Visualize dados de mapeamento com o SDK da Web do Azure Maps
O SDK da Web do Azure Maps tem uma ampla variedade de ferramentas que você pode usar para visualizar dados espaciais em um mapa interativo em uma página da Web. Antes de começarmos a adicionar um mapa a uma página da Web, vamos examinar alguns dos recursos do SDK.
Compor um mapa
O SDK da Web do Azure Maps tem um controle de mapa JavaScript interativo que você pode adicionar a uma página da Web. Os mapas são desenhados (renderizados) usando o sistema de coordenadas de projeção Spherical Mercator, um padrão para aplicações de mapeamento baseadas na web. Este sistema estende o mapa no Polo Norte e no Polo Sul para criar um mapa quadrado que pode ser desenhado no ecrã. Um resultado do alongamento é que quanto mais longe do equador você se move, mais esticado o mapa aparece. No mapa, um país ou região, como a Gronelândia, por exemplo, aparece substancialmente maior do que realmente é.
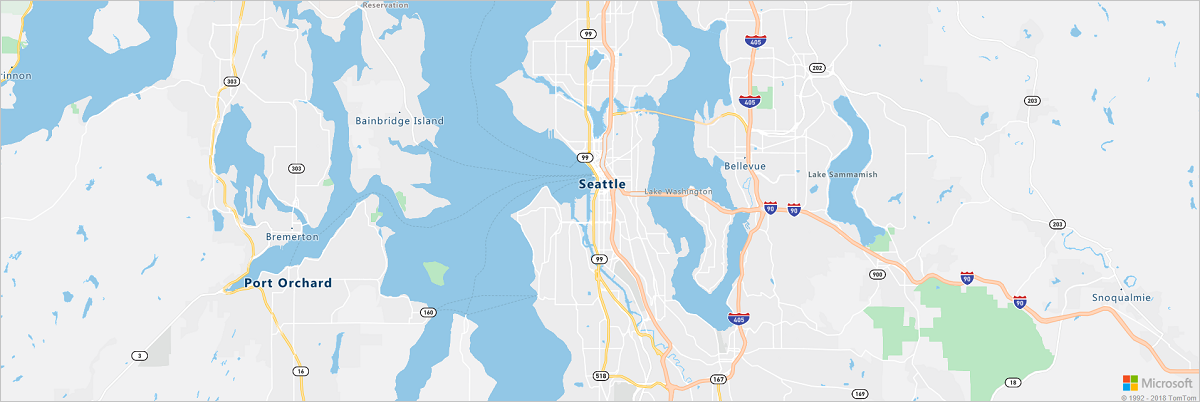
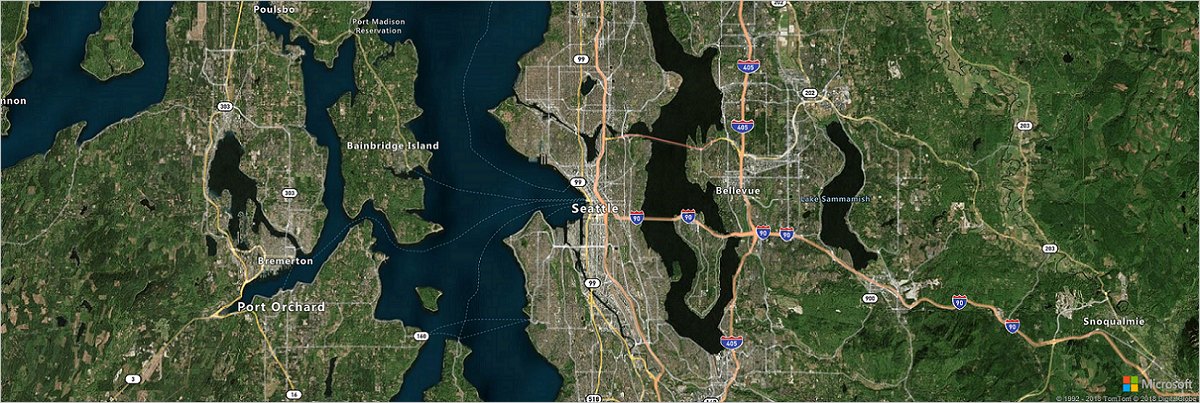
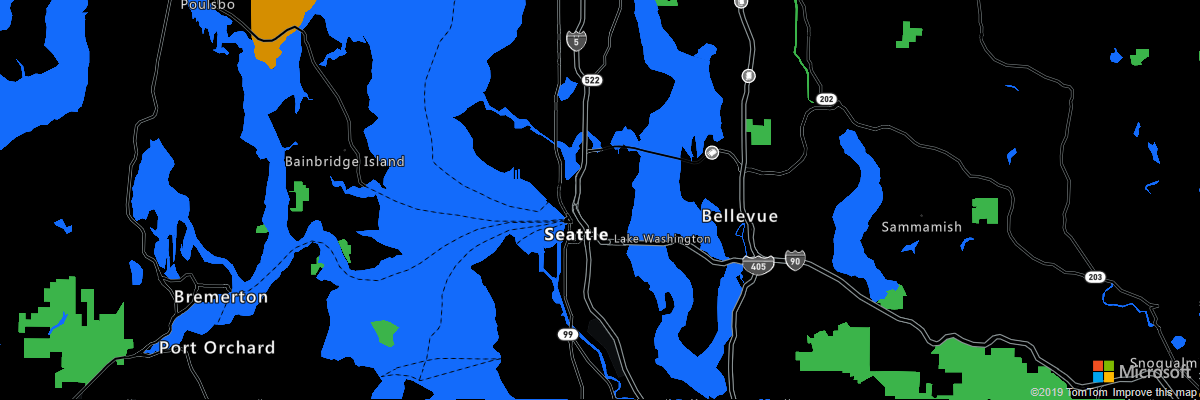
Os mapas podem ser renderizados em diferentes estilos. Estes estilos incluem:
Estrada: Um estilo de mapa padrão que exibe estradas e características naturais e artificiais, com etiquetas de recursos.

Satélite: uma combinação de imagens de satélite e aéreas.

Satélite com etiquetas rodoviárias: Uma combinação de imagens de satélite e aéreas, com uma sobreposição de estradas e etiquetas.

Alto contraste: um mapa de estrada escuro com maior contraste do que outros estilos de mapa.

Mais estilos são descritos nos estilos de mapa suportados do Azure Maps.
Mover-se pelo mapa
Você pode configurar os controles do Azure Maps para serem totalmente interativos, para que o usuário possa ampliar, mover, girar e inclinar a exibição do mapa. Quando o mapa é ampliado e inclinado, mostra representações 3D da forma dos edifícios. Mova-se pelo mapa usando um mouse, trackpad ou tela sensível ao toque. O controle de mapa suporta apertar para ampliar e arrastar para reposicionar o mapa. O controle de mapa tem controles de zoom, bússola, passo e seletor de estilo que você pode habilitar e mostrar no mapa.
Você pode definir a navegação de mapa no código do seu aplicativo. Por exemplo, você pode definir a exibição para um local específico. Você pode desativar ou habilitar os recursos de navegação do usuário nas configurações para o controle de mapa.
Camadas
Você pode aumentar os mapas adicionando camadas. Uma camada visualiza um objeto de dados na parte superior de um mapa. No aplicativo que você cria, você usa uma camada em um mapa para visualizar dados de qualidade do ar.
Ao criar um aplicativo que usa um controle de mapa, você pode escolher entre diferentes tipos de camada. Todos os tipos de camada renderizam fontes de dados que contêm dados GeoJSON ou blocos vetoriais Mapbox. Discutiremos GeoJSON mais adiante neste módulo.
Aqui estão alguns dos tipos de camada que você pode usar com um mapa:
Camada de símbolos: as camadas de símbolos colocam um ícone de pino ou um ícone personalizado carregado de um arquivo de imagem em um local específico em um mapa. Por exemplo, ícones diferentes podem mostrar os locais de vários tipos de apoio social em uma cidade, como bancos de alimentos ou abrigos para sem-teto.
Camada de bolhas: As camadas de bolhas colocam bolhas circulares em locais em um mapa. Você pode configurar bolhas para representar dados alterando sua aparência, como tamanho e cor. Por exemplo, durante uma pandemia, diferentes tamanhos de bolha podem indicar o número de pessoas que contraíram uma doença, com cores que refletem diferentes taxas de mortalidade.
Mapa de calor: As camadas do mapa de calor representam a densidade de dados. Um mapa de calor usa uma variedade de cores para mostrar áreas de "pontos quentes" em um mapa. Por exemplo, você pode usar um mapa de calor para mostrar o risco relativo de um terremoto ocorrer em um local. O "calor" para o local seria baseado no número e na força dos terremotos naquele local no passado.
Uma fonte de dados define os locais dos recursos em uma camada. A fonte de dados também pode fornecer dados que você pode usar para configurar controles na camada. Por exemplo, qual imagem exibir ou quão grande fazer uma bolha.
Nesta unidade, você aprendeu sobre o SDK da Web do Azure Maps, incluindo estilos, navegação e camadas. Em seguida, crie uma conta do Azure Maps para poder usar o SDK da Web em um aplicativo Web.