Configurar a interação CarouselView
A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) CarouselView define as seguintes propriedades que controlam a interação do usuário:
CurrentItem, do tipoobject, o item atual que está sendo exibido. Essa propriedade tem um modo de vinculação padrão deTwoWay, e tem umnullvalor quando não há dados a serem exibidos.CurrentItemChangedCommand, do tipo ICommand, que é executado quando o item atual é alterado.CurrentItemChangedCommandParameter, do tipoobject, que é o parâmetro passado paraCurrentItemChangedCommand.IsBounceEnabled, do tipobool, que especifica se o CarouselView será devolvido em um limite de conteúdo. O valor padrão étrue.IsSwipeEnabled, do tipobool, que determina se um gesto de passar o dedo alterará o item exibido. O valor padrão étrue.Loop, do tipobool, que determina se o CarouselView fornece acesso em loop à sua coleção de itens. O valor padrão étrue.Position, do tipoint, o índice do item atual na coleção subjacente. Essa propriedade tem um modo de vinculação padrão deTwoWay, e tem um valor 0 quando não há dados a serem exibidos.PositionChangedCommand, do tipo ICommand, que é executado quando a posição muda.PositionChangedCommandParameter, do tipoobject, que é o parâmetro passado paraPositionChangedCommand.VisibleViews, do tipoObservableCollection<View>, que é uma propriedade somente leitura que contém os objetos para os itens que estão visíveis no momento.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que essas propriedades podem ser o destino de vinculações de dados.
CarouselView Define um evento que é acionado quando a propriedade é alterada, devido à rolagem do usuário ou quando um CurrentItemChanged aplicativo define a CurrentItem propriedade. O CurrentItemChangedEventArgs objeto que acompanha o CurrentItemChanged evento tem duas propriedades, ambas do tipo object:
PreviousItem– o item anterior, após a alteração do imóvel.CurrentItem– o item atual, após a alteração da propriedade.
CarouselView Também define um evento que é acionado quando a propriedade é alterada, devido à rolagem do usuário ou quando um PositionChanged aplicativo define a Position propriedade. O PositionChangedEventArgs objeto que acompanha o PositionChanged evento tem duas propriedades, ambas do tipo int:
PreviousPosition– a posição anterior, após a mudança de imóvel.CurrentPosition– a posição atual, após a mudança de propriedade.
Responder à alteração do item atual
Quando o item exibido no momento for alterado, a CurrentItem propriedade será definida como o valor do item. Quando essa propriedade é alterada, o é executado com o valor do CurrentItemChangedCommandParameter ser passado para o ICommandCurrentItemChangedCommand . Em Position seguida, a propriedade é atualizada e o CurrentItemChanged evento é acionado.
Importante
A Position propriedade é alterada quando a CurrentItem propriedade é alterada. Isso resultará na execução e PositionChangedCommand disparo do PositionChanged evento.
Evento
O exemplo XAML a seguir mostra um que usa um CarouselView manipulador de eventos para responder à alteração do item atual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
Neste exemplo, o manipulador de eventos é executado quando o OnCurrentItemChanged CurrentItemChanged evento é acionado:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
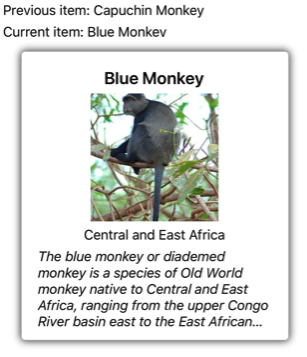
Neste exemplo, o OnCurrentItemChanged manipulador de eventos expõe os itens anteriores e atuais:

Comando
O exemplo XAML a seguir mostra um que usa um CarouselView comando para responder à alteração do item atual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
Neste exemplo, a CurrentItemChangedCommand propriedade se vincula à ItemChangedCommand propriedade, passando o valor da CurrentItem propriedade para ela como um argumento. O ItemChangedCommand pode então responder à alteração do item atual, conforme necessário:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
Neste exemplo, os objetos de atualização que armazenam os ItemChangedCommand itens anteriores e atuais.
Responder à mudança de posição
Quando o item exibido no momento for alterado, a Position propriedade será definida como o índice do item atual na coleção subjacente. Quando essa propriedade é alterada, o é executado com o valor do PositionChangedCommandParameter ser passado para o ICommandPositionChangedCommand . O PositionChanged evento então dispara . Se a Position propriedade tiver sido alterada programaticamente, o será rolado para o CarouselView item que corresponde ao Position valor.
Observação
Definir a Position propriedade como 0 resultará na exibição do primeiro item da coleção subjacente.
Evento
O exemplo XAML a seguir mostra um que usa um CarouselView manipulador de eventos para responder à alteração da Position propriedade:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
Neste exemplo, o manipulador de eventos é executado quando o OnPositionChanged PositionChanged evento é acionado:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
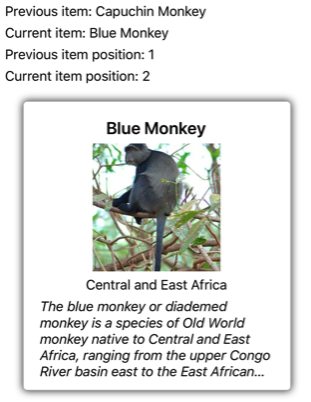
Neste exemplo, o OnCurrentItemChanged manipulador de eventos expõe as posições anterior e atual:

Comando
O exemplo XAML a seguir mostra um que usa um CarouselView comando para responder à alteração da Position propriedade:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
Neste exemplo, a PositionChangedCommand propriedade se vincula à PositionChangedCommand propriedade, passando o valor da Position propriedade para ela como um argumento. O PositionChangedCommand pode então responder à mudança de posição, conforme necessário:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
Neste exemplo, os objetos de atualização que armazenam PositionChangedCommand as posições anteriores e atuais.
Predefinir o item atual
O item atual em um CarouselView pode ser definido programaticamente definindo a CurrentItem propriedade para o item. O exemplo XAML a seguir mostra um CarouselView que pré-escolhe o item atual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Observação
A CurrentItem propriedade tem um modo de vinculação padrão de TwoWay.
Os CarouselView.CurrentItem dados da propriedade se vinculam à CurrentItem propriedade do modelo de exibição conectado, que é do tipo Monkey. Por padrão, uma TwoWay associação é usada para que, se o usuário alterar o item atual, o valor da CurrentItem propriedade será definido como o objeto atual Monkey . A CurrentItem propriedade é definida na MonkeysViewModel classe:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
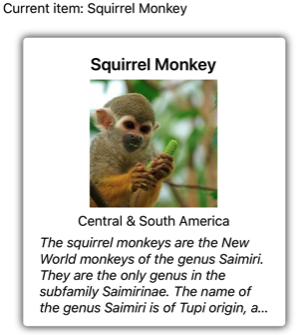
Neste exemplo, a CurrentItem propriedade é definida como o quarto item da Monkeys coleção:

Predefinir a posição
O item exibido em um CarouselView pode ser definido programaticamente definindo a Position propriedade para o índice do item na coleção subjacente. O exemplo XAML a seguir mostra um CarouselView que define o item exibido:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Observação
A Position propriedade tem um modo de vinculação padrão de TwoWay.
Os CarouselView.Position dados da propriedade se vinculam à Position propriedade do modelo de exibição conectado, que é do tipo int. Por padrão, uma TwoWay associação é usada para que, se o usuário rolar pelo CarouselView, o valor da Position propriedade será definido como o índice do item exibido. A Position propriedade é definida na MonkeysViewModel classe:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
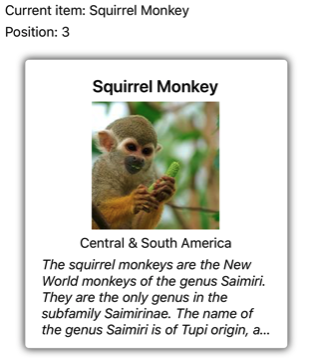
Neste exemplo, a Position propriedade é definida como o quarto item da Monkeys coleção:

Definir os estados visuais
CarouselView define quatro estados visuais:
CurrentItemRepresenta o estado visual do item exibido no momento.PreviousItemRepresenta o estado visual do item exibido anteriormente.NextItemrepresenta o estado visual do próximo item.DefaultItemrepresenta o estado visual para o restante dos itens.
Esses estados visuais podem ser usados para iniciar alterações visuais nos itens exibidos pelo CarouselView.
O exemplo XAML a seguir mostra como definir os CurrentItemestados , , PreviousItemNextIteme DefaultItem visual:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Neste exemplo, o estado visual especifica que o CurrentItem item atual exibido pelo CarouselView terá sua Scale propriedade alterada de seu valor padrão de 1 para 1.1. Os PreviousItem estados visuais e NextItem especificam que os itens ao redor do item atual serão exibidos com um Opacity valor de 0,5. O DefaultItem estado visual especifica que o restante dos itens exibidos pelo CarouselView será exibido com um Opacity valor de 0,25.
Observação
Como alternativa, os estados visuais podem ser definidos em um que tem um Style TargetType valor de propriedade que é o tipo do elemento raiz do , que é definido como o valor da DataTemplateItemTemplate propriedade.
A captura de tela a seguir mostra os CurrentItemestados , PreviousIteme NextItem visual:

Para obter mais informações sobre estados visuais, consulte Estados visuais.
Limpar o item atual
A CurrentItem propriedade pode ser limpa definindo-a, ou o objeto ao qual ela se vincula, como null.
Desativar devolução
Por padrão, CarouselView devolve itens nos limites de conteúdo. Isso pode ser desabilitado definindo a IsBounceEnabled propriedade como false.
Desativar loop
Por padrão, CarouselView fornece acesso em loop à sua coleção de itens. Portanto, passar o dedo para trás a partir do primeiro item da coleção exibirá o último item da coleção. Da mesma forma, passar o dedo para frente do último item da coleção retornará ao primeiro item da coleção. Esse comportamento pode ser desabilitado definindo a Loop propriedade como false.
Desativar a interação de passar o dedo
Por padrão, CarouselView permite que os usuários se movam pelos itens usando um gesto de passar o dedo. Essa interação de passar o dedo pode ser desabilitada definindo a IsSwipeEnabled propriedade como false.
 Navegue pelo exemplo
Navegue pelo exemplo