Posicionando formas
Este tópico descreve o VML, um recurso que foi preterido a partir do Windows Internet Explorer 9. Páginas da Web e aplicativos que dependem de VML devem ser migrados para SVG ou outros padrões amplamente compatíveis.
Observação
A partir de dezembro de 2011, este tópico foi arquivado. Como resultado, ele não é mais mantido ativamente. Para obter mais informações, consulte Conteúdo arquivado. Para obter informações, recomendações e diretrizes sobre a versão atual do Windows Internet Explorer, consulte Internet Explorer Developer Center.
Você aprendeu a desenhar e colorir formas em uma página da Web usando VML. Neste tópico, você usará o VML para posicionar com precisão os gráficos em uma página da Web.
O VML usa a mesma sintaxe definida nas seções Modelo de Caixa e Modelo de Renderização Visual do CSS2 para posicionar formas em uma página da Web. Você pode usar estático, relativo ou absoluto para determinar onde o ponto base está localizado em uma página da Web. Em seguida, você pode usar os atributos de estilo superior e esquerdo para especificar o deslocamento do ponto base no qual a caixa de contenção para a forma será posicionada.
Você também pode usar z-index para especificar a ordem z das formas em uma página da Web.
Além disso, o VML fornece rotação e inversão para girar ou inverter formas.
Neste tópico:
static
O estilo de posição padrão é estático, o que instrui os navegadores a posicionar a forma no ponto atual (o ponto base) no fluxo de texto e ignorar as configurações nos atributos de estilo superior e esquerdo .
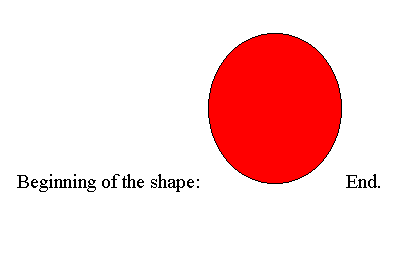
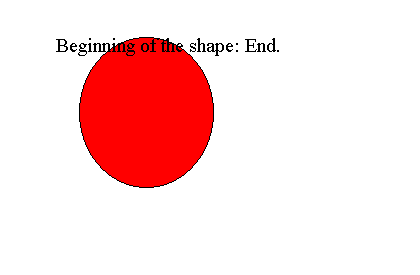
Por exemplo, na seguinte representação VML, a elipse vermelha é posicionada imediatamente após o texto "Início da forma:", conforme mostrado na imagem a seguir:

<body>
Beginning of the shape:
<v:oval style='width:80pt;height:90pt' fillcolor="red" />
End.
</body>
relative
Definir o atributo de estilo de posição como "relativo" permite que você coloque a caixa de contenção com um deslocamento do ponto atual (o ponto base) no fluxo de texto. O deslocamento é determinado pelas configurações nos atributos de estilo superior e esquerdo . Lembre-se de que a caixa de contenção posicionada como relativa ocupa espaço no fluxo de texto.
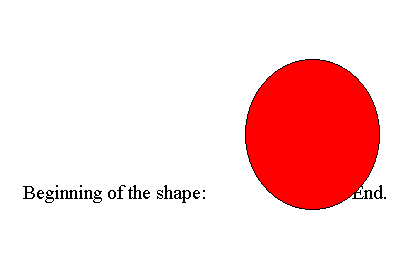
Por exemplo, na seguinte representação VML, a elipse vermelha é posicionada a 20 pontos da esquerda e 10 pontos da parte superior em relação ao ponto atual no fluxo de texto, conforme mostrado na imagem a seguir:

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt;width:80pt;
height:90pt;' fillcolor="red" />
End.
</body>
absoluto
Definir o atributo de estilo de posição como "absoluto" permite que você coloque a caixa de contenção a uma distância exata do canto superior esquerdo (o ponto base) de seu elemento pai (o elemento posicionado que contém a forma). Lembre-se de que a caixa de contenção posicionada como absoluta não ocupará espaço no fluxo de texto.
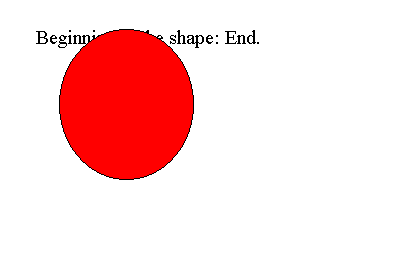
Por exemplo, na representação VML a seguir, a elipse vermelha está contida dentro do <body> elemento (a página da Web inteira); portanto, o ponto base está no canto superior esquerdo da página da Web. A caixa de contenção da elipse é posicionada exatamente a 20 pontos da esquerda e a 10 pontos da parte superior, em relação ao canto superior esquerdo da página da Web, conforme mostrado na imagem a seguir:

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt
width:80pt; height:90pt;' fillcolor="red" />
End.
</body>
z-index
É possível posicionar uma forma que se sobreponha a outra forma. Normalmente, o gráfico listado por último no código HTML aparece na parte superior.
No VML, você pode controlar a ordem z usando o atributo de estilo z-index . O valor desse atributo pode ser zero, um inteiro positivo ou um inteiro negativo. O gráfico que tem um valor de índice z maior é exibido sobre o gráfico que tem um valor de índice z menor. Quando ambos os gráficos têm o mesmo valor de índice z, o gráfico listado por último no código HTML aparece na parte superior.
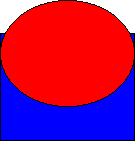
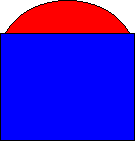
Por exemplo, na representação VML a seguir, a elipse vermelha é exibida sobre o retângulo azul. Isso ocorre porque o valor do índice z da elipse vermelha é maior que o valor do índice z do retângulo azul.

<v:oval
style='position:relative;left:10pt;top:20pt;width:100pt; height:80pt;z-index: 1'
fillcolor="red" />
<v:rect style='position:relative;left:10pt;top:45pt;width:100pt; height:80pt; z-index:0' fillcolor="blue" />
Se você alterar o índice z, conforme mostrado na representação VML a seguir, a elipse vermelha se moverá para trás do retângulo azul.

<v:oval
style='position:relative;left:10pt;top:20pt;width:100pt; height:80pt;z-index:0'
fillcolor="red" />
<v:rect style='position:relative;left:10pt;top:45pt;width:100pt; height:80pt;z-index:1'
fillcolor="blue" />
Se você fornecer um inteiro negativo, poderá usar z-index para posicionar gráficos atrás do fluxo de texto normal, conforme mostrado na representação VML a seguir.

<body>
Beginning of the shape:
<v:oval style='position:relative;left:20pt;top:10pt;z-index:-1;
width:80pt;height:90pt;' fillcolor="red" />
End.
</body>
rotação
Você pode usar o atributo de estilo de rotação para especificar quantos graus deseja que uma forma ative seu eixo. Um valor positivo indica uma rotação no sentido horário; um valor negativo indica uma rotação no sentido anti-horário.
Por exemplo, se você especificar style='... rotation:90', você pode girar a forma 90 graus no sentido horário.
flip
Você pode usar o atributo de estilo de inversão para inverter uma forma em seu eixo x ou y de acordo com a tabela a seguir:
| Valor | Descrição |
|---|---|
| x | Inverter a forma girada sobre o eixo y (inverter x ordena) |
| a | Inverter a forma girada sobre o eixo x (inverter coordenadas) |
X e y podem ser especificados na propriedade flip.
Por exemplo, se você digitar style='... flip:x y', você inverte a forma no eixo x e y.
Resumo
Com base no que você aprendeu, você pode posicionar precisamente uma forma em uma página da Web seguindo estas etapas:
- Decida onde você deseja que a forma apareça em uma página da Web e o tamanho da forma.
- Especifique style='position:relative (ou relative)' para determinar o ponto base.
- Use left e top para especificar o deslocamento do ponto base.
- Use largura e altura para especificar o tamanho da caixa de contenção para a forma.
- Use z-index para especificar a ordem z da forma.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
 Voltar ao início
Voltar ao início