Implementar estilo dinâmico para mapas internos do Creator
Você pode usar o serviço de Estado do Recurso do Criador do Azure Maps para aplicar estilos baseados nas propriedades dinâmicas dos recursos de dados de mapa interno. Por exemplo, você pode renderizar salas de reuniões com uma cor específica para refletir o status de ocupação. Este artigo descreve como renderizar dinamicamente recursos de mapa interno com o serviço Estado do Recurso e o módulo Web Indoor.
Pré-requisitos
- A
statesetId. Para obter mais informações, consulte Como criar um conjunto de estados de recursos. - Uma aplicação Web. Para obter mais informações, consulte Como usar o módulo Mapa interno.
Este artigo usa o aplicativo Postman , mas você pode escolher um ambiente de desenvolvimento de API diferente.
Implementar estilo dinâmico
Depois de concluir os pré-requisitos, você deve ter um aplicativo Web simples configurado com sua chave de assinatura e statesetId.
Selecionar funcionalidades
Você faz referência a um recurso, como uma sala de reunião ou conferência, por sua ID para implementar o estilo dinâmico. Use a ID do recurso para atualizar a propriedade dinâmica ou o estado desse recurso. Para exibir os recursos definidos em um conjunto de dados, use um dos seguintes métodos:
API do WFS (serviço de recursos da Web). Use a API do WFS para consultar conjuntos de dados. O WFS segue os recursos da API do Open Geospatial Consortium. A API WFS é útil para consultar recursos dentro de um conjunto de dados. Por exemplo, você pode usar o WFS para encontrar todas as salas de reuniões de médio porte de uma instalação específica e nível do andar.
Implemente código personalizado que um usuário pode usar para selecionar recursos em um mapa usando seu aplicativo Web, conforme demonstrado neste artigo.
O script a seguir implementa o evento mouse-click. O código recupera o ID do recurso com base no ponto clicado. Em seu aplicativo, você pode inserir o código após o bloco de código do Indoor Manager. Execute o aplicativo e, em seguida, verifique o console para obter a ID do recurso do ponto clicado.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
O tutorial Criar um mapa interno configurou o conjunto de estados do recurso para aceitar atualizações de estado para occupancy.
Na próxima seção, você definirá o estado de ocupação do escritório como e o escritório UNIT26UNIT27 como truefalse.
Definir estado de ocupação
Atualize o estado dos dois escritórios eUNIT27: UNIT26
No aplicativo Postman, selecione Novo.
Na janela Criar novo, selecione Solicitação HTTP.
Insira um nome de solicitação para a solicitação, como Upload de dados POST.
Insira a seguinte URL para a API de Estados de Atualização de Recursos (substitua
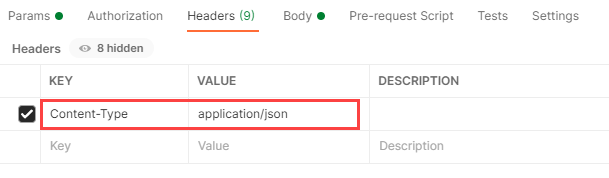
{Azure-Maps-Subscription-key}statesetIdpela sua chave de assinatura do Azure Maps estatesetIdpela ):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Selecione a guia Cabeçalhos .
No campo CHAVE, selecione
Content-Type. No campo VALOR, selecioneapplication/json.
Selecione a guia Corpo .
Nas listas suspensas, selecione raw e JSON.
Copie o seguinte estilo JSON e cole-o na janela Corpo :
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Importante
A atualização será salva somente se o carimbo de data/hora lançado for posterior ao carimbo de data/hora usado em solicitações de atualização de estado de recurso anteriores para o mesmo ID de recurso.
Altere o URL utilizado no passo 7 substituindo
UNIT26porUNIT27:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Copie o seguinte estilo JSON e cole-o na janela Corpo :
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Visualizar estilos dinâmicos em um mapa
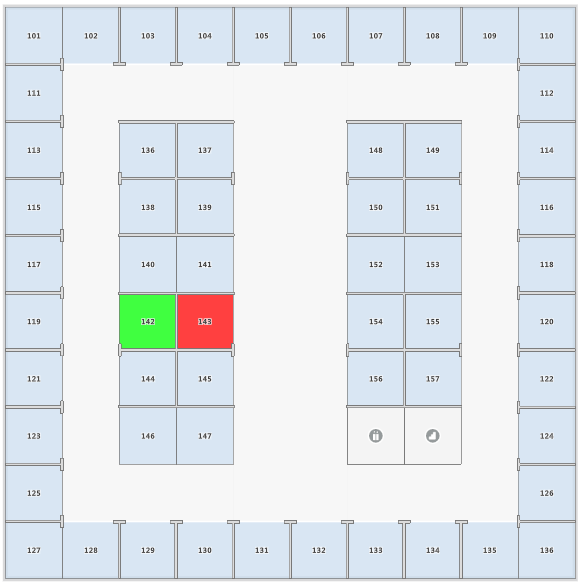
O aplicativo Web que você abriu anteriormente em um navegador agora deve refletir o estado atualizado dos recursos do mapa:
- O Office
UNIT27(142) deve aparecer verde. - O escritório
UNIT26(143) deve aparecer vermelho.

Próximos passos
Saiba mais lendo:
[O que é o Azure Maps Creator?]