Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Klasa Polygon pochodzi z Shape klasy i może służyć do rysowania wielokątów, które są połączone serii wierszy, które tworzą zamknięte kształty. Aby uzyskać informacje na temat właściwości Polygon dziedziczynych przez klasę Shape z klasy, zobacz Xamarin.Forms Kształty.
Polygon definiuje następujące właściwości:
Points, typuPointCollection, który jest kolekcjąPointstruktur opisujących punkty wierzchołka wielokąta.FillRule, typuFillRule, który określa sposób określania wypełnienia wnętrza kształtu. Wartość domyślna tej właściwości toFillRule.EvenOdd.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Typ PointsCollection jest obiektem ObservableCollection Point . Struktura Point definiuje X i Y właściwości typu double, które reprezentują parę współrzędnych x i y w przestrzeni 2D. Points W związku z tym właściwość powinna być ustawiona na listę par współrzędnych x i współrzędnych y, które opisują punkty wierzchołków wielokątnych, rozdzielone przecinkami i/lub co najmniej jedną spacją. Na przykład wartości "40 10 70 80" i "40 10, 70 80" są prawidłowe.
Aby uzyskać więcej informacji na temat FillRule wyliczenia, zobacz Xamarin.Forms Kształty: reguły wypełniania.
Tworzenie wielokąta
Aby narysować wielokąt, utwórz Polygon obiekt i ustaw jego Points właściwość na wierzchołki kształtu. Linia jest automatycznie rysowana, która łączy pierwsze i ostatnie punkty. Aby namalować wewnątrz wielokąta, ustaw jego Fill właściwość na Brushobiekt -pochodny. Aby nadać wielokąt konturowi, ustaw jego Stroke właściwość na Brushobiekt pochodny. Właściwość StrokeThickness określa grubość konturu wielokąta. Aby uzyskać więcej informacji na temat Brush obiektów, zobacz Xamarin.Forms Szczotki.
W poniższym przykładzie XAML pokazano, jak narysować wypełniony wielokąt:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
W tym przykładzie jest rysowany wypełniony wielokąt reprezentujący trójkąt:

W poniższym przykładzie XAML pokazano, jak narysować wielokąt kreskowany:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
W tym przykładzie kontur wielokąta jest przerywany:

Aby uzyskać więcej informacji na temat rysowania wielokąta kreskowanego, zobacz Rysowanie kształtów przerywanych.
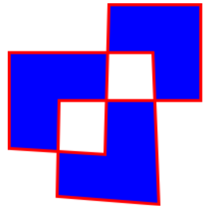
Poniższy przykład XAML przedstawia wielokąt, który używa domyślnej reguły wypełnienia:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
W tym przykładzie zachowanie wypełnienia każdego wielokąta jest określane przy użyciu EvenOdd reguły wypełnienia.

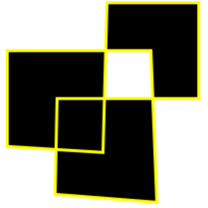
Poniższy przykład XAML przedstawia wielokąt, który używa Nonzero reguły wypełnienia:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

W tym przykładzie zachowanie wypełnienia każdego wielokąta jest określane przy użyciu Nonzero reguły wypełnienia.