Opóźnienie ładowania obrazów i języka JavaScript w usłudze SharePoint Online
W tym artykule opisano sposób skrócenia czasu ładowania stron usługi SharePoint Online przy użyciu języka JavaScript w celu opóźnienia ładowania obrazów, a także oczekiwania na załadowanie nieistotnego języka JavaScript do momentu załadowania strony.
Obrazy mogą negatywnie wpływać na szybkość ładowania stron w usłudze SharePoint Online. Domyślnie większość nowoczesnych przeglądarek internetowych wstępnie uruchamia obrazy podczas ładowania strony HTML. Ten proces może spowodować powolne ładowanie strony, jeśli obrazy nie są widoczne na ekranie, dopóki użytkownik nie przewinie w dół. Obrazy mogą zablokować przeglądarce możliwość ładowania widocznej części strony. Aby obejść ten problem, możesz użyć języka JavaScript, aby najpierw pominąć ładowanie obrazów. Ponadto ładowanie nieistotnego języka JavaScript może również spowalniać czas pobierania na stronach programu SharePoint. W tym artykule opisano niektóre metody, których można użyć do skrócenia czasu ładowania stron za pomocą języka JavaScript w usłudze SharePoint Online.
Skrócenie czasu ładowania strony przez opóźnienie ładowania obrazów na stronach usługi SharePoint Online przy użyciu języka JavaScript
Język JavaScript umożliwia zapobieganie wstępnemu tworzeniu obrazów przez przeglądarkę internetową. Ta technika przyspiesza ogólne renderowanie dokumentów. Aby to zrobić, należy usunąć wartość atrybutu src z tagu <img> i zastąpić go ścieżką do pliku w atrybucie danych, takim jak: data-src. Przykład:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
W tej metodzie przeglądarka nie pobiera obrazów natychmiast. Jeśli obraz znajduje się już w okienku widoków, język JavaScript nakazuje przeglądarce pobranie adresu URL z atrybutu danych i wstawienie go jako wartości atrybutu src. Obraz ładuje się tylko w miarę przewijania użytkownika i jest wyświetlany.
Aby wykonać tę funkcję, należy użyć języka JavaScript.
W pliku tekstowym zdefiniuj funkcję isElementInViewport(), aby sprawdzić, czy element znajduje się w części przeglądarki, która jest widoczna dla użytkownika.
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
Następnie użyj polecenia isElementInViewport() w funkcji loadItemsInView( ). Funkcja loadItemsInView() ładuje wszystkie obrazy, które mają wartość atrybutu data-src, jeśli znajdują się w części przeglądarki, która jest widoczna dla użytkownika. Dodaj następującą funkcję do pliku tekstowego:
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
Na koniec wywołaj funkcję loadItemsInView() z poziomu pliku window.onscroll(), jak pokazano w poniższym przykładzie. Ta funkcja gwarantuje, że wszystkie obrazy znajdujące się w okienku widoków są ładowane zgodnie z potrzebami użytkownika, ale nie wcześniej. Dodaj następujące elementy do pliku tekstowego:
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
W przypadku usługi SharePoint Online należy dołączyć następującą funkcję do zdarzenia przewijania w tagu div> obszaru #s4-workspace<, ponieważ zdarzenia okna są zastępowane w celu zapewnienia, że wstążka pozostanie dołączona do górnej części strony.
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
Zapisz plik tekstowy jako plik JavaScript z rozszerzeniem .js, na przykład delayLoadImages.js.
Po zakończeniu pisania delayLoadImages.js możesz dodać zawartość pliku do strony wzorcowej w usłudze SharePoint Online, dodając link skryptu do nagłówka na stronie wzorcowej. Gdy znajduje się na stronie wzorcowej, język JavaScript jest stosowany do wszystkich stron w witrynie usługi SharePoint Online korzystających z tego układu strony wzorcowej. Alternatywnie, jeśli zamierzasz używać funkcji tylko na jednej stronie witryny, użyj składnika Web Part edytora skryptów, aby osadzić skrypt JavaScript na stronie. Więcej informacji można znaleźć w następujących artykułach:
Instrukcje: stosowanie strony wzorcowej do witryny w programie SharePoint 2013
Instrukcje: tworzenie układu strony w programie SharePoint 2013
Przykład: odwoływanie się do pliku delayLoadImages.js JavaScript ze strony wzorcowej w usłudze SharePoint Online
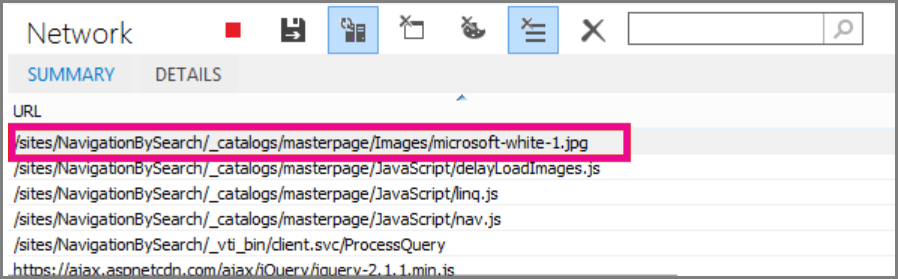
Aby ten przykład działał, musisz również odwołać się do trybu jQuery na stronie wzorcowej. W poniższym przykładzie na początkowym załadowaniu strony widać, że załadowano tylko jeden obraz, ale na stronie jest ich jeszcze kilka.

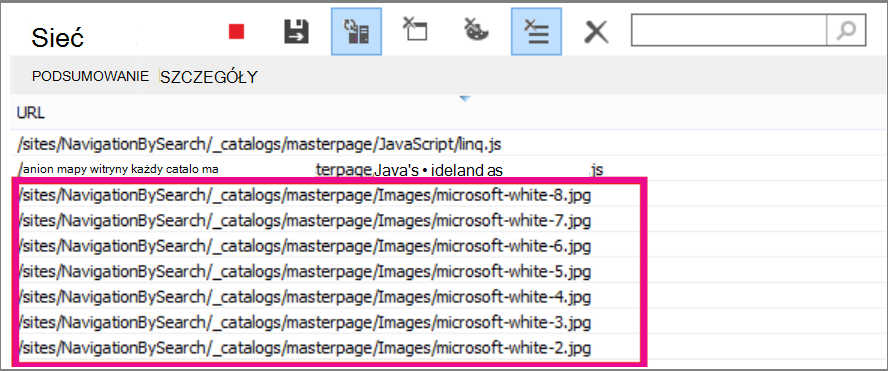
Na poniższym zrzucie ekranu przedstawiono pozostałe obrazy pobrane po przewinięciem do widoku.

Opóźnienie ładowania obrazów przy użyciu języka JavaScript może być efektywną techniką zwiększania wydajności; Jeśli jednak technika zostanie zastosowana w publicznej witrynie internetowej, wyszukiwarki nie będą mogły przeszukiwać obrazów w taki sam sposób, w jaki przeszukiwałyby regularnie sformułowany obraz. Ta technika może mieć wpływ na klasyfikacje aparatów wyszukiwania, ponieważ metadane na samym obrazie nie są dostępne do momentu załadowania strony. Search przeszukiwarki aparatu odczytają tylko kod HTML i dlatego nie widzą obrazów jako zawartości na stronie. Obrazy są jednym z czynników używanych do klasyfikacji stron w wynikach wyszukiwania. Obejście polega na użyciu tekstu wprowadzającego dla obrazów.
Przykład kodu w usłudze GitHub: wstrzykiwanie kodu JavaScript w celu zwiększenia wydajności
Nie przegap artykułu i przykładu kodu dotyczącego wstrzykiwania kodu JavaScript udostępnionego w usłudze GitHub.
Zobacz też
Obsługiwane przeglądarki w pakiecie Office 2013 i Aplikacje Microsoft 365 dla przedsiębiorstw
Instrukcje: stosowanie strony wzorcowej do witryny w programie SharePoint 2013
Instrukcje: tworzenie układu strony w programie SharePoint 2013
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla