Criar um aplicativo Windows (UWP) com os Aplicativos Móveis do Azure
Este tutorial mostra como adicionar um serviço de back-end baseado em nuvem a um aplicativo da área de trabalho UWP (Plataforma Universal do Windows) usando os Aplicativos Móveis do Azure e um back-end do aplicativo móvel do Azure. Você criará um back-end de aplicativo móvel e um aplicativo simples de Lista de pendências que armazena os dados do aplicativo no Azure.
Este tutorial é necessário para todos os outros tutoriais do Windows (UWP) sobre como usar o recurso Aplicativos Móveis do Serviço de Aplicativo do Azure.
Pré-requisitos
Para concluir este tutorial, você precisará de:
- Visual Studio 2022 com as seguintes cargas de trabalho.
- Desenvolvimento Web e ASP.NET
- Desenvolvimento do Azure
- Desenvolvimento para a Plataforma Universal do Windows
- Uma conta do Azure.
- O CLI do Azure.
- Entre com
az logine selecione uma assinatura apropriada antes de começar.
- Entre com
- (Opcional) A CLI do desenvolvedor do Azure.
Este tutorial só pode ser concluído em um sistema Windows.
Baixar o aplicativo de exemplo
Abra o repositório azure-mobile-apps em seu navegador.
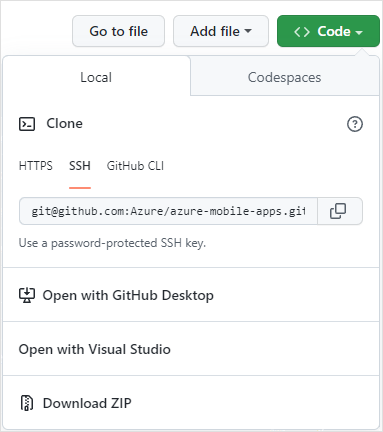
Abra a lista suspensa Código e selecione Baixar ZIP.

Quando o download estiver concluído, abra a pasta Downloads e localize o
azure-mobile-apps-main.ziparquivo.Clique com o botão direito do mouse no arquivo baixado e selecione Extrair tudo....
Se preferir, você pode usar o PowerShell para expandir o arquivo:
C:\Temp> Expand-Archive azure-mobile-apps-main.zip
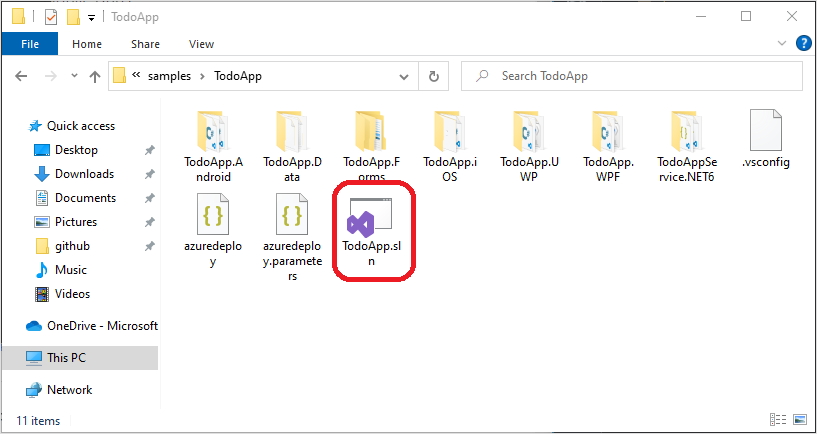
Os exemplos estão localizados na pasta de exemplos dentro dos arquivos extraídos. O exemplo para o início rápido é chamado TodoApp. Você pode abrir o exemplo no Visual Studio clicando duas vezes no TodoApp.sln arquivo.

Implantar o back-end no Azure
Observação
Se você já tiver implantado o back-end a partir de outro início rápido, poderá usar o mesmo back-end e ignorar esta etapa.
Para implantar o serviço de back-end, iremos:
- Provisione um Serviço de Aplicativo do Azure e um Banco de Dados SQL do Azure para o Azure.
- Use o Visual Studio para implantar o código de serviço no Serviço de Aplicativo do Azure recém-criado.
Usar a CLI do Desenvolvedor do Azure para concluir todas as etapas
O exemplo TodoApp está configurado para dar suporte à CLI do Desenvolvedor do Azure. Para concluir todas as etapas (provisionamento e implantação):
- Instale a CLI do desenvolvedor do Azure.
- Abra um terminal e altere o diretório para a pasta que contém o
TodoApp.slnarquivo. Este diretório também contémazure.yamlarquivos . - Execute
azd up.
Se você ainda não estiver conectado ao Azure, o navegador será iniciado para solicitar que você entre. Em seguida, você será solicitado a usar uma assinatura e uma região do Azure. Em seguida, a CLI do Desenvolvedor do Azure provisiona os recursos necessários e implanta o código de serviço na região do Azure e na assinatura de sua escolha. Finalmente, a CLI do Desenvolvedor do Azure grava um arquivo apropriado Constants.cs para você.
Você pode executar o comando para ver as informações de autenticação SQL caso deseje acessar o azd env get-values banco de dados diretamente.
Se você concluiu as etapas com a CLI do Desenvolvedor do Azure, vá para a próxima etapa. Se você não quiser usar a CLI do Desenvolvedor do Azure, prossiga com as etapas manuais.
Crie recursos no Azure.
Abra um terminal e altere o diretório para a pasta que contém o
TodoApp.slnarquivo. Este diretório também contémazuredeploy.jsonarquivos .Verifique se você entrou e selecionou uma assinatura usando a CLI do Azure.
Criar um grupo de recursos:
az group create -l westus -g quickstartEste comando cria o
quickstartgrupo de recursos na região Oeste dos EUA. Você pode selecionar qualquer região que desejar, desde que possa criar recursos lá. Certifique-se de usar o mesmo nome e região onde quer que eles sejam mencionados neste tutorial.Crie os recursos usando uma implantação de grupo:
az deployment group create -g quickstart --template-file azuredeploy.json --parameters sqlPassword=MyPassword1234Escolha uma senha forte para sua senha de administrador SQL. Você precisa dele mais tarde ao acessar o banco de dados.
Quando a implantação estiver concluída, obtenha as variáveis de saída, pois elas contêm informações importantes de que você precisa mais tarde:
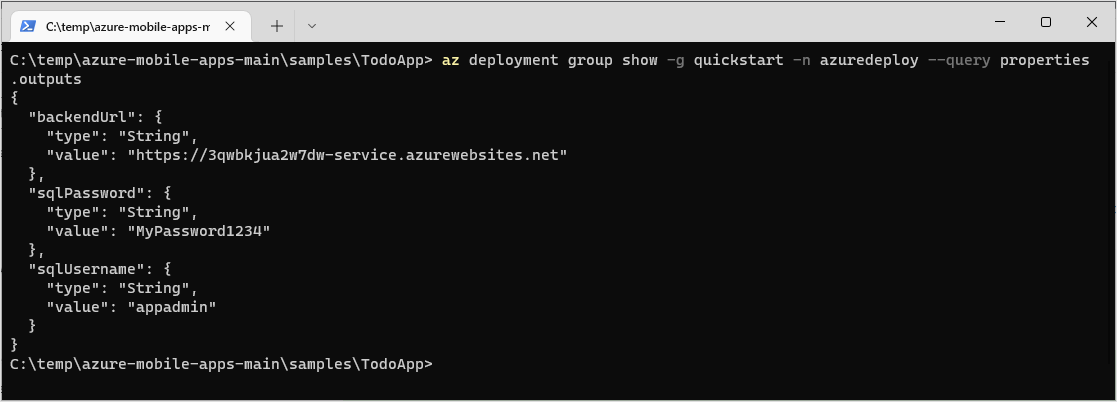
az deployment group show -g quickstart -n azuredeploy --query properties.outputsUm exemplo de saída é:

Anote cada um dos valores nas saídas para uso posterior.
Publicar o código de serviço
Abra o TodoApp.sln no Visual Studio.
No painel direito, selecione o Gerenciador de Soluções.
Clique com o botão direito do mouse no
TodoAppService.NET6projeto e selecione Definir como Projeto de Inicialização.No menu superior, selecione Compilar>Publicar TodoAppService.NET6.
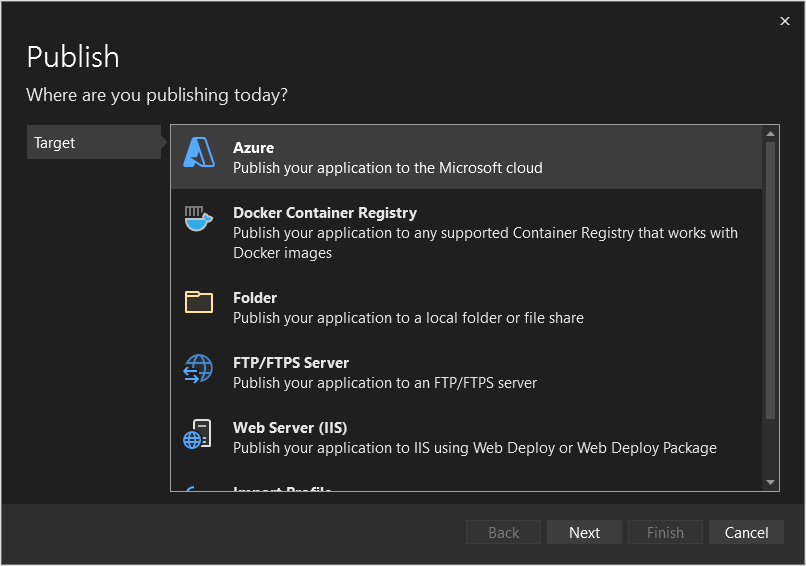
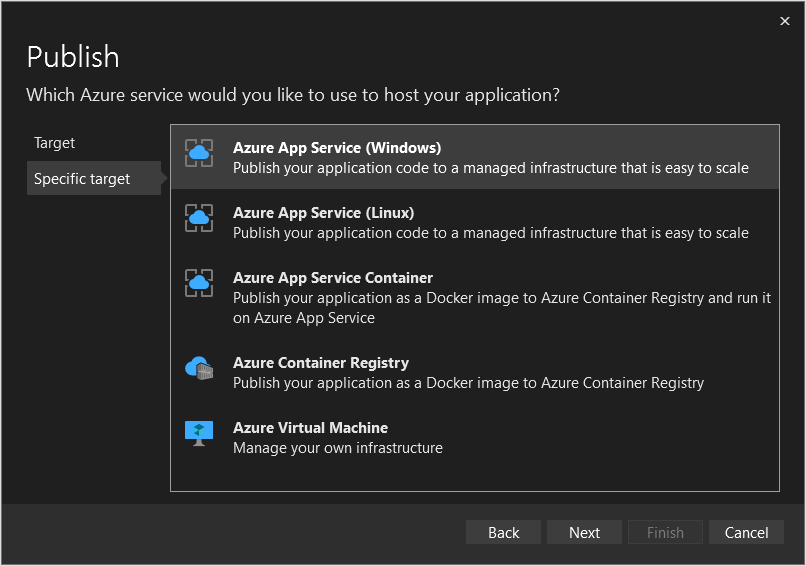
Na janela Publicar, selecione Destino: Azure e pressione Avançar.

Selecione Destino específico: Serviço de Aplicativo do Azure (Windows) e pressione Avançar.

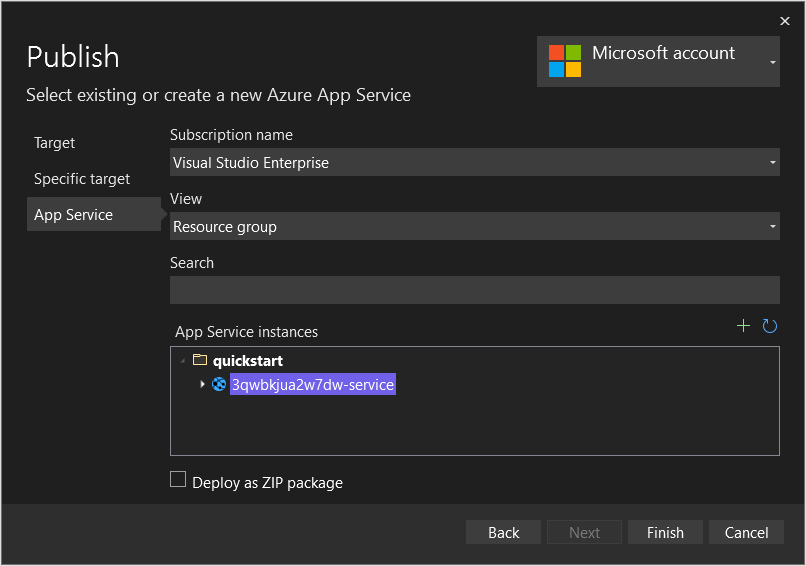
Se necessário, entre e selecione um nome de assinatura apropriado.
Verifique se Exibir está definido como Grupo de recursos.
Expanda o grupo de recursos e selecione o
quickstartServiço de Aplicativo criado anteriormente.
Selecione Concluir.
Depois que o processo de criação do perfil de publicação for concluído, selecione Fechar.
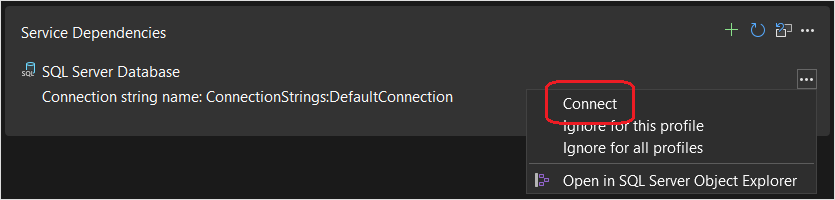
Localize as Dependências de Serviço e selecione os pontos triplos ao lado do Banco de Dados do SQL Server e, em seguida, selecione Conectar.

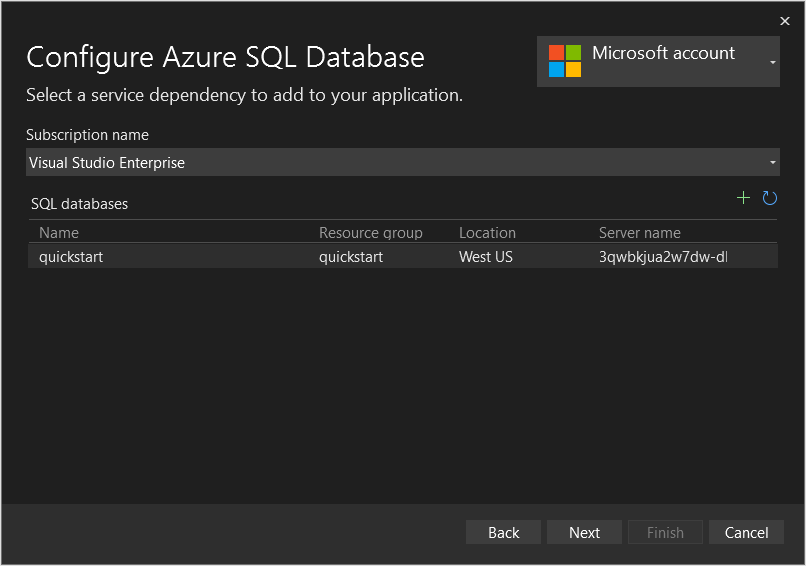
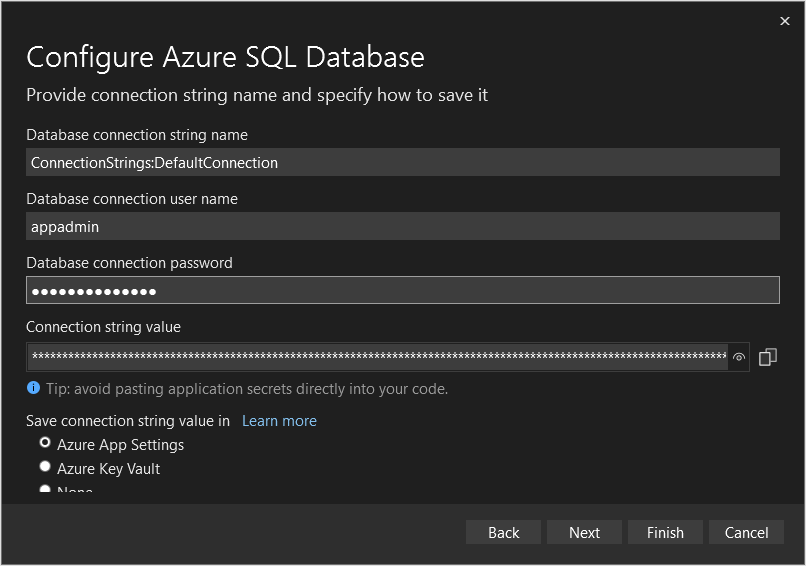
Selecione Banco de Dados SQL do Azure e selecione Avançar.
Selecione o banco de dados de início rápido e selecione Avançar.

Preencha o formulário usando o nome de usuário e a senha do SQL que estavam nas saídas da implantação e selecione Avançar.

Selecione Concluir.
Selecione Fechar quando concluir.
Selecione Publicar para publicar seu aplicativo no Serviço de Aplicativo do Azure criado anteriormente.

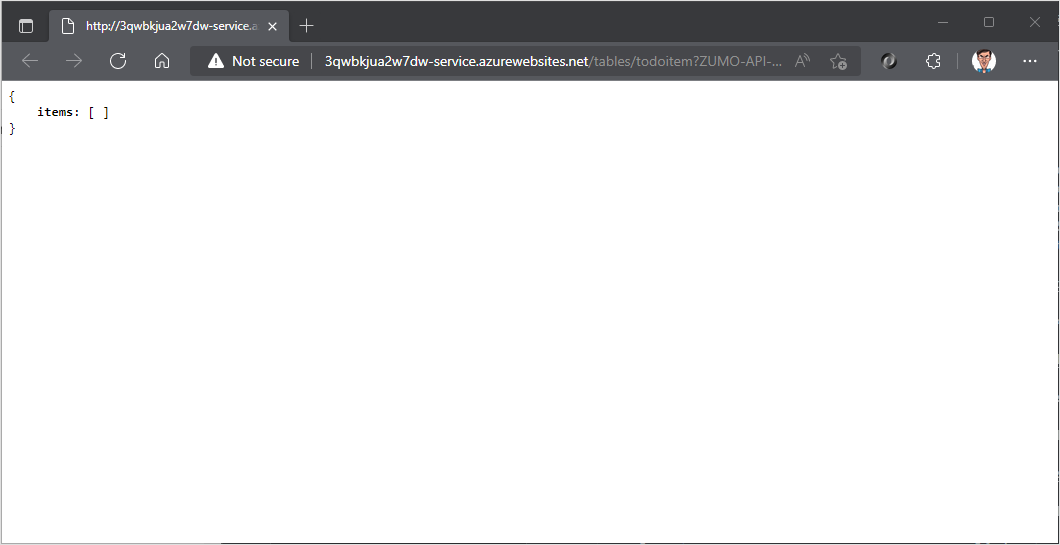
Depois que o serviço de back-end é publicado, um navegador é aberto. Adicione
/tables/todoitem?ZUMO-API-VERSION=3.0.0ao URL:
Configurar o aplicativo de exemplo
Seu aplicativo cliente precisa saber a URL base do seu back-end para que ele possa se comunicar com ele.
Se você costumava
azd upprovisionar e implantar o serviço, oConstants.csarquivo foi criado para você e você pode ignorar esta etapa.
Expanda o
TodoApp.Dataprojeto.Clique com o botão direito do
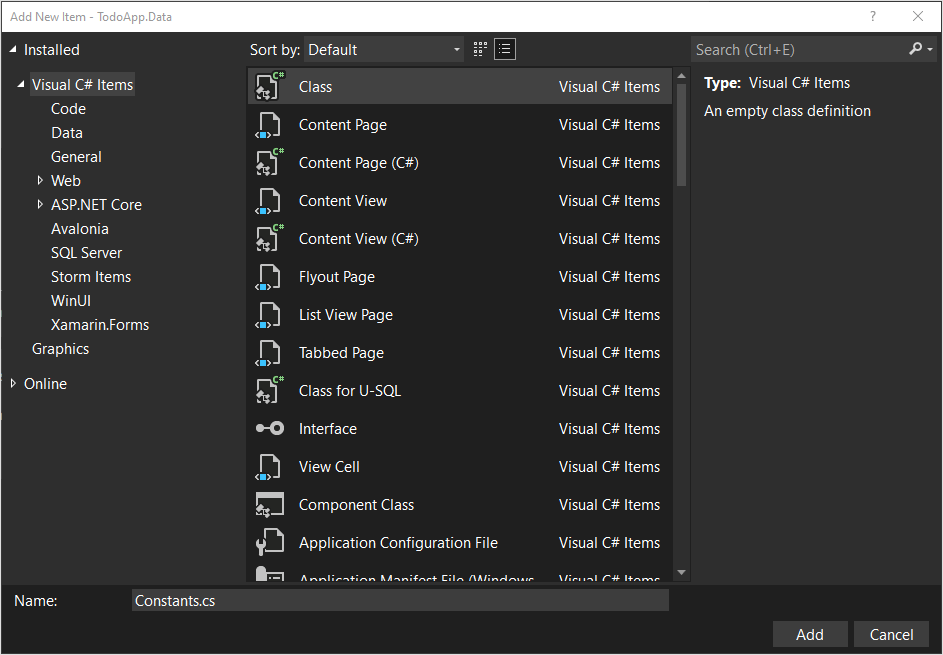
TodoApp.Datamouse no projeto e selecione Adicionar>classe....Digite
Constants.cscomo o nome e selecione Adicionar.
Abra o arquivo e copie o
Constants.cs.exampleconteúdo (Ctrl-A, seguido de Ctrl-C).Alterne para
Constants.cs, realce todo o texto (Ctrl-A) e cole o conteúdo do arquivo de exemplo (Ctrl-V).Substitua o
https://APPSERVICENAME.azurewebsites.netpelo URL de back-end do seu serviço.namespace TodoApp.Data { public static class Constants { /// <summary> /// The base URI for the Datasync service. /// </summary> public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net"; } }Você pode obter a URL de back-end do seu serviço na guia Publicar . Certifique-se de usar uma URL https .
Salve o arquivo. (Ctrl-S).
Criar e executar o aplicativo de exemplo
No gerenciador de soluções, expanda a
windowspasta.Clique com o botão direito do mouse no projeto
TodoApp.UWPe selecione Definir como Projeto de Inicialização.Na barra superior, selecione Qualquer configuração de CPU e o destino TodoApp.UWP:

Pressione F5 para criar e executar o projeto.
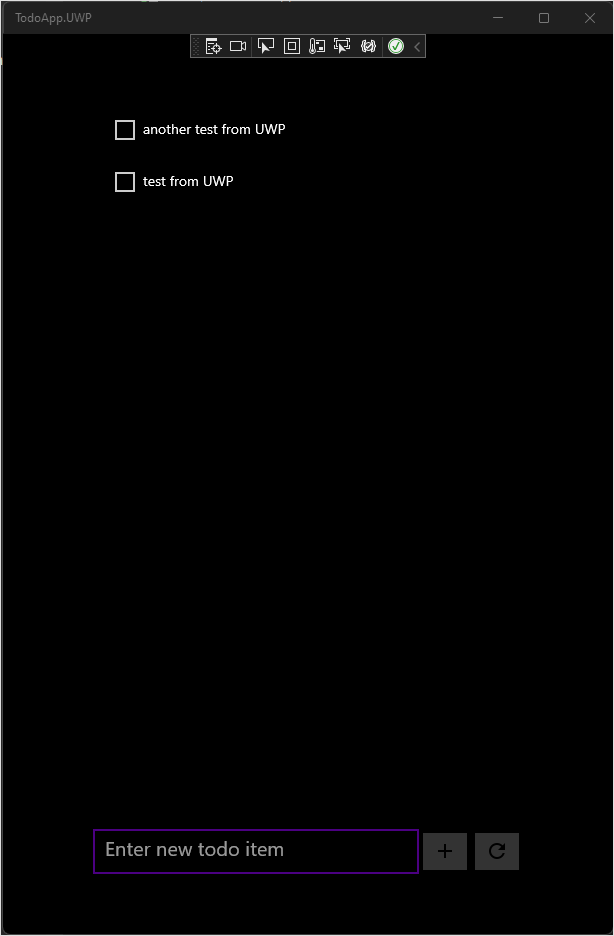
Depois que o aplicativo for iniciado, você verá uma lista vazia com uma caixa de texto. Você poderá:
Insira algum texto e pressione o ícone para adicionar o + item.
Defina ou desmarque a caixa de seleção para marcar qualquer item como concluído.
Pressione o ícone de atualização para recarregar dados do serviço.

Próximas etapas
Continue o tutorial adicionando autenticação ao aplicativo.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de