Início rápido: criar uma função C# no Azure usando o Visual Studio Code
Este artigo cria uma função de gatilho HTTP que é executada no .NET 8 em um processo de trabalho isolado. Para obter informações sobre as versões do .NET com suporte para funções C#, confira Versões com suporte.
Também há uma versão baseada na CLI deste artigo.
A realização deste início rápido gera um pequeno custo de alguns centavos de dólar ou menos em sua conta do Azure.
Este vídeo mostra como criar uma função C# no Azure usando o VS Code.
As etapas no vídeo também são descritas nas seções a seguir.
Configurar seu ambiente
Antes de começar, verifique se você tem os seguintes requisitos implementados:
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
SDK do .NET 6.0 e, opcionalmente, SDK do .NET 7.0 ao usar o .NET 7.0 como destino.
Visual Studio Code em uma das plataformas compatíveis.
Extensão do C# para Visual Studio Code.
Extensão do Azure Functions para Visual Studio Code.
Instalar ou atualizar as Principais Ferramentas
A extensão Azure Functions para Visual Studio Code integra-se ao Azure Functions Core Tools para que você possa executar e depurar suas funções localmente em Visual Studio Code usando o runtime do Azure Functions. Antes de iniciar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
Em Visual Studio Code, selecione F1 para abrir a paleta de comandos e pesquise e execute o comando Azure Functions: Instalar ou Atualizar Ferramentas Principais.
Esse comando inicia uma instalação baseada em pacote da versão mais recente do Core Tools.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto local do Azure Functions em C#. Mais adiante neste artigo, você publicará o código de função no Azure.
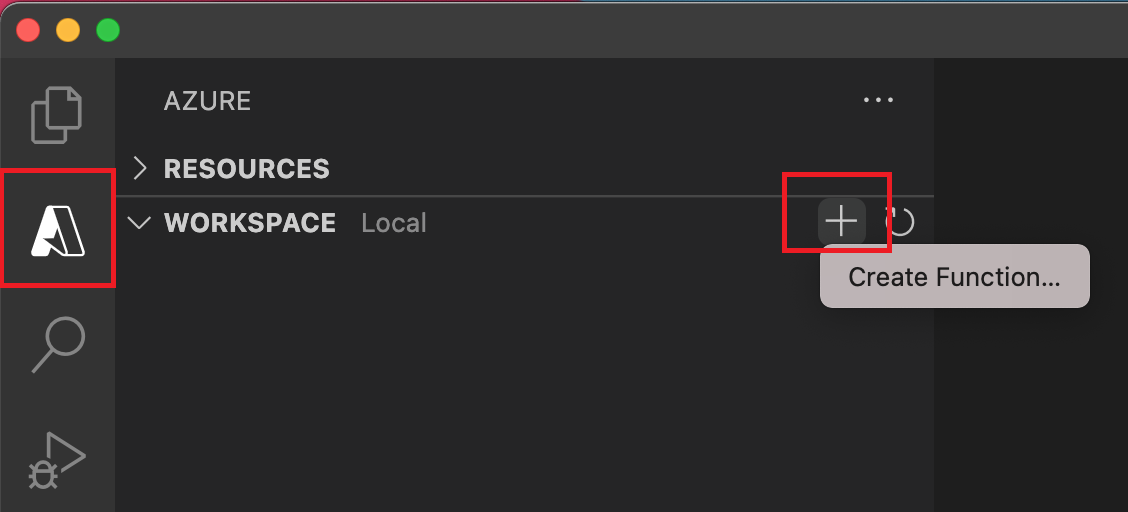
Escolha o ícone do Azure na barra de atividades e, na área Workspace (local), selecione o botão +, escolha Criar Função na lista suspensa. Quando solicitado, escolha Criar um projeto.

Escolha o local de diretório para o workspace do projeto e escolha Selecionar. Você deve criar uma pasta ou escolher uma pasta vazia para o workspace do projeto. Não escolha uma pasta de projeto que já faça parte de um workspace.
Forneça as seguintes informações nos prompts:
Prompt Seleção Selecione uma linguagem para o projeto de função Escolha C#.Selecionar um runtime do .NET Escolha .NET 8.0 Isolated (LTS).Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.1Forneça um nome de função Digite HttpExample.Forneça um namespace Digite My.Functions.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para saber mais sobre o nível de autorização, confira Chaves de autorização.Selecione como deseja abrir o projeto Selecione Open in current window.1 Dependendo das configurações do VS Code, talvez seja necessário usar a opção
Change template filterpara ver a lista completa de modelos.O Visual Studio Code usa as informações fornecidas e gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para obter mais informações sobre os arquivos que são criados, confira Arquivos de projeto gerados.
Executar a função localmente
O Visual Studio Code integra-se ao Azure Functions Core Tools para permitir que você execute esse projeto em seu computador de desenvolvimento local antes da publicação no Azure. Se você ainda não tiver o Core Tools instalado localmente, será solicitado que você o instale na primeira vez que executar o projeto.
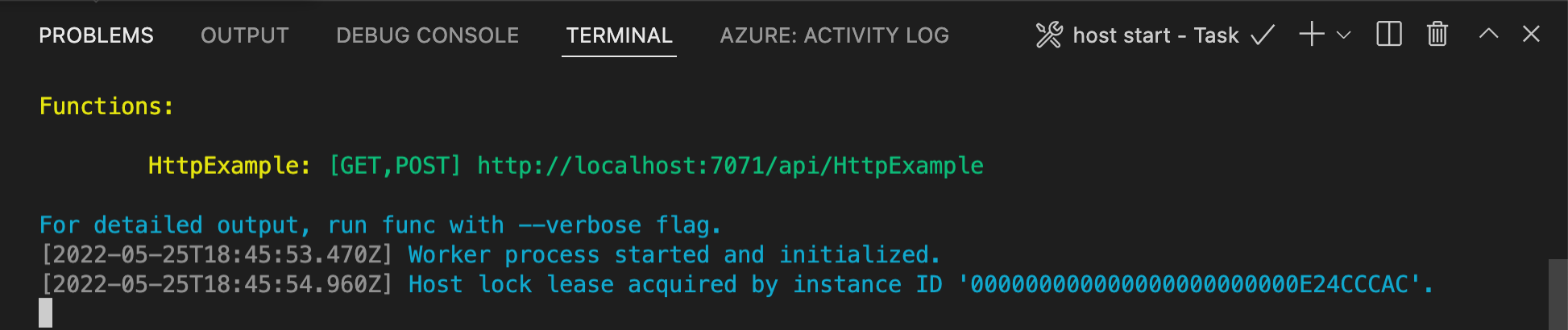
Para chamar sua função, pressione F5 para iniciar o projeto de aplicativo de funções. O painel Terminal exibirá a saída do Core Tools. Seu aplicativo é iniciado no painel Terminal. Você pode ver o ponto de extremidade de URL de sua função disparada por HTTP localmente.

Se o Core Tools ainda não estiver instalado, selecione Instalar para instalar o Core Tools quando solicitado a fazê-lo.
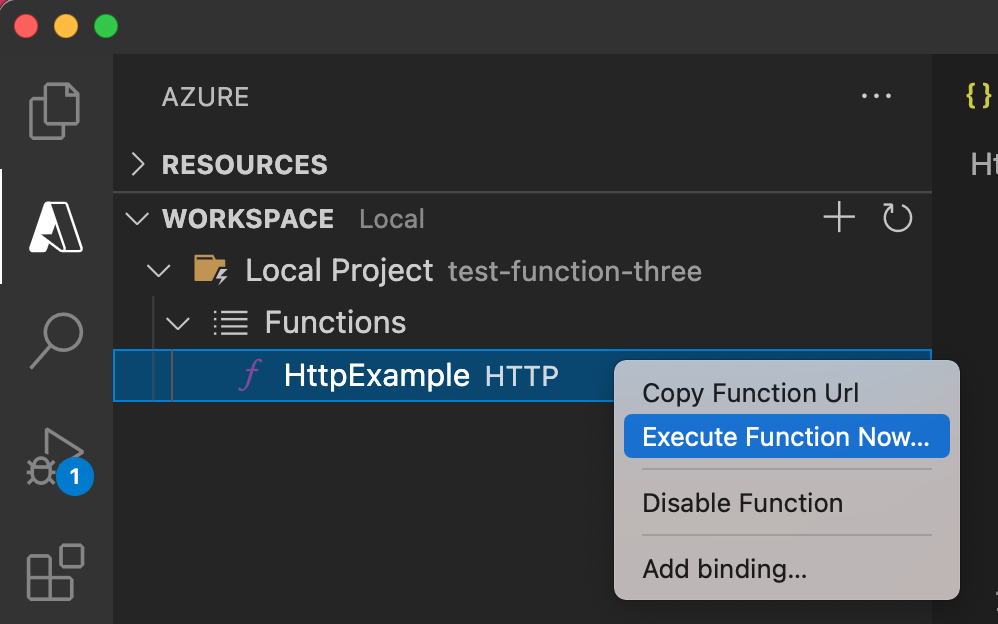
Se você tiver problemas com a execução no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como bash WSL.Com o Core Tools em execução, acesse a área Azure: Funções. Em Funções, expanda Projeto Local>Funções. Clique com o botão direito do mouse (Windows) ou clique em CTRL - (macOS) na função
HttpExamplee escolha Função Executar Agora... .
Em Insira o corpo da solicitação, pressione ENTER para enviar uma mensagem à função.
Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal.
Pressione Ctrl + C para parar o Core Tools e desconectar o depurador.
Depois de verificar se a função é executada corretamente no computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Entrar no Azure
Para poder criar recursos do Azure ou publicar seu aplicativo, você deve entrar no Azure.
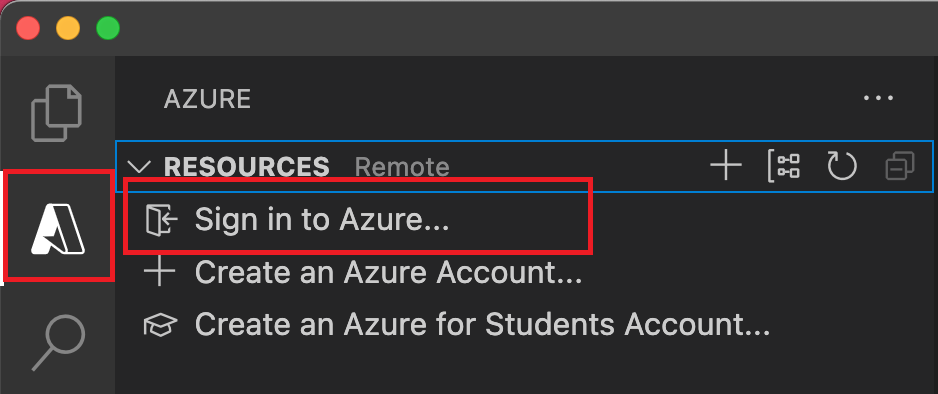
Se você ainda não tiver entrado, escolha o ícone do Azure na barra de Atividades. Em seguida, na área Recursos, escolha Entrar no Azure….

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Caso ainda não tenha uma conta do Azure, escolha Criar uma conta do Azure…. Os alunos podem escolher Criar uma Conta do Microsoft Azure for Students….
Quando solicitado no navegador, escolha sua conta do Azure e entre usando suas credenciais de conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após entrar com êxito, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções e os recursos relacionados na sua assinatura do Azure.
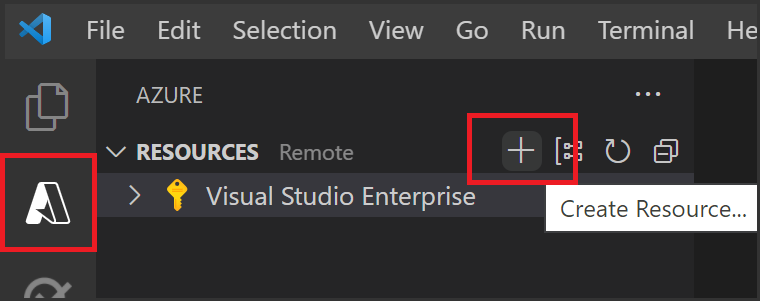
Escolha o ícone do Azure na barra de atividades. Em seguida, na área Recursos, selecione o ícone + e escolha a opção Criar Aplicativo de Funções no Azure.

Forneça as seguintes informações nos prompts:
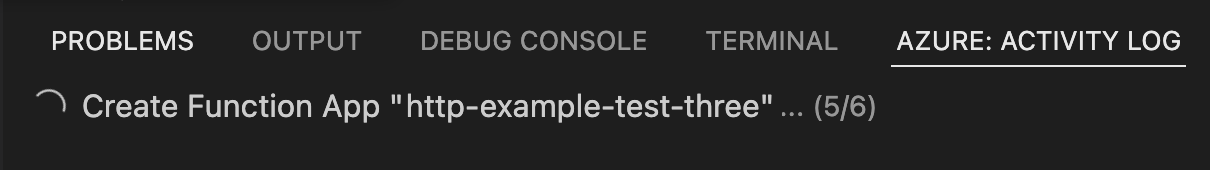
Prompt Seleção Selecionar uma assinatura Escolha a assinatura a ser usada. Você não verá esse aviso quando tiver apenas uma assinatura visível em Recursos. Insira um nome exclusivo globalmente para o aplicativo de funções Digite um nome que seja válido em um caminho de URL. O nome que você digitar é validado para ter certeza de que ele é exclusivo no Azure Functions. Selecionar uma pilha de runtime Escolha a versão da linguagem em que você está fazendo a execução localmente. Selecione uma localização para novos recursos Para obter um melhor desempenho, escolha uma região perto de você. A extensão mostra o status de recursos individuais conforme eles são criados no Azure no painel Azure: Log de Atividades.

Quando a criação for concluída, os recursos do Azure a seguir serão criados na sua assinatura. Os recursos são nomeados com base no nome do aplicativo de funções:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um Plano do Serviço de Aplicativo, que define o host subjacente do aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções, que controla o uso das suas funções no aplicativo.
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure necessários para o aplicativo de funções são criados com base no nome do aplicativo de funções fornecido por você. Por padrão, eles também são criados no mesmo grupo de recursos com o aplicativo de funções. Se desejar personalizar os nomes desses recursos ou reutilizar os recursos existentes, você precisará publicar o projeto com opções de criação avançadas.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na área Recursos da atividade do Azure, localize o recurso do aplicativo de funções que você acabou de criar, clique com o botão direito do mouse no recurso e selecione Implantar no aplicativo de funções....
Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
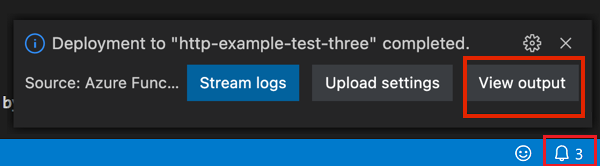
Após a conclusão da implantação, escolha Exibir Saída para ver a criação e os resultados da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Executar a função no Azure
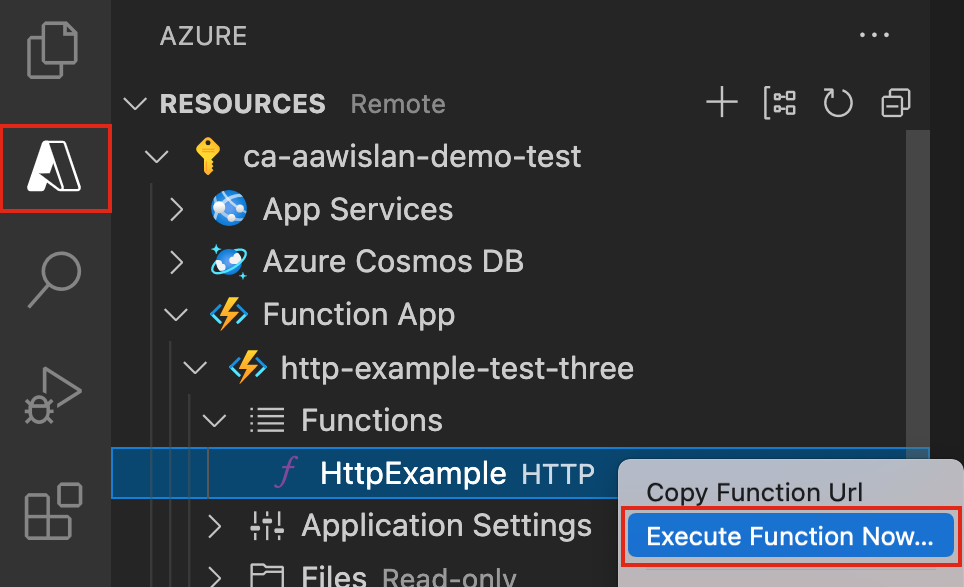
De volta à área Recursos na barra lateral, expanda sua assinatura, o novo aplicativo de funções e Funções. Clique com o botão direito do mouse (Windows) ou clique em CTRL - (macOS) na função
HttpExamplee escolha Função Executar Agora... .
Em Insira o corpo da solicitação, você verá o valor do corpo da mensagem de solicitação igual a
{ "name": "Azure" }. Clique em ENTER para enviar essa mensagem de solicitação à função.Quando a função é executada no Azure e retorna uma resposta, uma notificação é gerada no Visual Studio Code.
Limpar recursos
Quando você passar para a próxima etapa e adicionar uma associação de fila do Armazenamento do Azure à sua função, você precisará manter todos os seus recursos em vigor para se basear no que você já fez.
Caso contrário, você poderá usar as etapas a seguir para excluir o aplicativo de funções e recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
Azure: Open in portal.Escolha seu aplicativo de funções e pressione ENTER. A página do aplicativo de funções é aberta no portal do Azure.
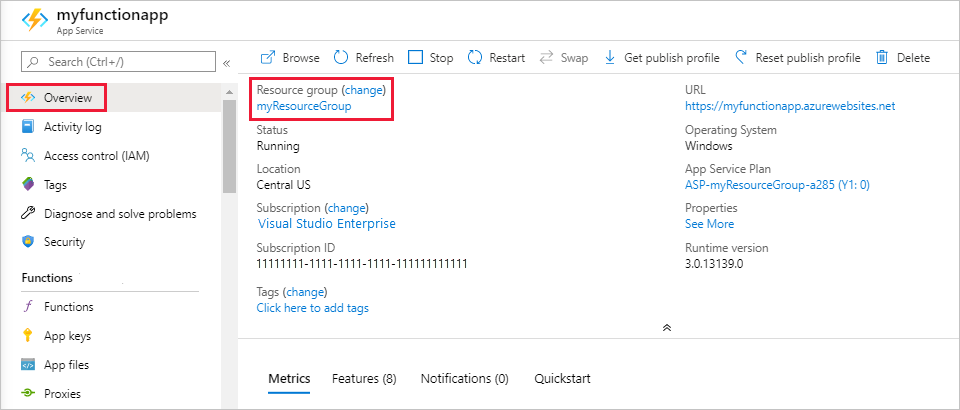
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos e siga as instruções.
A exclusão poderá levar alguns minutos. Ao ser concluída, uma notificação será exibida por alguns segundos. Também é possível selecionar o ícone de sino na parte superior da página para exibir a notificação.
Para obter mais informações sobre os custos do Functions, confira Como estimar os custos do plano de consumo.
Próximas etapas
Você usou o Visual Studio Code para criar um aplicativo de funções com uma função simples disparada por HTTP. No próximo artigo, você expandirá essa função conectando-se a um dos principais serviços de armazenamento do Azure. Para saber mais sobre como se conectar a outros serviços do Azure, confira Adicionar associações a uma função existente no Azure Functions.