Projektowanie wizualnie atrakcyjnych raportów
Prawidłowe dane i wybranie prawidłowych wizualizacji jest ważne. Równie ważne jest zapewnienie, że raport jest wizualnie atrakcyjny. Dobrze zaprojektowany raport powinien kierować odbiorcą raportu, aby szybko znaleźć i zrozumieć odpowiedzi na swoje pytania.
Starając się utworzyć atrakcyjny raport, należy pamiętać, że raport powinien być przyjazny dla użytkownika. Ponadto może być możliwe dodanie większej liczby wizualizacji do dobrze zaprojektowanej strony raportu bez wyświetlania zaśmieconych.
Miejsce
Przestrzeń jest niezbędna do efektywnego projektowania raportu, ponieważ pomaga zmniejszyć bałagan i zwiększyć czytelność. Odstępy mają zastosowanie do marginesów strony raportu i odstępów między obiektami raportu.
Marginesy
Marginesy obejmują obszar obramowania lub krawędź wokół każdej strony. Stale rozmieszczone obramowanie ramek obiektów raportu.
Ponieważ nie ma właściwości strony raportu do ustawiania marginesów, należy określić obiekty w sposób, który powoduje spójne obramowanie obszaru. Rozmiary marginesów powinny być równe po lewej i prawej stronie, z możliwymi odmianami u góry i dołu. Spacja w górnej lub dolnej części może pokazywać znakowanie, tytuły, fragmentatory lub inne informacje, które muszą być oddzielone od wizualizacji.
Poniższy raport przedstawia spójne odstępy (wyróżnione liniami przerywanymi) wokół obszaru obramowania strony.
Odstępy między obiektami
Upewnij się, że zapewniasz wystarczającą ilość miejsca otaczającego lub wewnątrz obiektów raportu.
Uwaga
Po włączeniu nagłówków wizualizacji należy sprawdzić, czy nie nakładają się na pobliskie obiekty, ponieważ nakładające się obiekty mogą utrudniać interakcję z ikonami nagłówka wizualizacji. Odpowiednie odstępy między wizualizacjami pomogą uniknąć tego problemu.
Rozważ użycie innej głębokości przestrzeni, aby wizualnie oddzielić sekcje powiązanych obiektów.
Należy jednak pamiętać, że zbyt dużo miejsca może spowodować niezrównoważony układ raportu i zwrócić uwagę konsumenta raportu z dala od tego, co ma znaczenie. Moderowanie jest kluczem: zawsze staraj się tworzyć równomiernie rozmieszczony i zrównoważony raport.
Odstępy opisano bardziej szczegółowo w temacie Wyrównanie .
Rozmiar
Rozmiar może odnosić się do rozmiaru strony i rozmiaru wizualizacji.
Rozmiar strony
Rozmiar strony można ustawić na wstępnie zdefiniowane lub niestandardowe wymiary. Ponadto można ustawić wymiary niestandardowe, które są większe niż dostępny rozmiar ekranu, aby użytkownik raportu musiał korzystać z pasków przewijania, aby wyświetlić całą stronę.
Jednak duży rozmiar strony wypełniony wizualizacjami może zająć trochę czasu na renderowanie, a wizualizacje mogą nie być renderowane w kolejności od góry do dołu.
Rozmiar wizualizacji
Ogólnie rzecz biorąc, im ważniejsza jest wizualizacja, tym większa jest jej rozmiar. Użytkownicy raportów szybko skupią się na większych wizualizacjach. Gdy podobne wizualizacje znajdują się na stronie, takie jak seria wizualizacji kart, powinny mieć równy rozmiar.
Wiele wizualizacji reaguje na rozmiar, więc wizualizacja będzie wyglądać atrakcyjnie w małym lub dużym rozmiarze. Należy wziąć pod uwagę, że wizualizacja wykresu liniowego może wyglądać jak linia przebiegu przebiegu, gdy jest ona mniejsza. W takim przypadku może pojawić się tylko kilka osi i etykiet danych. Gdy wizualizacja wykresu liniowego ma większy rozmiar, zostaną ujawnione więcej szczegółów, w tym o wiele więcej osi i etykiet danych.
Podczas gdy użytkownicy raportów mogą używać trybu koncentracji uwagi do powiększania pojedynczej wizualizacji, wizualizacja powinna nadal wyraźnie komunikować się z danymi w przypadku wyświetlania w rzeczywistym rozmiarze na stronie raportu. Tryb koncentracji uwagi może pomóc konsumentom lepiej interpretować dane lub łatwiej wchodzić w interakcje z wizualizacją, na przykład rozszerzając się na poziomy wizualizacji macierzy lub drzewa dekompozycji.
Wyrównanie
Gdy na stronie raportu znajduje się wiele wizualizacji, upewnij się, że są one prawidłowo wyrównane, co oznacza, że krawędzie wizualizacji powinny być wyrównane, a odstępy między wizualizacjami są spójne.
Wyrównanie odnosi się również do opcji formatowania. Na przykład wyrównanie tytułów i legend w wizualizacjach powinno być spójne.
Rozważ utworzenie strony raportu z różnymi sekcjami i odpowiednie wyrównanie wizualizacji w sekcjach. Sekcje mogą być dorozumiane lub jawne.
Dorozumiane sekcje
Zdefiniuj dorozumiane sekcje, wyrównając grupy wizualizacji w bliskiej odległości. W poniższym przykładzie pokazano, jak odstępy oddzielają wizualizacje. W tym przykładzie pokazano, jak dobrze zastosowane odstępy (wyróżnione liniami przerywanymi) mogą przekazywać skojarzenie i kierować uwagę konsumenta raportu, zapewniając równowagę i strukturę na stronie raportu.
Jawne sekcje
Możesz zdefiniować jawne sekcje przy użyciu kolorowych kształtów i nakładania wyrównanych wizualizacji na tych kształtach. W poniższym przykładzie pokazano, jak kolorowe kształty tła i odstępy (wyróżnione cieniowaniem) oddzielają wizualizacje do trzech sekcji.
Porada
Użyj poleceń wyrównania na karcie Format , co pomoże Ci szybko i dokładnie wyrównać wizualizacje.
Kolor
Używaj kolorów oszczędnie i znacząco, ponieważ nadmierne użycie może być rozpraszające. Trzymaj się kilku łagodniejszych kolorów jako podstawy, prawdopodobnie dopasowane do kolorów firmowych. Bardziej miękkie kolory zapewniają, że dane są fokusem w raporcie. Zarezerwuj użycie pogrubionych kolorów, aby wyróżnić wyjątki.
Upewnij się, że kolory są wystarczająco kontrastujące. Kontrast kolorów jest szczególnie ważny, aby tworzyć dostępne raporty dla użytkowników raportów, którzy mają niską widoczność. Ten temat został szczegółowo opisany w lekcji 5.
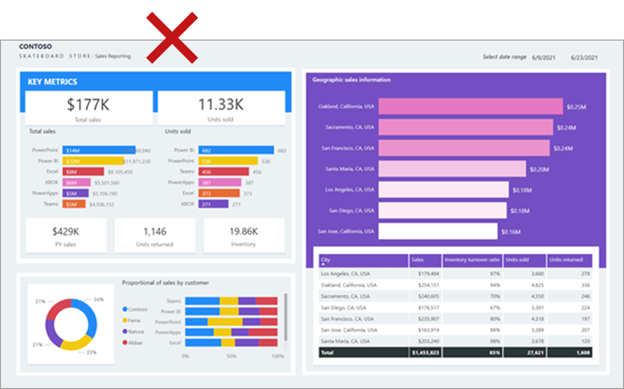
W poniższym przykładzie przedstawiono kilka problemów związanych z kolorem. Kolory stosowane po lewej stronie różnią się od tych, które są stosowane po prawej stronie. Ponadto kolory są jasne i mogą rozpraszać konsumentów raportu. Niektóre kolory, takie jak żółte, nie zapewniają wystarczającego kontrastu z białymi etykietami danych.
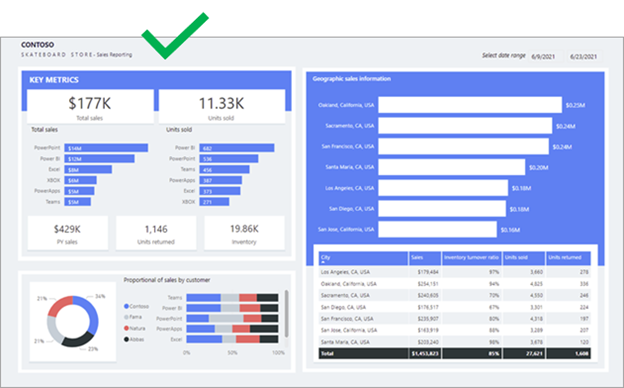
Na poniższej ilustracji układ raportu został ulepszony przy użyciu lepszych kolorów. Kolory są teraz spójne i zapewniają odpowiedni kontrast z białymi etykietami danych.
Spójność
Staraj się zapewnić spójność podczas układania i konfigurowania obiektów raportu. Spójność powinna dotyczyć wszystkich elementów projektu raportu, w tym odstępów, marginesów, rozmiaru, wyrównania, a zwłaszcza opcji formatowania obiektów. Opcje formatowania obejmują wybór czcionki, rozmiaru czcionki, wagi czcionki, kolorów i wielu innych opcji stylów. Opcje formatowania obejmują również włączanie funkcji wizualizacji, takich jak etykiety osi i etykiety danych.
W poniższym przykładzie przedstawiono wiele niespójności, w tym czcionki mieszane, różne rozmiary czcionek i niespójne tytuły. Na pierwszy rzut oka raport wydaje się niezrównoważony.
Najszybszym sposobem wymuszania spójności jest użycie motywu raportu. Motyw raportu stosuje ustawienia formatu do całego raportu, zapewniając spójne stosowanie kolorów, czcionek, stron i opcji formatowania wizualizacji, w tym stylów okienka Filtry .
Rozważ użycie jednego z wielu wbudowanych motywów z galerii motywów. Możesz użyć go jako punktu wyjścia, a następnie dostosować go, aby lepiej spełnić wymagania. Alternatywnie możesz utworzyć nowy motyw, który początkowo może być znaczną pracą, ale zapewni szczegółową kontrolę.
Uwaga
Pamiętaj, że motyw zostanie zastąpiony podczas jawnego konfigurowania opcji formatu. Można na przykład jawnie ustawić kolor, wprowadzając wartość HEX zamiast wybierać kolor z palety. Spróbuj ograniczyć zastępowanie motywu raportu do podstawy wyjątków, ponieważ w przypadku przełączania motywów właściwości przesłonięte nie zostaną zaktualizowane.
Pamiętaj, aby wyeksportować motyw raportu, który jest plikiem JSON, a następnie zastosować go do innych raportów, aby zapewnić spójność we wszystkich raportach.
Porada
Aby wygenerować motyw, możesz użyć witryny zewnętrznej, takiej jak powerbi.tips . Witryna przeprowadzi Cię przez proces tworzenia palety kolorów i ustawiania wartości właściwości dla wszystkich podstawowych typów wizualizacji.
Aby uzyskać więcej informacji, zobacz Używanie motywów raportów w Power BI Desktop.