evento
Crie aplicativos e agentes de IA
17/03, 21 - 21/03, 10
Junte-se à série meetup para criar soluções de IA escaláveis com base em casos de uso do mundo real com outros desenvolvedores e especialistas.
Registe-se agoraEste browser já não é suportado.
Atualize para o Microsoft Edge para tirar partido das mais recentes funcionalidades, atualizações de segurança e de suporte técnico.
O Serviço de Aplicativo do Azure fornece um serviço de hospedagem na Web de autocorreção altamente escalável. Além disso, o Serviço de Aplicativo tem suporte interno para compartilhamento de recursos entre origens (CORS) para APIs RESTful. Este tutorial mostra como implementar uma aplicação API ASP.NET Core no Serviço de Aplicações com suporte para CORS. A aplicação é configurada com ferramentas de linha de comandos e implementada na aplicação através do Git.
Neste tutorial, irá aprender a:
Você pode concluir este tutorial no macOS, Linux ou Windows.
Se não tiver uma subscrição do Azure, crie uma conta gratuita do Azure antes de começar.
Neste passo, vai configurar o projeto ASP.NET Core local. O Serviço de Aplicações suporta o mesmo fluxo de trabalho para APIs escritas noutras linguagens.
Na janela do terminal, use cd para ir para um diretório de trabalho.
Clone o repositório de exemplo e, em seguida, vá para a raiz do repositório.
git clone https://github.com/Azure-Samples/dotnet-core-api
cd dotnet-core-api
Este repositório contém um aplicativo que é criado com base no tutorial ASP.NET documentação da API da Web Core com Swagger / OpenAPI. Utiliza um gerador do Swagger para servir a IU do Swagger e o ponto final JSON do Swagger.
Verifique se a ramificação padrão é main.
git branch -m main
Sugestão
A alteração do nome da filial não é exigida pelo Serviço de Aplicativo. No entanto, como muitos repositórios estão alterando sua ramificação padrão para main (consulte Alterar ramificação de implantação), este tutorial mostra como implantar um repositório a partir do main.
Execute os seguintes comandos para instalar os pacotes necessários, executar migrações de base de dados e iniciar a aplicação.
dotnet restore
dotnet run
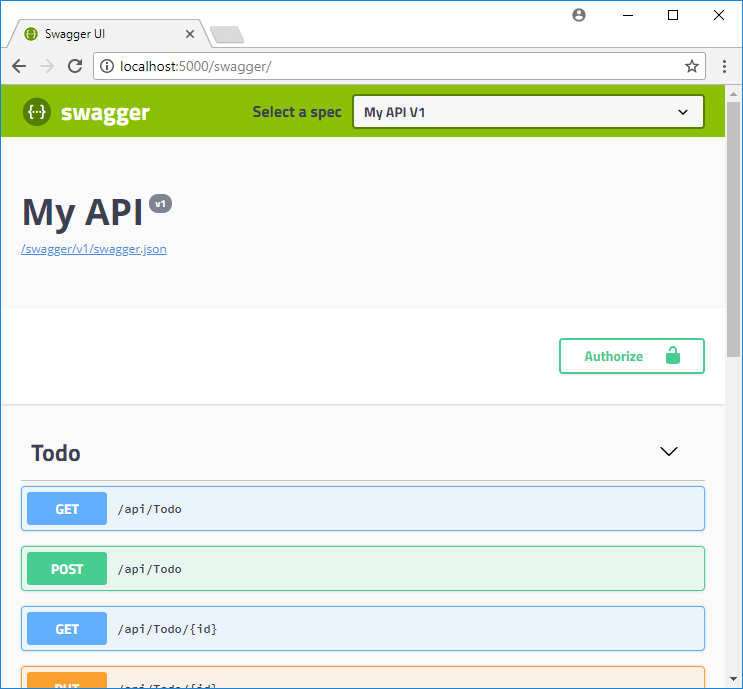
Navegue até em http://localhost:5000/swagger um navegador para experimentar a interface do usuário do Swagger.

Navegue até http://localhost:5000/api/todo para ver uma lista de itens JSON ToDo.
Navegue até o http://localhost:5000 aplicativo do navegador e experimente-o. Mais tarde, você apontará o aplicativo do navegador para uma API remota no Serviço de Aplicativo para testar a funcionalidade do CORS. O código para a aplicação de browser está no diretório wwwroot do repositório.
Para parar ASP.NET Core a qualquer momento, selecione Ctrl+C no terminal.
O Azure aloja o Azure Cloud Shell, um ambiente de shell interativo que pode utilizar através do seu browser. Pode utilizar o Bash ou o PowerShell com o Cloud Shell para trabalhar com os serviços do Azure. Você pode usar os comandos pré-instalados do Cloud Shell para executar o código neste artigo, sem precisar instalar nada em seu ambiente local.
Para iniciar o Azure Cloud Shell:
| Opção | Exemplo/Ligação |
|---|---|
| Selecione Experimentar no canto superior direito de um código ou bloco de comandos. Selecionar Experimentar não copia automaticamente o código ou comando para o Cloud Shell. |  |
| Aceda a https://shell.azure.com ou selecione o botão Iniciar Cloud Shell para abrir o Cloud Shell no browser. |  |
| Selecione o botão Cloud Shell na barra de menus, na parte direita do portal do Azure. |  |
Para usar o Azure Cloud Shell:
Inicie o Cloud Shell.
Selecione o botão Copiar em um bloco de código (ou bloco de comando) para copiar o código ou comando.
Cole o código ou comando na sessão do Cloud Shell selecionando Ctrl+Shift+V no Windows e Linux ou selecionando Cmd+Shift+V no macOS.
Selecione Enter para executar o código ou comando.
Nesta etapa, você implanta seu aplicativo .NET Core no Serviço de Aplicativo.
O FTP e o Git local podem ser implantados em um aplicativo Web do Azure usando um usuário de implantação. Depois de configurar seu usuário de implantação, você pode usá-lo para todas as suas implantações do Azure. Seu nome de usuário e senha de implantação no nível de conta são diferentes de suas credenciais de assinatura do Azure.
Para configurar o usuário de implantação, execute o comando az webapp deployment user set no Azure Cloud Shell. Substitua <o nome> de usuário e <a senha> por um nome de usuário e senha de usuário de implantação.
az webapp deployment user set --user-name <username> --password <password>
A saída JSON mostra a senha como null. Se obtiver o erro 'Conflict'. Details: 409, altere o nome de utilizador. Se obtiver o 'Bad Request'. Details: 400 erro, utilize uma palavra-passe mais forte.
Registre seu nome de usuário e senha para usar para implantar seus aplicativos Web.
Um grupo de recursos é um contêiner lógico no qual os recursos do Azure, como aplicativos Web, bancos de dados e contas de armazenamento, são implantados e gerenciados. Por exemplo, pode optar por eliminar todo o grupo de recursos num único passo simples mais tarde.
No Cloud Shell, crie um grupo de recursos com o comando az group create. O exemplo seguinte cria um grupo de recursos com o nome myResourceGroup, na localização Europa Ocidental. Para ver todas as localizações suportadas para o Serviço de Aplicações no escalão Gratuito, execute o comando az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Geralmente, o grupo de recursos e os recursos são criados numa região perto de si.
Quando o comando for concluído, uma saída JSON mostra as propriedades do grupo de recursos.
No Cloud Shell, crie um plano do Serviço de Aplicações com o comando az appservice plan create.
O exemplo seguinte cria um plano do Serviço de Aplicações com o nome myAppServicePlan, que utiliza o escalão de preços Gratuito.
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Quando o plano do Serviço de Aplicações tiver sido criado, a CLI do Azure mostra informações semelhantes ao seguinte exemplo:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Crie uma aplicação Web no plano do Serviço de Aplicações myAppServicePlan.
Na Cloud Shell, pode utilizar o comando az webapp create. No exemplo a seguir, substitua <app-name> com um nome de aplicação globalmente exclusivo (os carateres válidos são a-z, 0-9 e -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Quando a aplicação Web tiver sido criada, a CLI do Azure mostra informações semelhantes ao seguinte exemplo:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Nota
O URL do Git remoto é apresentado na propriedade deploymentLocalGitUrl, com o formato https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Guarde este URL, uma vez que vai precisar dele mais tarde.
Como você está implantando a main ramificação, precisa definir a ramificação de implantação padrão para seu aplicativo do Serviço de Aplicativo como main (consulte Alterar ramificação de implantação). No Cloud Shell, defina a configuração do DEPLOYMENT_BRANCH aplicativo com o az webapp config appsettings set comando.
az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'
Regresse à janela de terminal local e adicione um remoto do Azure ao seu repositório Git local. Substitua deploymentLocalGitUrl-from-create-step> pela URL do controle remoto Git que você salvou em Criar um aplicativo Web.<
git remote add azure <deploymentLocalGitUrl-from-create-step>
Envie para o remoto do Azure para implementar a sua aplicação com o comando seguinte. Quando o Git Credential Manager solicitar credenciais, certifique-se de inserir as credenciais criadas em Configurar implantação local do git, não as credenciais usadas para entrar no portal do Azure.
git push azure main
Esse comando pode levar alguns minutos para ser executado. Ao executar, apresenta informações semelhantes ao exemplo seguinte:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
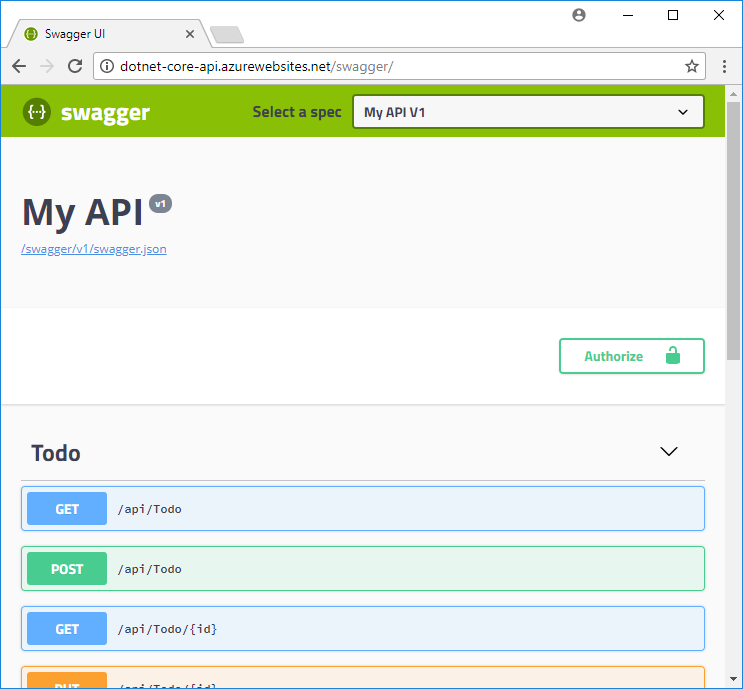
Navegue até em http://<app_name>.azurewebsites.net/swagger um navegador e visualize a interface do usuário do Swagger.

Navegue para http://<app_name>.azurewebsites.net/swagger/v1/swagger.json para ver o swagger.json da API implementada.
Navegue para http://<app_name>.azurewebsites.net/api/todo para ver a API implementada em funcionamento.
Em seguida, ative o suporte de CORS no Serviço de Aplicações para a sua API.
No seu repositório local, abra wwwroot/index.html.
Na linha 51, defina a apiEndpoint variável como a URL da API implantada (http://<app_name>.azurewebsites.net). Substitua <appname> pelo nome do aplicativo no Serviço de Aplicativo.
Na janela de terminal local, execute novamente a aplicação de exemplo.
dotnet run
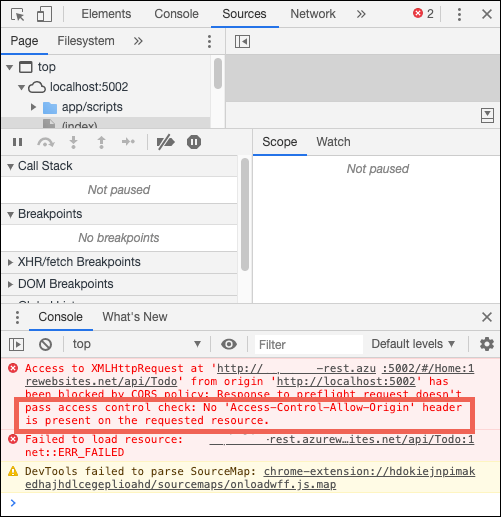
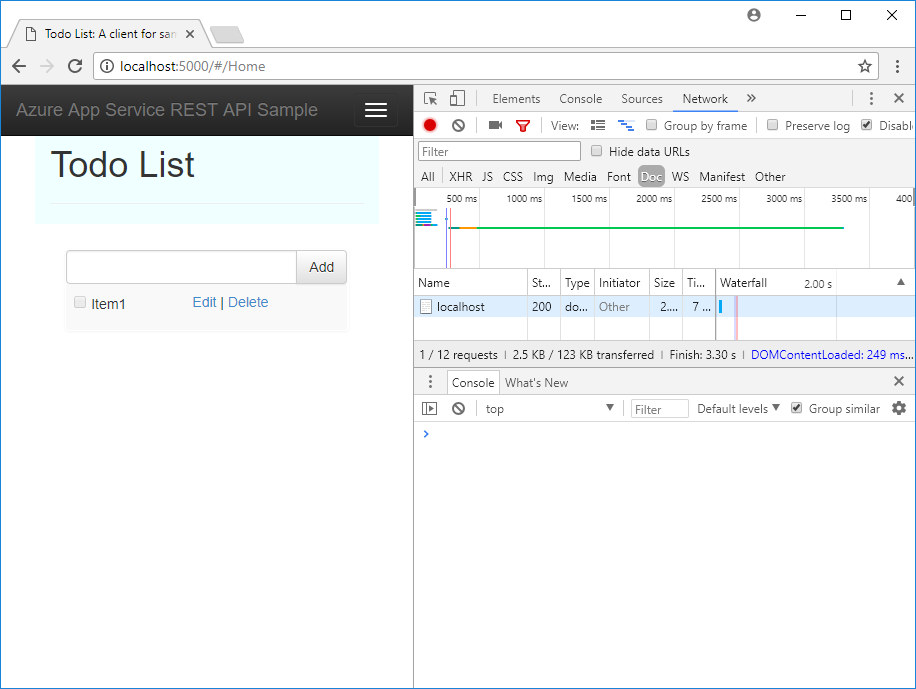
Navegue para a aplicação de browser em http://localhost:5000. Abra a janela das ferramentas de desenvolvedor no navegador (Ctrl+Shift+i no Chrome para Windows) e inspecione a guia Console. Agora você deve ver a mensagem de erro, No 'Access-Control-Allow-Origin' header is present on the requested resource.

A incompatibilidade de domínio entre o aplicativo do navegador (http://localhost:5000) e o recurso remoto (http://<app_name>.azurewebsites.net) é reconhecida pelo seu navegador como uma solicitação de recurso entre origens. Além disso, como o aplicativo do Serviço de Aplicativo não está enviando o Access-Control-Allow-Origin cabeçalho, o navegador impediu o carregamento de conteúdo entre domínios.
Na produção, seu aplicativo de navegador teria uma URL pública em vez da URL de host local, mas o processo para habilitar o CORS para uma URL de host local é o mesmo que o processo para uma URL pública.
No Cloud Shell, habilite o CORS para a URL do seu cliente usando o az webapp cors add comando. Substitua o espaço reservado para o nome> do <aplicativo.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Você pode adicionar várias origens permitidas executando o comando várias vezes ou adicionando uma lista separada por vírgulas no --allowed-origins. Para permitir todas as origens, use --allowed-origins '*'.
Ative a aplicação de browser em http://localhost:5000. A mensagem de erro na janela Consola deixa de estar visível e pode ver os dados da API implementada e interagir com os mesmos. A API remota suporta agora CORS na sua aplicação de browser em execução no local.

Parabéns! Está a executar uma API no Serviço de Aplicações do Azure com suporte para CORS.
Pode utilizar os seus próprios utilitários CORS em vez do CORS do Serviço de Aplicações para uma maior flexibilidade. Por exemplo, talvez você queira especificar diferentes origens permitidas para diferentes rotas ou métodos. Como o CORS do Serviço de Aplicativo permite especificar apenas um conjunto de origens aceitas para todas as rotas e métodos da API, convém usar seu próprio código CORS. Veja como o CORS está habilitado no ASP.NET Core em Ativar CORS.
O recurso CORS interno do Serviço de Aplicativo não tem opções para permitir apenas métodos HTTP ou verbos específicos para cada origem especificada. Ele permitirá automaticamente todos os métodos e cabeçalhos para cada origem definida. Esse comportamento é semelhante a ASP.NET principais políticas CORS quando você usa as opções .AllowAnyHeader() e .AllowAnyMethod() no código.
Nota
Não tente utilizar o CORS do Serviço de Aplicações o seu próprio código CORS em conjunto. Se você tentar usá-los juntos, o CORS do Serviço de Aplicativo terá precedência e seu próprio código CORS não terá efeito.
Um subdomínio curinga como *.contoso.com é mais restritivo do que a origem *curinga. A página de gerenciamento CORS do aplicativo no portal do Azure não permite que você defina um subdomínio curinga como uma origem permitida. No entanto, você pode fazer isso usando a CLI do Azure, da seguinte forma:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Se o seu aplicativo exigir o envio de credenciais, como cookies ou tokens de autenticação, o navegador poderá exigir o ACCESS-CONTROL-ALLOW-CREDENTIALS cabeçalho na resposta. Para habilitar isso no Serviço de Aplicativo, defina properties.cors.supportCredentials como true:
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Esta operação não é permitida quando as origens permitidas incluem a origem '*'curinga. Especificar AllowAnyOrigin e AllowCredentials não é seguro. Isso pode resultar em falsificação de solicitação entre sites. Para permitir credenciais, tente substituir a origem curinga por subdomínios curinga.
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se achar que não vai precisar destes recursos no futuro, execute o seguinte comando no Cloud Shell para eliminar o grupo de recursos:
az group delete --name myResourceGroup
Este comando pode demorar alguns minutos a ser executado.
O que aprendeu:
Vá para o próximo tutorial para saber como autenticar e autorizar usuários.
evento
Crie aplicativos e agentes de IA
17/03, 21 - 21/03, 10
Junte-se à série meetup para criar soluções de IA escaláveis com base em casos de uso do mundo real com outros desenvolvedores e especialistas.
Registe-se agoraFormação
Módulo
Publicar uma aplicação do Blazor WebAssembly e .NET API com as Aplicações Web Estáticas do Azure
Certificação
Certificado pela Microsoft: Azure Developer Associate - Certifications
Crie soluções completas no Microsoft Azure para criar o Azure Functions, implementar e gerenciar aplicativos Web, desenvolver soluções utilizando o armazenamento do Azure e muito mais.