Изменение стилей и параметров шрифтов CSS в области Стили

Чтобы упростить работу с типографикой, теперь в области Стили доступен визуальный редактор шрифтов. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отрисовываются в браузере без глубоких знаний о CSS. Значокредактора шрифтов на > вкладке >Стили элементов открывает редактор шрифтов, состоящий из двух частей:
- Селектор семейства шрифтов .
- Редактор свойств CSS .
Типография в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют рекомендациям корпоративной фирменной символики, а содержимое отображается должным образом на различных устройствах. Текст должен быть простым для чтения с использованием размера и высоты строк. Пользователи могут изменять размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует указать резервные варианты шрифтов.
CSS обеспечивает лучшую поддержку типографии в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строк и другими типографическими функциями.
В настоящее время функция Включить новый редактор шрифтов в области Стили является экспериментальной, и ее необходимо включить для средств разработчика Microsoft Edge.
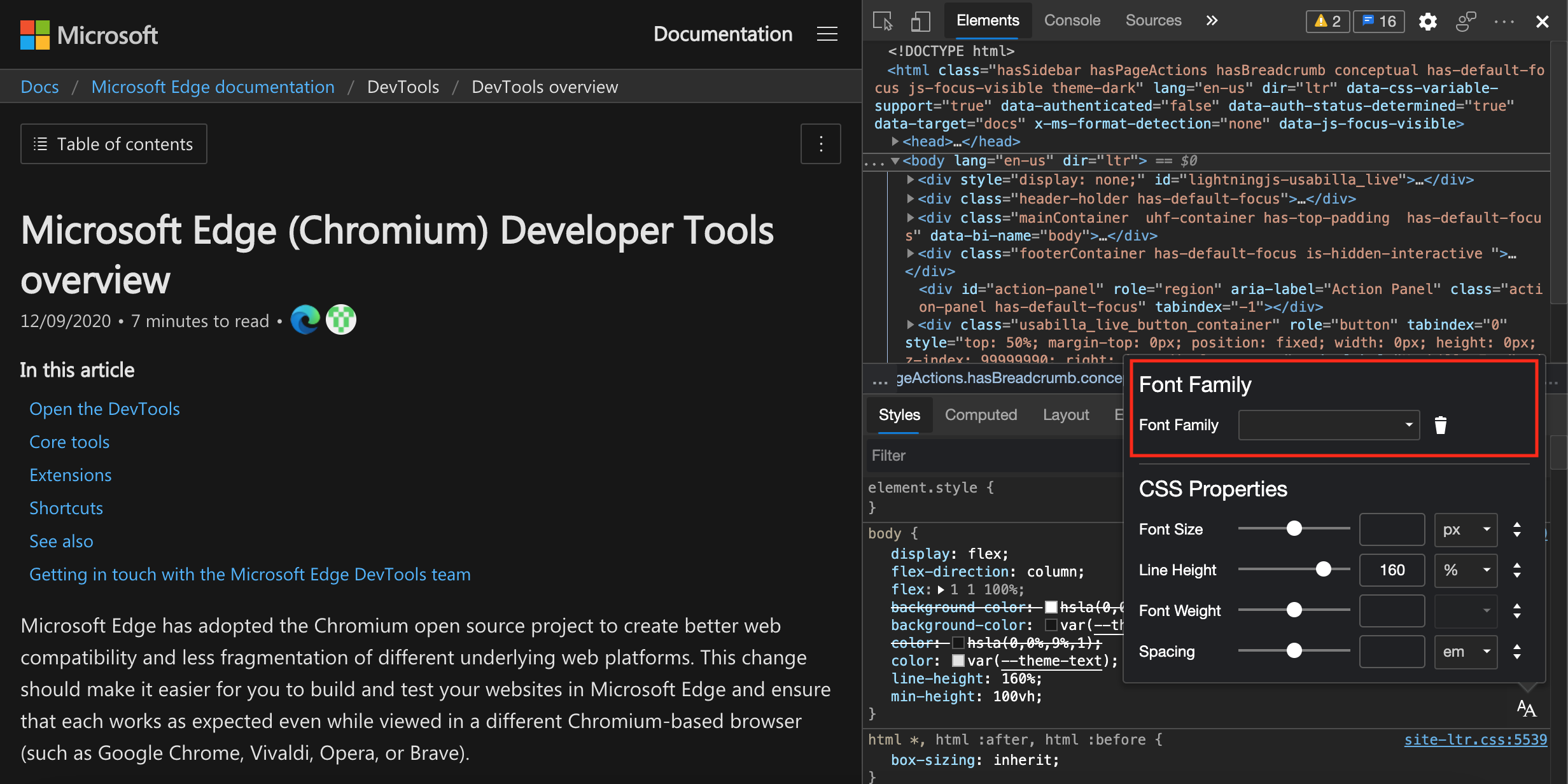
В любой CSS на панели Стили (определения шрифтов или встроенные стили) есть значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок Редактор шрифтов .
![]()
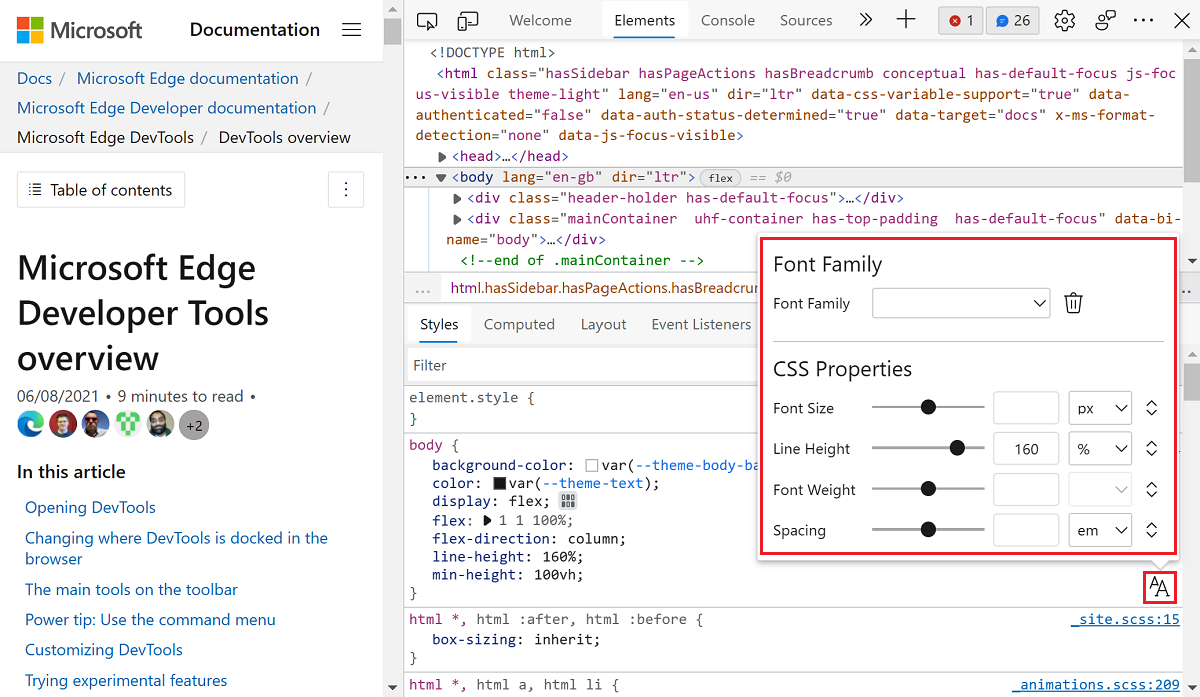
Редактор шрифтов откроется в верхней части области Стили :

Все поля в визуальном редакторе шрифтов заполняются значениями в CSS на панели Стили . Например, в области Стилиline-height для определения задано значение 160% , поэтому в текстовом поле высоты строки отображается 160значение , а в раскрывающемся списке единиц — %. Кроме того, ползунок автоматически задается в соответствии со значениями текстового поля.
Селектор семейства шрифтов
Селектор семейства шрифтов — это верхняя часть визуального редактора шрифтов. Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте селектор "Семейство шрифтов ". Вы можете выбрать main и резервные шрифты для каждого правила CSS.
Редактор шрифтов откроется в верхней части панели Стили с выделенным селектором семейства шрифтов:

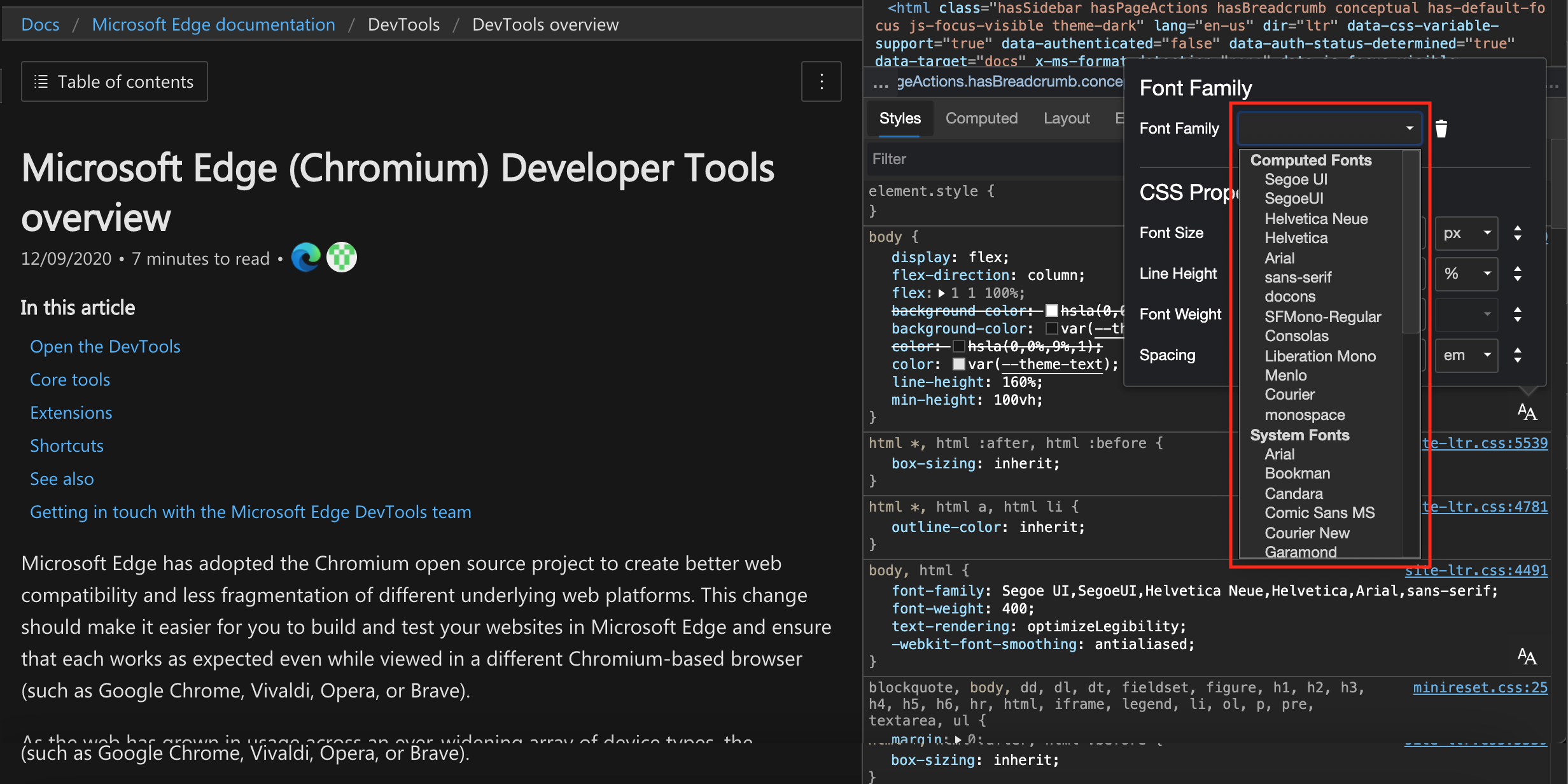
Выберите шрифт в раскрывающемся списке Семейство шрифтов . Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые доступны в таблице стилей на панели Стили .
- Системные шрифты, которые доступны в текущей операционной системе.
- Универсальные семейства шрифтов, например
serifилиsans-serif. - Глобальные значения, такие как
inherit,initialиunset.
Редактор шрифтов откроется в верхней части панели Стили с выделенным селектором семейства шрифтов:

После выбора шрифта отображается другое раскрывающееся меню, в котором можно выбрать резервные шрифты. Вы можете выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок Удалить семейство шрифтов .
Примечание.
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервного меню.
Редактор свойств CSS
Вы можете изменить свойства шрифта CSS в нижней части визуального редактора шрифтов. Размер шрифта, высоту строки, вес шрифта и интервал между буквами можно изменить с помощью любого элемента управления пользовательского интерфейса. Изменения применяются немедленно в браузере.
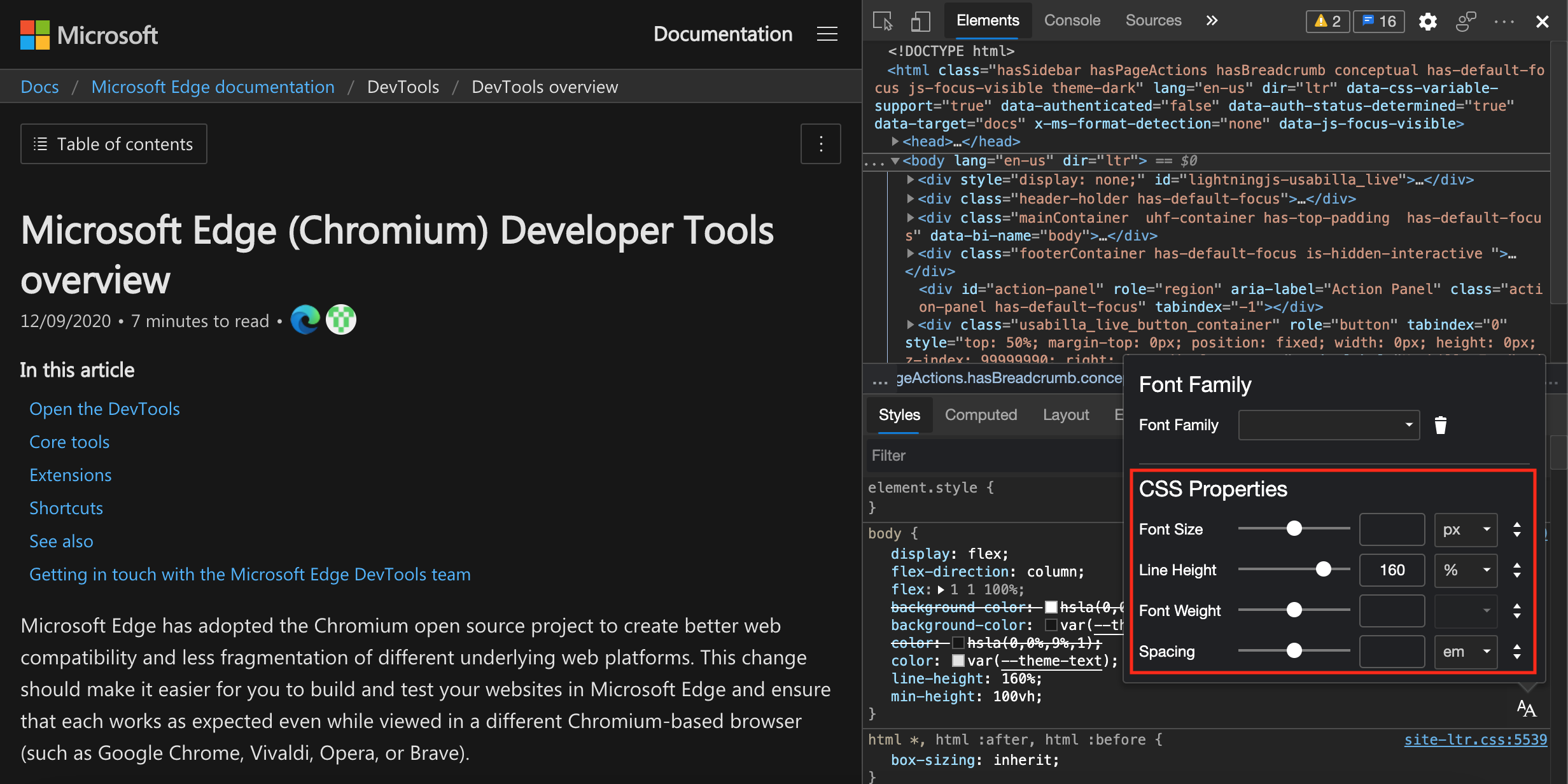
Редактор шрифтов откроется поверх области Стили с выделенными свойствами CSS:

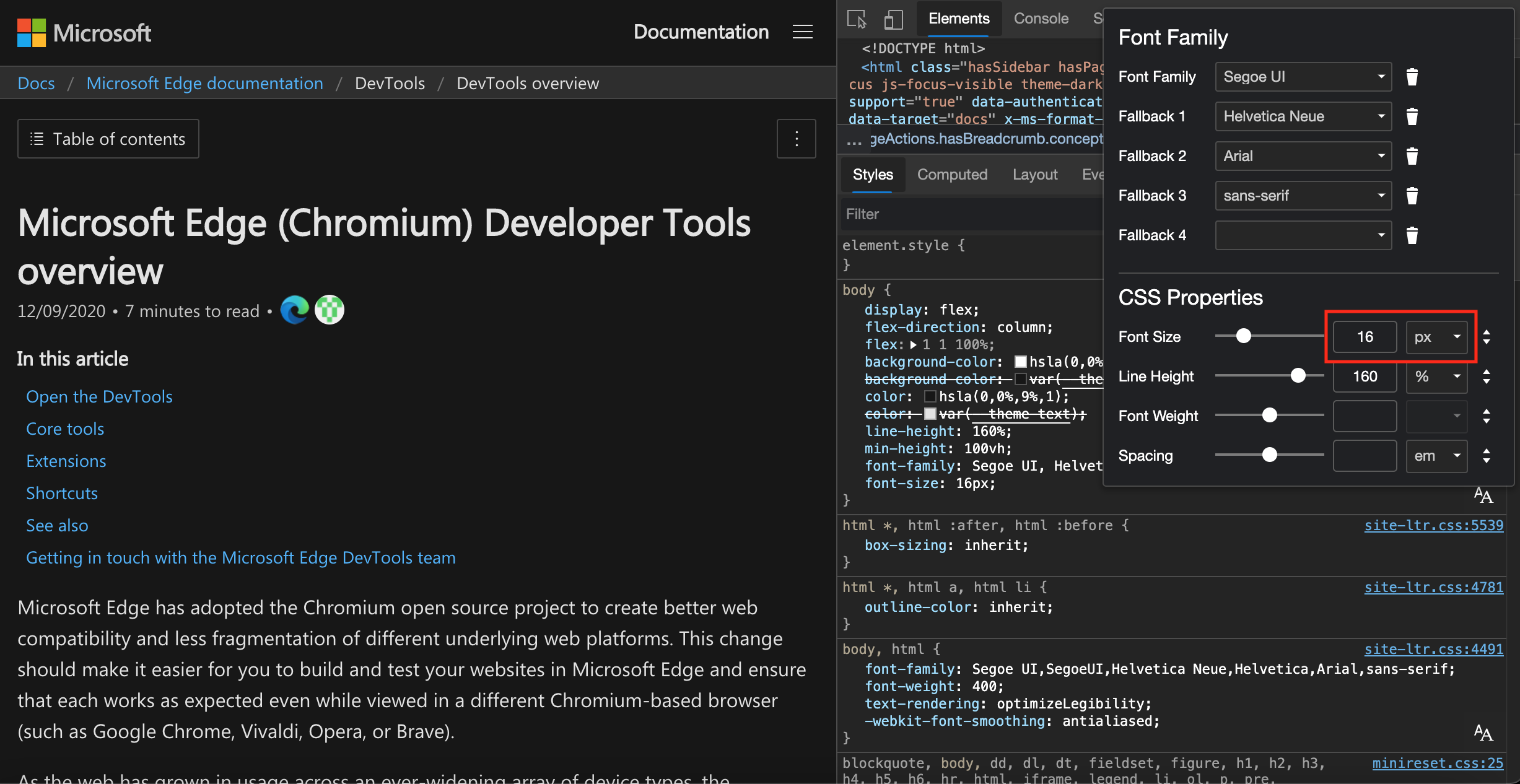
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, инструмент можно использовать в правиле CSS, где ползунок Размер шрифта изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц измерения и выберите значение em. Отображаемый 1 em объект равен 16 pixels.
Изменение размера шрифта на 16 pixels:

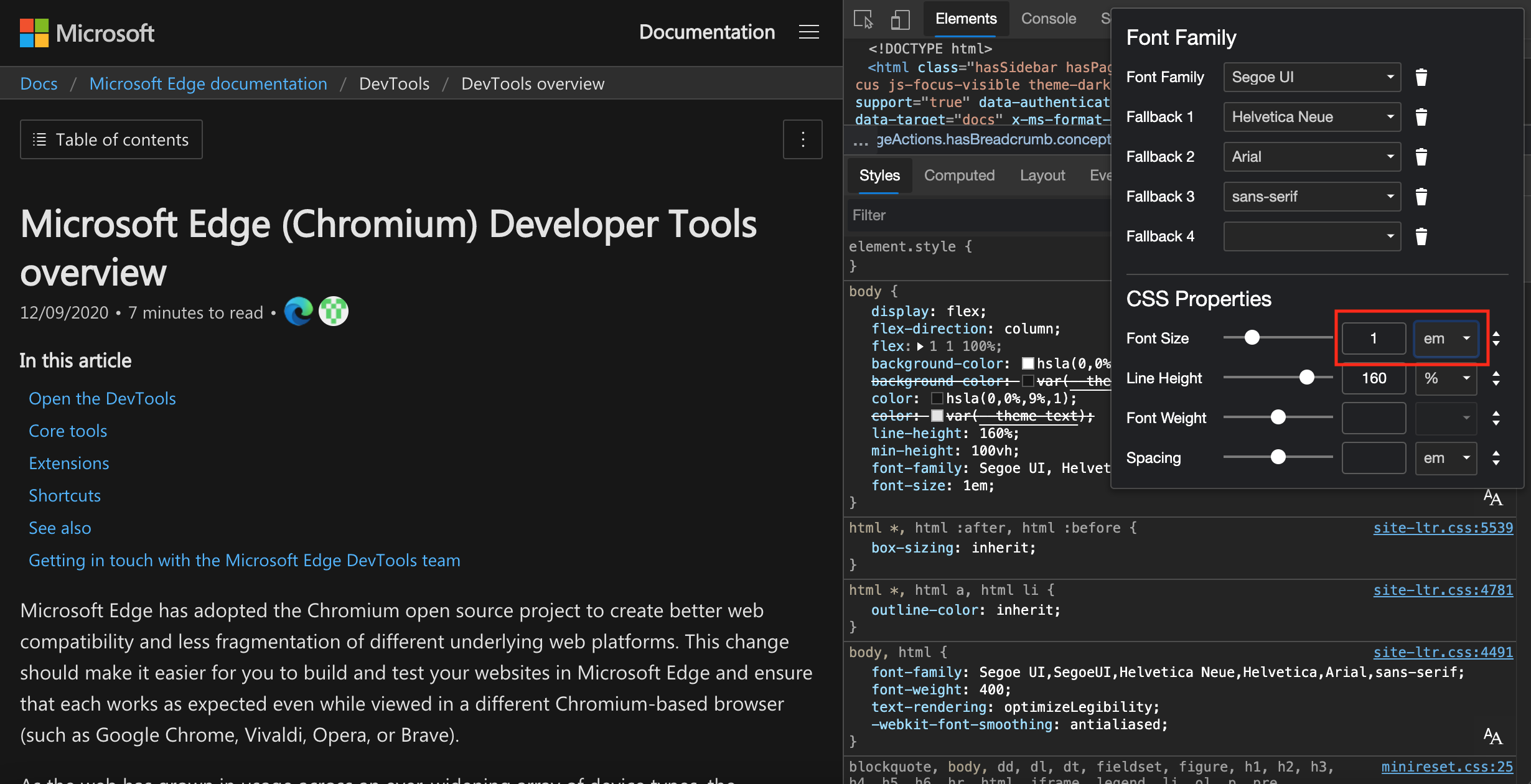
Открытие раскрывающегося списка единиц измерения для преобразования в em:

Раскрывающийся список единиц содержит все доступные числовые единицы CSS. Размер шрифта, высота строки, вес шрифта и интервалы используют разные единицы. Когда текстовые поля имеют фокус, можно нажать клавиши arrow up и , arrow down чтобы точно настроить параметры. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и arrow down .
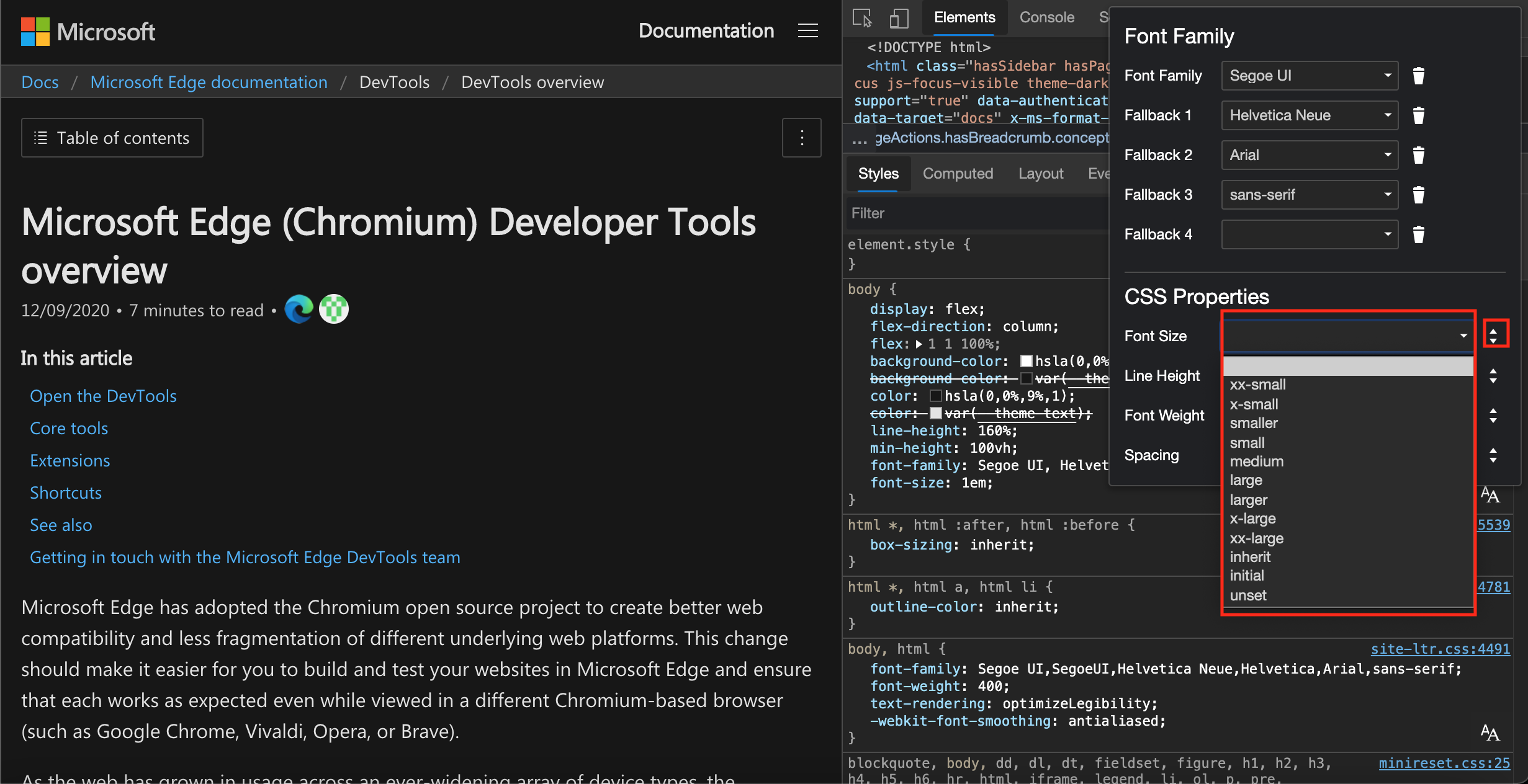
Редактор свойств CSS также содержит предустановленные ключевые слова. Чтобы использовать предустановленные ключевые слова, щелкните Toggle Input Type значок справа. Пользовательский интерфейс изменится, и отобразится раскрывающийся список предустановленных ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с ползунком и другими элементами Toggle Input Type управления пользовательского интерфейса, щелкните значок еще раз.
Открытие предустановленного интерфейса ключевое слово: