Instrucțiuni: Crearea unei componente de șablon web
Crearea unei componente de șablon web vă permite să construiți o componentă configurabilă, repetabilă, care poate fi personalizată pentru fiecare instanță specifică utilizată.
În acest tutorial, veți afla cum să:
- Definiți un manifest și specificați parametrii care urmează să fie transferați unei componente de șablon web
- Creați o componentă de șablon web
- Adăugați componenta de șablon web la o pagină web
- Configurați parametrii folosind studioul de design
Cerințe preliminare
- Un abonament sau o versiune de încercare a Power Pages. Obțineți o versiune gratuită a Power Pages aici.
- Trebuie creat un site Power Pages. Creați un site Power Pages.
Creați o componentă de șablon web
În pașii de mai jos, creăm o componentă de șablon web care afișează înregistrările de feedback dintr-un tabel Microsoft Dataverse în format card, cu un buton pentru a oferi o recenzie. Puteți defini numărul de carduri care pot fi configurate.
Creați un tabel Dataverse pe care să îl utilizați în componenta șablon web
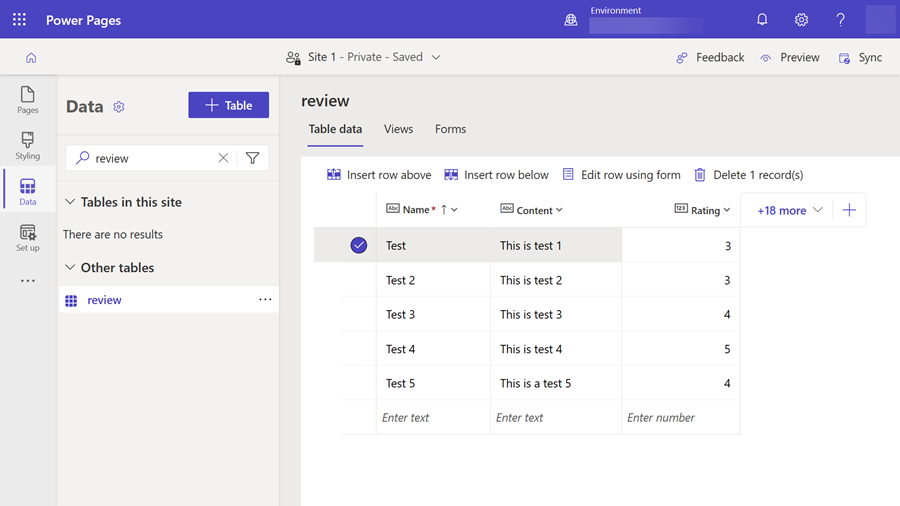
În exemplul nostru, vom crea un tabel Dataverse numit Revizuire pentru procesul nostru. Pentru mai multe informații despre cum se creează tabelele Dataverse, consultați Cum se creează și se modifică tabelele Dataverse folosind spațiul de lucru pentru date. Puteți modifica acești pași pentru a reflecta propriile procese de afaceri.
Accesați Power Pages.
Selectați un site unde doriți să adăugați componenta de șablon web și selectați Editați.
În studioul de proiectate, selectați spațiul de lucru pentru date.
Creați un Dataverse tabel numit Recenzie cu următoarele proprietăți:
Sfat
- Următorul tabel este doar un exemplu, nu ezitați să creați tabele care să se potrivească cu propriile procese de afaceri.
Nume coloană Tip de date coloană Nume Text (Nume de coloană existentă) Conținut Mai multe linii de text Rating Număr complet (valoarea minimă: 1, valoarea maximă: 5) 
Adăugați înregistrări la tabel.
În spațiul de lucru Configurare, adăugați o permisiune de tabel pentru a permite accesul la citire și pentru a le atribui la rolurile web corespunzătoare.
Creați un șablon web cu manifest
În Aplicația de gestionare a portalului, în secțiunea Conţinut, alegeți Șabloane web și selectați Nou din meniul principal pentru a crea un nou șablon web.
Introduceți recenzii pentru Nume (sau altă valoare care reflectă cerințele dvs.).
Copiați și inserați următorul cod în câmpul Sursă al înregistrării șablonului web, înlocuiți valorile prefixate cu
cr54fcu prefixul folosit în propriul dvs. mediu.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Adăugați componenta de șablon web la o pagină web
După ce ați creat componenta șablon web, o puteți adăuga la o pagină web.
În studio de design Power Pages, selectați pagina la care doriți să adăugați componenta șablon web.
Selectați Editați codul care deschide Visual Studio Code pentru web pentru pagina web.
Introduceți următoarea declarație include care face referire la șablonul web pe care l-ați creat mai devreme, puteți înlocui numele cu numele propriului șablon web:
{% include "reviews" %}Selectați CTRL-S pentru a salva codul. Reveniți la studioul de design și selectați Sincronizare. Se va afișa o previzualizare a componentei pe pagina dvs. web.
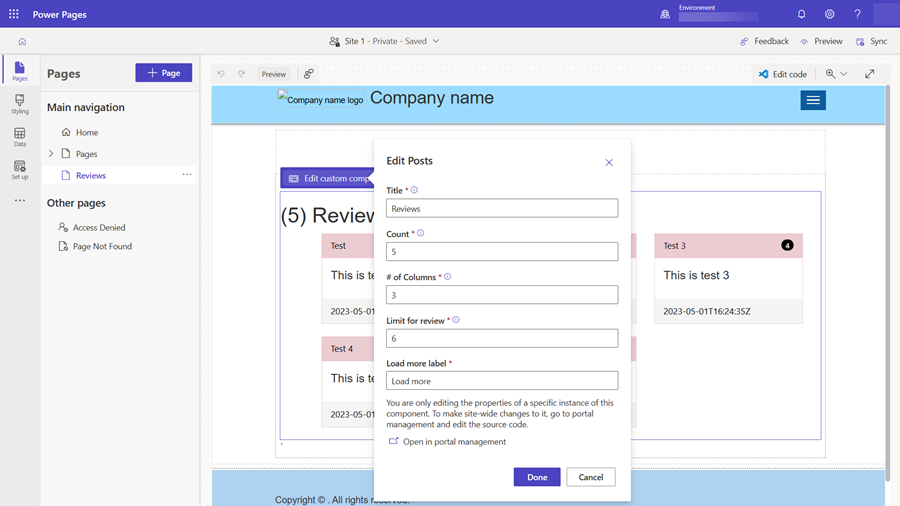
Selectați Editați componenta personalizată și puteți configura parametrii care sunt definiți în manifestul componentei șablon web pe care ați creat-o mai sus.

Previzualizați site-ul pentru a vizualiza aspectul, reveniți la studioul de design și experimentați cu diferite opțiuni de aspect.