Abrir conteúdo em várias janelas
O Microsoft Teams fornece vários métodos para abrir o conteúdo da sua aplicação em experiências de tela envolventes. O Stageview permite que os utilizadores adotem multitasking no Teams, por exemplo, pode abrir o conteúdo da sua aplicação numa nova janela do Teams com uma conversa específica no painel lateral. A Stageview foi concebida para:
- Facilitar a multitarefa no Teams.
- Suportar a colaboração em várias janelas do Teams.
- Concentre-se em tarefas específicas numa experiência modal de grande dimensão.
Observação
O artigo baseia-se na versão 2.0.x da biblioteca de cliente JavaScript (TeamsJS) do Teams. Se estiver a utilizar uma versão anterior, consulte TeamsJS para obter orientações entre as versões mais recentes e anteriores.
Tipos de Stageview
Com base na IU e na funcionalidade, o Stageview oferece três formas de abrir o conteúdo da sua aplicação:
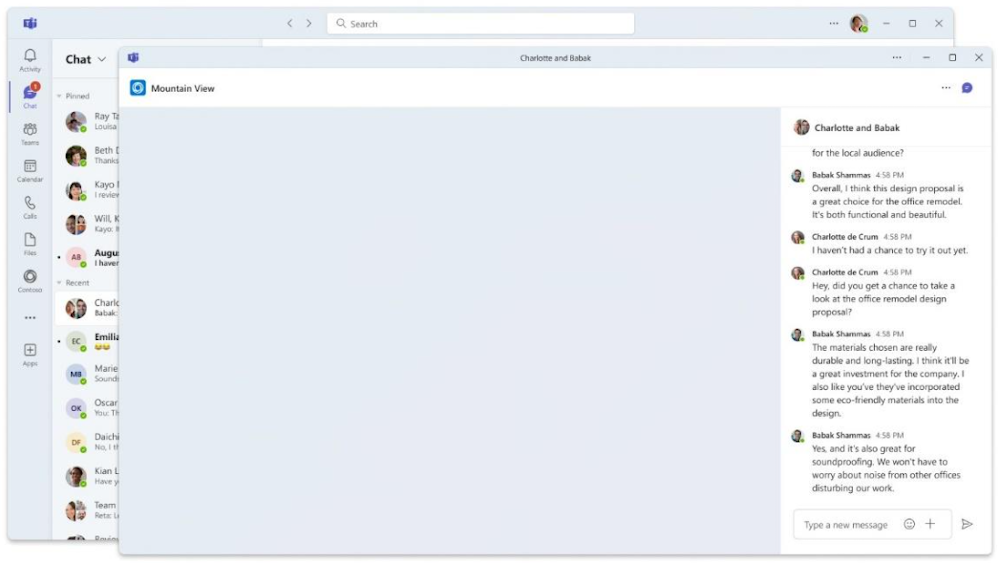
Descrição de Fase colaborativa
O Collaborative Stageview permite cenários de multitasking para o conteúdo da sua aplicação no Teams. Os utilizadores podem abrir e ver os conteúdos da sua aplicação dentro de uma nova janela do Teams enquanto são acompanhados por uma conversação de painel lateral. Esta vista permite uma interação e colaboração de conteúdos relevantes a partir da mesma janela.
Melhor utilização: quando o conteúdo é aberto a partir de uma conversação, como chat, canal ou separador de canal.

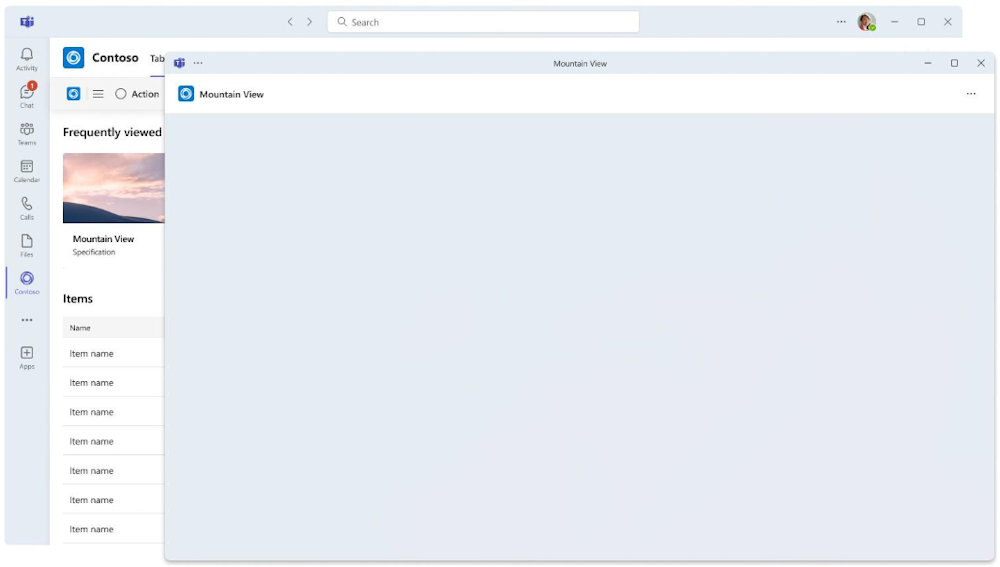
Janela Múltipla da Descrição de Etapas
O Stageview Multi-window é útil para cenários que exigem que um utilizador faça várias tarefas no Teams sem a necessidade de colaboração. Esta vista abre o conteúdo da aplicação numa nova janela do Teams sem uma conversação de painel lateral que permita aos utilizadores concentrarem-se na respetiva tarefa.
Melhor utilização: quando o conteúdo é aberto a partir de uma superfície não profissional, como uma aplicação pessoal.

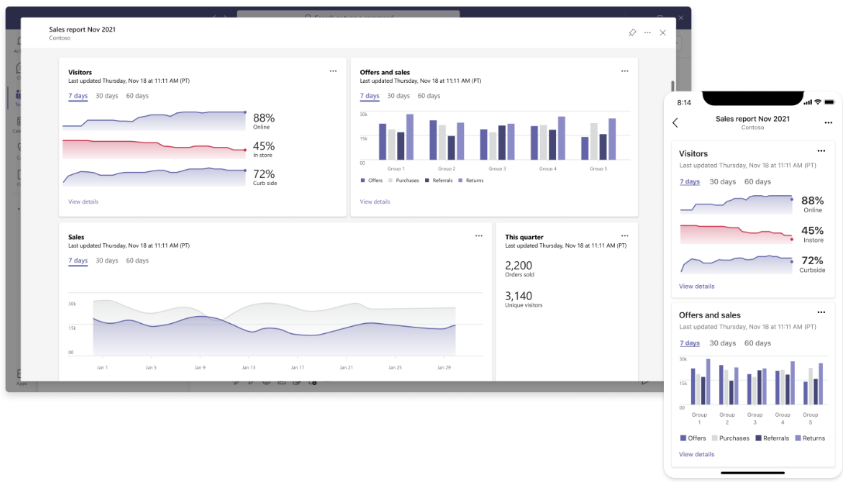
Stageview Modal
O Stageview Modal é um componente de IU de ecrã inteiro utilizado para compor os conteúdos da sua aplicação dentro da janela principal do Teams. Esta vista proporciona aos utilizadores uma experiência focada para interagir com o conteúdo da aplicação. O Stageview Modal é útil para apresentar conteúdo avançado que não exige que um utilizador faça várias tarefas. É a vista predefinida quando o Collaborative Stageview e o Stageview Multi-window não são suportados.
Observação
O cliente Web do Teams suporta apenas o Stageview Modal.

Invocar Visão de Fase
Pode invocar o Stageview no Teams através de um dos seguintes métodos e configurar a resposta esperada da Stageview. A tabela seguinte fornece a resposta predefinida e definida para cada método de invocação do Stageview:
| Invocar método | Resposta predefinida | Resposta definida |
|---|---|---|
| Cartão Adaptável | Abre-se na Descrição de Fase Colaborativa. | Abre-se no Stageview Modal, se a Visão de Fase Colaborativa ou a Janela Multirrescrição de Fase não for suportada. |
| stageView API | Abre-se na Descrição de Fase Colaborativa. | É aberto no respetivo Stageview com base no openModedefinido. |
| Link profundo | Abre-se na Descrição de Fase Colaborativa. | É aberto no respetivo Stageview com base no openModedefinido. |
propriedade openMode
openMode é uma propriedade na interface StageViewParams. A openMode propriedade é opcional e pode ser definida numa API stageView ou numa ligação avançada para determinar o tipo de resposta stageview. A openMode propriedade tem os seguintes três valores:
popoutWithChatpopoutmodal
A tabela seguinte fornece a resposta Stageview dos openMode valores:
| Input | Resposta |
|---|---|
openMode definido como popoutWithChat |
Abre-se na Descrição de Fase colaborativa com uma conversação de painel lateral associada. |
openMode definido como popout |
É aberto em Visão Deteção de Fases Múltiplas janelas sem uma conversação de painel lateral. |
openMode definido como modal |
Abre no Stageview Modal. |
Quando openMode não está definido, o conteúdo é aberto por predefinição na Vista de Fase Colaborativa com uma conversação de painel lateral associada. A hierarquia de contingência para uma resposta de Stageview é popoutWithChat>>popoutmodal.
Observação
- Os
openModevalores são sensíveis a maiúsculas e minúsculas. Se não utilizar a caixa correta, o conteúdo é aberto no Stageview Modal. - Quando a experiência de pop-out não é suportada, por exemplo, num cliente Web do Teams, o conteúdo é aberto no Stageview Modal mesmo quando a
openModepropriedade é definida.
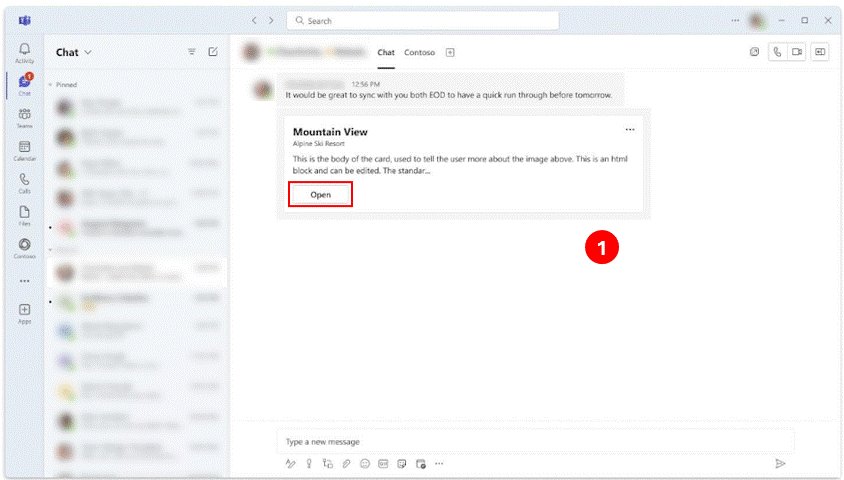
Invocar a Descrição de Fase Colaborativa a partir do Cartão Ajustável
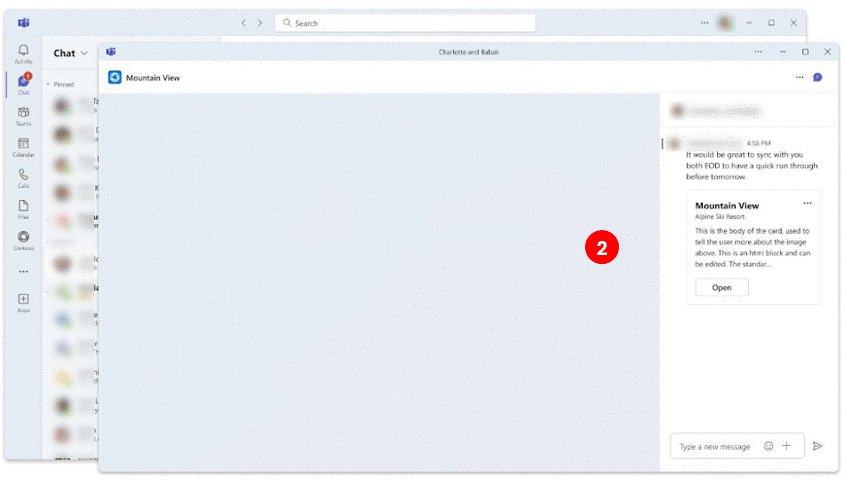
A Descrição de Fase Colaborativa de um Cartão Ajustável permite que os utilizadores interajam com os seus conteúdos enquanto prosseguem o fluxo de conversação. Se a Stageview Colaborativa for invocada a partir de um JSON de Cartão Ajustável no cliente Web do Teams, será aberto num Stageview Modal.
Os passos seguintes ajudam-no a compreender como a Stageview Colaborativa é invocada a partir de um Cartão Ajustável:
Quando o utilizador partilha um URL para conteúdos de uma aplicação num chat do Teams, o bot recebe um
composeExtensions/queryLinkpedido de invocação. O bot devolve um Cartão Ajustável com o tipotab/tabInfoAction.Depois de o utilizador selecionar o botão de ação no Cartão Ajustável, a Visão de Fase Colaborativa é aberta com base no conteúdo no Cartão Ajustável.

O seguinte código JSON é um exemplo para criar um botão de ação num Cartão Ajustável:
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
Melhores práticas para criar um Cartão Ajustável
- O URL do conteúdo tem de estar na lista de no manifesto da
validDomainssua aplicação. - O tipo de pedido de invocação tem de ser
composeExtensions/queryLink. - O
invokefluxo de trabalho tem de ser semelhante aoappLinkingfluxo de trabalho. - O
Action.Submittem de ser configurado paraOpenmanter a consistência.
Se a sua aplicação não estiver otimizada para funcionar no cliente móvel do Teams, a Stageview para aplicações distribuídas através da Microsoft Teams Store é aberta num browser predefinido.
Invocar a partir da API stageView
A API stageView do TeamsJS permite-lhe abrir a janela do Teams numa experiência de Stageview com base no openMode definido. Se a openMode propriedade não estiver definida, a resposta predefinida é uma Stageview Colaborativa com uma conversação de painel lateral associada. Numa experiência de Stageview Colaborativa, a conversação do painel lateral é o mesmo tópico a partir do qual a Stageview foi invocada, como chat ou chat de grupo.
Observação
A API stageView suporta um parâmetro opcional threadId que lhe permite levar uma conversação específica para o painel lateral De visão de fase colaborativa. O mapeamento contentUrl para threadId permite-lhe manter uma conversação juntamente com o conteúdo.
Os códigos seguintes são os exemplos para cada openMode valor na API stageView:
A openMode propriedade é definida como popoutWithChat em StageViewParams para abrir no Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
Quando openMode não está definido no StageViewParams, a resposta predefinida é a Descrição de Fase Colaborativa.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
Para obter mais informações sobre a API stageView, veja stageView module (Módulo stageView).
parâmetros da API stageView
| Nome da propriedade | Tipo | Limite de carateres | Obrigatório | Descrição |
|---|---|---|---|---|
| entityId | Cadeia de caracteres | 64 | Opcional | Um ID exclusivo da entidade que o separador apresenta. |
| appId | Cadeia de caracteres | 64 | Sim | O ID da aplicação Teams que vai ser aberta. Para obter mais informações, veja ID da aplicação para diferentes tipos de aplicações. |
| nome | Cadeia de caracteres | 128 | Opcional | O nome de exibição da guia na interface de canal. Se não for fornecido nenhum valor, o nome da aplicação é apresentado. |
| contentUrl | Cadeia de caracteres | 2048 | Sim | O URL de https:// que aponta para a IU da entidade a apresentar no Teams. |
| websiteUrl | Cadeia de caracteres | 2048 | Sim | O URL de https:// a apontar, se um utilizador optar por ver num browser. |
| threadId | Cadeia de caracteres | 2048 | Opcional | O ID define a conversação apresentada no painel lateral Deteção de Etapas Colaborativa. Se não for transmitido nenhum valor, threadId será herdado do contexto em que a Stageview Colaborativa é aberta. Nota: o parâmetro opcional threadId só suporta tópicos de chat. Se for utilizado um canal threadId , o painel lateral não é apresentado. |
| openMode | Cadeia de caracteres | 2048 | Opcional | A propriedade define o comportamento aberto do conteúdo de fase no cliente de ambiente de trabalho. |
Invocar a partir de uma ligação avançada
Para invocar o Stageview através de uma ligação avançada a partir do seu separador ou aplicação pessoal, coloque o URL da ligação avançada na API app.openLink(url) e defina a openMode propriedade para o conteúdo do chat abrir. Quando a propriedade openMode não é especificada, a resposta de Stageview de uma ligação avançada é predefinida para o Collaborative Stageview.
Para apresentar uma conversa específica no painel lateral, tem de especificar um threadId. Caso contrário, a conversação do painel lateral traz o chat de grupo ou o tópico do canal a partir do qual a ligação avançada é invocada.
Observação
- Todas as ligações profundas têm de ser codificadas antes de colar o URL. Os URLs não codificados não são suportados.
- Quando invocar o Stageview a partir de um determinado contexto, certifique-se de que a sua aplicação funciona nesse contexto.
- Ao adicionar um threadId, certifique-se de que a sua aplicação funciona no contexto do threadId transmitido. Se o contexto falhar, a experiência reverterá para o contexto pessoal.
Sintaxe
Sintaxe de ligação avançada para o Collaborative Stageview:
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
Sintaxe de ligação avançada codificada para a Visão de Fase Colaborativa:
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
Exemplo
URL de ligação avançada codificada para invocar a Visão de Fase Colaborativa:
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
Parâmetros de consulta de ligação avançada
| Nome da propriedade | Tipo | Limite de carateres | Obrigatório | Descrição |
|---|---|---|---|---|
| entityId | Cadeia de caracteres | 64 | Opcional | Um ID exclusivo da entidade que o separador apresenta. |
| appId | Cadeia de caracteres | 64 | Sim | O ID da aplicação Teams que vai ser aberta. Para obter mais informações, veja ID da aplicação para diferentes tipos de aplicações. |
| nome | Cadeia de caracteres | 128 | Opcional | O nome de exibição da guia na interface de canal. Se não for fornecido nenhum valor, o nome da aplicação é apresentado. |
| contentUrl | Cadeia de caracteres | 2048 | Sim | O URL de https:// que aponta para a IU da entidade a apresentar no Teams. |
| websiteUrl | Cadeia de caracteres | 2048 | Sim | O URL de https:// a apontar, se um utilizador optar por ver num browser. |
| threadId | Cadeia de caracteres | 2048 | Opcional | O ID define a conversação apresentada no painel lateral Deteção de Etapas Colaborativa. Se não for transmitido nenhum valor, threadId será herdado do contexto em que a Stageview Colaborativa é aberta. Nota: o parâmetro opcional threadId só suporta tópicos de chat. Se for utilizado um canal threadId , o painel lateral não é apresentado. |
| openMode | Cadeia de caracteres | 2048 | Opcional | A propriedade define o comportamento aberto do conteúdo de fase no cliente de ambiente de trabalho. |
Quer queira facilitar a multitarefa, melhorar a colaboração ou proporcionar uma experiência de utilizador focada, o Stageview tem um modo que se adequa aos seus requisitos.
Perguntas Frequentes
Que Stageview devo utilizar?
O Collaborative Stageview permite que os utilizadores abram conteúdo juntamente com uma conversação de painel lateral numa janela do Teams. Esta vista é mais adequada para a maioria dos cenários de colaboração.
Qual é a diferença entre o Stageview Modal e as caixas de diálogo?
O Stageview Modal é útil para apresentar conteúdos avançados aos utilizadores, como página, dashboard ou ficheiro.
As caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x) são úteis para apresentar mensagens que precisam da atenção dos utilizadores ou recolher informações necessárias para avançar para o passo seguinte.
Quando o Stageview é invocado, o conteúdo é aberto no Modo de Visão De Colaboração, mas é carregado na janela principal do Teams em vez de numa nova janela. Como abrir o conteúdo numa nova janela?
Certifique-se de que o seu contentUrl domínio é refletido com precisão na propriedade do manifesto validDomains . Para obter mais informações, veja esquema de manifesto de aplicação.
Por que motivo não são apresentados conteúdos numa nova janela do Teams mesmo quando "contentUrl" corresponde a "validDomains"?
Chame app.notifySuccess() todos os conteúdos baseados em iframe para notificar o Teams de que a sua aplicação foi carregada com êxito. Se aplicável, o Teams oculta o indicador de carregamento. Se notifySuccess não for chamado dentro de 30 segundos, o Teams assume que a aplicação excedeu o tempo limite e apresenta um ecrã de erro com uma opção de repetição. Para atualizações de aplicações, este passo é aplicável aos separadores que já estão configurados. Se não efetuar este passo, é apresentado um ecrã de erro para os utilizadores existentes.
Posso incluir uma ligação avançada no meu "contentUrl"?
Não, as ligações avançadas não são suportadas no contentUrl.
Como posso manter um tópico específico apresentado juntamente com o meu conteúdo?
O Collaborative Stageview a partir de uma ligação avançada ou de uma API stageView inclui o parâmetro adicional threadId . Pode definir explicitamente o tópico de chat a apresentar no painel lateral para o seu específico contentUrl. Para obter mais informações sobre como obter um threadId, consulte Obter tópico de conversação.
Exemplo de código
| Nome do exemplo | Descrição | .NET | Node.js |
|---|---|---|---|
| Descrição geral do separador Teams | Esta aplicação de exemplo demonstra um separador no Stageview. | View | Exibir |