Laboratório - Criar visualizações
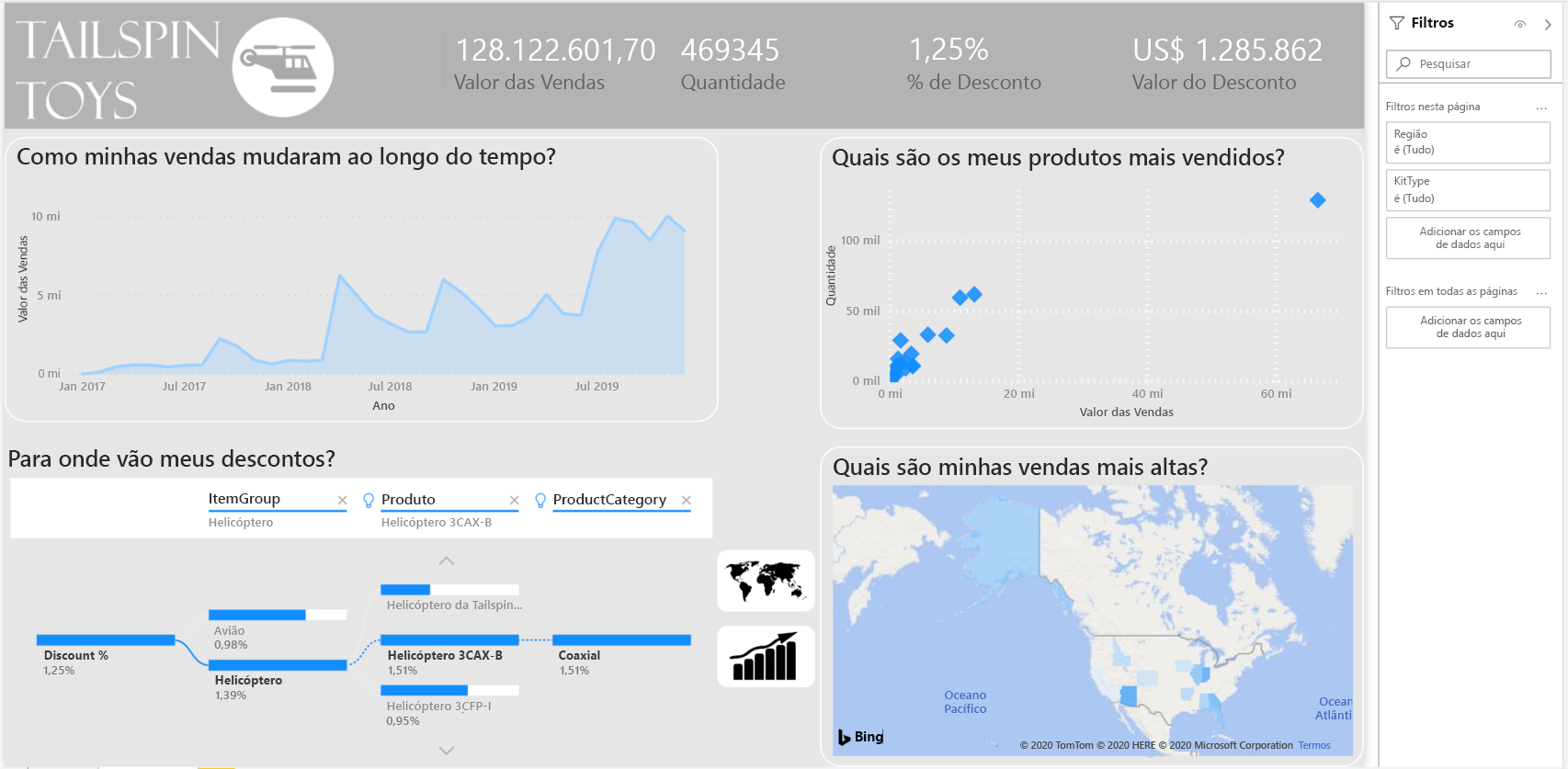
Neste laboratório, crie o seu primeiro dashboard no Power BI com os elementos visuais padrão no Power BI, incluindo o gráfico de barras e o gráfico de dispersão. Em seguida, adicione interatividade com a filtragem cruzada, marcadores e o elemento visual padrão árvore de decomposição. No final deste laboratório, vai criar um relatório como este.
Criar um dashboard
Neste exercício, vai criar um dashboard e adicionar interatividade.
Tarefa 1: Criar um gráfico de dispersão
Nesta tarefa, vai criar um gráfico de dispersão.
Crie uma nova página ao selecionar o sinal amarelo "plus" na parte inferior do ecrã. Título deste separador Tailspin Toys.
No painel Visualizações , selecione o elemento visual Gráfico de dispersão .
Na secção Dados , arraste e largue o campo Montante de Vendas da tabela Measures Table para X Axis.
Na secção Dados , arraste e largue o campo Quantidade da tabela Vendas para o Eixo Y.
Na secção Dados , arraste e largue o campo Produto da tabela Produto para Detalhes.
Esta ação fornece uma representação do Montante de Quantidade e Vendas por Produto.
Tarefa 2: Formatar o gráfico de dispersão
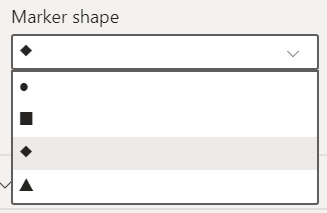
Selecione o ícone Formatar o elemento visual . Em Elemento visual, selecione Marcador para expandi-lo. Em Forma, defina o Tamanho como 7 e defina a forma marcador como losango.

Em Geral, selecione Título para expandi-lo. Em Título, para Texto, introduza Quais são os meus produtos mais vendidos? Defina o tamanho do Tipo de Letra como 18.
OPCIONAL Na secção Formatar , em Fundo definido como Desativado.

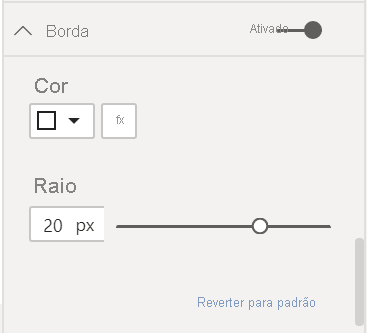
OPCIONAL Na secção Formatar , em Limite , defina a Cor como Branco e Radius como 20.

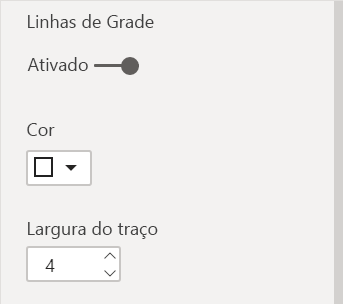
OPCIONAL Na secção Formatar , em Eixo X, desça até Linhas de Grelha e defina a Cor como Branco e a Largura do Traço como 4.

OPCIONAL Na secção Formatar , em Eixo Y, desça até Linhas de Grelha e defina a Cor como Branco e a Largura do Traço como 4.
Tarefa 3: Criar um gráfico de barras empilhadas
No painel Visualizações, selecione o elemento visual
 Gráfico de barras empilhadas .
Gráfico de barras empilhadas .Na secção Dados , arraste e largue o campo Montante das Vendas da tabela Measures Table para Values.
Na secção Dados , arraste e largue o campo Estado da tabela Geografia para o Eixo.
Esta configuração fornece uma representação do Montante de Vendas por Estado.
Tarefa 4: Formatar o gráfico de barras empilhadas
Selecione o ícone Formatar o elemento visual . Em Elemento visual, selecione Barras para expandi-la. Junto a Cores>Predefinição , selecione
 .
.Nota
Neste ecrã, tenha em atenção que existem vários métodos diferentes que pode criar formatação condicional, incluindo Escala de Cores, Regras e Valor do campo. Não são necessários cálculos adicionais para criar formatação condicional.
Na janela Cor predefinida , selecione OK para confirmar as suas seleções.
Em Formatar elemento visual, selecione Geral. Selecione Título para expandi-lo. Em Teste, introduza Onde estão as minhas vendas mais altas? Para Tamanho do tipo de letra, selecione 18.
OPCIONAL Na secção Formatar , em Fundo definido como Desativado.
OPCIONAL Na secção Formatar , em Limite , defina a Cor como Branco e Radius como 20.
Tarefa 5: Criar um gráfico de área
No painel Visualizações, selecione o elemento visual
 Gráfico de área .
Gráfico de área .Na secção Dados , arraste e largue o campo Montante de Vendas da Tabela de Medidas para o eixo X.
Na secção Dados , arraste e largue o campo Data da Encomenda de Vendas para o eixo Y.
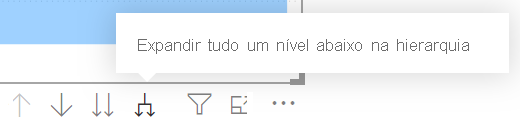
No Cabeçalho do Elemento Visual, selecione o botão de desagregação duas vezes para mostrar o gráfico por Ano.

Tarefa 6: Formatar o gráfico de área
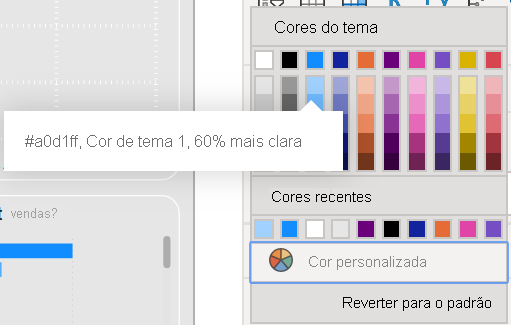
Selecione o ícone Formatar o elemento visual . Selecione Eixo X para expandi-lo . Selecione a caixa seletor de cores e selecione o azul claro.

Selecione Título para expandi-lo. Para Texto do título, introduza Como é que as minhas vendas foram alteradas ao longo do tempo? Defina o tamanho do tipo de letra como 18.
OPCIONAL Na secção Formatar , em Fundo definido como Desativado.
OPCIONAL Na secção Formatar , em Limite , defina a Cor como Branco e Radius como 20.
Tarefa 7: Adicionar uma árvore de decomposição
No painel Visualizações, selecione o elemento visual
 Árvore de decomposição .
Árvore de decomposição .Na secção Dados , arraste e largue o campo % de Desconto da Tabela de Medidas para Analisar.
Na secção Dados , arraste e largue o campo ItemGroup de Produto para Explicar por.
Na secção Dados , arraste e largue o campo ProductCategory de Product para Explain by.
Na secção Dados , arraste e largue o campo Produto de Produto para Explicar por.
Expanda os campos ao selecionar o "sinal de adição" junto a cada grupo dimensional.
Tarefa 8: Formatar árvore de decomposição
Selecione o ícone Formatar o elemento visual . Selecione Árvore para expandi-la. Nas definições de Árvore, defina Densidade como Densa.
SelecioneTítuloGeral>. Ative o título e introduza o texto Para onde vão os meus descontos? Defina o tamanho do tipo de letra como 18.
OPCIONAL EmCoresdas Barras> de Dados Visuais>, defina Fundo da barra como branco.

OPCIONAL EmEfeitosGerais>, defina Fundo como Desligado.
Tarefa 9: Adicionar um cartão de várias linhas
No painel Visualizações , selecione Elemento visual de cartão de várias linhas
 .
.Na secção Dados , arraste e largue o Montante de Vendas da Tabela de Medidas para os Campos.
Na secção Dados , arraste e largue o campo Quantidade de Vendas para os Campos.
Na secção Dados , arraste e largue o campo % de Desconto da Tabela de Medidas para os Campos.
Na secção Dados , arraste e largue o campo Valor do Desconto de Vendas para os Campos.
Tarefa 10: formatar cartão de várias linhas
OPCIONAL Selecione o ícone Formatar o elemento visual . SelecioneValores de Nota de AvisoVisual>. Defina o tamanho do Tipo de Letra como 21 e a Cor para branco.

OPCIONAL SelecioneEtiquetas de Categoria Visual>. Defina o tamanho do Tipo de Letra como 14.

OPCIONAL SelecioneEstilode Cartões>Visuais>, em Fundo, selecione branco.
Tarefa 11: Definir fundo da página
OPCIONAL Selecione qualquer lugar no fundo da Página para desselecionar elementos visuais.
OPCIONAL Selecione o ícone Formatar a página do relatório . EmCor do fundo> da tela, defina a cor para o cinzento mais claro disponível e defina Transparência como 0.

Tarefa 12: Adicionar um cabeçalho (opcional)
No friso, em Inserir>Formas deElementos>, selecione o ícone Retângulo.
Em Formatar>PropriedadesGerais>, defina a Altura e Largura e como 120 e 1280, respetivamente.
Em Formatar>Preenchimento deEstilo> deForma>, defina o valor como Desativado.
Em Formatar>Limite de Estilo> deForma>, defina a Largura como 0.
Em Formatar>EfeitosGerais>, para Fundo, selecione Ativado.
EmCor de Fundo>, selecione um cinzento médio.

Tarefa 13: Adicionar um logótipo
- No friso, em Inserir>Elementos, selecione o ícone Imagem . Navegue até "Brinquedos do Ícone amanhã" e selecione Abrir.
Tarefa 14: Adicionar filtros de página
Expanda o painel Filtros , se estiver fechado.

Na secção Dados , arraste e largue o campo KitType de Produto para Filtros nesta página.
Na secção Dados , arraste e largue o campo Região de Geografia para Filtros nesta página.
Tarefa 15: Adicionar filtragem cruzada
Selecione num dos elementos visuais que criou.
No friso, em Formatar>Interações, selecione Editar interações.
Para cada um dos outros elementos visuais que criou, selecione o ícone Filtrar no Cabeçalho do Elemento Visual.

Repita os passos nesta tarefa com cada um dos elementos visuais que criou.
Tarefa 16: Criar duas ações de marcador com ícones
Nesta tarefa, faça uma cópia do gráfico de barras que já efetuou, converta-o num mapa e dê ao utilizador a opção de escolher entre os dois.
Selecione o gráfico de barras que já criou. Para copiar e colar, selecione Ctrl+C e Ctrl+P.
Selecione a nova cópia do gráfico de barras e, no painel Visualizações, selecione Elemento visual
 Mapa de Manchas .
Mapa de Manchas .Coloque o gráfico de barras e o mapa que criou em cima uns dos outros.
Abra o Painel de Seleção e o Painel de Marcadores ao aceder ao Friso emVer Painéis de Apresentação>, selecione Painel de Seleção e Painel de Marcadores.
No Painel de Seleção, oculte o elemento visual do mapa ao selecionar no ícone Mostrar/Ocultar junto ao mesmo. Sabe que selecionou o elemento visual correto ao selecionar o nome no Painel de Seleção , o que resulta em realçar o elemento visual na tela do relatório.
Crie o seu primeiro marcador ao aceder ao Painel de Marcadores e selecionar Adicionar. Mude o nome deste marcador para Barra.
Com o Painel de Seleção, desmarque o elemento visual do mapa. Em seguida, oculte o elemento visual do gráfico de barras.
Crie outro marcador ao aceder ao Painel de Marcadores e selecionar Adicionar. Mude o nome deste marcador para Mapa.
No friso, em Inserir>Elementos, selecione o ícone Imagem . Navegue até ao "Ícone do Mapa" e selecione Abrir.
Selecione o "Ícone de Mapa" e, na secção Formatar imagem , defina Ação como Ativado.
Na secção Formatar imagem, selecioneTipo de Ação> como "Marcador" e selecioneMarcador de Ação> como "Mapa".
No friso, em Inserir>Elementos, selecione o ícone Imagem . Navegue até ao "Ícone do Gráfico de Barras" e selecione Abrir.
Selecione o "Ícone do Gráfico de Barras" e, na secção Formatar imagem , defina Ação como Ativado.
Na secção Formatar imagem, selecioneTipo de Ação> como "Marcador" e selecioneMarcador de Ação> como "Barra".
Agora, pode selecionar Ctrl em qualquer um destes dois ícones para trocar entre o gráfico de barras e o mapa.
Tarefa 17: Dispor e estilo
Agora que tem os blocos modulares, utilize o tempo restante para organizar os elementos visuais de uma forma que conte uma história. Seguem-se algumas sugestões para começar:
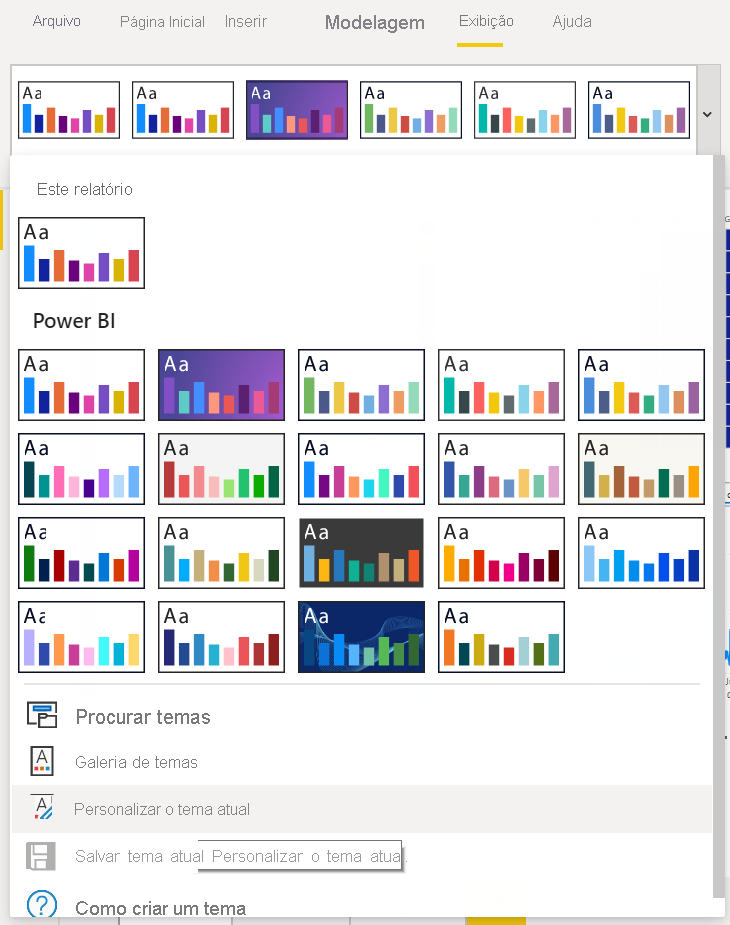
No friso, em Ver> Temas, selecione um tema para definir as cores e o tipo de letra. Em seguida, personalize o tema para se ajustar ao seu estilo.
Selecione qualquer parte da tela vazia para revelar opções para alterar o tamanho, a cor ou até mesmo inserir uma imagem em segundo plano.

Ctrl+selecione vários itens para os formatar ao mesmo tempo.
Neste laboratório, criou o seu primeiro dashboard no Power BI com os elementos visuais padrão no Power BI, incluindo o gráfico de barras e o gráfico de dispersão. Adicionou interatividade com a filtragem cruzada, marcadores e o elemento visual padrão árvore de decomposição.