-pijplijn waarmee de parts unlimited-sjabloon opnieuw kan worden geïmplementeerd.
Een eerste app-implementatie
Navigeer in een browser naar Azure DevOps Demo Generator en https://azuredevopsdemogenerator.azurewebsites.net klik op Aanmelden.
U wordt gevraagd u indien nodig aan te melden.
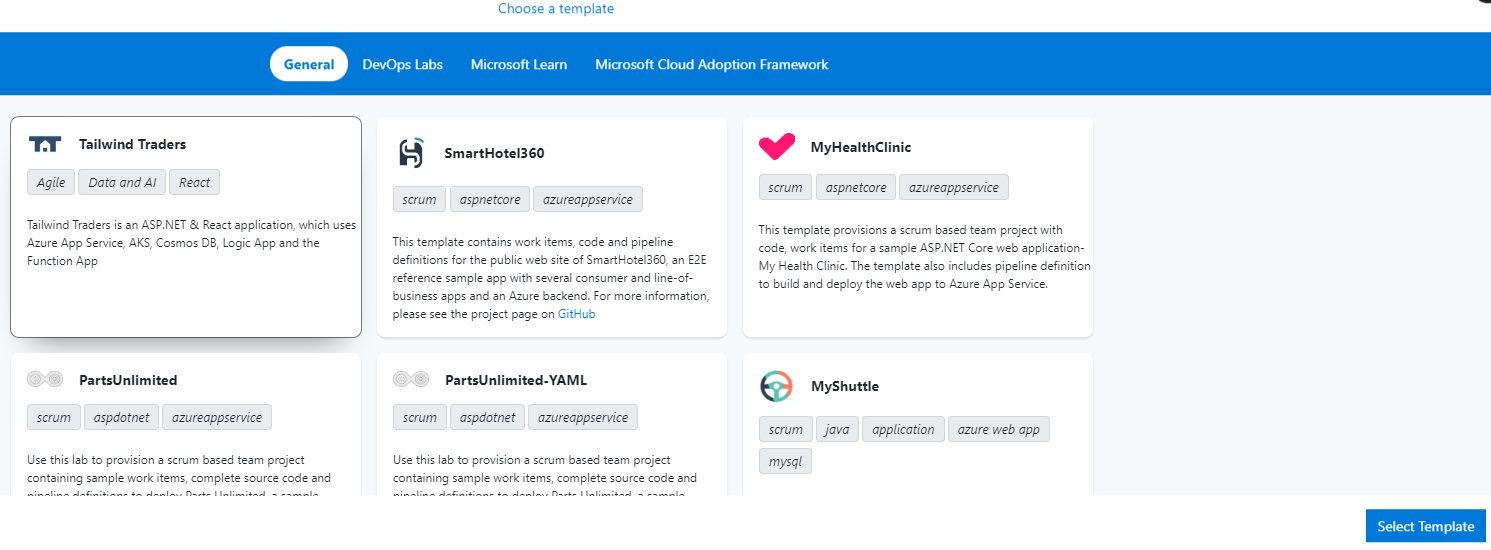
Selecteer uw bestaande organisatie in het venster Nieuw project maken, stel de projectnaamin op PU gehost en klik op Sjabloon kiezen.

Klik op het project PartsUnlimited (niet het PartsUnlimited-YAML-project), klik op Sjabloon selecteren en klik op Project maken. Wanneer de implementatie is voltooid, klikt u op Navigeren naar het project.
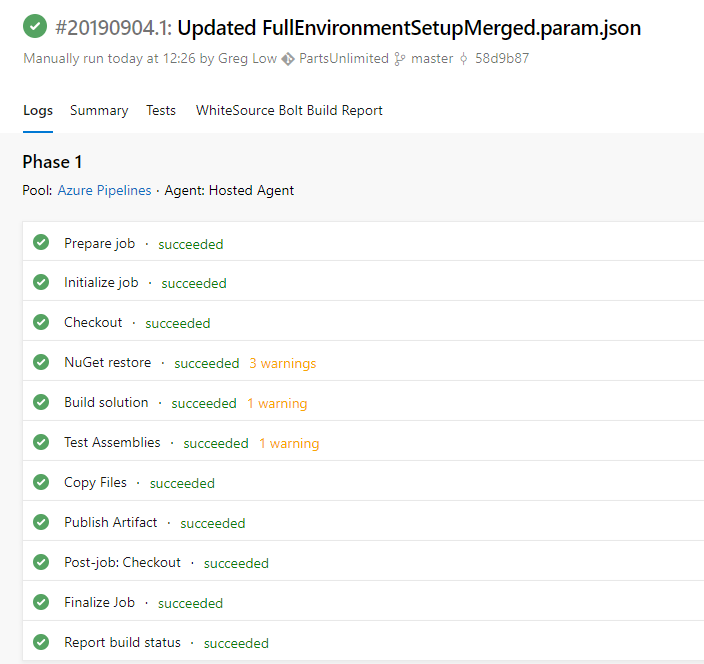
Klik in het hoofdmenu voor gehoste pu's op Pijplijnen, klik vervolgens op Builds, wachtrijen ten slotte uitvoeren om een build te starten.
De build moet slagen.
Notitie
Waarschuwingen kunnen worden weergegeven, maar kunnen worden genegeerd voor deze procedure.

Klik in het hoofdmenu op Releases. Omdat er een continue integratietrigger is geïmplementeerd, is een release geprobeerd. De release is echter nog niet geconfigureerd, zodat deze is mislukt. Klik op Bewerken om de bewerkingsmodus voor de release in te schakelen.

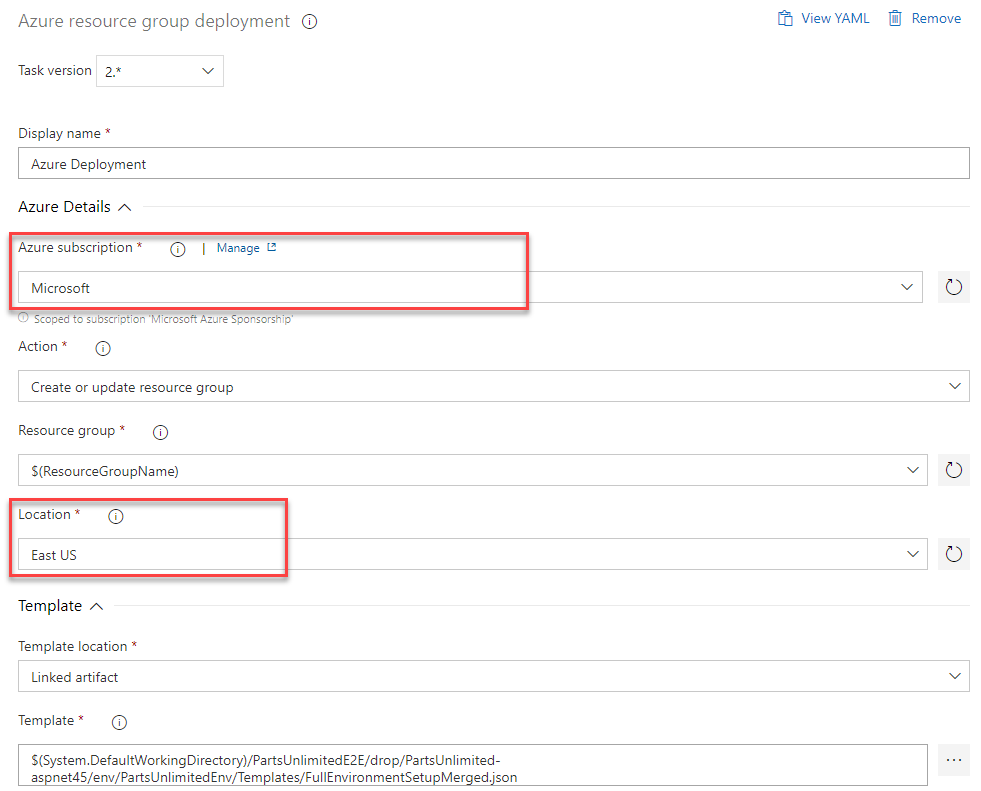
Selecteer de dev-fase in de vervolgkeuzelijst naast Taken en klik vervolgens om de Azure-implementatietaak te selecteren.
Selecteer uw Azure-abonnement in het deelvenster Implementatie van Azure-resourcegroepen en klik vervolgens op Autoriseren wanneer hierom wordt gevraagd. Wanneer de autorisatie is voltooid, kiest u een locatie voor de web-app.
Notitie
U wordt mogelijk gevraagd u op dit moment aan te melden bij Azure.

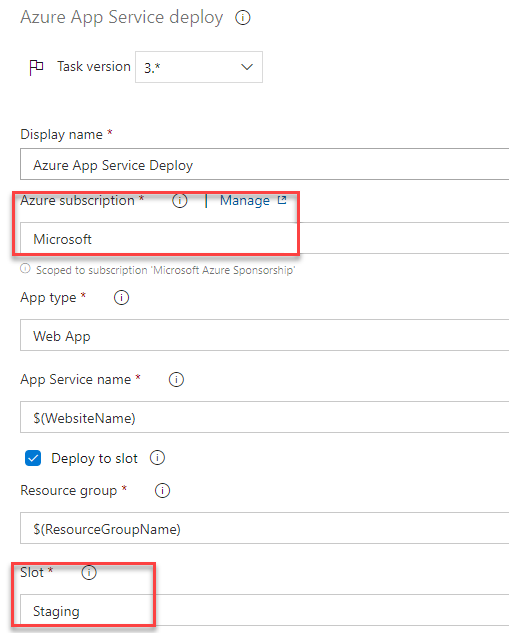
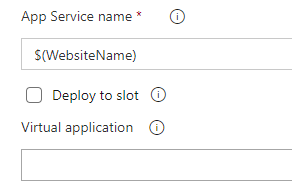
Klik op Azure-app Service Implementeren in de takenlijst om de instellingen te openen. Selecteer nogmaals uw Azure-abonnement. Stel de implementatiesite in op Fasering.

Notitie
Met de sjabloon worden een productiesite en twee implementatiesites gemaakt: Dev en Staging. We gebruiken Staging voor onze Groene site.
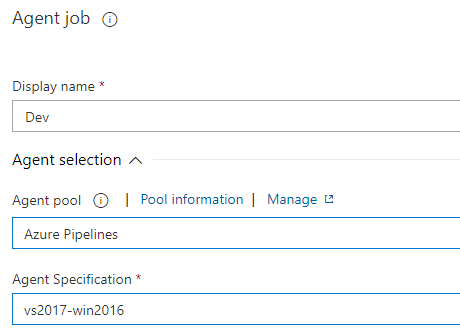
Klik in de takenlijst op Dev en selecteer In het taakvenster Agent Azure Pipelines voor de agentpool en windows-nieuwste versie voor de agentspecificatie.

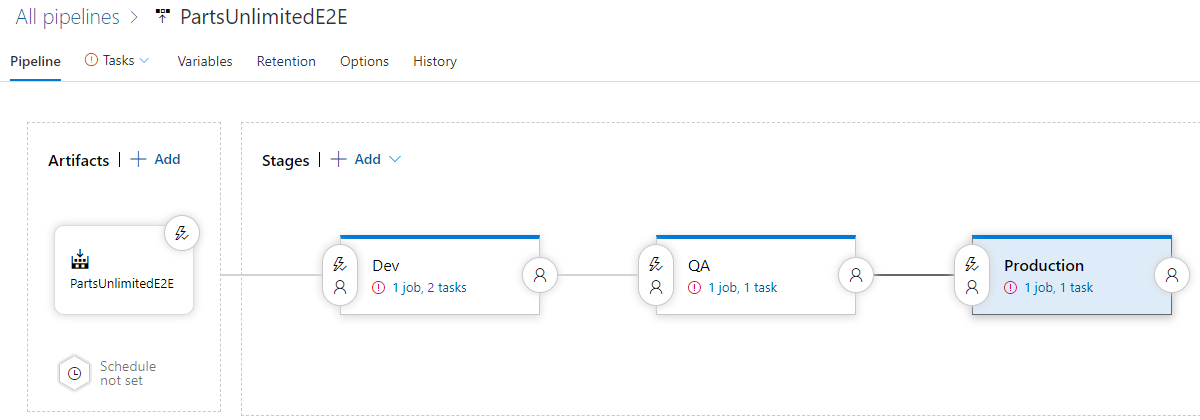
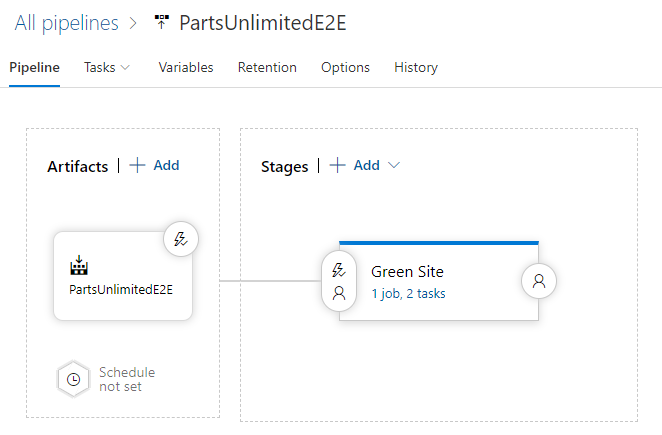
Klik in het bovenste menu op Pijplijnen. Klik op de ontwikkelfase en wijzig de naam ervan in het venster Eigenschappen in Green Site. Klik op de QA-fase en klik op Verwijderen en Bevestigen. Klik op de productiefase en klik op Verwijderen en Bevestigen. Klik op Opslaan en vervolgens op OK.

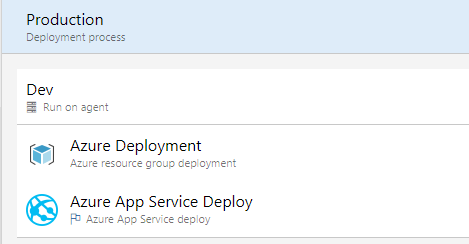
Beweeg de muisaanwijzer over de fase Green Site en klik op het pictogram Klonen wanneer deze wordt weergegeven. Wijzig de naam van de fase in Productie. Selecteer Productie in de vervolgkeuzelijst Taken.

Klik op de taak Azure-app Service Implementeren en schakel de optie Implementeren naar site uit. Klik op Opslaan en OK.

De productiesite wordt niet geïmplementeerd op een implementatiesite. Deze wordt geïmplementeerd op de hoofdsite.
Klik op Release maken en vervolgens maken om de nieuwe release te maken. Wanneer u de releasekoppeling hebt gemaakt, klikt u op de releasekoppeling om de status ervan weer te geven.

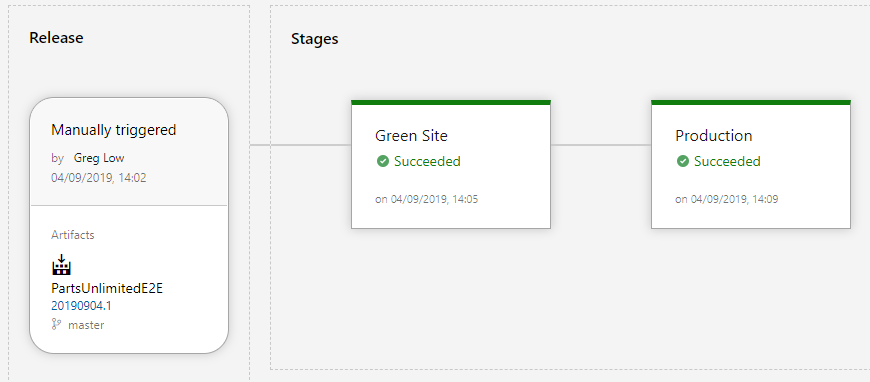
Na een tijdje moet de implementatie lukken.

De groene site en de productielocatie testen
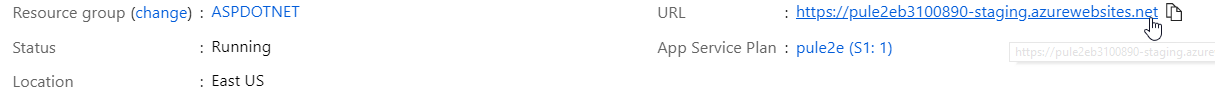
Open de blade voor de ASPDOTNET-resourcegroep die is gemaakt door de projectimplementatie in Azure Portal. Let op de namen van de web-apps die zijn geïmplementeerd. Klik hier om de blade van de staging*-web-app te openen. Kopieer de URL linksboven.

Open een nieuw browsertabblad en navigeer naar de gekopieerde URL. Het duurt even voordat de toepassing is gecompileerd, maar dan moet de Groene website (op de Staging-site) worden weergegeven.

Notitie
U kunt zien dat de staging-site wordt gebruikt vanwege het achtervoegsel -staging in de URL van de website.
Open nog een nieuw browsertabblad en navigeer naar dezelfde URL, maar zonder de -staging-site . De productiesite moet ook werken.

Notitie
Laat beide browservensters geopend voor later in het overzicht.
Blauw-groen wisselen en goedkeuring configureren
Nu beide sites werken, gaan we de release-pijplijn configureren voor blauwgroene implementatie.
Klik in Azure DevOps in het hoofdmenu voor het door pu gehoste project op Pijplijnen en klik vervolgens op Releases en klik vervolgens op Bewerken om terug te keren naar de bewerkingsmodus.
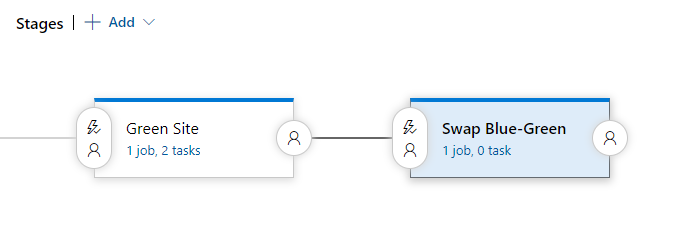
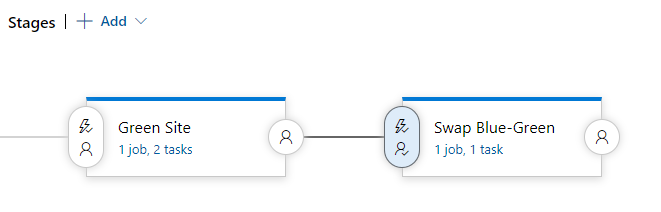
Klik op de productiefase, klik op Verwijderen en bevestig dit om deze te verwijderen. Klik op +Toevoegen om een extra fase toe te voegen en klik op Lege taak voor de sjabloon. Stel Swap Blue-Green in voor de fasenaam.

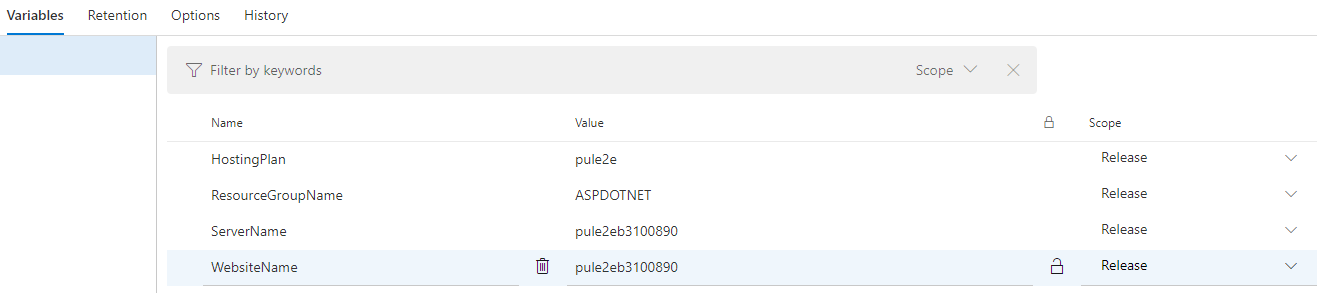
Klik op Variabelen en wijzig het bereik van WebsiteName om vrij te geven.

Klik in de vervolgkeuzelijst Taken om de fase Blauw-groen wisselen te selecteren. Klik aan de + rechterkant van agenttaak om een nieuwe taak toe te voegen. Typ CLI in het zoekvak.

Beweeg de muisaanwijzer over de Azure CLI-sjabloon en klik op de knop Toevoegen en klik vervolgens om de Azure CLI-taak te selecteren om het deelvenster Instellingen te openen.

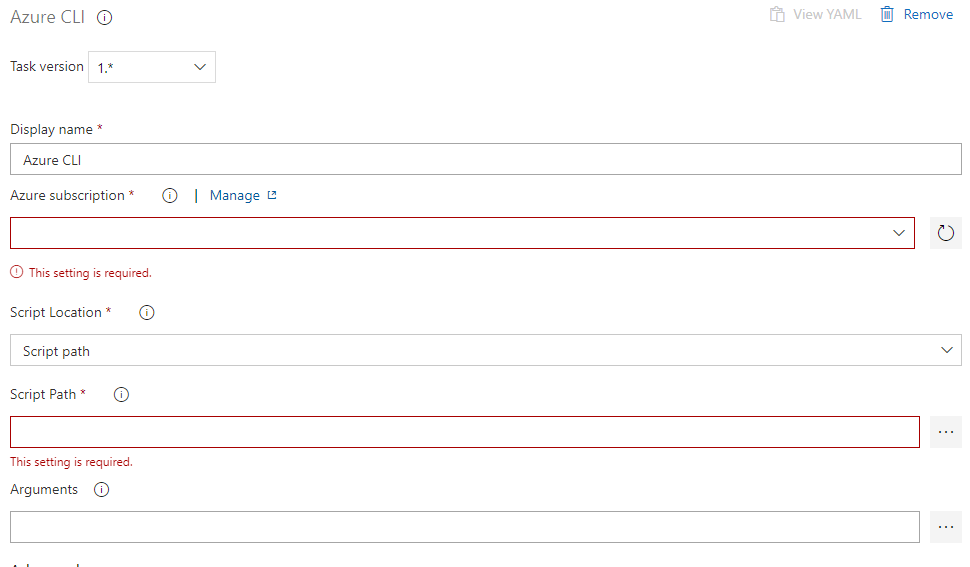
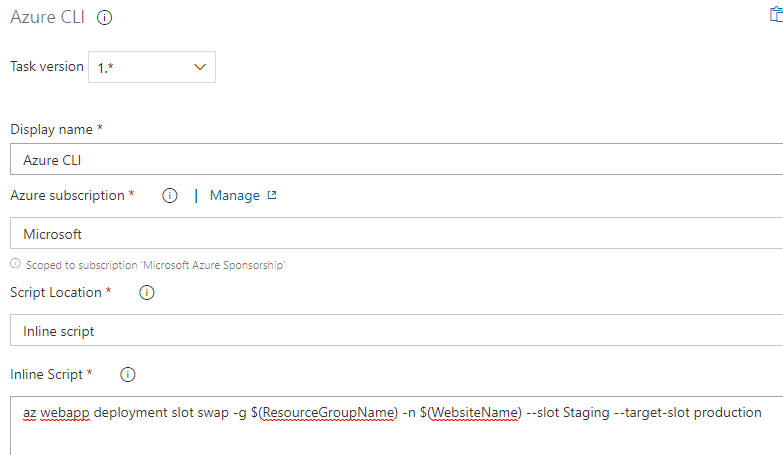
Configureer het deelvenster als volgt, met uw abonnement, een scriptlocatie van inlinescript en het inlinescript:
Az webapp deployment slot swap -g $(ResourceGroupName) -n $(WebsiteName) --slot Staging --target-slot production
Klik in het menu boven de takenlijst op Pijplijn. Klik op het pictogram Voorwaarden vóór de implementatie voor de fase Blauw-groen wisselen en schakel vervolgens in het deelvenster Triggers goedkeuringen voor de implementatie in.
Configureer uzelf als fiatteur, klik op Opslaan en vervolgens op OK.

De blauwgroene wissel testen
Klik in het hoofdmenu gehoste PU op Opslagplaatsen en klik vervolgens op Bestanden om de projectbestanden te openen. Navigeer naar het volgende bestand.

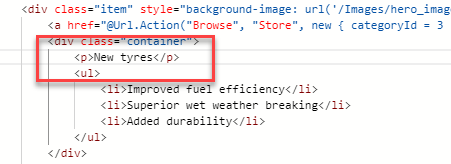
We zullen een cosmetische wijziging aanbrengen om te zien dat de website is bijgewerkt. We wijzigen de woordbanden in de hoofdpaginarotatie in banden om een internationaal publiek te bereiken.
Klik op Bewerken om bewerken toe te staan, zoek de woordbandenen vervang het door de woordbanden. Klik op Doorvoeren en doorvoeren om de wijzigingen op te slaan en een build en release te activeren.

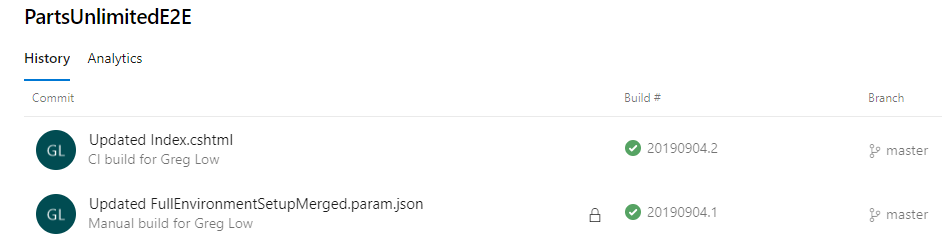
Klik in het hoofdmenu op Pijplijnen en vervolgens op Builds. Wacht totdat de continue integratie-build is voltooid.

Klik in het hoofdmenu op Releases. Klik hier om de meest recente release te openen (boven aan de lijst).

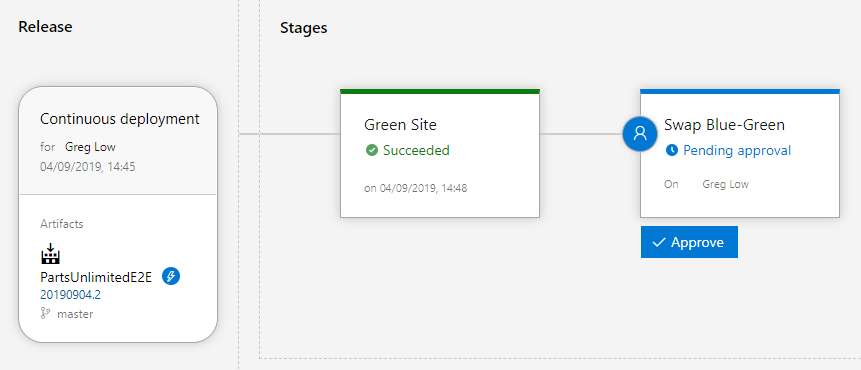
U wordt nu gevraagd om de implementatiewisseling over te schakelen naar Productie. We controleren eerst de groene implementatie.
Vernieuw het browsertabblad Groene site (dat wil gezegd staging-site) en kijk of uw wijziging is weergegeven. Het gewijzigde woord wordt nu weergegeven.

Vernieuw het browsertabblad Productiesite en u ziet dat het nog steeds niet is bijgewerkt.

Als u tevreden bent met de wijziging, klikt u in de releasedetails op Goedkeuren en wacht u tot de fase is voltooid.

Vernieuw het browsertabblad Productiesite en controleer of deze nu de bijgewerkte code heeft.

Eindnotities
Als u de groene site controleert, ziet u dat deze de vorige versie van de code heeft.
Het is het kritieke verschil met Wisselen, in plaats van alleen een typisch implementatieproces van de ene gefaseerde site naar een andere. U hebt een snelle terugvaloptie door de sites indien nodig terug te wisselen.